移动网站设计技巧15招

本文源于Google和AnswerLab开展的一次调研,该调研的目的在于了解一部分用户是如何与各种移动网站进行互动,从而获得移动网站设计方面的最佳设计。
1、将号召性用语放在明显的位置
移动用户很容易忽视菜单项,因此务必将您的关键号召性用语放在用户容易看到的明显位置。
调研参与者表示,在网页主体中强调显示主要号召性用语,并将次要操作放在菜单或非首屏幕中间的网站上,最容易完成任务。
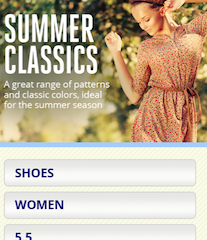
2、菜单要简短且亲切
对于桌面版网站,丰富的菜单可能会有很好的效果,但移动用户可能没有耐心去滚动长长的选项列表并尝试从中找到自己想要的。

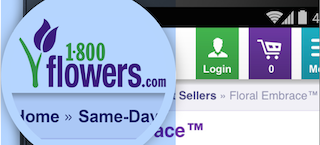
3、可以轻松返回首页
移动用户在浏览您的网站时,他们希望轻轻松松就能回到首页。

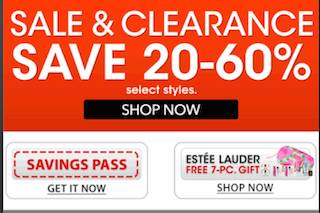
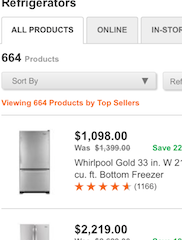
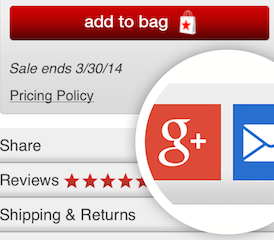
4、不要让促销信息抢了风头
促销信息和广告可能会干扰旁边的内容,导致用户难以完成任务。

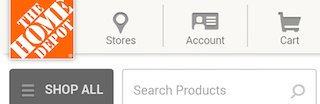
5、让网站搜索显而易见
要寻找特定信息的用户,通常更愿意使用搜索,因此搜索应该是移动用户在您网站上首先看到的功能之一。

6、确保网站搜索结果的相关性
参与者没有耐性去翻查好几页的搜索结果。相反,他们根据先返回的搜索结果来评判网站的搜素功能。

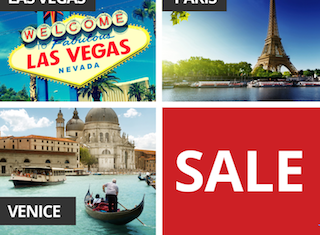
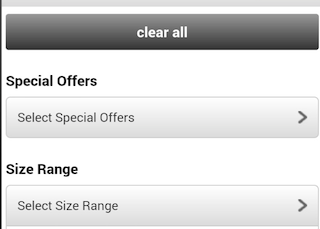
7、提供过滤器以提高网站搜索的易用性
参与者会依靠过滤器来缩小搜索结果的范围,而且会放弃那些无法减少搜索结果数量的网站。

8、引导用户找到更优质的网站搜索结果
对于为不同客户群提供服务的网站,不妨在用户开始搜索之前先向他们提出几个问题,这样有助于让他们获得最相关的结果。

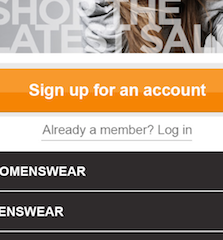
9、在用户承诺购买之前让其尽情探索
网站体验中过早出现注册门槛,不利于转化。在向网站提供个人信息之前,参与者希望能够浏览网站内容并大致了解网站提供了何种产品或服务。

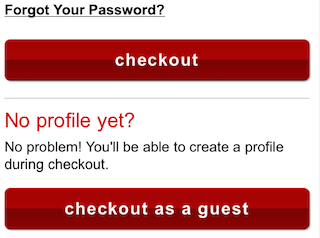
10、让用户以访客的身份进行购买
即使参与者进行购买,他们也不一定愿意在零售商那里注册账户。

11、利用现有信息最大限度地提高便利性
对于注册用户,请记录并预先填好他们的偏好。对于新用户,则可以提供他们可能已经在使用的第三方结算服务。

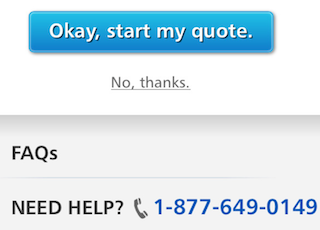
12、为复杂的任务提供点击通话按钮
转化过程中如果需要输入复杂或敏感的信息,请使用点击通话按钮。比如在移动设备上填写复杂的表单,参与者更愿意拨打金融服务公司的电话以完成操作。

13、让用户能够轻松在另一台设备上完成转化
并不是所有参与者都能轻松在移动设备上完成转化。提供一个可让用户在各个设备之间保存或分享信息的方法,从而确保用户不会从您的转化渠道中流失。

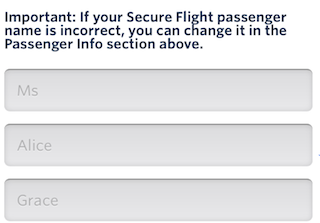
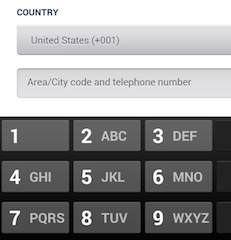
14、简化信息的输入
如果网站在需要输入邮政编码或生日等数值时显示数字键盘,参与者感到非常开心。他们还喜欢在输入信息时,自动引导他们填写各个字段的表单。相反,如果需要反复点按小的表单字段,还要手动将手机键盘切换到数字模式,他们就会感到厌烦。

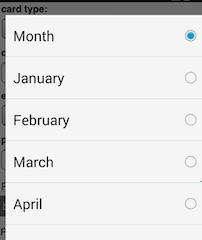
15、为每项任务选择最简单的输入方法
当参与者需要从有限的几个选项中做出选择时,相较于输入文字或从下拉菜单中进行选择,点按大的切换图标会更方便。如果是从众多选项中选择一个,则传统的下拉菜单最简单明了。为每个任务选择最简单的输入方法,并始终确保点按的目标足够大,清晰可辨。

本文来源:互联网er的早读课 文/s2dongman_产品盒子
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






