通过折线图,思考后台产品Dashboard设计

《白》一书提及了茶道中“留白”的力量,这种力量让设计者更贴近设计初衷,通过对必要差异的控制,保留最重要的信息,脱离浮夸且无意义的设计。
本文借鉴这种力量,思考了后台产品Dashboard设计。
在后台业务场景中,我们常常看到令人崩溃的庞大数据量。
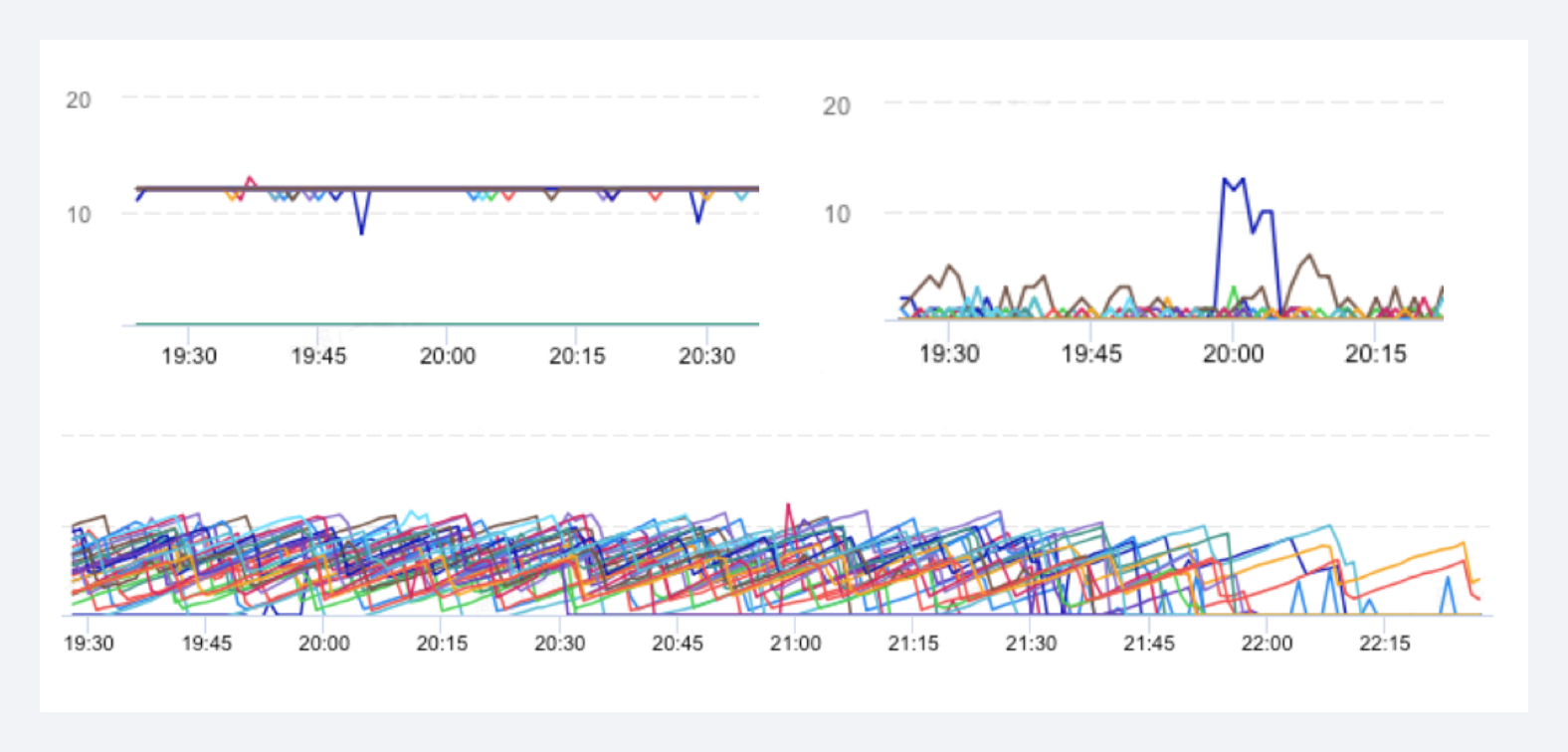
作为设计师,我们在众多的数据及信息间斟酌着,筛选着,为了能够给用户呈现更清晰的界面、一目了然的数据。下面是一组未经优化过的后台场景数据图表:

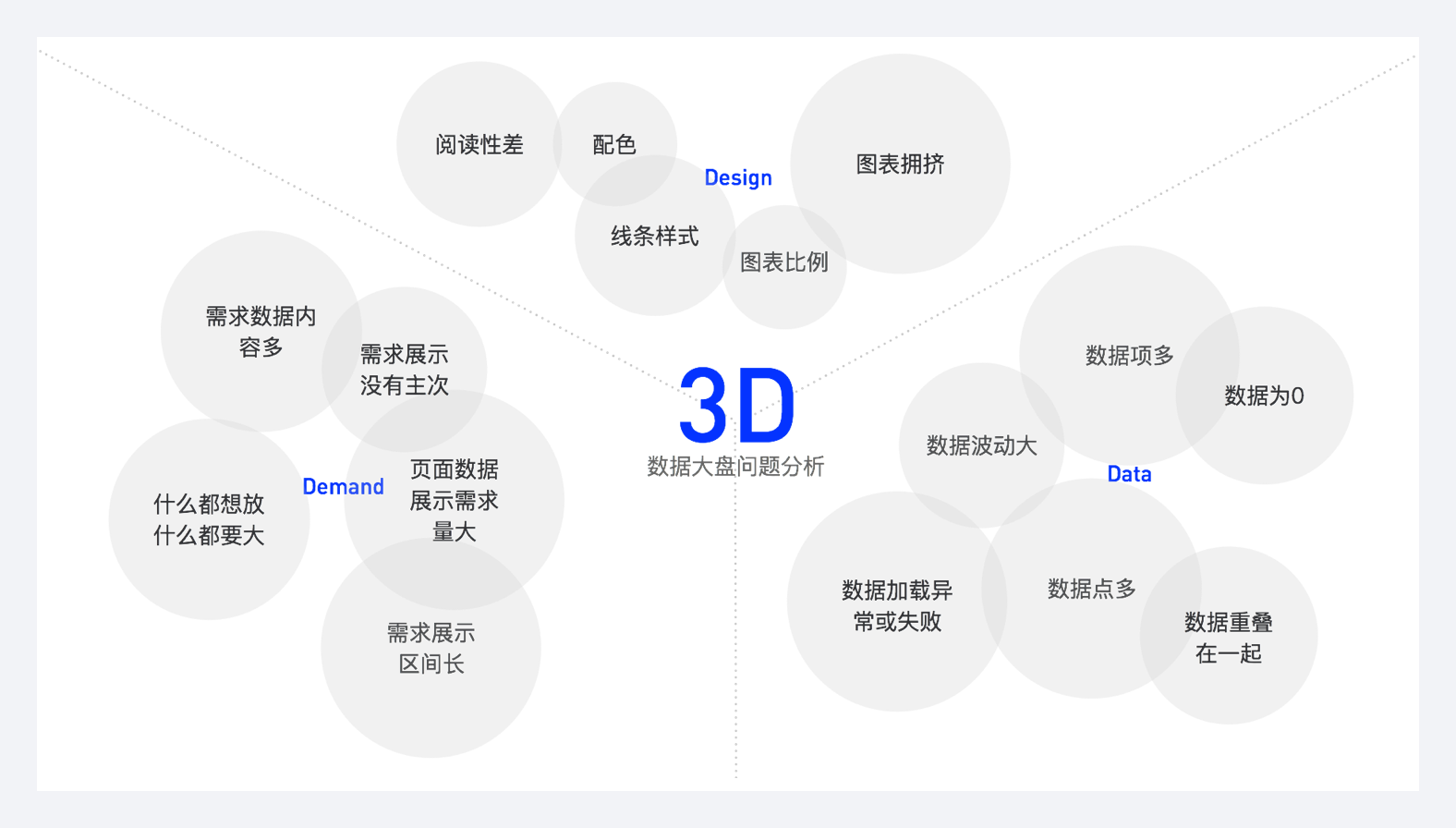
我们从需求、设计、数据三方面来看走查大盘中的问题,可以简称之为数据大盘3D问题分析。例如以上图表可以从这三个角度查找问题:

排列在工作表的列或行中的数据可以绘制到折线图中。
折线图可以显示随时间(根据常用比例设置)而变化的连续数据,因此非常适用于显示在相等时间间隔下数据的趋势。
我们使用折线图是为了展示数据的一个变化趋势,如果在设计过程中丢失了趋势变化的阅读性那么就和设计目标背道而驰。
一、折线图的小细节
1. 图表展示空间过小
想在非常小的空间里展示过多的数据,导致数据点太密集,绘制出的线图丢失了数据变化的细节。

2. X轴跨度及数据频率
监控场景中x轴一般为时间,设计师需要在设计中协调好数据频率和数据展示时间跨度。
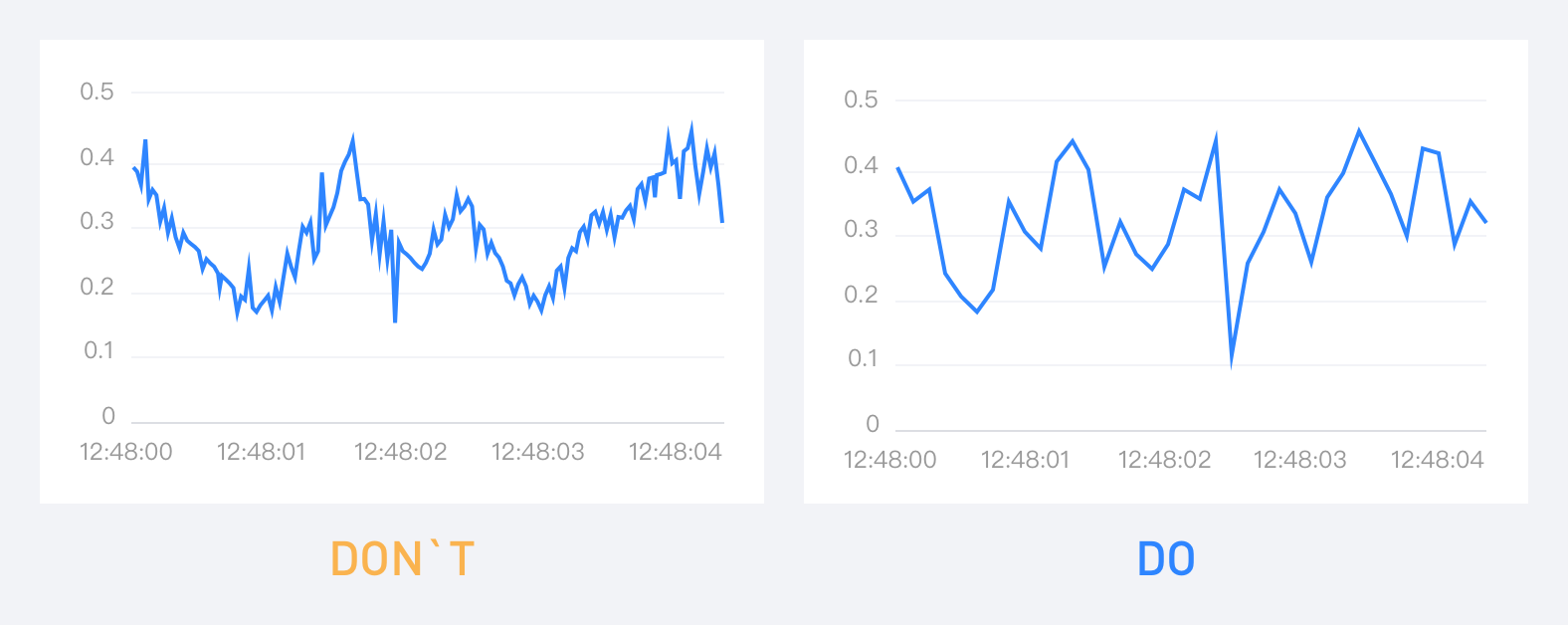
常见的实时数据更新频率有1秒、5秒、10秒、30秒、1分钟、5分钟。当数据为秒级更新(如下图),数据线上的点则为1秒1个点,那么可以换算1分钟为60个点,数据量随数据频率暴增。
这个时候需要结合图表展示的空间大小调整时间跨度,原则为不损失折线图的波动细节。

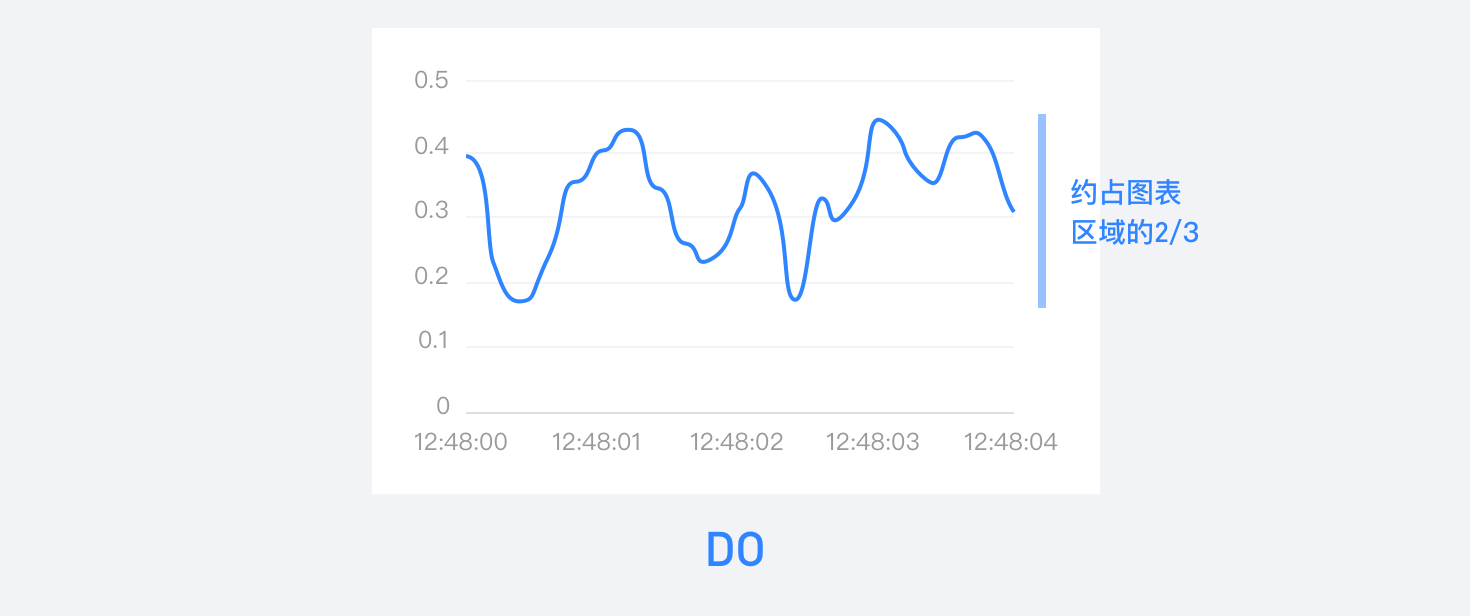
3. Y轴刻度设置
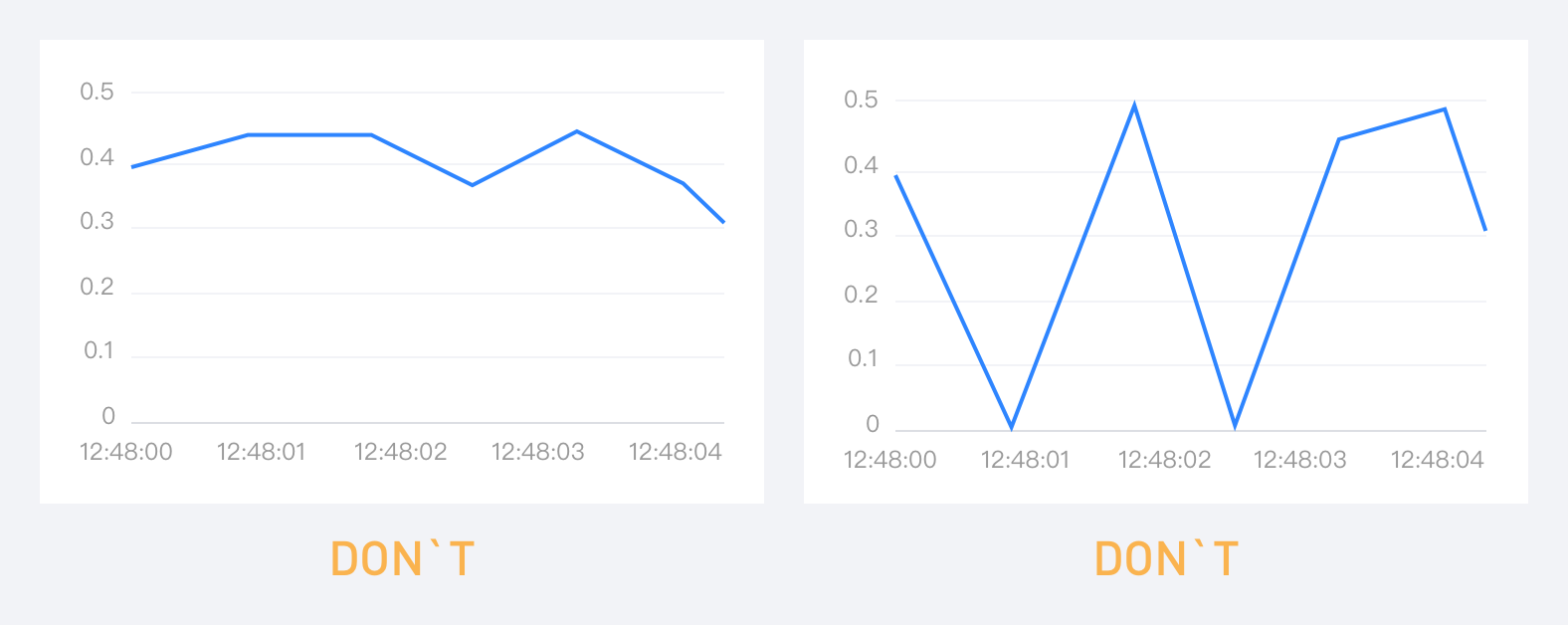
当Y轴刻度设置跨度过大,那么趋势图会呈现一条非常平缓的曲线;反之,当Y轴跨度过小,则会呈现一条过于陡峭的曲线。这两种情况都不能很好地反应趋势的变化。

正确的做法是:Y轴刻度应使得折线在整个图表区域内占据2/3的位置,且图表的X轴长度应根据业务对比需求以进行参照。
例如监控场景中,一般使用1天的时间作为跨度,其中包括整个波动中的最高点(一般发生在白天)或最低点(一般出现在晚上),使得数据有较好的对比。这需要和前端同学配合进行规则的设置,以此让Y轴数值根据需求进行动态计算。

在这里特别要说明,折线图不同于条形图,它不需要从0基线开始。当我们使用面积图,尤其是迷你面积图时,要明确的让用户感知到基线。
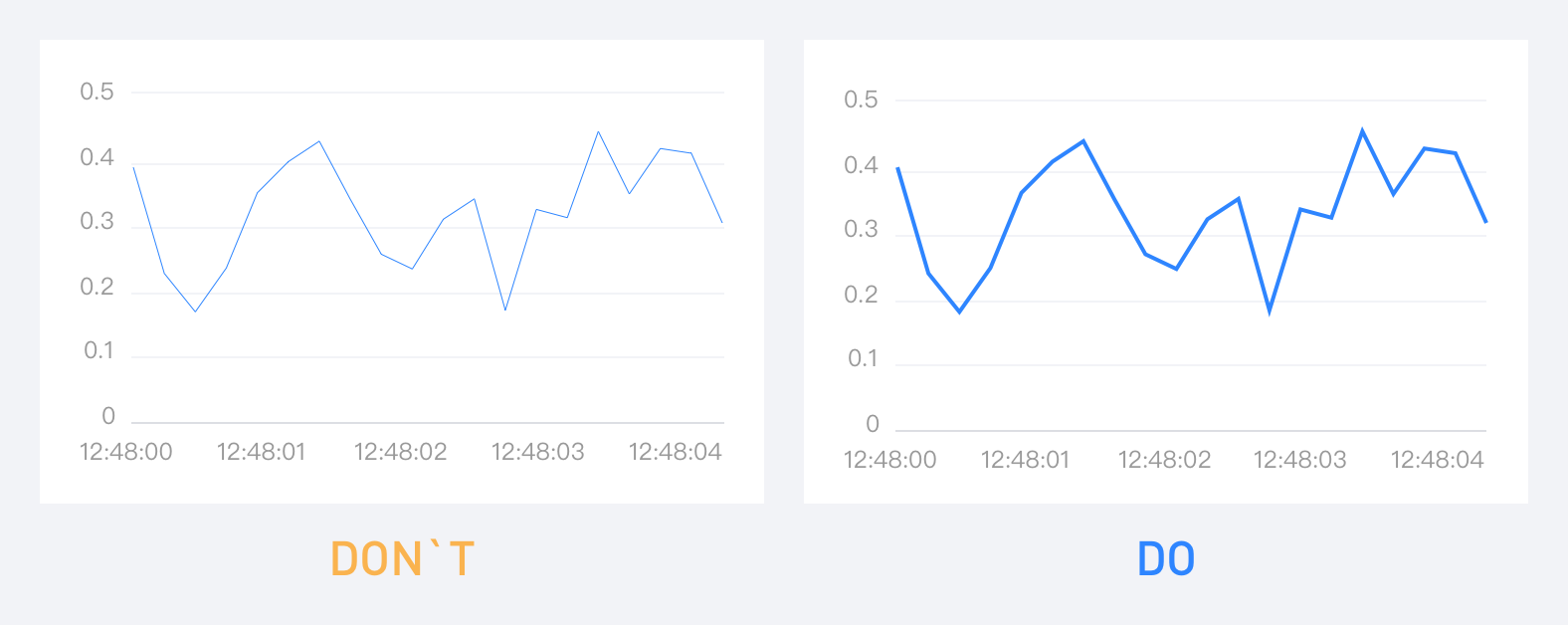
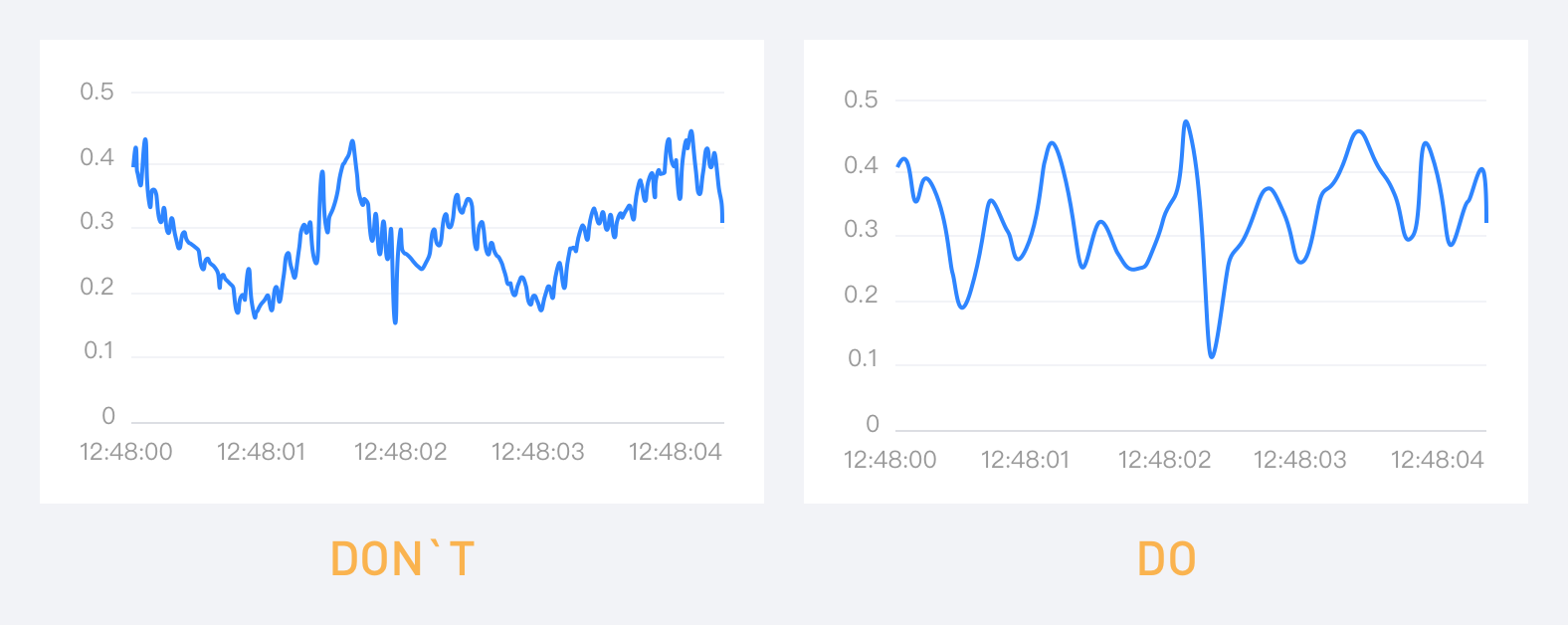
4. 折线粗细及平滑度
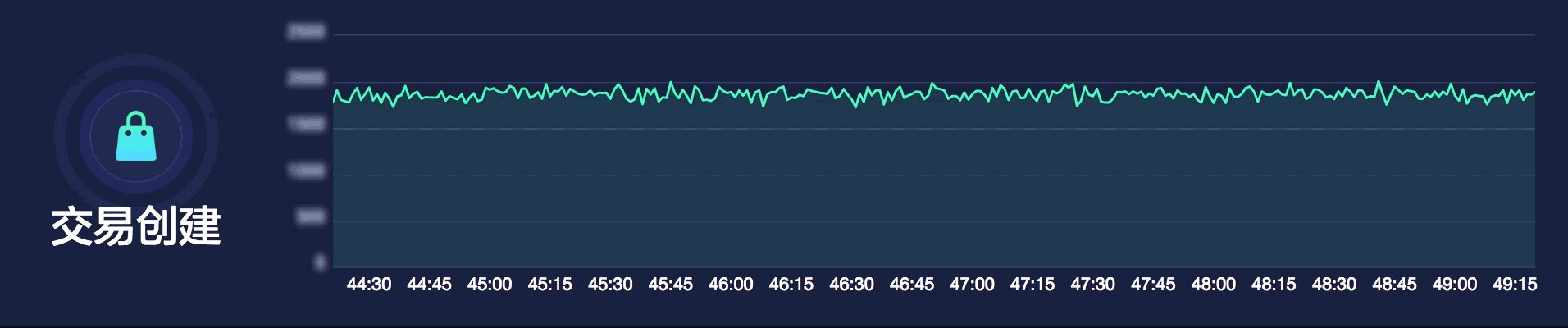
过细的折线会降低数据阅读性,过粗的折线会损失折线中的数据波动细节。正确做法是使用适当的粗细,和网格辅助线形成鲜明对比,但又不损失波动。

折线图若将波动尖刺进行优化则会变为曲线图。在实际使用过程中,如果折线图数据点过于密集,则曲线图的尖刺优化效果变得微弱且这种优化会让数据波动不清晰。

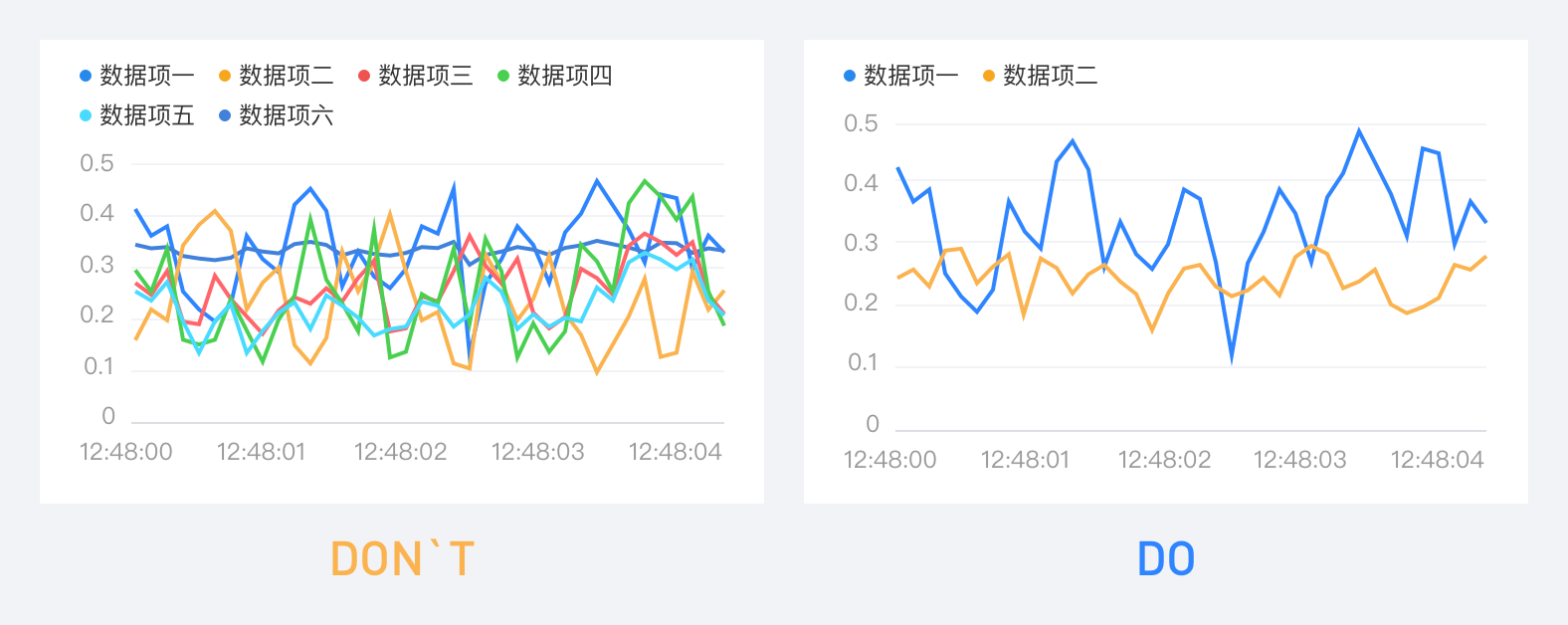
5. 数据项
在数据之间重合点不多的情况下,应将数据项的个数控制在四个左右。当数据项过多时,就无法达到比较和对比的设计目标了。
人类在一个视觉区域内能够识别的颜色在6个左右。当我们使用多种颜色去区分数据项时,肉眼已经非常难分辨。
当数据项非常多时,图注数量增多,在空间一定的情况下也会压缩图表的展示空间。正确的做法是当数据项非常多时,可以使用联动图表,或者图表组。

二、从折线图说到数据信息的组合
在这么多的约束下,设计需求却不会因此减少,PD总是想把很多的内容塞进一个页面里。 这个时候仅仅聚焦在单一的图表上是难以解决问题的,要从大盘的整体布局和结构出发去考虑。
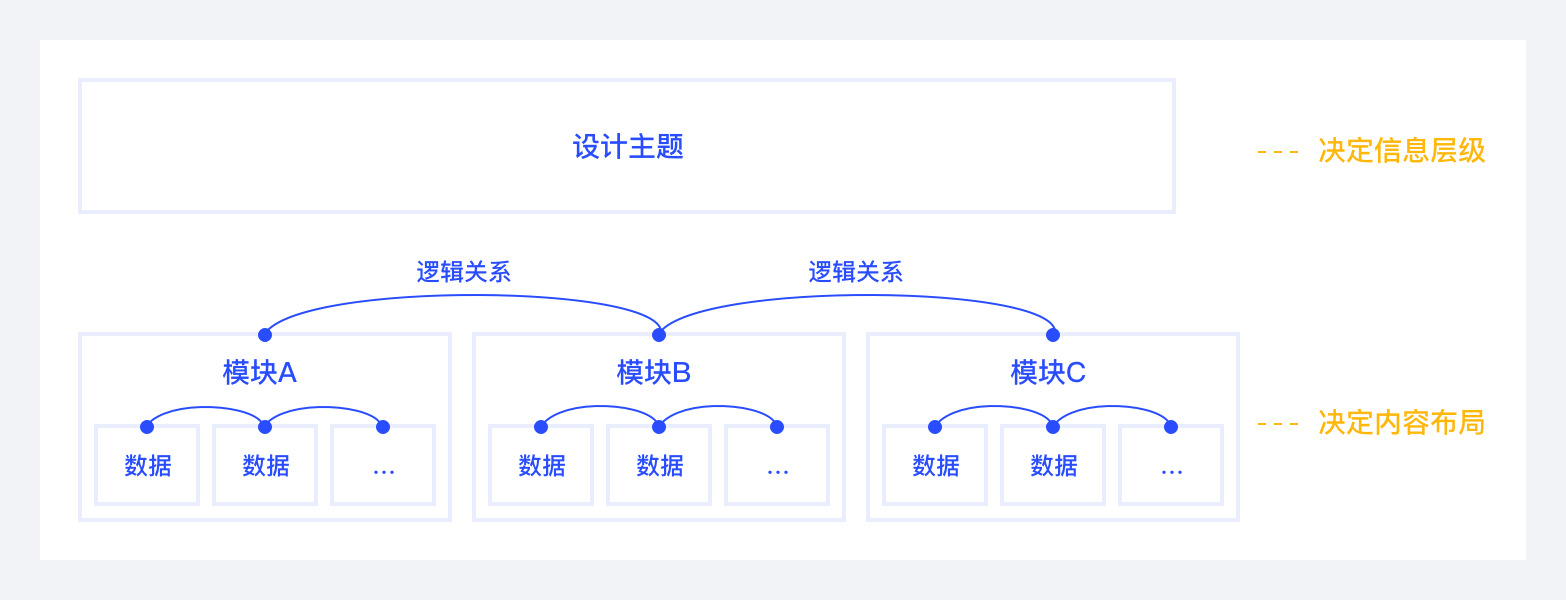
当我们进行一个数据大盘设计时,一定是围绕一个设计主题展开的,这个设计主题下一般包含各种模块,可能是子业务板块或者各种维度板块。
为了更好的布局,站在用户的视角去解读数据,设计师需要更进一步的了解业务逻辑和数据间的运算方法。

明确清晰的设计主题,能够帮助决策不同模块间及模块内容的层级关系:谁应该被强调,谁应该弱化。模块间的逻辑关系及模块内数据间的逻辑关系则决定了内容和布局形式。
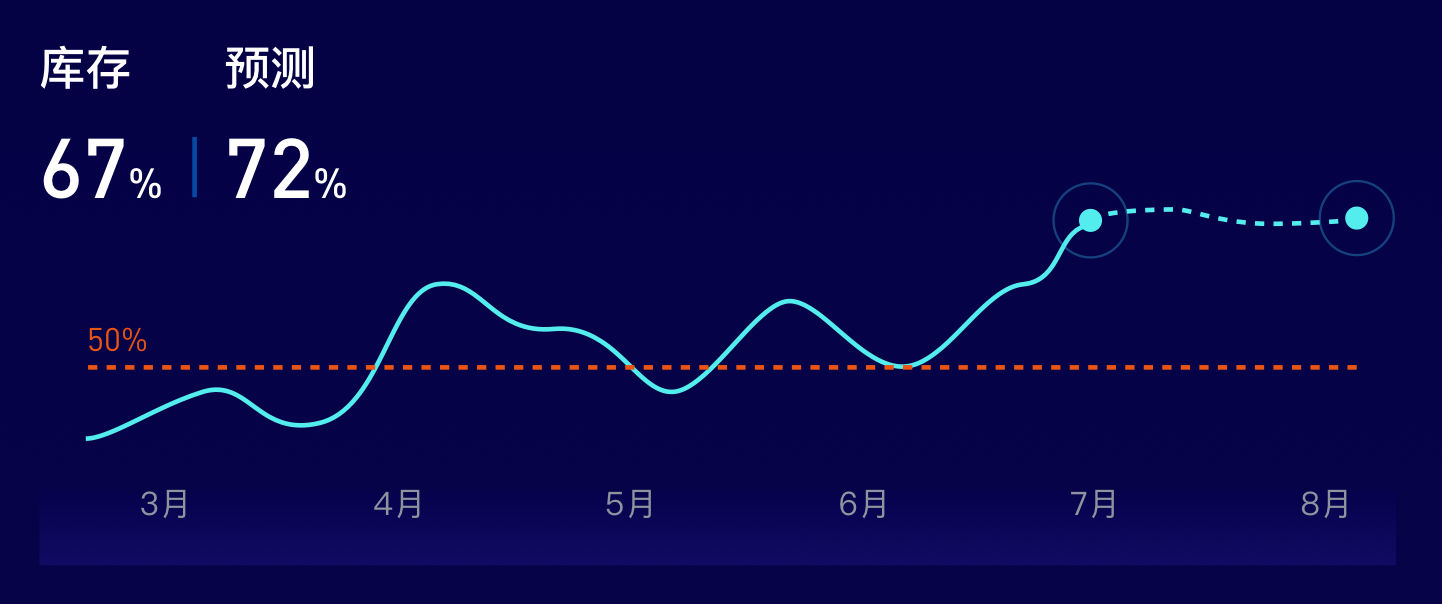
譬如下图中包含两个数据:库存及库存预测。需求方提供给你的时候可能是两个折线图表,但当你了解了两个信息其实都是指的一个内容,那自然需要将其合并展示。

我认为数据可视化不仅仅是将数据转化为图表,同时也是对数据间逻辑关系的合理诠释。
单个数据总是单薄的,只有在横向和纵向的对比中,才能发生化学反应产生可视化价值。这种组合方式多种多样,下文就后台监控场景常使用的方式进行举例说明。
1. 辅助信息就近标注
图表是可视化的基本,不是全部。没有对比和参照,折线图只是展示的数据的基本。
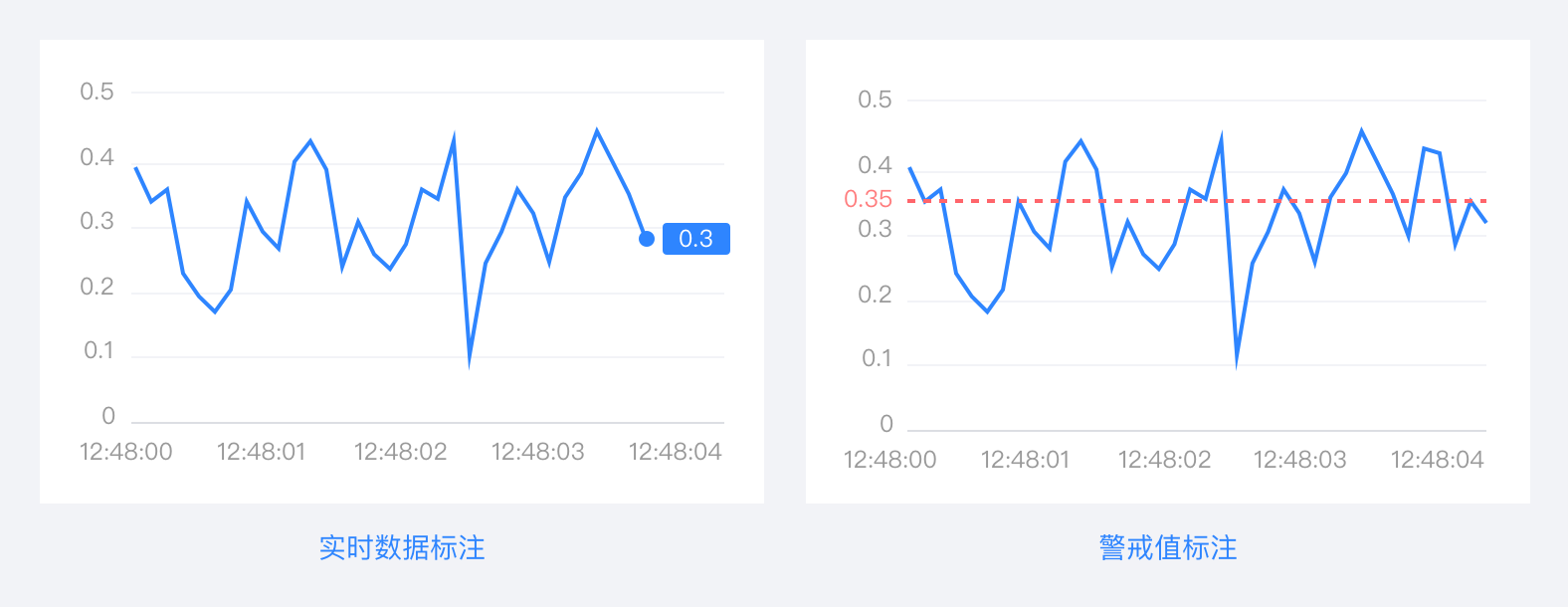
例如下图,在条件允许的情况下,我们可以考虑将图注或数值直接标注在图表上,这样能够减少用户反复对比及对应关系弱的问题。
这里所说的条件允许是指数据展示的极端情况,如末尾处标注实时数据的方案在多条线图时会出现重叠现象。

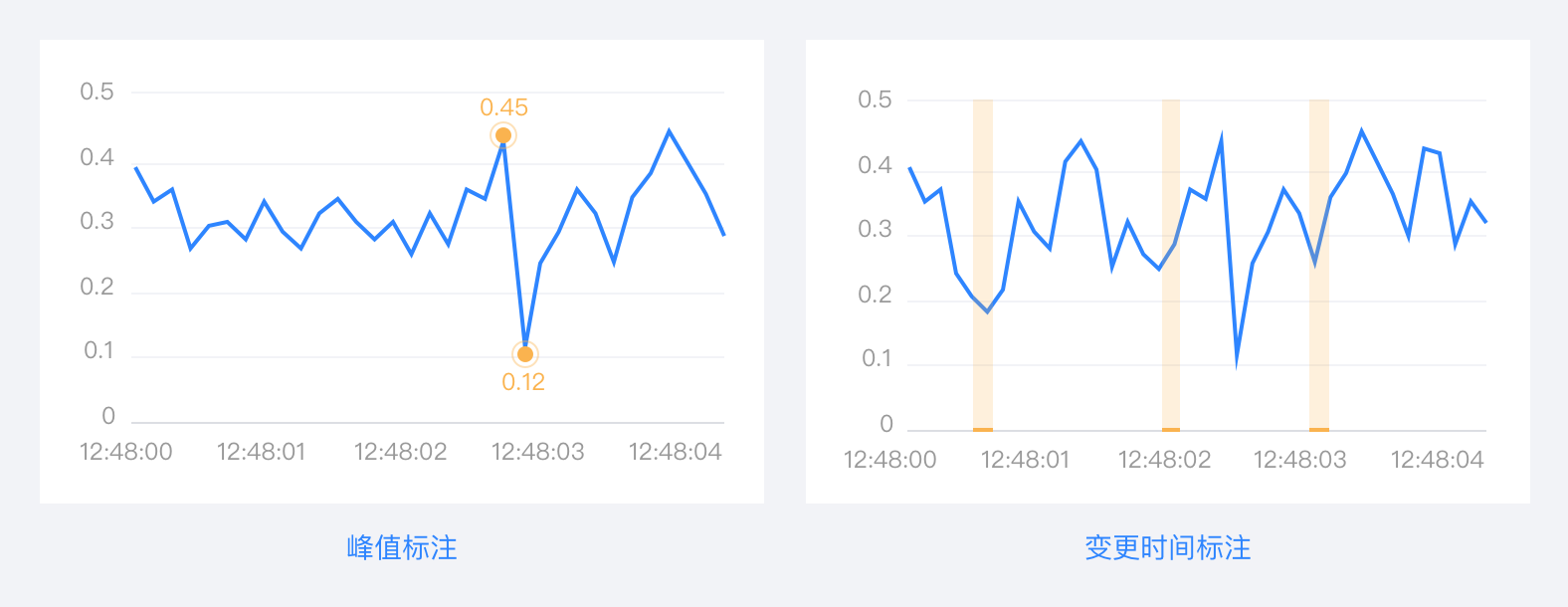
例如在后台监控场景下,通过用研发现用户关注数据的达标情况、波峰波谷情况,那么我们可以在图标上更直观的标注出来。再譬如,一般变更会引起数据波动,这种关联性的信息也可以直接标注在图表上:

2. 双轴线图及组合图表
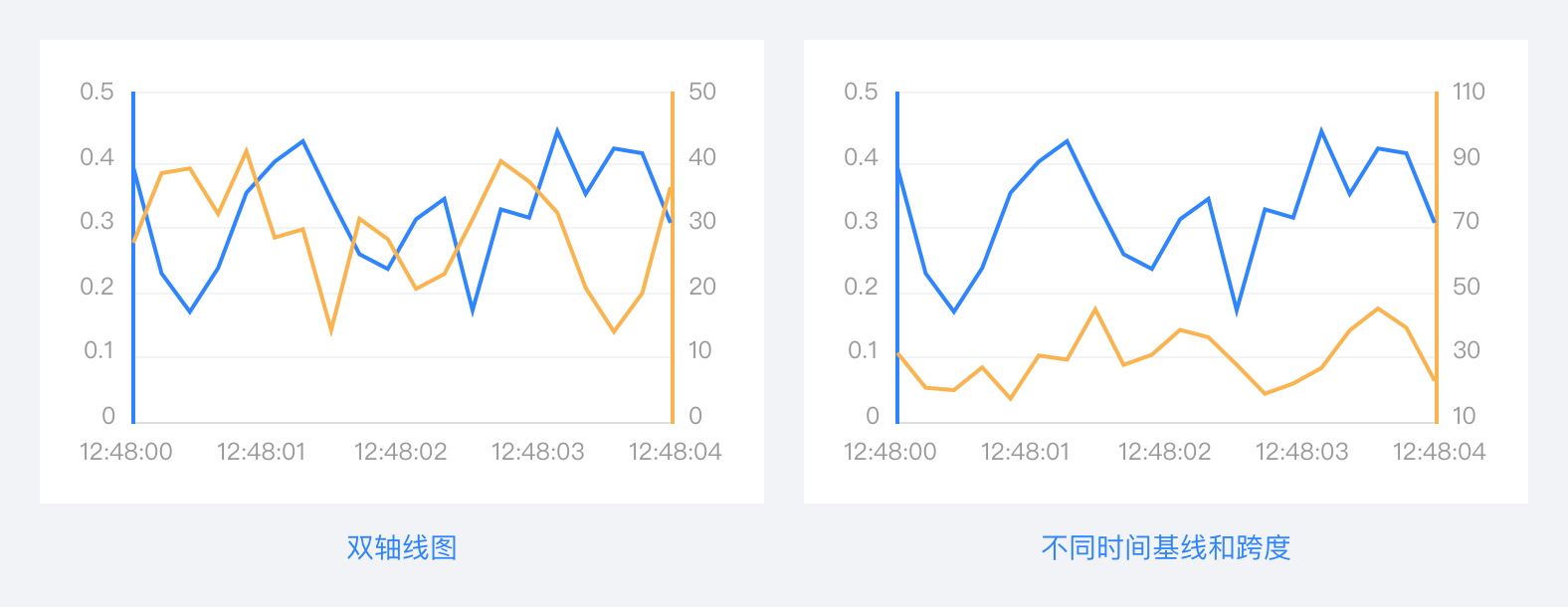
关系非常紧密的两个数据图表,当数据单位不同时,可以采用双轴图表或双轴线柱图。
双轴图表的使用需要注意:x轴维度必须一致;Y轴数据刻度及单位要标注清楚,以免混淆;两个数据的基线选择需要谨慎,基线的不同会导致两条线的视觉关系相去甚远。

3. 图表交互及其他
数据内容很多难以取舍时,可以尝试通过交互来减少页面信息负担。譬如下图中,通过缩放图表来查看不同时间跨度的数据。

三、 基于视觉工作模式选择图表展示方式
上文中说到了很多图表绘制过程中易触及的错误,那么有没有一种通用的感知判断标准?
早期,工作于AT&T贝尔实验室的统计学家William S. Cleveland及Robert McGill曾发表过《图像感知:研究图像化方法的理论、实践和应用》。
文章的重要性在对于如何根据功能选择最佳图表形式提出了指引。作者设计了一个包含10项基本感知任务的列表,每项任务代表展示数据的一种方法并进行了排序。

有的时候并不是精确的判断数据值间的比较关系,可能是整体的分布感知等,这个时候认知判断的准确性就不是越高越好了。
本文由 @阿里TXD 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请问折线图的起点不从0开始,有没有特定规则,应该从什么数值开始
厉害👍
感谢分享🙏
专业