Axure技巧:单击和长按交互冲突解决方法

看见标题的时候我知道你一定不相信,明明交互动作里有鼠标单击时也有鼠标长按时,怎么会有冲突呢?实际上长按后两个交互都会触发,所以,该如何解决?
如果一个元件上既有单击交互,又有长按交互的时候,就会发生冲突,长按时2个交互都会触发。如下面左图:

我们希望的正常效果是右图那样的,感谢小楼老师提供了解决的思路,为了让大家也理解思路,我给大家详细讲一下!
要想解决这个问题,就要先明白什么是单击,什么是长按。
- 单击:按下鼠标再松开鼠标,鼠标松开后触发交互内容。
- 长按:按下鼠标达到一定时长后,触发交互内容。

- 按时段分,整个流程可以分为2段:短按时段与长按时段。
- 按操作分,整个流程有2个操作:按下鼠标,松开鼠标。
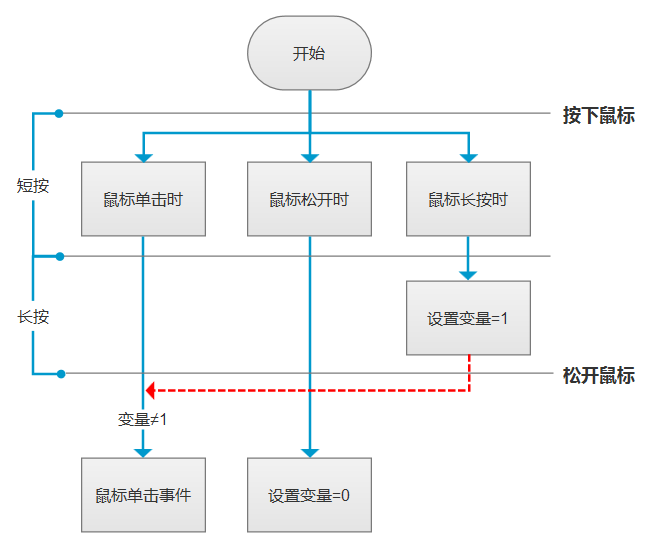
开始之后,会同时执行鼠标单击时、鼠标松开时、鼠标长按时3个交互。
- 鼠标单击事件触发:全局变量的初始值为0,按下鼠标后,如果还没进入长按,就不会改变变量,那么此时变量依旧是0,松开鼠标后判断变量是≠1的,所以触发鼠标单击事件。
- 鼠标长按事件触发:按下鼠并且进入长按时段后,设置变量为1,并且会触发鼠标长按事件。松开鼠标后会去触发鼠标单击事件,可这个事件的条件是变量≠1,所以无法触发。
最后,为了不影响下一次点击时的交互,要在鼠标松开时将变量重置为0。
作者:Synmo梦儿,公众号:梦话Axure
本文由 @Synmo梦儿 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








Axure 8最新版实测,一个元器件设置点按和长按两个动作,并不会出现这个问题。
但是拖拽会出现和长按冲突
是8.1.0.3375吗?还是测试中的最新版本?我这个就是3375做的哦~
我用的3372。
之前设置错了,拖拽页眉发现问题,你看看。
https://ryuh2r.axshare.com
https://uva7p9.axshare.com
我做了一个,你看下吧。
应该可以通过dragX函数解决
感谢分享 但是标题里的Axure写错了~
标题不是我写的,是编辑写的 ➡ 我也没办法~
可以设置初始变量值==0,单击时候,判断变量值为0时候触发A事件,同时改变变量值变为1,长按的时候,判断值为1触发B事件,在同一个按钮冲突的情况下,用变量来解决冲突问题,我一年前就在用咯,文章很棒,希望你的文章能帮助更多的人 😉
老铁稳 。
哈哈,何出此言哈 😉
666