Facebook 产品设计师:如何提高自己的设计审美?

如何提高自己的设计审美?本文作者主要通过分享自己的一些经验,无论你是否是设计师,这些经验都可以帮助你提高对产品的感知和对设计的审美。
我刚刚进入设计这个行业时,非常差劲。曾经有一段时间,我沉迷于模仿 Dribbble 上流行的设计元素,却不知道该如何把它们和谐地统一起来。
如果你看到我的那些作品——糟糕的阴影和冗杂的、完全不必要的装饰,只会称赞三个字:辣眼睛。
我不是设计天才,但有一套“如何快速掌握所有设计技能”的方法。现在我想把其中一些经验分享给你们,无论你是否是设计师,这些经验都可以帮助你提高对产品的感知和对设计的审美。
一、别单纯使用 App,要学习这些 App
如果你是一位产品设计师,那么你需要通过思考来锻炼你的设计眼光。打开一个你经常使用的 App,遏制住去刷它的欲望,专注于它呈现在你眼前的那个页面。
你需要注意以下这些东西:
1. 层级结构
- 这个 App 是如何通过设计来引导你的注意力的?
- 哪些内容是突出显示的?
- 那些特定元素是如何通过颜色和文本样式达到恰如其分的效果的?
2. 内容
- 这篇经验的关键词是什么?
- 哪些内容是抓人眼球的或者是十分有趣的?哪些内容正好与之相反?
- 行间距、字间距、段间距等这些格式是怎样的?
3. 意图
- 人们为什么会打开这个app呢?
- 它解决了哪些问题?
- 这个 App 是通过什么方法解决了这些问题?
- 为什么它解决得很巧妙?
4. 用户
- 都是哪些人在使用这个 app?
- 他们使用的习惯和你可能有哪些不同?
- 这个App 的设计是如何为那些不同的习惯服务的?
二、分解这个App
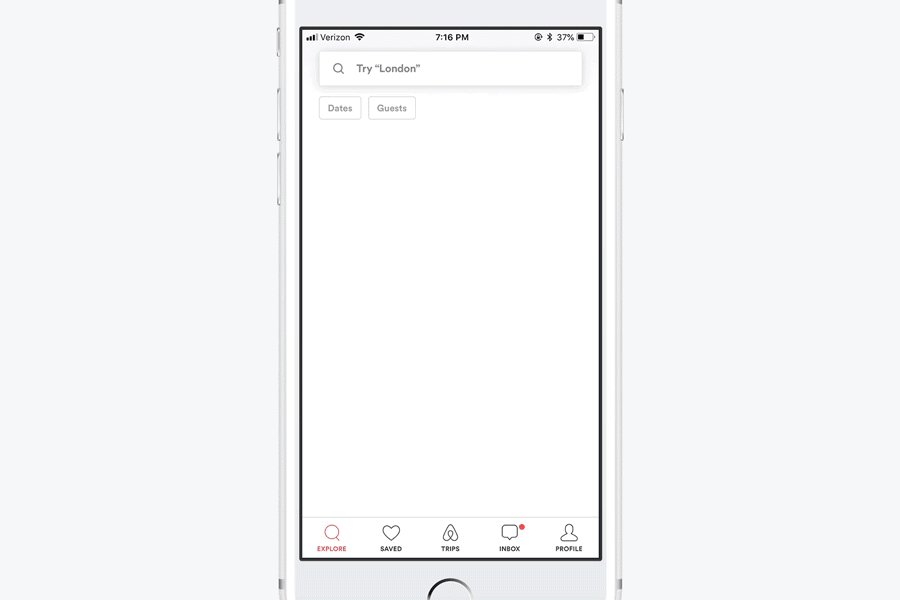
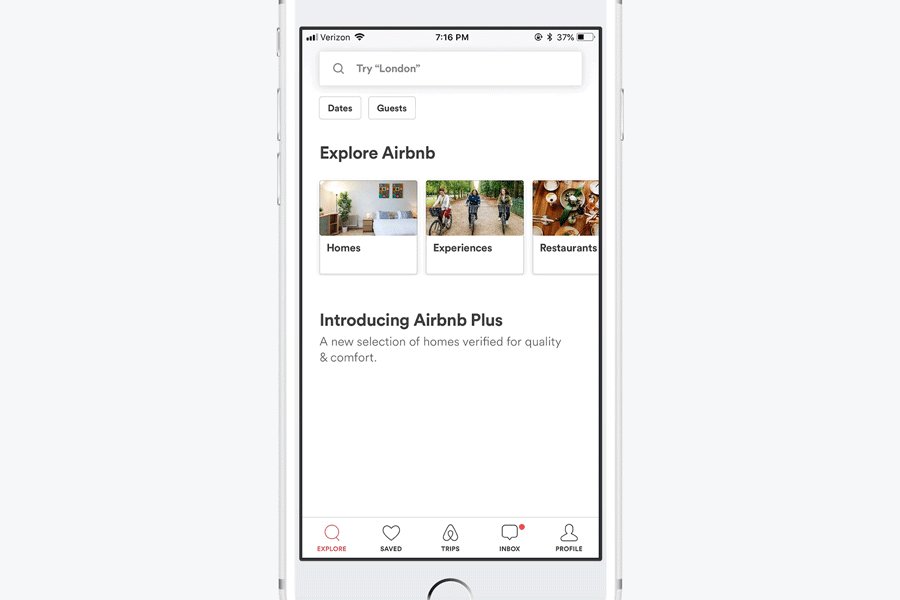
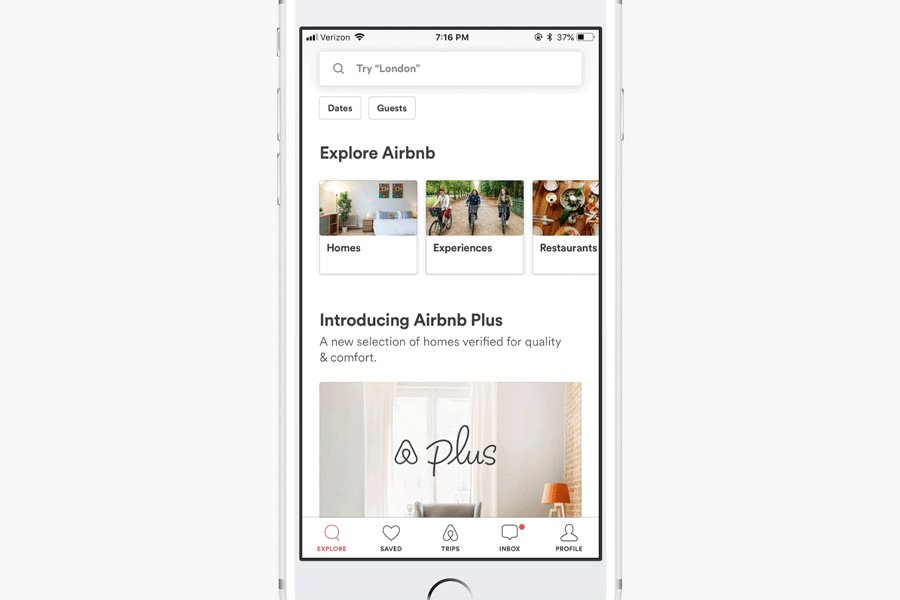
分解App有助于我们把注意力分别放在这个app的每个版块,你可以跟随这个gif去预测下一个版块即将出现的内容,这样一来,你可以观测到很多之前没有察觉到的细节。
在观察一组又一组依次出现的组件,保持你的好奇心,去观察、去思考这个产品选择的每一个元素。
下面这个gif,是我曾经分解的一个App。

Airbnb App 分解
针对Airbnb的一些观察心得:
搜索栏里的占位符,写的不是“用这里搜索”,而是写着城市的名称“伦敦”。这样一来,即使我并没有想去伦敦,但是我看到这个城市也会感到很兴奋。
我不知道“Date”和“Guests”这两个按钮迭代了多少个版本,现在是直接放在搜索框下面。我相信很多设计是这样的——“日期”这类选择信息只有在你选择了“目的地”后才会出现。
这就让我非常好奇了:用户的搜索习惯是什么样的?他们是如何评价过滤后的结果的?

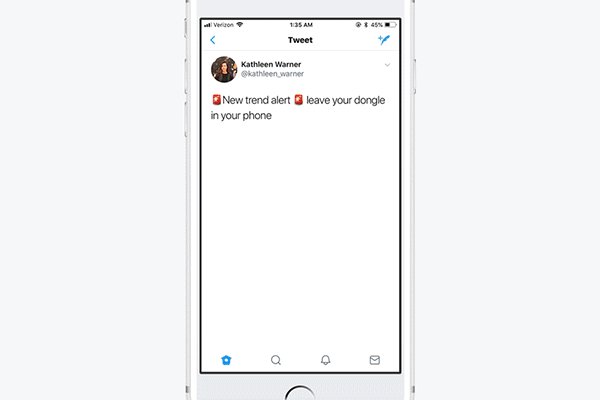
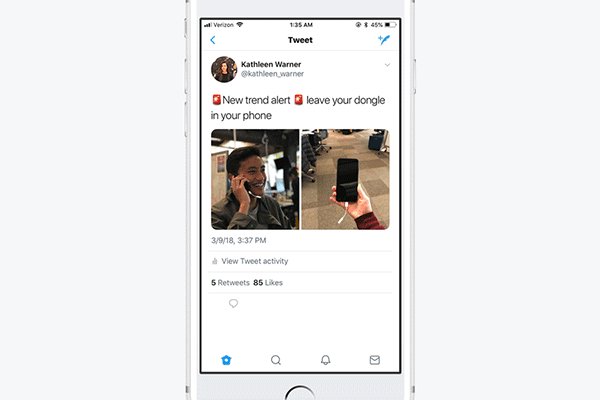
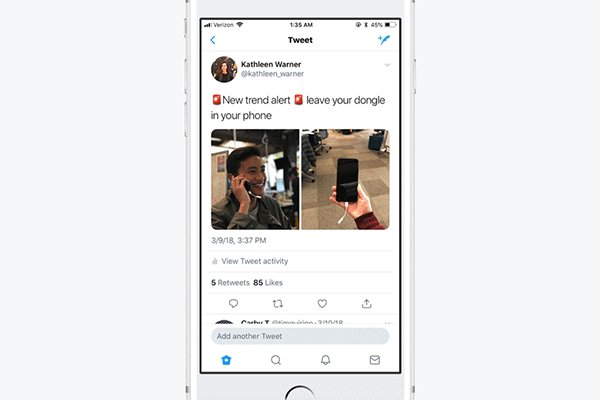
Twitter App 分解
针对 Twitter 的一些观察心得:
- 注意:转发(Retweets)和喜欢(Likes)的数字是加粗的。
- 时间标签不止包括了日期,还包括了确切的时间,为什么要这样设计呢?另外,也要注意一下这个app其他缩短了的时间标签(比如:在小写页面,使用“5h”,在介绍页面则使用“4/14/18”)。考虑每一种用法的不同用意。
- 在添加“tweet”的输入框里有一句特别好的文案“填写另一条tweet”,而不是“添加一条tweet”。

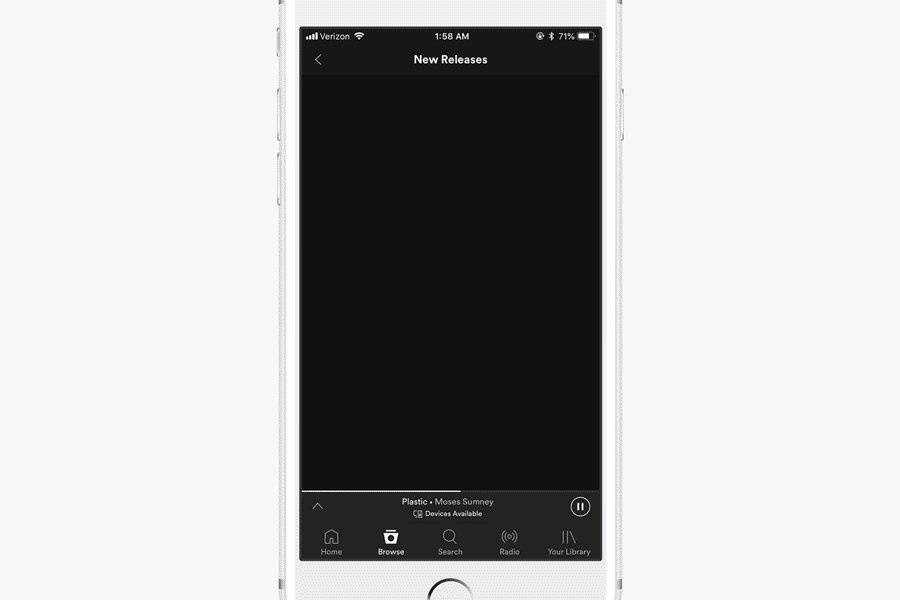
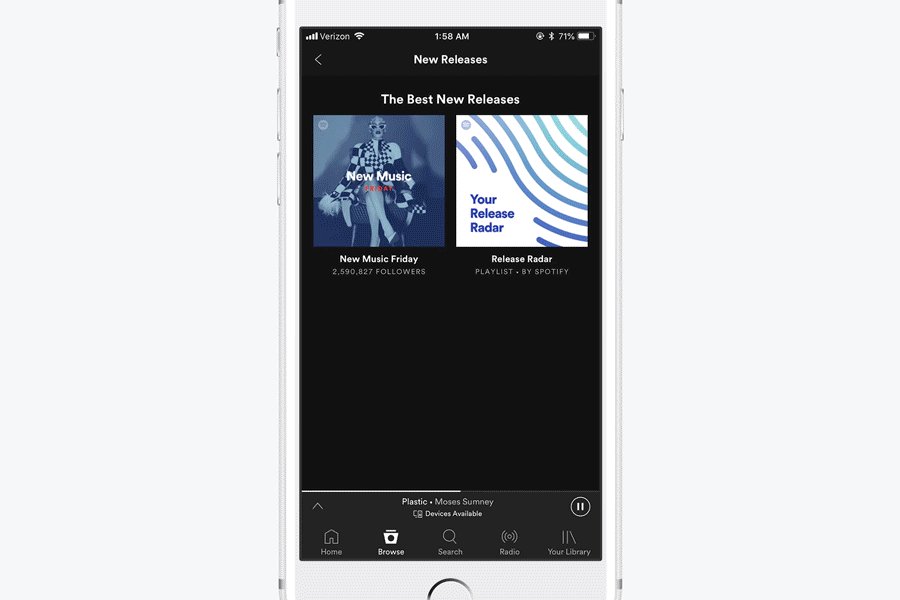
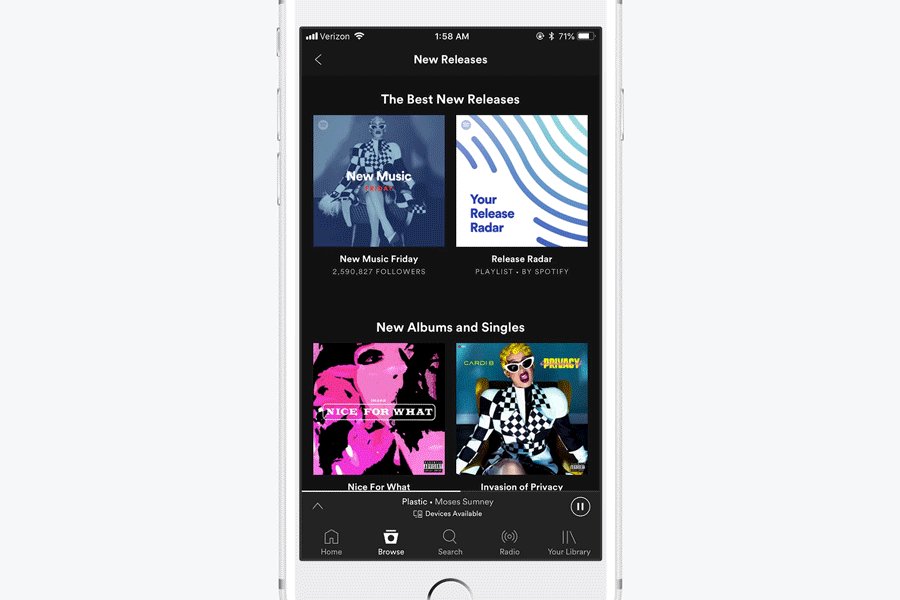
Spotify App 分解
针对 Spotify App 的一些观察心得:
- 注意观察 Spotify 是如何让歌曲不停播放的。
- 新碟页面的展示,包括新歌单和新专辑/单曲。
- 我们可以看到“New Music Friday”后面有关注人数,但是歌单“Release Radar”并没有。究其原因,是因为“Release Radar”是用户的定制歌单。
三、了解规则,你才能打破规则
坐在出租车里,或者等一个朋友时,你都可以打开一个app,去分版块分析这个app的设计师为什么要这样设计它,用意是什么?
这样细致且大量地分析其他的app,可以锻炼并提高你的产品思维能力,帮你更好地设计自己的产品。
你可以试试看~
原文作者:Kathleen Warner
原文链接:《How to develop an eye for Design》
译文作者:蓝湖,微信公号:蓝湖产品设计协作。
本文由@蓝湖 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















