「红人」旅游小程序产品需求文档

昨晚梦到甲方粑粑要搞个旅游App,做App成本又太高,所以先搞个小程序试试水。
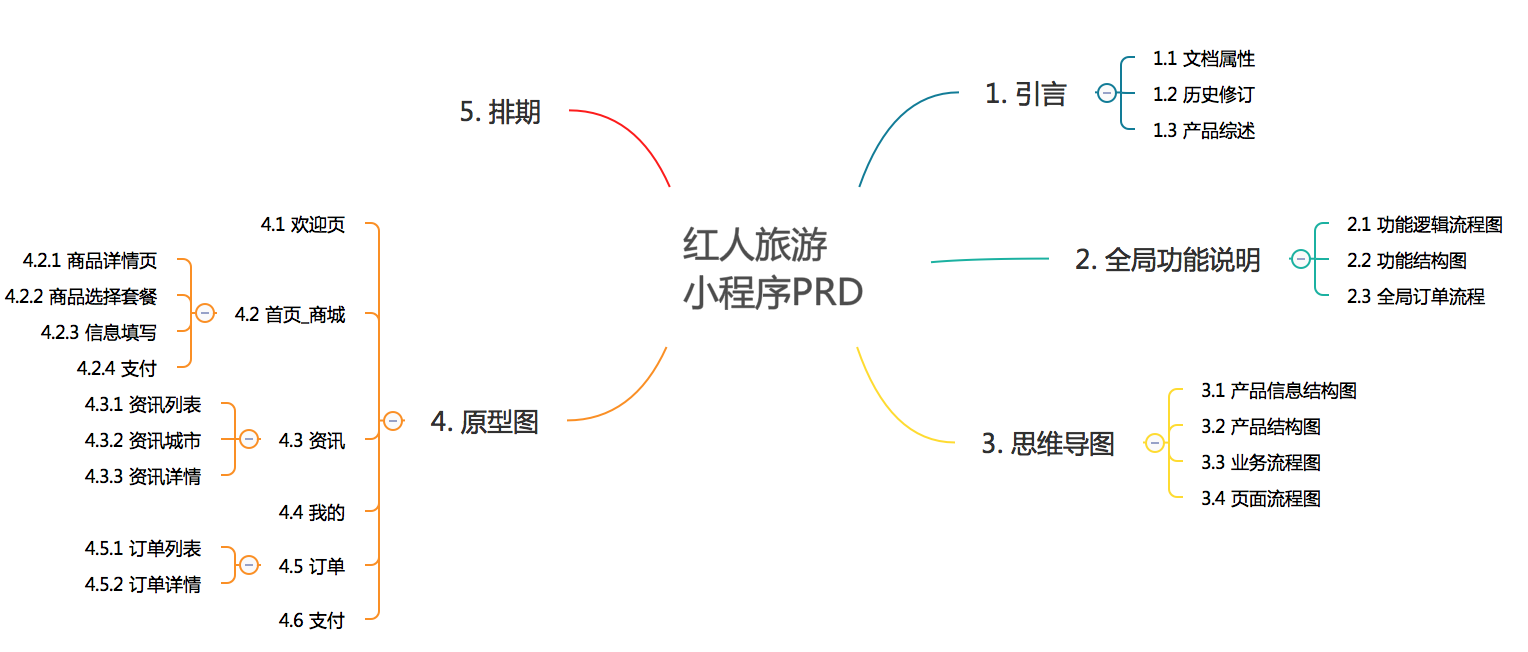
目录

一、引言
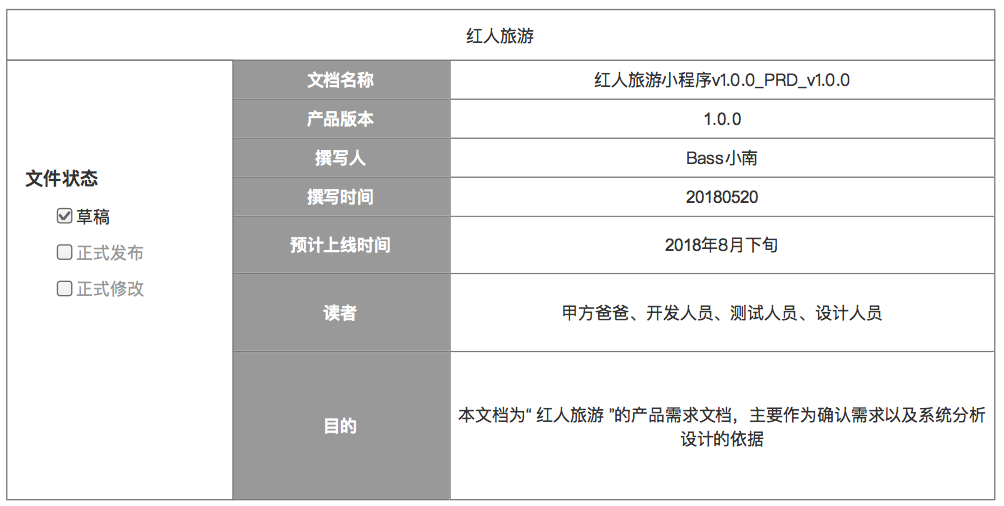
1.1 文档属性

1.2 历史修订

1.3 背景
甲方粑粑丢下一句话“能看、能买、能传播”。他要一个O2O旅游小程序,第一版呢,希望用户在小程序上可以看到各种旅游资讯(内容),还可以直接在小程序上下单(支付)
二、全局功能说明
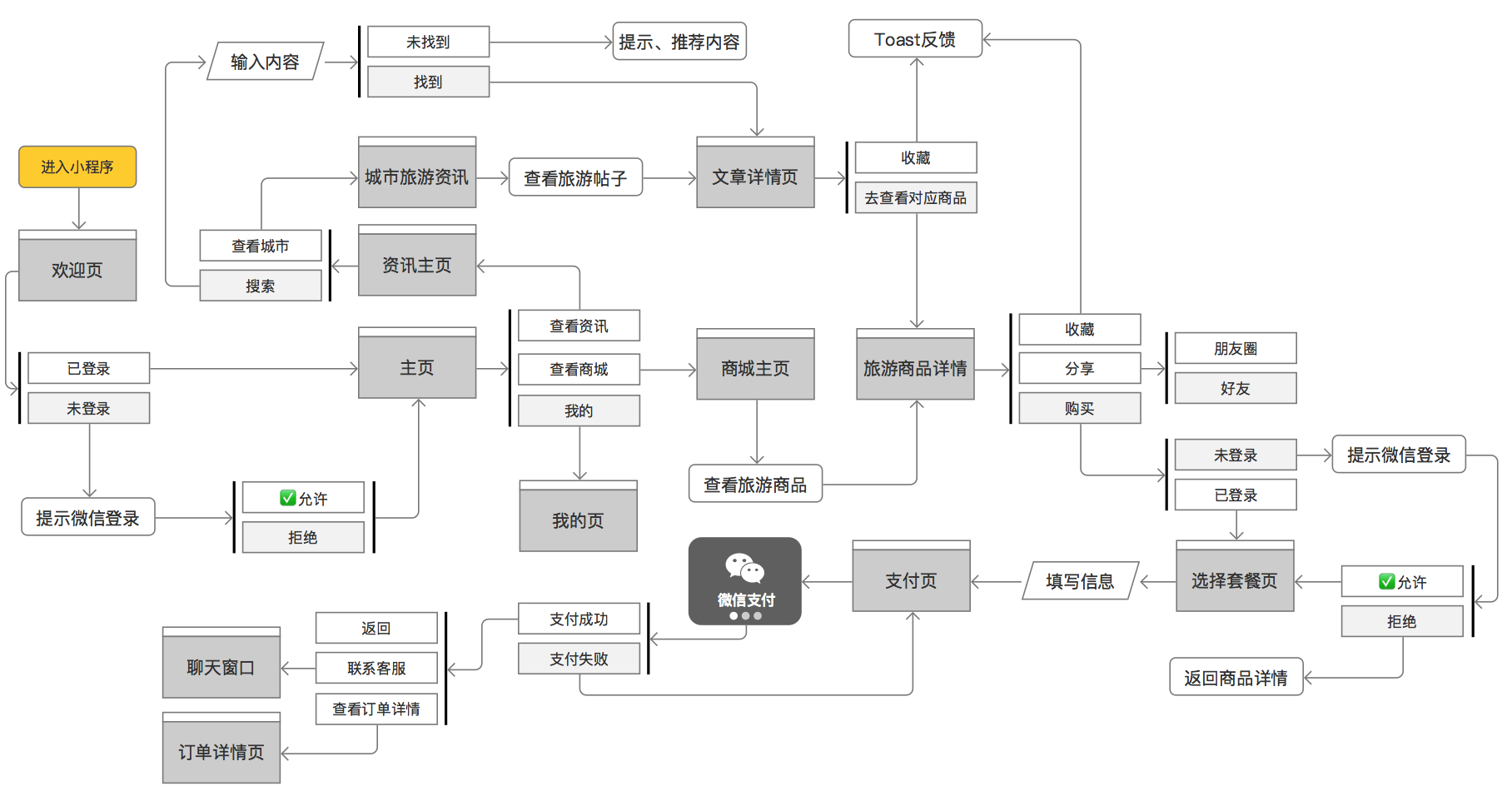
2.1 功能逻辑流程图

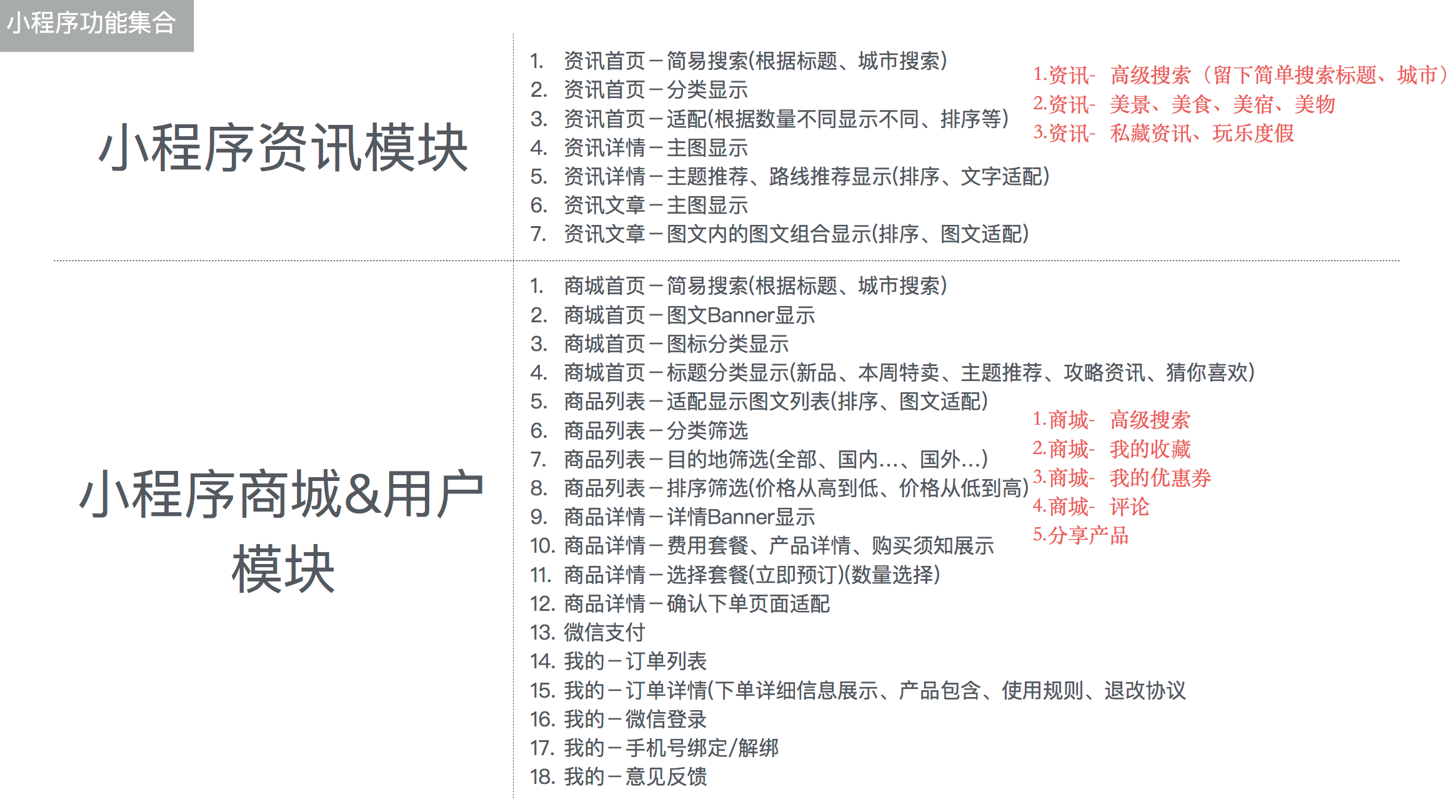
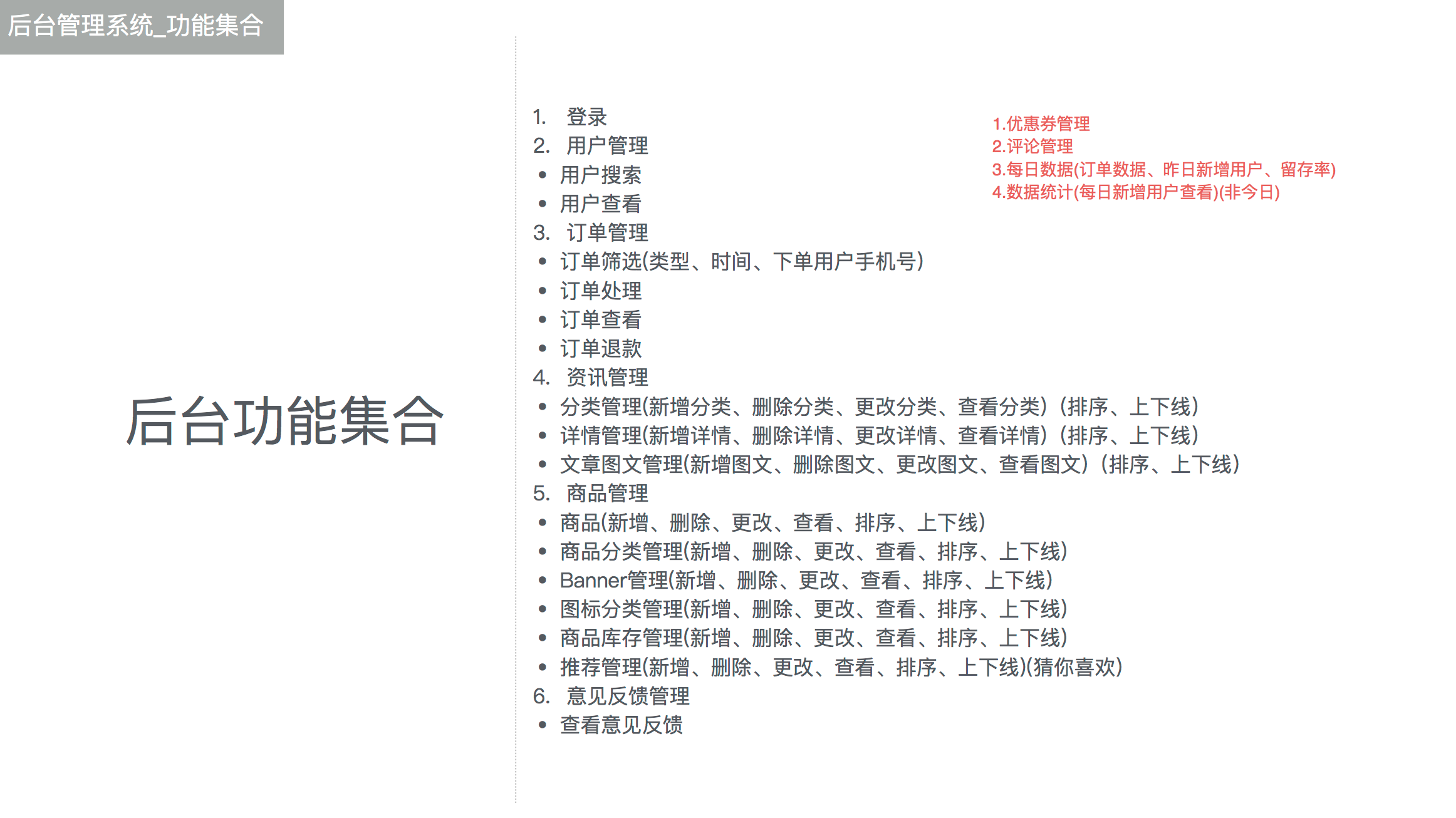
2.2 功能结构图


ps:红字部分可在产品1.0.0版本之后考虑分批上线。
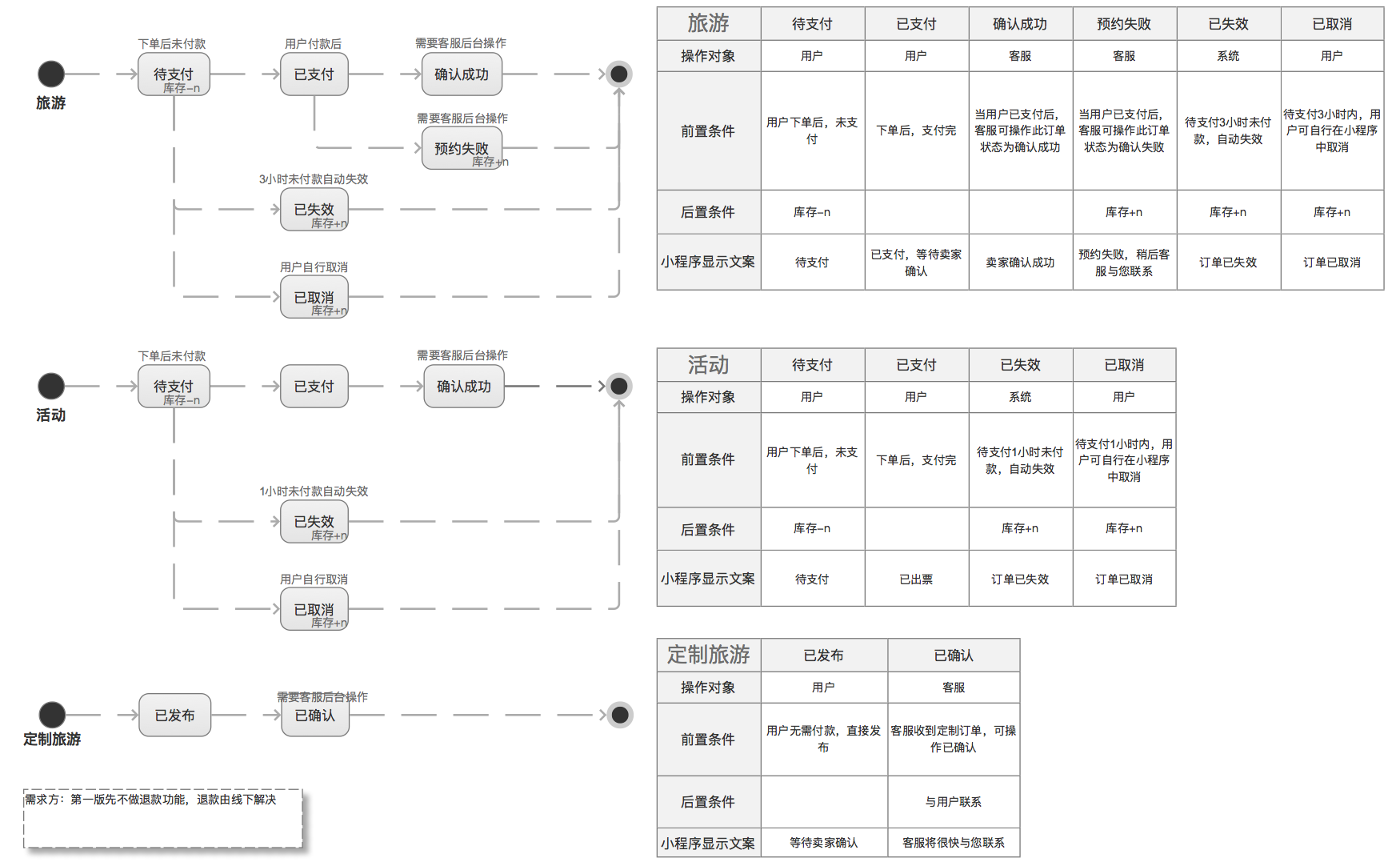
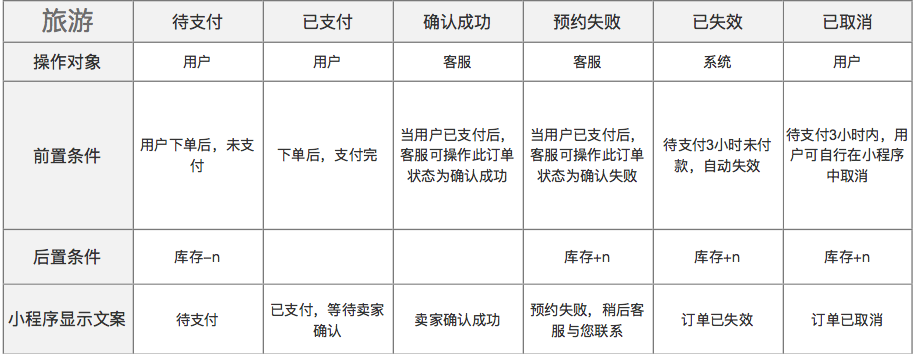
2.3 订单流程

三、思维导图
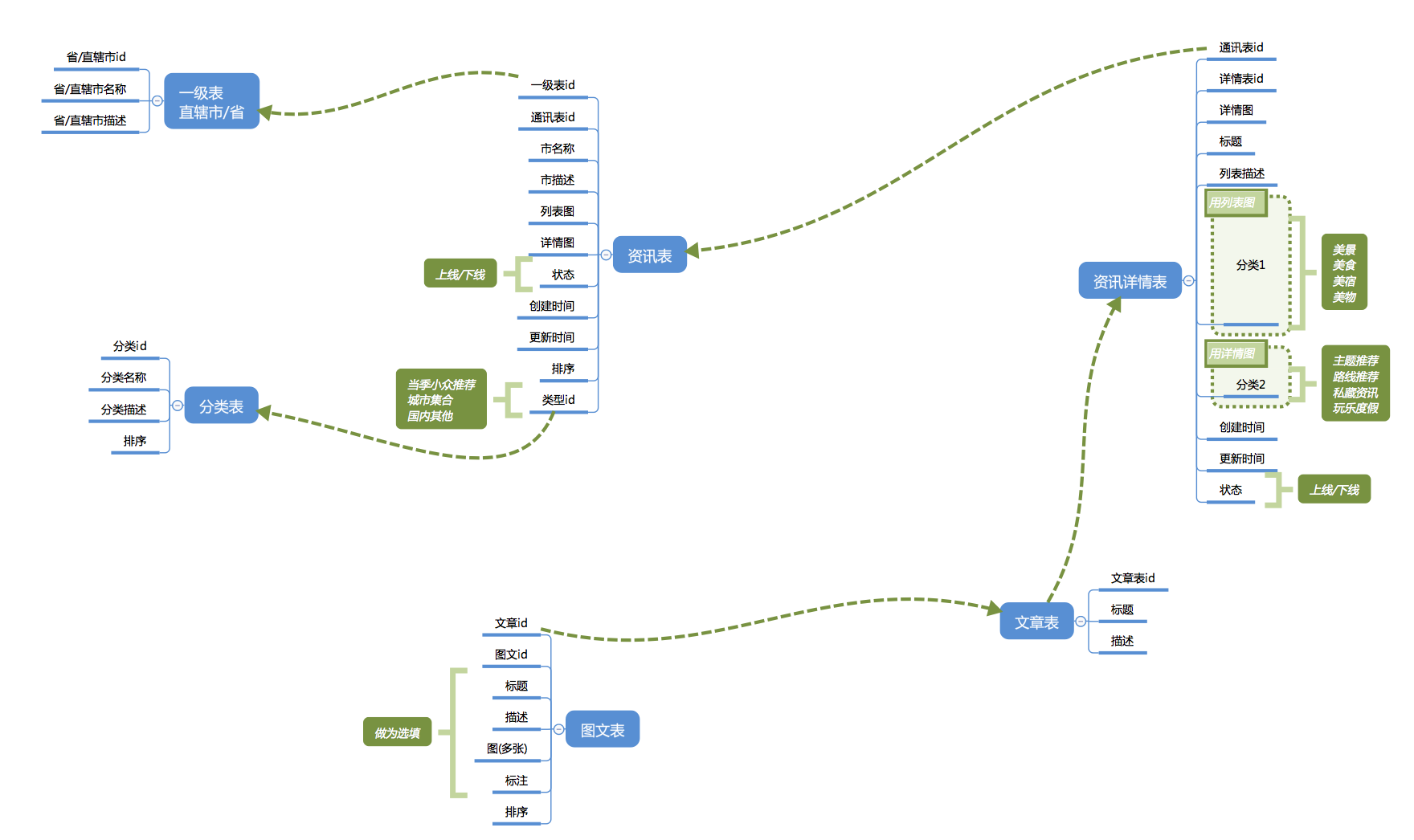
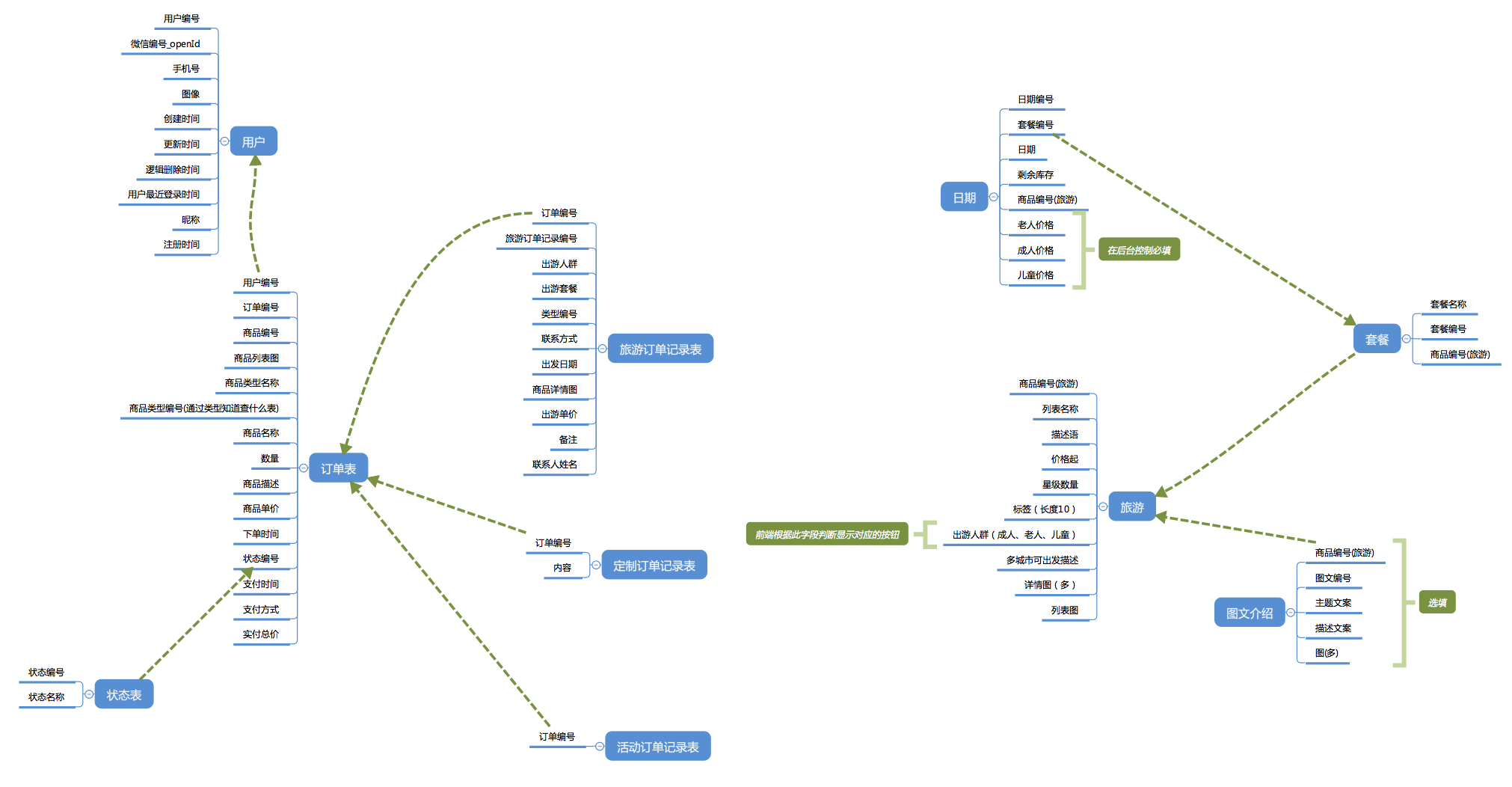
3.1 产品信息结构图
资讯模块信息结构图:

ps:为了照顾前端同学,富文本的玩法没玩过,加上目前时间又紧迫,就设计出了一个图文表,专门用来存文章中的内容的。
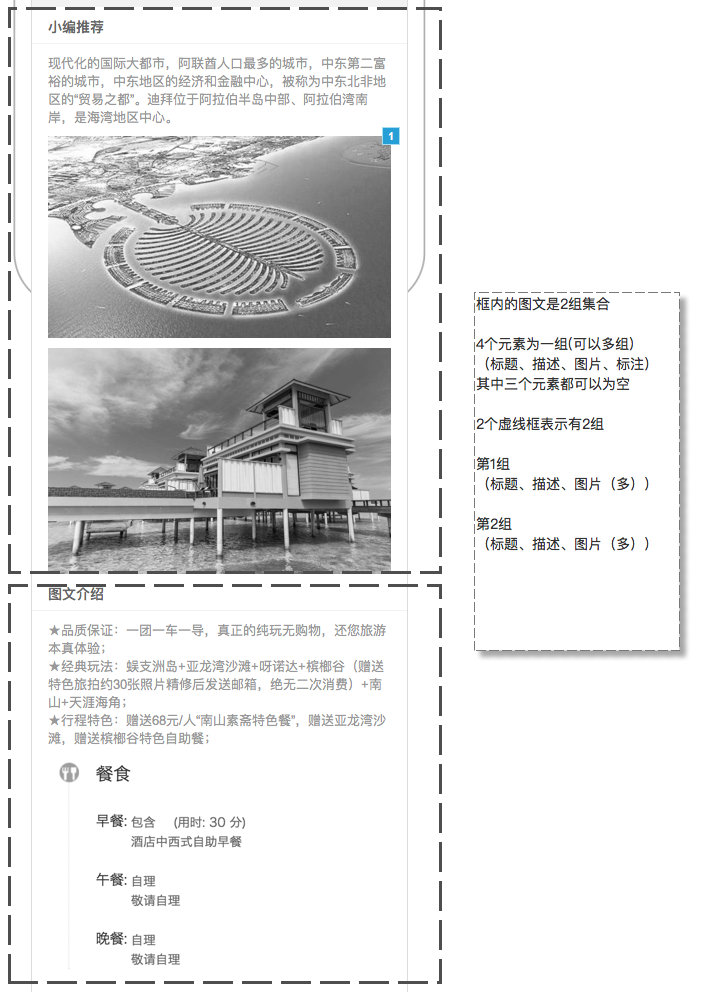
这样的话,文章与图文是1对多的关系,一组图文包括(标题、描述、图、标注)(这4个字段都可以选填)。
比如:

商品、用户、订单信息结构图:

先只考虑旅游的商品版块,后期会新增一个活动的商品版块,用户购买活动的时候,有些纸质票非电子票是需要用户填写收货地址的。
在建模时,需要注意的就是:订单主表中存储地址库id和买家具体地址组合成购物地址,不依赖用户收货地址的信息,因为用户的收货地址是可能发生人为的修改的。
ps:产品模型和业务模型千万不要混在一起。
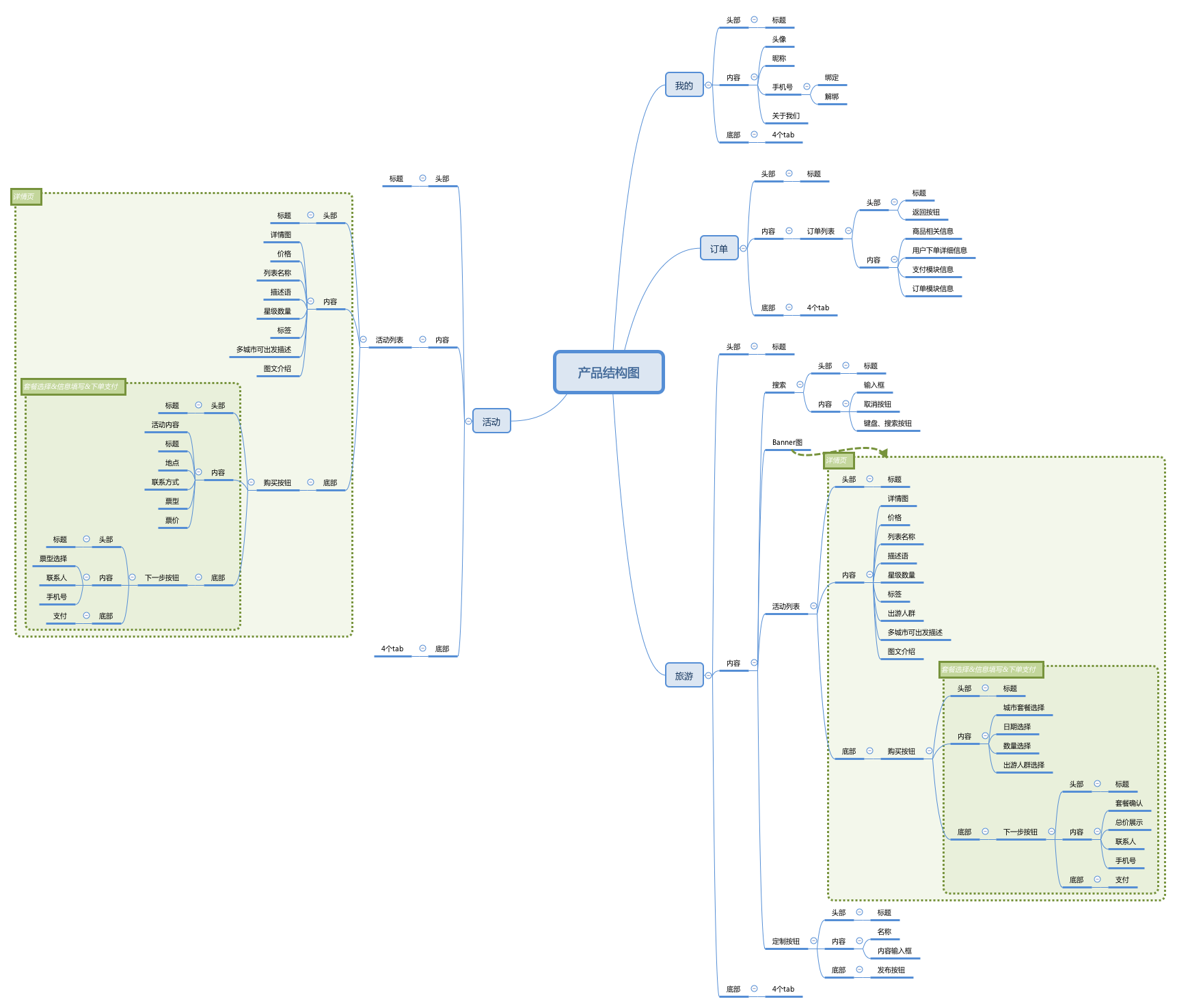
3.2 产品结构图

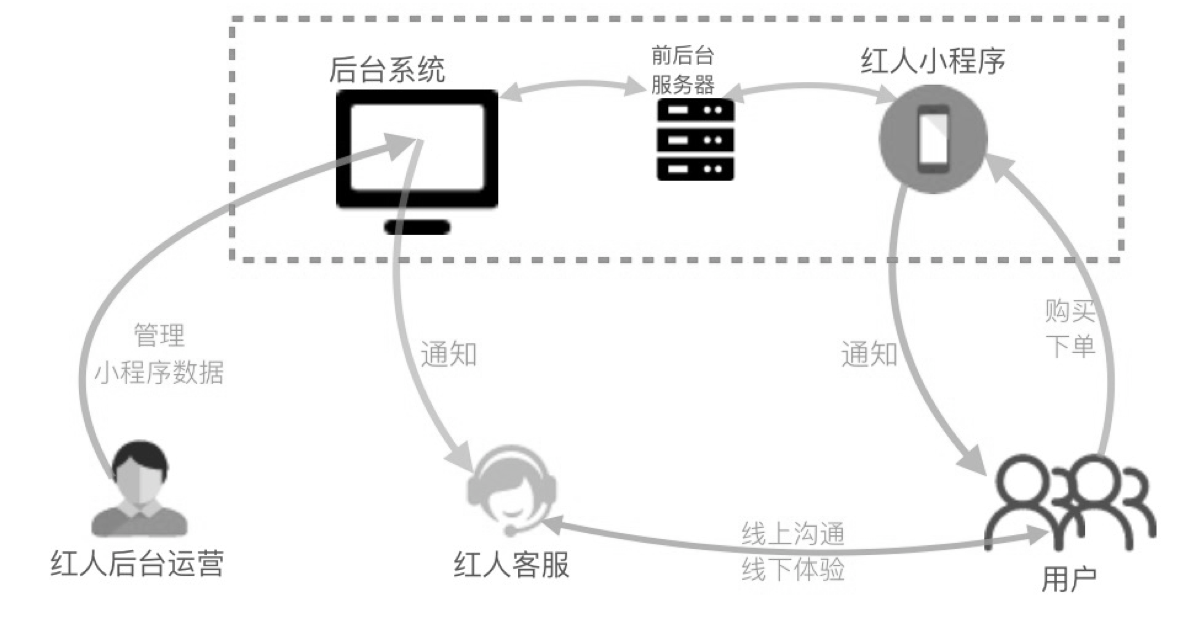
3.3 业务流程图

角色:客服、后台运营、用户。
用户可线上负责预约、交易以及线下体验,用户通过小程序购买旅游产品下单,客服在后台可管理订单联系用户,后台运营可管理小程序上得商品、资讯等…

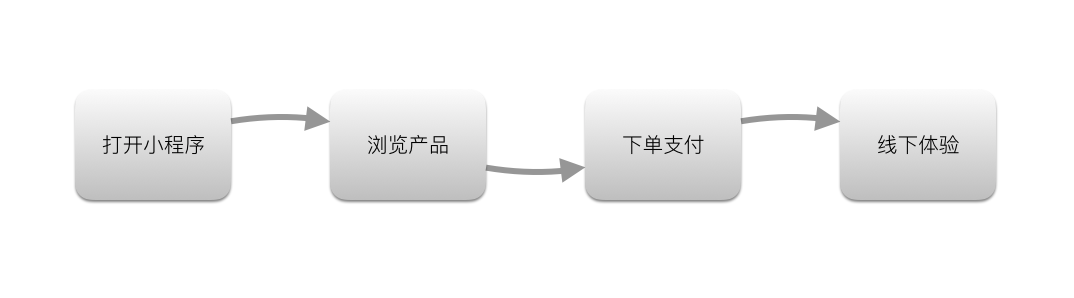
用户使用流程
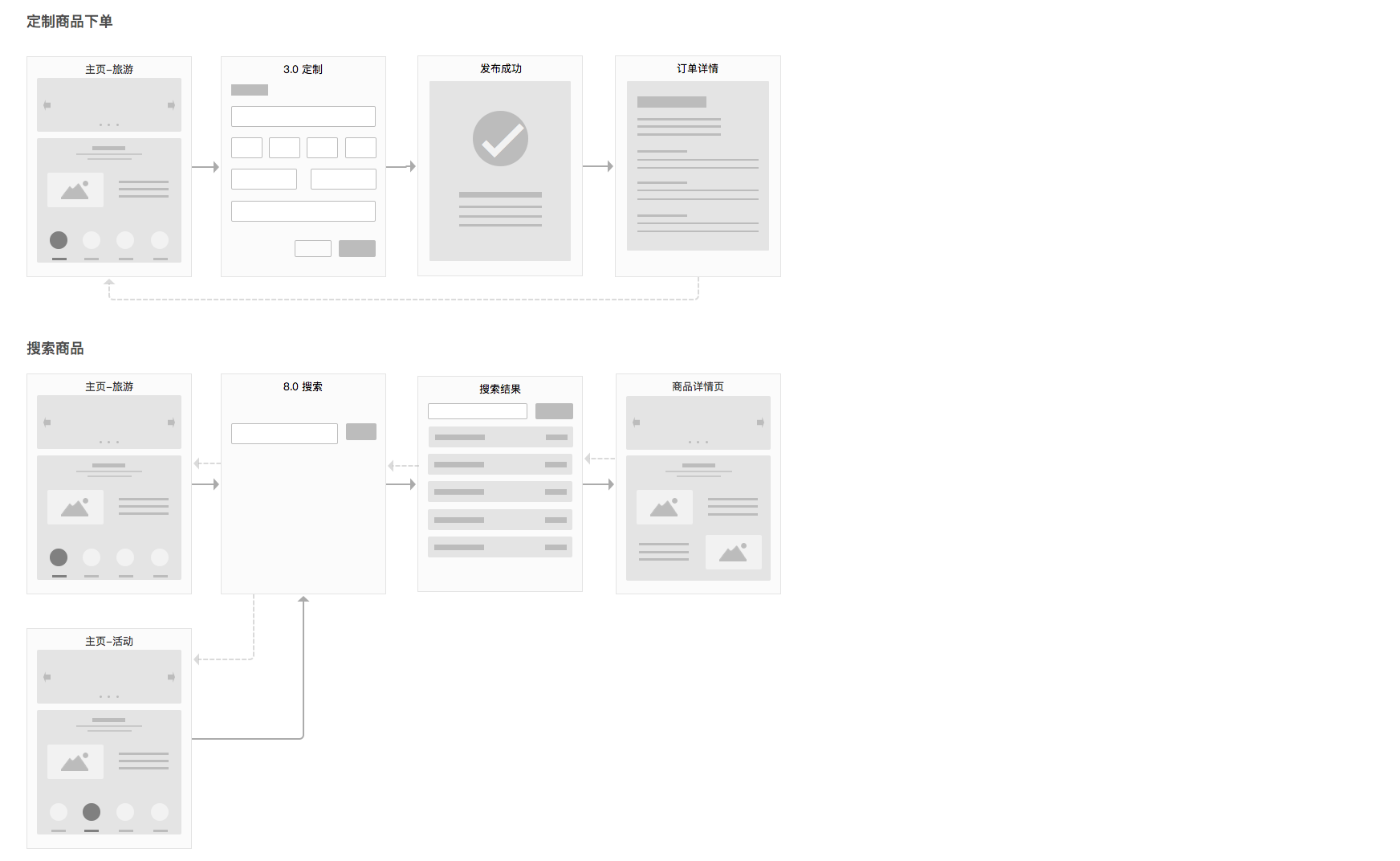
3.4 页面流程图


四、 原型图
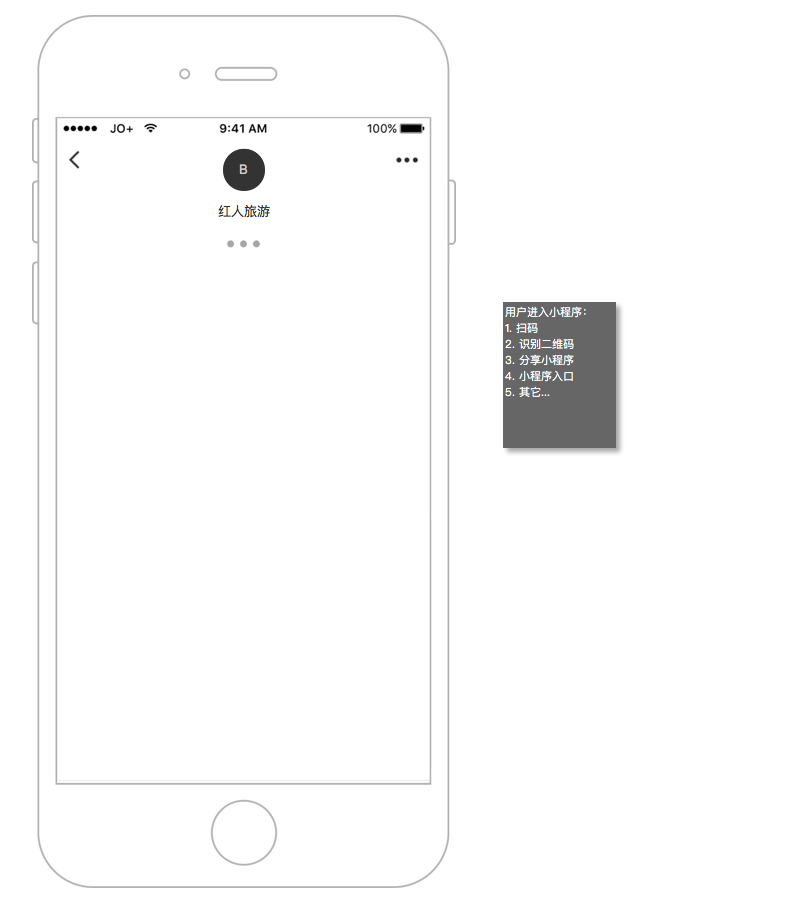
4.1 欢迎页

4.2 首页_商城

ps:这个商城主页有6个模块,分别是Banner、icon模块、新品&独家、主题推荐、攻略资讯、猜你喜欢。
…往下滑动…

页面逻辑:
- Banner、主题推荐、攻略资讯:根据后台参数跳转不同页面,类型如下:资讯文章、商品详情、H5活动。
- icon模块:固定4个icon(国内、海外、品牌、体验),其它的是后台给就显示,不给就隐藏,统一跳转筛选列表,根据分类字段查询列表信息,页面样式统一。
- 新品&独家、猜你喜欢:根据商品id,跳转不同的商品详情页。
4.2.1 商品详情页

页面逻辑:
- 客服按钮点击事件:跳转客服聊天窗口,若未登录提示登录。
- “选择套餐”与“立即预订”跳转至选择套餐页。
- “包含费用、产品详情、订购须知”通过分类字段判断查询对应内容进行展示。
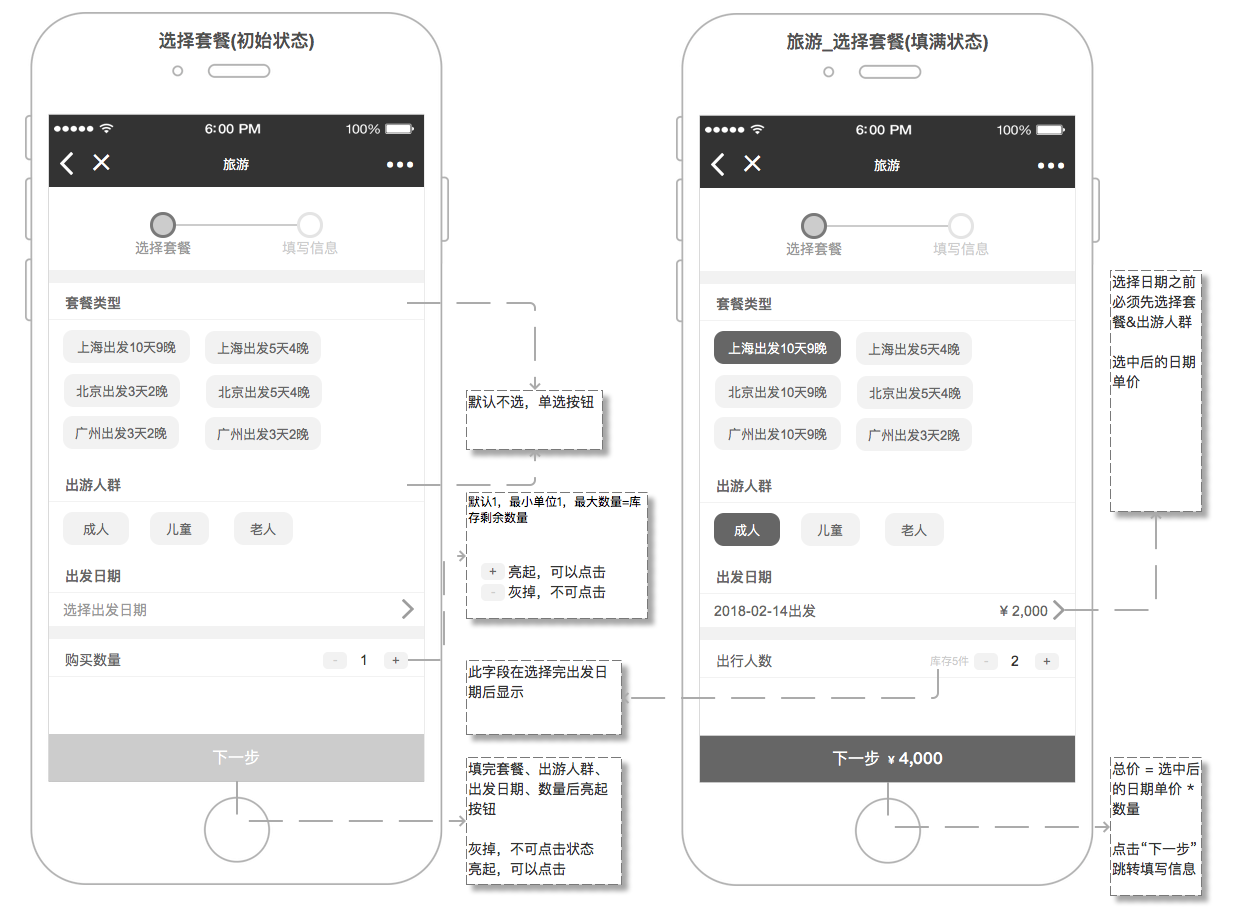
4.2.2 商品选择套餐

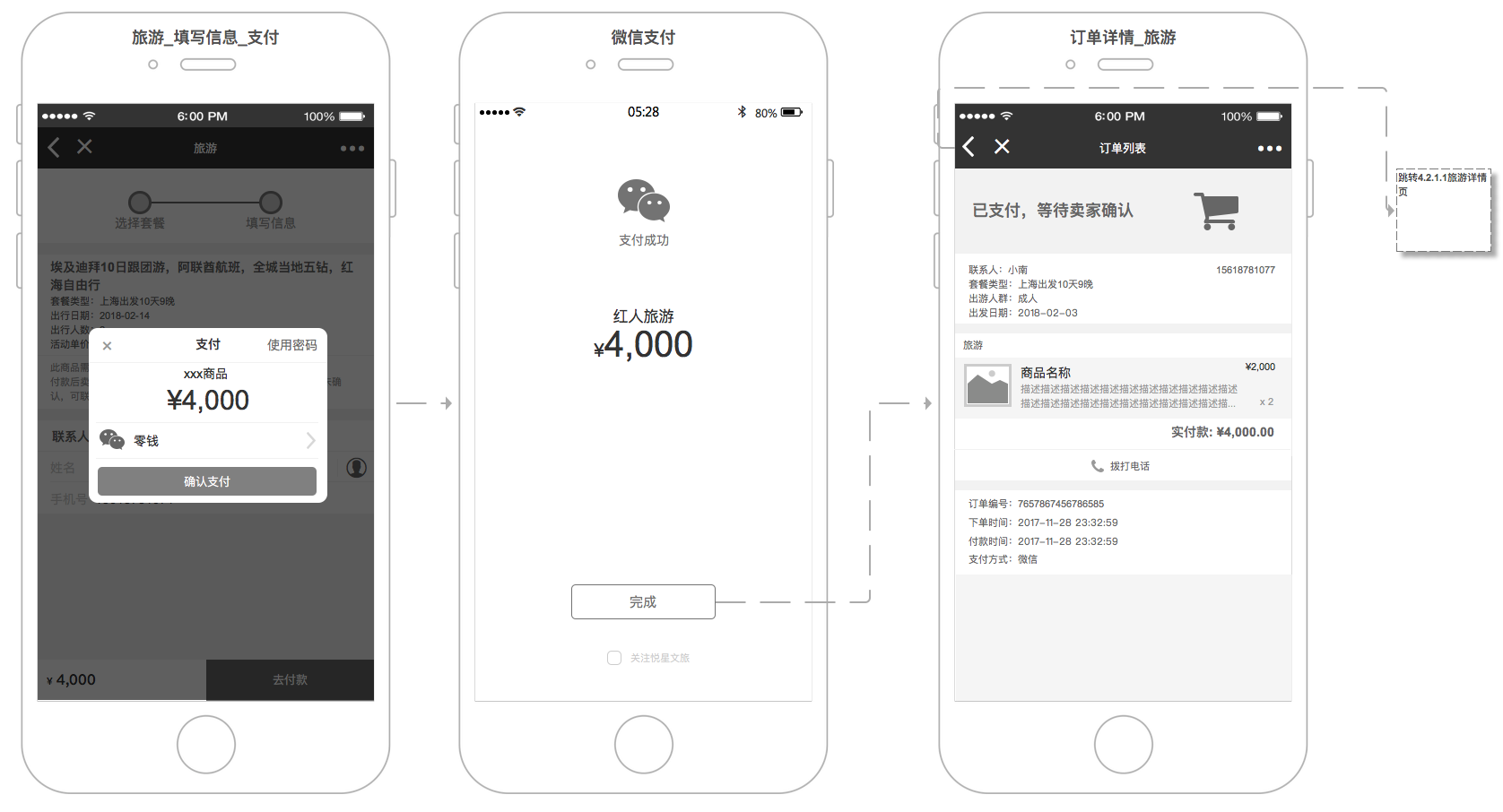
4.2.3 信息填写

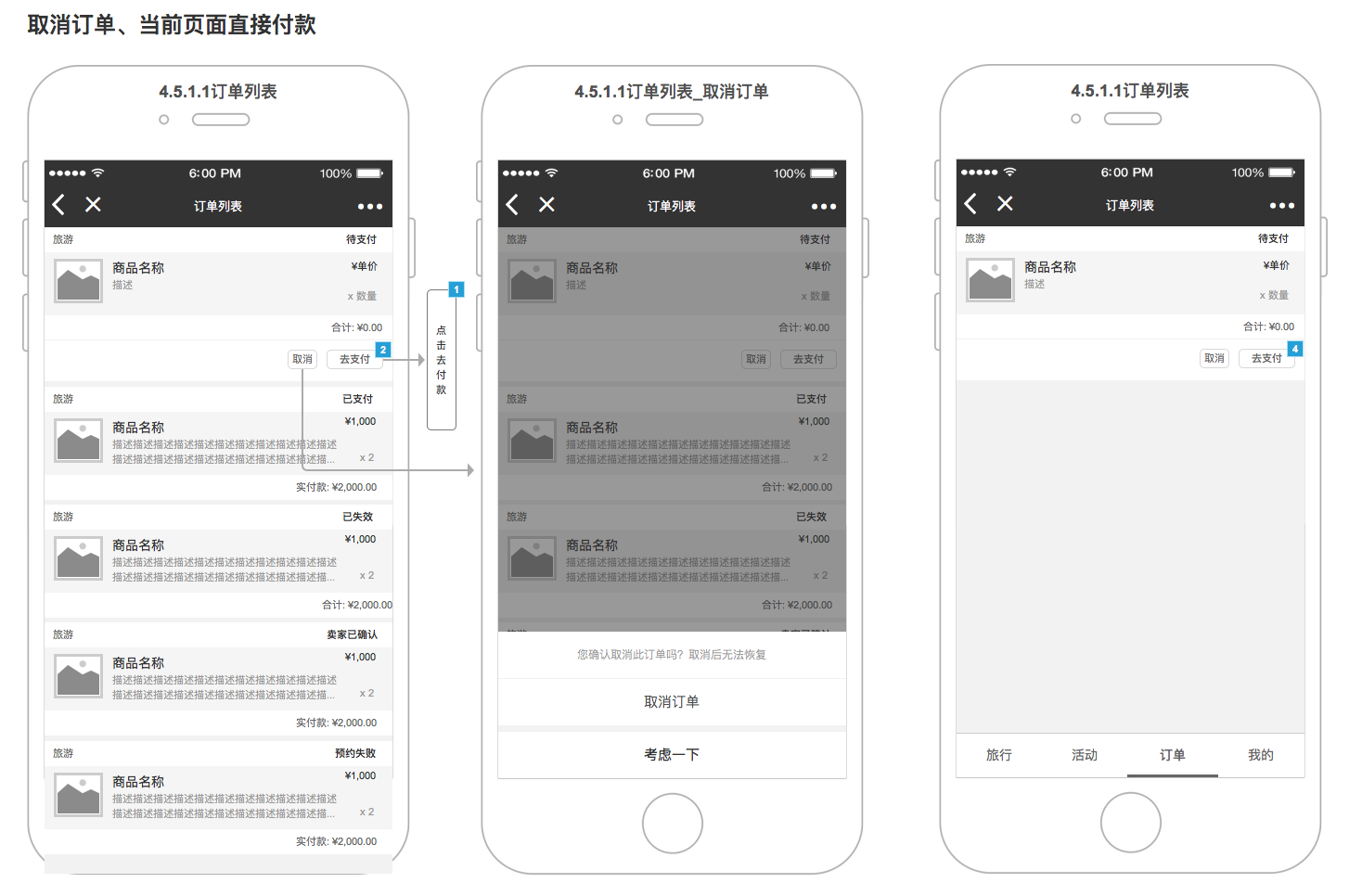
4.2.4 支付

4.2.5 订单

ps:订单待支付状态,超过3小时,自动失效。

ps:旅游订单状态有6种,已支付、待支付、卖家确认成功、预约失败、订单已失效、订单已取消。


部分功能之间相互独立,我们先可上一部分,未上传部分:
- 小程序端(4.3 资讯、4.3.1 资讯列表、4.3.2 资讯城市、4.3.3 资讯详情、4.4我的)
- 后台管理系统
- 未完待续…
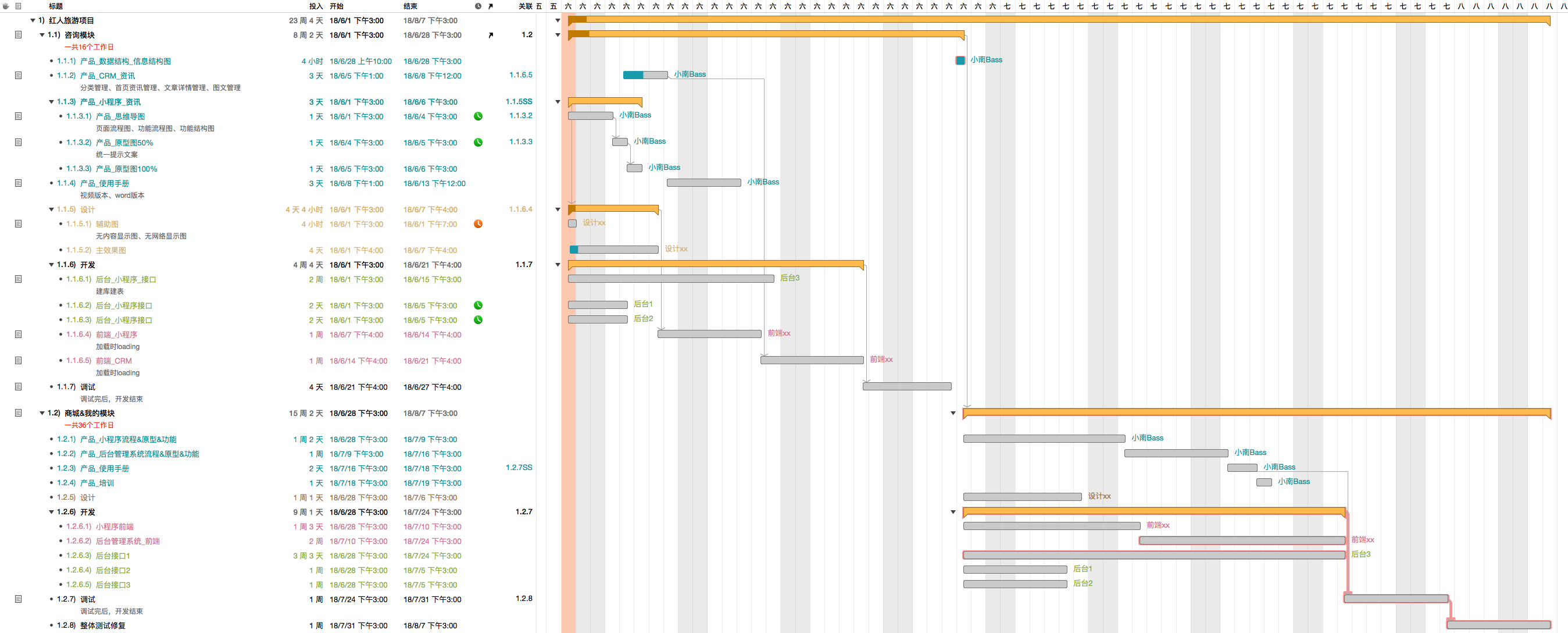
五、排期

草稿图
六、总结7句真言
- 可能很多人会认为原型注释用线和箭头,会很乱。我觉得这种注释方法还是得分场景的,比如:我这边小程序的整体布局是线性式的
- 建模时注意功能之间适度颗粒大小,遵循MECE原则,相互独立、完全穷尽。模块之间高内聚低耦合,让每个模块,尽可能的独立完成某个特定的子功能。模块与模块之间的接口,尽量的少而简单
- 服务器能做的事情,就别交给小程序做(看情况)
- 项目开始前的启动会议(不要以为形式感强,这是仪式感)
- 向计算机科学家输出一种使命感,做比自己更重要的事情!
- 项目过程中,负面信息自己及时处理,千万别在团队扩散,以防带乱节奏。适当多鼓励,所受荣誉分享给大家(成就别人成就自己)
- 暂时还没想到…
以上为个人对本次项目进行解构后的理解,说的不一定对,具体情况具体分析,适合团队的才是最好的。
#专栏作家#
Bass小南,微信公众号:PMBass,人人都是产品经理专栏作家。擅长功能设计、原型设计,专注电商、游戏、人工智能等多领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益







如果2个大人带2个小孩呢,这种情况呢?
有源文件吗
非常好的文章,只是里面的各种流程图、脑图的名称还是很绕很迷惑,请问方便定义一下各种图么?还有就是产品中的字段好像没有进行逻辑定义;部分页面缺少空白页。再次感谢作者~~
这原型图怎么和某旅行小程序一毛一样…难道都是那个模板喵
原型图也是用axure画的吗?用的移动端组件库?
对的
这么复杂,小程序上能实现吗
没问题
后台产品设计的需求文档有计划分享一下么?
有时间的就出一份
我有个问题想问:进入小程序-判断是否登陆微信-F-提示登陆微信? 那么,这个小程序他是怎么进来的。。。。。。应该指的是授权吧?
感谢作者大大的分分享,同求完整prd学习,1027437017@qq.com
学习了,楼主可以分享下完整的PRD学习下嘛?我的邮箱是84987822@qq.com,谢谢楼主