在电视端,卡片设计如何进行?

卡片是一个承载着图片、文字、提示信息和一些交互动作的图形,作为指向更多详细信息的一个入口,执行相应的操作(点击或者一些手势)就可以进入到另一个详情或者分类信息集合页面。那在电视端,卡片设计如何进行?
什么是卡片?
在日常生活中,一些常用的银行卡、名片、VIP卡、扑克牌等就是一张卡片,这些卡片主要是用来传递卡片本身的一些信息。例如:使用者可以从银行卡上获取卡片的所属银行、卡号等信息,可以从名片中知道卡片所属人以及此人的一些基本信息等。
那么在日常使用的App、web、电视中,卡片是什么?
卡片是一个承载着图片、文字、提示信息和一些交互动作的图形,作为指向更多详细信息的一个入口,执行相应的操作(点击或者一些手势)就可以进入到另一个详情或者分类信息集合页面。
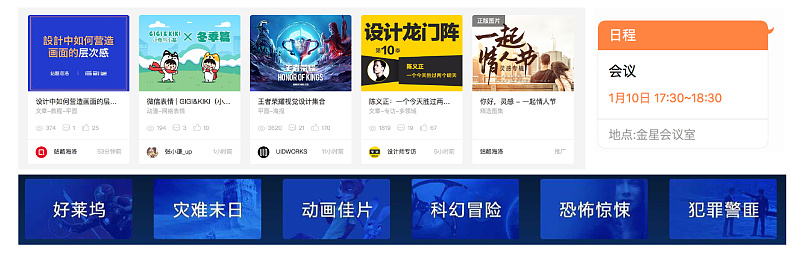
一些常见的卡片如下图:

卡片式设计是如何进入大众视野的?
首先,卡片式设计流行起来主要是得益于图片分享网站Pinterest首先在其App上采用卡片式设计。不久后,Facebook和Twitter在自己的桌面端和移动网站都采用了卡片式布局,很快这种设计方式被大众所熟知。
在2006年微软设计团队,受到交通局巴士站牌机场和地铁的指示牌的启发,设计了基于卡片式设计的最早代表metro UI。
卡片式设计的优势
- 能将不同大小、不同媒介形式的内容单元以统一的方式进行混合呈现,并且在一个界面中可以完美的契合,并且整齐有规律。最常见的就是图文混排,既要做到视觉上尽量一致,又要平衡文字和图片的强弱,这时卡片设计经常有奇效。
- 能在屏幕尺寸杂多的情况下和响应式设计完美配合,配合响应式的断点设计,能够在不同屏幕之间完美的展示信息。
- 在一张卡片能承载更多的信息,包括图片、人物信息、提示信息等,并且卡片与之间有很好的分割作用,不再需要线或者是空间来区分不同信息部分。
- 自由组合,特别是在瀑布流的盛行的时代,不同大小的卡片可以完美放在页面中展示。
- 同一部分内容承载更多的操作。
前文初步的了解了卡片的是什么以及有什么优势,接下来主要是介绍卡片在电视中运用和卡片的设计方法。
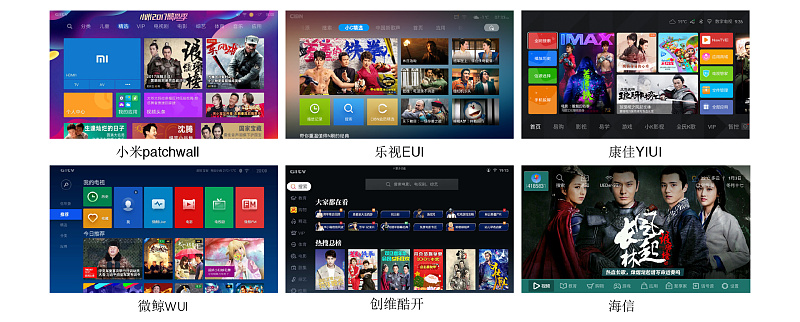
首先来了解一下国内的主流电视厂商的launcher页设计,下图主要是小米、乐视、康佳、微鲸、创维、海信等6家电视的主界面,可以看到系统中的信息呈现都是采用卡片的设计方式,选中卡片后按【OK】键跳转到相应内容的详情页。

电视系统卡片的分类
从上图中可以知道:卡片作为电视系统的主要构成部分,并且作为承载电视信息的载体,对信息的传达起到了很大的作用,设计的好坏直接影响到了整个电视系统的质量好坏,所以对于卡片的的表现形式研究是有必要的。
体验了众多电视之后,进行归纳可以将卡片分为以下4种类型:
- 功能入口,包括系统功能(如信源、设置等)、搜索、历史记录;
- 热门推荐,主要包含当前热推的影片和音乐等,信息集合入口,主要包括排行榜、分类入口、专题入口、热推榜单;
- 人物介绍入口,如导演、演员信息入口;
- 应用入口,包含了电视内置应用和第三方应用入口。
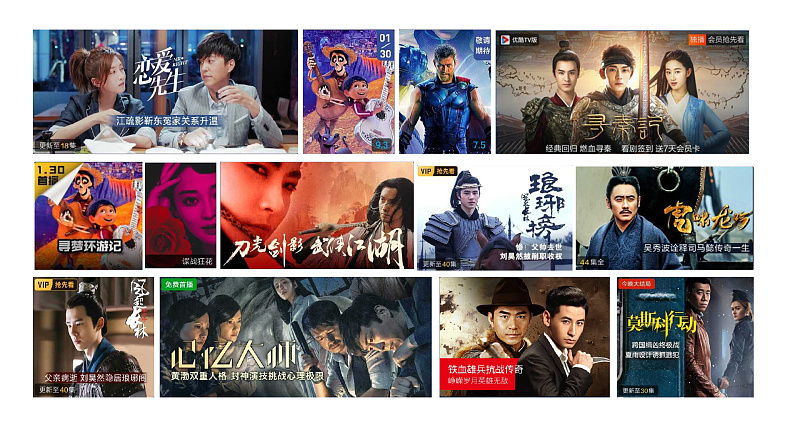
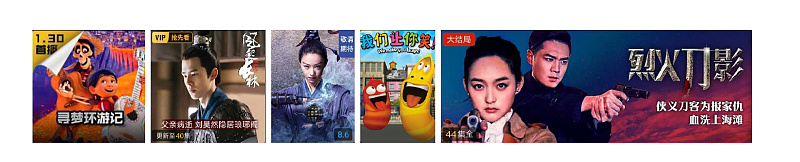
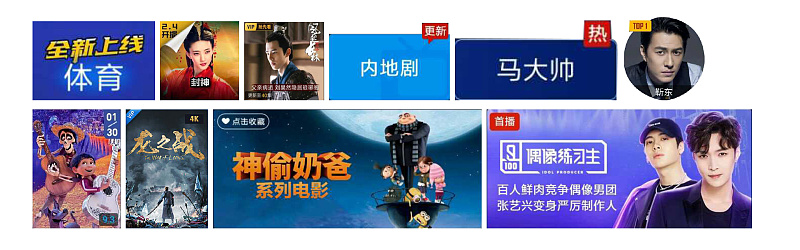
下方的4个图分别为5种类型的卡片举例,分别为本地播放入口、单片推荐、音乐排行版、演员信息入口、应用入口。

卡片形状
常见的卡片的形状一般为矩形,比例繁多,此外还有圆形卡片和异形卡片。在电视系统中,2016年之前异形卡片和圆形卡片较少见,异形卡片比较常见与web,自从小米的电视的patchwall上线后,出现了很多异形卡片和圆形卡片。因此很多电视厂商纷纷效仿,预估2018年很多家的电视将会出现异形卡片。
异形卡片主要用于运营想特别推荐的影片上,当焦点选中之后,人物和背景同时放大。但是人物放大的倍数比背景的高,更加突出人物,在电视端刚开始出现这种效果的时候,从众多卡片中脱颖而出,惊艳了不少人。

卡片所包含的元素
观察了国内的电视系统的卡片设计,可以发现:卡片中包含的元素主要有:背景图片(或背景视频)、主题元素、标题、副标题、提示信息(播放日期、更新日期、VIP、免费、首播、独播、热播、大结局、推荐、新片、LOGO、评分、排名、)、集数、更新信息、标志、图标、操作提示等内容。
设计师需要根据卡片的特性(传达的信息和执行的功能)和运营需要表现的元素来设计卡片,一般都是选取以上元素的中2~5个信息来组成一个卡片,超过5个元素的卡片较少,因为卡片大小有限,如果一个卡片内承载的信息太多,会导致没有重点,主次难以分开,以至于表达不出实际要表达的效果,一般以3~5个元素为宜。
了解卡片的各项情况之后,接下来主要分析一下是如何根据卡片元素来设计卡片的?
功能入口卡片
主要包含系统功能(如信源、设置等)、搜索、历史记录等。入口类一般包含的元素有卡片背景、图标、文字提示,下图为常见的一些功能入口设计方式。

从图中可以知道有多种设计方式,背景图可以以纯色、渐变色、海报主体、多内容集合、显示图标的一部分方式体现,文字可以直接显示在卡片内,比较直观,也可以焦点选中之后才出现文字提示(如上图无线投屏),可以根据上图中无线投屏的方式设计。
但是在一些功能性较强,但是图标无法完全体现入口内容意思的情况下,字体建议常驻。另外可以在卡片中增加一些背景图案、渐变为卡片整体增色,如图1和最后的搜索卡片。
热门推荐,主要包含当前热推的影片和音乐等。
对于影片和音乐来说,主要有单片推荐、专题推荐、分类推荐等,针对不同的推荐方式,海报的表现形式不一致。
接下来分析单片影片卡片设计要点。
背景
卡片的背景通常有视频截图、剧照、主角人物的抠图+自制背景、代表性人物(物品)特征4种,自制背景对设计师要求比较高,对于截屏、剧照和代表性人物(物品)特征处理难度降了很多。设计师可以根据需要展示的情节以及需要推广的主体选择合适的背景图。
如下图所示:

构图
根据卡片的比例来进行构图,主要是1:1、N:1、1:N,圆形三种,圆形入口主要是作为人物的详细入口和专辑入口。
对于1:1 和1:N卡片的重要人物居中显示:卡片的主题或者是logo一般会放在卡片的下方有右边。
对于N:1的卡片来说,如果N相对较大,则主要人物主要是位于左侧或是右侧更多,主题则放在对应位置的另一边。
如下图所示:

角标
由下图可知角标的表现形式也是非常多的,经过设计的字体,例如:纸的折角、矩形的两端角标(可以显示的信息较多)、异形角标、绘画气泡浮在卡片的上方,矩形不贴合叠在卡片的上方,类似丝带绑角效果,其实还有很多效果,视觉设计师可以根据要推广的强度来做设计。

影片集合卡片设计要点
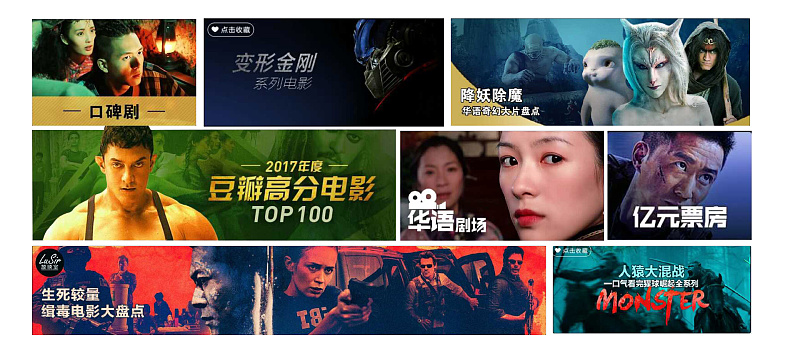
影片集合一般会选取主推影片的人物作为主角,一个或者多个主角作为卡片主要组成元素,背景通常为多种元素的复杂构成,颜色会采用饱和度较高的颜色,比较抢眼,吸引用户注意。主推主题的字体一般会经过设计,显得更加特别并且抢眼。

音乐卡片设计要点
在电视的卡片设计中,音乐的卡片的质量相对于影片来说是比较高的,相对来说,体现方式也更加多。通常用色大胆,表现形式也相对特别一些。
主要表现手法有以下几种方法:
- 将主要人物放在一个特殊图形中,例如字母、或者是自己设计的图形;
- 将主要人物、如影视剧照、截图、主创人物作为背景,然后再添加一个彩色渐变;
- 插画的方式描绘主题要表现的元素,配上文艺的字体,这种卡片走文艺类型;
- 常规卡片:选取主创位于画面中,增加设计过的字体,左右排版,这种卡片要点在于字体的设计和选择人物的角度;
- 榜单来的,一般会增加一个装饰性图,如Billboard卡片,然后根据这个装饰图标衍生卡片。
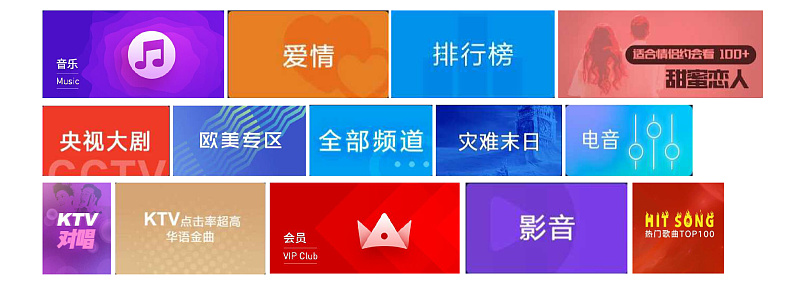
下图是一些音乐卡片设计:

分类入口卡片的设计
分类卡片组成元素相对于其他的卡片来说较简单一些,设计样式也是各式各样,如下图所示,总结常见的几种方式:
- 图标+文字,图标有几种处理方式:一是直接放在界面中一边,文字位于另外一边;二是在背景卡片中增加和主题相对应的图标叠加在卡片中,文字位于最上层;三是只显示图标的部分,主要是有代表性的部分,可以通过部分辨别出图标代表的含义。
- 将主要人物放到卡片中,添加饱和度较高的颜色遮罩遮罩,这种做法也挺常见的。
- 提取主题的部分字体放大,部门叠加在背景中,卡片最上层摆放入口名称。

应用入口卡片的设计
对于应用入口来说,设计相对简单,主要元素为应用图标和应用名称,排版方式主要是横版、竖版和单个图标显示。
下图是一些App入口的设计方式,经过分析可知,主要以下几种方式:
- 将图标放在卡片中央,焦点选中后出现应用名称;
- 将应用放在放在卡片的中上方,应用名称放在应用图标下方居中对齐;
- 和手机系统桌面的设计方式相似,将应用图标作为卡片显示在界面中,这种方式是相对美观的,而且简洁,空间利用较充分;
- 将图标和应用信息放在一张卡片上,左右排版,左边为应用图标,右边为卡片,适合应用推广页的设计。
以上就是电视端卡片设计的分析,希望对这一块薄弱的设计师有一点点的帮助。
总结
卡片的设计方式多种多样,需要根据不同卡片入口设计不同的样式,不要采用同一种设计方式,对于需要特别抢眼的卡片,颜色需要使用饱和度较高。不断看一些好的作品,提升要做的就是不断尝试,才能知道什么才是最合适的方式。
感谢每一位观看到此处的人,文章有点长了。
作者:一戈何处,微信公众号:一戈何处
本文由 @一戈何处 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问在智能电视app上设计广告位,应该注意些什么呢?