浅谈小图标的设计思考和法则

图标是具有指代意义的具有标识性质的图形,它不仅是一种图形,更是一种标识。本文主要与大家探讨关于小图标的设计思考和法则。
什么是图标?
图标是具有明确指代含义的计算机图形,其中桌面图标是软件标识,界面中的图标是功能标识。它源自于生活中的各种图形标识,是计算机应用图形化的重要组成部分。
图标是具有指代意义的具有标识性质的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。
图标的设计是辅助我们更好的传达信息和目标,所以在一个界面里面,图标其实其实发挥了相当大的作用:
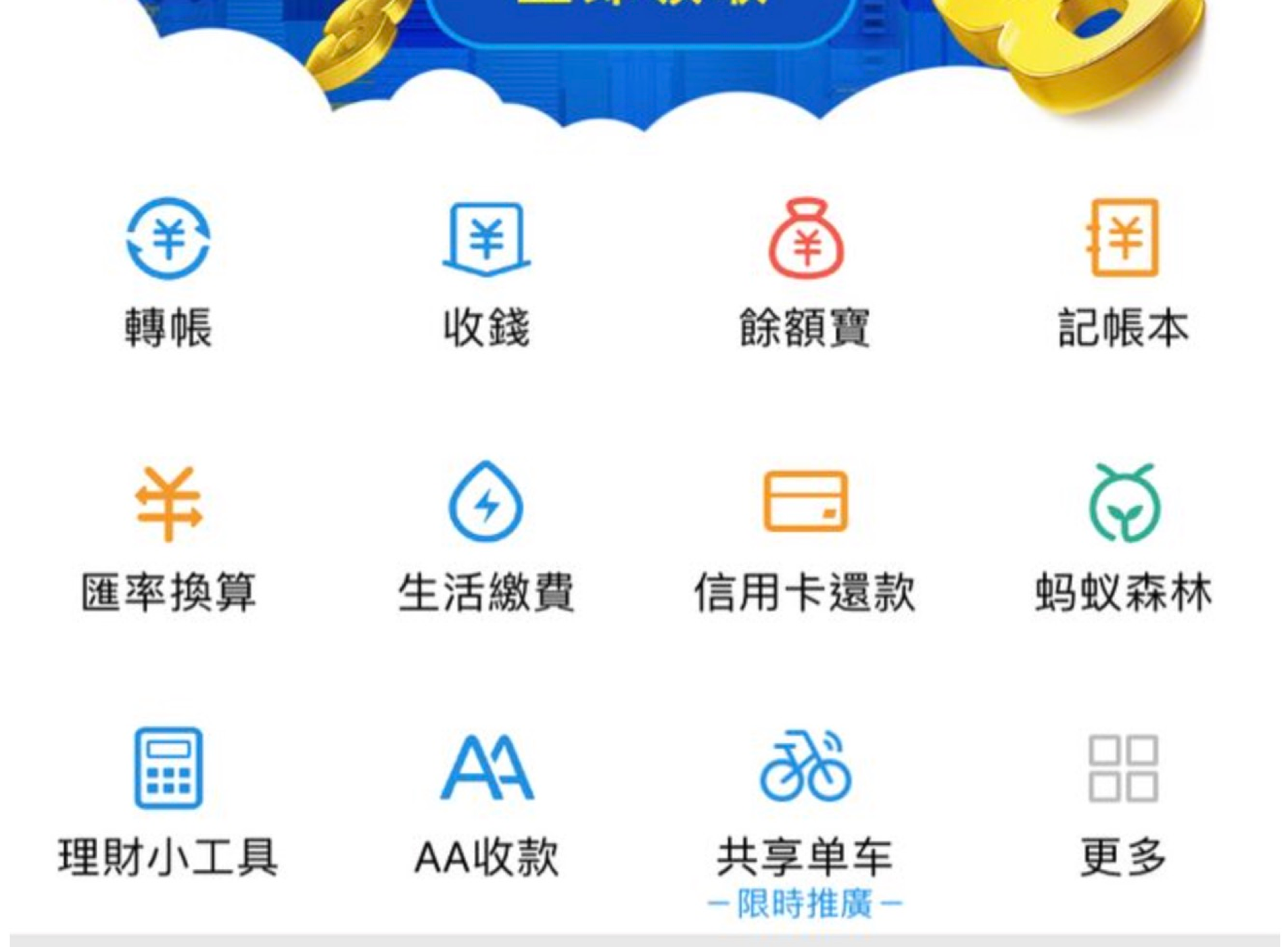
- 首页金刚区入口引导;
- 个人中心选项 ;
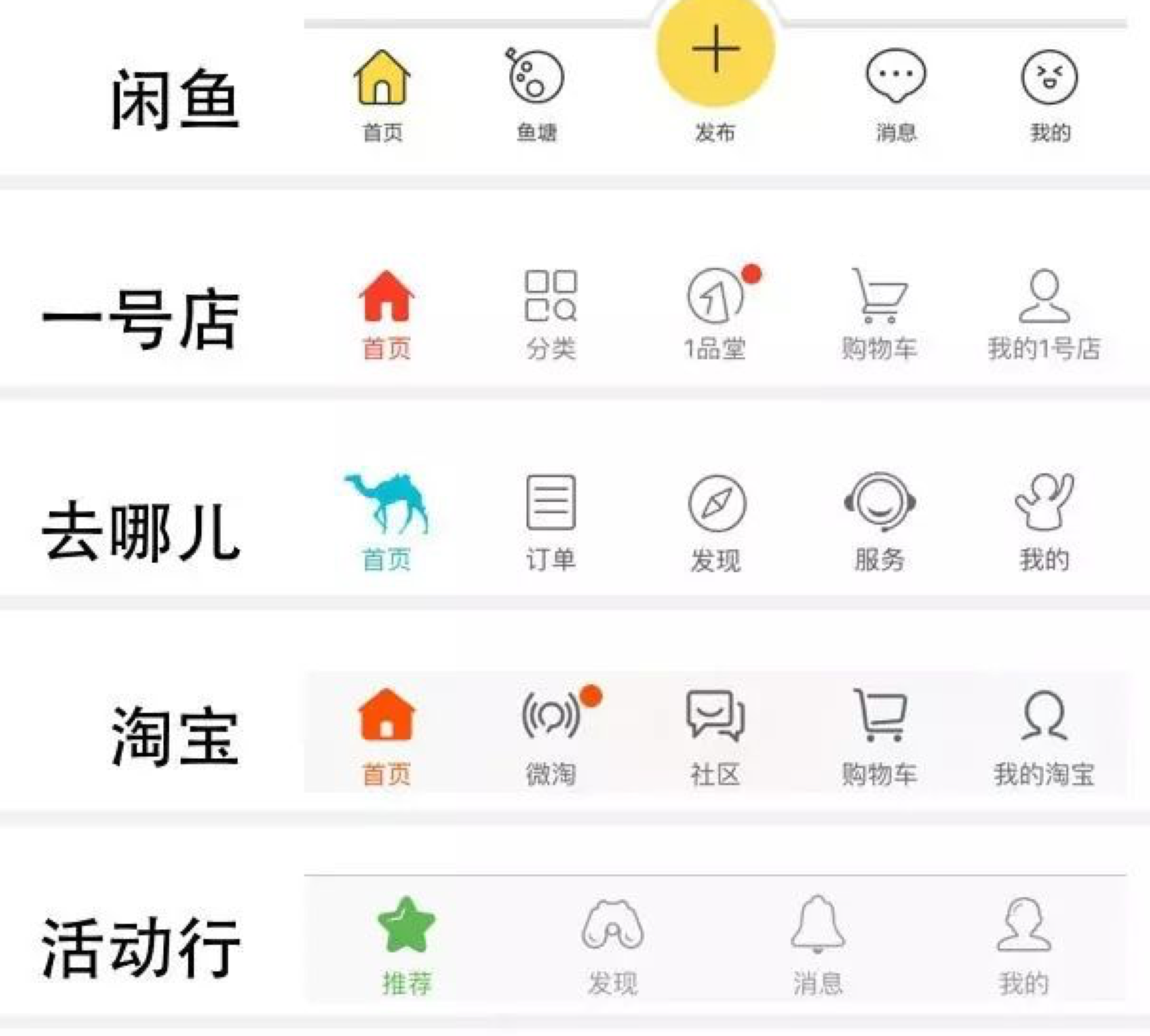
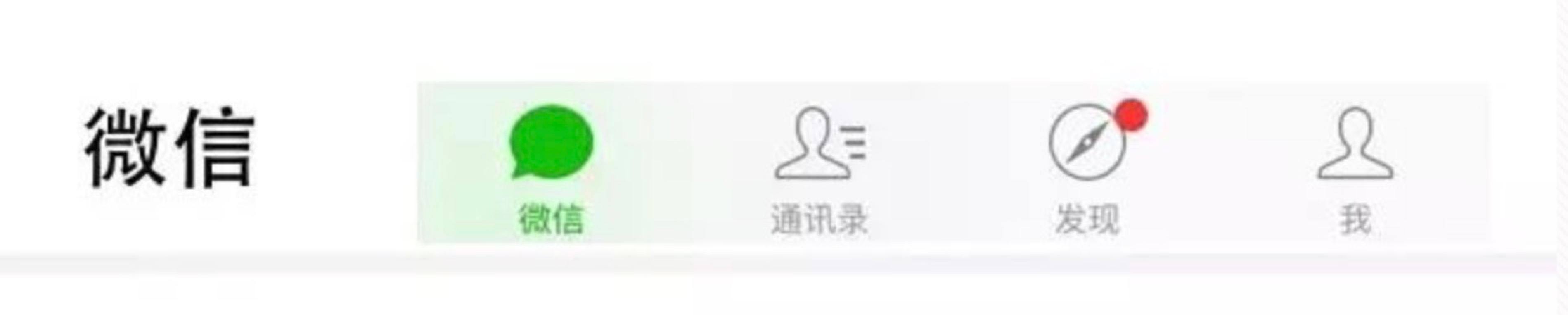
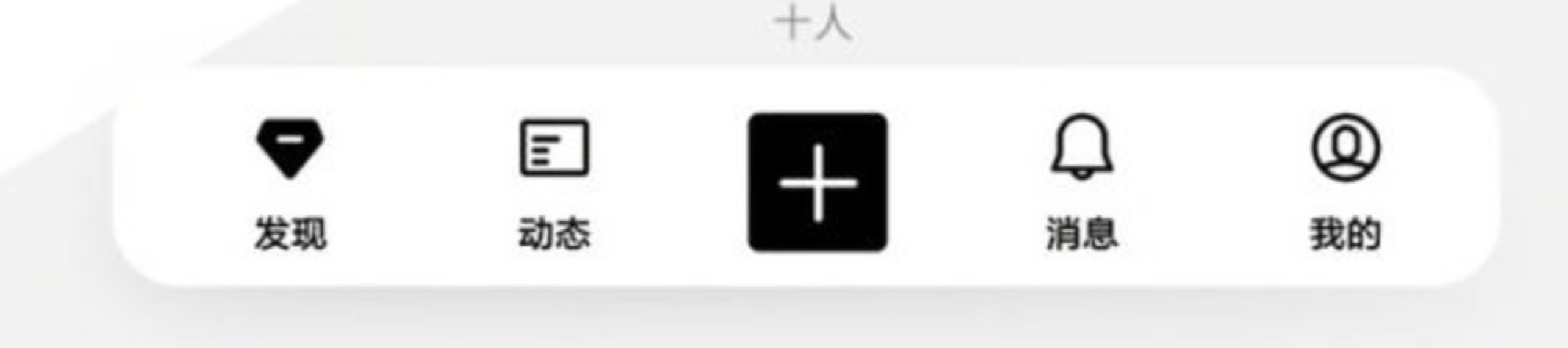
- 底部标签功能模块。



由此可见图标占比确实蛮大的。
怎么设计好这些小图标呢?
先进行设计思考:
- 产品视觉风格定位(行业领域);
- 图标具体应用的界面;
- 产品面相的用户人群是怎样的?
先看一组不用风格的图标:

卡通风格 趣味性很强

基础线性 适合用户群广

圆滑线面 常规形式(干净简洁)

极简 凸显品质和风格
看完以上四个例子,大家应该都明白了吧,不同行业、不同场景、不同用户,图标的设计和表达方式是不一样的,所以设计前需要思考,你需要表达的设计思路和产品的定位。
图标设计的三原则
1. 可识别性
在设计图标时,尽量保证可识别性的存在,因为图标是辅助我们与机器之间交互的纽带,能够更加帮助我们去理解信息,所以设计不要过于复杂,提炼元素准确,不拖泥带水,言简意赅。

2. 视觉统一
我主要归纳为三点:像素数值统一:2PX/3PX/4PX。
线性和面性要区分开来,视觉大小要保持一致性,前面两者很好理解,视觉大小我给大家演示一下。
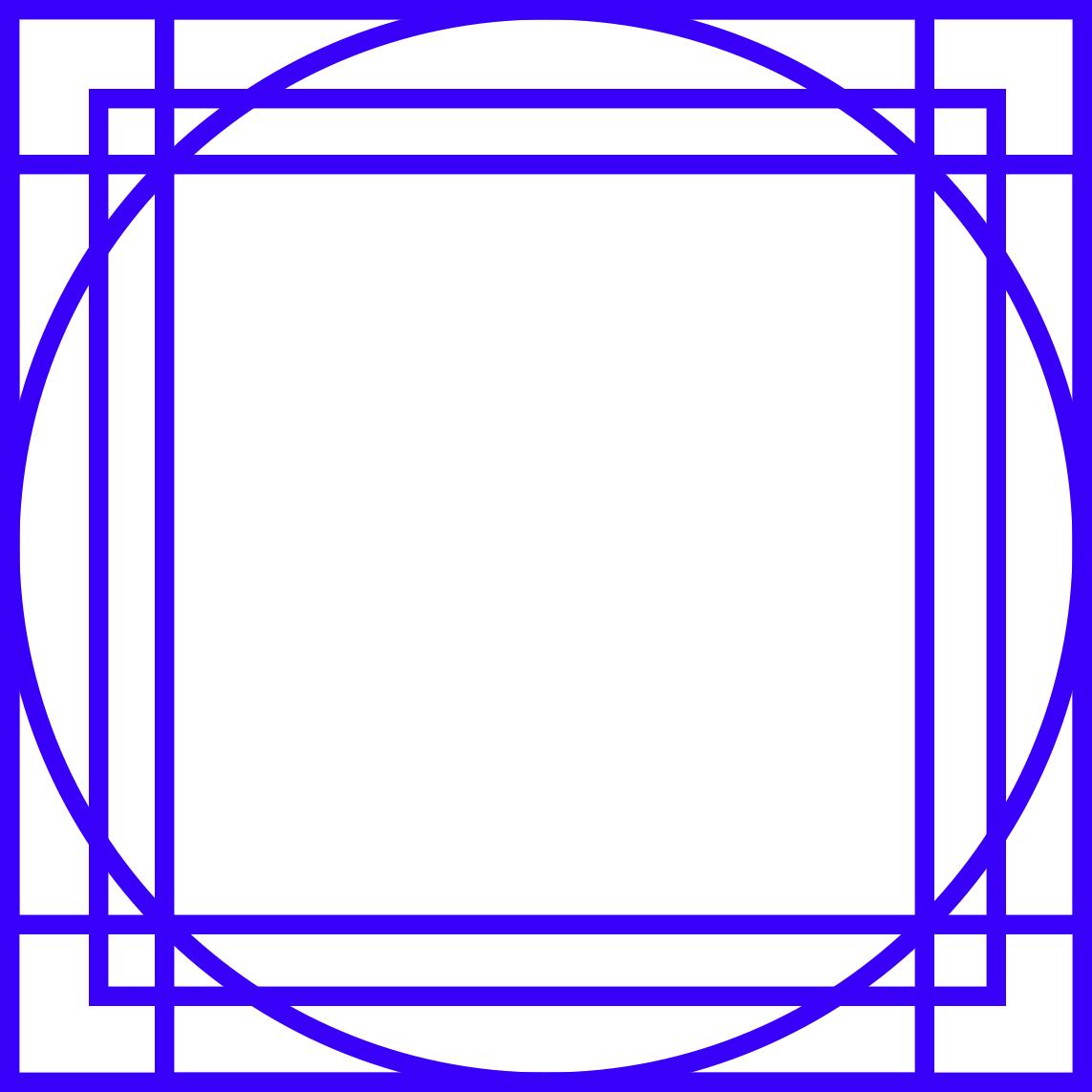
说一下我最开始画图标的框架吧:

我之前一直用这种框架来平衡视觉大小,后来发现有误差,现在会规范一些了。

这种应该是最规范的,也是最严谨的,你们可以试试。

3. 差异性
中国的文字很相似,意思也很相近,所以在设计图标的时候,一定要准确地去理解文字信息,首先在字面意思上找出差异化,然后你在设计图标形式的时候就很容易拉开两者之间的差异性了!
在图形处理上也要区分:

图标到底是线性好还是面性好?
经常有设计师小伙伴在做图标的时候,就掉坑了,看到很多图标,然后就在纠结到底是做线性还是做面性?
在这里,我给大家分享我自己的理解和设计思路:
- 如果你希望你做的图标具有品牌感或是有气质一些的话,我建议还是做线性的,因为线性的图标可以非常好规范而且能够做出一定的设计基调,能够彰显你设计师的风格和产品气质。
- 如果你希望你做的图标想表达突出和厚重,还有丰富细节或是着重表达的话,我可以建议你做面性的,因为面性可以发挥的修饰程度可以更加广泛。


现在流行的图标风格
线性双色风格(多为对比色):



线性双色+局部面性(丰富细节化):



线面结合(很直接):



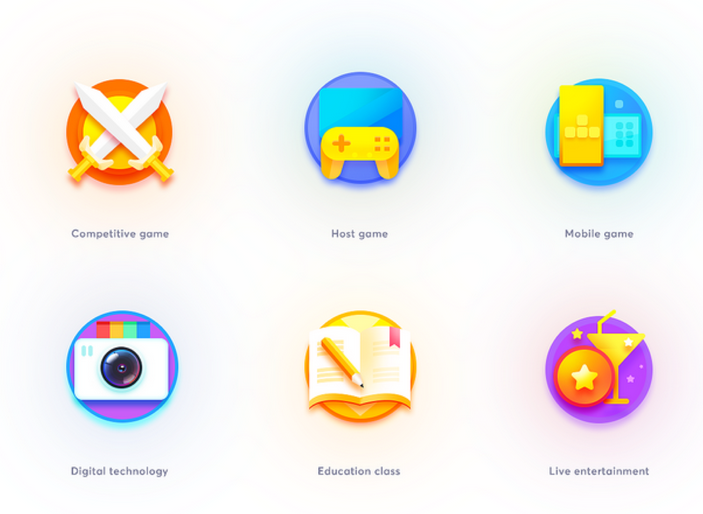
炫彩风格+弥散阴影(用于特定的场景):

多色相微渐变质感:

多色相微渐变质感+结构虚实叠印:


小结:
设计一套完整的图标,除了保证视觉统一性,还要主要风格上的不断尝试和创新,甚至可以去尝试三维或是2.5D的形式去设计,从而更加立体的去表现图标的意思。
总结
今天很高兴能够有时间和大家分享一些自己的设计思路和方法,希望能够帮助到大家。图标是一种计算机图形,可以辅助我们了解信息,图标在界面中的应用重要是十分广泛的,在设计前应考虑到产品视觉风格和图标风格。
设计中应遵循图标设计的三个原则来设计,根据产品和公司需要来选择线性还是面性,多尝试不用风格的图标会有意外的收获。
作者:MoreDesign ,公众号: Moredesign ,一名具有设计思维和严谨逻辑的视觉设计学生,喜欢设计并且热爱,善于分析设计问题,对设计喜欢刨根问底。
本文由 @MoreDesign授权发布于人人都是产品经理,未经作者许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益








金刚区涉及的内容比较多,可以详细讲一讲