Axure教程 | 轻量级的后台原型框架

本文主要是一个Axure教程,教你如何制作一个轻量级的后台原型框架,教程总共分为六步,看完教程的大致思路,再结合源文件做一些测试,相信很快就能掌握绘制后台原型的方法。
教你制作一个轻量级的后台原型框架,先看看这一期有些啥:
先睹为快:【点我预览】

教程开始:
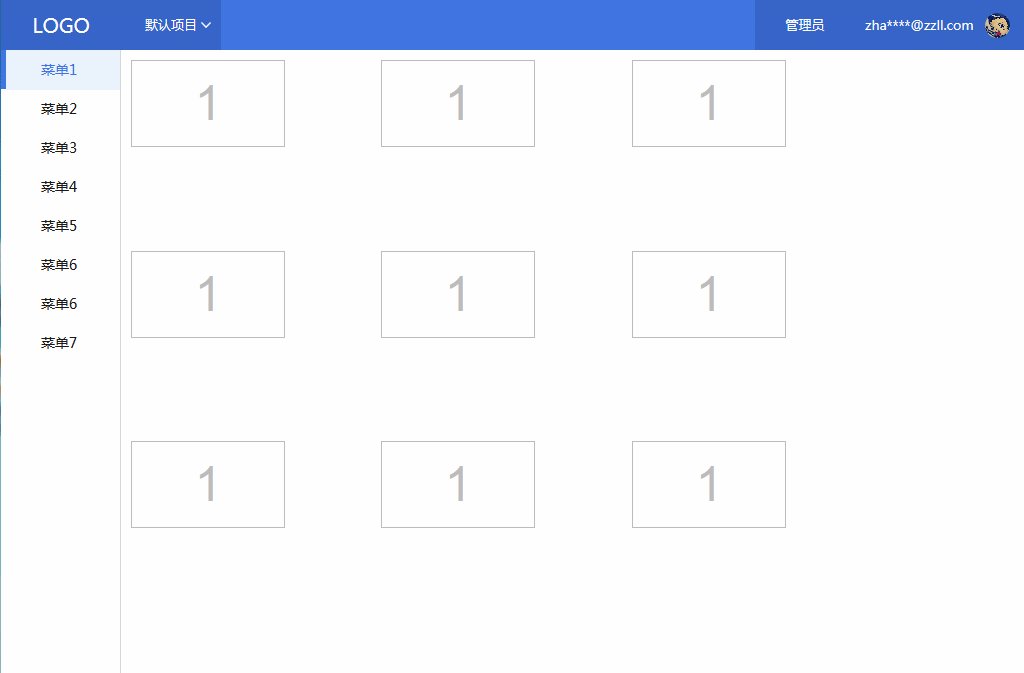
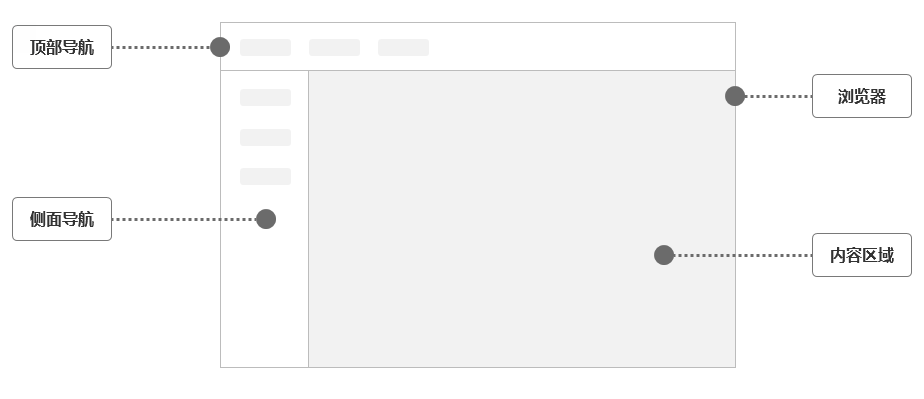
第一步:规划后台的布局
把后台分为三个部分:
- 顶部导航;
- 侧面导航;
- 内容区域。

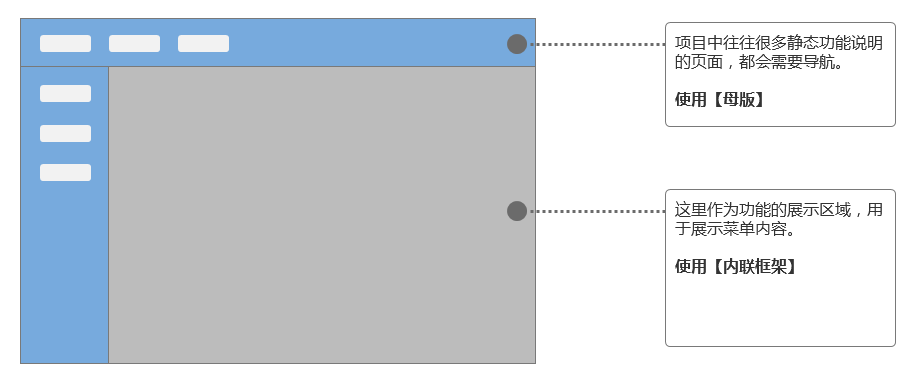
第二步:思考使用合适功能进行展示

第三步:制作顶部导航
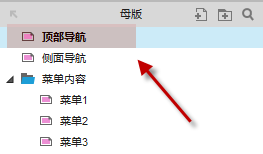
1. 创建母版页,顺便创建好侧面导航等母版页面

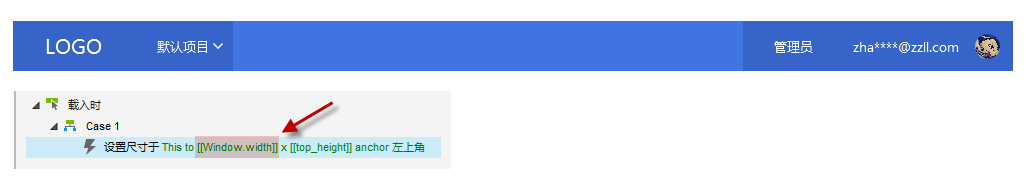
2. 绘制顶部导航
需要将顶部导航的宽设置为浏览器的宽,高度可以固定高度。

第四步:制作左侧导航
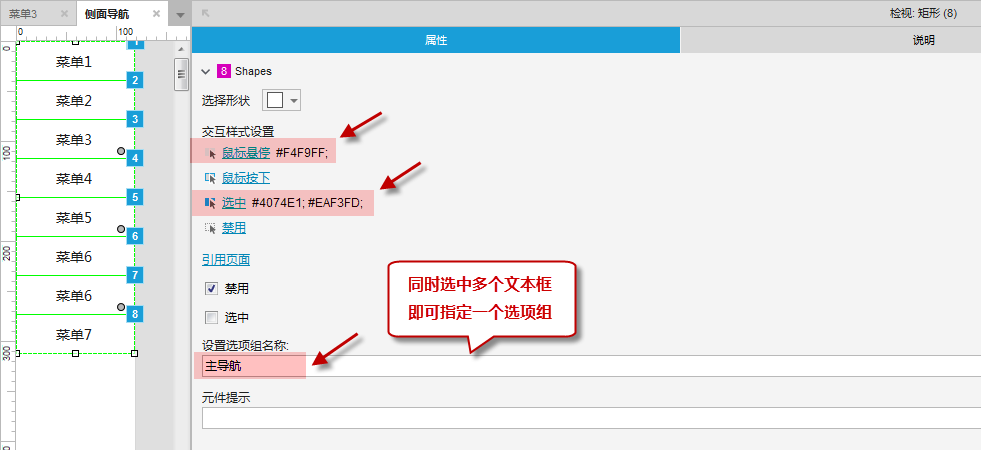
1.在侧面导航母版中,绘制多个文本框,并设置为一个选项组,设定选中和悬停的样式

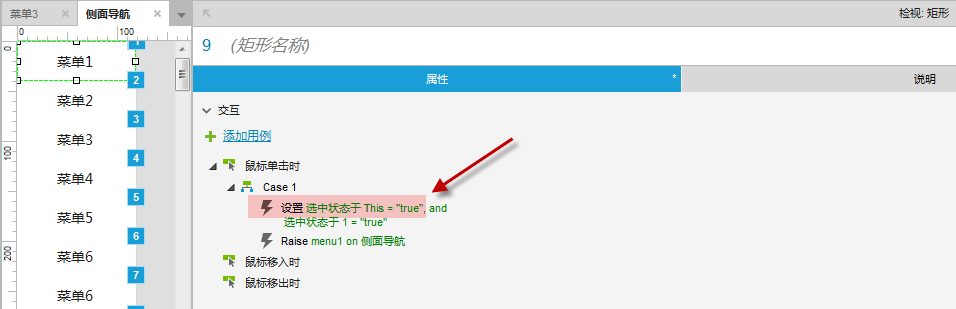
2. 为所有文本框添加点击事件:点击的时候选中该文本框

给同一组矩形框定义了一个选项组,即可实现点击效果的互斥,实现菜单选中效果。
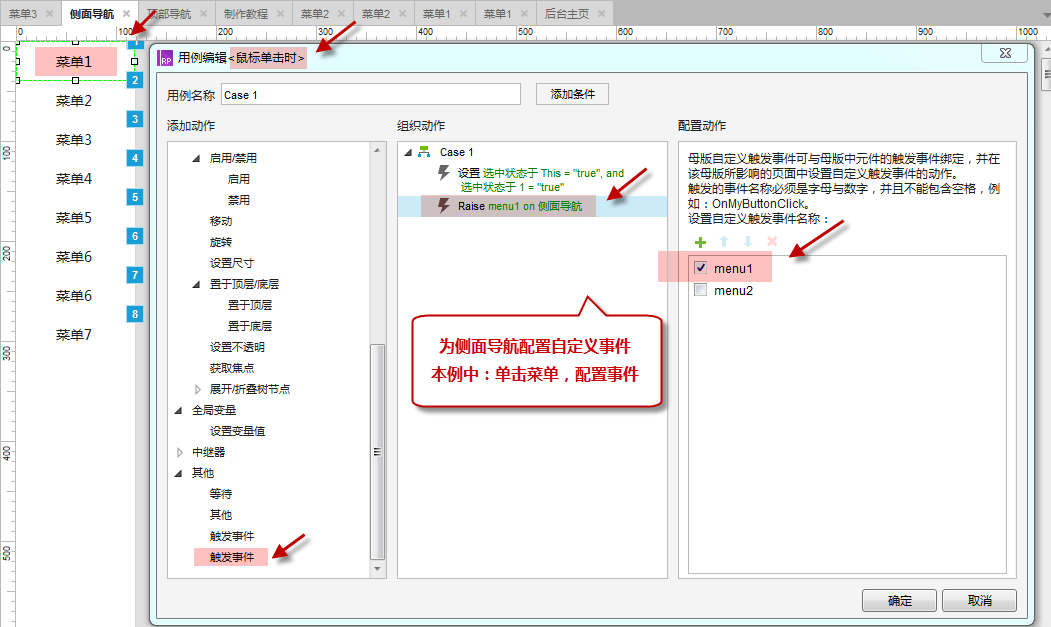
3. 给母版菜单添加鼠标单击的自定义事件,方便在其引用的页面做菜单交互

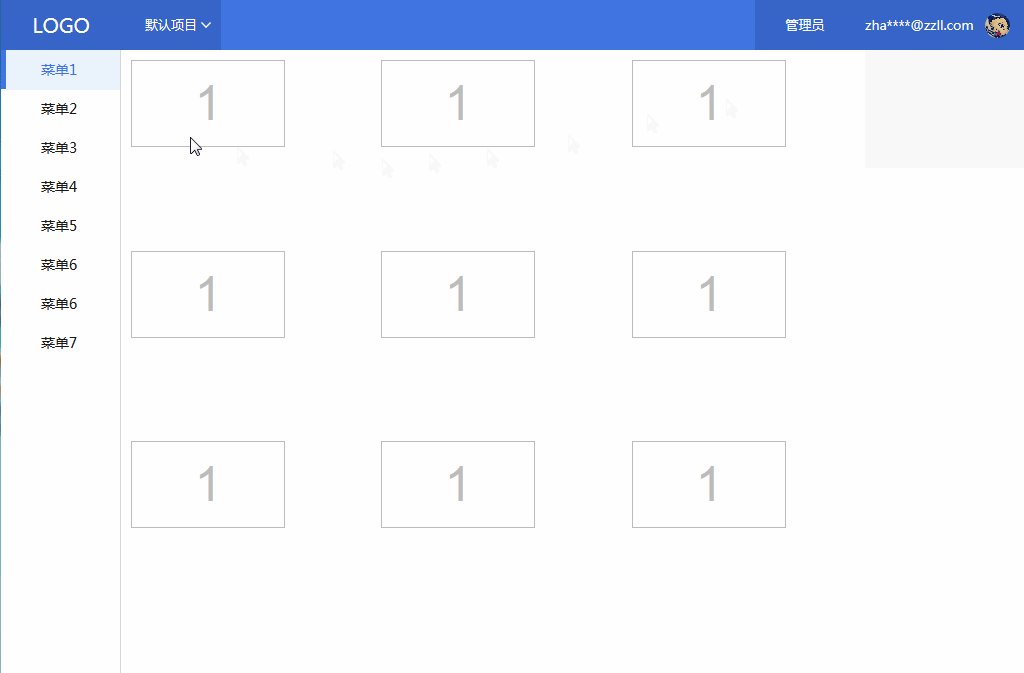
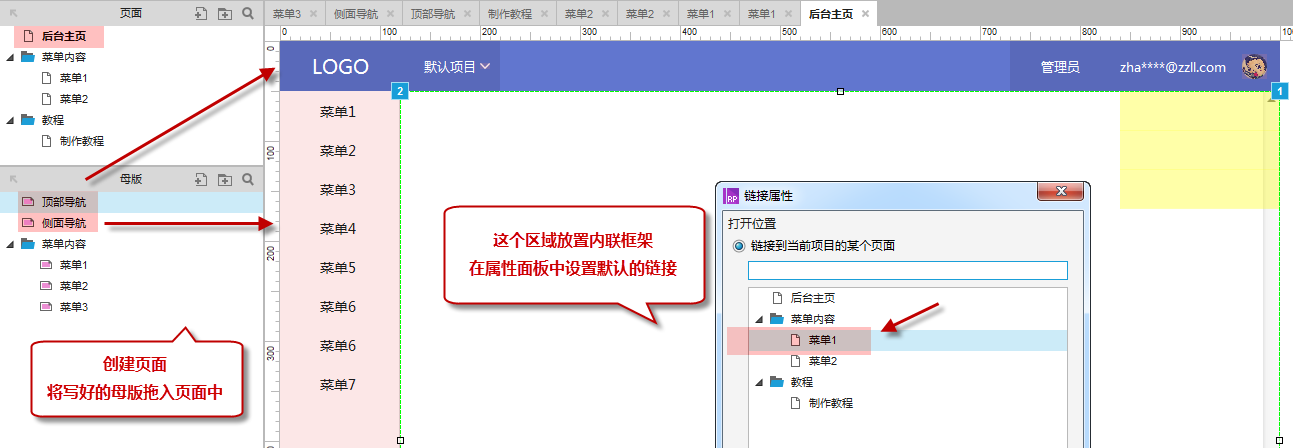
第五步:创建页面,使用母版中的导航,并创建内容区域
1. 创建页面,创建内联框架,指定内联框架到默认菜单页面

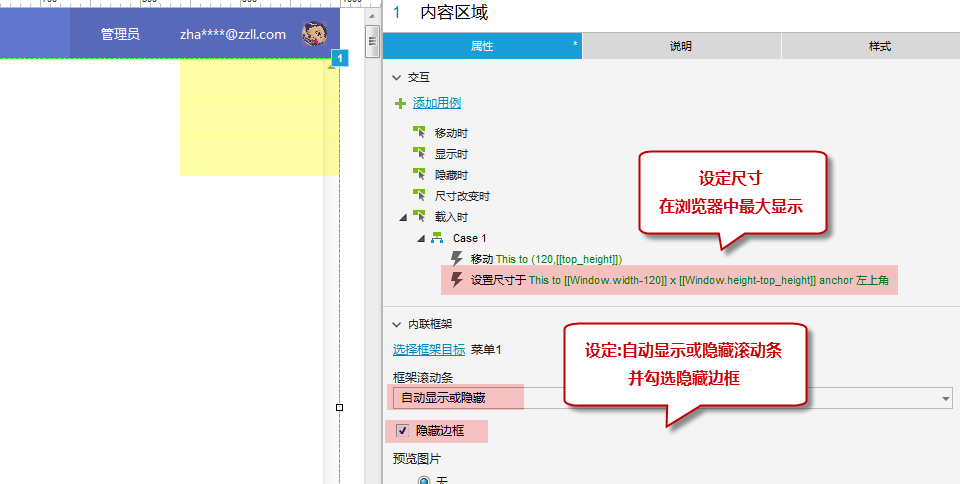
2. 设定内联框架的最大尺寸,以适配屏幕,并设定滚动条和隐藏边框

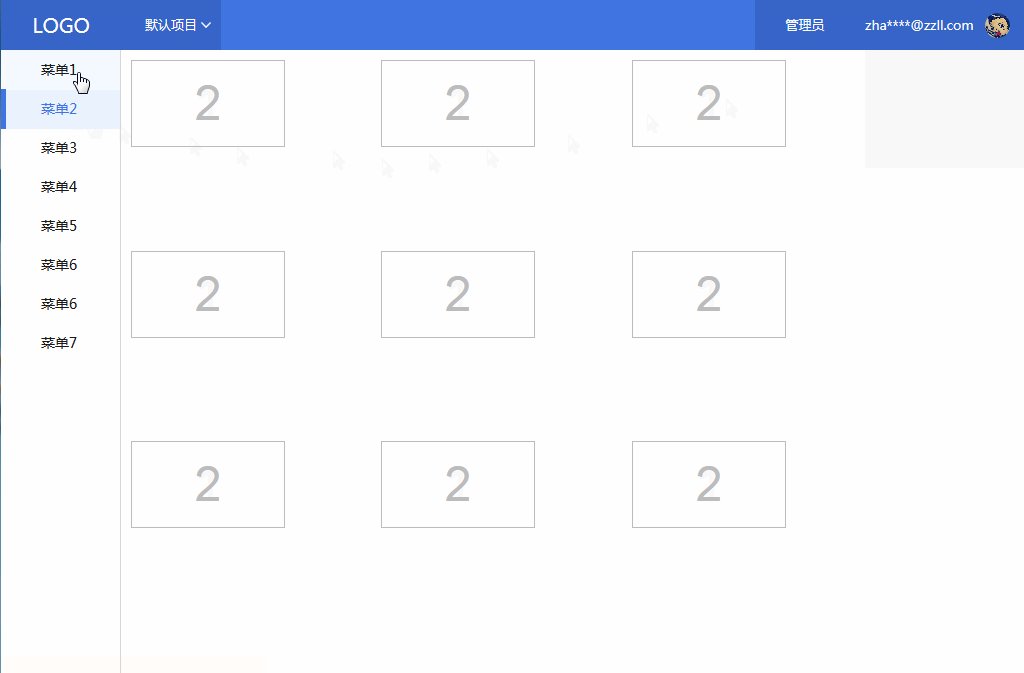
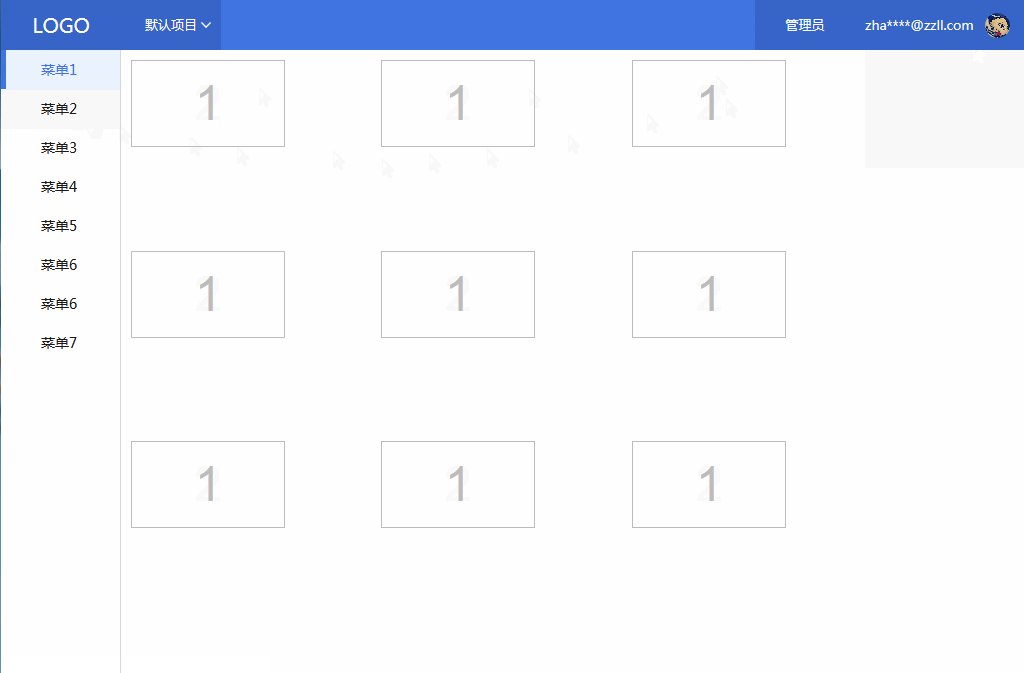
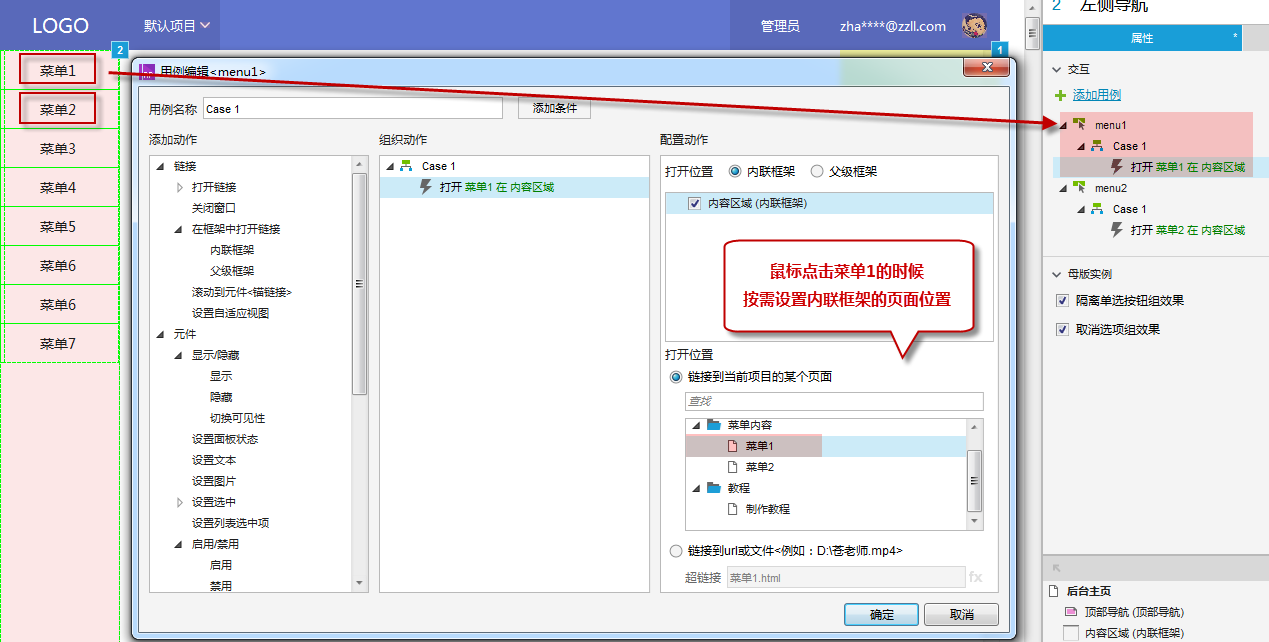
第六步:为菜单添加交互,使内联框架中的内容按需跳转

以上步骤即可完成一个轻量级的后台菜单,它足够的简单和灵活,内容区域可以根据内容的实际大小显示滚动条。使用母版定义导航,足够灵活,后续调整只需要调整母版和自定义事件。
看完教程的大致思路,再结合源文件做一些测试,相信很快就能掌握绘制后台原型的方法。
内容下载地址:
作者链接:https://pan.baidu.com/s/1JmMRffzw96tTGatYjnjGfg 密码: tivs
在线预览:https://o8mk4j.axshare.com
本文由 @陈张良 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















您好请问录制的动态交互预览gif用什么软件实现的
在 给母版菜单添加鼠标单击的自定义事件,方便在其引用的页面做菜单交互 中:设置menu1 menu2 是什么意思?