你应该知道的线框图设计的规则和禁忌

线框图是设计进程中的第一步,也可以说它是最重要的步骤之一,因为这是你的想法开始成形的时候。尽管线框图看起来很简单,但你不一定能设计好,你的线框图可能会对最终的成品产生重大影响。我在本文介绍了正确的(和错误的)设计线框图方式,这些提到的技巧将帮助你构建更好的网页和移动线框图。
一、什么是线框
线框是布局的基本框架。线框中不会使用真实的用户界面元素;相反,会使用占位符 – 用户界面元素通常被表示为输入框,线框在设计和开发过程的早期阶段用于验证信息架构和一般的用户流程。

二、为什么线框图很重要
线框图是产品设计过程中的关键步骤,因为它可以帮助设计师决定应用程序或网站的外观及功能。线框图确保参与项目的每个人对其产品设计的结构和功能都有一个同步的认识,线框还可以作为产品文档 – 为构建应用程序或网站的设计人员提供指导。
但是,设计师如何充分利用线框,他们应该避免什么?让我们来看看。
首先,你需要做的:
1.创建线框之前进行研究
如果你想创建一个好的线框图,你必须研究用户的需求——他们到底想要什么。你需要考虑两个重点目标:商业目标和用户目标。这两个目标对你产品的成功来说至关重要,这些研究将帮助你设定明确的期望,即通过线框图如何实现你的目标。
2.保持简单
线框图与其他设计工具的主要优点是创建速度快和结构简单。速度尤为重要,线框图不应拖慢你的速度。
在提出适当的解决方案之前,你可能会尝试很多种不同的选项。这就是为什么尽量保持你的线框图简单性至关重要—— 这样可以避免你分心并把重心放于传达你的想法上。
3. 展示各种想法
在建立线框框架时,注意尽可能多地爆发想法。一般而言,创建的设计越多,就会越有机会找到最佳的解决方式。在一个点子上产生多种想法和变数,可以让你看到每个想法的优点和缺点。
4. 确保线框图易于理解
线框作为交流的工具,其帮助其他人了解你的想法。如果你打算和团队和公司分享你的线框图,那么请确保任何人都可以轻松的看懂你的线框图。如果仅有一个人可理解你的线框,就说明已经出现了问题。
尝试遵循以下内容来提高理解力:
- 向一个与你的项目无关的人展示你的线框,并询问他们一些问题。这可让你明白你应该做些什么来提高理解力;
- 给你的线框添加注释,使其更易于阅读和理解;
- 查看某些元素或交互的描述也会容易很多,而不是通过查看静态图像来判断应该如何做;
- 用语言补充一些重要细节,而不是让线框自己呈现。

5.协作
切勿单独作画。当你与其他人一起集思广益时,往往会反应出一些好的结果,设计初期向团队成员展示你的线框可以帮助你证实和改进你的想法。
反馈可帮助你改进工作—— 听取团队成员对你设计的意见,进行迭代,根据反馈来改进设计。
你不应该做的:
1.不要略过应用程序的某些部分
有些人会说:我们的电子商务网站中的结账页面与许多其他网站类似,所以可以跳过应用程序的某个部分的线框图。很明显我们知道如何设计,所以忽略它,专注于设计其他部分。
避免这种想法,你必需确保应用程序的每个部分都要有线框,因为这可以防止你遗漏掉可能影响用户体验交互的一些重要部分。不要忽略你应用程序中的任何内容。
2.不要一开始就使用数字工具
当你开始创建线框图时,你可能会认为直接使用你最喜欢的设计工具来创作挺好的。尽管像Mockplus这样的现代原型开发工具,可以在几分钟内创建出功能完整的原型,但在大多数情况下,最好从笔和纸开始。
首先画出你的想法,然后才切换到数字工具。
3.不要使用颜色
你有没有想过为什么线框经常利用灰度来创建?这是有目的的——灰度级可防止被颜色分心。线框的主要目的是布置内容并描述应用程序的功能,添加多种颜色可能会导致分心。
因此,最好避免在线框中使用颜色(除非要突出显示某些特定的元素)。

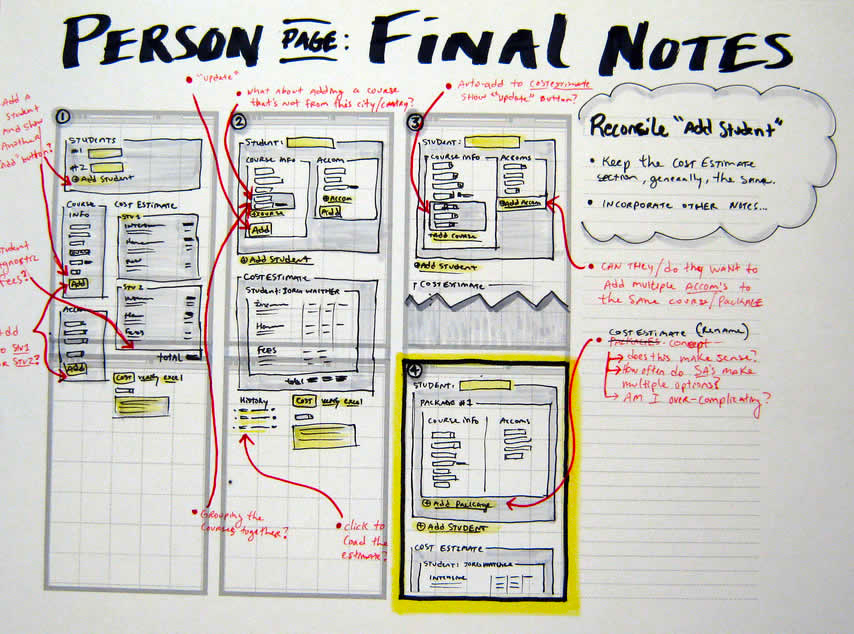
不要使用颜色。如果你想要这样做,可以特意一些。在这个例子中,tonianni使用红色突出重要元素并添加注释。
4.不要试图去美化它
不要过分关注线框的外观,它们不需要设计的很像成品。请记住,线框是一种工具,可帮助你了解页面信息层次结构而不是视觉或交互设计。
当你过于关注后者时,可能会有太多精美的元素,但绝对不是面对解决方案的。因此,当谈到线框图时,你首先得让它们有价值。线框应该轻松传达你的想法并协助沟通,而视觉和交互设计应留在产品设计过程的后期阶段。
5.不要产生依赖
不要太依赖于你的线框图。随时准备丢掉它们,是的,可能很难丢弃一些你费尽心思做出来的东西(特别是当你觉得它还好,但却不符合你设计的产品概念时)。
但重要的是要记住,你需要尝试很多不同的选项才能设计出来的线框图(可能是10/50/100个),只有这之后,你才会选择一个(两个)来作为你原型的基础。
三、结论
线框图是用户体验设计师的基本技能。 随着时间的推移,任何其他技能都可以得到改善。提高线框图技巧的关键在于练习,你做得越多,就会越顺利。
因此,下一个项目请留出一定的时间来创建线框图。早期花费一些时间在线框图上,后期的话可以为你节省大量时间。
原文作者:Nick Babich
原文地址:https://www.mockplus.com/blog/post/dos-donts-of-wireframing
本文由@Mockplus团队 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















