使用单选按钮和下拉菜单的7个规则

单选按钮和下拉菜单是两个非常重要的输入控件,当用户输入时,他们都可以互换使用。但它们在不同的场景中的使用有不同的效果,本文主要讲述关于它们使用的7个规则。
无论你是正在使用移动app还是网页,表单是用户界面非常重要的一个组成部分。用户通过表单系统输入其信息,解释满足用户请求的信息。

来源:www.formassembly.com
有些项目是可以使用表单,包括输入控件、输入验证、错误处理和用户反馈。
单选按钮和下拉菜单是两个非常重要的输入控件,当用户输入时,他们都可以互换使用。但就这些控件的可用性而言,在某些场景中使用单选按钮和下拉菜单,可以让用户更容易的选择给定的输入。
下面是基于可用性研究的几条规定,这些规定会在设计表单时,帮助你决定哪一个控件更合适。
一、使用单选按钮
1. 当你想强调选项时
可能有多种情况下你想强调选项:
- 没有明确的默认或推荐选项。
- 希望用户阅读所有选项。
- 用户不熟悉这些选项,他可以预测他们的机会很少或没有机会。

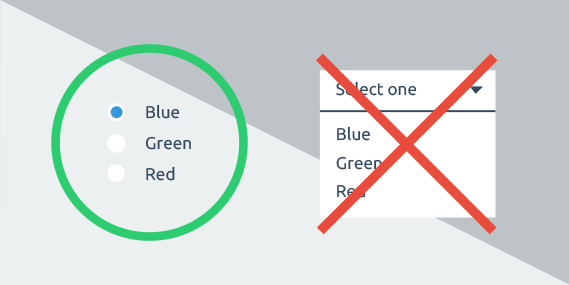
当选项需要强调时
在案例中,因为默认选项没有提供关于其他选项的线索,所以使用下拉菜单看起来不是很好。
2. 当少于5个选项时
较小的选项可以并排放置,以便:
- 用户可以快速并轻松地扫描选项。
- 提供快速响应,而不是打开下拉菜单并从多个选项中进行选择。

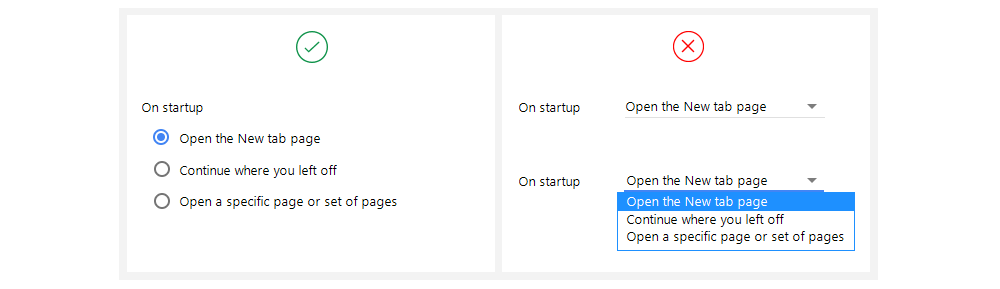
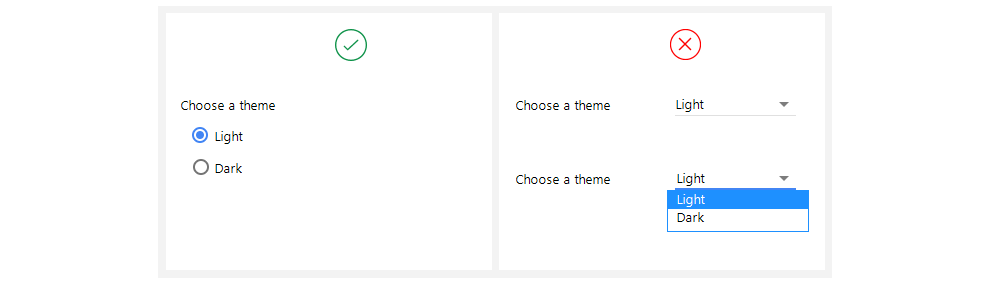
更少的选项
如果用户要从2个到4个选项中进行选择,最好使用单选按钮,如示例所示。
3. 当选项的比较需要很明确时
可比较的选项可以并排放置,因为:
- 用户可以一目了然且轻松地对其进行比较。
- 从下拉菜单中比较和确定选项需要时间。
- 用户每次想要查看所选选项时都必须打开菜单对选项进行比较。

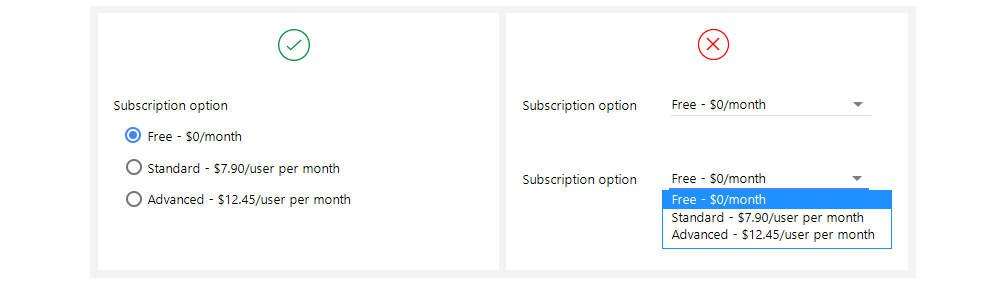
选项的比较是必需的
上面是关于用户做出一个严谨的决定的订阅计划的选择。
4. 当选项能见度和快速响应优先时
选项清晰的能见度和快速响应对用户来说更易理解。
- 对于较长表单,扫描选项并标记所需选项变得更加简单快捷。
- 每次点击下拉列表选择某选项需要很长时间。

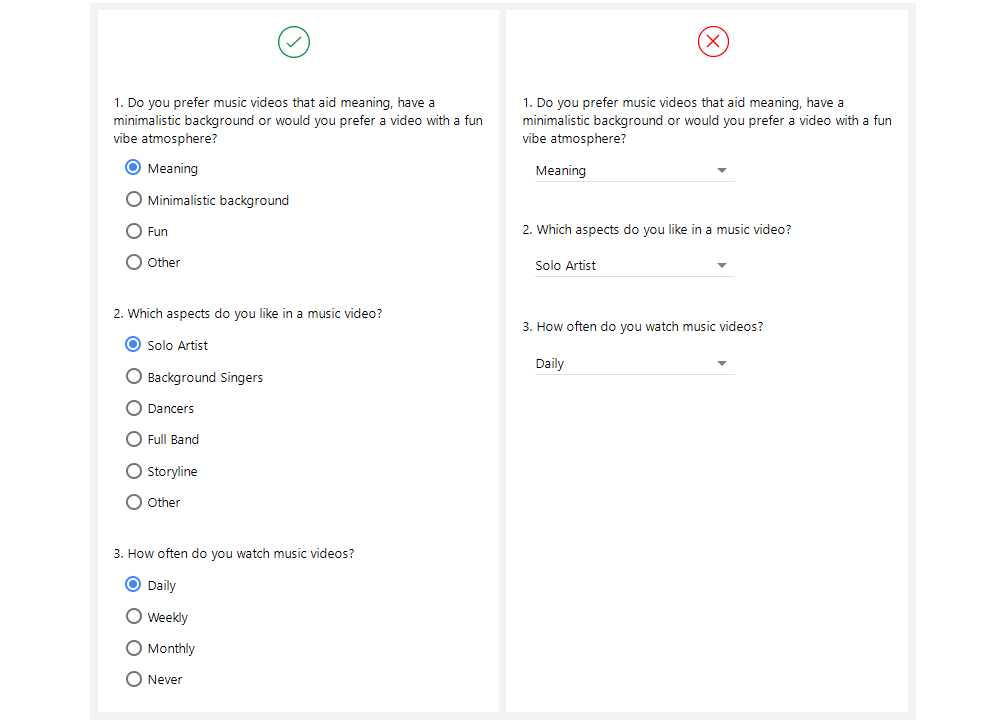
长表单—— Survey Monkey Questionnaire
从给定的例子中可以明显看出:当所有可选择的选项对用户可见时,长表单能提供良好的用户体验。
二、使用下拉菜单
1. 当默认选项是推荐选项时
仅查看推荐的选项让用户能更容易做出选择,因为:
- 显示所有选项将吸引用户的注意力。
- 不鼓励用户更改默认选项。

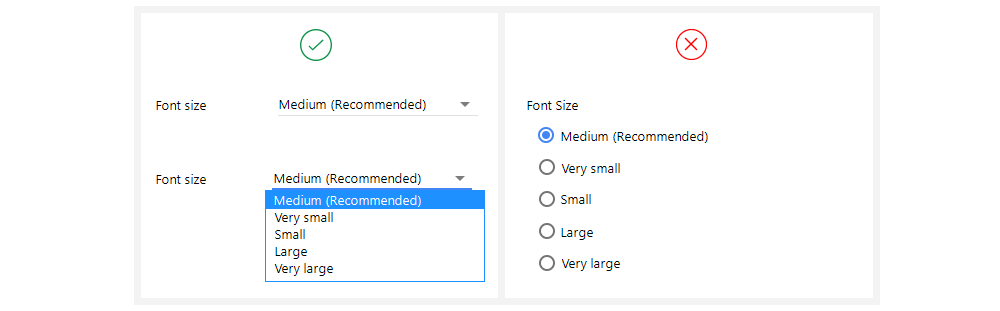
默认推荐选项
例如:不用显示所有选项,因为用户有较小的机会会更改默认选项。
2. 当有大量相似选项可用时
有大量相似选项时,推荐用下拉菜单显示,因为:
- 用户可以轻松进行预知。
- 这时不需要看到并排放置的选择。

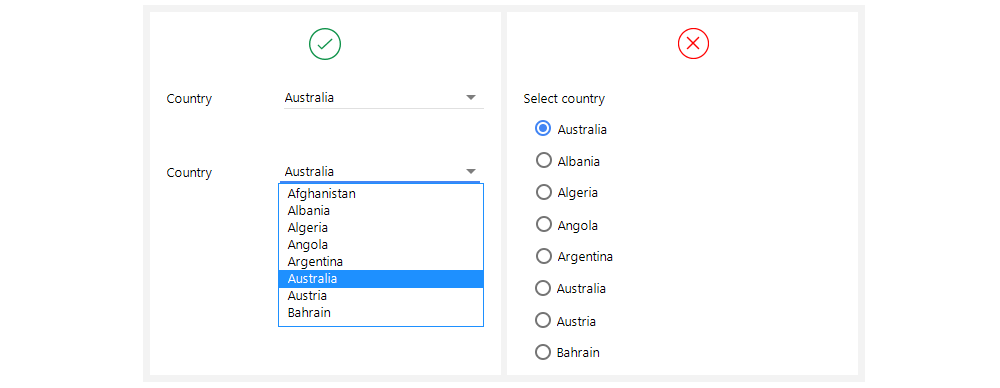
大量相似选项
3. 当超过7个选项
大量的选项并不适合并排显示,因为:
- 如果一堆选项并排放置,会是得用户界面变得混乱,让用户在查看时会很混乱。
- 扫描大量单选项需要时间。

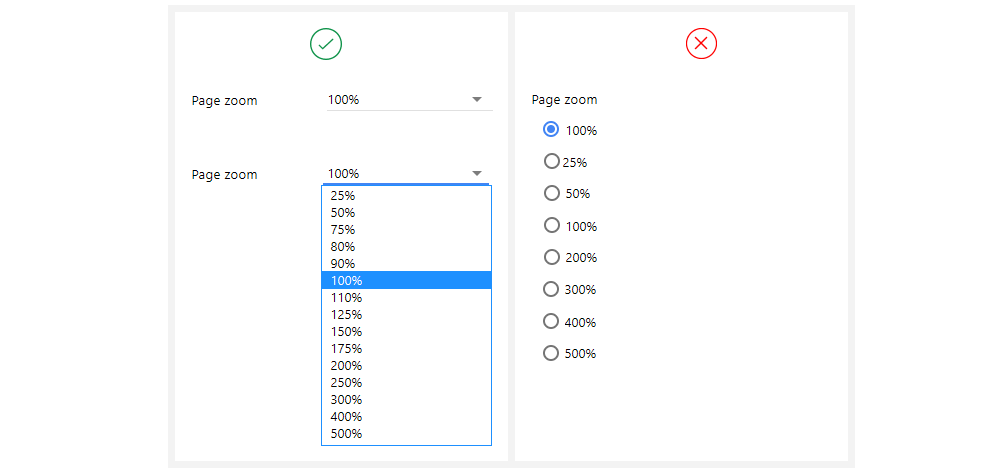
超过7个选项
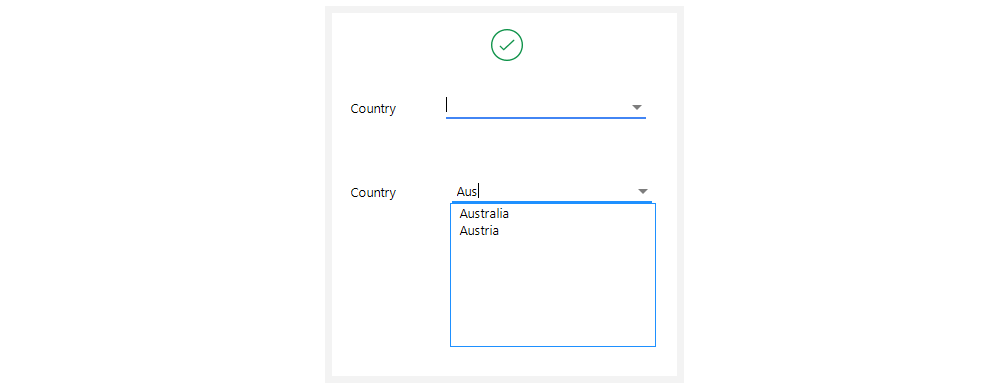
此外,对于长下拉列表,提供一个文本框是一个很好的做法,用户可以在其中键入选项名称,列表仅显示过滤选项,这使得选择更容易和更快。

输入选项来过滤列表
三、结论
为了增强表单的用户体验,提供正确的控件对接受用户的输入是非常重要的。因为表单会有很长的选项,所以如果用户需要额外点击来补充其信息,这个过程就会很无聊。
在设计表单时,这一组规则会帮助你在单选按钮和下拉菜单之间做出正确的决定。
原文作者:Saadia Minhas(UX设计的热衷者)
原文地址:https://blog.prototypr.io/7-rules-of-using-radio-buttons-vs-drop-down-menus-fddf50d312d1
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求


















对对对对对对多多多多
非常感谢po主分享,但有2个问题请教:
1. radio button和 drop down list 都可以有default值,这两者的default有啥区别吗?
2. 按照我的经验,radio button一般必须要有default值,dropdown list一般没有default,这个理解正确吗?
谢谢!
今天设计时就遇到了这个问题,看了后有所了解。感谢!