案例分析:3种用户场景对APP评论模块设计的影响

平时我们刷微博、刷朋友圈,浏览新闻等场景,都离不开评论功能,大多数情况下都有让用户积极参与讨论的功能;而这些评论和回复的展现方式都各不相同,用户场景对功能的设计到底有怎样的影响呢?本文将通过对时下常见APP评论模块的分析,去探索不同场景下评论模块的设计。
一、动态发布场景——QQ/微信/微博
1.QQ/微信
使用聊天软件时,会在发布动态和朋友圈的时候有评论和回复的操作,QQ和微信在这一块的设计是采用按照时间顺序平铺式,且没有单独的评论详情,评论和回复直接展示在动态下方。
如下图所示:


优点:在评论数量不是特别多的时候,这样的功能设计,逻辑结构简洁清晰,容易理解,并且按照时间顺序排列,内容方便追溯。
缺点:如果评论内容非常多的情况下,没有在别人评论时立即回复,则回复的内容和评论的内容可能就相距较远,而且还可能出现漏掉回复的可能性。
2.微博
微博是一个以发布内容为核心的平台,所以一条动态的下方评论非常多,一条热门微博下面可能有好几十万的评论以及数不清的回复。
微博面对这样大量的信息给出了两个设计:
- 在动态下方显示所以有评论以及部分优质回复;
- 点进单条评论,还有一个回复的详情页面;把内容分流,然后分别用按照时间/按照热度排序,去方便用户查看内容。
如下图所示:


优点:
- 把内容分流,方便展示,不会显得混乱;
- 按照热度/按照时间的自定义排序,很契合用户的使用习惯,有的内容需要看热门的,有的需要看最新发表的;
- 这样的设计逻辑结构也非常清晰,容易理解。
缺点:由于一条评论的回复非常多,同时在回复详情里还有互相回复的情况,这样的情况下按照时间顺序排列,很难追溯到回复对应的内容,只有回复内容的本人能够轻易的从消息列表点击跳转,直接定位到所回复的内容。
二、问答场景——知乎
知乎上很多问题都是很久之前提出的,并一直保持着热度,这样的场景下评论的内容都不是即时的,很有可能一个评论会在很久以后才会收到回复。
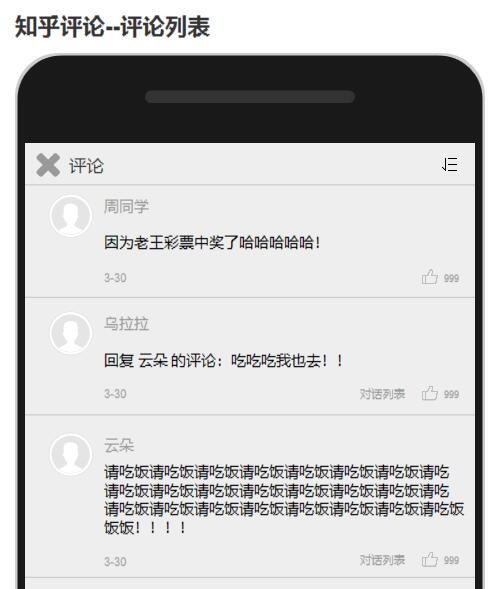
基于这样的用户场景,知乎设计了一个对话列表二级页,方便追溯用户的讨论过程,评论列表页只有评论没有该评论相关回复的展示(区别于微博的评论列表)。
如下图所示:


优点:对于一些时间比较久远的评论,这样的设计能够快速点击查看相关的回复,容易追溯,且设计上很简洁,逻辑清晰。
缺点:由于回复了的内容, 也会显示在评论列表,如果这样的操作较多的话,重复性较高,对于同一个对话列表里面的东西,同时也显示在评论列表,会显得有一些冗余。
三、新闻评论场景——网易新闻
新闻类的APP都有着极强的讨论性,许多用户会就一条新闻发表自己的观点,同时也有许多人反驳/支持这些观点,因此在新闻评论的场景下讨论的氛围更加浓厚。所以网易采用了盖楼的设计,方便用户在评论中讨论。
如下图所示:

优点:盖楼的形式一目了然的显示出讨论的内容,为防止楼层太多,将中间的楼层都折叠起来,只留下了前两层楼和最后一层楼的内容;并且不会出现只能看到我回复的上一条评论,可以追溯之前所有的评论。
缺点:每增加一条回复(没盖一层楼),就会显示所有的跟帖,从某种程度上说也有着一定重复性,比如在楼层较多的情况下,重复率就较高。
四、总结
因为前段时间在设计一个评论模块的功能,于是整理和分析了相关的评论设计。
市面上还有很多APP没有来得及去探索,但其实归根结底:每一个设计都是根据自身的用户场景来的,整理文章的初衷是希望能够通过分析各大APP的用户场景,来探索其设计背后的意义。
本文由 @ 落浅 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















不错不错滴~~