从特斯拉说起,聊聊车载HMI设计

Tesla Model 3,标志性意义的中控设计,成为汽车业内一个颠覆式创新。采用极简的内饰设计,精简了物理按键,甚至连仪表都不复存在,所有的一切控制都集中在中控大屏上。
接下来就让我们一探究竟,聊聊Model 3的HMI(Human Machine Interface)设计。
一、产品目标
从Model S开始,特斯拉就追求极简,将空调、灯光设置等放到了17寸触摸屏上。
4年后的Model 3 精简到了极致,方向盘上只有左右两个滚轴。为什么要精简物理按键,一方面是降低成本,开模也是挺贵的;另一方面内饰设计是先于HMI设计的,有时候内饰已经设计好了,HMI还未确定某个功能的交互,以至于某些按键会比较尴尬。
那么为了避免这类意外,采用可不断更新迭代的软件进行实现,以解决物理按钮不能空中修复,定死后再改变的成本非常大的问题。
当然肯定会有人说开车时,我去大屏上找按键点击,视线离开道路还是很危险的。而对于物理按键,我可以根据肌肉记忆去点击旋转物理按键,比较安全。
时间回退到2007年iPhone发布,同样没有物理按键,当时也是激起千层浪。有的用户说原来用诺基亚打字是可以盲打的,但后来的结果大家也是有目共睹的。
遵循用户习惯进行设计当然是没错的,若有更好的解决方案,改变能带来更好的体验,切不可因为用户习惯而拒绝改变。
再说去除仪表,只保留15寸的大屏,仪表信息显示在大屏左边,即驾驶员眼睛需要向右下角瞥才能看到车速,莫名的想到了Google Glass,会不会出现同样的吐槽,会不会有人去加装HUD,还得看Model 3大量交付后用户使用情况。
有的观点认为只保留大屏是在为自动驾驶做准备,1920*1200px的触摸屏,减去底部导航栏的120px,整体内容区域是1920*1080px,正好是标准视频比例。这样自动驾驶状态下,车内乘客就可以在这个大屏上播放视频啦。
我的观点是即使允许完全自动驾驶,车内仍需要显示行车信息及汽车观察到的信息,建立安全感和信任感。而且自动驾驶并不能剥夺手动驾驶的体验,而应该更加强化驾驶的体验。
二、用户分析
1. 用户群体

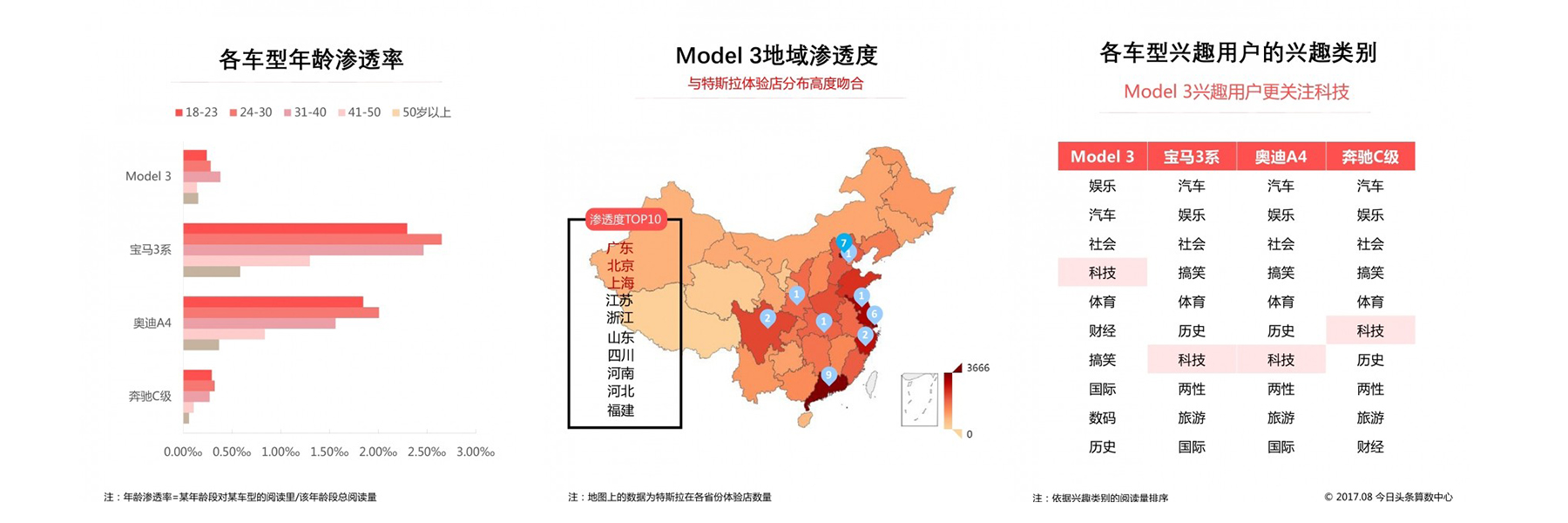
今日头条算数中心的一份《特斯拉Model3竞品报告》给出了关注Model 3的一些用户特征:
- 年龄渗透:80后占主体的31-40岁用户最为关注;
- 地域渗透:集中在北京、广东和江浙沪这三个中国经济最发达的区域,除了与经济发展水平相关,也受到特斯拉体验店分布的影响;
- 用户兴趣:更加关注科技、数码和财经。
2. 用户需求
基于KANO模型用户需求分类以及目前市场上汽车HMI的功能,整理出用户的需求如下:
- 基本型需求:车况基本信息、车辆基本控制、空调;
- 期望型需求:多媒体、手机电话、倒车影像、360环视;
- 兴奋型需求:辅助驾驶、自动泊车。
三、产品概述
1. 功能概述

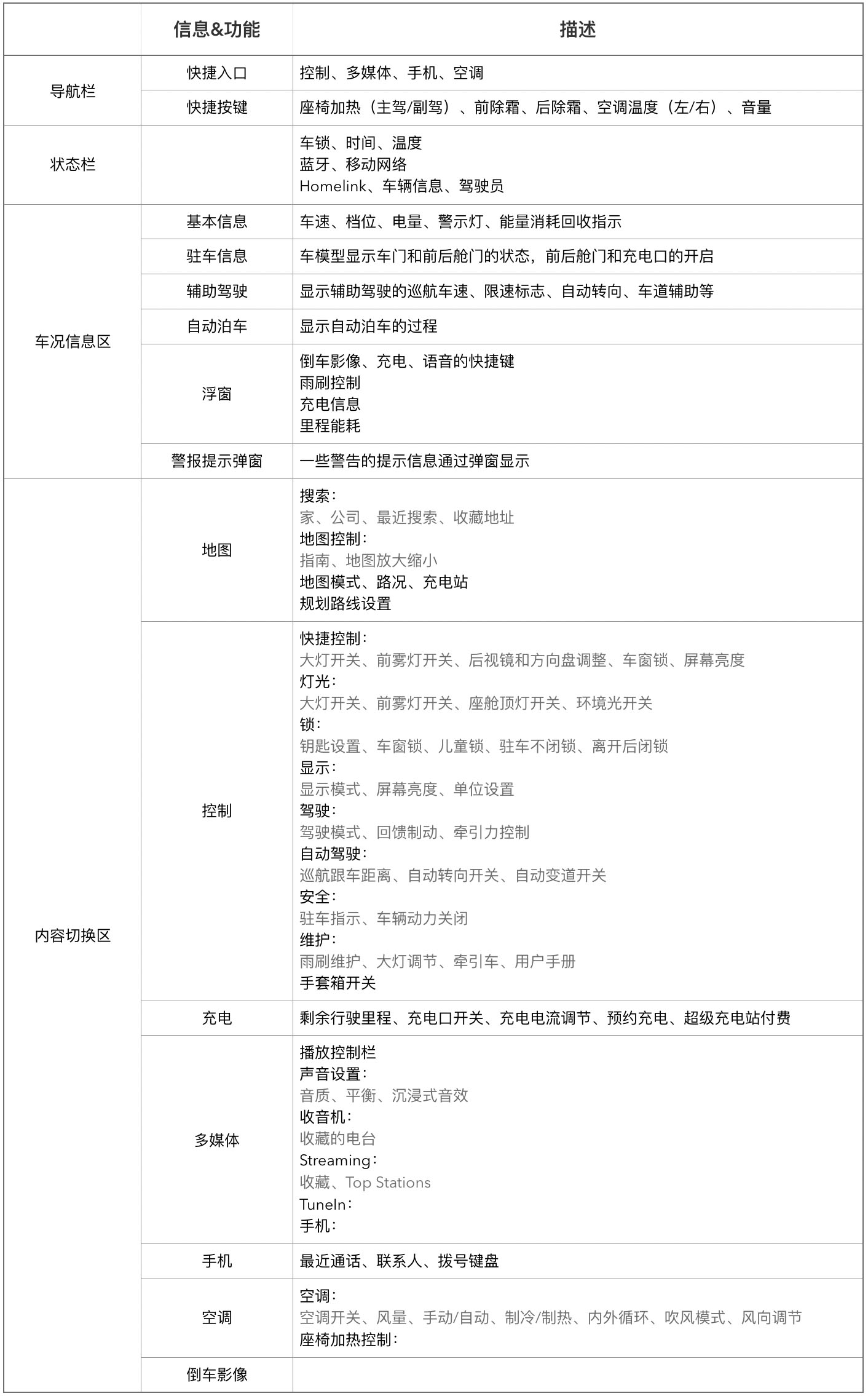
Model 3 的15英寸屏幕整体上分成了:导航栏、状态栏、车况信息区、内容切换区:
- 导航栏:基本型功能的操作入口,这些功能以浮窗的形式在内容切换区显示;
- 状态栏:一些时间、信号、车锁等状态信息;
- 车况信息区:原来属于仪表的一些信息,如驻车&行车相关的车门状态、车速、警示灯等;由于该区域离驾驶员较近,所以还有些本属于方向盘按键的功能,如雨刷、语音等;
- 内容切换区:默认显示地图导航信息,其他的功能以浮窗的形式显示。这是和荣威ERX5的设计理念是相似的,汽车的本质在于为消费者提供“位置服务”,地图是位置的天然载体,所以采用以地图为系统底图,将所有服务“种植”在地图上。
表:中控功能&信息一览

2. 场景化设计
由于删减了很多实体按键,所有的信息展示和车辆控制都集合到了15寸的大屏。为了避免过高的信息密度,场景化设计便是Model 3 最重要的思路,在不同的场景显示不同的内容,满足当前场景下的功能需求。

车况信息区:在驻车时显示车门状态、前后舱门开关和充电口开关。在行驶中显示辅助驾驶相关信息。车速低于24km/h时自动寻找车位,然后用户决定开始自动泊车。
再比如内容切换区:以地图为底图,在驾驶过程中,导航最重要,而多媒体只显示少量信息在一个mini栏,用户往上滑动再多显示些收藏的内容,再往上滑动显示更多的内容。
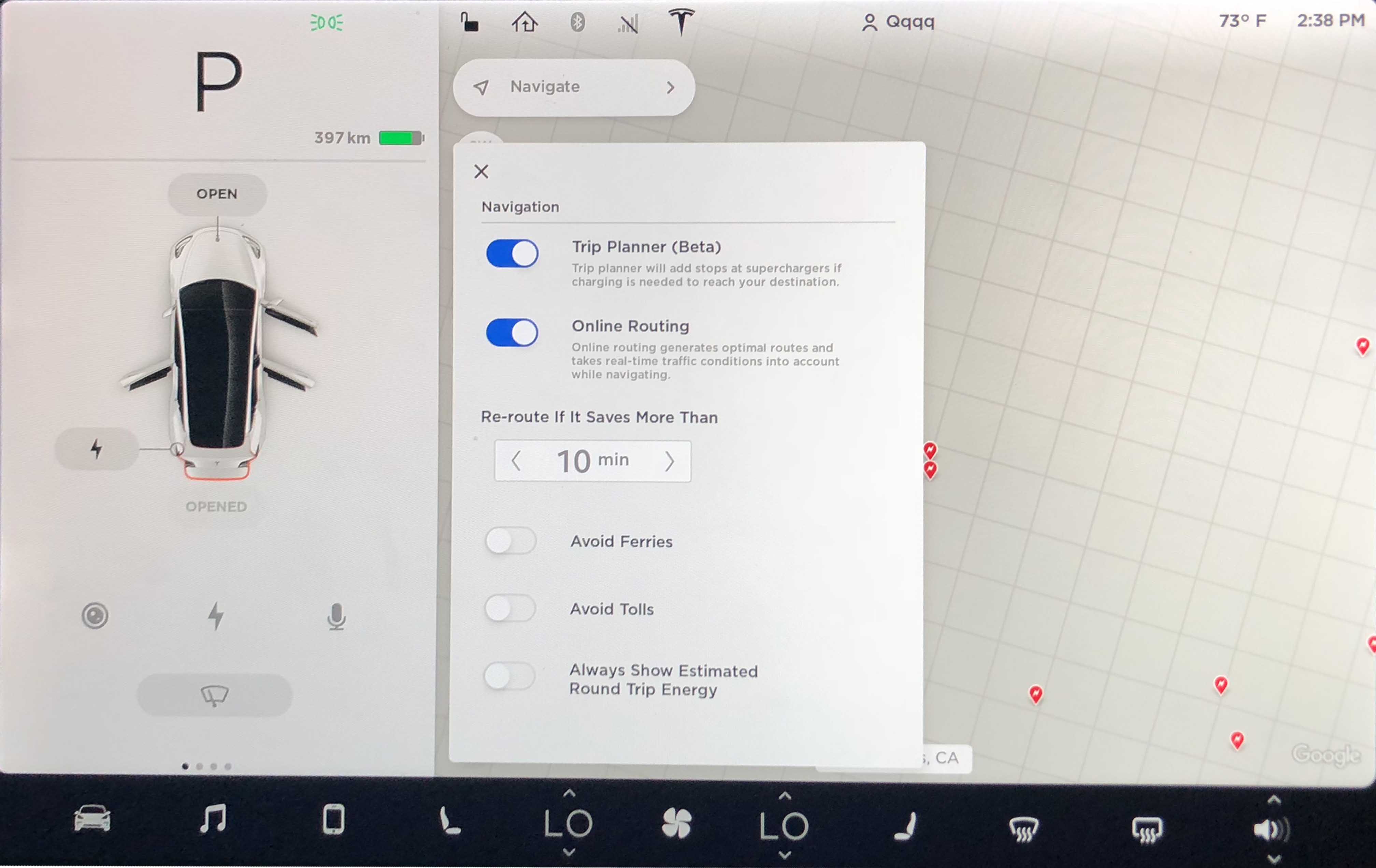
另外,导航设置中有一项“Trip Planner”,可以根据电量情况把充电站点自动规划到导航路线中。
这些都是场景化设计的思路。

3. 人车交互
Model 3 的人机交互有三种:物理按键:滚轴、左右控制杆;语音;触屏。
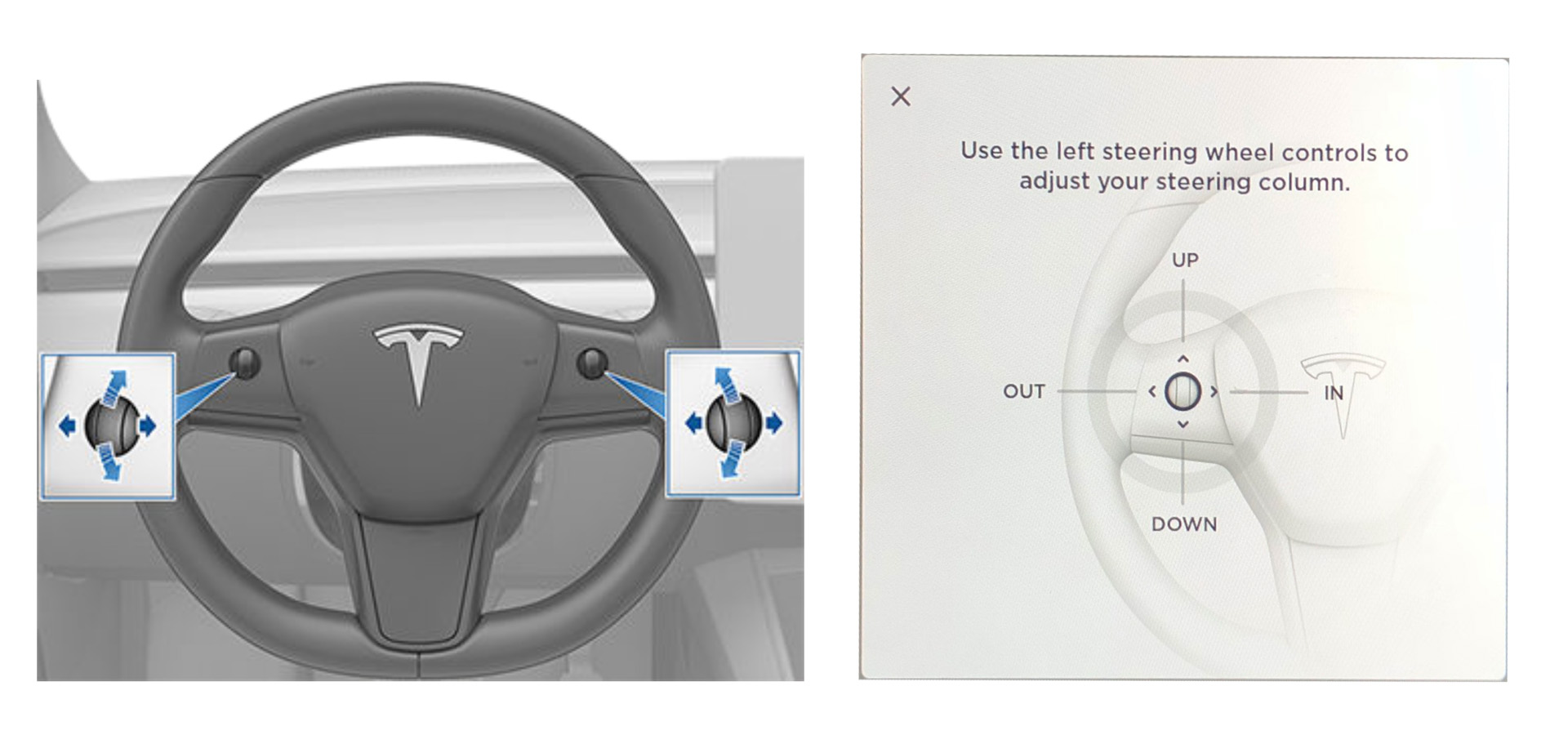
抛弃传统车型的思维范式,尽可能多的舍弃物理按键,大屏承载了几乎所有的控制功能。方向盘上仅有的滚轴按键简直复用到了极致。结合触屏上的内容切换,左滚轴可以控制音量增减、音乐切换、外后视镜、方向盘(上/下,伸/缩),右滚轮可以控制语音唤醒、巡航车速和车距。

传统车型保留物理按键是为了安全驾驶,用户可以根据肌肉记忆去点击/旋转物理按键,而触屏就需要用户将视线离开道路在屏幕上找到按键。
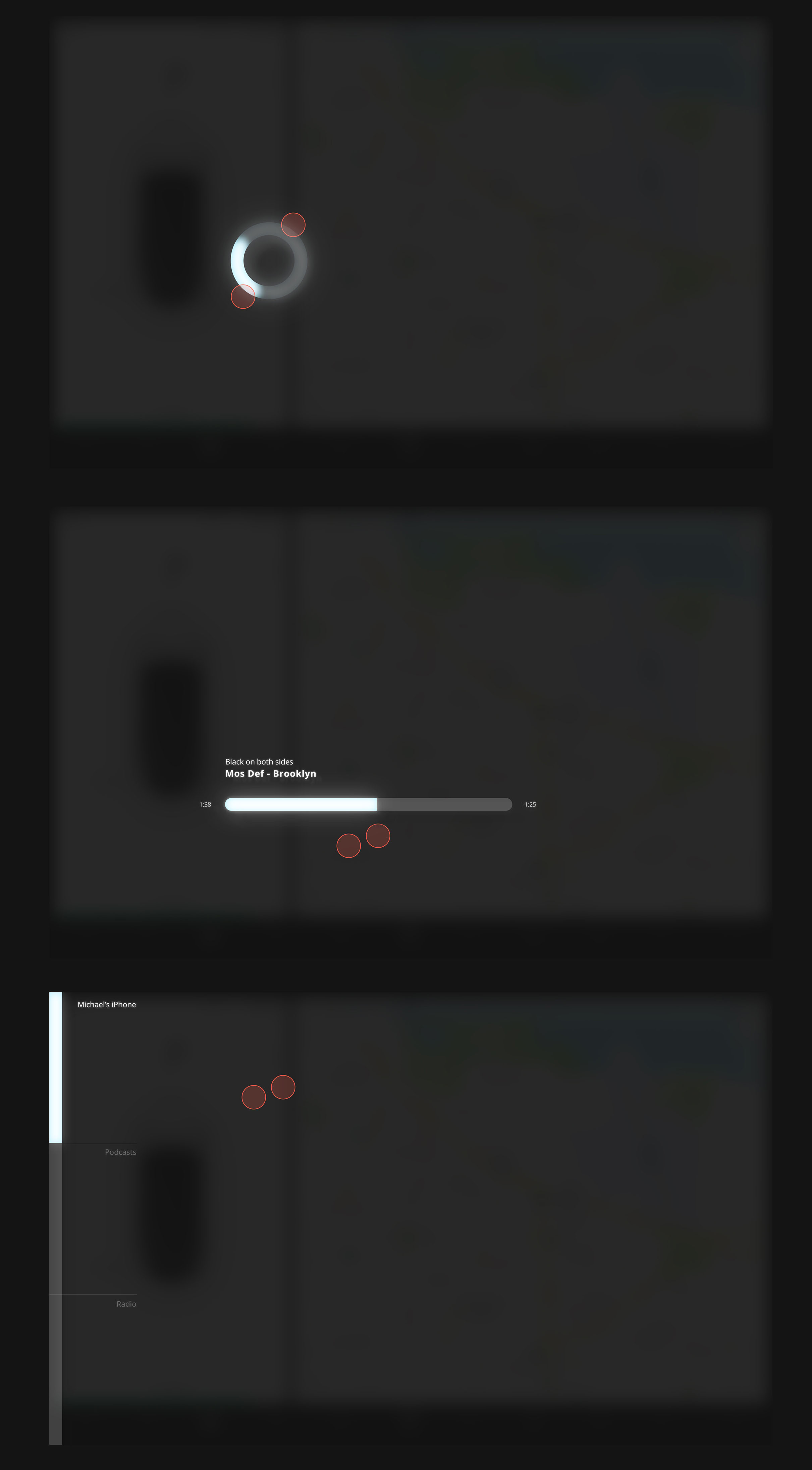
Behance上有位设计师Michael Cherkashin 基于Model 3 的UI,在触屏操作方式上根据驾驶者物理操作习惯尝试设计了两种操控方式:2点触控和3点触控。有些类似Apple的某些多点手势操控,当然这只是一个尝试,可行性还有待考量。
2点触控:
- 点击屏幕播放和暂停
- 旋转控制音量
- 横向滑动块进
- 上下滚动切换播放源

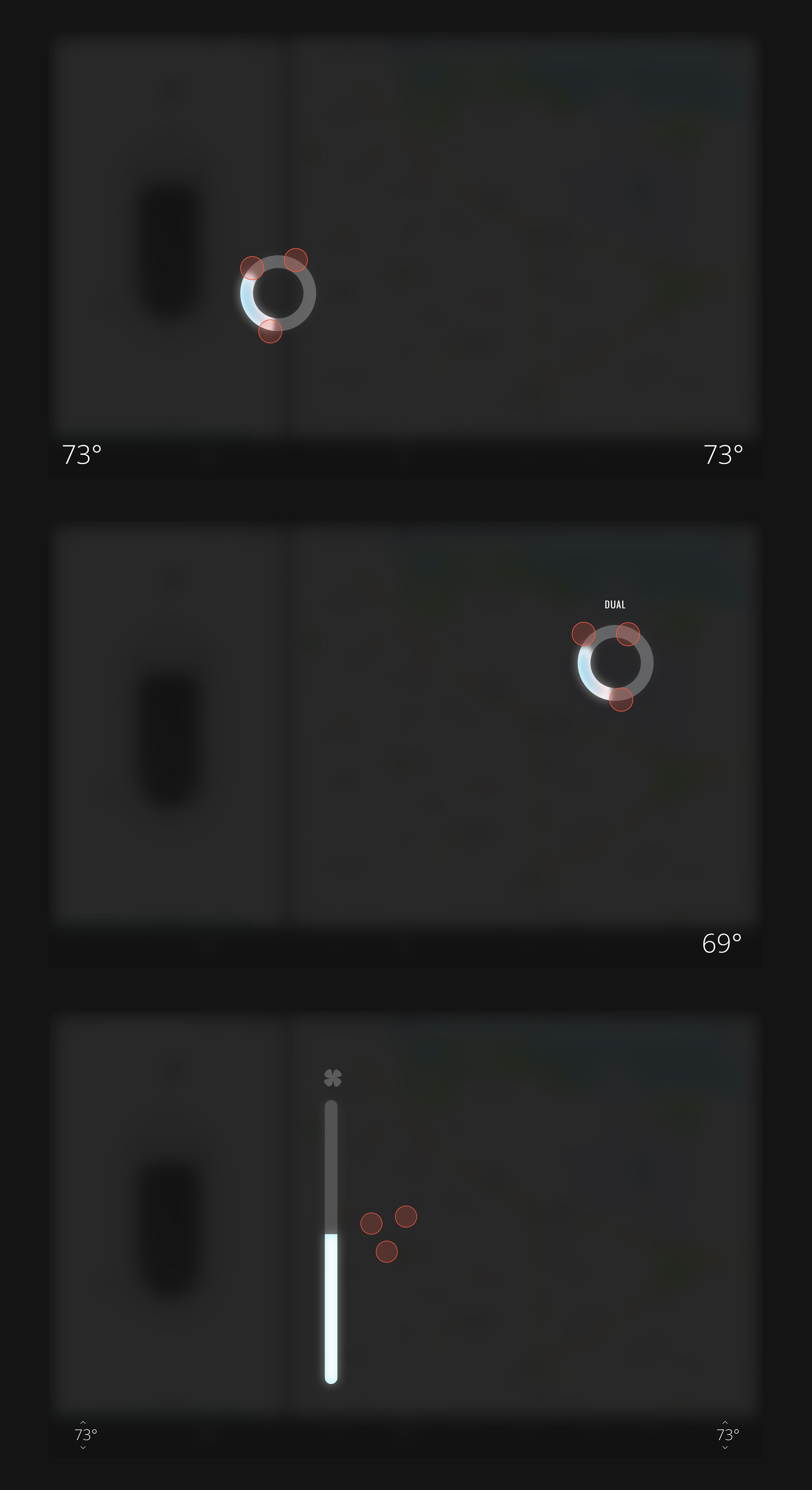
3点触控
- 驾驶员一侧旋转调节整辆车的温度
- 乘客一侧旋转调节双区空调
- 上下滚动调节风量

四、核心功能分析
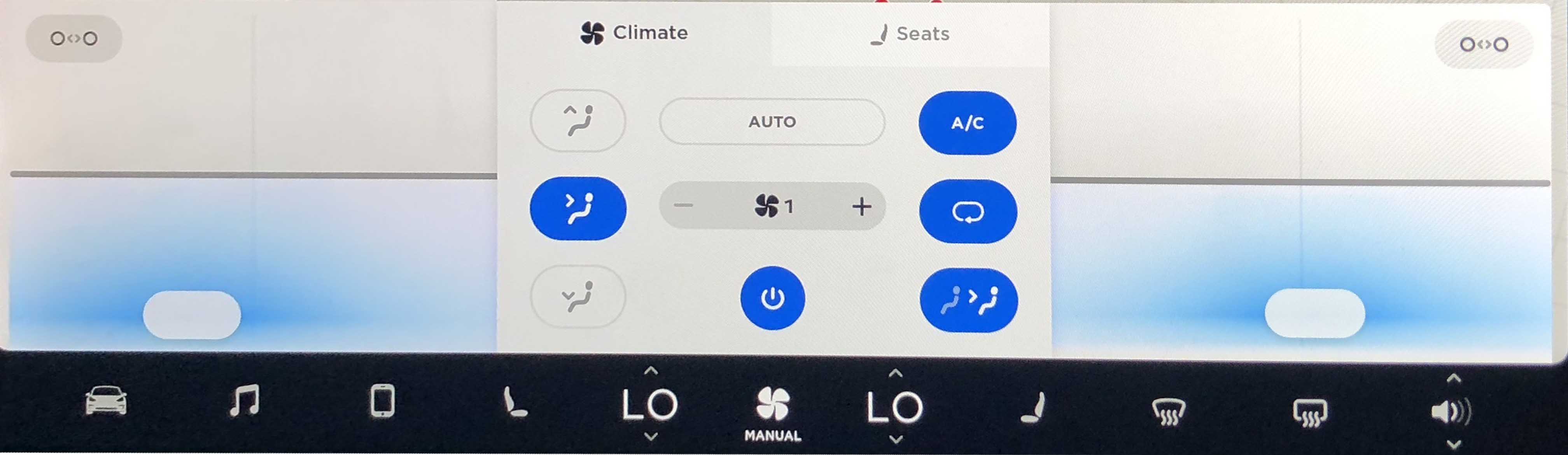
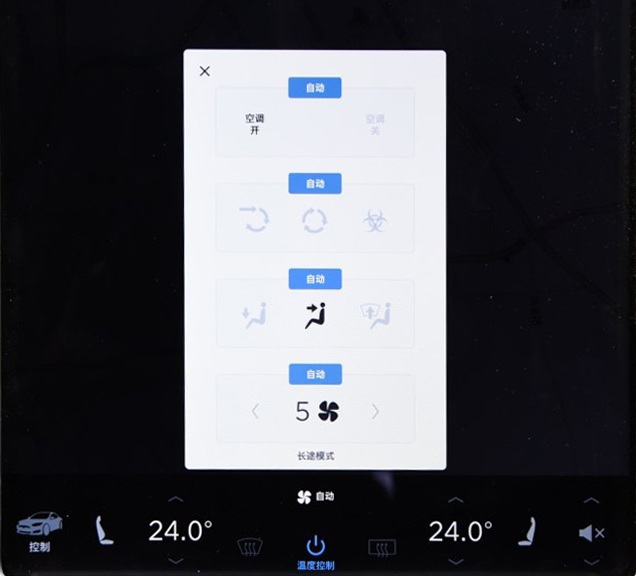
1. 空调
空调是汽车非常重要的一个功能,Model 3 前排空调的出风口是在中控台木饰板上方的长条缝状。
空调控制没有物理按键,甚至没有调出风口的拨片,所有的控制都继承在屏内。
空调设置与Model S 大体一致,可以在导航栏直接调节温度,但Model 3 的导航栏高度为120px,个人觉得在上面增减温度点击区域有点小,不容易操作(费兹定律)。
另外不同的是这次导航栏没有空调开关,需要打开浮窗才能关空调。


而出风口的调节非常有意思,通过可视化的操作方式,上下左右无极调节,可以2/3/4多个不同出风口。学习成本也非常低,这种可视化的操作方式比硬件的拨片更加灵活有趣。
2. 辅助驾驶


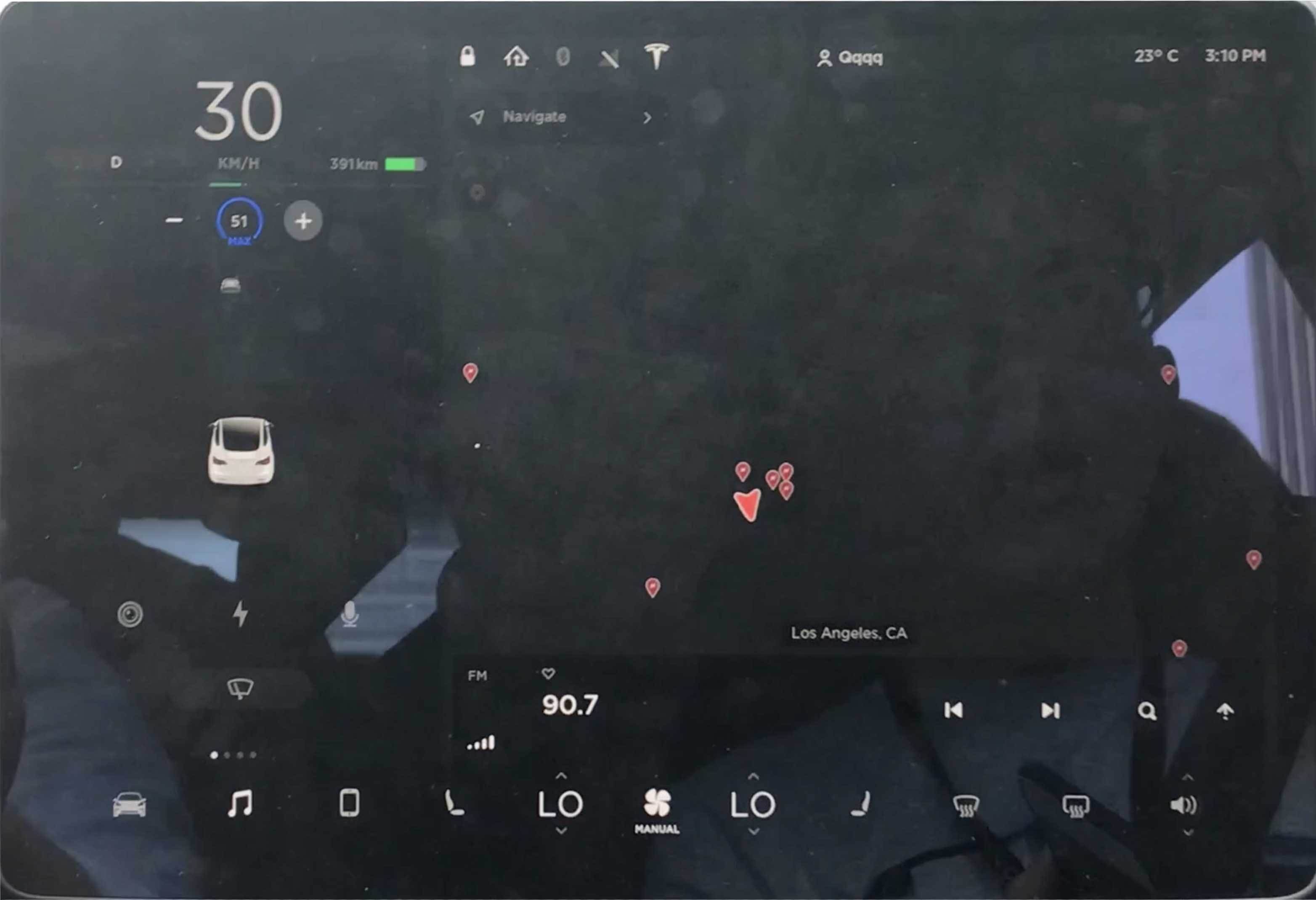
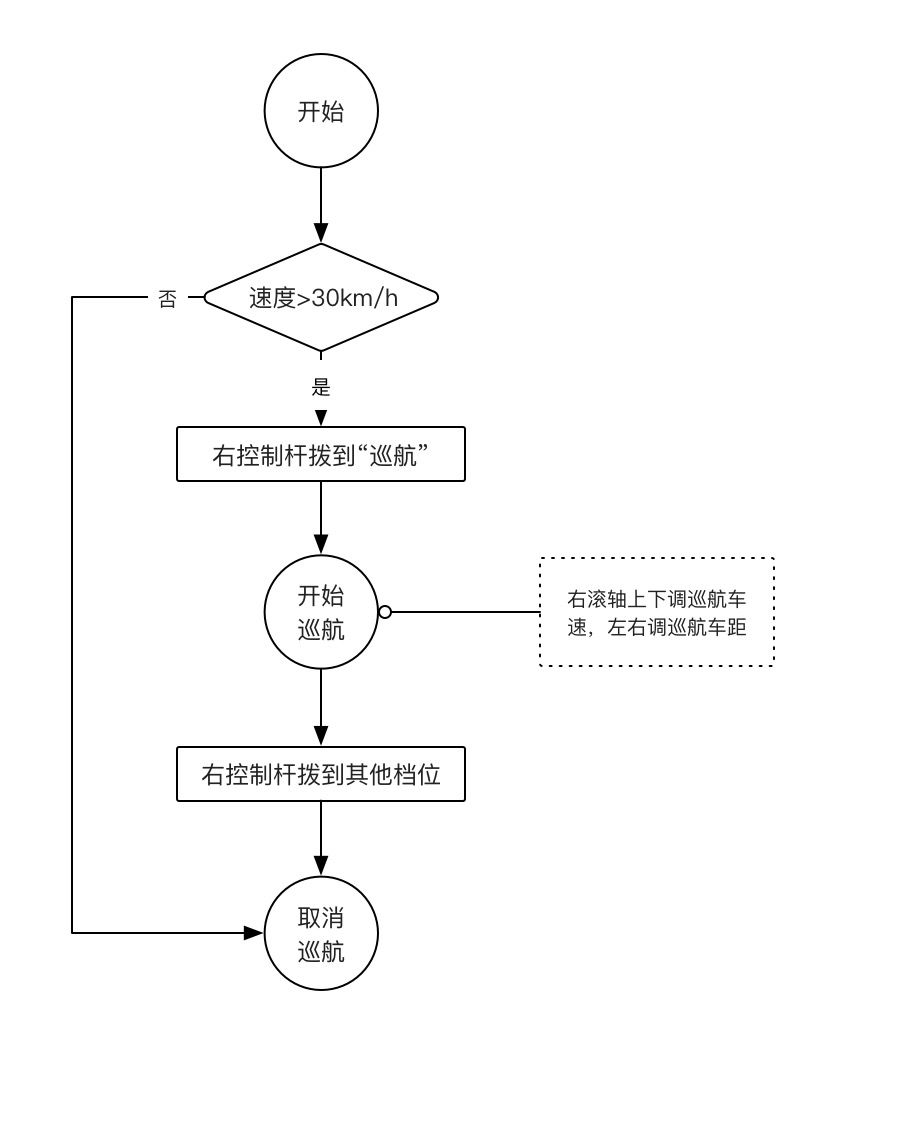
Model 3 这次把自适应巡航已经作为一个“档位”放在怀挡上啦,可以预见这也是为之后更高等级的自动驾驶做准备。
自动驾驶与“P、R、N、D”档位设计成同一等级,在用户心智模型和交互形式上都非常适当。其次,方向盘右滚轴上下调巡航车速,左右调巡航车距,在驾驶过程中的体验也很流畅自然。
需要多说一句的是没有开启巡航时,右滚轴左右也可以调车距,但上下滚动是没有其他响应的。
3. 自动泊车

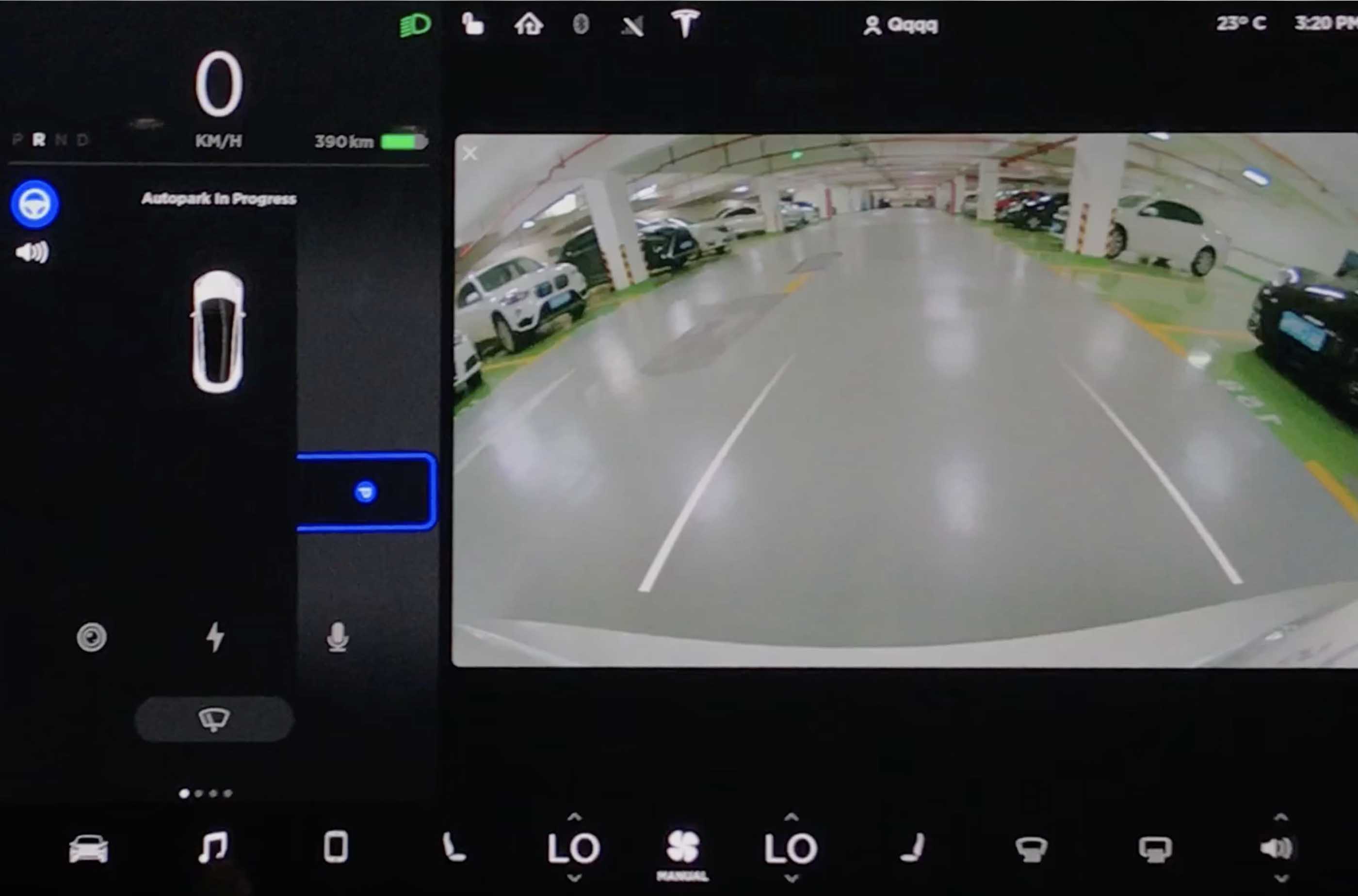
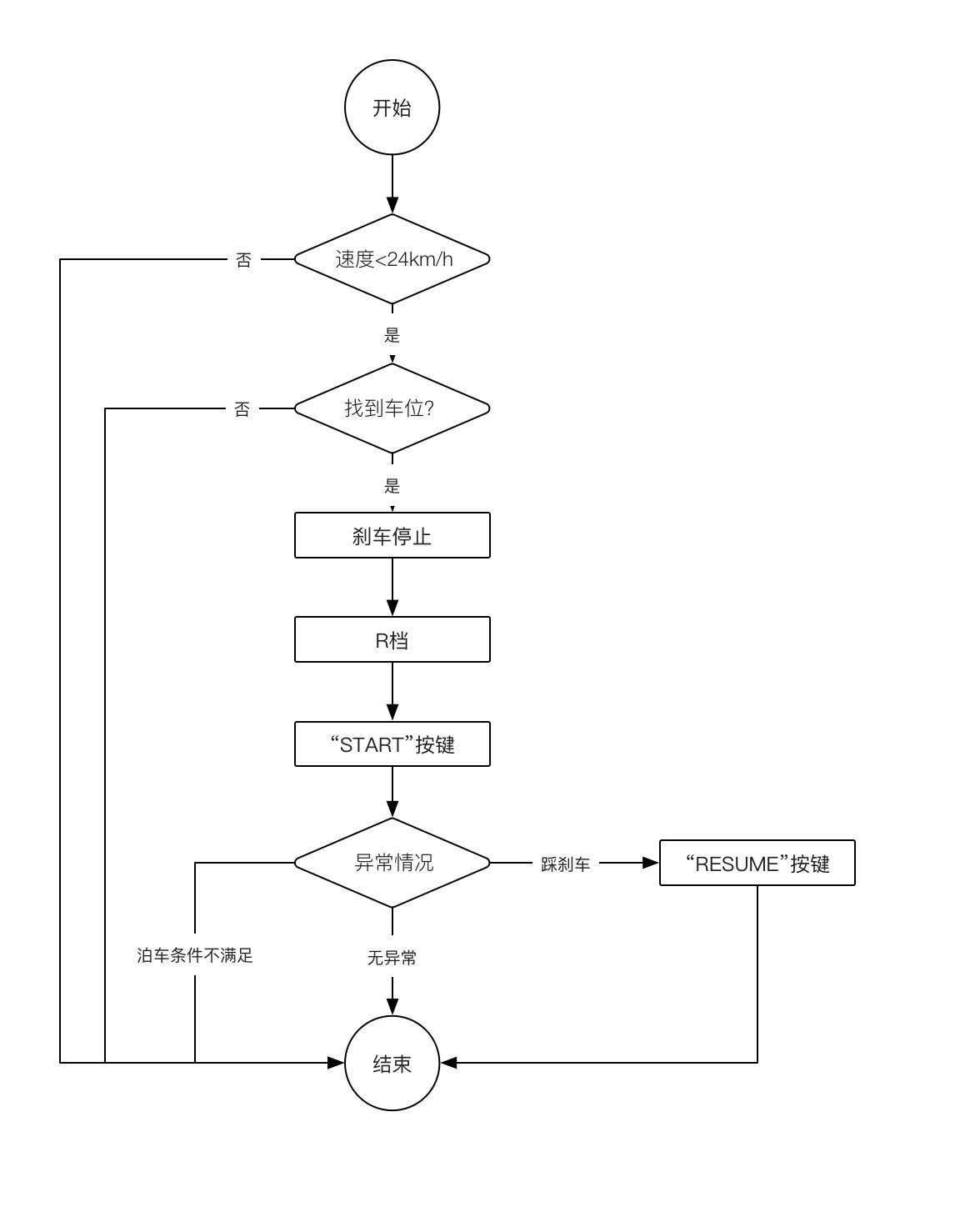
上文在场景化设计中也有写到,当车速低于24km/h时,系统会自动寻找车位,不需要用户额外按Autopark,不需要选择车位类型,不需要选择左边还是右边车位。用户只想有个地方停车,管他横的竖的左的右的。
这里的自动泊车就三步:刹车停止是为了D档转R档,挂R档位,点击屏幕中的“Start”按键。

可能有的人会问,找到车位后为什么不能只按一个“Start”按键,就开始自动泊车?原因可能是档位控制杆不能自动变档,需要人工变档,否则控制杆就与屏幕显示不一致啦。
自动泊车过程中,界面设计上为什么要做成车固定不动,而车位在移动?这个问题当时也跟同事争论了很久。
虽然按照物理模型,车在向着车位移动,但是对于用户的心智模型来说,我坐在车内,那么车才是参照物,我眼前呈现的是环境在变化——这样的一一对应关系才应该是合理的。
其次还有个小问题是在体验过程中,当找到车位后,屏幕出现的车位“P”样式,驾驶员下意识的就去点击,其实点击图中的“P”是没用的。
五、总结
Model 3 的HMI设计注重场景化设计,在安全驾驶的前提下设计了新的交互方式,为我们提供了新的设计思路。当然这个创新是否有效,还得等待用户反馈和市场检验。
新能源汽车、互联网汽车浪潮下,诸如特斯拉这样的野蛮人破门而入,掀翻了传统车企的饭桌后破窗而出。革新的野蛮人步伐很快,饭桌上的人就算扯着蛋也得把步子迈大去追赶上,否则只能望尘莫及。
参考资料
[1] 今日头条算数中心:特斯拉Model3竞品报告
[2] 与阿里+上汽定义智能汽车
[3] https://www.behance.net/gallery/58892291/Tesla-Model-3-User-Interface
作者:舟航,微信公众号:圆滚滚的设计
本文由 @舟航 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益









国内想从事HMI领域的设计,可以推荐去一家非常有温度和设计氛围的设计咨询公司 JumpColor (JC design),
他们非常早就专注HMI/HCI领域的设计,从市场分析、用户研究、产品定义、交互设计再到视觉设计、三维设计、动效设计再到用户测试等,非常完整的工作流程,能接触到非常好的项目和平台,经常看到自己参与的设计会落地,被身边的人使用到。
当然如果有客户爸爸需要设计,同样推荐找他们,相信收货的不单单是优秀设计,还有更多合作过程的成长。
很棒,学习了
蛮喜欢特斯拉的!期待中!
很棒的交互分析!这车买定了! 😉