用你的首页捉捕访客

我曾经作为一位兼职的自由撰稿人的工作经验让我决定来分享这篇文章的。我记得无论什么时候打算为网站设计时,我总是抓住一点,那就是首页是这个网站上最吸引人是部分,确信它能捕捉到每一个访问者的视线,不仅仅是游览一下主页而是享受探索整个网站的这个过程。
首页是当点击“首页”按钮和进入网站是第一眼看懂的页面。因此,它是网站上最重要的页面,你同意吗?
看看下面的图片。如果一个人想要被爱,那么第一件他或他将要做的事就是去吸引异性的的注意力。然后,探秘将会找到能更好发掘和了解的道路。我们知道外表是我们所寻求的第一件事,这也就是为什么我们去做看起来有吸引力的事情。你是否想过这也可以应用到设计当中去呢?若一个网站想要得到来访者的注意力,那么外表就一定要有吸引力。
一个首页也就像一个内容摘要…
内容摘要就是广告的一种方式,而首页也是在做广告(甚至是一个网站)。内容摘要“摘取”游览者,使其充满好奇,首页也应该有这种特质。游览者一定要在他们第一时间看到首页时就感到好奇,使他们来探索这个网站。
在这片文章中,我将分享一些我自己的关于如何通过捕捉游览者的注意力让你的游览者爱上你的网站和抓住他们的视线的想法。但是,我们首先要知道的是一个首页应当具有的特点是那些。
首页应具备的特点
1、吸引力
网站的每个页面必须吸引游览者。这样,他们就不会在访问每个完整页面时感到无聊了。但是首页一定要比其他页面更具吸引力,因为这你的游览者第一眼看到的页面。在创建你的首页时,你也学会问,”我如何那是首页有吸引力?“回答是,好多设计。
适当和有吸引力的配色方案
色彩能捕捉游览者的注意力,特别是如果它们被以适当的方式使用。如果你的预期游览者是孩子,那么你所能使用的最后的颜色是亮色,但它要使眼睛舒服。如果你正在为公司设计,那么你应该选择那些能看起来专业的颜色。
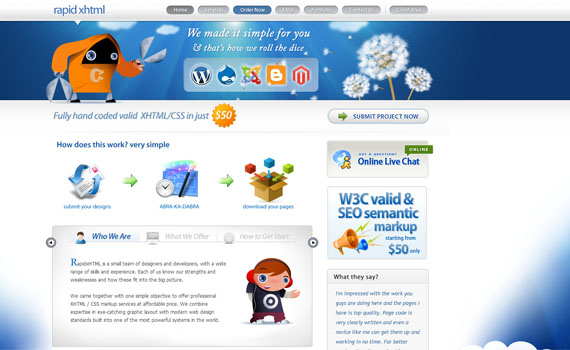
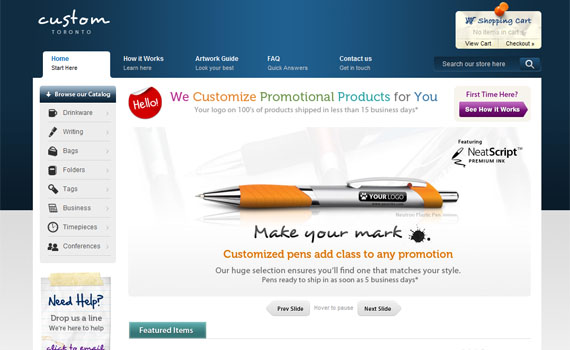
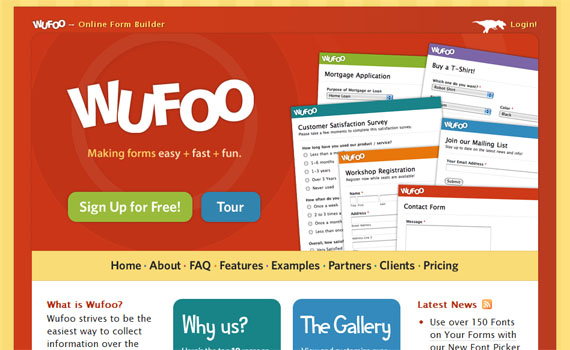
rapid xhtml是一个充满非常有吸引力配色,并与网站搭配的网站。主色,用的白色搭上蓝色的外观使他与网站灰色的头部、橙色的吉祥物、导航栏等元素融合的很好。

设计新颖的头部
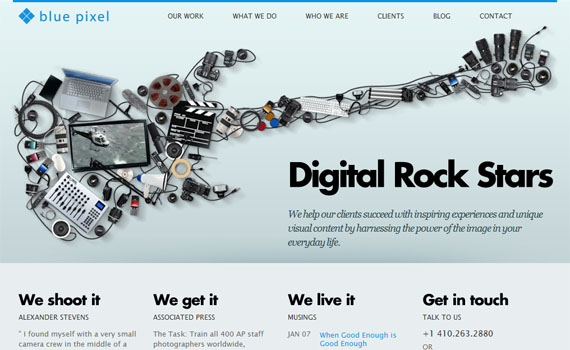
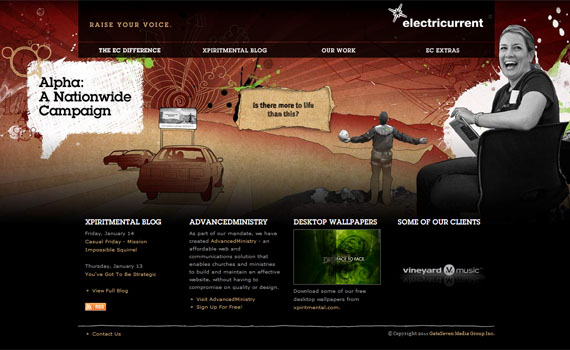
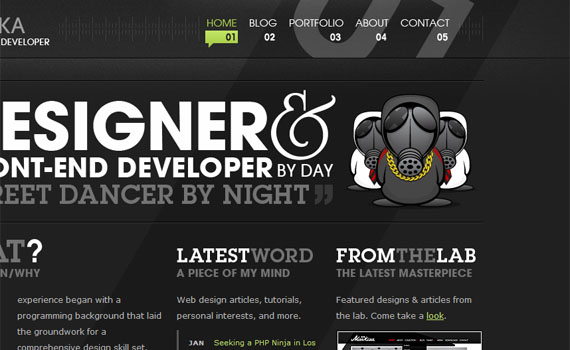
头部也会吸引人。通过现代的设计,头部正在变得非常有活力和创意。看看下面的这个例子,这里聚集着不同这类的工具,在监视器这个部分还有在播放着的影片剪辑。这是一个不错的概念,它告诉观众们这个网站与媒体有关,例如照相、视频、音频等等。

通俗易懂的导航
为抓住游览者,你需要有一个设计精良的导航。游览者想要的是你网站”填鸭式的供给“,所以当他们看到你的导航时,他们就应该已经明白它是如何操作的了。
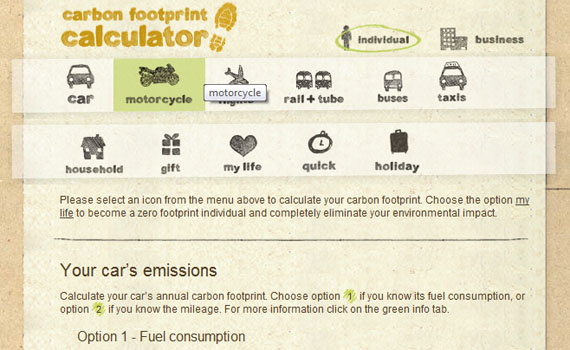
Carbonica 是好的导航设计的一个不错的例子。设计者在按钮的部分构造了一个好的概念,因此它能让人们知道在他们点击这一个按钮时将会发生什么。比如当点击摩托车按钮时,就会下载到一个关于摩托车排放量计算的页面。

2、重点
首页必须聚焦于它的目的。举例说,如何这个网站为一个公司的服务做广告,那么游览者必须马上能知道这个网站的目的是什么,就是宣传这个公司和它的服务。
游览者不想浪费他们的时间来思考这个网站是用来干什么的。他们想要在页面载入时就马上得到信息。就像你正在图书馆寻找特定的一本书。如果你正在找PHP入门的书,你不会想要浪费你的时间看遍每个分类,而是就走到电脑类书籍那里去寻找你要找的书。这就是游览者在每个网站上所期望的,是你已经在首页上所表达的主题。
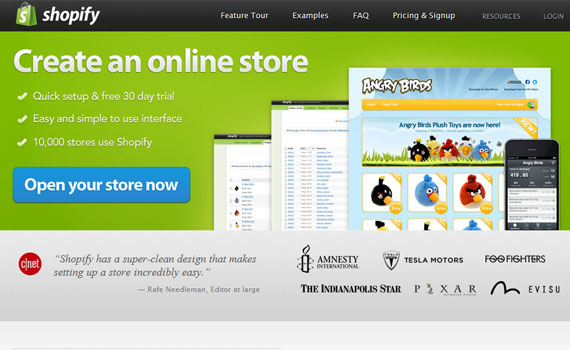
Shopify 在表现主题这方面做的很好。从首页上的域名,你就已经能捕捉到网站所要宣传的服务。

3、使用友好
一件游览者对网站所关注的事是用起来有多友好。当他们在游览网站时,它应该提供一个舒适且完整的时间。很多人会说,一个首页就只是一个单个页面,所以它是否用起来简单并不重要。我告诉你,如果游览者觉得首页游览起来不容易,那么他们就会按Alt + F4 或 Ctrl + T.
什么是使用友好的首页的标准呢?
速度
你的首页和其他页面必须载入快速。要不然,你的游览者就会对你的网站感到失望。
内容
在内容上所要注意的是:语言和语法。
在语言方面,英语是世界上使用最广的。当游览者不能明白你所用的语言时是非常恼人的。如果来问我,我更乐于在自己的网站上使用英语。
有一些人会因为错误的语法恼人而离开。因此,发布之前,确保语法正确。
按钮
它应该易于你的游览者使用和理解。特别是在首页中,因为这是你游览者开始的地方。所要,如果你的按钮不适使用友好的,那么他们就会离开你的页面去寻找与之相关的另一个。
Custom Toronto 是我觉得在访问时非常便捷的网站的最好的一个例子。内容写得好,一些信息吸引你想知道的更多,同时它的按钮用起来并不复杂。

4、驱动好奇心
前面,我已经提到首页就像是摘要,它能驱动起你使用者的好奇心。我给你打个比方,在商场内发放的传单提供所有或每个项目70%的优惠。一家精品店或餐馆的服务可能满足你的需求。如果它适合你,你就会去。这就是一个首页要做的,它应该驱动起你游览者的好奇心去访问你的网站,并且下次再来。
一些思考提示
这里我有一些提示可以帮助你创造一个迷人的主页。为了让你读起来舒适,我已经在首页上能找到的元素对这些提示进行了分类。
1、不要成为溺爱者
首页是为了吸引游览者,并让他们继续探索网站。不要将他们所需要的所有信息放在首页上来宠坏他们。
2、吸引
吸引他们的注意力,通过:
选择好的背景。你用一幅图片,或者一幅图形来作为你的背景,或者你也可以让它变空白和简洁。看看下面这个例子。
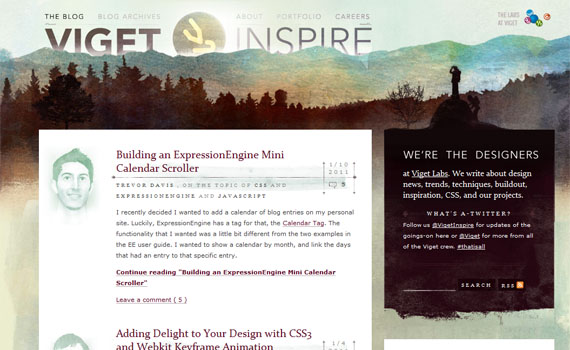
Viget

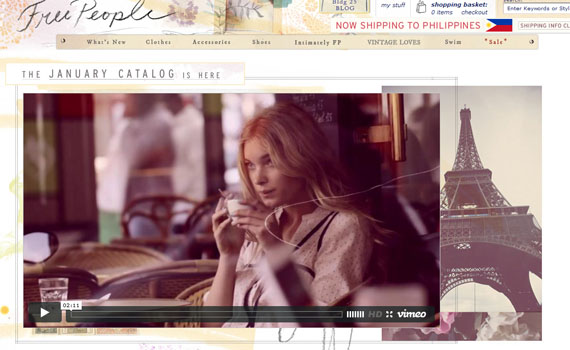
Free People Clothing Boutique(免费服装精品店)

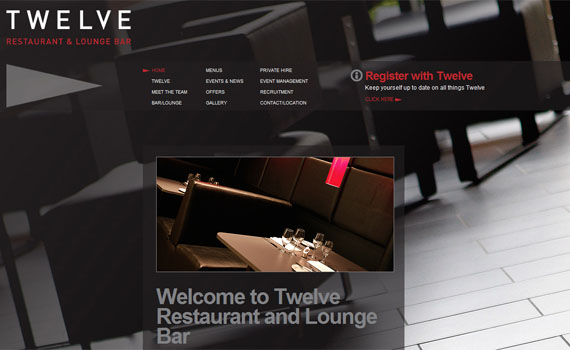
Twelve Restaurant(12饭店)

Electricurrent

IL FRUTTETO

放上合适的色彩。选择一个能代表你所宣传的东西的颜色。只要确定你选择的色调看起来专业和顺眼。
我已经搜索过各种颜色所代表的意思,并在网上找到了:
红色:行动、信心、勇气、活力。

粉红:爱、美丽。

棕色:土地、秩序、公约

橙色:持久性的活力

金色:财富、荣耀、智慧

黄色:智慧、快乐、幸福、知性的能量

绿色:生命、自然、生育、福祉

蓝色:年轻、灵性、真理、和平

紫色:荣誉、魔幻、神秘

靛蓝:直觉、沉思、深思

白色:纯洁、洁净

黑色:死亡、土地、稳定

灰色:悲伤、安全、成熟

资源: Crystal-Cure
你可以在你网站上用这些代表你和你所推荐的东西的颜色,那么游览者就会知道网站所表现的东西了。
使用文字-动作按钮。文字-动作按钮经常可以在首页上看到。文字-动作按钮是引导你的游览者点击按钮的一个好方法。看下面的图片,Wufoo通过醒目和有力的设计拥有了不错的文字-动作按钮。

添加恰当的图片和图形。最为你的内容,图片传递给你的游览者以想法和信息。你可以为他们摆放图片,使他们明白你所想传递的东西。图形也可以表达你的内容,吸引游览者的眼球,特别是它们色彩缤纷的时候。
Mc Donalds(麦当劳)

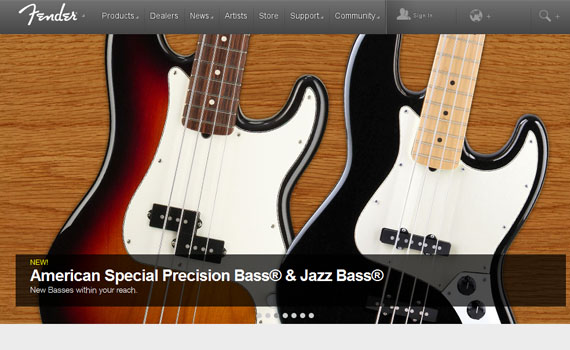
Fender

导航设计的易于理解。导航是游览者探索你的网站的路径。确定从首页到最后一页你的导航是相似的,是易于使用的。
Sohtanaka

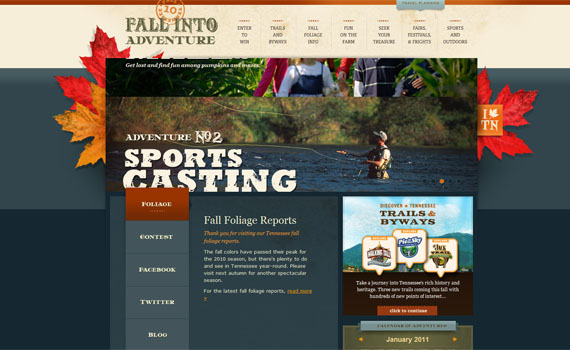
Fall in Tennessee

MaAllan Ridge

编写有关信息。信息对游览者而言是十分重要的,即使是他们注意的最后一件事。对于你的网站,放上一个你想要你的游览者所知道的相关信息。确定你的内容尽量简洁经和精确,因为游览者讨厌阅读冗长的段落。
创建内容是,确保以下条件:
*你的标题十分吸引人。
*用词悦耳动听。
*创造性的用词,同时确保每条人们都懂。
*你的拼写正确。
*内容语法正确
*我们的内容与你想表达的有关
专注于你的问题:
这些问题能帮助你决定什么放在首页:
*你的目的是什么?
*你是谁?
*你的目标是什么?
*你想表达什么?
结束语
就是这样。创建一个引人注目的网站并不难,你只需要:*你的目的是什么?
*了解基本的设计。
*适当。
*为了吸引人要有创意,但人要看起来专业。
*关注你的网站是什么。
*不要用你的首页来宠溺他们,记住。
我希望这篇文章能在为吸引你的游览者而创建你的首页时帮助你一些。请在下面自由留言:)
来源:http://article.yeeyan.org/view/144345/168118
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







