产品设计中可拓展性原则

产品设计的可拓展性就是为了应对将来未知的改变,改变来自于功能的改变,因为产品是由一个个功能组成的。
可拓展性原则是我自己瞎起的一个名字,高兴的话你说弹性原则也行。主要意思是指——界面设计要足够的灵活,具有弹性,以满足将来可能出现的场景。
我第一次考虑这个问题是从去年7月份开始,当时接到领导的一个临时需求,要给直投项目增加一个到期查询的功能。因为原来的界面设计比较死板,所以突然加一个新功能导致整个布局都被打乱了,结果做的很不理想。
当时我就希望可以找到一个方法,来应对领导这种突如其来的需求。产品设计的可拓展性就是为了应对将来未知的改变,改变来自于功能的改变,因为产品是由一个个功能组成的。
功能的改变可以分为两类:数量的改变和状态的改变。当然这里不涉及到具体的功能设计,只是探讨功能入口的展示。
一、数量
数量的改变指的是功能的增加、删减与合并。多数是指新功能的增加,这就要求我们在界面(布局)设计中要给将来可能添加的新功能预留坑位。
在哪里预留坑位?又给哪些功能预留呢?
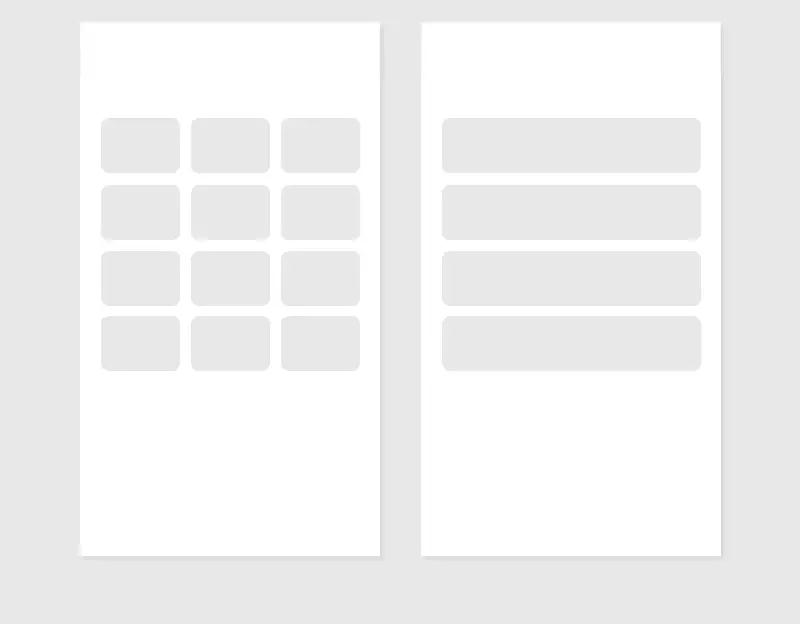
这里我就例举最常见的两种界面布局(导航)样式来说:宫格式布局和列表式布局。

不知道大家有没有注意到一个现象:一级页面中主要用宫格式布局,而二级、三级页面多数用列表式布局。
这主要是因为一级页面是产品的门户和脸面,而且又多属于功能的聚合页,特别是首页,这就要求一级页面在展示足够多入口的同时还要兼顾视觉吸引力。
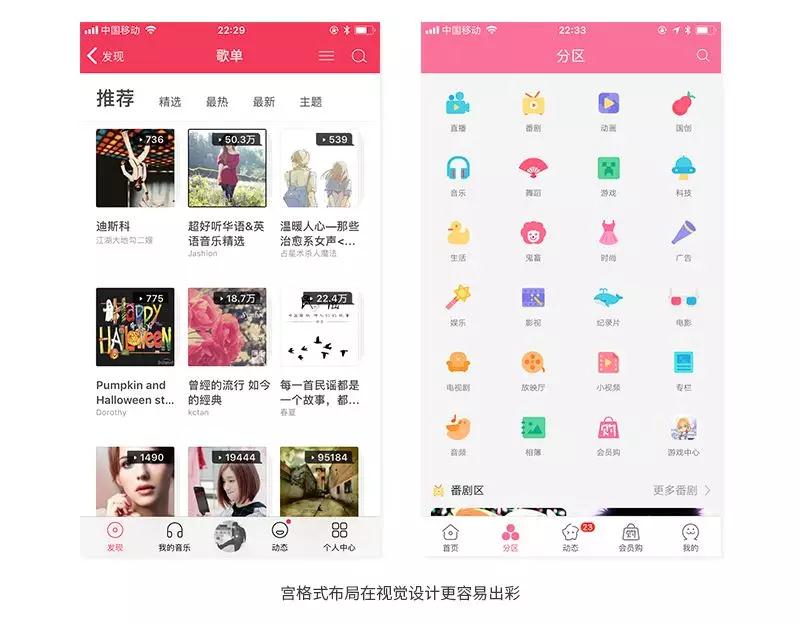
而以icon、插画、图像为主要表现形式的宫格式布局,在视觉设计上更容易出彩。特别是icon,在相同的空间里,可以展示更多的入口。

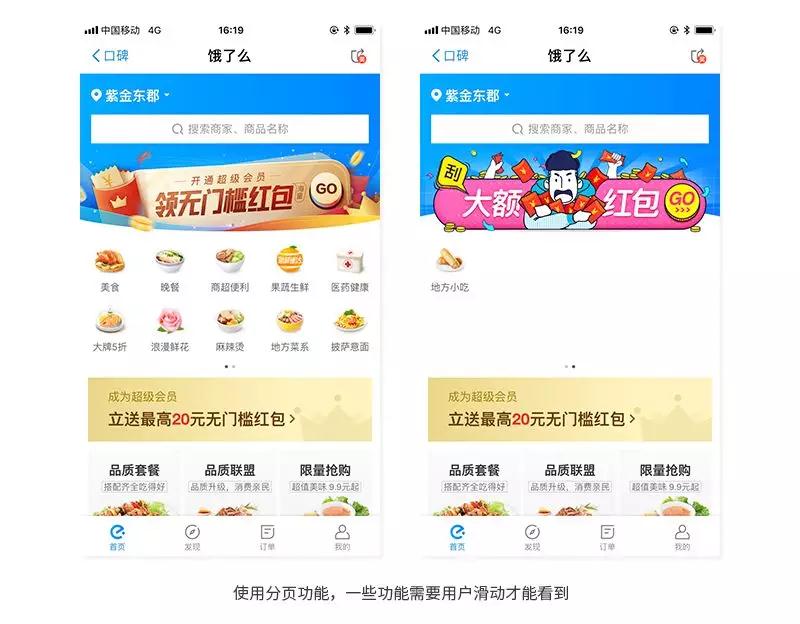
但是其缺点就是可拓展性差,不管是2*5还是3*4,你如果想单独新增一个功能,界面就会失衡。当然我们可以给用户提供分页,这就意味着有些功能需要用户滑动才能看到,具有一定的风险。

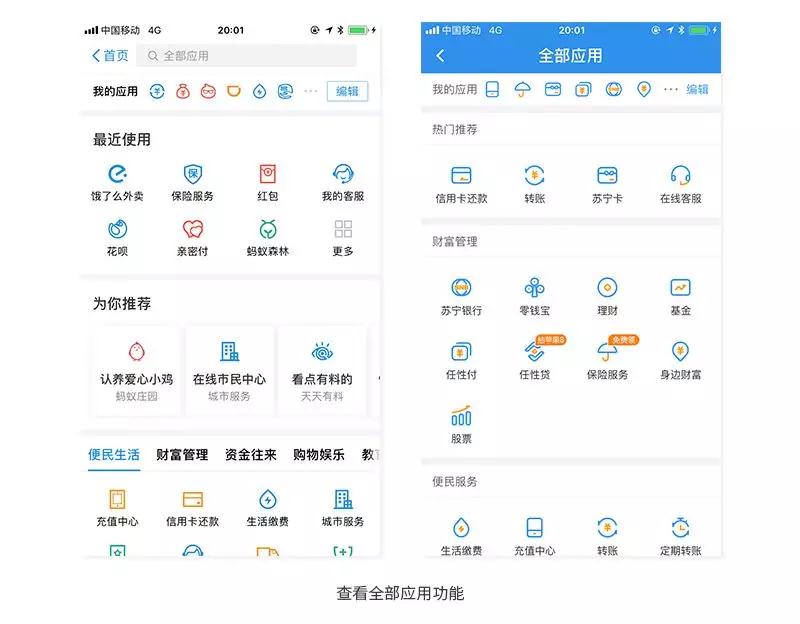
还有一种方法就是提供全部按钮,用户点击可以查看全部功能。

列表式布局就没有这方面的顾虑,它可以在不打破界面布局的情况下增加新功能入口,但是它的缺点在于可展示的入口太少了。宫格式布局一屏可以展示20多个入口,而列表式布局只能达到其一半的水平。

这也是经常困扰设计师的一个问题,因为数据反馈一个页面超过一屏往下内容的点击量是急剧下滑的,所以一般的一级页面都不会设计的很长。
如何在有限的空间里展示足够多的入口呢?
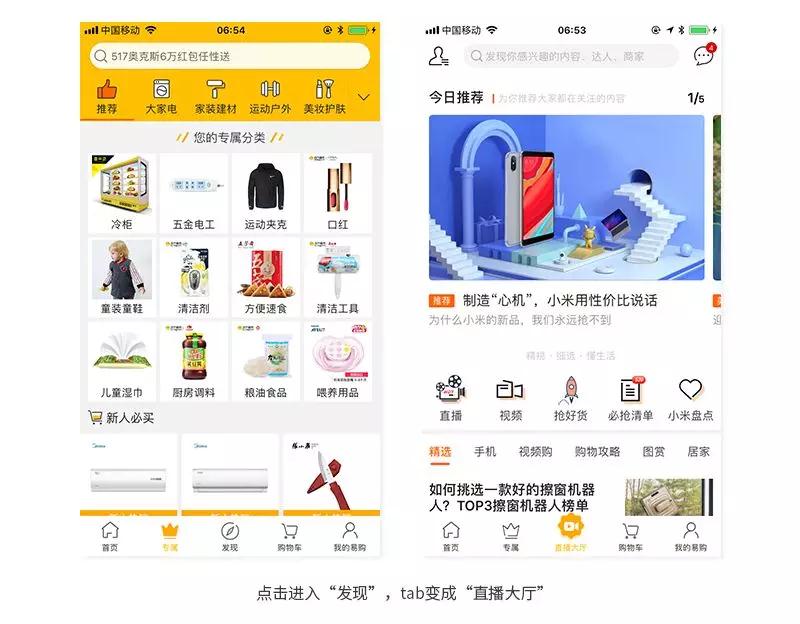
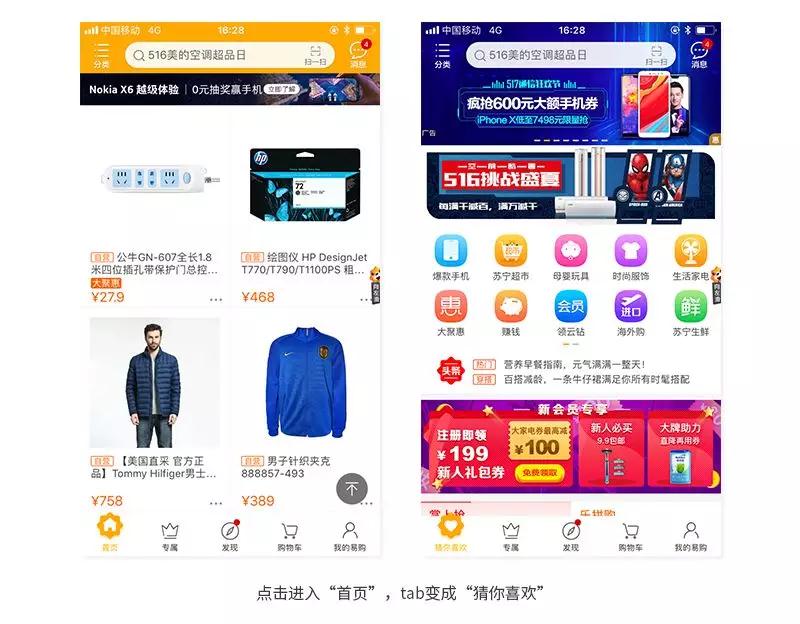
没有什么是可以难倒我们设计师的,最近我看到一些产品在底部栏tab里动起了心思。以苏宁易购为例:当你点击进入“发现”,tab会变成“直播大厅”;点击进入“首页”,tab会变成“猜你喜欢”。
所以虽然只有5个坑位但是塞进了7个tab,这是一个很好的思路。


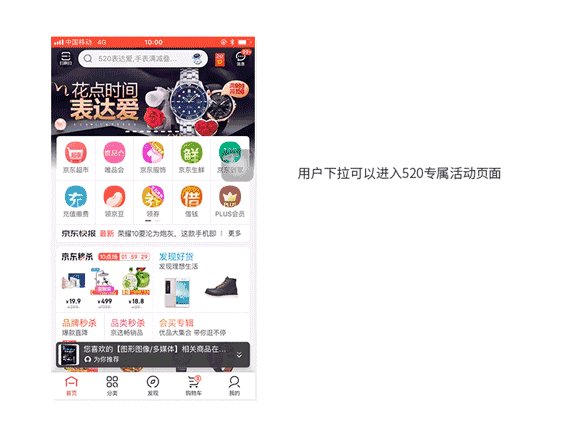
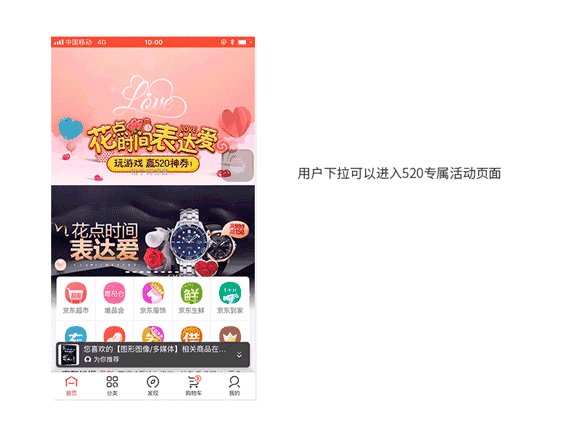
还有在京东首页中,用户下拉会进入520专属活动页面。同样的还有微信,用户下拉直接显示你最近打开的小程序。
但是目前来说,大多数用户还认为下拉只能刷新界面,对于“下拉发现新功能”足够的缺乏认知。这样的入口可以吸引多少的流量还有待检验。

对于一级页面我还有一个建议:千万不要随意把功能入口放在顶部栏上。
因为对于一些小功能的迭代,入口放在哪里都一样,用户看得到很好,看不到也无所谓。但是如果要上线一些层级比较高的功能,又不想打乱界面的原有布局,最好放到顶部栏上。
特别是你的界面中如果还没有搜索、城市定位、分享、筛选、通知等全局功能,一定要把顶部栏的位置空出来。文章开头我说的“到期查询”其实就属于筛选功能。
二、状态
上面也说了,本文所提到的可拓展性指的是入口的可拓展性。那么入口在状态上的变化,可以分为:外部状态变化和内部状态变化。
外部状态变化主要说的产品层面的变化,针对的是C端产品。对C端产品来说,定期组织营销活动来拉新肯定是必不可少的,这种情况下我们需要对界面的元素进行处理使其来适应不同的活动氛围。
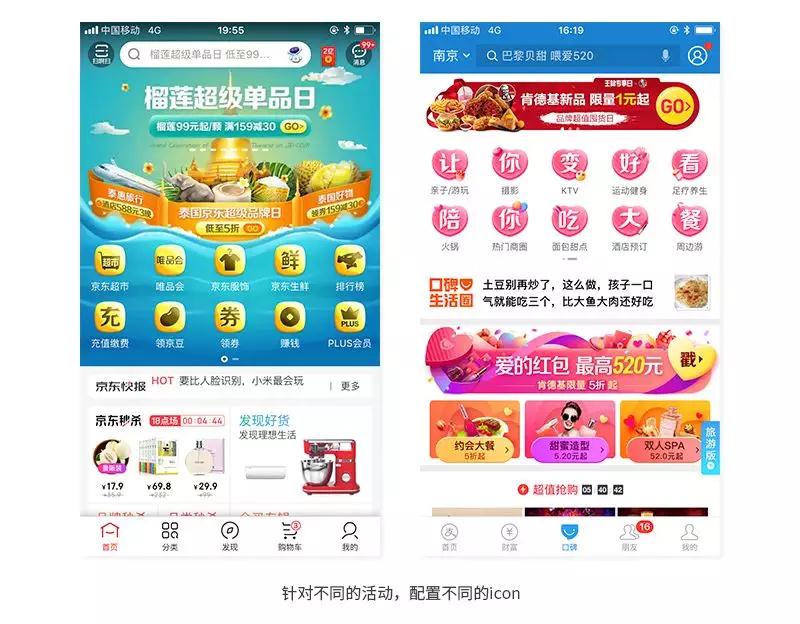
从这个方面来说,我们可以发现:为什么宫格式布局更容易受到各大电商平台的青睐。因为它可以根据不同的活动配置一套完全不同的icon,灵活多变。这种状态上的百变来打造营销氛围的能力是列表式布局所不具备的。

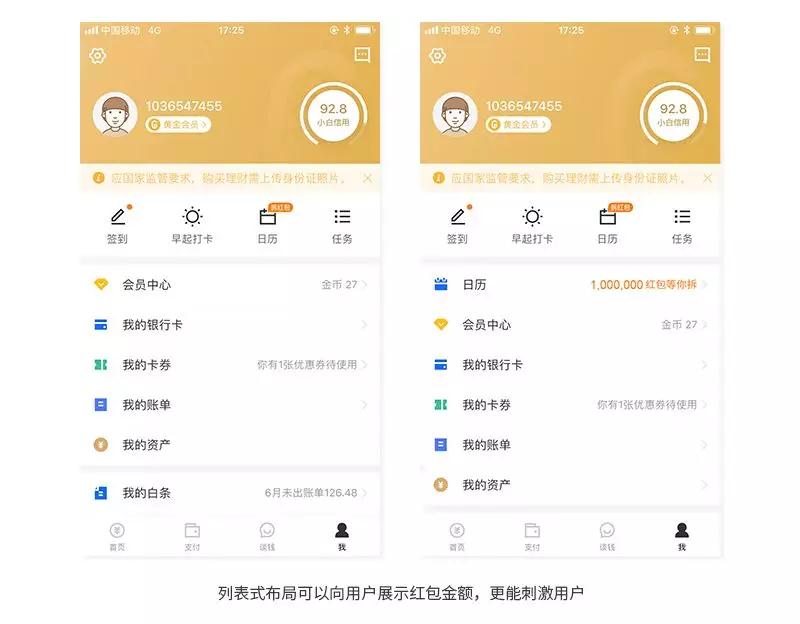
列表式布局可以向用户传递更多的信息,更能表现内部状态的变化。以下图为例:用户可以知道自己还有一张优惠券没有使用,知道自己本月还有126元没还。而宫格式布局碍于空间,很难向用户展示过多的信息。

以上方的日历为例:近期做了一个拆红包活动,用以icon为主的宫格布局只能加一个“拆红包”的角标。如果采用了列表式布局,可以直接展示金额,更能起到刺激用户的作用。
写分析总结写到现在读者越来越多,所以愈发担心自己写的不好会误导别人。对于设计来说,无所谓对错,只有合适和不合适。
就像上面提到的两种布局方式,在列表式布局中你可以随意添加新功能,但是碍于空间,可添加的功能数目也不会太多。宫格式布局倒是不怕入口放不下,但是会引起界面的失衡。
设计师的能力就体现在收集用户数据、分析具体场景、去思考得出最合理布局样式。不要拘泥于解决方案,因为解决方案有很多,我们要学习的是解决方案中所体现的思维方式和过程。
以上就是我针对产品设计中可拓展性原则的一个简单分析总结,欢迎大家留言讨论。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








非常赞!
对于入口的可拓展性分析很到位,可是有一点会有疑惑,同一个tab用户点击前后(苏宁易购的发现→直播大厅)文案描述不一致,这种情况很容易造成用户的疑惑和理解偏差~
是的,苏宁这个我也是才发现,不知道是不是一个长期的入口,如果是长期的的确容易让用户疑惑
写得挺好,主要针对的应该是C端产品,本人一直以来做的都是B端,只有在产品提供的服务到了极致的情况下,才会去做体验优化,但往往永远不可能达到极致,所以B端产品的用户体验大部分都很不好
同感,也就设计产品的时候顺便考虑用户体验,如果影响业务或者开发成本就势必会妥协放弃
厉害
加油哦~
最后一段话是不是很熟悉
哪里的一段话不是很熟悉?
写分析总结写到现在读者越来越多,所以愈发担心自己写的不好会误导别人。对于设计来说,无所谓对错,只有合适和不合适。
就像上面提到的两种布局方式,在列表式布局中你可以随意添加新功能,但是碍于空间,可添加的功能数目也不会太多。宫格式布局倒是不怕入口放不下,但是会引起界面的失衡。
设计师的能力就体现在收集用户数据、分析具体场景、去思考得出最合理布局样式。不要拘泥于解决方案,因为解决方案有很多,我们要学习的是解决方案中所体现的思维方式和过程。
哈哈,感人。