后台系统的导航设计:组成与呈现

Web系统中的后台系统是根据具体业务设计的,作为一个后台系统设计师,知道如何在狭小的屏幕空间选择合理的导航形式表达业务内容是很重要的。本文目的在于分析后台系统导航控件的组成与样式,不涉及内容页导航。
回想一下:朋友约我们到一个以前没去过的大型商场吃饭,当我们到商场后,我们会通过什么找到约定的饭店?
一般情况,我们都会通过商场楼层索引找到饭店所在楼层和区域吧。如果商场楼层索引指示清楚的话,我们就能快速找到约定的饭店,不然,我们会感到困惑,自己瞎找,走了很多冤枉路还不一定找到,最后只能寻求朋友或商场人员帮助,难免会有深深的挫败感。
其实商场楼层索引与Web导航作用很像,都是为了告诉我们,这里有什么、我可以做什么、我在什么位置?
而Web系统中的后台系统是根据具体业务设计的,作为一个后台系统设计师,知道如何在狭小的屏幕空间选择合理的导航形式表达业务内容是很重要的。
本文目的在于分析后台系统导航控件的组成与样式,不涉及内容页导航。
一、导航作用
- 告诉用户这里有些什么。导航通过让层次结构可视化,从而告诉用户网站上有些什么,有效地体现站点内容。
- 告诉用户如何使用网站。好的导航能够帮助用户规划行程,含蓄地告诉用户该从哪里开始,能进行哪些选择,帮用户快速找到所需内容。
- 确定用户的位置。当用户到达某一个地方,好的导航会告诉用户“你在哪里”让他们知道所在位置,避免迷路。
二、导航类型
先记住一件重要原则:让导航在每一页以一致的外观出现在相同的位置,会让用户立即确认自己仍然待在这个网站上。
导航分类两种类型:一种是全局导航,一种是局部导航。它们的目标是类似的:提供情景和活动,帮助用户了解他们的位置和告诉他们可以去哪里。
1. 全局导航
全局导航就是在网站的每一页都会显示,且样式一致的全域导航。全局导航允许用户直接访问关键区域和功能,而不管他们处于网站的哪个层级。
如:

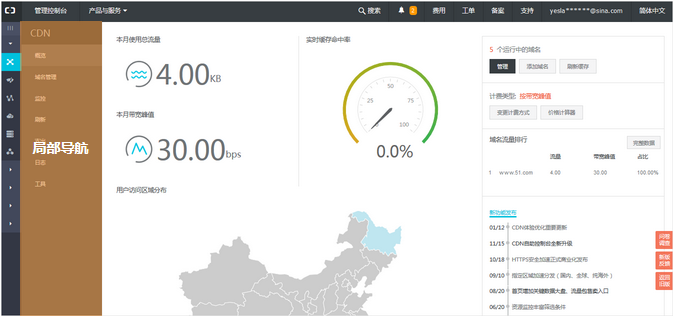
‘阿里云’控制台-概览页 顶部与左侧一级导航为全局导航,每个页面都会显示且样式一致

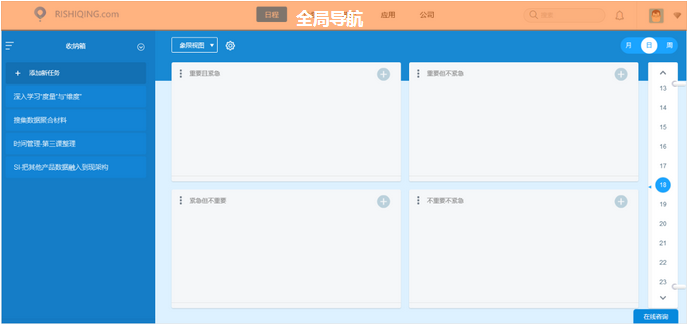
‘日事清’全局导航,每个页面都会显示且样式一致
2. 局部导航
局部导航可以补充全局导航,不是每个页面都有的,能让用户可以立即探索他们所在的区域。
局部导航存在主要因为全站导航不足以涵括整个网站架构,且有的内容和功能需要以独特的导航方式呈现。其次,有的后台系统量级较大,一个系统的不同模块通常由不同部门负责,不同模块可能以不同形式的处理方式。
如:

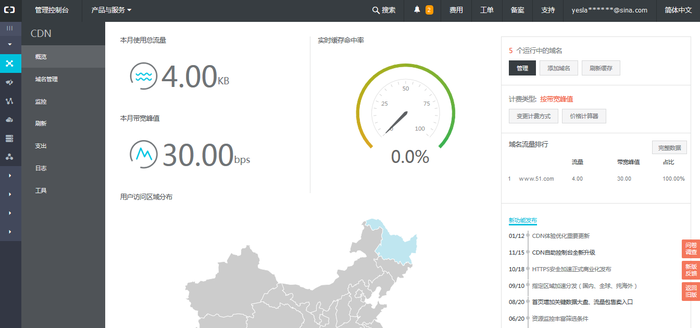
‘阿里云’控制台-CDN概览页。只有CDN模块下显示CDN相关的导航,不同模块的局部导航内容不一样

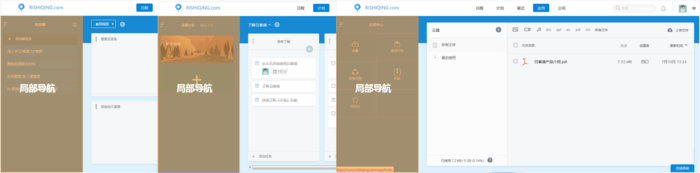
‘日事清’不同主栏目下的局部导航样式与内容都不一样
三、导航组成内容
一般场景下,后台系统导航包含5个元素,需要根据系统特性保持这些元素的部分可见:
- 站点ID;
- 栏目;
- 搜索;
- 实用工具;
- ‘你在这里’指示器。

‘日事情’顶部导航
1. 站点ID
站点ID就像一个建筑名称,告诉用户目前所在的地方。站点ID一般存在于网站的左上角,代表整个网站,是站点结构上层次最高的元素。
站点ID跟全站导航一样,应该存在于网站的每一页,时刻提醒用户,用户目前是在A网站而不是B网站。一般站点ID也会承载‘回到首页’的功能,无论用户迷失到何种地步,点击‘站点ID’能回到首页。就像点击‘重启’一样,从头开始。
站点ID一般存在于全局导航中。

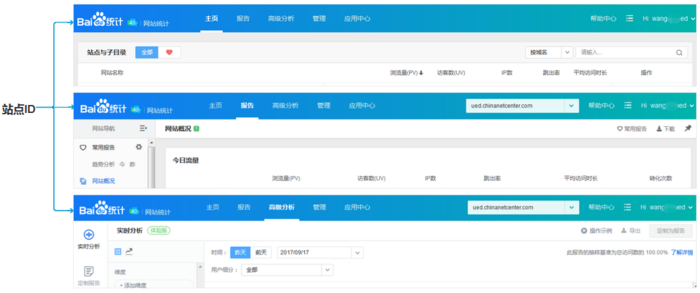
‘站点ID’可以提示我们始终在该站点上
2. 栏目
栏目可以理解为导航上到达站点的不同层级栏目的链接,栏目可能有多个层级,一般在第1~2个层级栏目存在于全站导航中,往后栏目存在于局部导航。

3. 搜索(可选)
搜索为一种辅助型导航,可以帮助用户在站点快速找到所需的内容。近几年,因为搜索的便利性,搜索深受广大用户喜爱。除非站点非常小且组织得很好,否则每个页面都应该有一个搜索框。
对于后台系统而言,搜索功能常用于查询某一模块下的数据,所以后台系统搜索一般存在与页面中。面向用户/客户的搜索功能常为全站搜索,存在于全局导航中。

4. 实用工具
实用工具是到达网站中不属于内容层次的重要元素链接,比如:登录、注册、用户中心、消息中心等。对于不同网站,实用工具也会有所不同。

5. ‘你在这里’指示器
栏目可以让我们知道,这个网站有什么,但是不能知道‘我的位置’。因为用户记忆力有限,如果不知道‘我的位置’,用户会很容易迷路,虽然能看到当前页面内容,却很容易忘了自己从哪儿来。
为了消除这种迷失感,我们可以通过‘你在这里’指示器告知用户,用户当前位置。‘你在这里’指示器一般通过突出路径栏目样式做到。

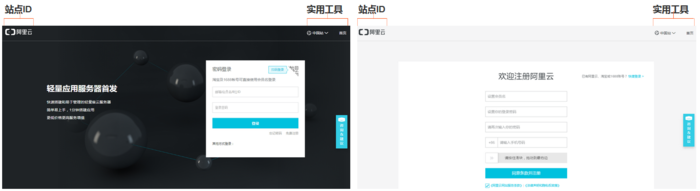
PS:以上5个元素是一般场景下的导航要素,还有一种特殊场景下的导航。
特殊场景,比如:登录、注册、查看购物车、支付等,这些场景会做一些重要且不希望被干扰的操作。这时候,持久导航可能会成为不必要的干扰。
对这些页面来说, 只需要站点ID,一个回到主页的链接,以及任何可能有助于完成任务的实用工具作为做小规模的全站导航就足够了。
如:

左图为阿里云登录页,右图为阿里云注册页
四、导航呈现
导航存在三种呈现方式:
- 一种是水平方式;
- 一种是垂直方式;
- 一种是混合方式。
这三种呈现方式能充分展示全站与局部导航。
1. 水平方式
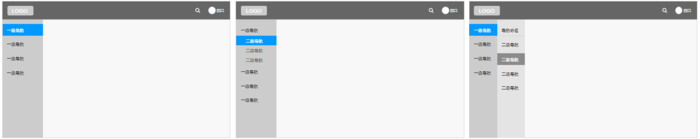
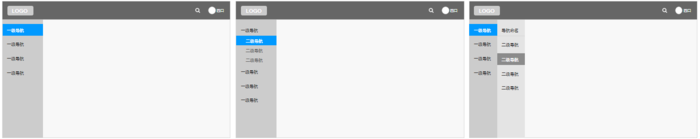
即栏目是水平的,一般排列形式如下:

优点:
- 人的浏览习惯是自上而下,从左到右的,水平方式符合用户的浏览习惯。
- 整个页面排版稳定,不受用户终端显示器影响。
- 无左侧垂直导航干扰,沉浸感强。
缺点:
可拓展性较差。
- 一方面受浏览器宽度限制,水平方式栏目长度受限,栏目数量不宜过多。栏目命名中文字数2~5个,栏目数目不超过7个比较合适。
- 另外一方面,如果是有中英文切换功能的话,英文栏目长度很可能比中文的长,而屏幕宽度有限,容易出现内容密集或排不下的情况。
使用范围:
适用于业务简单,栏目较少,追求沉浸式,轻操作的系统。
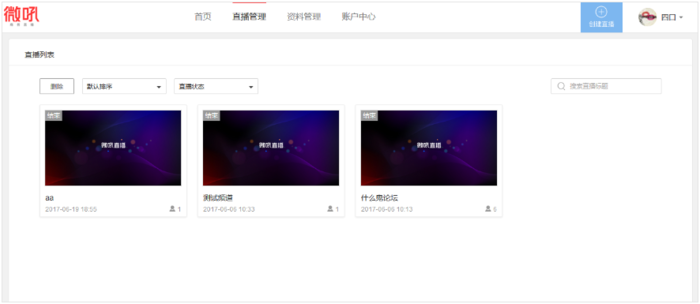
实例如下:

微吼控制台
2. 垂直方式
即栏目是垂直的,一般排列形式如下:

优点:
- 层级拓展性强,可支持多个栏目。
- 导航可固定,使用户在操作和浏览时可以快速定位和切换当前位置,操作效率高。
- 左侧导航可处理成可收缩样式,可扩大页面宽度。
缺点:
- 内容放在左侧,排版受客户端显示器影响大。
- 固定占据左侧区域,内容展示区宽度受限,不利于沉浸式体验。
使用范围:
适用于有一定复杂度,需要频繁切换,重操作的系统。
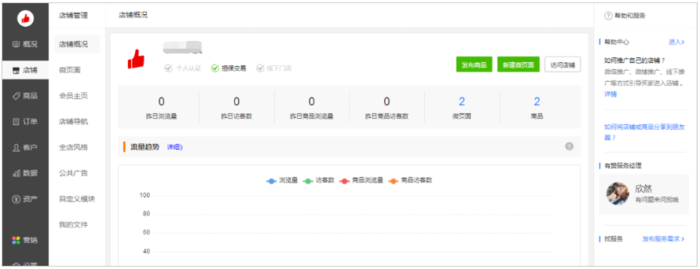
实例如下:

微信公众平台后台

有赞微商城
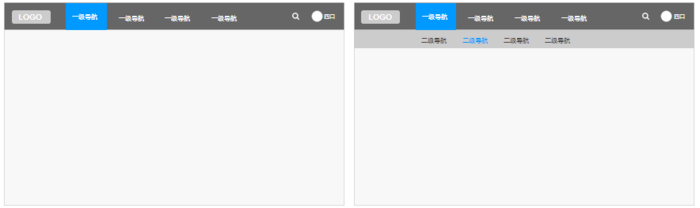
3. 混合方式
即主栏目和下一级栏目是水平与垂直结合的,一般排列形式如下:

优点:层级与栏目扩展性强,最深可支持4级结构。
缺点:
- 部分栏目与不同层级栏目间距离可能较远,切换效率受限。
- 导航占屏幕面积大,内容页宽高展示受限。
使用范围:
混合方式是目前后台系统最为常见的呈现方式,会存在多种排列方式。适用于量级大,模块多且复杂度较高的后台系统。
实例如下:

阿里云控制台-概览页

阿里云控制台-CDN概览页
关于后台导航配色,后台设计老司机得出一个结论:一般层级深且量级大的后台系统,建议从主栏目到下级栏目配色从深到浅。因为相对于导航,页面内容会更重要。如果导航用浅色系去表达,会压不住整个界面,容易让整个界面看上去没有突出的重点。
通过上述内容,大家应该知道导航有什么元素,怎么呈现了。该文章重于术,至于道方面,如:导航要如何组织,如何命名,请看下回分解。
参考资料:
《WEB信息架构》第四版 -Louis Rosenfeld,Peter Morville,jorge Arango著;樊旺斌,师蓉译
《Don’t make me think 》第三版 – Steve Krug著;蒋芳译
作者:四口,网宿交互设计师。马甲线萌妹,喜欢设计、跑马、健身。
原文链接:http://ued.chinanetcenter.com/?p=2378
本文由 @四口 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














作为新人,受益了,感谢!