新媒体视觉系列(1):平衡

在之前的文章《新媒体运营必需知道的 4 个设计原则》中,琛姐谈到过 4 个设计的基本原则——亲密性、对齐、重复、对比。但通过更深入地学习设计知识,琛姐发现,之前提到的「对齐」原则并不完善,更全面的说法应该是「平衡」。因为「对齐」的根本目的是为了实现版面「平衡」,「对齐」只是达到「平衡」的方式之一。本文是对「对齐」原则的更正和补充。
本质上说,平衡是指让一条垂直轴两侧的重量保持平衡,我们日常生活中所说的走路、骑车时要保持平衡,和设计中要保持平衡,是一个概念。
为什么我们会喜欢平衡的设计?
因为大量的经验告诉我们:不平衡(不对称)的生物体一般和疾病有关,而且,日常生活中如果无法保持平衡,容易导致事故。比如,走路的时候失去平衡会导致摔跤、骑车的时候失去平衡会导致翻车等等。
所以说,平衡在我们的大脑中不仅仅只有表面的意思,千百年来的经验告诉我们——「平衡=健康」,「平衡=安全」。出于生存的本能需求,当我们面对不平衡的设计时,会自然地产生警惕和不适的感觉。
最常见的达到平衡的方式是对称,而用不对称的方式达到平衡会更加有趣、个性化。
一、对称平衡
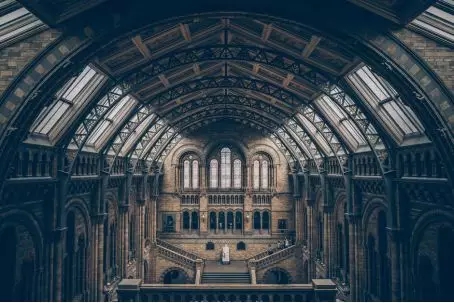
对称平衡是一种非常容易实现的对称方式,这种平衡方式在建筑设计、摄影设计中都非常常见:

在封面图中叠加文字和图片时,也常常见到这种对齐方式:

公众号24HOURS封面

公众号新世相封面
当我们说对称的时候,一般是指左右对称,在新媒体设计中,左右对称只需要完全居中或两端对齐,就能实现。居中对齐是视觉平衡感最好的一种文字对齐方式,但一般适用于字数较少的情况。

居中对
一般文字较多的时候我们会采用左对齐的方式,却很容易忽略两端对齐。但现实是:如果我们仅仅采用左对齐,右边的边线会呈现不规则的锯齿状,如果改成两端对齐,左右边线都会变得平直,对称感明显增强。

左:左对齐;右:两端对
对称平衡给人感觉正式、高雅、严谨、精确、有气势,劣势是可能会显得呆板和拘谨。
所以,很多时候,可以适当地进行一些调整,打破完全对称的局面。
不过,多种对齐方式叠加涉及到非对称平衡,是一种更复杂的平衡方式,想要合理利用,我们先要搞清楚什么是非对称平衡,以及如何达到非对称平衡。
二、非对称平衡
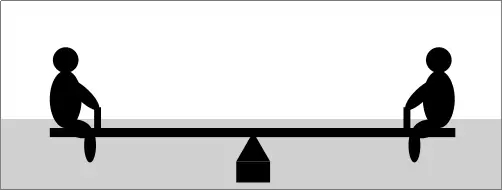
关于对称平衡和非对称平衡的概念,我们可以类比一下跷跷板。为了让跷跷板保持平衡,最简单的方法就是让 2 个差不多重量的人坐在差不多距离的位置上,也就是对称平衡。

图片来源:视觉中国
但如果2个人的体重相差很大的话怎么办呢?最好的办法就是让相对较重的人坐到离跷跷板支点更近的位置,相对较轻的人坐在离跷跷板支点更远的位置,距离支点的差距和他们体重的差距成正比。这就是非对称平衡。

图片来源:视觉中国
和玩跷跷板的人一样,设计中的每种元素也有自己对应的重量,在视觉设计中被称为视觉比重。视觉比重是一个视觉度量体系,大概有下面几个原则:
1.大重小轻。
占版面面积较大的元素视觉比重较大,面积较小的元素视觉比重较小。比如,下图中体积较大的灯泡看起来更重。

2.近重远轻。
距离较近的元素视觉比重较大,距离较远的元素视觉比重较小。比如,下图左1的花盆看起来就比较重,右1的花盆看起来相对较轻。

3.深重浅轻。
颜色浓烈、鲜艳的元素视觉比重较大,颜色较浅的元素视觉比重较小。比如,下图中大红色的嘴唇看起来比较重,浅黄色的头发看起来比较轻。

4.图重文轻。
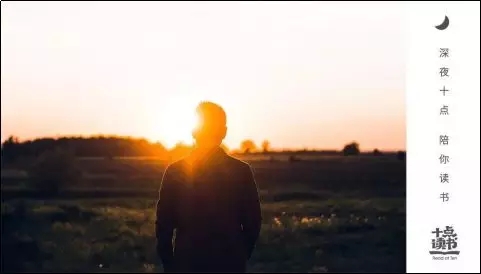
图片的视觉比重较大,文字的视觉比重较小。所以在组合图片和文字时需要特别注意,当图片本身结构比较平衡时,比如下面这张十点读书的海报,其中的图片是对称结构,构图已经平衡,在右边添加空白背景的文字反而打破了原有的平衡,整体显得左重右轻了。

但如果图片本身不平衡,添加文字就可以帮助整体版面实现平衡。比如,下图中人物的重心是向右倾斜的,在右边添加文字可以减轻右边的重量,帮助版面实现平衡。

理解了这些道理,在排版设计的时候,我们就可以把一个版面想象成一个跷跷板,版面的中轴线就是跷跷板的支点,而在版面上添加元素就是在跷跷板的两端添加重量。
不对称平衡就是利用以上的基础规律,并结合直觉,在版面上合理布局元素,使得整体视觉比重达到平衡状态。
对称平衡可以借助设计软件的辅助线完成,但不对称平衡目前还无法借助机器实现,所以,在进行非对称平衡设计时,不仅要熟悉基础规律,还要对元素的视觉比重及布局有精准的直觉。
厉害的艺术家、设计大师在掂量各个元素的视觉比重时,通常比常人拥有更好的直觉和判断力。
比如,公众号深夜发媸把图片元素放在版面左边,把文字放在右边,使版面达到平衡:

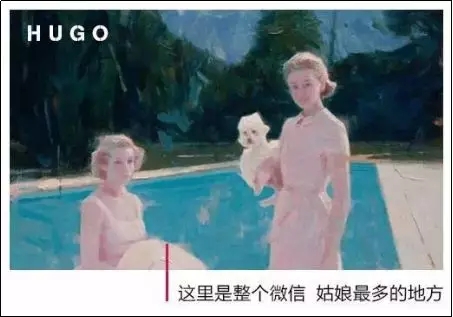
公众号 HUGO 在图片的左上角放自己的 Logo,在右下角放品牌 Slogan,也使得版面更接近平衡状态。

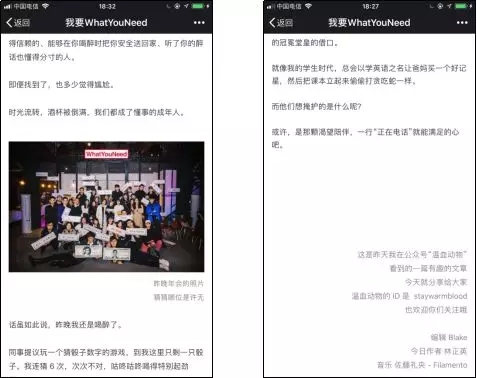
公众号“我要WhatYouNeed”的正文部分采用左对齐的方式,而在一些图片注释或作者介绍的地方则会采用右对齐的方式,不仅使得整个版面拥有更好的平衡感,而且打破了单调的局面,使得版面更加灵动

左:图片注释右对齐;右:作者介绍右对齐
公众号十点读书在制作封面图时,也注意了版面的平衡问题:
当图片主体靠右时,公众号Logo就放在左边:

当图片主体靠左时,公众号Logo就放在右边:

不过,当图片比较对称时,公众号的Logo放在靠边的位置就有点不太平衡了,好在左下角有标题文字,能在一定程度上进行平衡。

三、小结
我们日常生活中所说的平衡,和设计中的平衡,是一个概念。
保持版面平衡的方式有 2 种:对称平衡和非对称平衡。
- 对称平衡是一种非常容易实现的对称方式,在新媒体视觉中,一般是指左右对称。
- 非对称平衡则是利用视觉比重的基础规律,并结合直觉,在版面上合理布局元素,使得整体视觉比重达到平衡状态。
#专栏作家#
琛姐,微信公众号:草莓学堂(caomeixt),人人都是产品经理专栏作家。大学新媒体教师,草莓学堂创始人,关注新媒体环境下营销、电商的发展趋势。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







