分享:微信公众号线上培训课程需求文档

一份关于为客户打造友好,便捷,趣味性的一款在线学习平台,解决学习企业文化繁琐无条理的一个很好的助理学习平台。
版本修订

概述
项目背景:2015年上线以来,经销商微学堂获得了全网经销商在日常培训和学习中 高密度的使用,成为培训学习一个非常得力的系统工具。我们希望通过系统本次升 级的项目,打造培训生态圈。
产品定位
- 集学习、功能、互动分享为一体的学习管理平台,分享各类学习资料,使学员能够适应平台的学习 渠道、媒介以及模式,从而对平台产生粘性。
- 制定社群学习的管理细则,培养学员社群学习意识,激发分享热情, 共同打造及管理学习生态圈。
- 优化界面,增加搜索和分类等多功能的应用, 提升用户的良好体验。
产品概要
本产品意在让用户能够在使用上有新的体验,功能细致化,流程简单化,让用户对自己感兴趣的内容进行收藏,显示阅读次数,快速找到和查询自己想要学习的课程,打造一个对学员日常销售和工作都有帮助的学习平台。
目的和范围
将现有学习模块细分,打造课程“图书馆”,可通过不同类别进行课程学习的选择,清晰搜索需要学习的课程,管理平台能够保证培训信息和数据的安全性,适用于开发、培训人员。
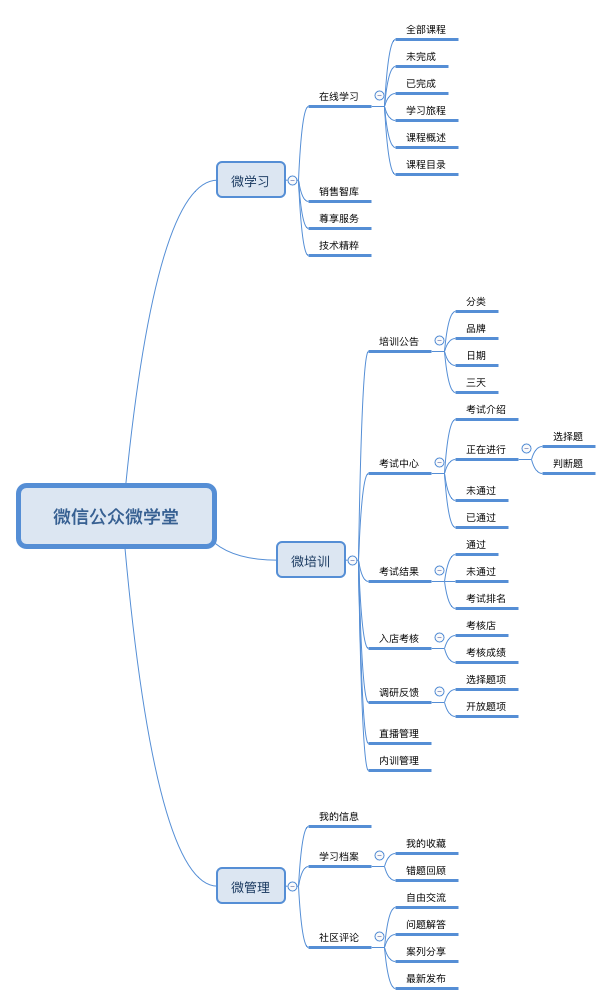
架构信息图

微学堂

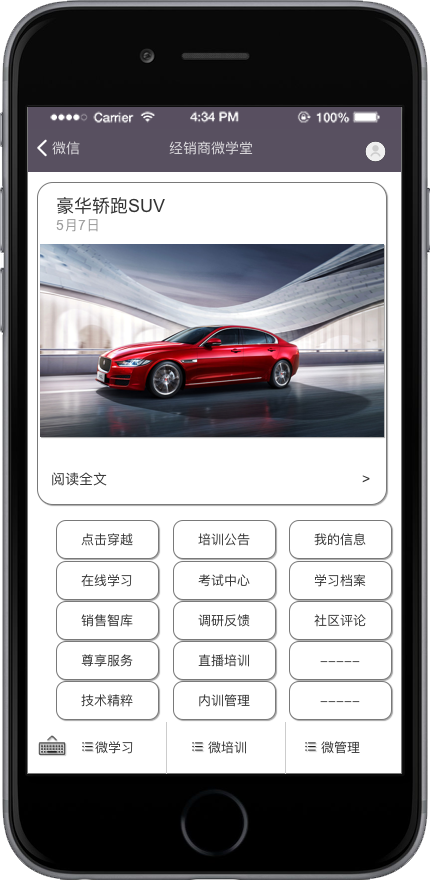
用户场景:用户点击进入公众号,来参加课程学习,查看最近咨询信息。
功能描述:展示最新最热的行业资讯信息,以及学习课程板块。
输入/前置条件:打开微信进入公众号,点击微学堂学习平台公众号。
需求描述:
- 展示最新软文帖子,显示文章标题、发布时间、封面图片,点击【阅读全文】进入文章阅读界面。
- 资讯文章阅读,进入文章阅读界面。
- 按钮标签板块显示,点击进入板块内容;点击菜单按钮可进入课程详情页。
- 底层导航栏显示功能分类(微学堂、微培训、微管理),点击弹起课程列表。
- 点击键盘可唤醒输入键盘界面。
输出/后置条件:
- 点击微信按钮返回到微信界面。
- 点击头像进入到公众号个人信息中心页面 。
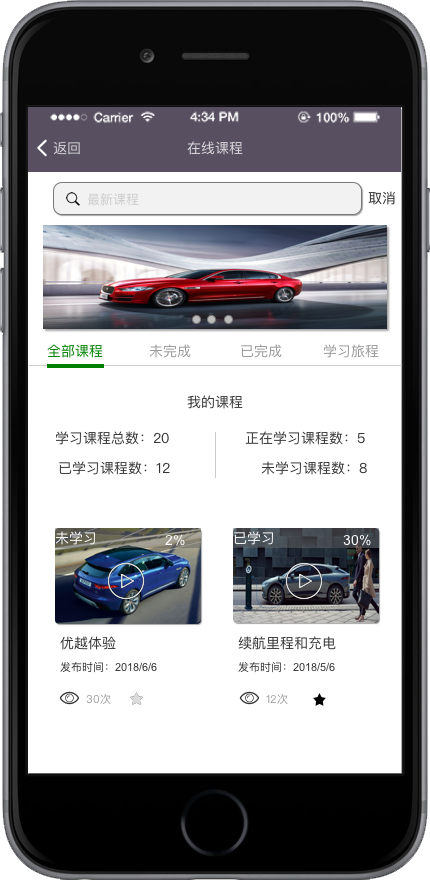
1. 在线学习

用户场景:用户点击在线课程信息,查看课程学习内容。
功能描述:培训课程相关分类、日期信息展示、观看次数,课程显示观看进度、未学习和已学习状态,收藏课程,后台可查看记录课程观看人数和观看人(账号)。
输入/前置条件:点击进入在线课程页面。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 显示课程总数、已学习、未学习、正在学习课程数,五角星对课程收藏,关联至学习档案我的收藏。
- 点击课程可进入课程详情页,观看课程内容。
- 课程列表上拉加载,下拉刷新显示课程列表。
输出/后置条件:
- 点击搜索可弹出搜索页面。
- 点击返回进入微课程页面。
2. 课程概述

用户场景:用户浏览在线课程信息,查看课程章节。
功能描述:课程简介,包含课程标题、内容、课程时长。
输入/前置条件:点击进入课程概述页面。
需求描述:
- 页面顶端banner图,显示课程,点击可进入查看。
- 显示课程信息 、根据课程内容推选适合学习人员。
- 课程安排显示课程时间,如有字段显示,没有填写后台判断自动隐藏。
- 显示课程时长,课程学习进度百分比,全部显示100%表示课程已经学习完成。
- 课程列表上拉加载,下拉刷新显示课程列表。
输出/后置条件:
- 点击右上角按钮【x】可关闭该页进入到微课程页面。
- 点击返回进入微课程页面。
3. 课程目录

用户场景:用户点击课程目录,查看课程章节信息。
功能描述:课程章节介绍,观看时长和进度。
输入/前置条件:点击章节标题进入观看课程。
需求描述:
- 页面顶端banner图,显示课程,点击可进入查看。
- 课程章节内容介绍,显示课程时间,如有字段显示,没有填写后台判断自动隐藏。
- 课程列表上拉加载,下拉刷新显示课程列表。
输出/后置条件:
- 点击右上角按钮可关闭该页进入到微课程页面。
- 点击返回进入微课程页面。
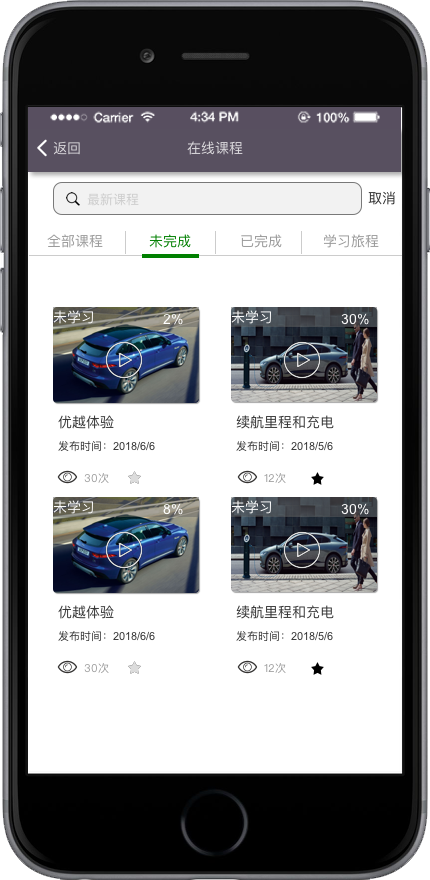
4. 在线课程-未完成

用户场景:用户点击未完成查看自己未完成课程列表。
功能描述:显示课程未学习的状态。
输入/前置条件:点击未完成页面。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 未学习列表显示未学习课程数,每门课程右上角显示课程学习进度后台可查看记录课程观看次数,点击五角星对课程收藏,关联至“学习档案”-“我的收藏”。
输出/后置条件:点击返回进入公众号主菜单页面。
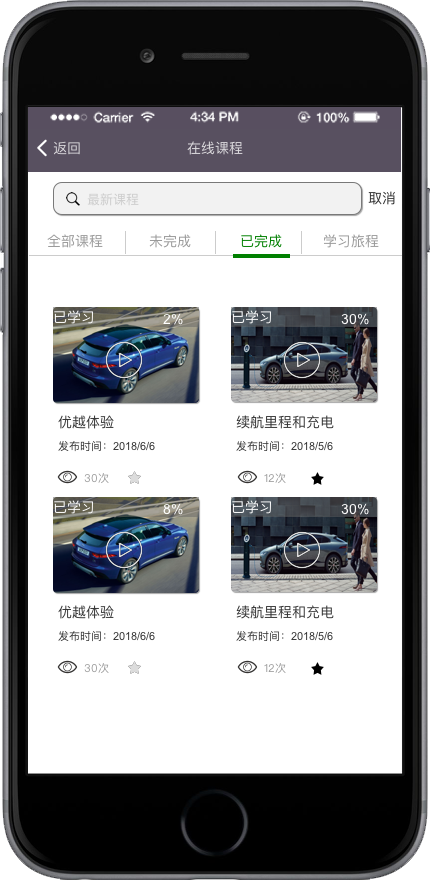
5. 在线课程-已完成

用户场景:用户点击已完成查看自己已完成课程列表。
功能描述:显示课程已学习的状态。
输入/前置条件:点击已完成页面。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 未学习列表显示已学习课程数,每门课程右上角显示课程学习进度,后台可查看记录课程观看次数,点击五角星对课程收藏,关联至“学习档案”-“我的收藏”。
输出/后置条件:点击返回进入公众号主菜单页面。
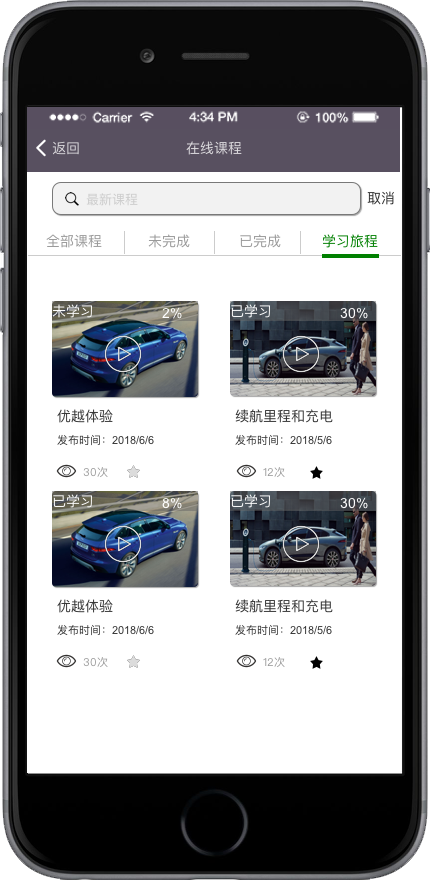
6. 在线课程-学习旅程

用户场景:用户点击学习旅程查看自己课程列表。
功能描述:显示自己学习的课程列表。
输入/前置条件:点击学习旅程。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 学习旅程课程列表显示已学习课程数,每门课程右上角显示课程学习进度,后台可查看记录课程观看次数,点击五角星对课程收藏,关联至“学习档案”-“我的收藏”。
输出/后置条件:点击返回进入公众号主菜单页面。
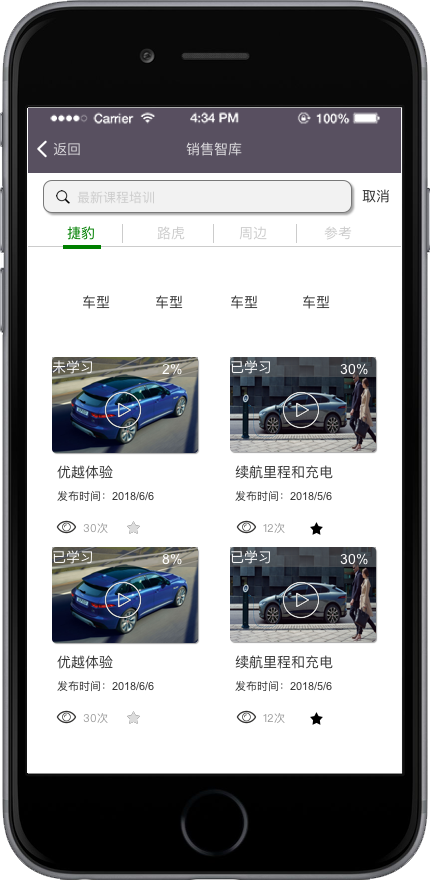
7. 销售智库

用户场景:用户点击销售智库进入课程列表。
功能描述:显示课程列表。
输入/前置条件:点击销售智库。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 按照类别和标签进行内容筛选选择.
- 列表显示对应类别和标签下的课程内容(无筛选情况下显示全部),每个课程显示课程称、学习状态、学习进度、发布时间学习人次;点击五角星可对该课程进行收藏,关联至“学习档案”-“我的收藏”。
- 后台数据需要记录课程被学习的情况,具体哪些人已学习/未学习;后台按照岗位开放学员权限,新注册的微学堂账号根据岗位自动显示历史已上传的课程。
输出/后置条件:点击返回进入公众号主菜单页面。
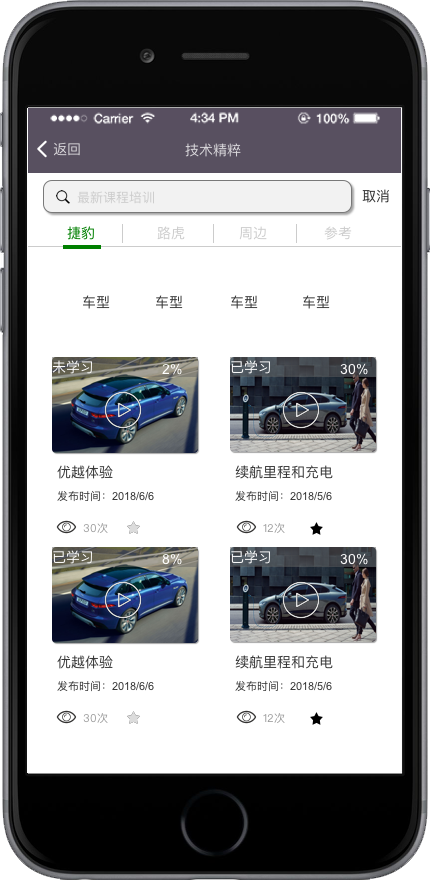
8. 技术精粹

用户场景:用户点击技术精粹进入课程列表。
功能描述:显示课程列表。
输入/前置条件:点击技术精粹。
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 按照类别和标签进行内容筛选选择。
- 列表显示对应类别和标签下的课程内容(无筛选情况下显示全部),每个课程显示课程称、学习状态、学习进度、发布时间学习人次;点击五角星可对该课程进行收藏,关联至“学习档案”-“我的收藏”。
- 后台数据需要记录课程被学习的情况,具体哪些人已学习/未学习;后台按照岗位开放学员权限,新注册的微学堂账号根据岗位自动显示历史已上传的课程。
输出/后置条件:点击返回进入公众号主菜单页面。
微培训
1. 培训公告

用户场景:用户点击“培训公告”可进入公告详情页。
功能描述:培训课程相关分类、日期信息展示。
输入/前置条件:点击进入培训公告页面。
需求描述:
- 搜索框内输入想要查找的公告或者关键字段。
- 页面顶端banner图,显示最新公告,点击可进入查看详情。
- 可按照公告类别和时间两个维度进行搜索,筛选情况下,列表降序显示公告列表。
- 列表降序(按照发布时间)显示公告,包括公告封面、公告标题、公告简介、显示公告发布时间和查看人次。
- 公告列表上拉加载,下拉刷新显示课程列表。
输出/后置条件:
- 点击单个标签按钮进入相关公告页面。
- 点击搜索可弹出搜索页面。
2. 考试中心-考试介绍

用户场景:用户点击进入考试介绍,查看课程考试时间,考试内容组成。
功能描述:显示考试时间 、题目构成和分数。
输入/前置条件:点击进入考试介绍页面。
需求描述:
- 显示名称、考试时间、时长、是否可以重考和合格分数。
- 显示考题结构。
- 显示考试详情,阅读并勾选提示注意事项。
输出/后置条件:点击开始考试进入考试页面。
3. 考试中心-正在进行

用户场景:用户点击正在进行进入考试中心查看考试列表,区域经理可点击入店考核按钮进入入店考核页面,对店人员设置考试。
功能描述:显示考试课程列表。
输入/前置条件:点击正在进行进入页面。
需求描述:
- banner图,显示重要考试封面图(可放车型图)。
- 点击【入店考核】进入考核页面(仅区域经理有权限使用该功能),后台判断岗位权限和发起入店考核任务时显示,非检核时间此按钮隐藏。
- 列表显示考试安排,包括考试名称、考试开始和结束时间、考试列表下拉加载、后台考试权限和岗位关联。新注册微学堂的岗位会自动绑定对应正在进行的考试,如:考试对单独名单学员进行开放,建议设定时开放全员,使用扫描二维码的形式进入考试(则不在前端显示)。
输出/后置条件:点击开始考试进入考试页面。
4. 考试中心-未通过

用户场景:用户点击未通过进入考试中心查看考试列表,区域经理可点击入店考核按钮进入入店考核页面,对店人员设置考试。
功能描述:显示考试课程列表。
输入/前置条件:点击未通过进入页面。
需求描述:
- banner图,显示重要考试封面图(可放车型图)。
- 点击【入店考核】进入考核页面(仅区域经理有权限使用该功能),后台判断岗位权限和发起入店考核任务时显示,非检核时间此按钮隐藏。
- 列表显示考试安排,包括考试名称、考试开始和结束时间,考试列表下拉加载。
输出/后置条件:点击开始考试进入考试页面。
5. 考试中心-已通过

用户场景:用户点击已通过进入考试中心查看考试列表,区域经理可点击入店考核按钮进入入店考核页面,对店人员设置考试。
功能描述:显示考试课程列表。
输入/前置条件:点击已通过进入页面。
需求描述:
- banner图,显示重要考试封面图(可放车型图)。
- 点击【入店考核】进入考核页面(仅区域经理有权限使用该功能),后台判断岗位权限和发起入店考核任务时显示,非检核时间此按钮隐藏。
- 列表显示考试安排,包括考试名称、考试开始和结束时间,考试列表下拉加载。
输出/后置条件:点击开始考试进入考试页面。
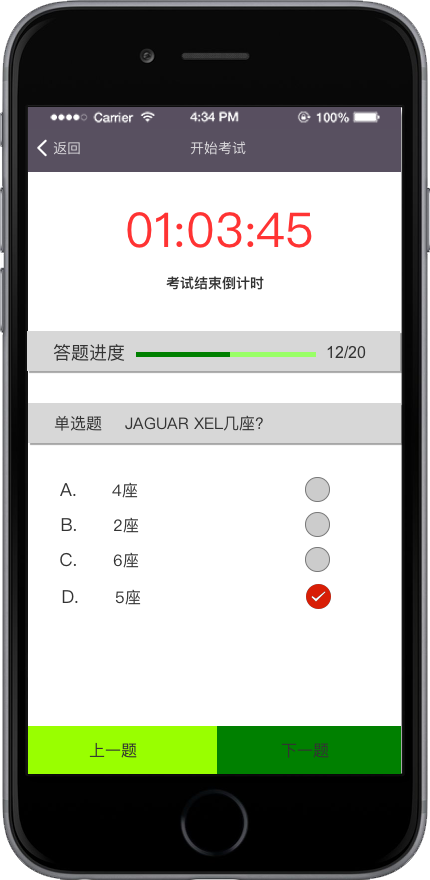
6. 开始考试-单选题

用户场景:点击进入【开始考试】进入答题界面。
功能描述:显示考题、答题。
输入/前置条件:点击开始考试进入页面。
需求描述:
- 显示倒计时考试,时间都为零,表示答题时间结束。
- 显示考题完成进度和总数,考题类型,勾选题目答案。
- 点击【上一题】或者【下一题】进入对应题目。
输出/后置条件:点击开始考试进入考试页面。
7. 开始考试-多选题

用户场景:点击进入【开始考试】进入答题界面。
功能描述:显示考题、答题。
输入/前置条件:点击开始考试进入页面。
需求描述:
- 显示倒计时考试,时间都为零,表示答题时间结束。
- 显示考题完成进度和总数,考题类型,勾选题目答案。
输出/后置条件:点击【确认交卷】进入考试结果页面。
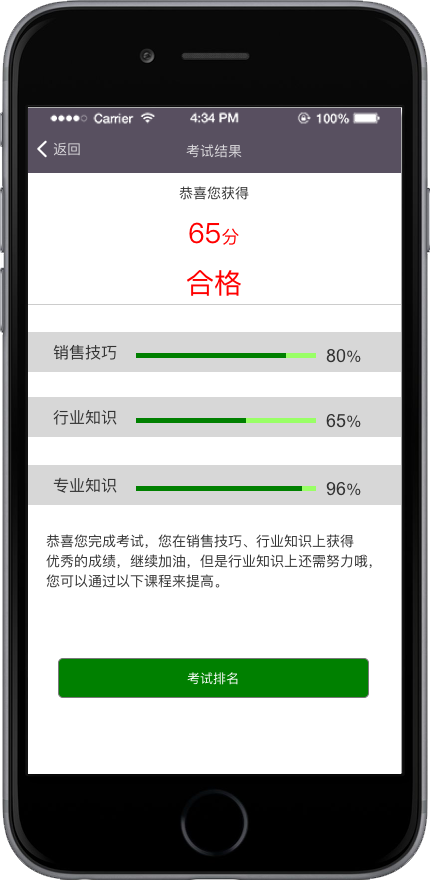
8. 考试结果-合格

用户场景:点击进入【确认交卷】进入界面。
功能描述:显示考试结果通过。
输入/前置条件:点击进入【确认交卷】进入界面。
需求描述:
- 后台设定考试合格分数线,根据考试结果数据判断考试结果,高于分数线以上显示分数为合格。
- 按照考试对应题库名称显示各题库正确率,如只有一套题库则显示一个题库正确率。
输出/后置条件:点击【考试排名】进入考试排名页。
9. 考试结果-不及格

用户场景:点击进入【确认交卷】进入界面。
功能描述:显示考试结果未通过。
输入/前置条件:点击进入【确认交卷】进入界面。
需求描述:
- 后台设定考试合格分数线,根据考试结果数据判断考试结果,高于分数线以上显示分数为合格。
- 按照考试对应题库名称显示各题库正确率,如只有一套题库则显示一个题库正确率。
输出/后置条件:点击【考试排名】进入考试排名页。
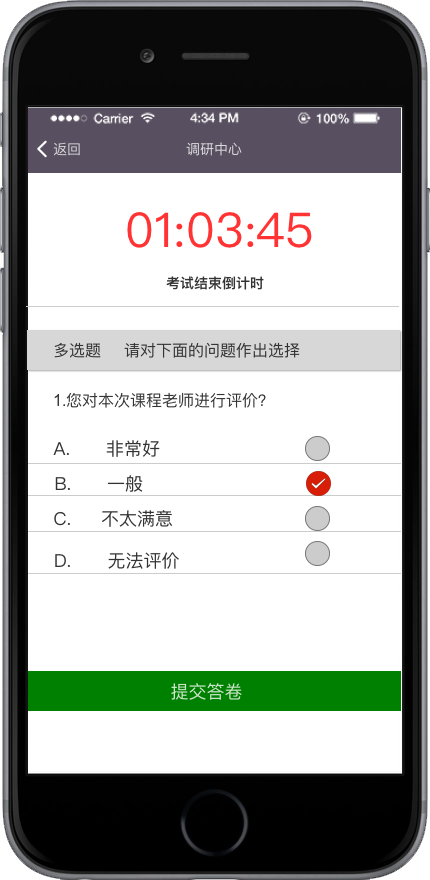
10. 调研中心

用户场景:学员日常培训调研使用。
功能描述:显示调研主题、时间和题目。
输入/前置条件:点击调研反馈菜单。
需求描述:
- 顶部显示banner图,调研界面底图。
- 显示调研主题名称、调研时间调研列表下拉加载。
输出/后置条件:
- 点击单场调研进入调研介绍界面。
- 点击返回进入公众号主菜单界面。
微管理
1. 我的信息

用户场景:用户浏览个人信息界面。
功能描述:显示个人关键信息,包含经销商信息、邮箱、职位、区域等。
输入/前置条件:点击进入个人中心页面。
需求描述:
- 顶部显示头像、姓名、职位。
- 下方显示经销商名称、区域、邮箱等。
- 显示最新个人等级。
输出/后置条件:点击反馈进入公众号主菜单界面。
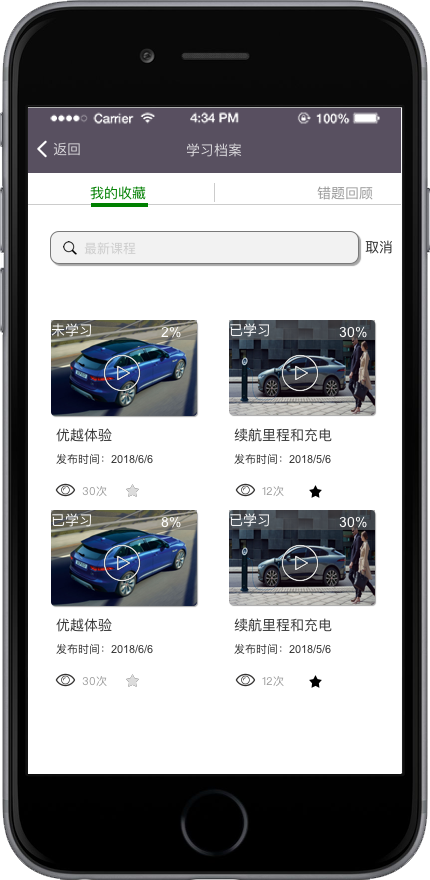
2. 我的收藏

用户场景:用户查看以前自己收藏过得课程。
功能描述:显示用户看过感兴趣的课程列表。
输入/前置条件:点击我的收藏进入页面
需求描述:
- 搜索框内输入想要查找的课程或者关键字段。
- 显示已收藏课程列表,点击课程可进入课程详情页,课程列表上拉加载。
输出/后置条件:点击返回进入微课程页面。
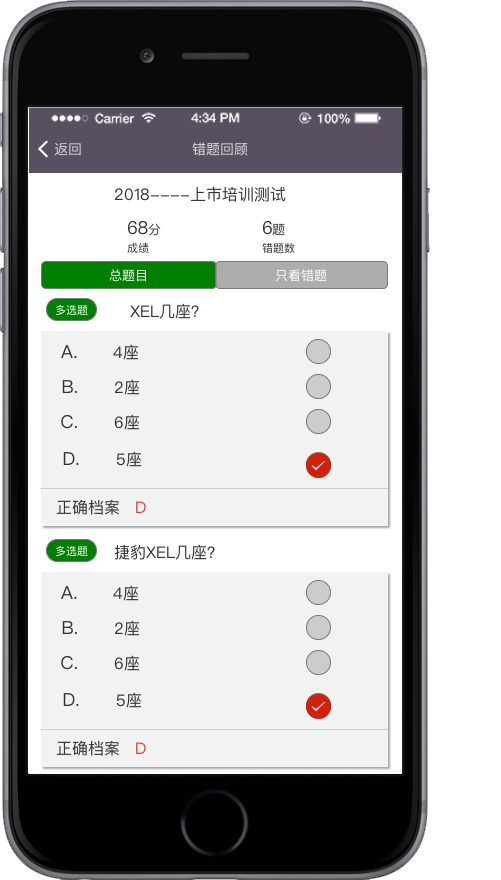
3. 错题回顾-列表

用户场景:用户查看考试答错题。
功能描述:显示错题列表。
输入/前置条件:点击错题回顾进入错题列表。
需求描述:显示考试课程和开始结束时间,分数和错题数。
输出/后置条件:点击【错题回顾】可进入学习档案页。
4. 其他需求
点击穿越、直播培训、内训培训、入店考核、社区评论项因需求还在确定中,现无法明确,有待后续更新。
总结
此文档是近期工作总结的内容,作为新手也在产品路上努力前行,分享自己的案列,望互相学习。
本文由 @ GQin n 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








很好,学习了,期待更新作品
很棒哦,加油
不错!
谢谢,加油