电视端设计入门,这些焦点知识你需要了解

谈到电视端的设计,就不得不说到「焦点」,焦点是电视端设计中必不可少的一个元素,无焦点,用户将无法进行操作。很多人都觉得电视端的设计比较有局限性,与PC端和移动端不一样,鼠标和手机基本不用费力就可以达到整个界面,那么究竟是什么限制了电视端的操作?
了解焦点的相关知识之前,先了解一下用户是如何操作电视的。
电视的输入方式
对于PC端来说,我们是通过鼠标和键盘进行输入,通过点击和输入文本在PC端的一些网站和工作软件完成一些操作,这类操作适合复杂的工作。手机端则通过手势,例如:点击、长按、双击、坐滑/右划等手势进行主要操作。PC端和移动端的操作相对比较简单,也比较容易进行输入操作。
但是对于电视来说,主要是通过遥控器按键的操作来控制整个电视,并且使用者相对于电视的距离会较远,2~5米不等。
遥控器也经过了好几次的更新换代,已经由一开始复杂的遥控器进化到现在的只剩基础按键的简化版遥控器。
简化版遥控器的基本按键有上/下/左/右、ok、返回、主页、菜单、电源、语音、音量+/-等12个按键,这些按键基本满足了电视上的操作,有些品牌会在遥控器上增加「信源」键的快速切换。
遥控器基本认识
接下来将会介绍一些主流电视遥控器,其中电视遥控器大概经历3次的改革,每次的改进都和电视的功能的变化有关,以下文章将详细介绍。
1. 第一代遥控器
也称老式遥控器,主要是在智能电视面市之前生产的,因为当时电视界面中的可操作元素较少,基本操作都放在遥控器中,包含数字键,音量、频道、首页、返回、还有各种模式设置等操作。
所以那时的遥控器复杂并且较难使用,使用时总是需要先找一下按键位置,然后执行操作,并且误按几率非常高。

2. 第二代遥控器
伴随着智能电视的产生而改革的遥控器,多数遥控器去掉了数字按键,以及频道切换的按钮,保留了最基础的按钮如:电源、信源、方向键、OK、主页、声音+/-以及返回键,这时已经植入了语音功能的电视在遥控器上可以看到语音按钮,但是语音按键一般和其他按键放在一起。

3. 第三代遥控器
主要由于AI技术日益发展成熟,各大品牌纷纷加速开发电视的语音功能,企图打造真正听得懂人说话的智能电视,并且将其语音作为核心技术突破,同时有一部分电视开始自己的主营业务的推荐。
因此遥控器发生了两个变化:
- 将语音键突出,通常表现为独立成行,用户能很快找到,或者说用了一段时间之后,不需要看遥控器也能操作。如下图:康佳和小米遥控器(可以和上图的做对比)。
- 主推功能,,例如:「喜爱」、「影视」等模块放在遥控器中,例如:下图的海信遥控器中的「直播」、「影视」、「游戏」等按键;康佳遥控器中的「直播」、「影视」等按键。其实我个人不是很赞同这种做法,对于家用电视来说,寿命较长,并且随着系统的不断迭代以及市场的变化,主推功能也会一直变化,但是遥控器的主推按键却是不变的,并且还可能会存在主推功能变化之后,这些按键被屏蔽,体验不好。

焦点
1. 焦点是什么?
使用过智能电视的朋友们都知道,在电视中有一个很重要的概念,就是当前焦点位置,每一个页面都需要标明焦点位置,这样用户才知道当前的位置在哪里。要是还是不理解焦点是什么意思,可以这样理解,当前焦点位置就像PC端上的鼠标悬停位置,也就是hover状态。
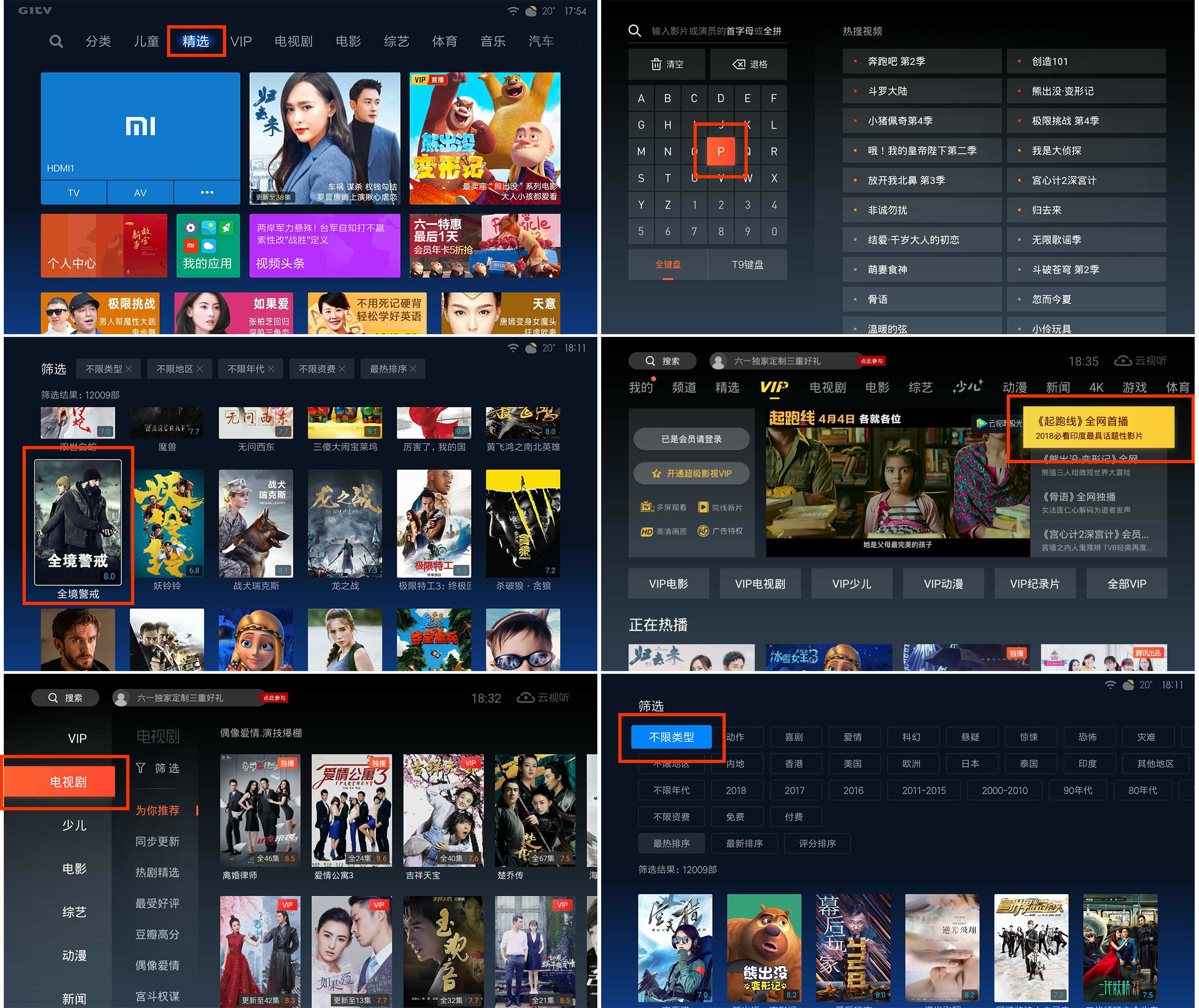
下图可以看到焦点是示例,图中的红框标明处就是焦点所在位置:

在电视的操作中,用户可以通过【上/下/左/右】键来移动焦点达到在电视上选择的目的,并且通过按【ok】键来确认所选目标,来完成一次操作。
2. 焦点状态
在界面中找不到焦点,用户就会在页面中迷失方向,不知道自己所处的位置,以及不知道如何操作以及焦虑等。焦点不突出也会有同样的问题。
焦点状态:主要有选中、半选中两种状态,也称为焦点和半焦点状态。
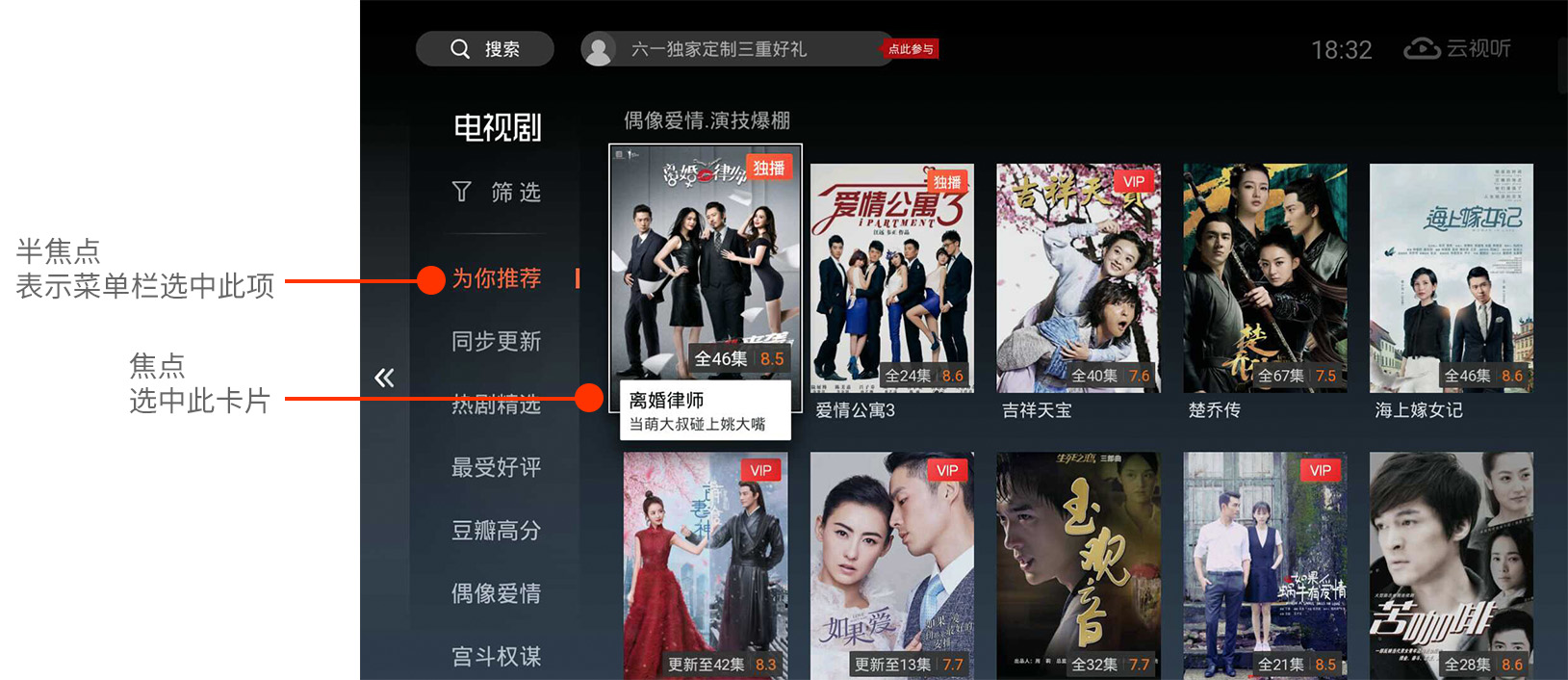
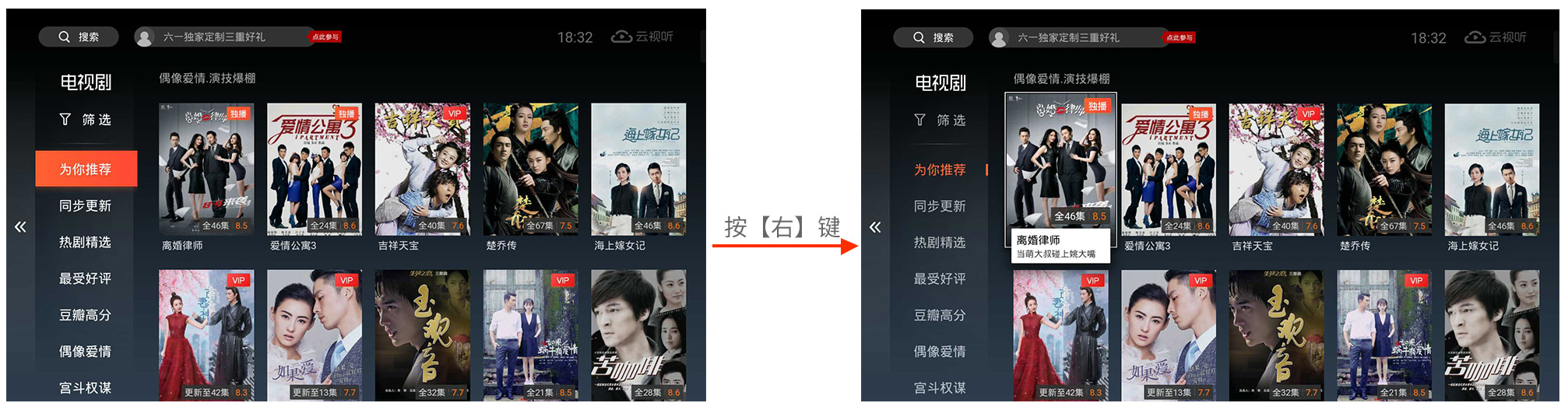
半焦点并不是一直存在的,只有当焦点在某分类下的内容时才会出现(如下图)。对于按钮类的焦点还有【按下】的变化状态,但是对于一些展示海报类一般是没有这种效果的。设计时可以根据实际情况决定是否需要这个状态。


3. 默认焦点位置
在设计时,必须标明默认焦点的位置,默认焦点位置是用户到达一个新页面的时候的起点,是执行下一步操作的基础。
默认焦点位置有以下几种情况:
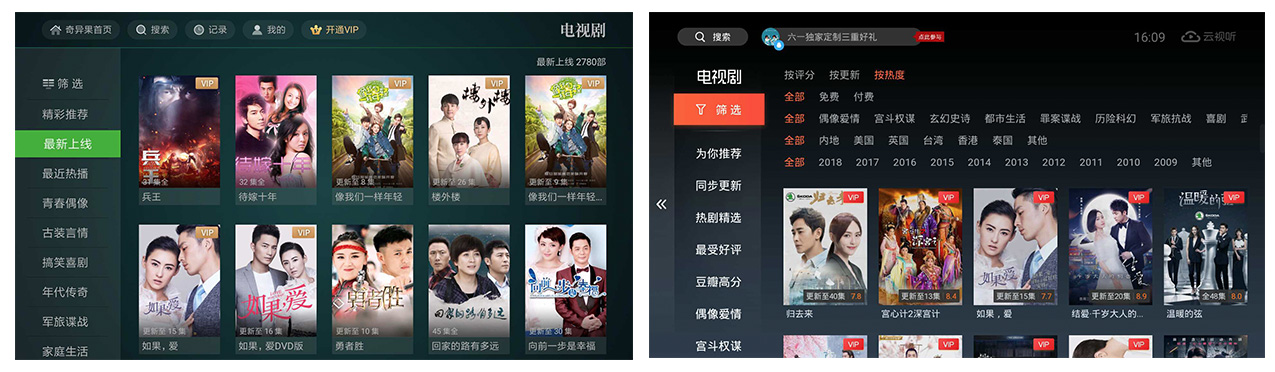
Tab:焦点在tab上时,默认焦点可以是在第一个位置(前几年很多这样的设计),也可以特定的位置;一般默认焦点都是在产品主推的tab上,例如:精选tab,而左边放重要却相对于主要tab没有那么经常用的tab,如用户、搜索等,右边则为其他推荐tab。
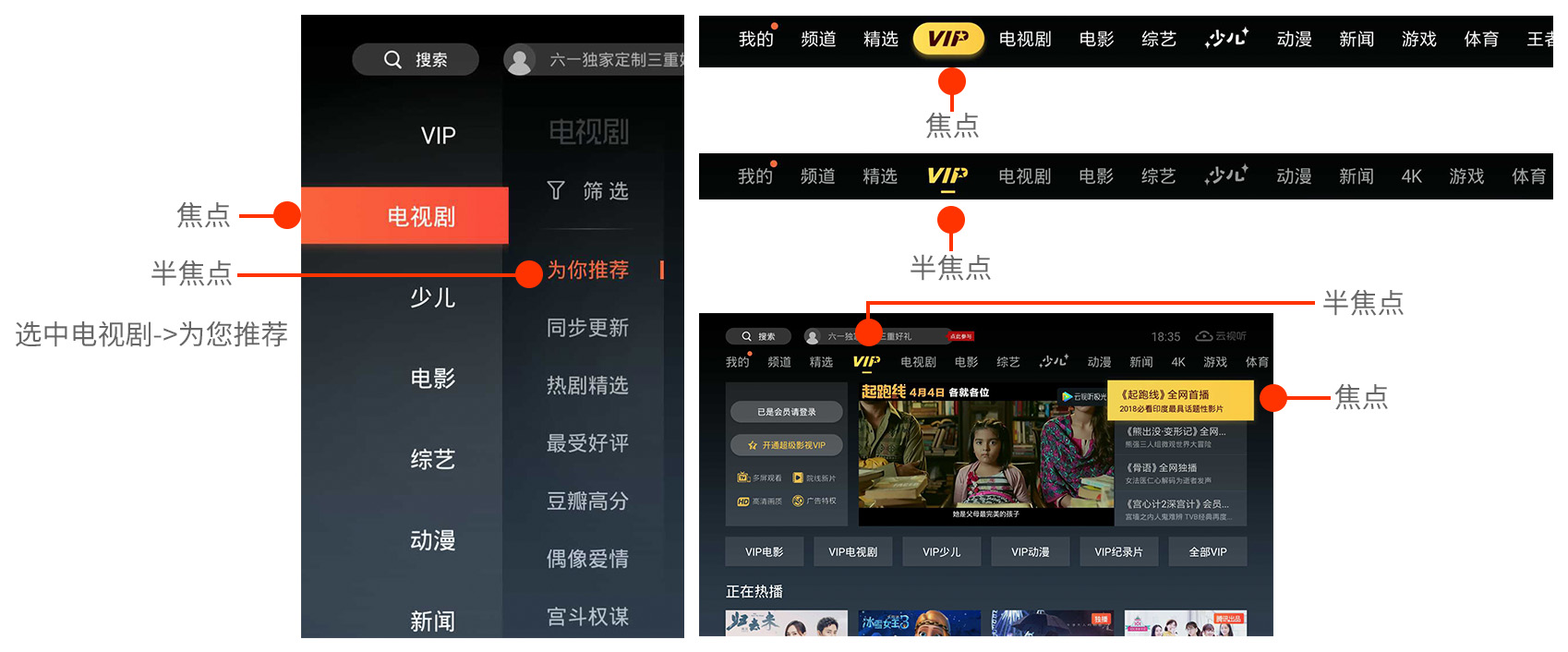
下图是一些默认焦点在Tab上的位置示例:

新页面:当用户新来到一个页面时,默认焦点一般是第一个卡片上,这样符合用户的视觉观看习惯,并且承接上一个页面的位置也是第一个卡片。
如果有左侧导航栏,并且跳转之前没有明确分类的,建议焦点在左侧导航栏的第一个分类名称上面,或者是推荐的分类上。
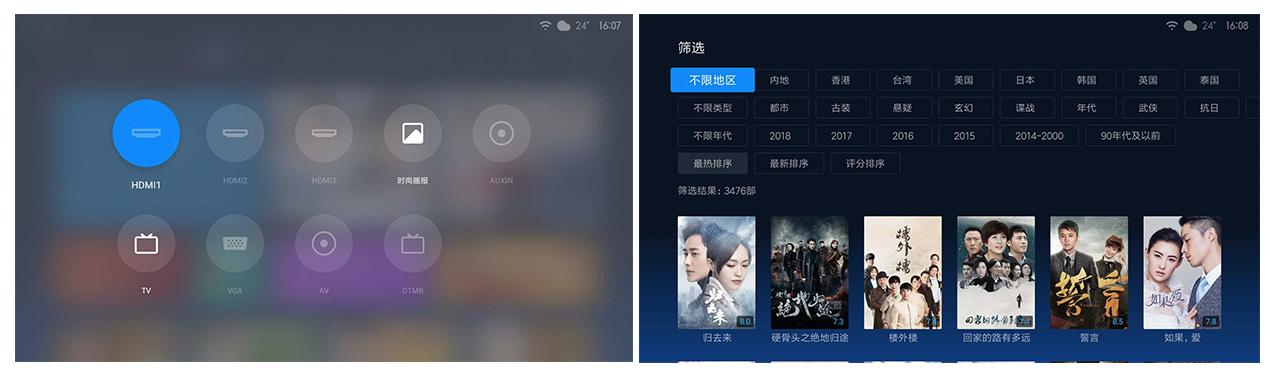
3种情况如下:
(1)默认焦点在第一个卡片上

(2)默认焦点在左侧导航栏第一个位置

这里要说明的是:当用户跳转前没有进行分类的,到达新页面之后,默认焦点一般在第一个分类名称上(并不是导航的第一个位置),如上左图所示。
上右图的这种做法是不推荐的,当左边导航中出现一些附加功能区如搜索、筛选等,默认焦点还是应该在第一个分类名称上。
当默认焦点在筛选上,如果用户觉得右边内容区域的推荐内容已经是自己想要看的,那么用户至少移动6次焦点才能到达内容去的第一个卡片,移动路径为:筛选-》按评分-》全部-》全部-》全部-》全部-》到达第一张卡片,操作太多,太麻烦。
操作请看下方动图:

(3)跳转前已经分类
默认焦点在内容区域的第一个卡片处,如下图(红色块为焦点位置,红框为半焦点位置):

如果用户在跳转前已经选择了分类名,则跳转到新页面时,默认焦点在该分类下的第一个卡片上。这个时候如果左侧提供了快速切换分类的左边导航,那么半焦点位置则在左边已选中的分类上。
如上图所示,根据用户选择的分类不同而跳转到的内容和选定的分类有所不同。
翻页:翻页焦点有4种情况
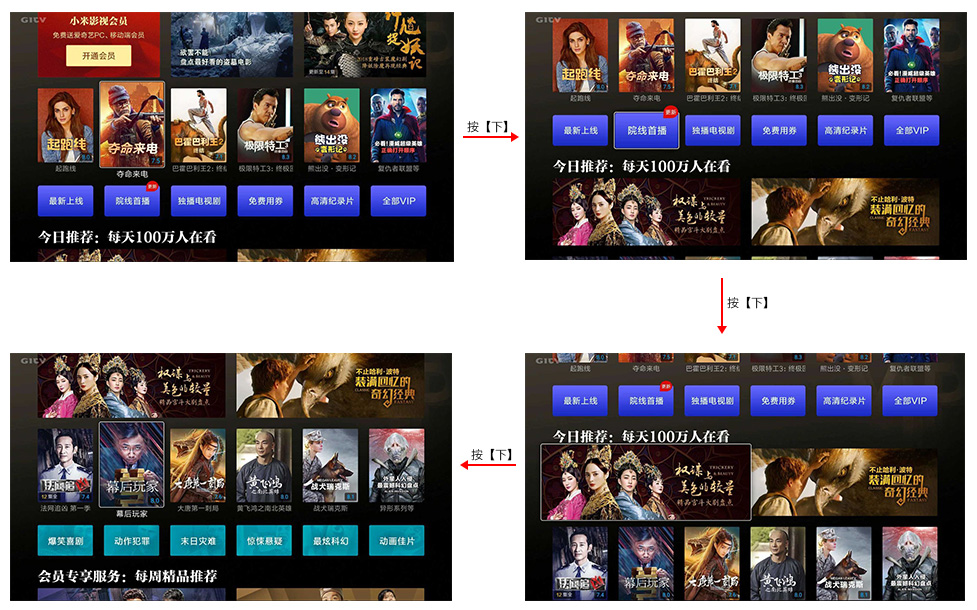
- 按行移动,移动到页面最下方一行时,按【下】焦点移动到下一行,并且位置整体在页面中上下居中,这种方式最常用(如下图);
- 翻页后,默认焦点在页面的第一个卡片;
- 翻页后,默认焦点在页面中间一行的第一个卡片;
- 翻页后,默认焦点在指定位置,一般是完整露出第一行的一个卡片上。
所以在设计时,需要标明焦点在翻页是如何运动的,这样程序员就会很明了,到后期也没有什么需要扯皮的。

左边菜单栏切换到内容页:很多程序员在实现焦点之间的跳转时,通常设定的下一个焦点卡片为当前卡片在该方向上最近的一张卡片。交互设计师这个时候就需要根据自己想要的效果,给出焦点跳转规则,要不然程序员就会靠想象发挥,或者会选择一种他实现最简单的方式去实现。

大卡片内的焦点移动:如果在一张大卡片上有很多个地方可以获取焦点,那么也需要给出焦点移动的规律,默认焦点位置。
如下图,可以看到到焦点移动到大卡片上时,不是整个大卡片获取焦点,而是大卡片中的小卡片获取焦点,这一点特别需要注意。
有很多人刚开始设计电视端应用时经常出现把焦点放在大卡片,再按一次【OK】键才进入到小卡片的做法,这样是不合理的。

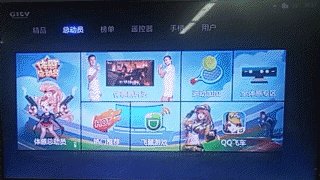
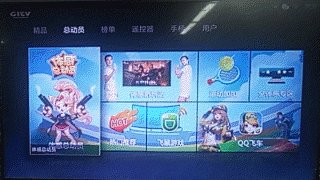
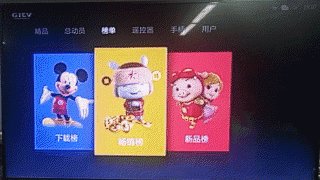
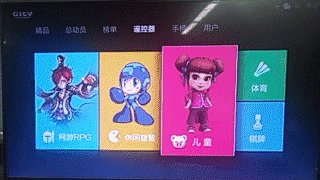
跨Tab移动:有些电视应用支持从左/右移动焦点,在前一个tab的最后一列卡片移动时,跳转到下一个tab内容上。这种方式常用于横向延伸页面排版的应用中,在2017年之前,很多电视的launcher也经常采用这种设计方式,现在大部分电视已经转战瀑布流launcher。
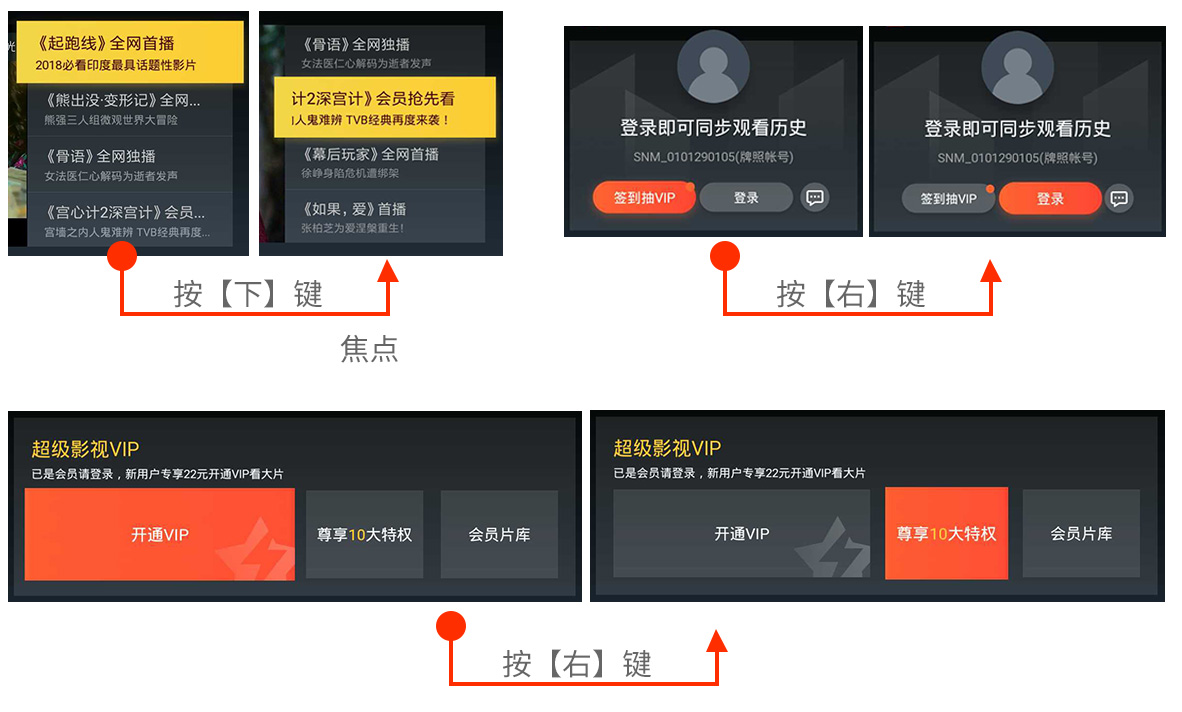
下图就是跨tab移动的动图,大家可以看一下:

4. 焦点样式设计
焦点样式在设计时,一定要突出,并且与非焦点状态的区别明显,这样用户才不会在页面中迷失。
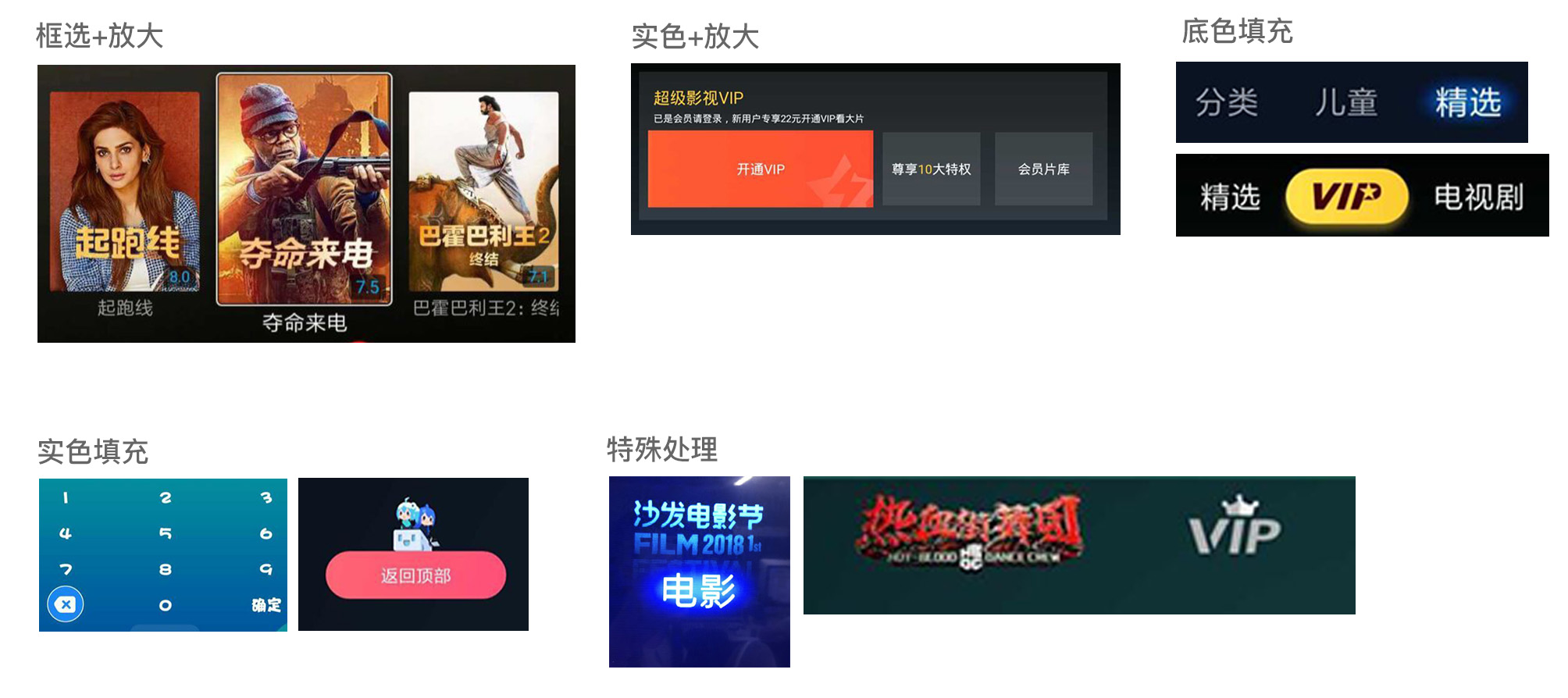
现有的电视系统上的焦点样式主要有以下6种:
- 框选
- 框选+变大
- 实色填充+变大
- 底部色块
- 食色填充
- 主推特色
样式如下图所示,可以看到有一些样式与品牌的结合,并且体现出品牌特色,如:「实色填充」示例的第右图是b站和腾讯合作的一个电视应用,下方用了B站特色的二次元人物与返回button结合,非常有品牌特色。
还有一些样式属于特殊处理,这种情况下一般是结合节日以及深度合作的一些宣传,例如:电影宣传或者节日宣传等(如图:特殊处理)。

5. 焦点在设计样式时需要注意两个问题
- 是焦点样式要统一,同一种模块下的焦点样式统一;
- 焦点样式要突出,并且用户一扫界面就能找到焦点焦点样式统一,焦点突出,用户知道这个是焦点。
下面看一些例子,打钩的为推荐样式,打叉为不推荐样式。

总结
其实焦点的设计并不难,只要认真看了上面的文章就基本没什么问题啦。但是还是要啰嗦一句,在设计中,每个页面都必须要记得标好默认焦点位置和样式,以及描述焦点运动规则,不然免不了和程序员扯皮哦~
感谢观看文章的人!
作者:一戈何处,公众号:一戈何处
本文由 @一戈何处 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








天啊头晕看的
好仔细~深入
电视的交互为什么一定要有焦点,个人觉得现在智能电视的交互实在是体验太差,操作效率太低。我个人有一套觉得可行的电视交互方案,一直没机会落地,想试试自己的电视交互方式是否可行。
可以加我QQ649349976,看看你的方案哦!
优秀~
多谢码农兄的认可