产品设计七层自检模型:为了更专业,更为了一种责任

本文主要介绍了对产品设计评审的视角,这个视角可以用来帮助产品设计人员对自己产品的产品设计文档进行自检,或者作为团队进行设计评审的参考。
如果你是一名新晋产品助理,是否遇到过好不容易接到独立制作PRD的任务却在提交评审前提心吊胆,评审中被产品经理击中无数要害的窘境。
如果你是一名产品经理,是否遇到过Deadline紧张,分身乏术,自认为简单的需求却经助理几次翻版都无法达到可用条件的设计的窘境。
如果你是一名UI设计师,是否遇到过陪着产品加班数个夜晚,尽管UI做得再完美都难抵设计被驳回的窘境。
产品设计,尤其是新功能新产品设计,是一个从“0”到“1”的过程。
市场在变、用户在变,一个需求要经历需求评审、设计评审、技术评审等各个不同的评审环节,在这些环节中产品设计需要经历产品部、技术部、市场部、销售部、实施部甚至各总监、经理的审视。任何一个环节出问题都可能导致评审不通过,项目延期甚至Cancel。
如何让自己的作品可以披荆斩棘经过层层评审,是一件极具“艺术”挑战的事情。有技、懂人、识流程是三个重要技能支撑。
本文不对以上三个技能做拓展,而专注于介绍我在日常工作中积累总结出的产品设计自检办法,与各位产品人分享,欢迎批评指正。
很幸运经历过技术、运营岗位后投身产品职能,有幸就职外企、国企、创业企业并目前投身在民营企业中。所有这些经历让我可以从不同维度看到过不同的吐槽方式,看到了各职能部门间的界限,认识到产品的重要以及产品应该扮演的角色及起到的作用。
从自己做功能设计、接手需求管理到为新人的设计做预审把关,这些工作让我逐渐形成了一套自己对产品设计评审的视角,尽管有许多概念来自读书学习,但也逐渐融入到了习惯中。
感谢精炼经验推出书籍传播知识的大师们,本文主要介绍前文提到的对产品设计评审的视角,这个视角可以用来帮助产品设计人员对自己产品的产品设计文档进行自检,或者作为团队进行设计评审的参考。以下切入正题。
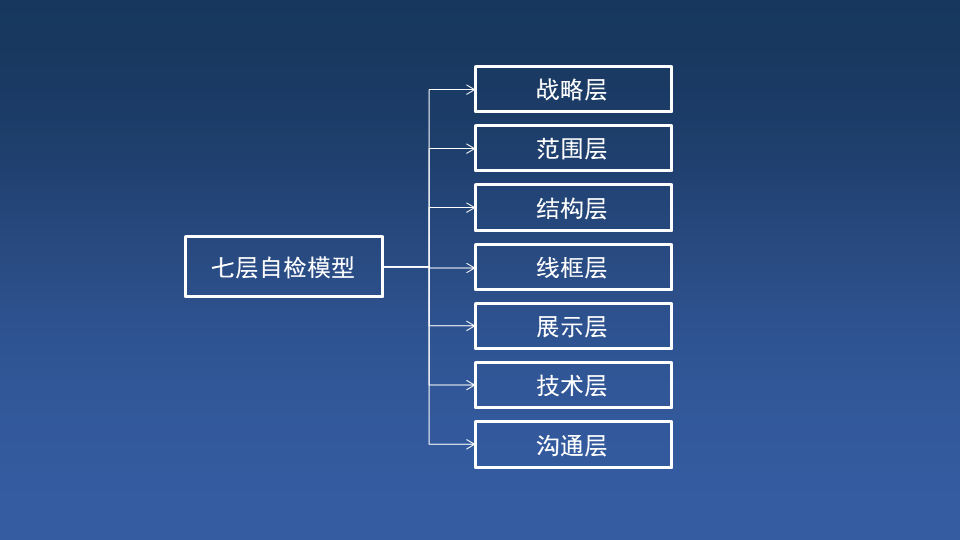
七层自检模型:
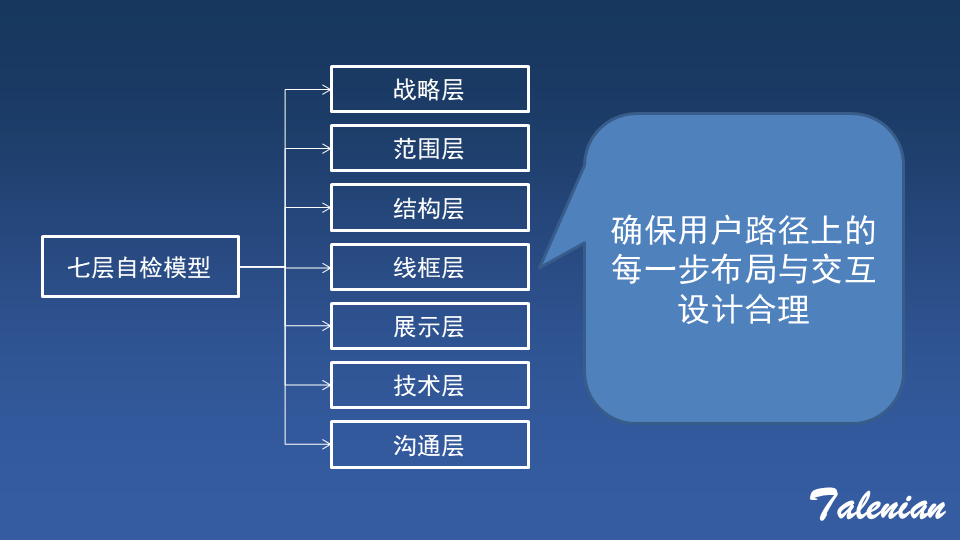
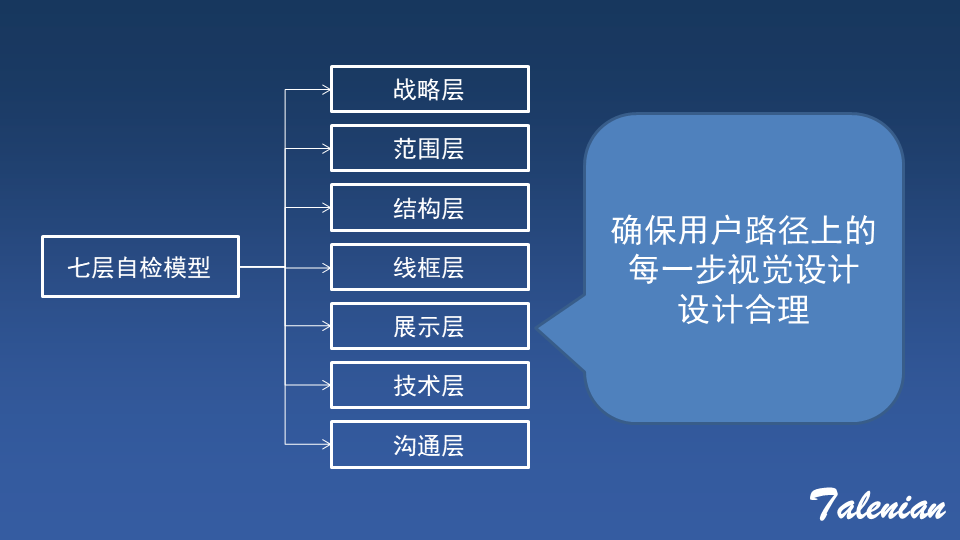
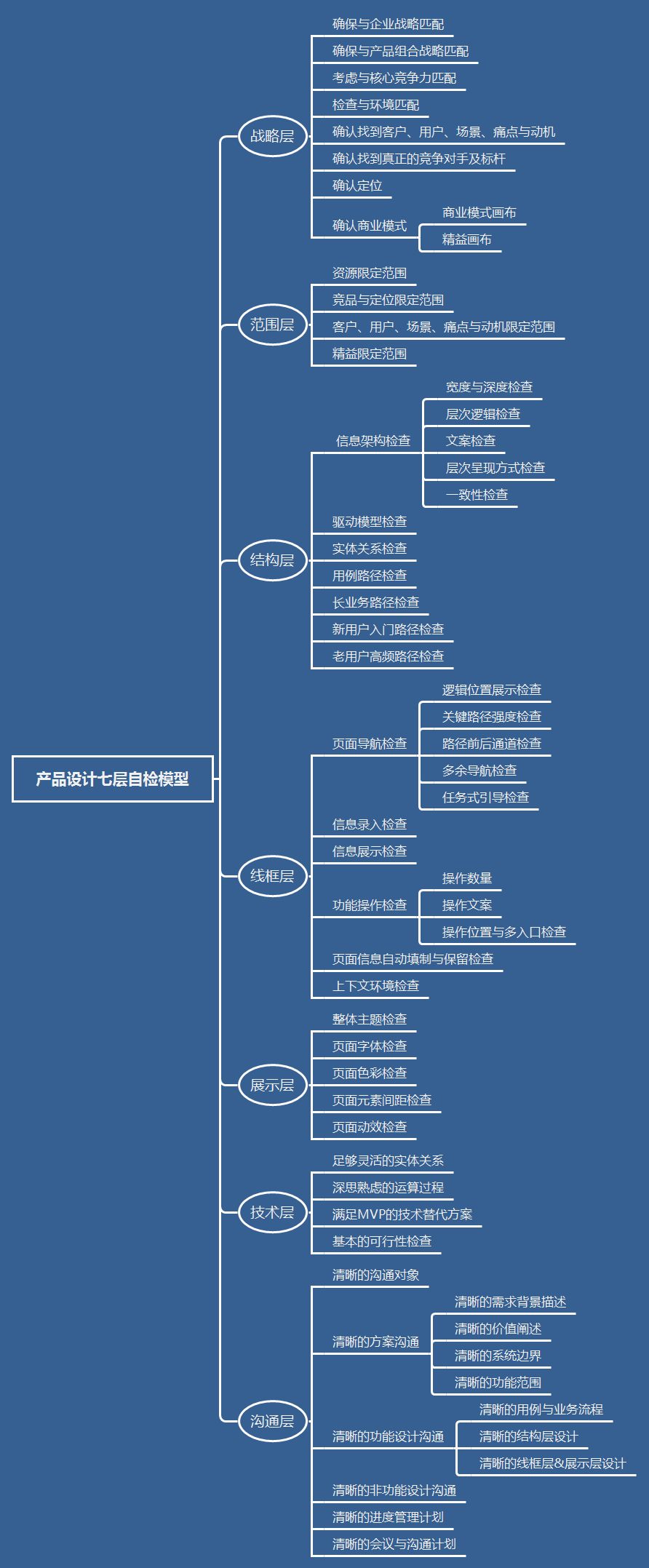
“产品设计七层自检模型”(作者命名),将自检内容划分为7个部分,分别是:战略层、范围层、结构层、线框层、展示层、技术层及沟通层。
大部分产品人对前5层都不会陌生,是的,它是来自于用户体验要素的5层概念。这个5层概念除了可以用在产品设计自检,同时也可以用在竞品分析等其它产品工作中,对我个人十分有帮助。
只是在这一份七层自检模型里,这5层可能不会与《用户体验要素》内所述概念完全相同,而会增加一些我的个人理解。

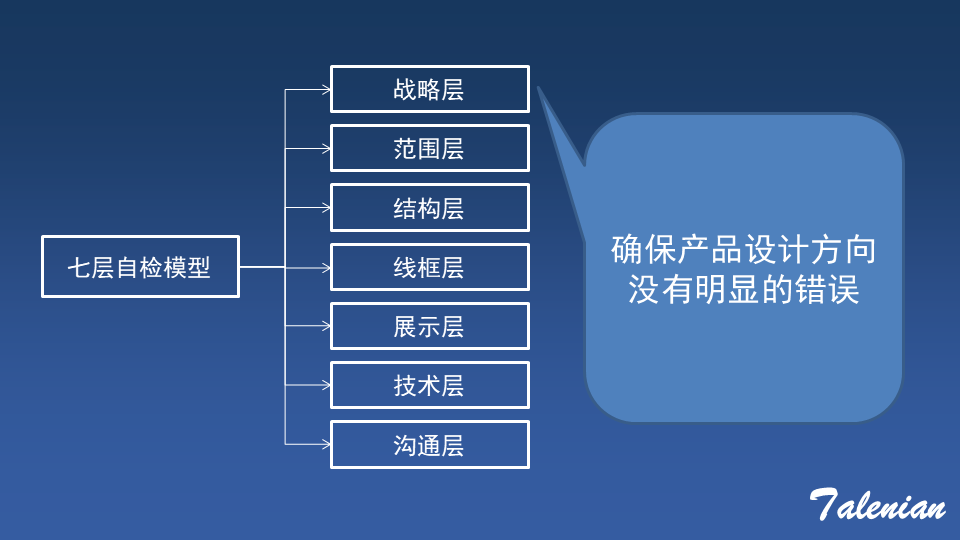
[战略层] —— 确保产品设计方向没有明显的错误

在战略层,进行产品自检时,分别关注以下几个部分:企业战略、产品组合战略、核心竞争力、环境、客户、用户、场景、痛点与动机、竞品与标杆、定位与商业模式。
在进行这些部分自检时,首先确认这些部分已经被准确识别,企业战略是什么?产品客户是谁,产品定位是什么?等等。其次确保这些战略层信息融入到产品经理的设计过程中,检查产品设计与战略层是否有相悖或者遗漏的地方。
1.确保与企业战略匹配
不知道有多少朋友会对“企业愿景”、“企业使命”、“企业核心价值观”嗤之以鼻(曾经我是如此),自从完成创业及战略课程后,我便不再有这样的想法了。
如果把企业比做“人”,战略管理部门就是“大脑”,通过制定统一的战略指挥企业这个“人”往前行进。各部门(包括产品)则可比喻成“人”的各个身体部分。可以设想当“左脚“希望前行,而“右脚”却希望后退是一件多么可怕的事情,要么这个“人”将停止行进,要么“跑偏”甚至“摔倒”。
回归到产品上,作为企业创新与创造价值的落脚点,如果与企业战略背道而驰后果可想而知。一个与战略不一致的产品将给企业带来巨大内耗,即使独立评判这个产品本身的方向是对的,却也掩盖不了产品在战略执行上的失败。
每一个产品经理在产品设计过程中,尤其方案确定时一定要确保产品方案是与企业战略匹配的。
2.确保与产品组合战略匹配
一个企业会有不同产品线组合,一个产品线也可能由不同的产品组合而成。这些产品组合(或产品线组合)既然被称之为组合,定有其既有的规划好的“协同效应”(1+1>2)。就像实业中常见的“刀架+刀片”盈利模式,在这个产品组合(剃须刀架+刀片)中一部分扮演高性价比(刀架)的角色,而另一部分负责收益(刀片)。
转到互联网中,To B行业常见的通过提供SaaS管理工具、交易平台等价值型功能获得流量,最终通过广告产品、金融产品或者咨询类产品获得盈利。每个战略规划出来的产品都有其意义,不可因为其离现金“远”,难以获得直接盈利而在心理上弱化其价值。
每一个产品经理在设计产品时都要弄清楚该产品的战略位置、目标,与其在产品组合内的任务与价值(理论上企业绩效考核也应与之匹配)。
3.考虑与核心竞争力匹配
市场竞争愈发激烈,处处红海。产品想要获得蓝海机会,就需要具备出色的“定位”能力以及构筑“竞争壁垒”的能力。而要完成这两点,最直接好用的应该就是企业自身的“核心竞争力”了,这个竞争力可能是专利、客户关系、垄断资源或其它。
并不是说每一个企业都一定有核心竞争力,也并不是说每一个核心竞争力就一定能被正在设计的产品用上。但至少我认为每一个产品经理应该捋一遍企业核心竞争力并试图与产品、市场做“笛卡尔积式”地思考,即使最终寻求不到重合点至少不会遗憾没有利用好企业自身优势与资源。
例如:如果你有牢固的客户关系作为核心竞争力,那么你产品设计可能将首先围绕这群稳定客户展开。如果你有独家技术专利,那么你的产品设计往往将围绕这项专利进行开展。不是非得被核心竞争力所限定,只是往往围绕着它们,你的产品将可能更易获得成功。
设计完成后,重审产品与核心竞争力匹配程度将有助于确保公司资源与竞争力被充分利用,增强产品竞争力。
4.检查与环境匹配
从PESTLE分析模型:政治、经济、社会、技术、环境、法律六要素出发,产品经理可以对自己正在设计的产品的整体环境进行分析。找到当中有利因素利用、找到不理因素规避。
例如在互金早期相应制度宽松许多业务有利可图,随着法律要素的不断收紧,互金也变得越来越难做。一个互金产品经理就应该很好的评估法律对产品现在与未来的影响,以确保产品设计及商业模式设计可以应对法律约束所带来的风险。
设计完成后,重审产品与环境匹配程度将有助于排查产品与环境不匹配风险,避免不必要的后续资源浪费。
5.确认找到客户、用户、场景、痛点与动机
- 客户作为最终制定产品购买决策的人或企业,没有客户产品将无法获得回报;
- 用户作为最终使用产品的人,对产品最后是否真的可以提供价值有重要影响,没有用户的产品将失去其价值;
- 场景是产品与现实业务的结合点,没有场景产品功能无处落地;
- 痛点与动机是产品价值的来源。
这四点是在战略层面需要产品经理收集整理的重要素材,它们将贯穿整个产品设计始终,用于各个设计点的决策与判断。
设计完成后,重审产品客户、用户、场景、痛点与动机将有助于产品经理发现新功能点及优化点。
6.确认找到真正的竞争对手及标杆
找到真正的竞争对手除了可以用于做竞争分析以对产品风险进行评估外,还可以通过分析竞争力确认自己产品的定位。而另一个很重要的作用是:竞争对手以及其它领域的标杆是对产品设计进行检验的一个重要信息源。
产品经理可以通过对比寻找差异,通过思考差异找到设计优化点;还可以通过对比寻找相近点,增加自己对产品设计的信心。
对于一个手机购物APP来说,可以找到另外一款手机购物APP或者拼团APP再或者Web端购物网站来进行自检。无论从产品分类设计、购物车设计到支付流程设计,我相信都会有可以对比和值得思考的地方。
7.确认定位
确定企业自身核心竞争力并寻找到真正的竞争对手后,企业便有了确定自身定位的基本依据。当企业对产品确定了定位后,产品设计应该遵照着产品定位的方向进行设计上的考量。
“一个面向知识青年的在线课程网站”和“一个面向幼儿益智启蒙在线课程网站”,尽管均属于教育行业,都是Web端产品,却因为定位的不同,不论从产品风格、内容来源、展示形式以及收费方式上都将由各自独特的考量点。
设计完成后,不要忘了回想产品的“定位”以确保设计可以适配对产品的定位。
8.确认商业模式
一个盈利模式是通过供应链金融获得收益的供应链协同平台,在产品设计时就不得不考虑在简化流程与获得更多业务与经营信息之前的权衡问题。而一个产品的成本结构对产品设计及研发的成本投入,也将决定产品设计的广度、深度。系统与用户的交互界面作为产品与用户的沟通渠道之一,在维护客户关系需要时,产品设计也可能配合销售或运营团队进行客户沟通功能设计。
更多与商业模式有关的要素,我推荐商业模式画布(BMC)以及精益画布。从中你可能学到更多商业模式要素,帮助你通过商业模式角度自检自己产品是否可以更好的满足商业模式要求。
随笔感悟1-不要过度追求战略:
要站在战略角度宏观思考,但不要过度追求战略,有的成功会诞生在错误战略方向的路上。
在现今创业浪潮中,没有战略和策略的尝试已经越来越难以成功。在这之中会有两个极端:
- 一个极端是过度追求战略,迟迟不肯行动实践,殊不知有更多的困难会潜藏在战略选择后的路上。
- 另一个极端是藐视战略的存在,盲目冲撞走一步、看一步。
而我认为精益方法正式这两种极端的折中,因为:
- 我认为精益方法支持实践中调整。
- 我认为精益方法是有战略地试错。
确定时间、给予目标,不成则换,成则加强。产品设计亦是如此。
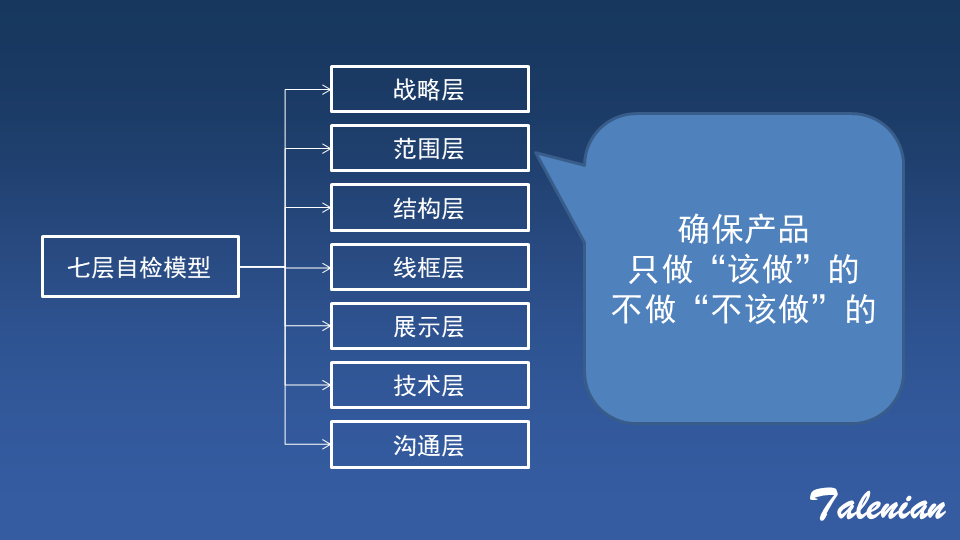
[范围层] —— 确保产品只做“该做”的不做“不该做”的

1.资源限定范围
在产品设计与研发过程中,资金、人力、时间和技术是四大限制性要素。利用好这四要素约束好产品设计的范围,将有利于规避产品延期或错过机会窗口期的风险。
2.竞品与定位限定范围
找到竞品,给产品设置好定位后,产品的范围也将得以缩小。
例如初创SaaS企业管理软件往往不是SAP、用友等大而全的大型企业管理软件的直面对手,这些初创产品通常会寻求这些大厂所遗忘或忽略的利基市场或功能。这就是竞品与定位限定的范围。
3.用户、场景、痛点与动机限定范围
这四点是比较直观的限定产品范围的要素,不做非自己用户的功能,不做计划场景外的功能,不做没价值的功能。
这里最重要的可能是区分痛点与动机,其实我想表达的是有强动机的痛点才是更有价值的需求,然而我们往往会发现大部分需求看起来是用户痛点,用户使用解除这类痛点的产品功能的动机却不明显。
产品设计完成后,反思用户、用户的场景、遇到的痛点以及真正使用产品功能的动机,确保有限资源内开发更好的功能范围。
4.精益限定范围
精益思想里的MVP方法提示我们不要在早期投入过多精力在追求产品完整性上,而应该更多考虑对产品价值的验证。精益希望有小成本试错,保留更多成本投入于经验证的价值点。所以“精益”本身就是一个对产品范围的限制。
产品设计完成后,确保自己只在靠谱的价值点投入更多资源,对于尚未确定的价值点,小心谨慎控制好范围。
随笔感悟2-产品设计不好弄?别忘了让运营、实施手段显身手
宏观的产品包含了服务,宏观的服务包含了产品。在产品设计过程中,尤其是To B产品,总是融合了很多业务领域的概念和方法。
每一个产品经理都会尝试让产品简单得小孩子都可以直接上手,可是对To B产品设计来说真的很难,To C时而如此。在绞尽脑汁都难以克服时,千万不要首先想着用复杂的设计去满足复杂的场景,别忘了我们还有运营甚至实施人员可以引导用户更好的使用产品。现场培训、驻场指导,使用手册本身也可以理解为“产品服务”的一部分。
有时运营和实施手段来规避产品复杂度还是有其实用意义的。
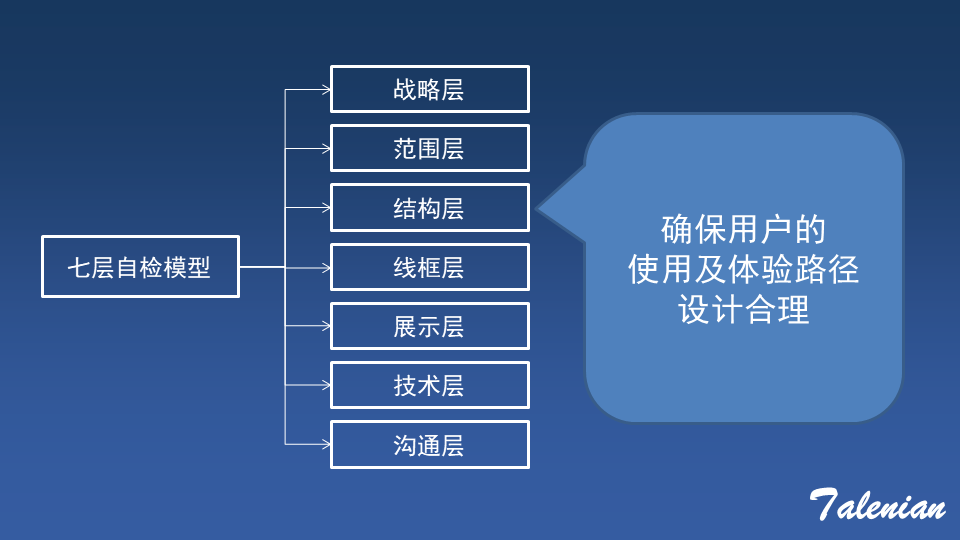
[结构层] —— 确保用户的使用及体验路径设计合理

1.信息架构检查
信息架构是用户对产品的最初一层“逻辑”认知,是产品面向用户呈现的逻辑框架,决定了用户是否可以快速认识产品、快速学习产品以及在使用中快速定位到需要的功能。一旦信息架构设计得不够好,用户使用系统会遭遇“操作阻塞”,频繁的“操作阻塞”会带来疲劳,自然而然产生抵触,在遇见更为通畅的可替代产品后,可能就会转向新产品。
对于To C产品,信息架构尤为重要,对检查需要更为苛刻,这也是To B和To C产品一个侧重点不太相同的地方。对于To B产品,有实施团队、运营团队通过提供使用说明书撰写、培训、手把手指导等手段引导用户学习产品。同时对用户来说,To B产品的切换成本通常比To C的高,因为往往需经过企业决策流程。但无论如何在条件允许的情况下,想方设法设计出良好的信息架构会让用户更喜爱你的产品。
(1)宽度与深度检查
宽度太大的信息架构,用户初入门时学习产品的成本较高,不易将产品的功能范围、价值装入大脑,也难以通过自己学习定位具体功能,完成产品的关键路径;深度太深的信息架构,老用户操作成本较高,为完成一个业务需要过多系统操作。
在进行该部分自检时,可以简单利用数量做为检查指标:
- 对于宽度我个人习惯是借鉴“7±2”原则,“7±2”原则大致说的是人的短时记忆容量为7±2既5~9。对于信息架构中出现宽度超过7时(无论哪一级),我都会小心检查,确保架构对用户足够清晰合理。
- 对于深度根据产品类型不同可能会有较大差异,例如内容产品(新闻资讯)往往2~3层的深度基本可以覆盖大部分业务场景。而对于Word这样功能较多的文字编辑软件,稍微复杂一些的操作可能需要我们下探到4-5层,甚至要通过加载项开启。
在互联网产品设计过程中,不同产品确实有不同,但是每个产品经理或者团队可以设计一个针对某一个产品信息架构设计的规范,帮助自己时刻检查信息架构设计的合理性。例如:主业务流程起点深度不能超过2层,次级业务流程起点深度不能超过3层等等。
(2)层次逻辑检查
设计信息架构就像你在写一篇马上要给用户背的文章,信息架构的宽度、深度有助于减少需要在用户大脑内存储内容的大小。但是在信息架构设计过程中最重要的可能还要属层次逻辑检查,既要保证不同层次间的逻辑关系,又要保证层次内的逻辑关系。
好的信息架构层次逻辑设计,就像好的文章层次逻辑一样,可以帮客户更容易找出文章段与段、句与句间的逻辑,这样逻辑清晰的文章用户更容易记忆和回想,背诵和使用起来难度也将减少很多。
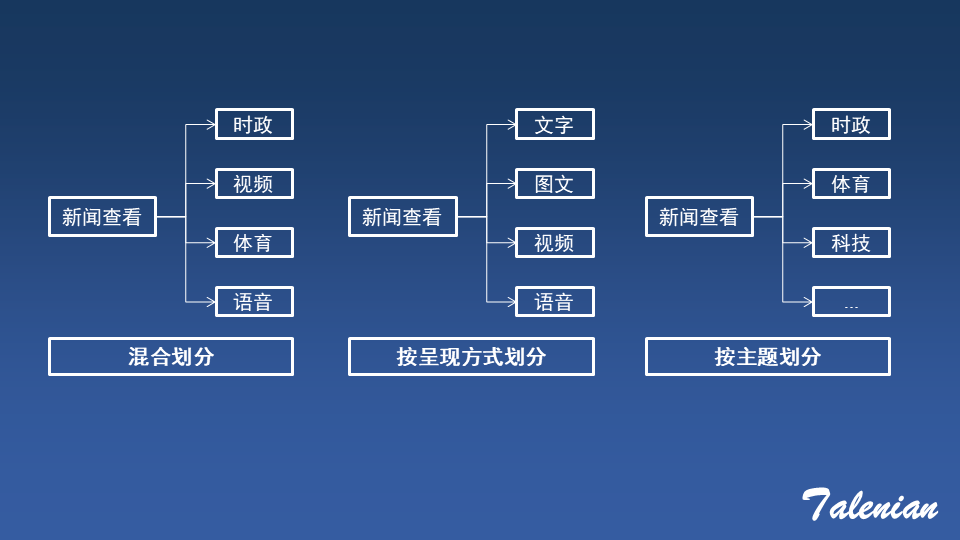
对于层次间逻辑检查,需要确保每一个上层与其下层之间的“关系”是合理的,并且层次间的逻辑划分是对用户场景有意义的,有一些处于灰色地带难以界定的下层需要设计统一的规范进行安排。如下图内我举了一个关于“新闻查看”的例子来说明层次间逻辑的重要性。
在这个例子里混合划分方案我认为是最不合理的,有两处明显的不合理:
- 一是主题和呈现方式分类大范围混用
- 二是层次内逻辑不清晰(这部分在下一小节介绍),时政->视频->体育->语音这个顺序组合没有发现任何明显的逻辑关系。
其次我们看看按呈现方式划分方案,该方案的划分咋一看较为合理,因为用户可能有的喜欢阅读,有的喜欢看视频,有的喜欢听语音。但是如果回到用户真正“查看新闻”的场景,我们会发现看新闻的场景往往代表他们有空,而在有空的情况下查看新闻,在主题和呈现方式上,主题应该占据更重要的位置,因此使用呈现方式来划分新闻可能就没有按主题形式来划分新闻更能满足用户需求。(因为举例是为了介绍概念,因此以主观分析为主)。

对于层次内逻辑检查,需要确保同层次内的信息维度是一致的,或者至少是遵循了一种确定的规范的。容易出现歧义的分类要尽可能避免,不能轻易将区分歧义的任务留给用户。
例如采购管理、库存管理、结算管理,每个管理功能都需要做一些基础参数配置,那么这个参数配置入口就最好放置在层次内的同一个位置上,或者统一抽取出来组成集中配置入口,便于用户查找。如果这个配置入口在不同功能内放置在不同地方,有的采用Tab做入口,有的采用按钮做入口,有的采用二级菜单做入口,有的放在系统统一配置内,那用户可能就要疯了。
(3)文案检查
层次逻辑检查,往往只是在产品设计者层面使得信息架构清晰了。但真正想把层次逻辑准确呈现给用户,还需要合理文案的配合。
认真检查调整文案的字数,会让信息架构看起来更简洁。认真检查文案本身的清晰程度,避免歧义并切近用户及场景习惯将极大程度增加产品的易用性。“抠字眼”般的“强迫症”我认为本该就是产品经理的习惯和责任,真正逼迫产品经理暂时改掉这个“强迫症”的不应该是自己的懒惰或不重视,而应该是ROI与MVP这两个希望产品可能更快递送价值和获得回报的思维工具。
(4)层次的呈现方式检查
信息架构的深度可以抵达4-5层之深(甚至更多),除了菜单栏、导航栏以外,其实还有Tab甚至按钮等信息架构承载形式(往往它们用于承载信息架构末端的信息)。
合理利用Tab及按钮等呈现方式,可以节省菜单及导航的复杂性,增强用户的体验流畅程度。
(5)一致性检查
以上提到的层次逻辑、文案及呈现方式,仅考虑单独优化的情况,但实际上,对于信息结构来说更重要的一点是一致性。如果一个每一个一级菜单都遵照层次逻辑、文案和呈现方式设计,但是各自所遵照的层次逻辑、文案和呈现方式不同,则可能会给用户增加学习成本,需要为不同的一级菜单记忆不同的逻辑。
为了减少这样类型的用户负担,在结构层的最后,需要对信息结构设计的整体一致性进行检查,保障用户可以用最小的逻辑负担承载下我们产品提供的强大价值。
信息架构的设计还有许多有意思的地方需要动脑筋开动,例如一个网站可以具备两套甚至多套导航入口,最终满足不同逻辑习惯的用户。
2.驱动模型检查
市场上遇到太多的产品实际上真的提供了价值并可以满足用户需求,可是为什么却迟迟不被用户认可以获得大范围使用呢?
产品往往创造价值,但是价值不是自然而然与用户连接在一起的。在创造之后还需要一个传递价值的过程,这个过程会遇到许多不一样的阻力。常见阻碍用户选择产品的阻力来自于三方面:
- 一是痛点不被用户所知
- 二是产品不被用户所知
- 三是产品价值难以被用户所知
第一、第二点大部分在于市场营销(产品运营)范畴,在产品设计自检过程我们着重关注第三点。在进行驱动模型检查时,我主要检查两个方面:
- 一是产品核心价值功能入口是否充分暴露(驱动用户启动体验)
- 二是关注产品核心价值功能从入口到价值体现的过程是否通畅(驱动用户完整体验)
有许多产品核心价值可能来自于多个功能使用完毕的叠加,尽管功能入口暴露充分,但是因为用户迟迟不能完成前期步骤而使得产品价值无法体现,导致产品最终被放弃。
3.实体关系检查
随着设计的逐步深入,产品经理容易基于当前设计的框架、思维以及竞品或标杆的实现打磨自己的设计,而忘记用户思维的构建。一个产品至少拥有四个实体逻辑框架:一个是现实业务的实体逻辑框架,一个在产品经理心中,一个在技术部门心中,另一个在实际用户心中。
理想情况下我认为:
- 现实业务的实体逻辑框架是产品经理心中的实体逻辑框架的基础,是对当前现实业务的直接反映。
- 产品经理心中的实体逻辑框架是对当前现实业务的简化和抽象(因为有了技术手段),用于产品设计及用户培训。
- 技术团队心中的实体逻辑框架是对产品经理心中的实体逻辑框架在技术角度的补充实现,增加了技术实现需要的部分及优化,最终的呈现形式是数据库结构设计。
- 用户心中的实体逻辑框架是产品上市后,实际在用户心中形成的实体逻辑框架,是用户对产品功能与现实业务的实际理解。
在实体关系检查部分,我主要检查两个方面:
一是现实业务的实体逻辑框架 VS. 产品经理心中的实体逻辑框架。
确保产品经理心中的实体逻辑框架充分借鉴合理的现实业务实体逻辑,包括词汇与关系,避免生造词以及难以直观理解的业务关系。
另外还关注从产品设计层面是否可以对现实业务进行简化和合理的重构,帮助用户真正减轻业务压力。
二是产品经理心中的实体逻辑框架 VS. 用户心中的实体逻辑框架。
理论上我认为这两部分实体逻辑框架一模一样是最理想的状态,因为它是产品经理认为在业务层面最为简约高效的逻辑关系。但是现实情况往往差强人意,产品经理设计的产品实体逻辑关系A往往被用户理解成A’甚至C或者D。
这一层检查需要更多的是产品经理的现实“仿真”能力以及“用户同理心”。站在用户角度看看他们在第一次看到系统时、在使用系统时是怎么理解系统的。
最后,还想要强调一下关于“避免生造词”的检查。
为了保持系统对用户的简单和清晰,产品经理应该确保系统内对同一个实体的名称、状态、操作使用同样的文案,与实体无关的信息也尽可能有自己的文案规范。尽可能避免相同概念采用多种文案的情况,例如“编辑”、“修改”这样的操作,常见都是对一个实体的更新,如果没有特殊区别,不应该在一个系统内同时存在。
4.用例路径检查
产品由若干独立的用例组成,每一个用例由不同呈现(页面)和交互(操作与反馈)组成。用例独立流程检查包括:
(1)用例路径长度检查
用例路径的长度往往来自于现实业务的复杂度以及系统业务需要,用例越复杂,往往路径越长,当系统希望额外获得用户信息那么路径也可能被延长。
通过竞品、标杆研究,我们可以找到常见完成某一个用例的参考路径长度,通过对比找到差别较大的用例,检查是否需要优化。也可以通过思路推导的办法,先将用例路径规划为最短路径长度,然后通过一个一个要求增加路径长度的理由逐步增加路径长度,最终得到一个合理的最短路径。
(2)用例路径阻力
单纯检查用户路径的长度不能代表用例设计的好坏,因为用例路径复杂度取决于路径上每一步阻力的总和。因此路径检查还需要考量用例整体阻力,这取决于用户在路径上每一步交互与操作的复杂度。
这一检查,我们可以通过[线框层]部分检查的结果来汇总得出。
(3)用例路径阻力分配检查
在检查完路径长度、路径阻力后,非常容易忽视的一步是用例路径阻力的分配。这涉及到用户行为学及心理学知识,例如“沉默成本”、“损失厌恶”等。
例如在一个重要却复杂的用例路径中,利用”沉默成本”概念,将业务划分为5步,其中把阻力低的环节布置在前四步,而把最复杂的步骤放在第5步。当用户进入第5步后发现都已经完成4步了,为了“沉默成本”将可能增加他继续完成该步骤的几率。
5.长业务路径检查
长业务路径检查的基本方法与用例路径检查基本一致,只不过长业务路径往往是多个用例路径的结合。
例如“商品购买业务”是“商品搜索”、“详情查看”、“商品选择”、“订单支付”、“订单跟踪”、“订单评价”六个用例的结合。因此需要站在业务路径角度审视路径,同时要保证各用例间的衔接,确保用户可以很好地完成整个业务。
6.新用户入门路径检查
新用户入门路径检查的基本方法与用例路径检查基本一致,只不过产品经理在此时要以新用户的角度来审视整个路径。确保产品核心价值路径可以被新用户成功探索,在用户的实体逻辑框架构筑期间,通过引导等手段帮助用户构筑逻辑。
例如可以通过隐藏高级功能选项,增加新手指引或者动效动画的形式减轻新用户操作复杂度和逻辑学习负担。
7.老用户高频路径检查
老用户高频路径检查基本方法与用例路径检查基本一致,只不过产品经理在此时要以老用户的角度来审视整个路径,确保老用户可以快捷,高效地完成业务。
例如减少不必要的弹窗提示,增加重复业务的模板管理或流程配置项。
有时,我们会发现针对“新用户”和“老用户”的检查结果会有所冲突,例如新用户需要更少的高级操作来突显关键路径,而老用户可能需要高级操作来准确完成业务。此时我们就需要在产品设计上进行权衡了。
在产品创立初期,技术资源少,检验产品价值时,可以更多考虑核心用户感受适度平衡。到了技术资源充足时,可以考虑把新用户和老用户的路径独立开,变成两套路径独立设计,这样就可以更精细地服务新老用户了。
随笔感悟3-运营经理的“漏斗模型”,产品经理的“白墙模型”
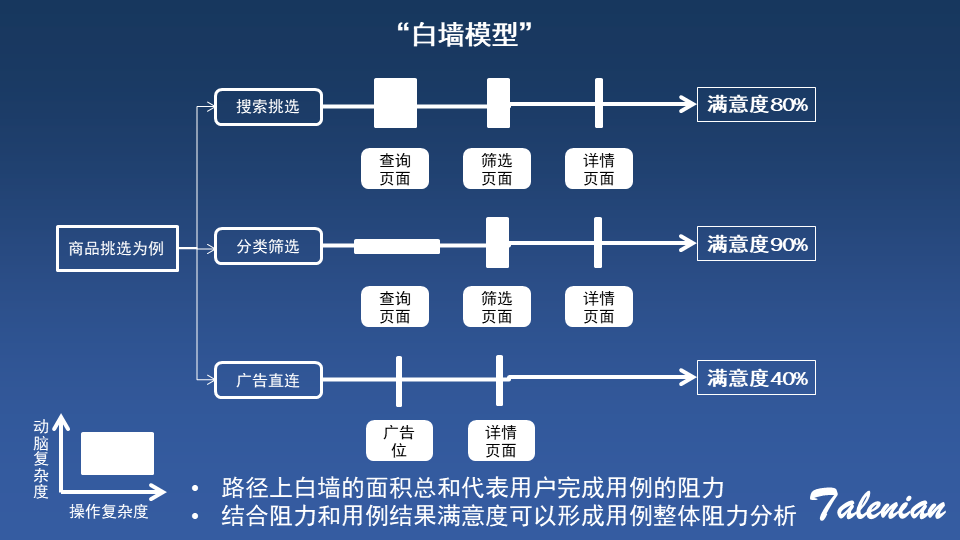
运营体系的同事经常使用漏斗模型来分析用户在关键路径中的流失情况,而我将“漏斗模型”的思维采用到产品[结构层]设计的分析中,形成了“白墙模型”(相信应该有前辈定义过该分析方法,但目前我的阅读范围没有覆盖,所以就自己取了个名字)。白墙模型是首先以用例为单位来分析产品[结构层]的。
在“白墙模型”里,用白墙面积代表用例路径上每一个页面的阻力。阻力又划分成两方面:一部分是“动脑复杂度”,另一部分是“操作复杂度”,分别用白墙的高和宽来表示,路径上的白墙的面积总和就代表这个用例路径的用户阻力。
一个用例要完成的事情,可能会拥有多个路径,例如例子上骨科完成商品挑选,可以通过三个路径“搜索挑选”、“分类筛选”以及“广告直连”。当然除了分析一个用例路径的阻力还不足以分析出路径的好坏,还需要结合通过路径达完成用例后,用户对完成结果的满意度。例如通过广告直连查看到的商品往往可能并不是用户真正想要的,而通过分类筛选出来的结果可能更精准。
“白墙模型”对我有什么帮助呢?
- 首先,这个模型帮助我建立了网站地图的思维,在大脑里将形成整个网站的网站地图,并给这个地图的每一个环节增加了阻力表示,让我可以快速找到阻力大的业务,满意度低的业务或者对可选用例路径进行筛选。
- 其次,为[结构层]的路径优化提供具象的表达,通过白墙面积高、宽的具象化,路径不同页面的具象化,帮助我在阻力(白墙总面积)已经无法减小的情况下,可以考虑结合用户行为分析进行阻力分配策略的设计。因为在我内心存在一种理解,那就是尽管路径阻力一样大,但是阻力的合理分配和调整仍然可以促进用户路径目标的更好达成。毕竟环境、用户、技术在变,阻力组合也要随之而变。
减小白墙面积,分配白墙面积,平衡阻力与满意度,就像是游戏,让设计变得游戏化,充满技巧和趣味。

[线框层] —— 确保用户路径上的每一步布局与交互设计合理

1.页面导航检查
页面是人机交互的信息承载,导航是页面跳转的衔接,在结构与文案已经在[结构层]定义清楚的情况下,[线框层]需要产品经理选择合适的导航样式承载页面跳转诉求。
- 逻辑位置展示检查。在进行页面导航检查时,首先我们要检查页面是否清晰告知了用户他目前身处什么位置?例如一些系统通过面包屑或者导航高亮的形式来告知用户。
- 关键路径强度检查。在进行页面导航检查时,在关键路径中,我们要考虑在[线框层]是否给予了足够的强度来告知用户他们下一步应该做什么?例如一些系统在业务路径中增加了步骤导航栏,标识用户正处于什么业务的什么环节,下一步环节做什么。
- 路径前后通道检查。在进行页面导航检查时,我们要明确在路径中某一环节某个状态是否可以回退上一步,进入下一步,以及是否可以跳出路径。确保进行回退、前进及跳出的导航操作存在。
- 多余导航检查。导航往往占用很多页面区域,结合业务路径上下文背景,我们可以针对部分页面进行导航栏优化,上下文环境中不需要的或者低频的导航去掉。
- 任务式引导检查。任务式引导式关键路径强调的一种形式,越来越多的系统希望通过任务式引导来减少用户负担,清晰准确完成产品业务路径操作。产品设计过程中,注意结合实际情况检查系统所提供的用例及路径,探索是否有形成任务式引导的必要和可能。
2.信息录入检查
因为信息录入是用户与系统交互时最耗用户操作的交互类型,与用户对产品的满意度有很大关系,需要用心设计,不可小视。信息录入的两种主要场景是用于信息登记及用于信息查询:
- 信息登记类型的信息录入,目的是将信息登记入系统存储以便后续业务的开展;
- 信息查询类型的信息录入,目的是告知系统希望检索的信息范围,以便系统为用户找到所需信息。
对信息登记类型的信息录入区域进行检查,着重确保用户理解所需要填写的内容,准确录入信息:
- 在文案及布局上,恰当的文案及区域划分,将关联性强的信息打包在同一个录入区域有助于用户快速地在大脑中调取需要填写的信息。
- 在组件上,可穷举的内容可考虑采用可穷举的交互组件(如下拉菜单),可校验的内容配合校验提示组件及时向用户反馈校验失败的内容,可自动带出的内容可利用级联等形式为用户自动带出,减少用户的思考和输入复杂度。
3.信息展示检查
目前计算机与人的主要交互形式主要还是基于视觉、听觉,部分硬件设备会支持触觉,本小节将主要基于视觉介绍对产品设计信息展示的检查。在视觉上可以采用的元素主要包括静态(文字、静态图片及布局)和动态(视频、动画、动态图片及动效)两种。
信息展示的重要目的是通过合理地使用静态元素与动态元素结合的方式向用户高效地传递信息,因此在进行信息展示检查时,我主要考量:
- 组件与样式选择:不同类型的信息适合使用不同的组件与样式,例如订单数据使用列表展示,百分比占用使用饼状图展示,商品列表使用图文混合列表,商品详情使用图文组合。检查你所设计的产品的每一个主要展示区域,通过与竞品标杆比较以及用户习惯检查需要展示的信息使用了恰当的组件与样式。
- 易读性:信息展示于页面,页面就像一个小型的产品,也需要[结构层]设计。主次分明,维护恰当的逻辑关系,并且提升通页的一致性将有助于用户更轻松地习得信息展示所要传达的内容。
- 实用性:用户阅读信息尤其既有的目的,信息展示设计得让用户可以更快完成阅读目的将有助于提升用户效率,进而提升用户满意度。当然有时这个实用性来自于系统要求,我们可以会考虑给用户暴露一些对产品有价值的“信息”来达到产品目的。
4.功能操作检查
功能操作是用户与产品交互的重要连接,功能操作就像信息架构的最末级节点,为了保证操作更为符合用户的逻辑,我们需要对操作的数量、文案、放置的位置进行检查。
(1)操作数量:
在思考可能存在的操作时,我们往往可以从现实业务中收集业务操作、从正向操作中联想到逆向操作、从实体上寻找“增删改查”操作或者实体间的相互操作。这些操作数量往往非常庞大,可是却不总是必要的。
例如对于订单下单我们可以支持取消订单,可是对于已支付订单就不应该随便设计取消支付操作了。对操作数量的控制需要产品经理仔细核对每一个所设计操作的必要性,以及某些低频操作是否可以用另外的操作所替代。
如果可以那么就可以为系统减少不必要的操作数量,从而减低系统实现以及用户学习产品的复杂度。
(2)操作文案:
好的操作文案就像好的[结构层]文案,帮助用户快速理解操作的含义而无需在查看操作释义。
检查操作文案时,我一般会检查并控制文案长度、与操作所对应的实体对照确定逻辑关系证件,并且尽可能确保操作与操作间不存在歧义以避免用户困扰。
例如对“购物车”设计一个[丢弃]操作就不如文案[清空]来得恰当。
又例如对一个“视频”设计[查看](实际是查看视频详细信息)和[观看]操作,就不如[详情]和[播放]来得清晰。
(3)操作位置与多入口:
从一方面看,用户可能会在不同场景针对不同实体触发同一个动作,因此设计产品时我们会考虑顺应用户业务路径设计衔接操作,以满足用户操作连续性。
但从另一个方面看,每一个操作就像是一个选择,对用户来说选择多了未必是一个好事情。产品经理需要掌握这两方面诉求的平衡,对核心业务路径提供操作便利上的支持,如果难度较大,可以考虑使用任务式引导。而对非核心业务路径上的操作,需要检查必要但是低频的操作并考虑将该其放入核心业务路径之外的承载页面里,或者隐藏到“更多操作”里。
5.页面信息自动填制与保留检查
用户在产品中或业务路径中流转时,会填制各种信息。产品经理通过合理的页面信息填制与保留设计,可以避免用户因为重复填制而产生的负面情绪和满意度下降。
例如电商平台下单时,产品级默认送货地址往往自动带出。
例如分步填写注册信息时,回退上一步或重新进入下一步,能保留的信息避免用户重新填写。
6.上下文环境检查(线上、线下)
进行[线框层]设计非常重要的一步,也最容易被忽略的一步是上下文环境检查。当在设计某一个页面时,设计师容易基于当前页面本身思考而忘记用户在实际业务执行至本线框页面的上下文环境。
在这一步检查中,设计师需要身临其境地体验产品,了解用户执行整个业务路径至此了解什么、不了解什么、与系统交互的此时手上是否握有什么材料,材料的样式如何。这些都将帮助产品经理设计出最“接地气”的产品。
例如在设计信用卡绑定或支付模块时,产品经理要联想到用户此时手上拿着信用卡,如何引导他们输入信用卡效期,以及背后的三位安全码。信用卡效期“月月/年年”的格式,以及卡片背后的安全码其实是一大交互难点。
但我们看到大部分产品通过录入组件备注“月月/年年”以及图片展示的安全码位置最终解决了用户录入难题。
[展示层] —— 确保用户路径上的每一步视觉设计设计合理

在我的职能范畴里,因为有对应UI团队的关系,大部分专业的UI设计都转交由专业团队负责,但是做为“挑剔”的产品设计人员,在高保真设计出来后,还是应该从自己认为对用户合适的审美角度来对UI团队提出建议,与UI团队一起协作为用户产出更好的体验与价值。
因为篇幅关系,也因为UI部分尤其专业的技术性,我并不是专家,因此我将简单从我检查UI设计的基本原则入手简单介绍我的检查办法。
1.整体主题检查
不同的产品定位、客群及使用场景多多少少会帮助我们限定网站整体主题的范围。
例如面向高端商务人士的个人计划工具产品,就不太可能出现花哨、七彩的产品主题,而可能是黑金或扁平的简约“工作风”。
例如面向中年群体的养生知识产品,就不太可能是满是Kitty猫和动画的产品主题,而可能是类似报纸版面或者其它沉稳静态风格的主题。
2.页面字体检查
关于自己,我往往使用以下约束,在一个展示页面尽可能不超过两种字体,不超过三种字号,字体颜色不超过三种,不超过两种强调方法(加粗、下划线、斜体)。
因为字体过多变化将导致页面复杂度提升,就像给书本划重点全都划上时,就好像没有重点一样,甚至弄脏了书本,给视觉带来疲劳。
3.页面色彩检查
页面色彩是一个极具深度的学科。色彩有其心理学作用,有冷暖,有关联主题,也往往有其设计惯例。在进行色彩检查时,与竞品对照,但更多我遵从自己内心的第一感觉,也可以多找几位朋友一起给予反馈。
例如橙色常用于代表美味,紫色代表神秘,深蓝色可能有点忧郁..
例如政府网站常以蓝白为主。
4.页面元素间距检查
页面组件等各元素的间距,上留底,下留底,侧边留白都是设计规范的重要组成。间距与色彩检查相近,需要通过内心第一感觉以及多人的反馈来进行设计检查。
5.页面动效检查
动效不仅可以通过动作来吸引眼球,为产品赢得强调的作用;动效还具有时间性,可以帮助我们进行主次或步骤的演示;同时动效还具有体验提升的作用,帮助用户获得产品使用体验上的提升。
例如可以通过图表动效来吸引用户目光聚焦到图表。
例如可以通过引导动画来帮助用户一步一步习得产品试用步骤。
例如在系统阻塞时播放等待动效,或者在用户点击“加入购物车”按钮时产生将商品缩小并丢入购物车的动效。
[技术层] —— 确保产品设计通过基本技术检查

互联网上已经有很多文章在探讨产品经理是否需要技术功底,其实这本身就是一个很宽泛的问题。在不同的环境中,对产品经理是否需要技术功底答案是不一样的。
以下是我认为基础的需要产品经理考虑到的技术方面:
1.足够灵活的实体关系
因为产品经理是业务与技术衔接的纽带,产品经理需要具备一定的面向对象设计能力,确保可以设计出或者帮助技术架构师检查出明显的实体关系错误。
如果技术因为不熟悉现实业务而设计出不够灵活的实体关系,很可能造成频繁的数据结构重构,这是大部分产品项目不愿意看到的。
UML用例、类图和状态图是比较不错的实体关系梳理工具,建议产品经理,尤其是To B的管理系统产品经理学习。
2.深思熟虑的运算过程
因为设计工期着急的关系,产品经理在设计功能时往往注重从战略层到展示层的5层体验设计,却忽略了从技术层面审视功能间的逻辑冲突及运算过程。
例如一个指标评价功能,在设计评价指标算法时,要么会遇到评价指标公式不公平的情况,要么会遇到评价指标公式参数无法取得的情况,再要么发现所设计的呈现的图表方式、维度根本与实际用户需要的不一致。
运算过程的检查,需要产品经理深思熟虑地把系统运算过程在大脑里冷静的检查一遍,确保逻辑与算法设计的完整性,切不可浮于表面。
3.满足MVP的技术替代方案检查
做产品设计,尤其是To C产品设计,精益方法与MVP是非常有用的工具。越是思维缜密,技术功底足的产品经理越容易陷入“完美”技术方案的思维。
但是一个产品或功能初期真正需要的往往不是完美的技术方案,而是一个可以验证用户诉求,并快速满足用户期望的产出。在技术层面,产品经理积累越多经验和理解,将有助于他站在技术的角度以及精益的角度给予产品最适合当下的“完美”设计。
4.基本的可行性检查
大部分产品经理不会遇到此问题,但是本条备注给初入行业的新人们。具备对自己设计的产品进行基本可行性分析能力将有助于产品设计与研发的高效交流,避免技术评审迟迟得不到通过而影响进度。
[沟通层] —— 确保产品设计可以获得高效沟通

1.清晰的沟通对象
在产品设计的沟通过程中,因为时间关系准备沟通素材的时间总是很匆忙,以至于许多产品经理可以希望使用一套素材面向多方展开沟通。
对于沟通能力极强的产品经理来说或许可以完成沟通任务,但这样的沟通结果往往可能不会太理想。因为我们知道我们要面对的是有不同沟通诉求的干系人,他们可能是:设计评审小组、上级领导、研发团队、用户、客户…
检查并识别出自己所设计的产品的重要干系人,确保他们合理的诉求可以在产品设计中体现出来,并且需要他们关注的点以及他们关注的点在沟通素材中展示出来。
2.清晰的方案沟通
在我所经历的诸多项目中,一个产品的设计一般会经历方案设计(BRD+MRD)以及功能设计(PRD)两个阶段。本小节我们重点介绍方案设计检查:
(1)清晰的需求背景描述
当你遇到过辛苦熬夜通宵设计的产品被关键干系人一句“这不是我想要的功能”打回时,你便会领悟到需求背景的重要性。
产品经理需确保需求背景与关键干系人(需求发起人)一致以确保产品设计走在正确的道路上;另外还需要确认需求背景被传递到研发与测试,帮助他们在研发测试过程中提出好的建议以及做技术层面的决策。
(2)清晰的价值阐述
没有领导和客户会在沟通一开始就喜欢听产品经理津津乐道地描述我们的产品设计是多么专业、好看和细致入微,他们更关心的是我们的产品可以满足用户的什么需求,为用户带来什么样的价值。
在尝试通过简单的话语清晰描述出产品或功能的价值会帮助你认识到自己设计产品的改进,以及将用户带入你及你的产品。
(3)清晰的系统边界
在产品工作过程中,尤其是产品运行在复杂环境时,系统边界的确立对沟通尤为重要。
分别针对“用户-系统”及“系统-系统”边界的阐述,有助于沟通对象构筑思路,保证他们清楚产品与谁对接,提供什么,需要什么。
(4)清晰的功能范围
功能范围产品对外提供价值的承载,是沟通及与功能设计衔接的重要内容。说清楚产品提供什么,和不提供什么,有助于沟通对象了解产品的范围,确保与需求达成一致。
3.清晰的功能设计沟通
- 清晰的用例与业务流程。用例表达最基本的使用场景,业务流程描述业务的执行过程,对用户及研发团队理解产品背景有重要帮助。检查用例与流程表述清晰,确保研发团队可以快速理解并准确开发功能。
- 清晰的结构层设计。结构层设计是产品的基本组成框架,对用户及研发团队理解系统功能结构有重要帮助。检查结构层设计表述清晰,确保研发团队可以快速理解并准确开发功能。
- 清晰的线框层&展示层设计。线框层与展示层设计,对研发团队开发出与产品经理期望的前端效果有重要帮助。检查结构层设计表述清晰,确保研发团队可以快速理解并准确开发功能。
4.清晰的非功能设计沟通
响应时间、支持并发、加载时间等非功能性需求是产品设计在性能方面的补充。检查非功能设计表述清晰,确保用户拥有合理的体验并引导研发拿捏技术实现复杂度。
5.清晰的进度管理计划
没有清晰的进度管理计划难以确保产品及功能按预期上线,所以在沟通方面,产品经理需要检查产品项目已经进行了有效的进度沟通。
6.清晰的会议与沟通计划
设计评审会,设计宣讲会,迭代启动会,功能发布会、战略层变更、需求变更、团队调整或者临时发现的设计风险点…产品项目总是需要许多的固定或临时会议或沟通来完成协调。
产品经理需确保有清晰的会议和沟通计划,以确保产品开发进度以及干系人在合适的时间得到应该获知的产品信息。
文末
产品设计是一个自上而下,自宏观入微观,自粗到细的过程。在遇到系统分支庞大的情况下,产品经理往往会跳出这种自上而下的递进逻辑,选择对不同分支分而治之。这种自上而下和分而治之的思路切换势必容易造成考虑不够周全的情况。
产品设计自检就是为了帮助产品经理在完成产品设计后,重新快速地对自己的作品进行一轮检查,尽可能多地避免失误从而提升设计质量。
本文从7层结构出发描述的是作者自己在用的一套思维框架,越往这个树状框架的枝叶走,内容越落地,但是也越可能不够完整,因为最底层的它们均是由经验汇聚而成。
作者的产品设计经验面对庞大的产品领域来说仍然很小很小,另外回忆经验的过程多少也会有所丢失。但仍然希望分享出一些自己的思考及经验,与各位产品人共同成长。
若这个经验或多或少能给部分朋友带来帮助,那我将倍感荣幸。
文末,愿所有勤奋的人,快乐:)
附录:Mindmap

本文由 @Talen 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








结构清晰,内容详实 提供了一个好的框架供继续完善,是一个好的“产品”~~谢谢LZ
打赏的时候忘记登录了,好气,应该提示一下 哈哈
谢谢:)
文章逻辑清晰,从战略层,范围层、结构层、线框层,展示层,技术层和沟通层7个层次系统的阐述了产品,刚看文章以为就是用户体验要素讲的,没什么新鲜的事情,细看后发现文章有好多个人观点,个人的总结和分享,虽然文章很长但是却值得读
厉害了
写的很精彩
厉害厉害
受教了!
谢谢:)
文章很赞!望有机会多多交流!
谢谢:)
大佬,可以几个微信交流下么?
谢谢:)
很全面逻辑框架
谢谢:)
文章逻辑清晰,从战略层,范围层、结构层、线框层,展示层,技术层和沟通层7个层次系统的阐述了产品,刚看文章以为就是用户体验要素讲的,没什么新鲜的事情,细看后发现文章有好多个人观点,个人的总结和分享,虽然文章很长但是却值得读
谢谢:)