WAP页面设计与实现小贴士

目前绝大多数手机都支持WAP 2.0。WAP 2.0的页面设计具有更好的视觉效果,更接近网页。不过由于手机千差万别,手机浏览器的能力也各不相同,直接照搬网页的设计与实现,很可能让你的WAP页面出现问题。以下小贴士来自于我们的页面设计与开发实践。
1、当你试图使用背景图时,请同时搭配近似的背景色
手机上,有些浏览器是不支持使用背景图片的。比如下图,在S60v3操作系统的手机(如N76)上:
喜欢使用深色背景图片和浅色文字的同学们请注意了,在不支持背景图片的浏览器上,很可能由于“靠色”,而让用户无法分辨出这些文字。
如果你还是觉得不使用背景图片心有不甘,那么请在使用背景图片时搭配一个近似的背景色吧。背景色是具备广泛支持的,而且背景图和背景色是可以同时设置的。这样,即使用户的浏览器不支持背景图,也不会造成你的文本内容无法分辨。
2、避免依赖于文本样式(粗体、斜体、文字大小)的设计,多用文字颜色
虽然综合使用粗体、斜体和不同大小的文字可以起到突出重点内容的作用,但是在手机上这样做可能你的苦心会白费的。 粗体、斜体和文字大小的展现效果在不同的手机浏览器上支持各不相同,如下图:

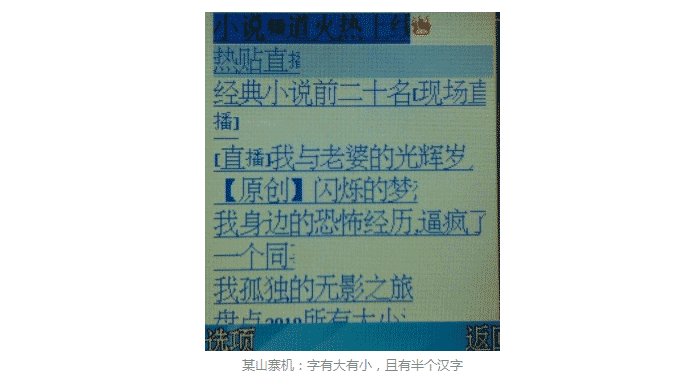
如果你使用了这些样式,有的手机甚至无法正确展现,比如下图的一款山寨机:

如果你试图通过文本样式达到突出重点的作用,那么多多用颜色吧,颜色是具备最广泛支持的。
3、内容尽量少使用左对齐之外的方式
你使用过右对齐设置吗?
事实上,很多浏览器(如一些版本的UCWEB和GO浏览器)是并不支持类似的右对齐的。在这些浏览器上,他们会跑到左边。
4、减少复杂的布局
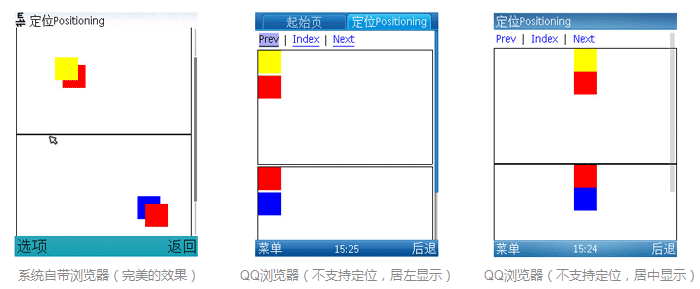
浮动、绝对定位、两栏布局神马的,对于很多手机浏览器来说都是浮云。试看以下使用了绝对定位的效果:

因此,请尽量避免使用这些CSS属性:float、clear、position、top、left、right、bottom。如果使用,请尽量保证这不影响你的页面内容的正常展示。
5、避免链接颜色与文本颜色相同
Web页面开发时有时会让文本和链接颜色相同,靠是否有下划线来判断是否是一个链接。但某些移动浏览器并不支持定制链接是否有下划线。这种情况下,如果链接颜色与文本颜色相同,则可能造成用户完全无法区分链接与普通文本。
6、为触摸屏手机单独做一个版本

电脑上的浏览器大部分都有鼠标,可以很方便地定位到一个细小的位置。
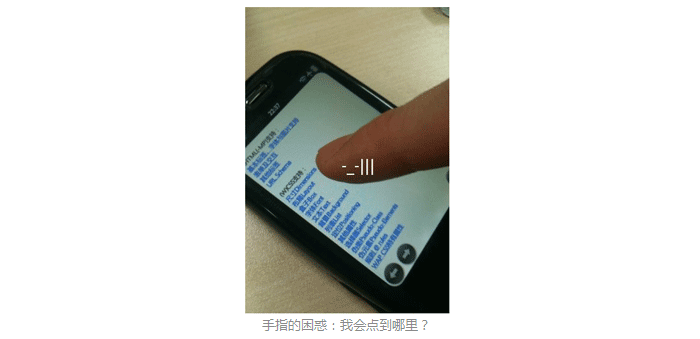
触摸屏手机则不同,狭小的屏幕下,小号文字或者较短的链接,可能手指很容易产生误点击。请为触摸屏手机单独做一个版本。
触摸屏版本,可以通过增大字号、扩大点击区域、设置明显点击标识⋯⋯等手段来改善用户体验。
7、避免使用过多的图片
图片可以带来更好的视觉效果,但是在现在使用流量计费的环境下,也会为用户浪费更多的流量,也会大大延长使用GPRS/EDGE上网的用户打开页面的速度。
因此,请尽量避免大量使用图片。
8、减少PNG格式图片和GIF动画的使用
有一些手机,如某些山寨机,是不支持PNG格式的图片的。也有部分浏览器,如某些平台上的UCWEB或Opera Mini,是看不到GIF动画的动态效果的。
如果图片对你很重要,请尽量不要使用PNG格式的图片,并减少GIF动画的使用。
9、页面小一些
手机是一种能力很有限的设备。过长的页面,一方面使用并不方便(很多键盘手机用户需要不断按着向下按钮来下翻),另一方面,很可能是打不开你的页面的——比如Moto V3手机,页面大小超过10K,就无法打开了。为了让更多用户可以更好地浏览页面,请减少页面大小。
转载请注明出自”百度MUX”


 起点课堂会员权益
起点课堂会员权益







