坏设计 VS 好设计:从5个对比案例中获得设计经验

文章主要是通过展示5个明显的坏设计,来反衬好设计是怎么更好工作的,并提炼出一些经验来让我们为用户们创造良好的隐形的体验。
对比坏设计与对应的好设计非常有趣,而且设计师可以从中获得重要的经验。这种对比突出了设计中要避免的陷阱,同时让我们理解了如何将设计理论转换成现实生活中的解决方案。
Jared Spool,美国作家、研究员及可用性专家,曾经说过:
好的设计,当它工作良好时,是隐形的。只有当它工作不良时,才会被人注意到。
所以,通过展示5个明显的坏设计,来反衬好设计是怎么更好工作的,并提炼出一些经验来让我们为用户们创造良好的隐形的体验。
一、信息过载
坏设计:洛杉矶的停车指示牌
洛杉矶(LA)的停车指示牌,可以说是近十年来信息过载的典型代表。它们出了名的难以理解,因为交通规则很复杂,因此在一块小小的区域里要传达大量的信息。
这些指示牌有多令人费解呢?
通常来说,它们从2010年起典型的样式就像下面的图片一样:

作者/版权所有人:Jorge Gonzalez。版权条款和许可:CC BY-SA 2.0
从LA停车指示牌的历史来看,这个样式已经是相当简单的了。试想周二早上9点你开着车上了这条公路。那你可以停在这里吗?
这么简单的问题竟然要费尽大量的认知资源去回答!
作为设计师,我们经常会面对需要在一块小区域里传递大量信息的设计问题。LA的停车指示牌可能是其中最极端的一个例子,但很多时候在移动端应用设计中也会面临同样的问题。
那么是否有一个通用的办法可以解决停车标识及类似的设计问题呢?
好设计:Nikki Sylianteng的停车指示设计
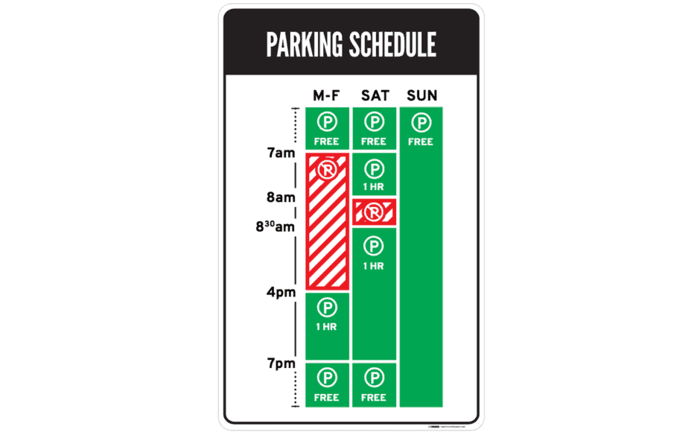
设计一个可以展示所有信息,同时容易理解的的标示牌听起来是一个不可完成的任务,但这恰恰就是Brooklyn的设计师Nikki Sylianteng完成的。

作者/版权所有人:Nikki Sylianteng。版权条款和许可:CC BY-SA 4.0
Nikki的设计试验性应用于LA标识设计中。Nikki的设计有效的原因之一正是因为它是以用户为中心的:Nikki意识到驾驶人其实只想知道他们现在是否可以停在这里。
可以或者不可以,这才是所有驾驶者需要的,所以指示牌也只需要展示这些信息。
她在设计中利用了视觉来传达信息而不是文字,结果就是设计极为直观——绿色代表可以停车;红色代表不可以。同时这个设计里还考虑了色盲的问题,所以在不可停车的时间域内用了斜线。
现在当你看到这块标示时,你就知道周二早上9点是不可以停车的,这样的指示牌子瞄一眼就能懂。
所学到的最佳实践:
- 了解你的用户需要什么,然后基于此设计,这可以帮助减少信息负载。
- 有大量的信息要传达给你的用户,试着用视觉化元素来替代文字,点击以下链接了解更多数据可视化的知识。
二、神秘肉式导航
坏设计:LazorOffice.com
根据1998年Vincent Flanders创建的网页The Suck,神秘肉导航(MMN)用于指代那些必须要用户点击链接,或把鼠标悬停链接之上才知道指向目标的设计。
“神秘肉”这个短语,起源于美国公立学校的自助餐厅提供的肉类,因为被过度处理而根本无法辨别出来。
MMN不好,是因为它降低了导航元素的可见性。因为用户必须要去“猜”导航的目的地,或者必须要有点击操作,因此增加用户的认知负载。目前老式的网页设计中还可见到MMN,现代网页设计中已经很少见到了。
我们以Lazor Office为例——一个提供预制房屋的设计公司网站。

作者/版权所有人:Lazor Office公司。版权条款和许可:合理使用
LazorOffice的官网首页上摆放了这么一组MMN式图片,正如你所见到的那样,这种布局只有非常少的线索暗示我们将要去向的地方。相反,这9张图片就这样摆放着,令某些用户产生困惑而非发生与之交互的动作。
在他们主页的下方,一组图片缩略图静静的摆放在那里,它们是可点击的吗?
是的,它们可以点击,如果你把鼠标移动到这些图片上,它会变指针的样子,但是当你点击后会发生什么呢?
“点击后查看”并不是个好的用户体验解决方案。这种设计会会带来的改变是——你的用户会弃用这些导航,而从你的竞争对手那里获得替代的解决方案。
好设计:Interaction Design Foundation网页的课程卡片
幸好MMN问题是很容易解决的,关键是意识到你必须清晰地标注链接。仅仅是在鼠标悬停上增加“查看项目”的弹出提示,就可以提升Lazor Office主页的可用性。

作者/版权所有人:Interaction Design Foundation. 版权条款和许可:合理使用
我们的课程卡片清晰标签了链接的去向,我们Interaction Design Foundation上的课程卡片,不仅每张卡片的底部有“查看课程”入口用以提示行动结果,同时鼠标悬停在卡片上时还会弹出“进入课程”的提示语。许多网站都遵循这一相同的规则,所以你也必须要遵守,那就是最大化你网站的可用性。
所学到的最佳实践:
总是标注清楚链接的指向!你不会喜欢吃神秘肉的。同理,你的用户也不喜欢点击指向未知的链接。
三、给增加用户操作的困难
坏设计:iFly50.com
作为设计师,我们需要对增加用户操作难度的设计抱有高度的警惕,除非目的是劝说用户不要操作这个行为。然而有时我们也会在无意之中(大多是为了审美或新奇的需要)增加了用户的操作难度以至于产生不良的用户体验
其中一个例子就是iFly50——KLM公司(荷兰皇家航空公司)为iFly杂志周年纪念创建的网站。
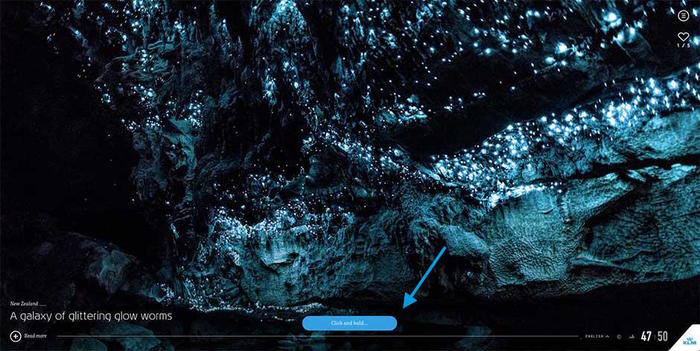
IFly是一个垂直滚动的网页,展示了50个旅游目的地,在某些目的地(如下)的 图片底部会出现一个按钮让用户“点击并保持”几秒以查看更多图片。

作者/版权所有人:荷兰皇家航空公司。版权条款和许可:合理使用
iFly50网站希望用户每次要查看更多图片时,都点击并保持几秒,这种在每个行动上都增加几秒的困难行为会导致极差的体验。
试想,如果你在浏览器中查看每个链接都需要点击然后保持几秒,而不是立即得到加载相应的页面的结果,那么仅需要几个“点击并保持”的操作,你将会放弃探索整个互联网。
很多时候,我们的设计师倾向于应用最新的交互样式或操作。但非常重要的是:警惕你的设计可能增加用户的操作困难。大多数时间,使用及测试惯常的操作(例如,简单的点击或滑动)就能很好的工作了。
好设计:iOS的弹性滚动
有趣的是,精心设计的操作困难反而会成为伟大的设计。Apple公司在其移动端操作系统iOS上最受欢迎的操作就是弹性滚动,在某些情境下(例如页面的最底部最)滚动会变得非常困难。

作者/版权所有人:Interaction Design Foundation. 版权条款和许可:合理使用
iOS上的弹性滚动是在某些情况下故意增加操作的困难,你可以看到当用户滚动到最后一页时增加了滚动的难度。在这里增加操作的难度是为了提示用户向下滚动已经不可用了,而且其效果是产生符合直觉的体验。
所学到的最佳实践:
尽力避免给用户的操作增加任何难度,当你没有更好的方案时尽可能的改良这种难度。
四、“聪明”但忽略了可用性的设计
坏设计:Bolden.nl
有时,聪明的设计也会对用户体验造成重创。令这个错误变得更加危险的是:设计师们热爱聪明的设计,因为这些小小的图形惊喜可以让我们设计师的脸上浮现出微笑。
但可悲的是:大多数人类并不是设计师。更为可悲的是:并不是所有聪明的设计是好设计,尤其是当它们造成了不可达性、不可见性或不可用性的问题时。
以荷兰战略设计和开发工作室Bolden的网站为例:

作者/版权所有人:Bolden。版权条款和许可:合理使用
你能够告诉我,他们的主页想要传递什么吗?不行?这是因为你必须移动你们的鼠标到页面的边角,才能查看到正确的信息。

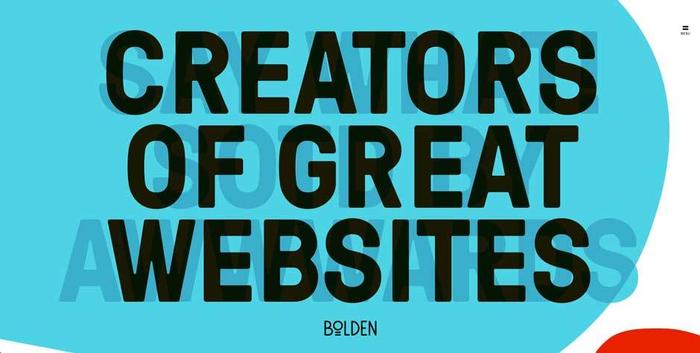
作者/版权所有人:Bolden。版权条款和许可:合理使用
这是聪明的设计吗?当然是!那它是糟糕的设计吗?毫无疑问!
这是一个典型为设计师而非为用户设计的案例,网站设计者为了展现新奇的设计样式,显著的降低了标题的清晰度。无论谁设计的这个页面,他也忘记指引用户移动鼠标到角落以查看标题,这也就意味着标题能被看到是非常随机的。
更进一步来说,即使标题当前可见,但由于文本与背景的对比不足,用户仍然会看到重叠的字母,所有的一切造就了一个对用户不友好的网站。
好设计:CultivatedWit.com
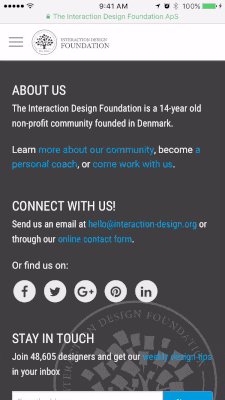
CultivatedWit的网站就是以上坏设计的反例,它展示了如何使用不牺牲可用性的聪明设计。

作者/版权所有人:CultivatedWit。版权条款和许可:合理使用
CultivatedWit的首页展示了一只猫头鹰的插图,当鼠标置于猫头鹰插图之上时,猫头鹰就会眨眼。

作者/版权所有人:CultivatedWit。版权条款和许可:合理使用
惊喜吧!当鼠标指向猫头鹰时,它就会向你眨眼,同时留意到留白区域的深意。
与上面坏设计最大的不同是:CultivatedWit网站上猫头鹰的眨眼并不是整个网页设计的核心,所以即使用户并没有留意到这个聪明设计,也不会影响其可用性。而且,页面上还有一个清晰的向下滑动的箭头提示还有信息在下方。
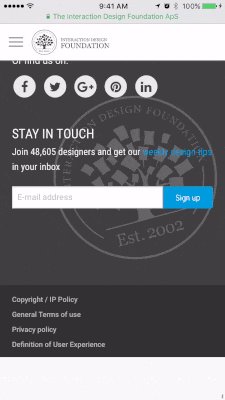
当你滑动到下页时,你会看见:

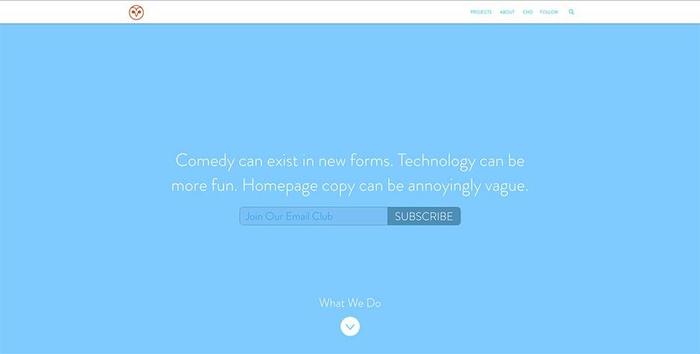
作者/版权所有人:CultivatedWit。版权条款和许可:合理使用
网页不牺牲用户体验也可以表现出聪明。
副本(清晰且具有良好的对比度)创造出一种机智的感觉,这与Bolden试图实现的不同,并没有减弱网站的用户体验。这里唯一的问题是输入框中的“加入我们邮件俱乐部”的提示应该更清晰一点,但从整体上来说,Cultivated Wit的网站的例子,已经足以说明聪明的设计并不总是导致不好的用户体验。
所学到的最佳实践:
聪明的设计应该尽可能保证不会出错,并且/或者要在实际的用户中测试。有时,聪明的设计可能事与愿违并且伤害可用性。
五、多余的动效
坏设计:Dribbble上PayPal收据的概念设计
动效是交互设计里的一个重要元素,但动效的设计必须服从目的。永远不能为了动效而做动效。不幸的是,设计师们都很爱使用动效,部分原因是动效很有趣,但我们不知道什么时候要适可而止。
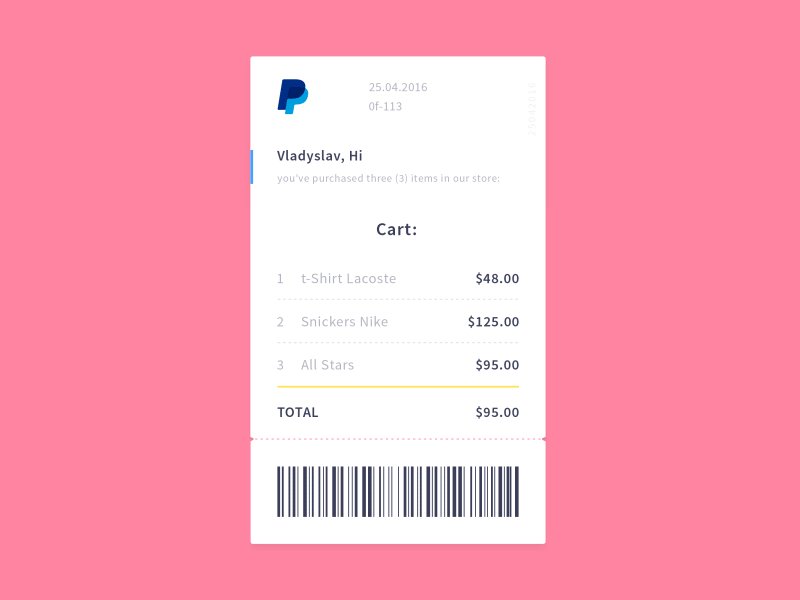
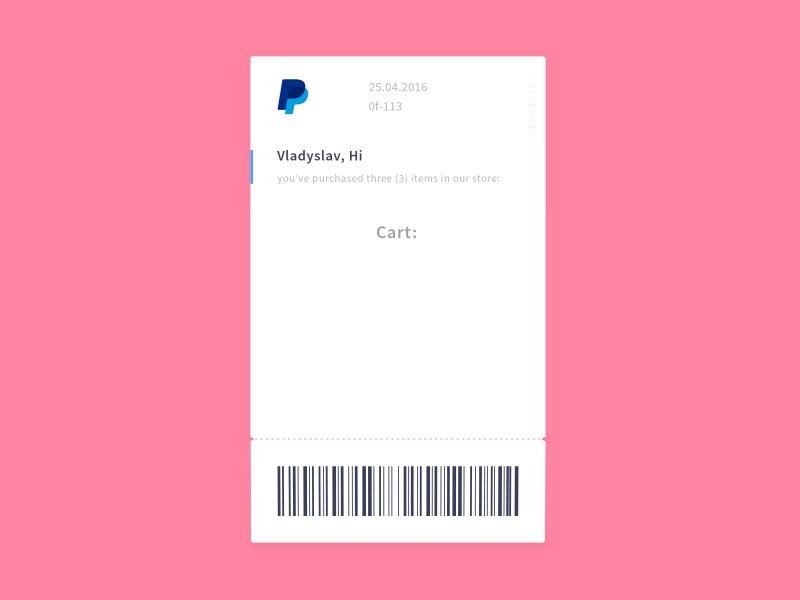
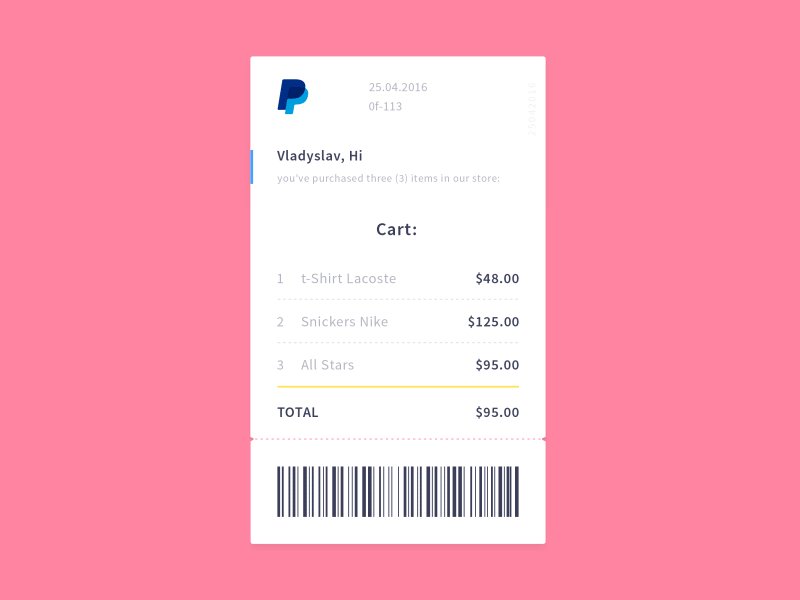
Vladyslav Tyzun在Dribbble上展示的PayPal收据概念的设计就是一个错误使用动效的案例。

作者/版权所有人:Vladyslav Tyzun。版权条款和许可:合理使用
动效很漂亮,但过度了,用户总共花费3.5秒才看到支付详情。付款信息简单的渐隐会更优雅,而且因为它花费更少的时间,用户体验也更好。
这个问题的危险性在于设计师们似乎总觉得动效不够。
在2016年一整年,Vladyslav的动效收到了超过500个赞和8000多次查看,这会导向一种错误的认知即设计师应该为了动效而设计动效。洞察到当前设计趋势是采用更加直接的展现形式,并且在投入设计动效之前意识到自己想增加效动的倾向,将帮你节省大量的时间并避免很多头痛的问题。
记住:用户到网站来都是带着目的的,我们需要在短暂的空白和时间后就向用户展示内容,而不是绕一大圈才展示出来。
好设计:Strip的付款动效
当我们基于目标运用动效时,结果将会非常棒。
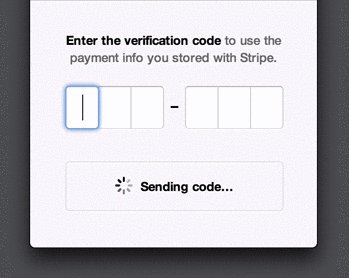
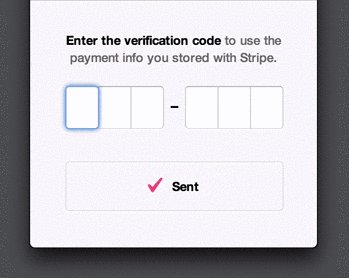
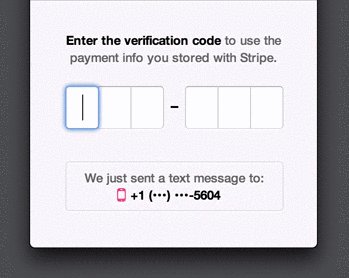
下方是当用户接收验证码时Stripe的付款动效:

作者/版权所有人:Stripe公司。版权条款和许可:合理使用
Stripe使用动效来让过程显得比它们实际的要快,它向用户提供更新信息(例如:“已发送”)即使事实上用户还没有收到验证码。这可以防止用户在等待时觉得困惑,而且向用户保证短信正在传送过程中。
Rachel Nabors,一位W3C的网页动效专家受邀提出以下5条需牢记在心使用动效的原则:
- 有目的地设计动效:在设计之前先整体思考每个特效的作用;
- 不仅有12项原则:迪士尼动画电影制作的12条原则,并不适用于网站和手机应的设计;
- 首先是有用和必要,然后才是美观:在用户体验中,审美的需求应该是稍后才考虑的;
- 四倍加速:好的动效都是不显著的,这也就意味着它们会更快;
- 设置关闭开关:对于大型的动效,例如视差效果,给予可供关闭的开关。
所学到的最佳实践:
永远要基于目的设计动效:太多动效会伤害产品的用户体验。要降低审美的权重,更具有功能性。
六、结语
看到这些坏设计的例子是不是很有趣?同时,它们也有教育的价值。
以下就是我们从这5个坏设计和好设计的对比中学习到的经验:
- 理解你用户所需,并提供对应的信息。
- 如果你有太多信息要传达,试着使用图像化信息而非文字。
- 一定要标注链接!用户并不是喜欢指向不明的链接!
- 避免为用户的行增加困难,除非是为了让用户不要操作这个行为。
- 测试你的聪明设计,并且小心谨慎的使用它们。
- 动效是个魔咒,如果你过度使用它,就可能失去它所有的作用。
下次你再看到一个坏设计的例子,停来下想想:弄懂为什么这个设计失败了?并找到对应做得好的设计案例。
原文地址:https://www.interaction-design.org/literature/article/bad-design-vs-good-design-5-examples-we-can-learn-frombad-design-vs-good-design-5-examples-we-can-learn-from-130706
译文作者:王猫猫的名字被占用了
译文地址:https://www.jianshu.com/p/eae3047c722c
本文由 @王猫猫的名字被占用了 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















举例子的时候,可以举大家熟悉的产品,起码是国内的产品,这样容易引起共鸣。
这是翻译的国外的文章
明白了
