3个方面分析:如何设计APP启动页

启动页是启动时用户看到的页面,可静态可动态,停留时间短,容易被忽略,也有将启动页称为闪屏。本文从三个方面分析,如何去设置APP的启动页。
本文大纲:
- APP启动页的设计初衷;
- APP启动页的分类;
- APP启动页的设计方法和原则
一、为什么要做启动页
1.1 什么是启动页
是启动时用户看到的页面,可静态可动态,停留时间短,容易被忽略。也有将启动页称为闪屏。
注:引导页和启动页不一样。
1.2 启动页初衷
PC软件的传承
PC软件启动页实例:Photoshop每次启动都会出现一个启动页面,而且还需要等待几秒的时间。
苹果官方,从IOS5就有启动页的设计规范。苹果认为启动页本意并不是为了展示 APP UI设计艺术,而是为了解决用户等待时间,保证用户使用流畅。
PC时代并不是所有软件都有启动页,往往是大型软件或大型网游才有启动页,PC时代保持着苹果对于启动页设计的初衷。
对用户的暗示和反馈
并不是所有软件都能快速启动,给用户以暗示和反馈:我的启动操作是有效的,软件在启动过程中。
1.3 启动页现状
启动过程中,大多app都需要启动时间,特别是大型的app,或因为手机本身内存及速度限制。为了避免给用户卡死等错误感知,启动页是合理的存在。
二、APP启动页的类型及设计方法
2.1 快速启动型
快速启动型遵循ios建议,尽量让用户不去感知页面的存在,“无缝”进入到应用中去,有两个方法:
- 把APP首页背景图作为启动页面;
- 把首页首先加载状态图作为启动页面。
不过,这种设计非常少,尤其国内基本不可见。
快速启动型实例:ibook
当在主屏幕上点击ibook图标时会立即显示启动图像,真正启动后界面会把书显示出来。
快速启动型实例:Safari、天气、APP Store
可见,快速启动型国内应用很少,而国外也主要是苹果内置软件。
采用此类启动页面的APP要注意两个细节:
- 评估好APP自身的体量,保证启动的流畅、快捷
- 启动页面的选取上,要配合首页的加载机制,选取合适的加载状态截图,以保证与启动后首页页面的衔接。
2.2 品牌展示型
利用品牌性质,传达应用格调、内涵、功能、使用场景等,加强用户对品牌的直观印象,拉近与应用与用户之间的距离。
包含三大要素:Logo、品牌名称、Slogan。部分还会展示应用的开发者、首发渠道等。
品牌展示型实例:蝉游记、pockte、美柚、QQ音乐、猫眼电影、知乎日报。
采用这种模式的,要注意以下几点:
- 主题背景的选取一定要承上启下:要与APP图标、颜色、风格保持协调,与首页的保持一致;
- 要注意页面的大小,图片质量保证的前提下,越小越好;
- 背景图或者底纹一定要与APP相匹配,不能光顾好看。
2.3 氛围营造型
常常出现在各种节假日中以及生日中,此类启动界面普遍比较热闹,如果可以把节日与自家APP特点结合下,那就更加完美了。
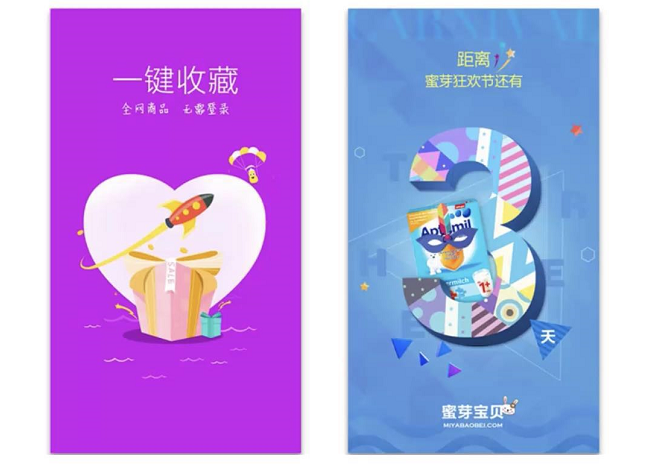
2.4 信息强调型
与上面两种有点类似,但不是单纯放品牌Logo, Slogan,而是更加注重自身APP的宣传,一般为某一功能或特点的认知加强。
信息强调型实例:蜜芽宝贝(要么强调某项功能,要么强调某个活动)

2.5 情感共鸣型
使用意境化启动页,引起情感上的共鸣。这种模式的重点在于情感共鸣,设计难度大。所以这类启动页很少,做得好的更少。
情感共鸣型实例:微信、蘑菇街、虾米音乐。
- 微信:就是解决沟通,解决内心孤独,启动页很有寓意,也可多种解读。
- 蘑菇街:目标用户是女生,女生都梦想有自己好看的衣服,衣橱及水晶鞋,引发女性用户的共鸣。
- 虾米音乐:音乐就要走情怀,用了专辑头像,下面配上经典歌词,暗含音乐背后的力量。
2.6 推广宣传型
品牌+X,X=推荐活动或广告,实质是一种营销方式,也叫做开屏广告。
通常,这类启动画面多作为临时使用,有明确的时效性。这类启动页目前用得比较多,原因:
- 一是现在大家活动越来越多;
- 二是大家都有变现及商业化的压力。
这类启动页可能对用户有负面影响,商业味浓重;好处是时效性,会经常变化,有新鲜感。
2.7 扩展定制型
推广宣传型的变招,普通启动页和推广宣传启动页的结合。
通常做法是在APP启动界面出现后,再次叠加一张页面,而第二张页面是比较容易被控制的,通过对第二张页面的定制达到想要的效果,而用户有时会误会是一个页面。
扩展定制型实例:微博(品牌型,或品牌+推广宣传型)。

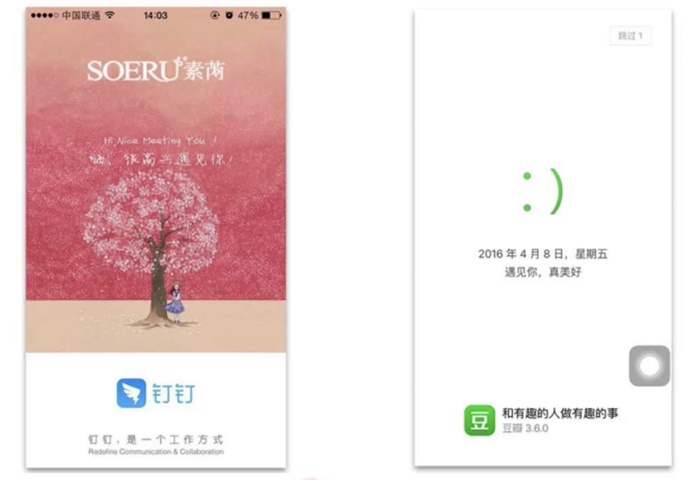
扩展定制型实例:钉钉、豆瓣。
- 钉钉:为企业定制属于企业自己的启动页面;
- 豆瓣:“每天一次遇见你”。

2.8 动画视频型
用此类型的比较少,因为耗时和耗资源。
注意:不要长期让用户看同一个动画或视频,容易厌烦。好处是可以传递应用的价值观,可以更直观和加深印象,生动,拉近与用户关系,让用户进入氛围。
动画视频型实例:UBER。
UBER的启动页一直是一个转圈圈的小动画,这让人又爱又恨。不落俗套,高大上,但它时间长,急需用车时一直看到转圈圈。
三、启动页设计的注意事项
- 时间短:初衷就是过度,不是展示产品功能的页面,缩短时间,不要让用户看了两三秒还进入不了应用。始终记住启动页就是一个过渡。
- 简洁:由于展现时间短,启动页的设计要尽可能的简单,让用户看懂。
- 刷品牌:使用应用logo和slogan作为主元素,简单有效地传递品牌信息。每一次启动都是一次印象的加深,都是增加粘性的机会。
总结
启动页是APP的面子工程,如今是“拼颜值”的时代,应该重视启动页,设计出适合自己产品的启动页。
作者:Tu_卫佳
原文链接:https://www.jianshu.com/p/22936c402323
本文由 @Tu_卫佳 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







启动页广告用视频的还有一席