淘宝:了解产品之搜索结果列表过滤器

要设计一个产品,首先要彻底的了解它。在最近的项目中,要为选择网店模板的list页面设计一个过滤器,那就先来分析一下,现有电子商务网站中的过滤器都是怎样的吧。知其优势,知其劣势,在分析现有产品的过程中,理清自己的设计思路,也许对于刚刚开始积累的小菜鸟来说,是个好方法。
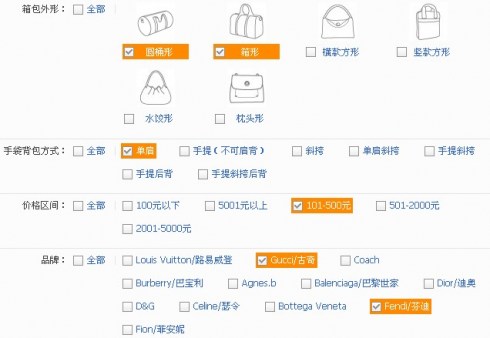
case1.淘宝女包
淘宝女包的过滤器,以外形、背包方式、价格、质地、品牌、场合、风格、流行元素等较多因素为维度。因为很多女性在购物之前,只是知道我想买什么,而并不确定自己到底要买一个什么样的东西。这样的多维度选择,对用户也起到一个提示的作用,推动用户更具体的确定购买条件,这样选择的范围就会更小,你看到的东西,都是符合你条件的东西,选择的成本就会降低,购买的几率才会增加。这种提供很多具体条件的过滤器,在网购中很受用,因为用户往往会面对海量的商品而不知所措,无从选择。
用户在选择后,所选条件会出现在过滤器顶部“您已选择”中,这样用户可以清晰的看到自己已选择的条件。同时,选择过的条件会在下方的属性组中隐藏。这样做的好处,是用户不会被过多的属性所干扰。当你选择的条件已经很具体时,下方列出的属性就会很少,用户也就不再需要费心的去看,哪些条件是选择过的,哪些是没选的。不过这样也有一定的弊端,就是当想更改一个条件时,必须先叉掉一个已选的条件,否则同属性的其他条件是不可见的。
很多时候图形会比文字更具识别性,所以对于箱包外形,这里给出了图示,可以让用户更直观的选择自己想要的外形。
在过滤器的右上角,还有一个使用多选的按钮。

这给了用户选择的自由和随意性,不过也增加了一些操作的复杂度。这种功能是否需要添加,要取决于对用户需求分析,这个功能是不是被很多人所需要。
case2.淘宝手机
如果说女包的过滤器是通过做加法来选择,那么淘宝手机就是做减法。以人们选择手机最重要的一个维度为首要条件,当选择了第一个条件后,符合条件的品牌被全部勾选,告诉用户哪些是你可以用的,因为有些人并不知道哪些品牌属于安卓手机,哪些品牌属于商务手机。然后再来做减法,去掉你不想要的品牌。然后再根据对高级选项中条件的限定,缩小选择范围,找到最最贴切你想要的手机的范围。
不过这个过滤器中,“您已选择”中的内容略显罗嗦。在热门品牌中已有了直观的呈现,在“您已选择”中,可以只显示高级选项中选择的范围。
case3.淘宝笔记本

淘宝笔记本与女包的过滤器基本相似,不过在维度上只列出了最重要的因素,其他因素点击更多后可以看到。对于笔记本这种电子商品来说,可比较的因素很多很多,可对于大多数消费者来说,重要的因素又没那么多。所以折叠隐藏是个很好的方式。
case4.凡客

凡客则简约了许多,只是在所选条件上加红,后面有个叉,用于删除。凡客这种简约的设计,也是源于其B2C的模式,没有C2C那么海量的商品,过滤的条件和维度自然可以简单许多。可是没有“已选择”的区域,对于用户所选的条件,还是少了一个聚合的地方。
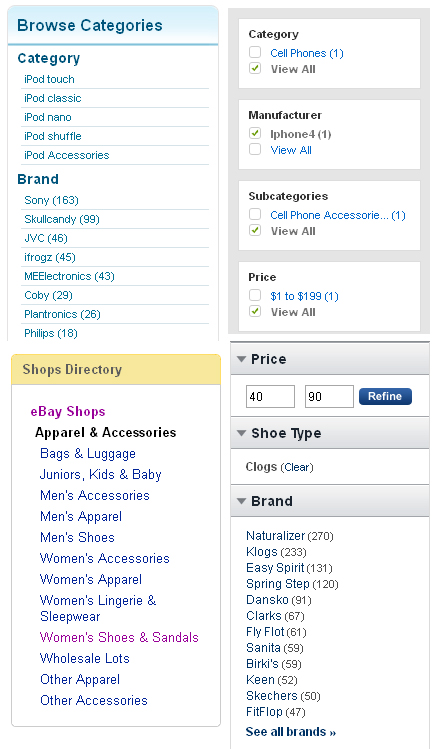
case5.Ebay、Ubid、Onsale、Yahoo等

与国内电商习惯与把过滤器放置在商品上方不同,国外的电商网站清一色的把过滤器放置在商品左侧,呈树状结构。其实放置在左侧,对于商品的选择来说,是更方便的。用户可以在选择后直接看到右侧的刷新,而不必向下滚动页面才看到刷新。当然也有像TemplateMonster这样的网站,将其放在页面右侧,这也许是出于大多数人右手使用鼠标,点击更方便的原因吧。
最后,借用怎样设计好一个搜索结果列表过滤器这篇文章的一个总结:
好的过滤器设置应该有如下几点:
1.好多用户对于自己要找什么样子的东西,是非常模糊的,这需要一个设计者对于自己的类目的属性要非常熟悉,才能将这些条件一一展示给用户;
2 .用户是经常“反悔”,好的过滤器能允许用户能很好的撤销已选的条件,选其他的条件;
3.对于一些条件,也许过滤器中没有,好的过滤器应该让用户参与进来,一起创造出一些条件;
4.好的过滤器应该是循循善诱的,将“条件”一一列出来给用户,而不应该一下子摆出所有的条件,最先应摆出来的条件应该是最大的最能影响结果的条件。
本文作者 子木yoyo
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






