关于微信,我有这几个点想优化一下

对于微信这款国民级应用而言,讨好所有人显然是很难做到的——每个人都有不同的槽点。对这些槽点来说,可以从哪些方面改进呢?
10亿用户左右的微信如果有天要改版,风险之大不言而喻。之前看过网上很多设计爱好者的微信概念稿,也许毕竟是概念稿吧,褒贬不一,但作为设计师,在想法付诸实践之前,无论如何都应站在产品、市场和既定用户的角度去理解改版的含义和规范,不可闭门造车。
大胆预测微信和QQ在将来社交领域会有界限更清晰的服务对象和使用场景,所以针对这一点,对微信未来的设计趋势做大胆的预测。
下面对于微信的优化,是个人在使用微信的过程中,以及结合某些社会现象后,产生了一些优化愿景,是假设未来有一天微信需要局部改版的情况下,某些可行性的改动。
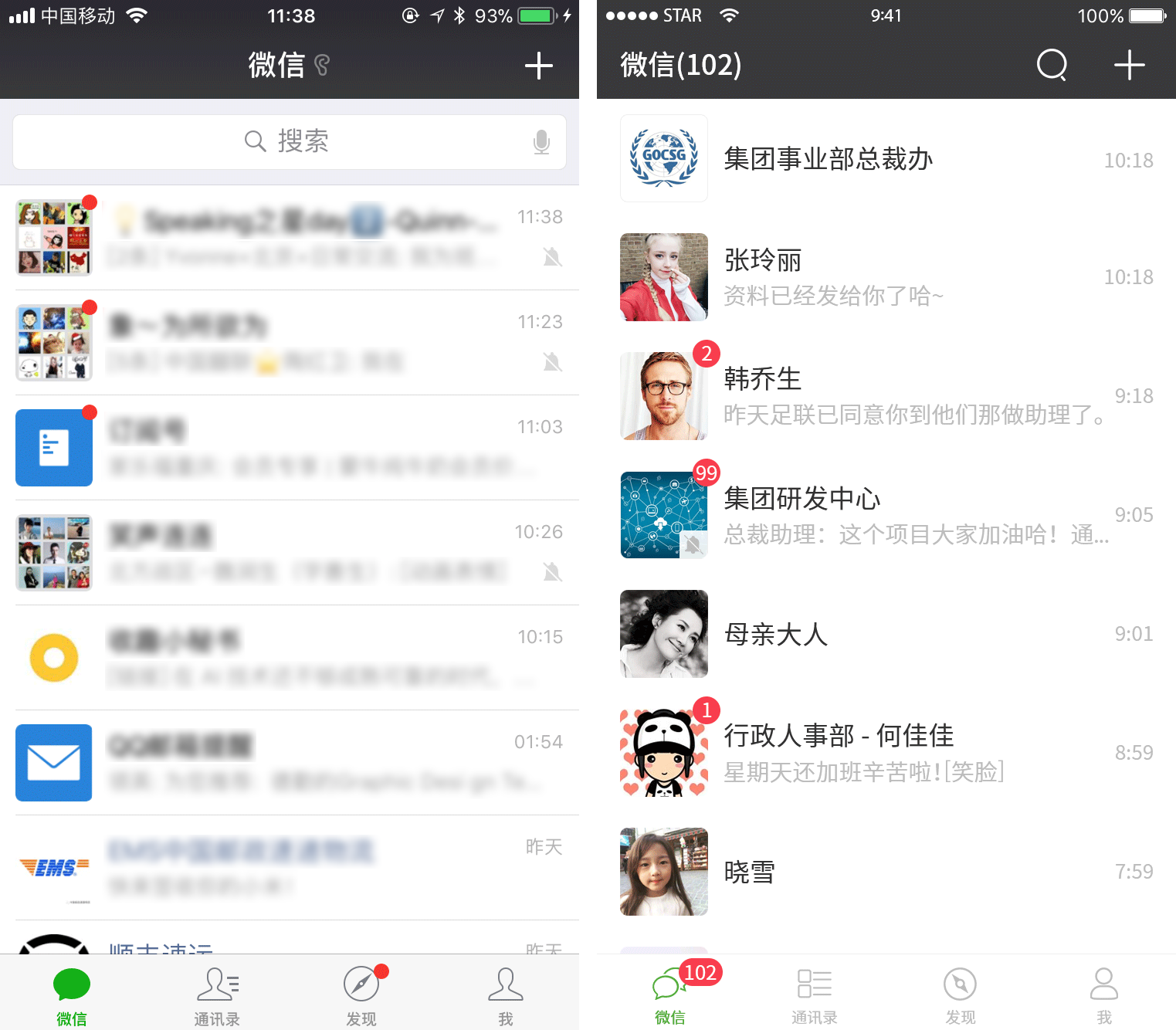
一、关于“首页”
变更点:
1. 群消息和个人消息,未读状态下,可以预览小字内容,但该条消息为已读状态,则只显示群或个人用户的名称。
2. 群头像不再是多个小头像的缩略图,而是允许管理员上传群头像。
论理由:
1. 首先从视觉上,提高未读消息的视觉权重,在消息列表里迅速分辨出未读消息并点开阅读。
虽然微信列表的红点貌似已经能够区分已读和未读信息,但是已读信息标题下方的灰色预览小字不仅使整个页面显得拥挤,同时已读信息的外显对未读信息而言,具有一定的干扰性。
巨头社交平台早已过了刚诞生时用户拉新阶段容易夭折的时期,现阶段更应该是在这个稳固的基石上,让这个生态里的用户更加理性使用这个平台,看到需要处理的,隐藏不需要处理的,也许这样,“标记为未读”这个功能可能也才有存在的价值。
2. 当列表中有大量群消息时,只能通过群名称而无法从头像的缩略图迅速找到目标群。
用LOGO或特别的头像毫无疑问能够提高辨识度,虽然这点和QQ相似,但是在未来移动互联网里的人类,应该遵循一个趋势,就是时间非常宝贵,任何花在等待、寻找、搜索上的时间都应该尽可能被省略,开发者或设计师应该通过合理科学创新等方式提高用户使用产品的效率。
3. 关于隐藏已读消息的文字预览。
从心里学的角度考虑,当我们看到有预览文字的消息时,虽然已经读过这条消息,但是仍然会想点开查看。
这个场景你我都经历过:无聊的电梯里,公交车上,地铁里,掏出手机,打开微信的聊天列表,尽管已没有红色的未读标识,但是仍然在反复滑动列表并点开某个群或某条消息——我想微信想增加用户粘性并不是通过这个手段吧,所以还是希望人们能够在处理完待处理的消息时,放下手机。
这也许才是真正的“用完即走”。

二、关于“通讯录”
变更点:
1. 将公众号、群聊、新朋友、通讯录的入口并列排列,保持浮动于顶部。
2. 加重了不同字母下联系人版块的区分度。
论理由:
1. 公众号越来越多,越来越难找,还是单独出来吧。
说到底,还是效率至上。自媒体刚开始不多,但现在自媒体的庞大流量和种类,需要用户编辑和整理,那么就为用户提供平行入口,以节约时间并提高效率。如果将来微信这里要放企业号,那么也可以按照相应的原则,在一级菜单放置入口。
2. 大号的字母提高识别度,且同样遵循原来的规则,就是列表上划的时候,字母变色且浮动顶部。
用大号字母区分板块,适当增大成员间的间距,提高识别度。因为移动设备的显示屏越来越大,分辨率越来越高,对于一个页面上承载信息量的能力也是增大的,所以可以通过优化显示的密度,来提高通讯录不同区块界面识别度,从而提升使用体验和效率。

三、关于“发现”
变更点:视觉留白更多,功能标识ICON统一形状。
论原理:
开头讲了在大胆预测微信和QQ将存在更多差异化的基础上,所以有意让微信失去更多的“色彩”,至少在ICON的使用上,建立一种规范,所以统一ICON的外框。
当发现的板块功能越来越多的将来,如果大的版面不做改动,交互框架不变,那么就应该在现有的基础上去使界面更有序简洁,用留白和亲密性的原则来代替原版中用底色来区分版块。同时为避免过于单调,使用不同的底色。

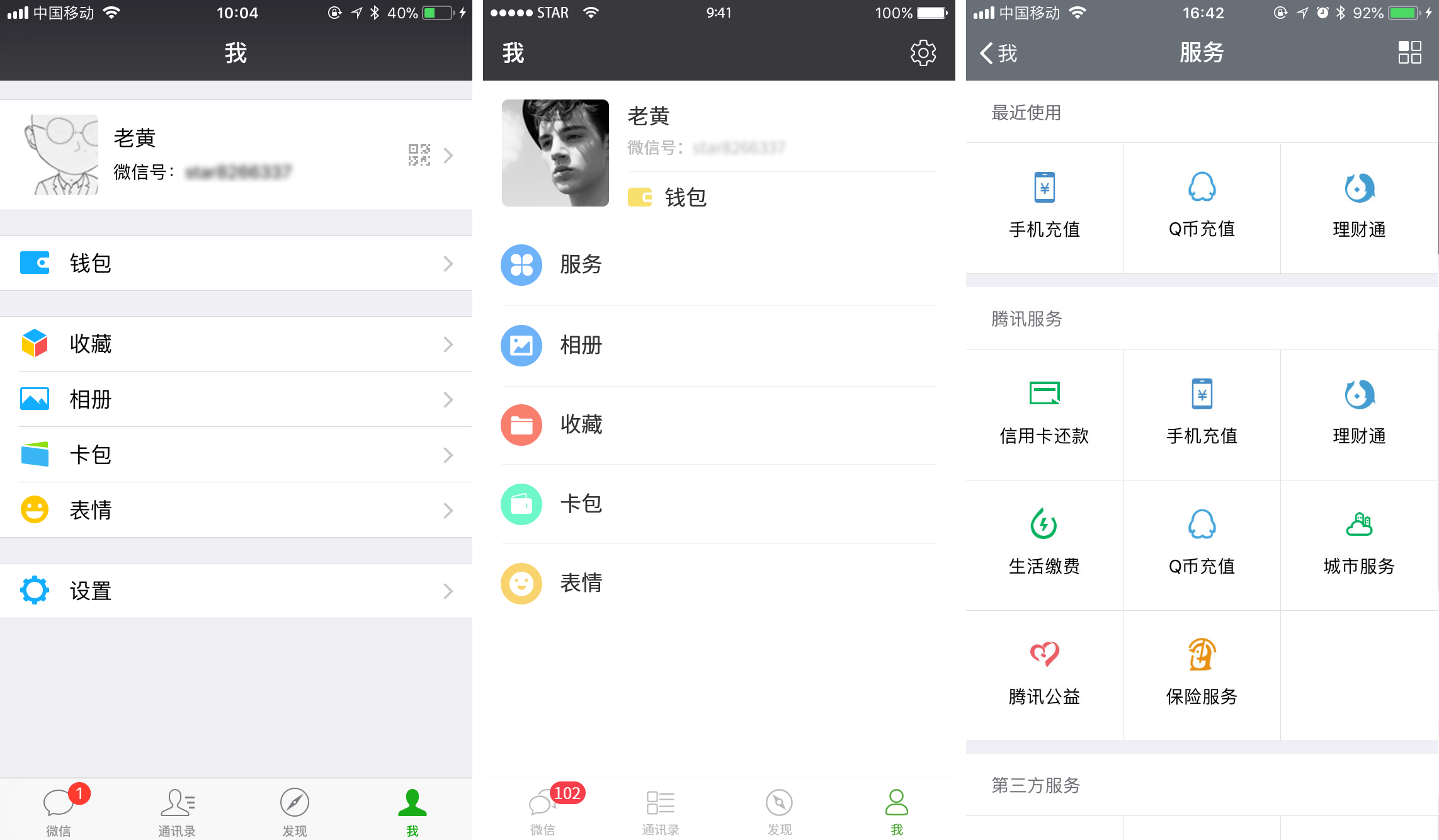
四、关于“我”
变更点:
1. 跟“发现”版块类似,视觉留白更多,功能标识ICON统一形状。
2. 缩小了“钱包”的展示区域,相对更加隐蔽。
论原理:
1. 关于为啥使用留白而取消色块区分,刚才上一点已讲了。
2. 现版本的微信将各种服务放在了钱包里,对于这个功能我是十分想吐槽的。
服务和钱包为何放在同一入口,我在此不深究微信团队的考虑,倒有一个比较打趣的猜想,就是微信可能是为了在我们使用使用某个服务时,提前告诉让你知道“零钱”够不够你干接下来的事。
我想说的是,服务的使用频率较高,每次去使用服务时,零钱的余额总是同时被显示出来,而这并不是我所期望的。

而钱包是私密性的,无论是功能上讲,还是现实世界的心智模型来考虑,人们只会从钱包拿卡,拿钱,并且“藏”在口袋里或包里。所以,一方面扩大头像展示,缩小钱包入口且并列头像排列。而其他腾讯服务和第三方服务,可以通过单独的“服务”入口进入。
以上观点有不成熟之处,皆为抛砖,欢迎各位发表看法。
作者:兴爷,主页 http://www.huangxing.xyz
本文由 @兴爷 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 网络


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















1:关于“发现”、“我”的留白不敢苟同。全部并在一起,用户阅读起来累。
2:已读信息不展示内容也不妥,朋友太多,用户很难凭空记起上次聊天内容,还得点进去,体验极差
其实每个界面的设计背后肯定是有强大的逻辑支撑,所以改界面是一部分,功能逻辑,市场,运营也是需要考虑的。这是作为PM的视觉,从功能决定一个按钮的位置。
另外那个通讯录tab切页,我觉得这样改不妥。
微信定位熟人社交,这样tab会转移该功能的侧重点。公众号被收进去,因为使用频率不高仅作为辅助。
还是觉得从定位考虑来优化比较适合。纯属个人观点哈。
钱包这个功能隐藏完全没有必要,钱包作为一个越来越高频的功能,在使用中需要比较便捷的找到该功能,所以微信在权重上将其单独拎出。
还是觉得原版更接近需求。与其为了改变而改变,还不如为微信设计一些有创意或者有趣的东西,也许更吸引人。
没有很仔细地阅读,仅就以下几点进行讨论。
1. 隐藏已读信息。
一般而言,我们不能猜测已读信息对用户而言是不是“需要处理”的。对话列表中的信息预览有一定的作用,一个是方便通过缩略的已读信息快速了解对话内容,避免产生“未知恐惧”;另外,也方便用户快速作出判断,这个人我原本之前大概聊过了什么,我接下来会跟ta聊什么,有一个心理预期,方便快速下判断,减少认知成本。
2. 群头像。
微信的聊天列表中的列表样式很多,包括个人缩略样式、公众号缩略样式、群聊缩略样式、公众号入口样式。虽然更换群头像可以使其独一无二,但是在复杂聊天列表中,用户的认知其实不是一步到位的,而是“我要找群聊”到“哪个是我要找的群聊”,是分步进行的。如果更换了群头像,改变了群的缩略样式,会出现两个情况,一个是认知虽然一步到位,但是认知过程变得麻烦,用户需要盯着头像找很久;另一个是如果有的群没有更换群头像,维持了默认样式,那微信聊天列表的样式就又多了一个,反而更加累赘。
3. 发现。
微信原版中,icon起到装饰和辅助的作用,重点是对文字信息的烘托。如果按照楼主的方式highlight图标的表现力,用户的大部分视觉落点会落在icon上,用户需要去花费精力在icon的识别上,花费了不必要的思考成本。尤其对于大龄用户来说,识别icon是较为困难的。
最后,一切设计均有理由,微信面对过于庞大的受众群体,是有必要降低设计权重,增强可用性和信息设计的权重的。楼主的改版可圈可点,但是仍需要对用户群体进行深入了解,才能更好地进行redesign。
理由非常中肯,感谢分享。
厉害
我也赞同你的观点
关于首页的第一点,有些不同的意见:
1.为什么提高未读消息的视觉权重,是否有依据支撑?而且未读≠重要。
2.依文章之意,提高权重所要取得的成果是迅速分辨,但红点的方案实际上已经能起到【迅速分辨】的效果。
3.对“看到需要处理的,隐藏不需要处理的”表示认同,但是【需要处理的、不需要处理的】 与 【未读、已读】中间是没有任何逻辑关联的,这里是否应该区分一下?未读的也有不需要处理的,比如显而易见的小广告和到处传播的小程序游戏(贼烦)。硬要说的话,当前唯一的处理就是点进去再退出来,把红点去掉。同理,已读的也有需要处理的情况,比如和女朋友吵架不理你了,你该咋办,哦⊙∀⊙!我没有女朋友
同意你的不同意见,隐藏已读消息的文字预览,这点不能隐藏。。 设置群头像倒是不错
恩…思考了一下。我是这么理解的,提高未读消息的视觉权重是为了提高当前待处理的任务(消息)的效率。而我是认为微信原有小红点的提示力度够了,只是进一步优化把已读的隐藏来提高视觉权重,以待处理的信息做为一种目标导向减少周围不必要的干扰。关于你说“已读也可能是需要处理的”这不可否认有道理,同时我考虑到这可能是概率问题,所以文章里强调了“标记为未读”功能在此时的重要意义。哈哈,最后,祝早日脱单哈哈哈。
目标导向这个逻辑我认可,只是如果标记未读的话,用户体验路径就有点长了,没遇到一次就需要标记一次,当然目前微信也没有有效的把重要信息和不重要的区分开来,这点上或许还有可以有更好的优化方案
哦还有一个,关于你说的“点进去在推出才消红点”这个我想到QQ已经通过拖拽来完美解决了,至于微信为啥不复制,我想到另一个原因,相比QQ的陌生人社交和丰富的生态信息推送,微信简单的熟人社交场景,人都是图方便的,如果在这样的基础上消息都只是一抹就能解决,心智上让用户被动养成了不看消息不重视他人动态的情绪,慢慢,微信的黏性就不在了。
敢对微信做自己的想法是相当的有自信啊,当让看了以后确实可以,很多地方都认同。这只是界面布局,视觉导航的改版,要不要多说一说,局部功能的增删呢,交互逻辑的改变呢?
恩下次在交互框架层面再深入思考一些
没有一点觉得有道理的,也是蛮难得看见这样的文章。。。
最后一点还有点道理,其他的改与不改意义都不大,微信现在最大的问题是生态环境的恶化,从强关系社交逐渐走向弱关系,如何通过产品设计优化生态环境是根本,功能视觉交互微信几乎完美
觉得关于“钱包”的那一点提的还可以,前面几点我觉得还是微信原版的体验更好,没有别的意思,谢谢
我觉得钱包那里更多的是从功能分类来考虑的、层级相同,没有想特意突出什么功能。关于钱包的提议,我觉得首先要树立微信是一个社交平台,钱包只是拓展功能,没必要针对钱包做特殊处理;另外,对于把服务单独提出来,感觉lz的提议有一定的道理,这里我也只能猜测是这些服务都跟钱包的支付相关
把“服务”单独领出来非常好,一直不明白微信为什么把服务和钱包放在一起,然道就为了用“钱包”对标“支付宝”,还是因为“服务”里都是需要花钱的。从用户心智模型来讲,我有需求要满足,寻求“服务”,至于我要不要花钱,视你提供的服务与我的需求匹不匹配,以与钱有关进行归类,本末倒置。
微信还有一个体验非常不一致的地方,通过“通讯录”的名片进入会话窗口 和通过群成员的名片进入会话窗口,返回不一致,前者是返回名片,后者是返回消息列表,why!!!很多时候我只是想挨个看一下我跟群里的成员都私聊过什么,结果每次都要重新进入~