你能搞懂信息架构吗?

对于大部分缺乏经验的初级交互设计师而言,拿到需求文档以后,很容易按照固有的僵化思维,着手最容易感知的部分而忽略主次,未经思考就直接画线框图,然后随意添加无逻辑关联的交互动画,试图用繁杂手法遮掩空虚的内涵。其实这时最该做的是从用户角度考量信息架构,构建良好的用户体验。如果作为设计师忽略掉这些细枝末节,那么产品的用户体验可想而知。
在这里,笔者希望各位同行都明确一个观点:在这个动不动就用AI说事的时代,可量化的工作总有一天被人工智能代替,沦为“线框仔”的交互设计师,终将被行业淘汰。
所以拿到需求之后,针对需求搭建思维框架,远远胜于上手画原型图。原型图只是思维的展现方式,只要能将思维明确地表现出来,甚至可以用手绘代替。在日常工作中,思考和原型图的精力分配大致是7:3,而杰出的设计师,这个比例甚至可以达到8:2。
如果我们将产品设计中各个环节按照权重大小进行排列的话,那么从大到小可以排列为:信息架构设计、功能结构设计、交互设计、视觉设计。所以这一章需要解决的恰恰是如何设计信息架构,而不是上手线框图。
一、用户体验五要素
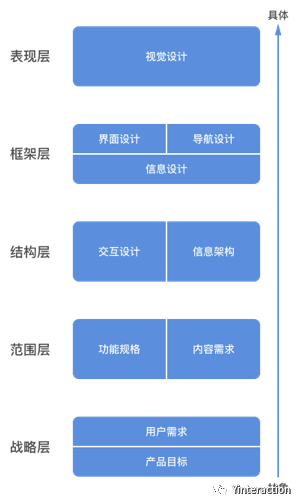
在开始了解信息架构前,先来回顾一个大名鼎鼎的模型吧——用户体验五要素。

笔者更喜欢将其称为产品设计五要素,这是因为它不仅让我们对产品有了初步的整体认识,在后续工作中还能对细节进行分解。在交互设计师的眼中,也许最先看到、优先着力的是局部设计,比如结构层和框架层。
当你既能把握好整体布局,又能优化局部体验时,设计作品可以将点、线、面连成一体由零到整再化整为零,那么你才是一位可以从用户体验的角度掌控产品的优秀交互设计师。
二、信息来源
既然是信息架构设计,巧妇难为无米之炊,那么米(信息)是从哪里来呢?
1.战略层-产品信息的方向
笔者戏称这一层称为“老板层”,因为通常这一层的决策者是老板,而非产品经理,于是会出现以下趣味场景:(以笔者所在的互联网金融行业为例)老板突发奇想、大手一挥决定公司未来要卖基金,产品经理有了新的工作内容——做基金产品。这时候,产品经理开始琢磨了,老板想要的到底是个啥?我需要得到老板准确的需求呀!所以一个合格的产品经理,要从老板嘴里套出两个基本要素:
- 用户能从这个产品获得什么?
- 公司能从这个产品获得什么?
这里需要插一句,当时的背景是这样的:公司的理财产品缺少债权,大量用户无法将手中的钱进行投资、也无法获得收益,因此产品的用户流失率很高。
如果公司新上线的基金产品运作得当的话,用户不但可以减小资金站岗风险,还能获取适当收益。同时,对于公司而言,产品线扩展,丰富业务领域,可拉拢用户投资获得利润,还增加了公司在行业的影响力,差异化的服务使公司在行业竞争中更具优势。
明确了这两个问题,也就完成了战略层的最基本任务。所有产品的出发点都须基于这两点:即用户痛点和解决方案,二者的契合度高低决定产品是否成功。
2.范围层-产品信息的产生
有了产品方向,接下来就会涉及到这个产品会完成什么功能,提供什么信息,所以我们将范围层比作两个筐:一个功能筐,另一个是信息筐。二者之间互相交叉,并没有明显的界线。
(1)功能筐
笔者将功能筐分为两部分,常规功能,如注册和登录等,和体验友好型功能,比如筛选、排序。需要强调的一点,产品经理的需求文档可能不会关注到体验友好型功能,很多情况下是交互设计师通过竞品分析、用户调研、甚至是场景脑补出来的。
(2)信息筐
信息筐则来自于三部分:
- 首先,从功能来的信息,比如登录会涉及手机号和密码等信息。
- 其次,本身存在的信息,例如帮助信息。
- 以及体验友好型信息,同样是来自于交互设计师的设计。
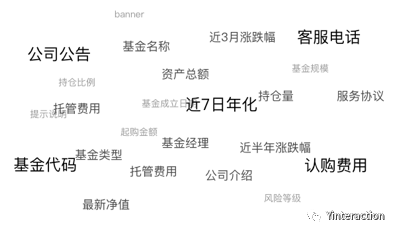
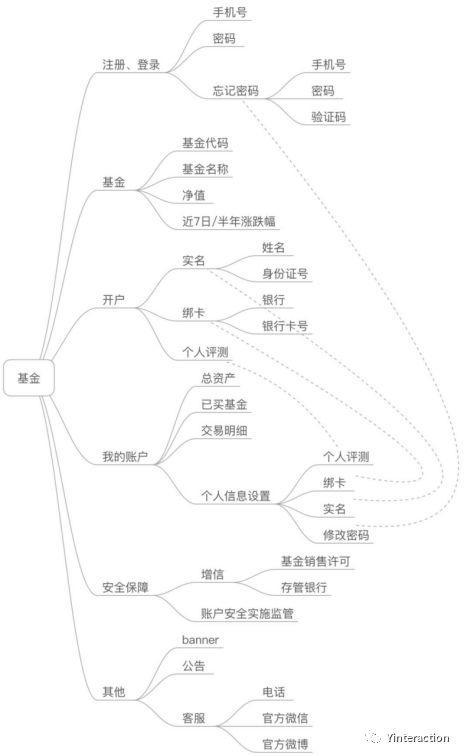
拿笔者做的基金产品举例,功能筐包括下载、注册等功能。信息筐包含基金名称、基金代码、净值,涨跌幅等一系列繁多且无序的信息,如下图。此时就需要设计一种结构让信息元更易查看、且更高效有序。

既然是信息架构信息架构设计主要研究“信息的呈现”,即用户认知信息。不同的信息组合和选择,对应不同的理解成本。如何让展现给用户的信息更加合理且有意义,就是信息架构的意义。同时信息架构的设计还会向下呼应战略层的策略:
- 满足用户需求。让用户可以在一定的“信息规划”下更易找到想要的“东西”。
- 满足产品目标。通过“信息架构设计”教育、说服、通知用户使用产品,以到达盈利的目标。
3.信息架构设计流程
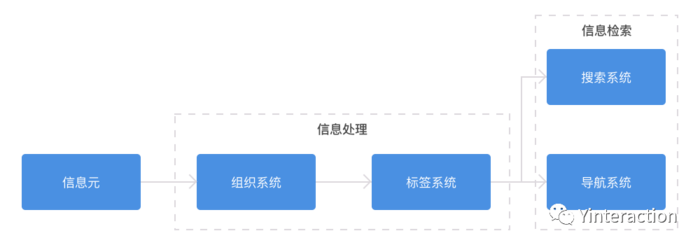
有了米之后,那煮饭的完整流程是什么呢?拥有完整信息元后,主要分为信息处理和信息检索两个部分。具体步骤是决定信息元之间的关系分类(组织系统),制定合理的类别标签(标签系统)。
通过逻辑顺序组合成有意义的路径(导航系统),最后给核心信息设计快捷查找的方式(搜索系统)。

三、组织系统(Organization Systems)
组织系统是信息架构的核心,寻找信息元之间的关联,并进行分类。分类涉及到分类依据、分类方式、分类结果。
1.分类依据
组织体系(Organization Schemes)即分类的依据,分为精确性组织体系(Exact Organization Schemes)和模糊性组织体系(Ambiguous Organization Schemes)。具体的分类依据有很多,比如地理位置、时间是精确性组织体系,主题、用户群、任务是模糊性组织体系。
在基金项目中是操作和按照主题分类的,细化为登录注册、基金主题、个人信息主题、安全主题等等。
2.分类方式
分类的方式又叫组织方式,共分为三种。
(1)自下而上(Top-Down)
通常应用于ToC类的产品。在实际的设计中,可以采用卡片分类法(Card Sorting),即将所有的信息元用一张张卡片写下来,让“目标用户”参与到信息分类中并且给出分类的依据,以此作为产品设计师梳理信息架构时的参考。
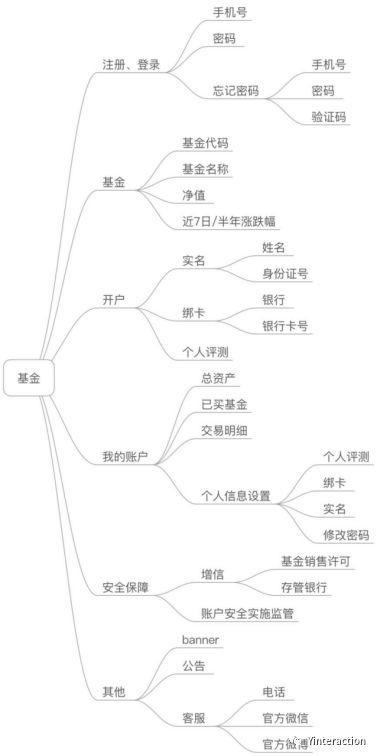
基金项目的主组织方式就是采用的自下而上,如下图,将所有的信息元按照组织体系分类后,会形成很多父类节点,父类节点间也存在着某种关联,进而形成新的父类节点。依此类推,最终会汇集到顶级节点,即战略层的决策。

(2)自上而下(Bottom-Up)
通常应用于ToB的产品。最先从最广泛的、可能满足决策目标的内容与功能开始进行分类,然后在按逻辑细分出次级分类,这样的“主要分类”和“次级分类”就构成了“一个个空槽”,再设想各种内容和功能按顺序一一填入。
自上而下组织后的层级多是从战略层出发,与战略目标紧密相连,与目标用户看着并不那么关联紧密,所以很多To B产品都需要向用户宣导。而自下而上恰恰相反,先有基于用户需求的内容和功能,再逐层往上分类组织,所以To C产品通常学习成本更低。
(3)超文本(Hypertext)
超文本是一种非线性的方式,通常不作为一种主组织方式,只作为弥补自下而上和自上而下两种方式不足的一种辅助方式,用来建立非同类或非同级信息元之间的关联,为组织结构的多样性创造可能,并提供更高的灵活性。
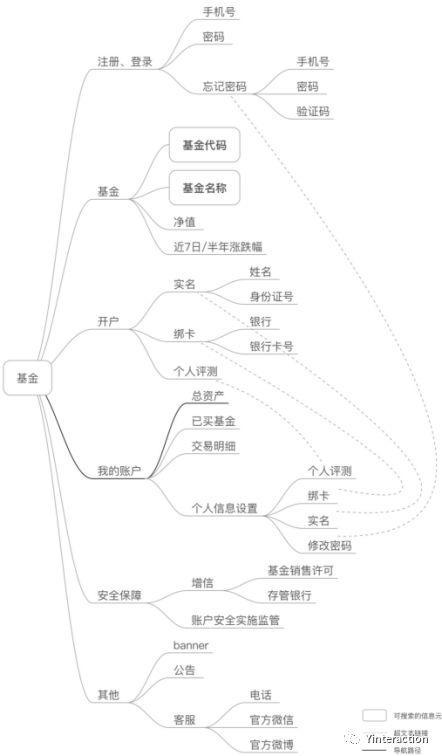
基金项目中对于绑卡、实名等操作都采用了超文本的组织方式,比如添加超文本方式后的组织系统。

添加超文本方式后的组织系统
3.分类结果
采用一种或多种分类方式,会输出对应的分类结果,包括以下几种类型:
(1)层级结构(Hierarchical Structure)
这种结构是最常用的结构,几乎所有产品的主结构都是层级结构。层级结构可以视作是一种父子级关系,一个父级可以有几个子级,子级还有它的子级,直至包含了所有信息。而构成层级结构的方式也就是从上而下和从下而上为主。
基金项目的主结构很显然就是层级结构。
(2)自然结构(Organic Structures)
得益于超文本方式,很多信息元可以从多个路径获得,所以自然结构没有太强烈的分类概念。
其通常被应用于探索行为,比如访问视频A和C后,系统都同样推荐了视频B,那么对于视频B,就会有至少两种探索路径:一种来自视频A,一种来自视频C。
很显然,自然结构不适合作为主组织结构。如果任何信息元都以探索的方式获得,那么对于任务型用户来说,查询的成本会大大增加,相应的用户体验也会很差,所以自然结构多作为辅助结构出现。
从组织系统看,基金项目还有部分采用自然结构,比如实名的路径就有两种。
(3)矩形结构(Matrix Structures)
矩形结构同样来自于超文本方式,它的信息元的来源路径有多种。但是与自然结构不同的是,矩形结构更具规律,每一条来源路径有固定的操作,而非自然结构那样不可控。
有个经典的例子,如果某些用户想通过颜色来找到某个产品,而另一些用户希望通过尺寸搜寻,若使用矩阵结构就可以同时兼容这两种不同的用户需求。
(4)线性结构(Sequential Structures)
线性结构非常好理解,平时我们看的h5页面基本上都是线性结构,用户不能进行跳转,只能一步一步按顺序找到所要的信息元。
基金项目中,评测部分采用的就是线性结构,用户需要一步一步完成评测,无法跳转。
四、标签系统(Labeling Systems)
确立了组织系统,父类节点又该如何命名?怎样按照用户容易接受的方式命名?这就是接下来标签系统要解决的问题。
互联网经过几十年发展,很多标签已经形成固定模板,比如“首页”、“搜索”、“登录”、“注册”、“关于我们”等等,这些都成为了用户心理模型的一部分,按照惯例命名是标签系统的首要原则。
除此之外,为了确保标签能够更具表达力,在设计标签的时候,需要注意以下几点:
1.尽量使用用户语言
非用户语言通常会出现在一些专业性很强的产品上。笔者所做的基金类产品中有很多专业术语,对于非专业人士来说很难理解,所以在设计标签系统的时候,尽量使用用户易理解的表述。
当遇到无法替代的专业词汇时,比如认购和申购,那就需要做好注释,不能让用户因为标签的问题而茫然。
2.保持一致性
标签的一致性代表着可预测性。对于同样的标签,用户会产生相同的认知,用户学习成本大大降低的同时,也能快速理解其背后对应的操作或信息。
五、导航系统(Navigation Systems)
在信息架构的概念里,导航就像大海里的灯塔,可以照亮来时的路,也可以指引前往的方向,所以导航系统是指从顶端节点到某个信息的路径。
需要注意的是结构层的导航系统和框架层的导航设计不完全相同:结构层导航系统还局限在组织结构的层面;而框架层导航设计是可视化设计,即界面设计,主要表现为标签和页面的跳转。结构层导航系统可以视为框架层导航设计的跳转路径;但在框架层的导航设计时,仍然会根据实际页面情况反向优化结构层导航系统。
结合框架层的导航设计,可以将导航系统分为两部分:
1.嵌入式导航系统
包括全站、区域和情景式导航:
- 全站导航:即无论用户走到哪里都可以看到的导航标签,也是最高级父类节是查看所有信息的路径起点。
- 区域导航:是用户在某次级父类节点下浏览的子类导航,其影响的只是该次级父类节点一下的信查看路径。
- 情景式导航:即超文本的链接,是嵌入在信息元的导航。
在基金项目中,设计师运用了这几种导航,使得整个产品的灵活性更高。每一个顶层的父类都可以作为全站导航的一个标签,分别跳转进入父类的子类信息。在个人信息的部分,需要设计一个区域导航,将总资产、已买基金、交易明细和个人信息设置分别作为导航标签放置在个人信息中。
2.辅助性导航系统
包括网站地图、索引、指南:
- 网站地图:通常包含最高级父类节点和顶端的几层次级父类节点,提供更宽广的感知视角。
- 网站索引:索引就像用户直接在信息筐里检索,跳过组织结构的概念,全部是平铺的信息元,用户通过信息元的关键词检索信息。
- 网站指南:通常是为新用户介绍信息和功能的工具,包括演示、教程等等,总之都是为用户提供一种浏览的路径。
六、搜索系统(Search Systems)
笔者始终认为,假设导航系统足够强大,用户通过导航指示的路径可以找到任何需要的信息,那么搜索将毫无意义,然而现实中这种情况是极理想化的。所以与导航系统一样,搜索系统也是寻找信息的一种方式。
对于搜索系统,需要强调两点:
1.是否真的需要搜索系统?
可以基于两点去判断是否需要设置搜索系统:
- 当信息的分类非常多、或某几类信息的信息员过多时,可以考虑设计搜索系统,帮助用户快速找到相应的信息。
- 如果组织结构比较深的时候,为了减少用户的操作负担,也可以设置搜索系统,以便用户快速找到信息。
2.搜索的内容是什么?
搜索的内容应该是核心信息,是产品主要想表达的信息,也是用户经常查看的信息。
在基金项目中,由于涉及到数百只基金,所以将基金名称和基金代码作为搜索内容,用户可以直接通过搜索系统直达基金信息。
在了解信息架构的四大组件后,我们发现可以将其分为两部分:
- 一部分是信息本身的处理,即将信息本身按照某种方式组织结构,然后给各节点命名;
- 另一部分是对信息的检索,用户通过导航或搜索可以找到信息元。
显然最核心的部分是组织结构,其优劣会影响标签是否易理解,以及导航路径是否简短高效,以及检索的效率。因此在设计信息架构的时候,要将关注度更多放在组织系统。
同时在设计组织系统的时候,要考虑实际使用场景,不同场景下用户的需求不同,对应的解决方案自然也有所区别,比如一个浏览型的用户,使用自然结构很合理,但如果是任务型用户,就要尝试层级结构。除此之外,在设计信息架构的时候还需要遵循以下几点原则:
- 与“产品目标”和“用户需求”相对应;
- 具有一定的延展性,添加信息元尽量不破坏原有的组织结构;
- 保证分类依据的一致性、相关性和独立性,避免信息元分类模糊;
- 有效平衡信息架构的“广度”和“深度”,避免宽而浅和窄而深的组织结构;
- 使用“用户语言”,同时避免“语义歧义或不解”。
七、产出信息架构图
在设计信息架构的同时,我们会发现有些组件会和用户直接交互,比如搜索系统,而一些组件则躲在幕后,例如组织系统,用户可能无法感知其存在。所以对于那些无法感知的部分,我们需要将通过可视化的方式表现出来,给框架层的界面设计做铺垫。
在设计组织结构时,我们已经有了一个层级结构图,而信息架构图就是以此作为基础。从顶级节点到每一个信息元的路径即为导航路径,最上层的父级节点可以作为导航标签的参考,同时在图中标出可应用于搜索的信息元,如图6.6。
此时最基本的信息结构图就完成了,在接下来框架层设计时,页面实际情况可能会反向影响结构层,所以信息架构图会有一定程度的迭代优化,最终可以产出基于页面的信息架构图。

本文由 @芥子未末 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







请问信息架构图跟产品结构图有什么区别呢
产品架构图是将功能逻辑和信息内容进行组织和分类,是按照页面纬度整理的,是页面原型的简化表达,在这个基础上,产出信息架构图,是将产品架构图中的信息内容进行梳理
非常有价值的文章 请问有公众号吗 请求转载
感谢楼主细致全面的分享和分析,想请教一下,如果我想进一步学习和深究的话,可以购买哪些书籍。比如文中涉及的概念的出处书籍。
很有帮助,收藏了,多谢
太多理论了,案例不够深。。作为小白根本看不懂。。更晕了。。特别是超文本、自然结构、矩形结构 😥
你去看信息架构这本书,就明白了
很好
写得很好,Mark。精神支持下 😉
每次讲的都是明面上得事……
向每一个努力思考的交互设计汪致敬
看样子笔者的产品角度还需要历练