中继器&三角函数绘制高复用折线图(附源文件)

本文将讲解如何通过中继器与三角绘制一个折线,并实现高复用(做简单的改变即可适应于不同的需求,如改变数值直接改变折线的样子,文末附源文件下载。)
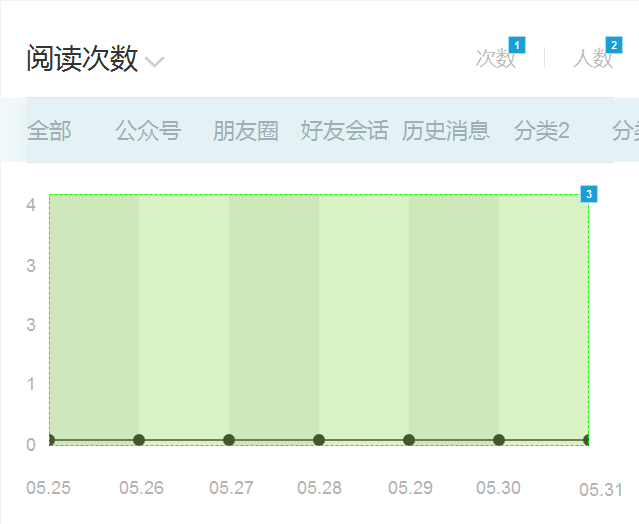
原型界面:

中继器对应的数值:

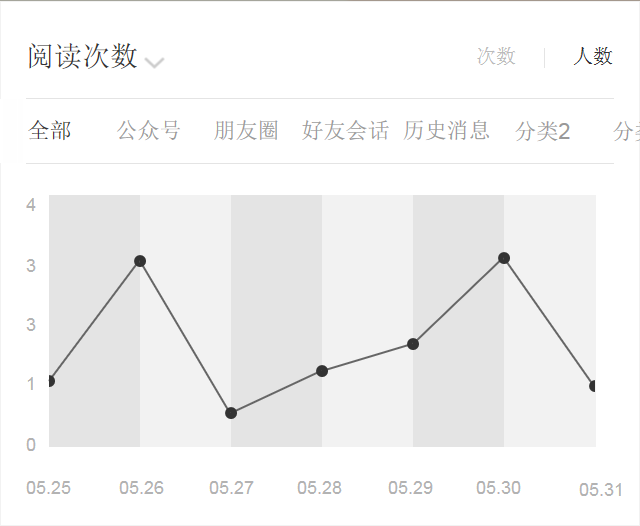
最终html效果:

现在我们就来看看如何实现呢?
中继器数值分为三个:
- xulie:序列(无意义)
- zhi1:每个线段起点的值
- zhi2:每个线段重点的值(zhi2=后一个序列的zhi1)
相应的中继器内的原件分为是四个:
- 起点半圆:d1;
- 终点半圆:d2;
- 线段:t;
- 背景(半透明层):yt (为了出背景交替的效果,也是作为隔断的宽)。
将值带入:
d1的坐标(0,[[This.y-Item.zhi1-5]])
y=当前点的位置-应该上移动的位置;应该上移动的位置=zhi1+6(起点半圆的半径)-1(线宽的一半)
d2的坐标([[yt.width-6]],[[This.y-Item.zhi2-5]])
x=一个隔断的宽度-终点半圆的半径】【y=当前点的位置-应该上移动的位置;应该上移动的位置=zhi2+6(起点半圆的半径)-1(线宽的一半)
现在重点来了,对线段的处理分为如下三部:
- 将线段移动到应该的位置d;
- 计算出两点之间的斜线的长度l,并改变线段的尺寸为l;
- 计算出线段应该旋转的角度,并旋转线段。
直接上公式了:
- 移动位置为(0,[[This.y-Item.zhi1-5]])。
- 线段长度为 ([[Math.pow(This.width*This.width+(Item.zhi2-Item.zhi1)*(Item.zhi2-Item.zhi1),0.5)]]) 【y= (隔断的宽度^2+起点终点的高度差^2)开平方】。
- 旋转的角度为([[Math.atan(Item.zhi2-Item.zhi1)/yt.width)*180/3.14]])【角度=atan(起点终点的y轴差/起点终点的x轴差)】。
大功告成!
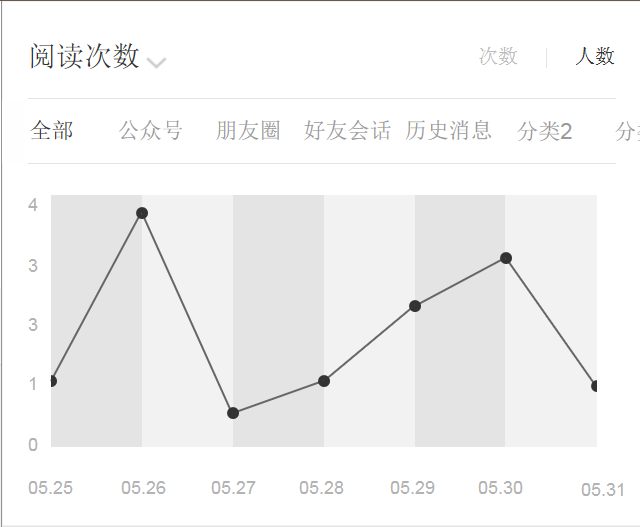
改变数值在运行一下:

是不是很简单呢?
再讲讲如何复用:
- 若需要改变数据条数,直接为中继器添加数据几个;
- 若需要改变一个隔断的宽度,直接改变中继器中的的 线段t的长度 与背景半透明层yt的宽,并调整终点的起始位置即可;
- 需要调整整个折线图的高度,直接改变中级其中的线段 t 起点终点半圆(d1,d2)的位置,并改变半透明层yt的高度即可。
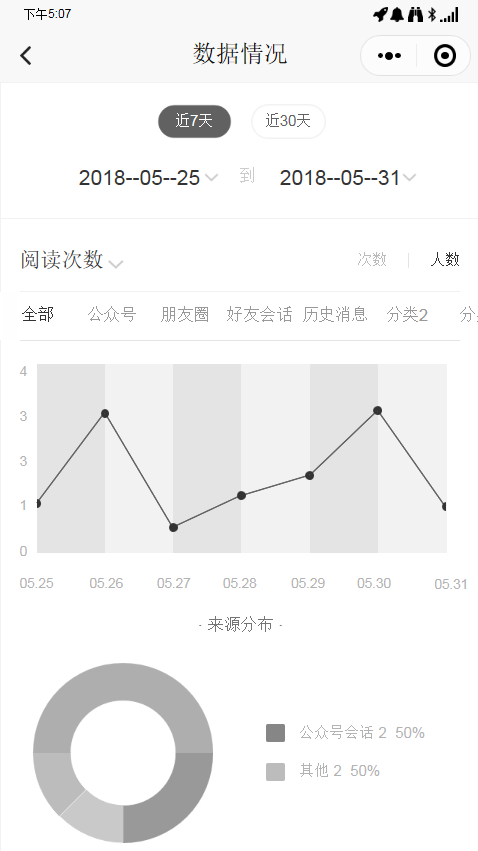
这个页面是参考的是公众平台助手的一个数据界面,完整界面如下(源文件可下载):

原型文件下载:
链接:https://pan.baidu.com/s/1f4UHdLXVLSytPUGh3TKUvw
密码:e48t
本文由 @ ytw 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








赞