关于 CTA 按钮的 8 条建议

UI 页面通常由许多不同的元素组成,它们中的每一个元素都在用户体验的效率提升以及 App 的转换方面扮演着重要作用。即使像按钮这样的小部件也需要得到关注,以便它能够实现预期目标。
什么是 CTA 按钮?
CTA 全称 Call-To-Action ,它是 Web 和 App 上的关键 UI 元素,例如购买,联系,订阅等,其主要目的是引导用户采取某些行动,使页面提升转化。
用户的引导和转化是 CTA 按钮的核心目的,当一个按钮足以引起潜在用户的注意时,它才可以吸引用户点击并进入下一个流程。我们设计一个功能强大的 CTA 按钮比较重要的方面包括但不限于尺寸、颜色、形状、位置等。
按钮就有更高的机会来完成它的目标和任务,但是如何在这些方面变得更加强大?
我们有一些关于 CTA 按钮设计的实用技巧与你分享。
1.使按钮看起来可点击
任何 CTA 的先前任务就是让用户点击它,所以他们的设计应与目标一致,我们的用户不想一上来就得先弄清哪些元素是可点击和互动的。这就是为什么确保所有交互式元素都可以点击是很重要的原因。
什么可以使按钮看起来可点击?
首先,它是一个视觉表现形式,当 UI 设计师添加一些 3D 效果时,按钮看起来更容易点击。
例如,具有轻微渐变或小阴影的 CTA 通常会带来点击欲望,因为它看起来更加突出。如果具有 3D 效果的按钮不适合所选风格,例如平面设计,则可以通过按钮的圆边来强调可点击性。

2.选择合适的尺寸
尺寸的大小是帮助根据其重要性安排 UI 组件优先级时最常用工具之一,元素越大,它变得越明显。
前面说过由于 CTA 的先前目标是吸引用户的注意力,因此我们通常会试图让它们在屏幕上在所有其他按钮中脱颖而出,特别是通过明显的尺寸。
大按钮有很高的机会被发现和点击,但你必须保持一些限制:一个引人注目的引导性按钮通常足够大,可以快速找到,但又不会太大,以免布局的视觉构图和层次结构受到损害。
市场领导者通常会在其准则中提供有关按钮有效大小的建议。 例如,苹果公司表示:移动用户界面中的 CTA 应至少为 44×44 Pixels,而微软推荐 34×26 Pixels。
3.应用对比色
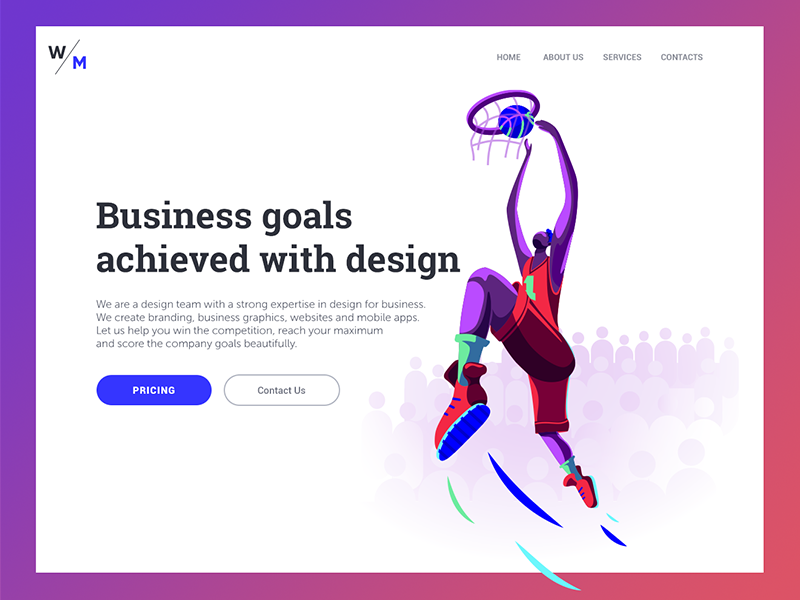
颜色的选择我们可以考虑如下因素——如主视觉色,以及目标受众的潜在偏好和心理特征,在为 CTA 按钮选择颜色时有一个条件非常重要:按钮和背景颜色应该足够反差,以便 CTA 能够从其他 UI 元素中脱颖而出。
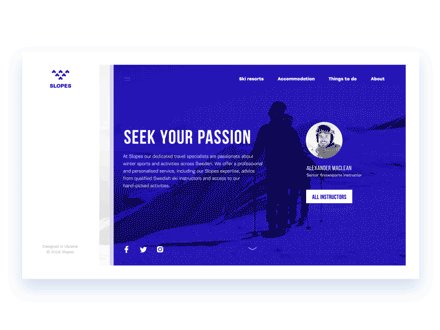
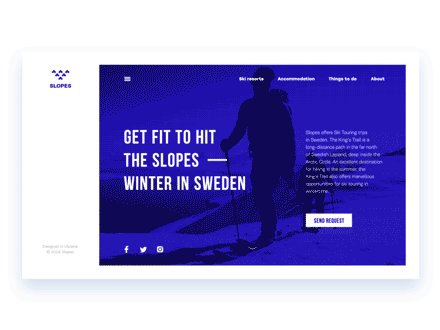
例如,如果设计师在布局中使用蓝色调色板,那么为CTA按钮使用红色或黄色将是一个好主意。

4.更少的文字
CTA 按钮的引导文案会提示用户如果点击他们将获得什么收益,文案必须迅速吸引用户的注意力,并引导他们正确行动。
所以要给出有效的引导性文案,您需要将成语数量保持在最低限度,少数适当选择的单词比长描述性短语的要高效的多。

5.符合用户的心理预期
大尺寸和鲜艳的色彩是吸引用户注意力的有效方法,但在操作流程中(用户在产品中完成特定任务的路径),恰当的位置可以增加更多关注 CTA 按钮的机会。
例如,创建着陆页时,您需要确保用户在阅读有关优惠或服务的信息后马上就能找到“注册” CTA 按钮,这样用户就能理解他们正在注册的内容以及他们是否需要它。 如果人们在阅读信息之前看到这样的 CTA 按钮,他们很可能会忽略它。
6.运用留白
空间留白也称为负空间,是设计构图中元素之间的区域。我们通常不会意识到这个空间的重要作用,但做为设计师需要注意它。
白色空间不仅仅是视觉构图的背景,它经常被用作强调用户界面元素的有力工具。如果用户界面包含许多可视组件,则 CTA 按钮可能会在页面或屏幕上丢失,按钮周围的适当留白空间有助于吸引用户的注意力,因为它变得更加明显。
另外,空白区域映射了 UI 元素之间的连接,各组件之间的空白区越少,它们看起来就越连接紧密。因此,如果有些元素可以带有引导性的文案,例如项目说明或照片,请尝试减小它们与按钮之间的空间,以便为用户的操作提供双重效果。

7.添加一些额外有效信息
正如我们上面所说的:保持 CTA 信息的短小是非常重要的,这样可以很快引起用户的注意。但是当用户注意到引导文案时,提供一些额外的数据可能也是有用的。
它可以是一小部分信息,解释下一阶段的情况。例如,您可以澄清注册过程不会超过15秒或提醒注册是免费的,一小句话可以增加用户的兴趣并鼓励他们采取行动。
8.A/B Test
如果你想确保一切正常,你需要测试它。这个黄金法则是包括 UI 设计在内的各个领域的必备条件,用户研究和分析有助于设计人员定义目标受众的具体情况,但很难准确知道设计决策是否最好。这就是为什么测试可以成为帮助消除疑虑的充分解决方案。
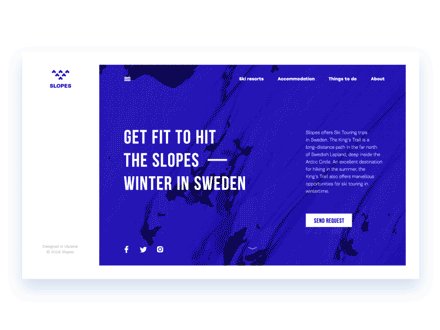
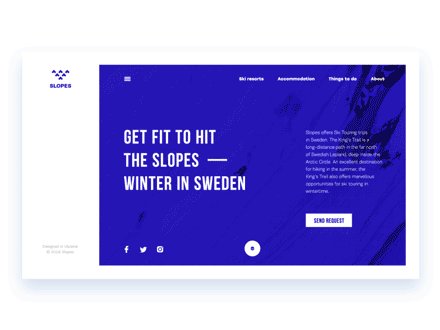
A / B测试是最有效的 CTA 测试方法之一,它通过数据比较产品的两个版本,以找出哪一个更好。

比如我们将用户分成两组,每组都显示不同的内容, 一半看到 A 版本,另一半看到 B ,这种方法有助于确定更有利的解决方案。
为了获得更准确的结果,建议每次测试一个方面,例如,只有一个按钮的颜色, 这样我们就可以区分哪个因素最终会有所作用。
原文作者:Tubik Studio
原文链接:https://uxplanet.org/ux-practices-8-handy-tips-on-cta-button-design-682fdb9c65bc
#专栏作家#
孟大伟,微信公众号:iThinkBigger,人人都是产品经理专栏作家。前百度高级产品经理,从用户需求(在一大堆很酷的设想中砍掉当中的绝大一部分)到产品定义(有价值且符合公司战略发展),从产品原型到视觉设计,从交互到动效。
本文由@孟大伟 翻译发于人人都是产品经理,未经许可,不得转载。
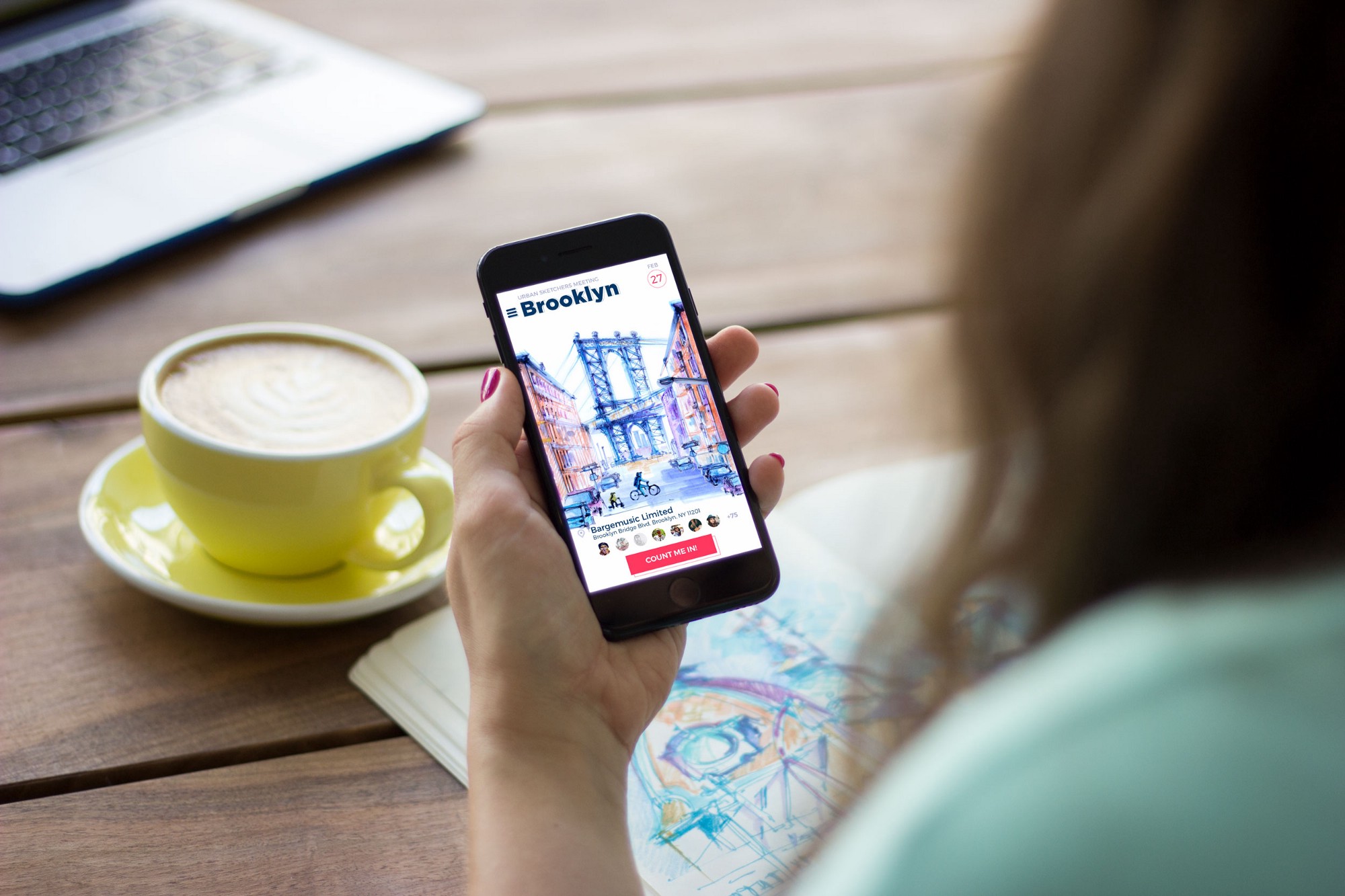
题图来自作者


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















踩雷
打错了,不好意思 写得非常棒!
棒!