Google最新设计语言:如何将品牌DNA融入产品

今天带大家一起学习下Google最新设计语言- 品牌DNA的高级拓展性运用大法。
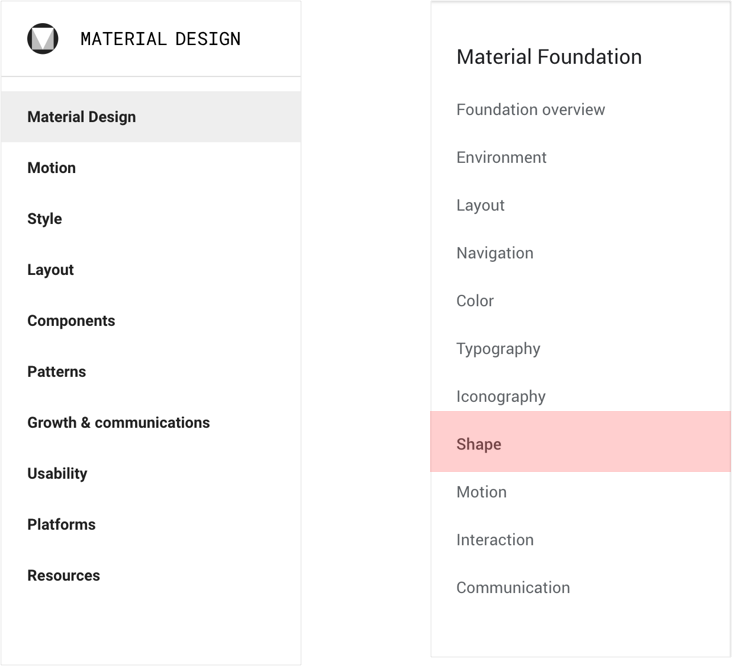
2018年5月9日凌晨1点,Google开发者大会上对 Material Design做了更新的讲解,其中令我印象深刻的是Google对图形语言单独拿出来做一个模块来解释,如下图我标红的地方。

OLD NEW
对!就是这个SHAPE的单词,为什么我会如此看重,大家应该知道构成设计语言的四大基础原子是:字体/颜色/网格系统/图形。
这里的图形包括图标和一些辅助图形,它有什么不同呢?
大家看之前以往的版本,材质设计语言里面没有单独去说形状这一元素,当然也有做的比较好的产品,比如:韩国的 29cm 和 11街,国内天猫/网易蜗牛读书等等。
图形语言对我们产品影响极其大,之前网上也有这样的文章,比如:提取logo上面视觉基因,然后运用到图标里面。对,这个没错,但是我觉得不够好,不全。
今天和大家一起来分析下Google是如何做的。
我对图形的理解
图形无处不在,人眼对图形的识别能力远远高于字体,图形便于记忆、传播,这就是为何每次做LOGO时候都需要去考虑图形延展呢?
目的为了传播品牌,在用户心中打造产品形象,比如:可口可乐弧线、阿迪达斯、苹果logo这些国际性大牌子的logo都是易于记忆与传播的。
那么在产品设计中如何体现呢?
我们常用在图标里面去展现一些品牌元素,比如:天猫猫头直接和图标融合,这是一个很成功的例子。还有韩国的Genie音乐产品,也是直接logo和图标集合。
那么仅仅只是这些吗?
当然不够,如果我们想传达我们产品的品牌理念,深入到用户心中,只在图标里运用是不够的。
比如:可口可乐每年做产品运营推广,不断大量的重复它logo弧线元素,这样能长期在用户心中形成记忆点。
Google是如何做的?
Google这次让我们打开眼界,下面Google的原话:
形状可以引导注意力,让用户易于识别组件,沟通状态和品牌语言传达。
对次有了一些更深刻的认识,形状其实运用不止我们平常所理解的。我之前写过一篇文章,就是形状对布局的影响,里面就是讲了形状的一些基础作用。
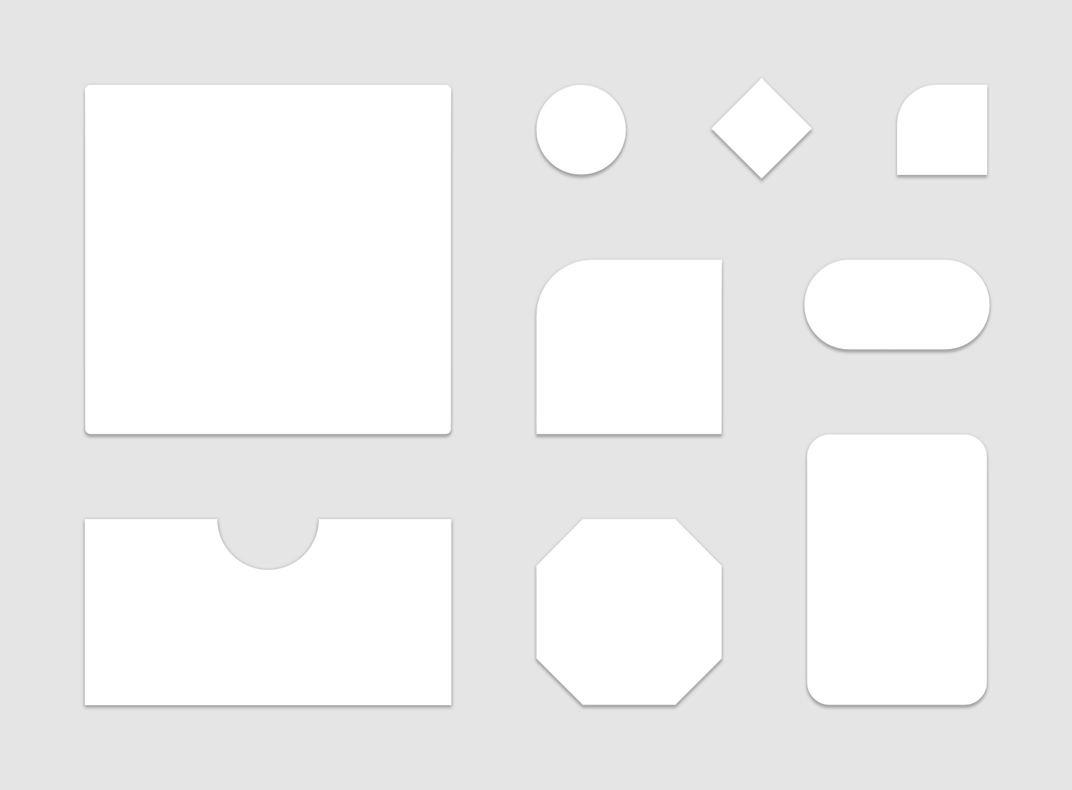
下图是来自材质语言的截图:

图片来自google
Google的想法非常大胆:一个方形的变化,延伸出不同的形状,当然并不是单独一个产品设计里面放这么多形状,而是运用到不同产品,运用不同的图形,传达其特殊品牌调性、大统一,局部战略调整。

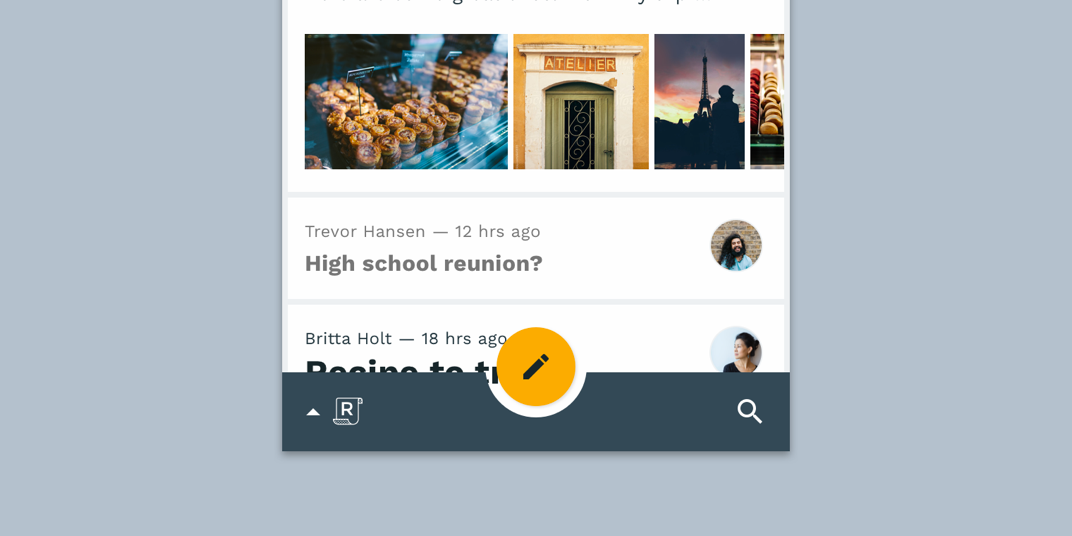
比如:上图凹槽图形用在主TAB上,形成视觉焦点,容易吸引用户区关注它,一般核心功能会如此设计。

Google已提到了可以用于区分不同组件,这观点我很赞同,之前我对爱奇艺做了视觉分析,发现它们一级导航和二级导航样式一样,那么这样用户如何区分呢?

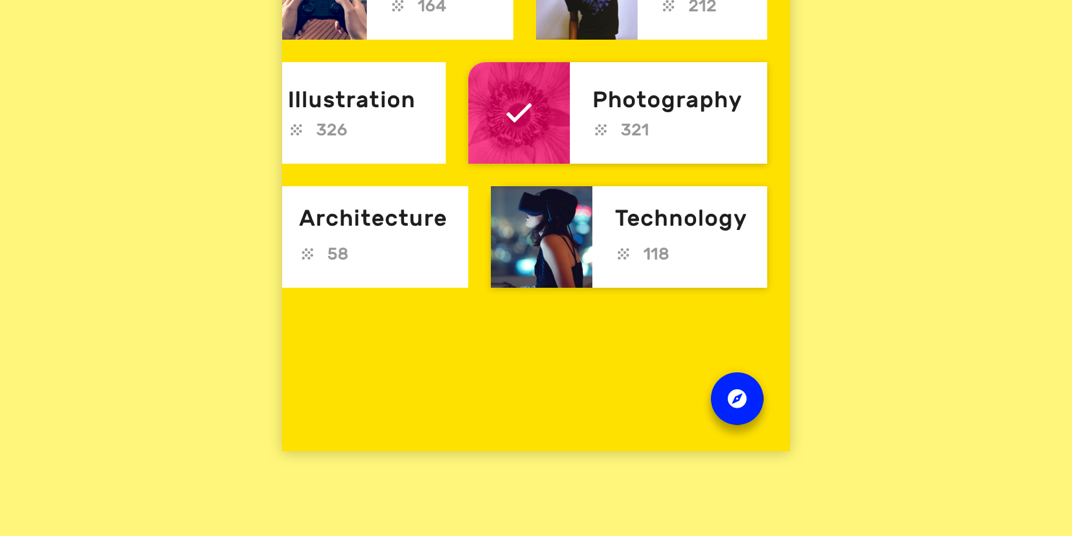
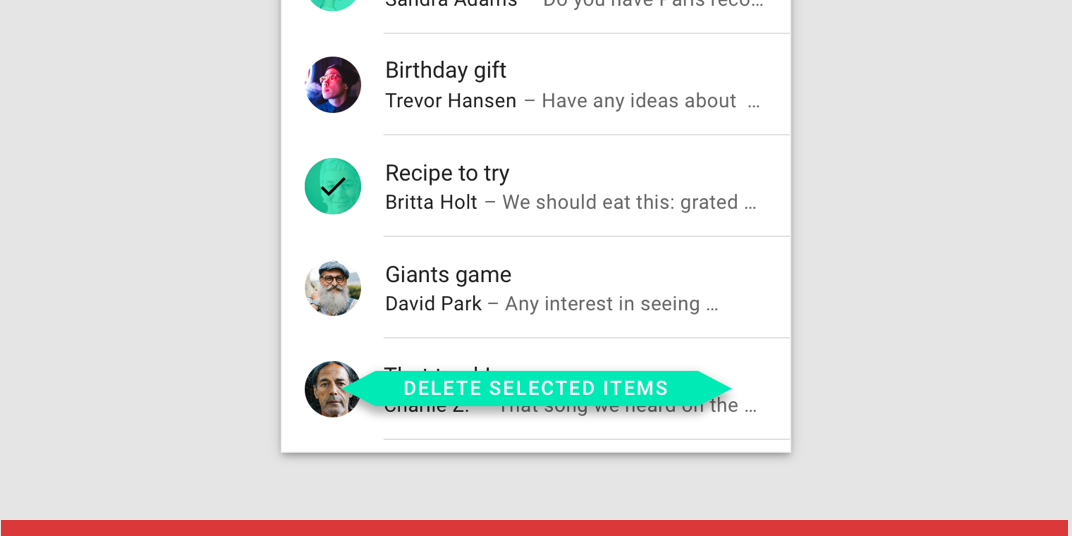
图形可以用于表达某一正在交互的状态,比如:选中状态,当然并不是单独去使用。Google特定强调了:需要和其他视觉元素集合起来使用,比如:颜色。
其实这一观点以前就有啦!比如:咱们的check box控件,选中前后状态不一样。
不过Google这个是否略显夸张些?

最后重点来啦!比如:可以用于表达品牌语言,那么图形来自哪里?用在哪里?
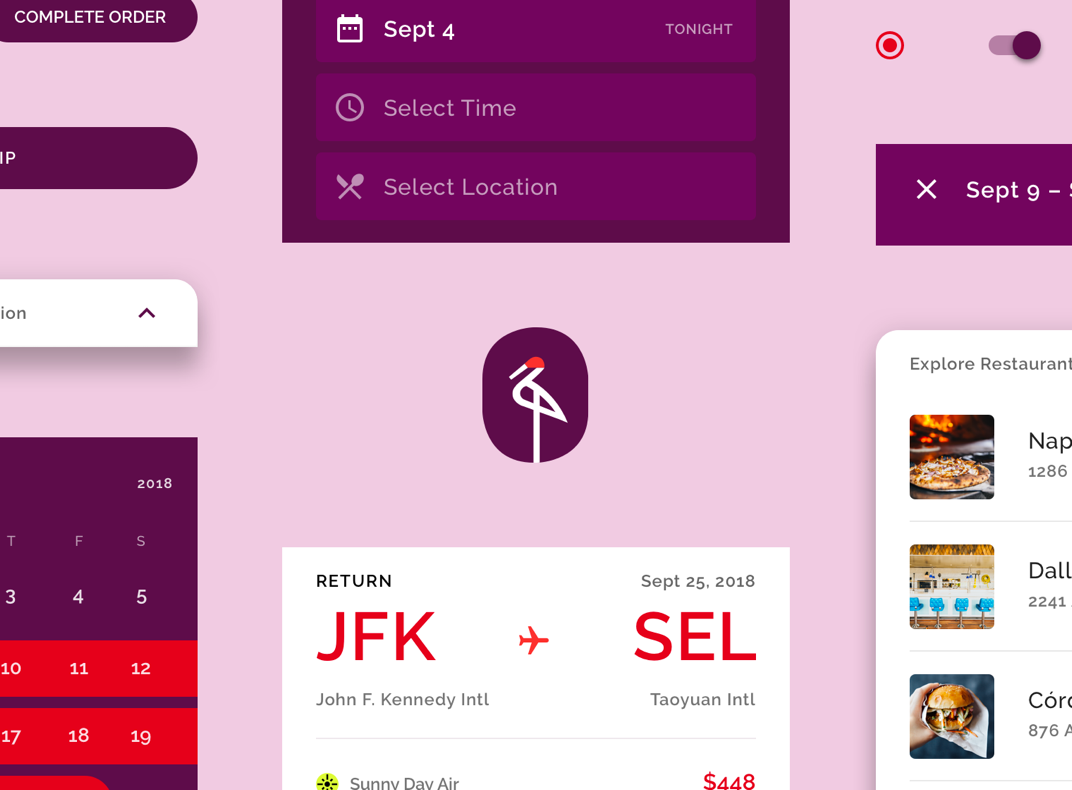
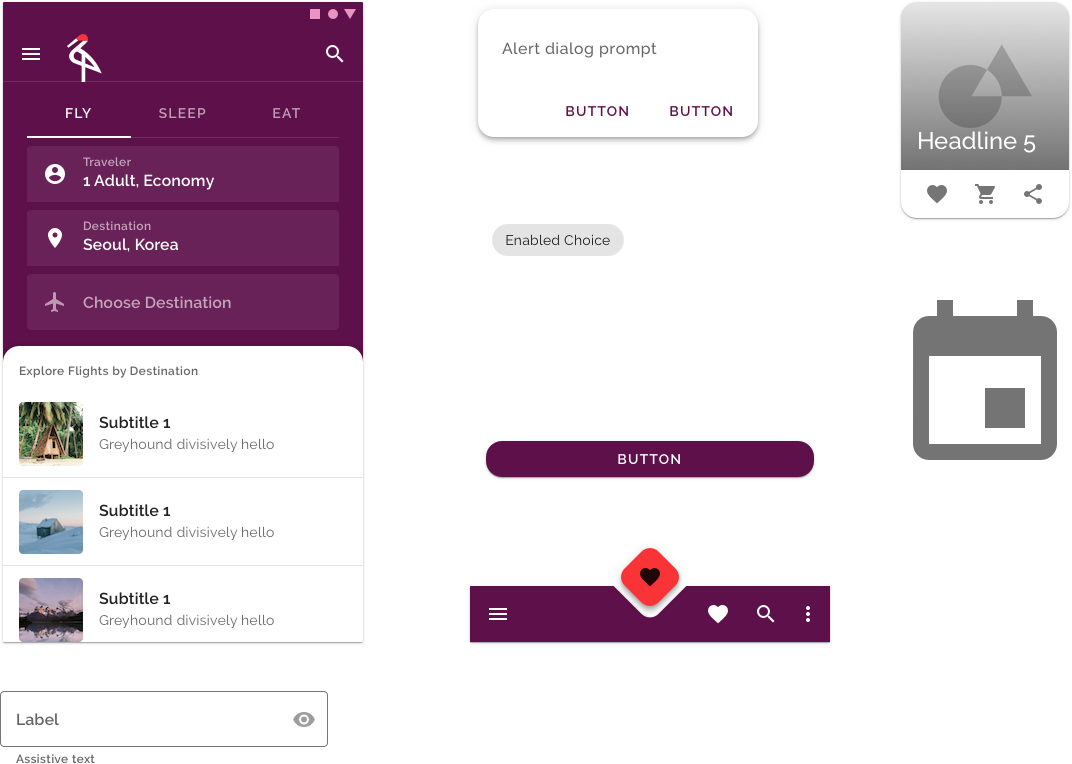
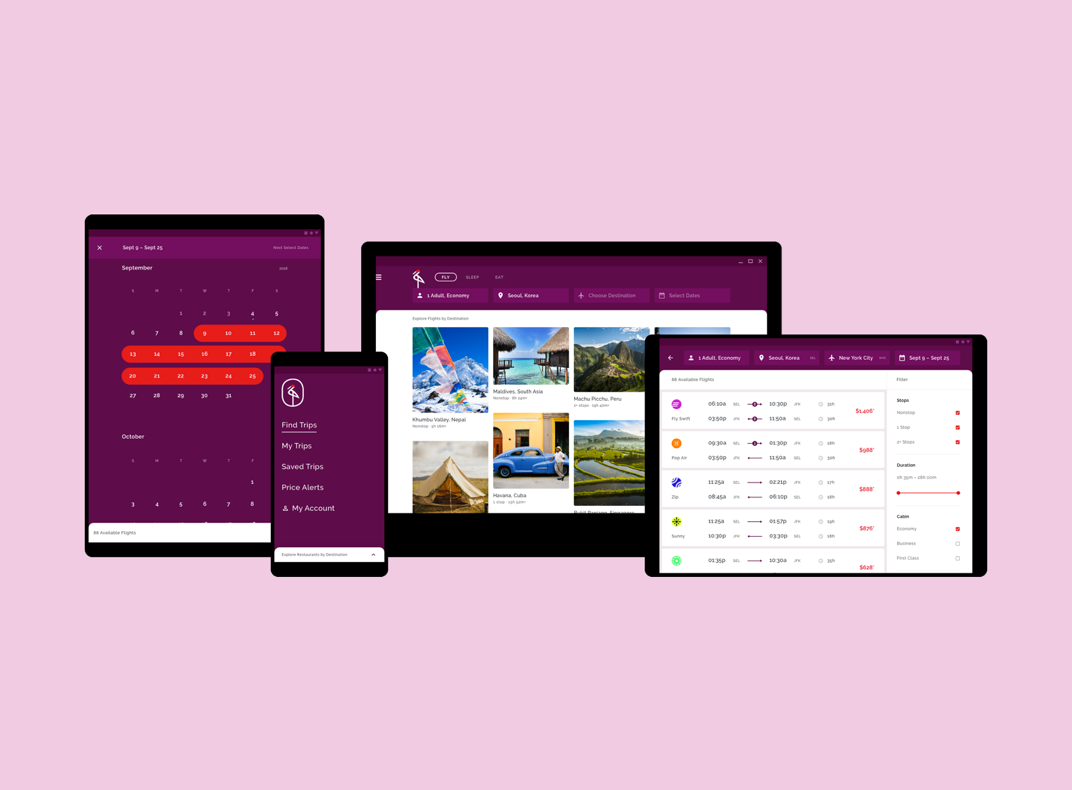
如:上图是一个Crane的应用,他们logo是中间一个图形加外带椭圆底,这里Google提取了椭圆作为视觉DNA,并沿用到产品的每一个控件。

同一产品多终端统一符号语言。

如下图提取LOGO关键特殊符号:


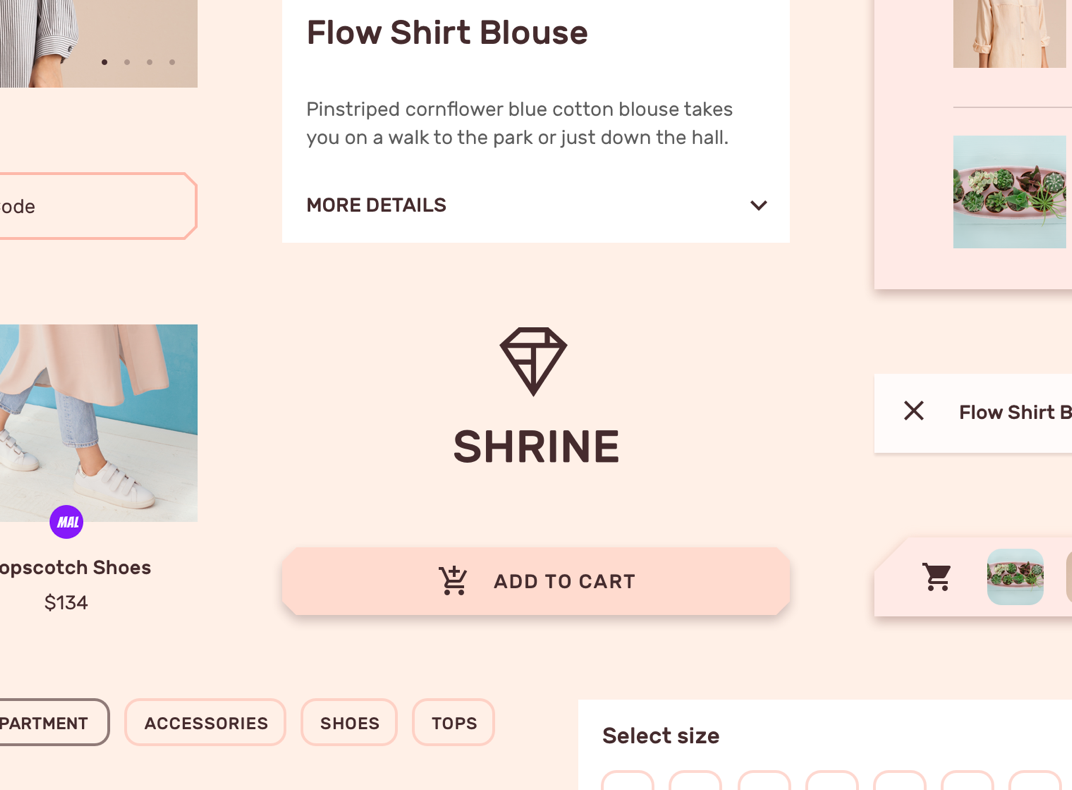
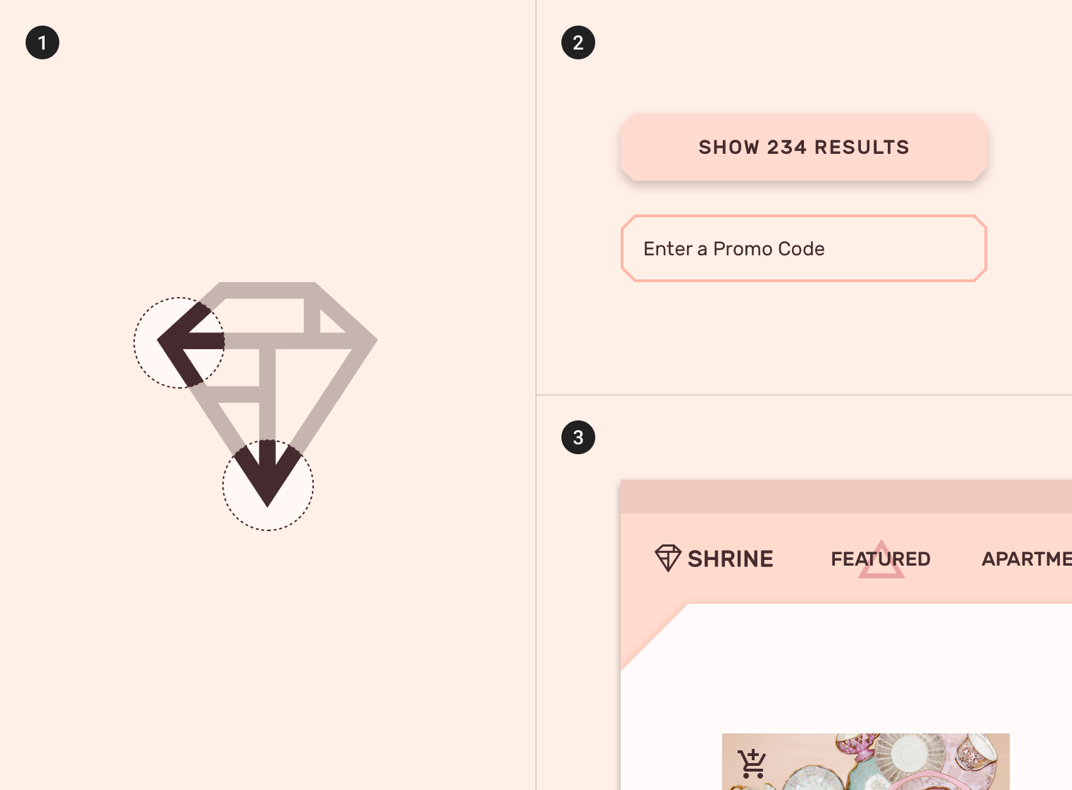
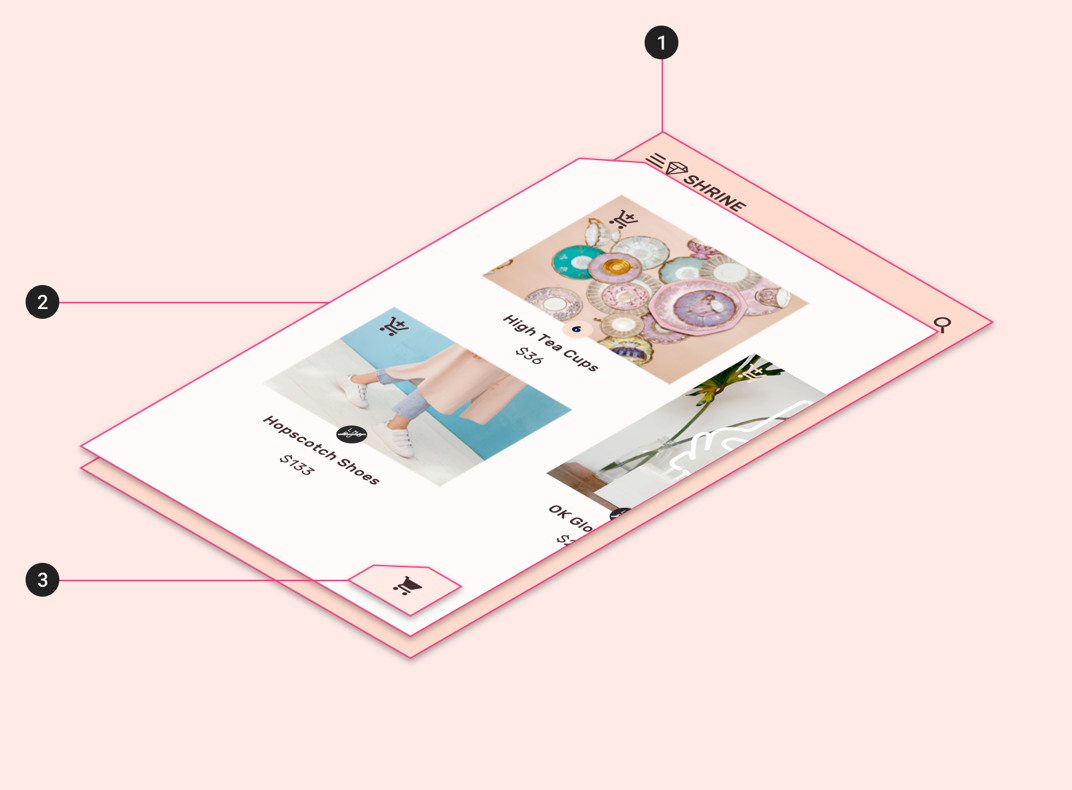
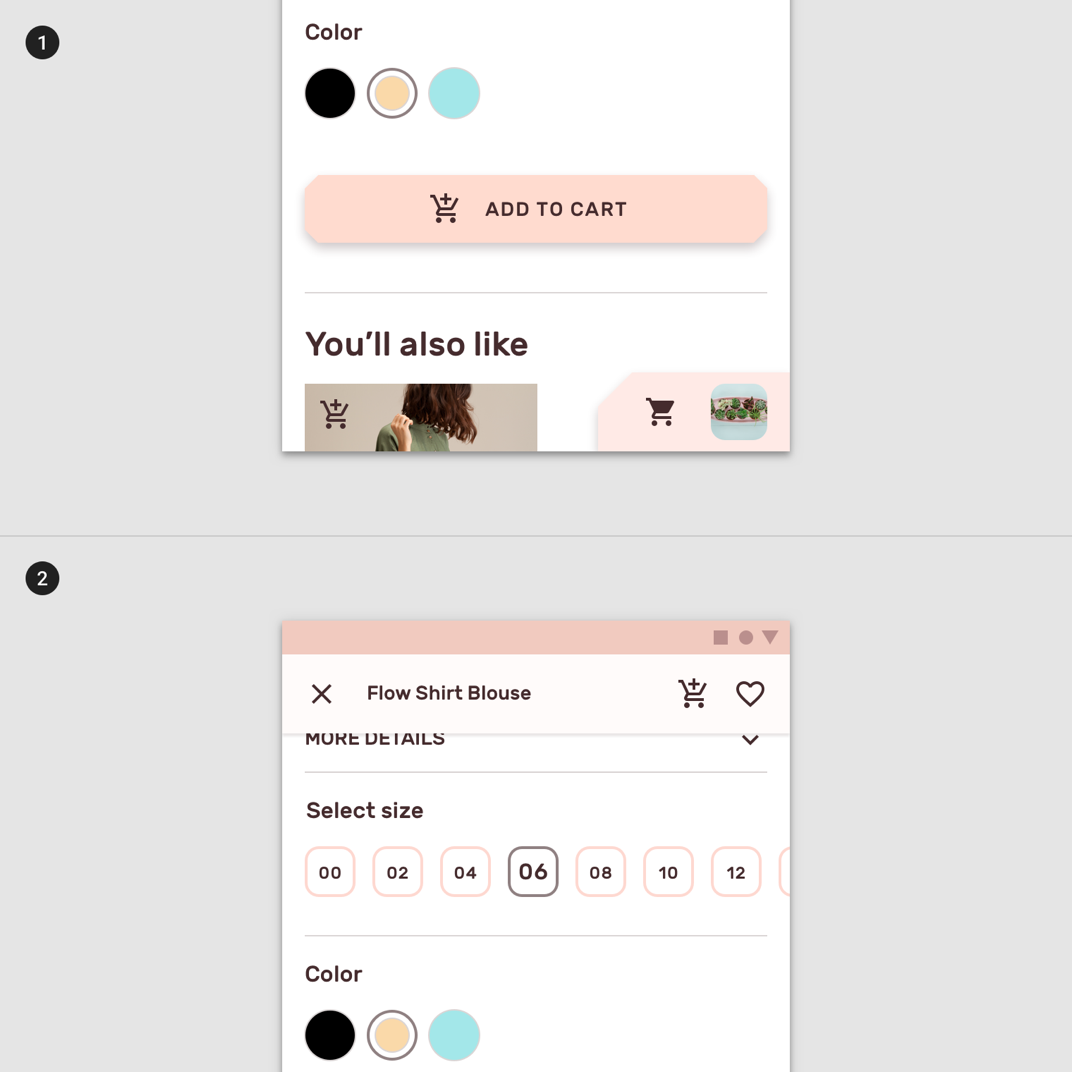
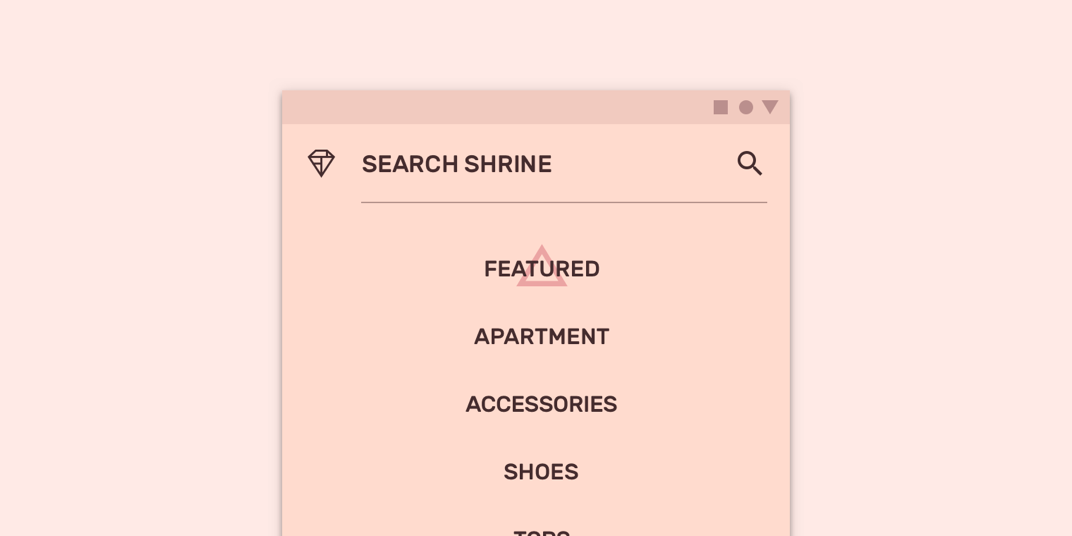
下图Shrine提取菱形棱角图形运用到产品设计细节里面。




看完你想说什么?我只想冷静三分钟!!!
其实说实话,对于品牌DNA的延续早在年初的时候就思考过,如何去把品牌语言在产品设计里面体现?
我当时理解是:首先要了解我们的品牌核心是什么?
我们的品牌理念是啥?品牌solgan,我们要给用户传达一种什么样的情怀?然后如何去巧妙提取产品logo里面的视觉基因,比如:某一图形元素;比如:线条/点/某一特殊图形符号,这图形一定是易于延展,拓展性强的。
然后运用到产品的每一个细节里面,比如:图标、按钮、异常状态、启动页、运营banner、情感化设计等等,如今大佬Google 已经去这样做了,而且做得很系统,包括动效都有引子。
当时也有一些产品已经这样做了,比如:韩国29cm,设计细节非常好,图形运用非常到位。国内天猫猫头运用也是渗透到产品里面去了。
Google这次又给我我们一些大胆的思考,能运用这么广的范围?

需要注意点
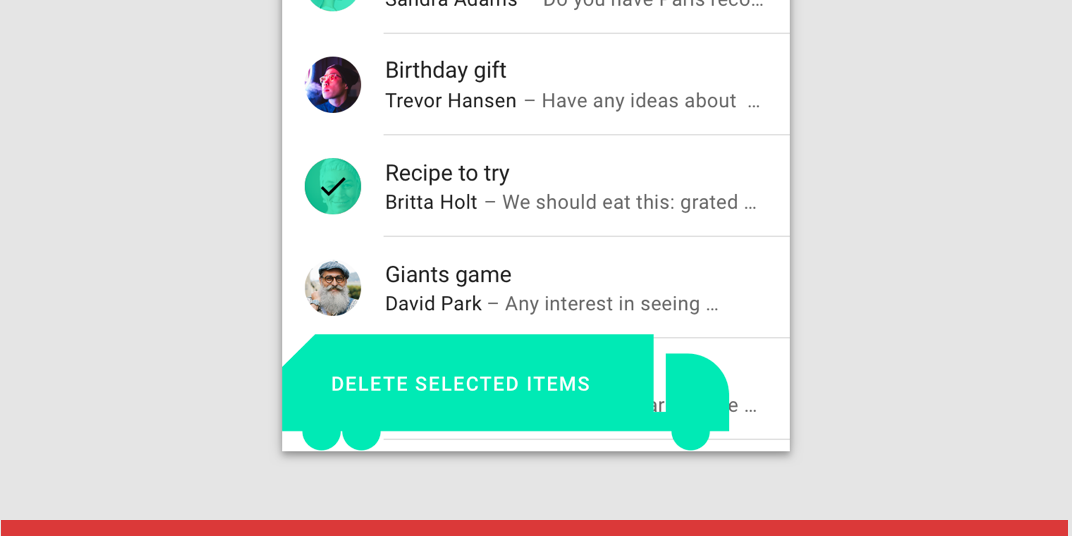
Google举了几个反面例子,我们在提取图形或者使用时需要注意的几点,如下:

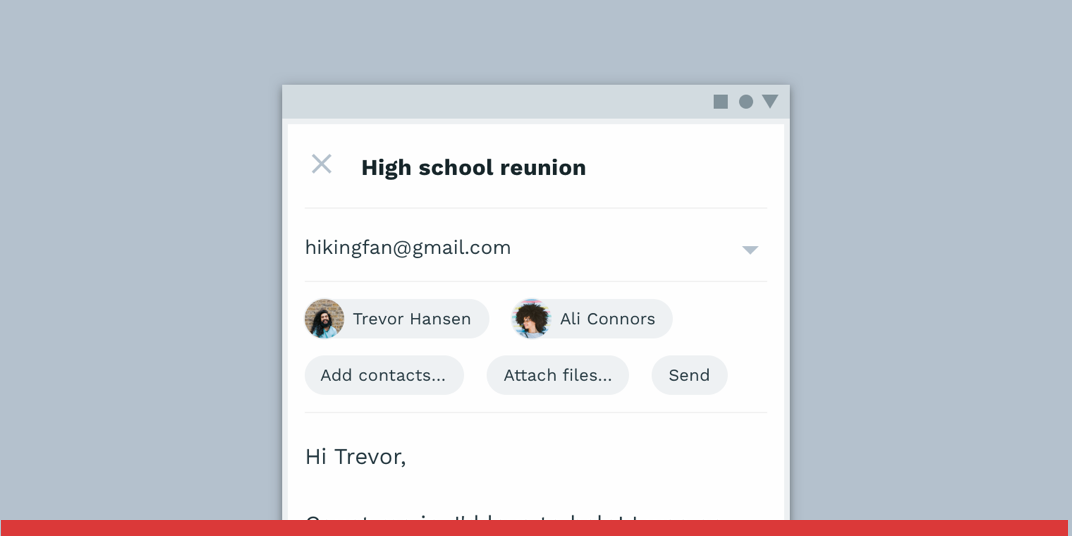
注意图形的指向性和触摸大小,千万别影响用户正常使用。

同一含义的组建样式必须一致。

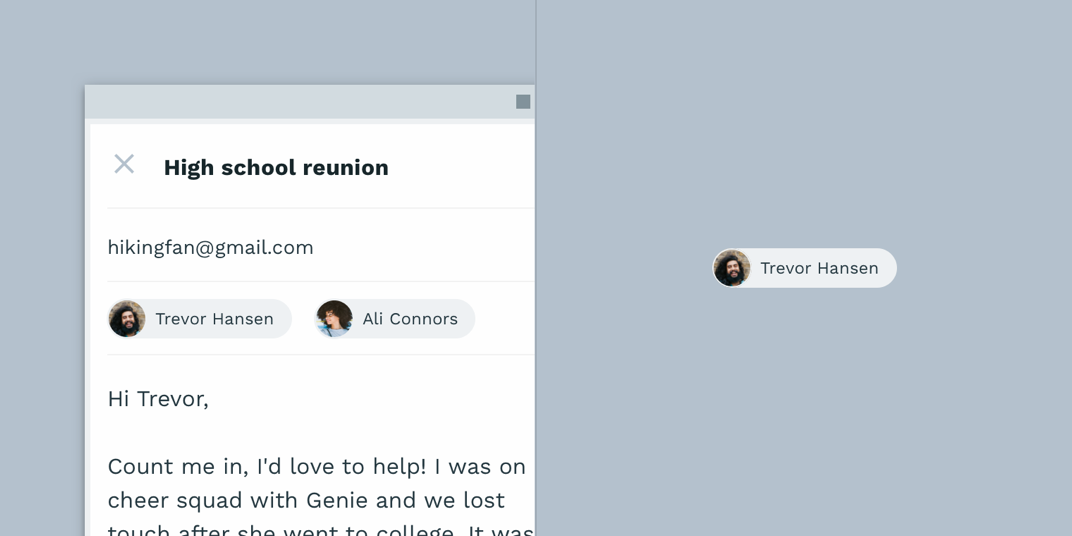
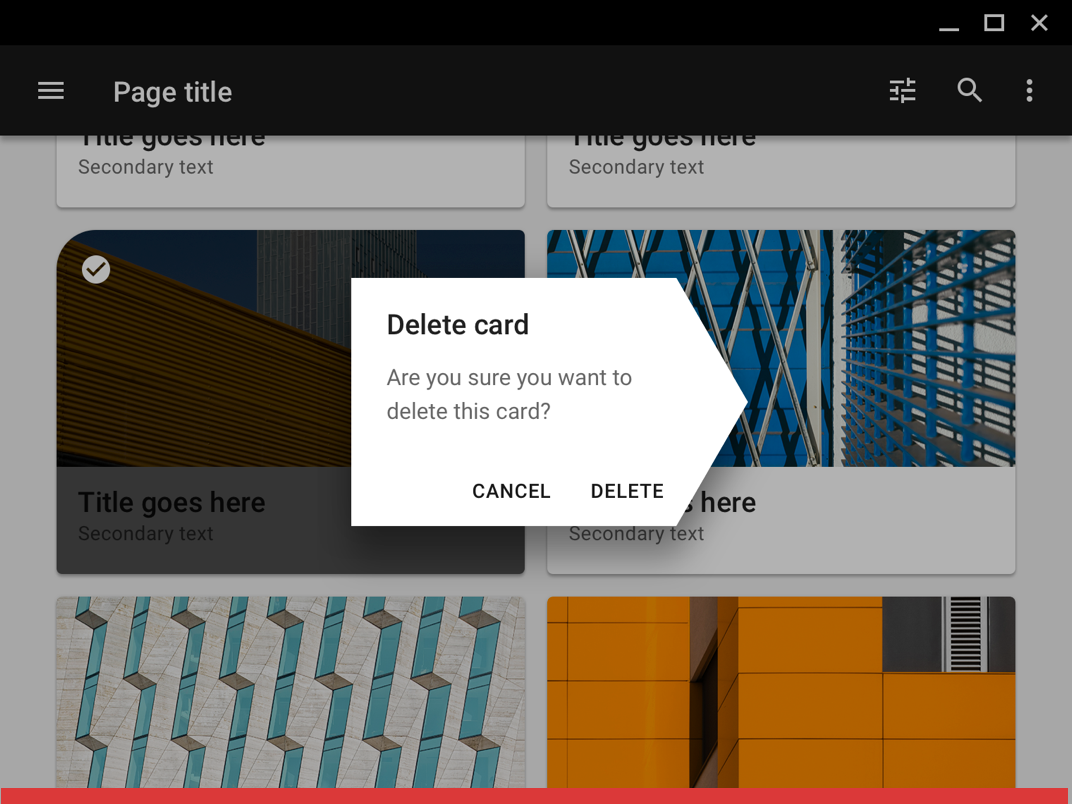
别使用形状来暗示其他含义, 这个对话框的形状表明它与它背后的卡片相关。

总结思考
Google的本次材质设计语言的更新,我相信后续会有一些产品为了打造一些品牌调性,也会慢慢去融入更多的品牌符号语言进去。
当然我们一定要克制与统一,这是最难做的一部分,Google虽然此次系统性的解释图形的意义及延伸使用,但是某些地方稍微有些过了,所以我们在设计提取DNA时候需要克制与统一。
那么我们可以从中取学习了解如何才能让我们产品更加差异化?在同质化的今天,你是如何打造个性化与具有调性的产品呢?
如今AI已来临,机器人对设计影响极其大,从Google本次更新迭代中就大量提到了AI对产品的影响,以及如何去学习用户的习惯,然后预测用户的下一步需求。
我们以后产品会越来越智能,越来越了解人性,除了硬件的升级,研发能力加强,我们也要多去思考下:如何打造独具匠心的产品?如何打造一个无缝体验、多平台、跨语言产品视觉统一体验?
这方面跨平台多终端体验,苹果已经做得很不错了,当然还有spotify 音乐产品无缝跨平台,听歌/切歌/选歌体验。相信这只是一个开始,后续会有更多精彩。
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自作者


 起点课堂会员权益
起点课堂会员权益








Tony哥,哈哈,星球成员前来报道。
😉
TONY老师您好,我是TEDxSudi的策展人。我们今年有一场年度大会,可以邀请您做我们的演讲嘉宾吗?
感谢邀请,我现在还没这方面想法呢
那真的可惜了,不然相信在您的领域分享上一定是一场思想盛宴。
Tony老师总能在趋势来临之际带来最前沿的设计思考,每篇文章都很深入浅出,易于学习理解,有灵魂的设计师。
🙂
界面风格形状颜色需要综合考量,各有目的,如果仅从品牌角度强行渗透确实有些过了。或许这项功能更加适合用来进一步规范设计控件的全局控制
tony 老师,妇联4能给剧透下吗 ➡
我还没看呢
然而国内的设计都是照着iOS 抄,没什么用
有特色但难看,早晚要改回去。
好棒,学习了,为tony打call 🙂
😆