美国大学生面试 Apple Music 失败,直接回家将其重新设计

本文作者是就读于美国西北大学的一名大学生,他申请了Apple Music平面设计实习生的岗位。被拒之后,他花了三个月时间重新设计了Apple Music。本文记录了他在重新设计过程中的思路和方法。文章选自Medium上原文名为《I Got Rejected by Apple Music… So I Redesigned It》的文章。
首先,作为开场白,我必须要澄清一点:我之所以想重新设计Apple Music,绝非是出于愤慨或恶意。
今年早些时候,我申请了Apple Music的平面设计实习生岗位并参加了面试。虽然未能通过面试,但这对我来说已经是一次千载难逢的机会了。苹果公司发来了一则善意的拒信,表示尽管他们很喜欢我的作品,但他们还是期待我能有更多进步、接受过更多的培训。
一开始我感到分外沮丧,美国西北大学并未开设任何本科阶段的平面设计专业,因此不管他们所期待的是什么类型的进步,都只能靠我自学。
但当我意识到这一点之后,这次失败激励了我开始为期三个月长的朝圣之旅——设计一款配得上Apple Music的iOS应用。
对我而言,这其实是钻研用户体验研究与设计的绝佳时机,我也有理由可以将大把时间花在Sketch和Principle上了。我还能有借口拿着简陋的线框草图笔记,去打扰身边的所有人。
本文只是一则案例研究,针对Apple Music的一些问题尝试提出可能的解决方案,并给未来的开发提供一些想法。我的研究过程借鉴了定性用户研究,苹果的官方设计指南,并参考了我自己的设计直觉。
介绍
作为一个专业背景是作曲和表演的开发者,我一直对将音乐和科技结合在一起很感兴趣。通过设计,我希望在未来,将音乐变得更加触手可及、令人享受。
但是,Apple Music却让我的希望一直落空。这项服务旨在将所有人转向流媒体,可如今它正处在青涩阶段——这指的是它在稳步成熟。然而在现今的大格局中,它尚且不能像Spotify那样吸引成年人。
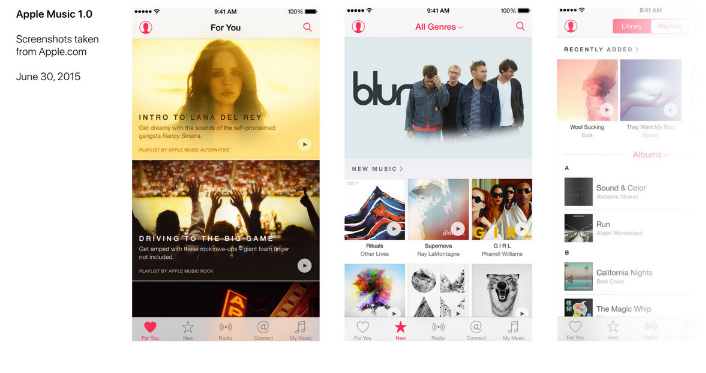
为了更好地了解Apple Music,我梳理了一下时间线,回到Apple Music发展的起源。众所周知,Apple Music的用户界面让人感到困惑,视觉识别也不太成熟,Apple Music最初的这些特点正是很多问题的根源。

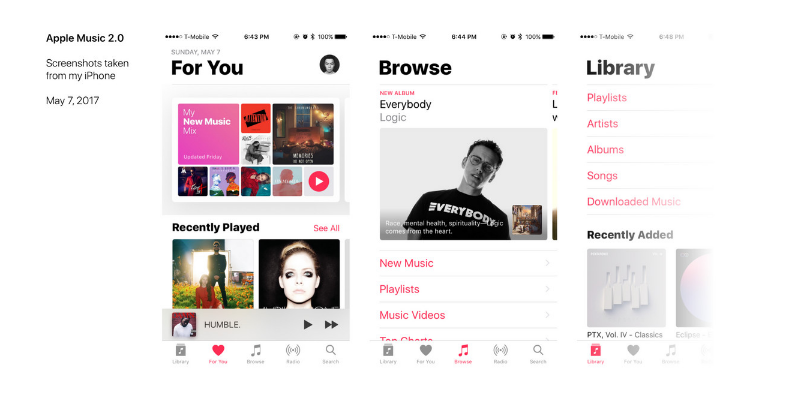
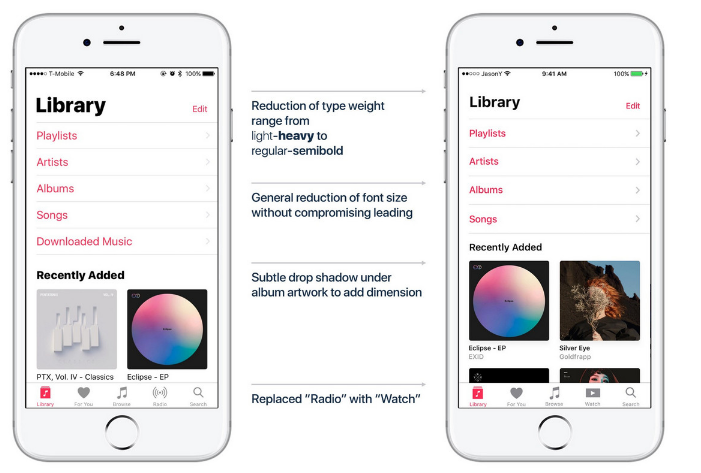
在iOS 10系统问世后,Apple基于Complexion Reduction(化繁为简)的原则发布了一个紧急的更新。

尽管新的界面在导航操作上变简单了,我仍然感觉这还有提升的空间。虽然调色板更加简洁,字体也放大了,但是界面还是感觉乱七八糟,甚至于让人感觉不适,像是被关闭在一个空间里——这与Apple一贯的优雅风格相去甚远。
我从三个部分对Apple Music进行了重新设计,这一想法始终贯穿我的研究:
- 核心体验
- 品牌识别
- 视觉界面
一、核心体验:发现音乐
首先,我发现使用流媒体服务的用户通常属于以下这个范畴:

你可以试着标识一下自己所在的位置,我大概属于较为模糊的灰色区域。
贮藏者(Hoarder):
- 有一个庞大的音乐库,时不时添加音乐;
- 对所听的音乐很讲究。
流浪者(Nomad):
- 依赖播放列表或者整理的内容;
- 很可能已经在使用Spotify了。
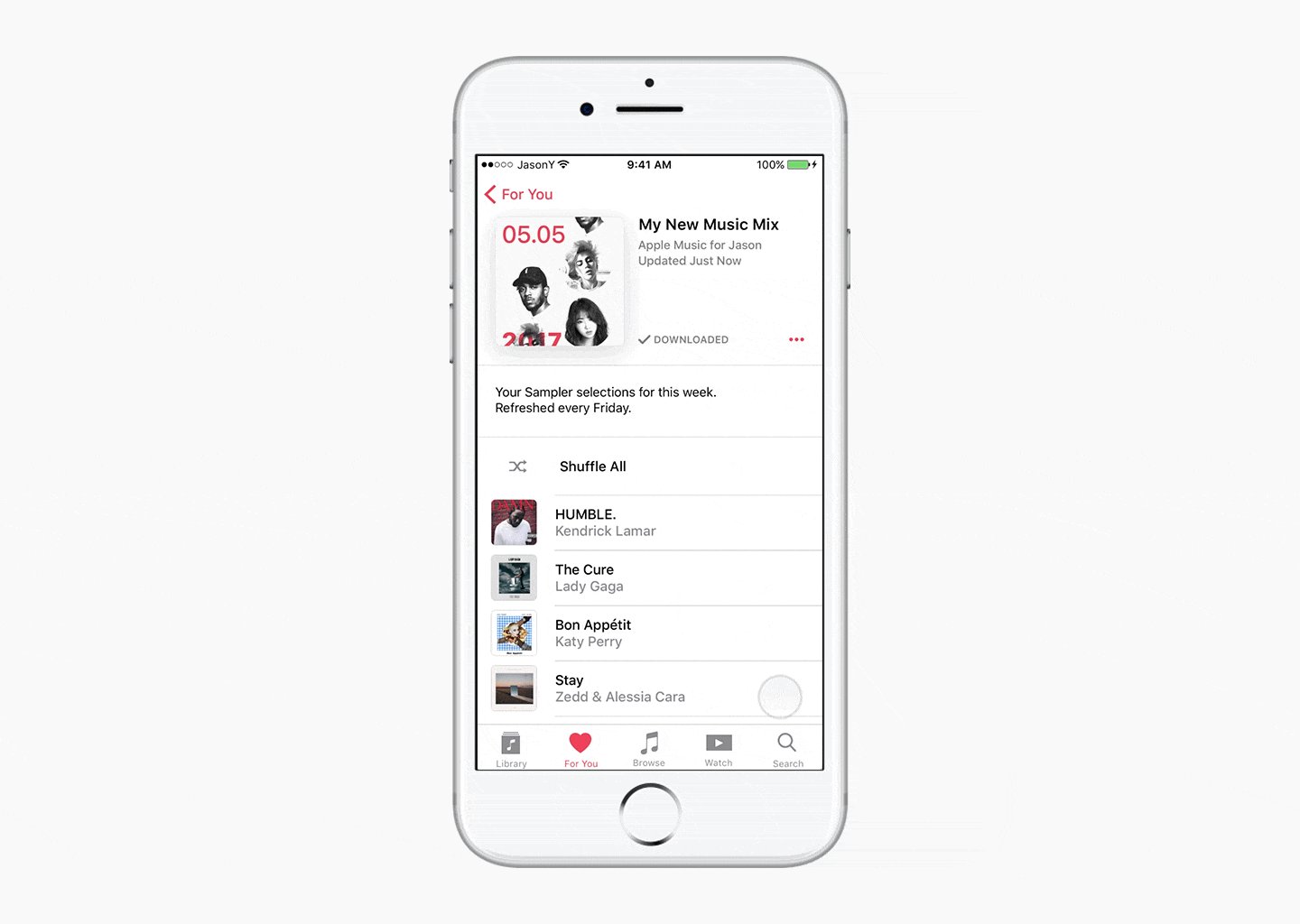
Apple Music位于光谱的Hoarder端。打开Apple Music的播放列表,你很可能会看到这样的描述:
如果你听到了自己喜欢的音乐,就将它添加到音乐库里吧
Apple Music选择将播放列表,作为发现新音乐的工具也是可以说得通的,毕竟它的前身就是iTunes。但是,现在还采用播放列表这种方式,就给人感觉非常僵化了。我发现用户并不习惯将整个播放列表添加到自己的音乐库中,尤其是这些播放列表还会时常更新。
如果Apple Music想要向光谱的流浪者端拓展,他们采用的方式必须同时考虑到自己现有的用户群。这就意味着要基于歌手和专辑创建一种音乐发现体验,而非基于播放列表。
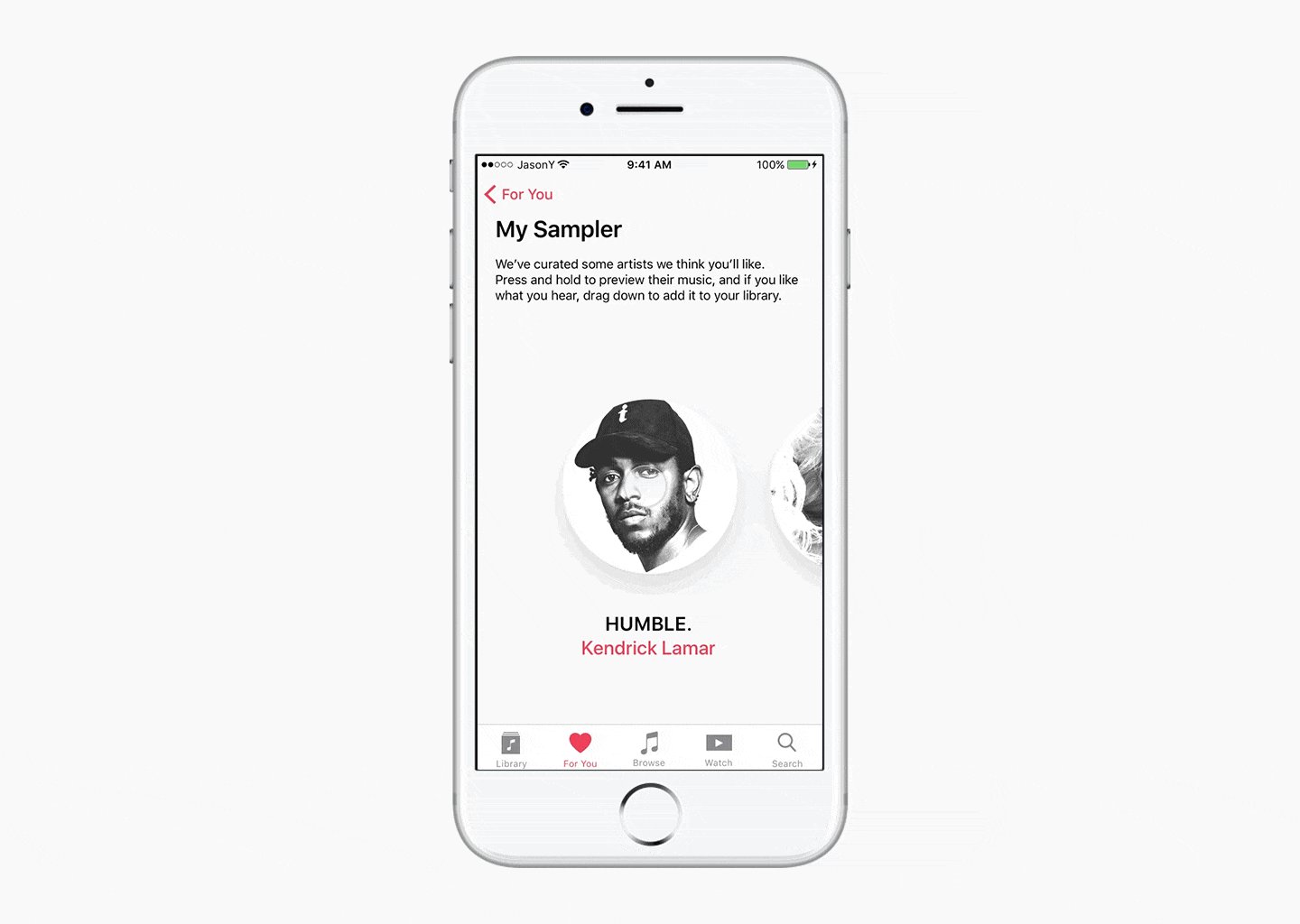
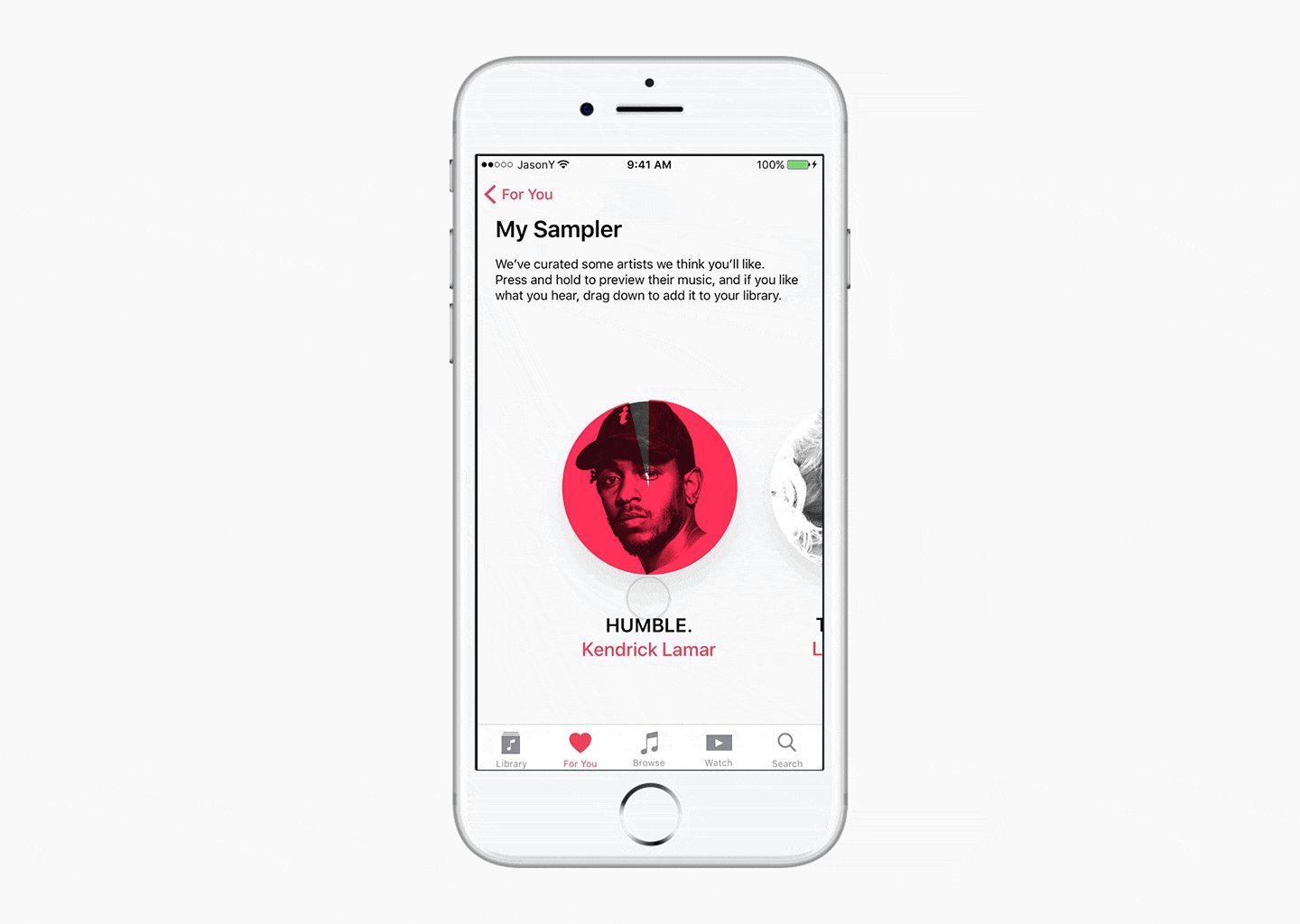
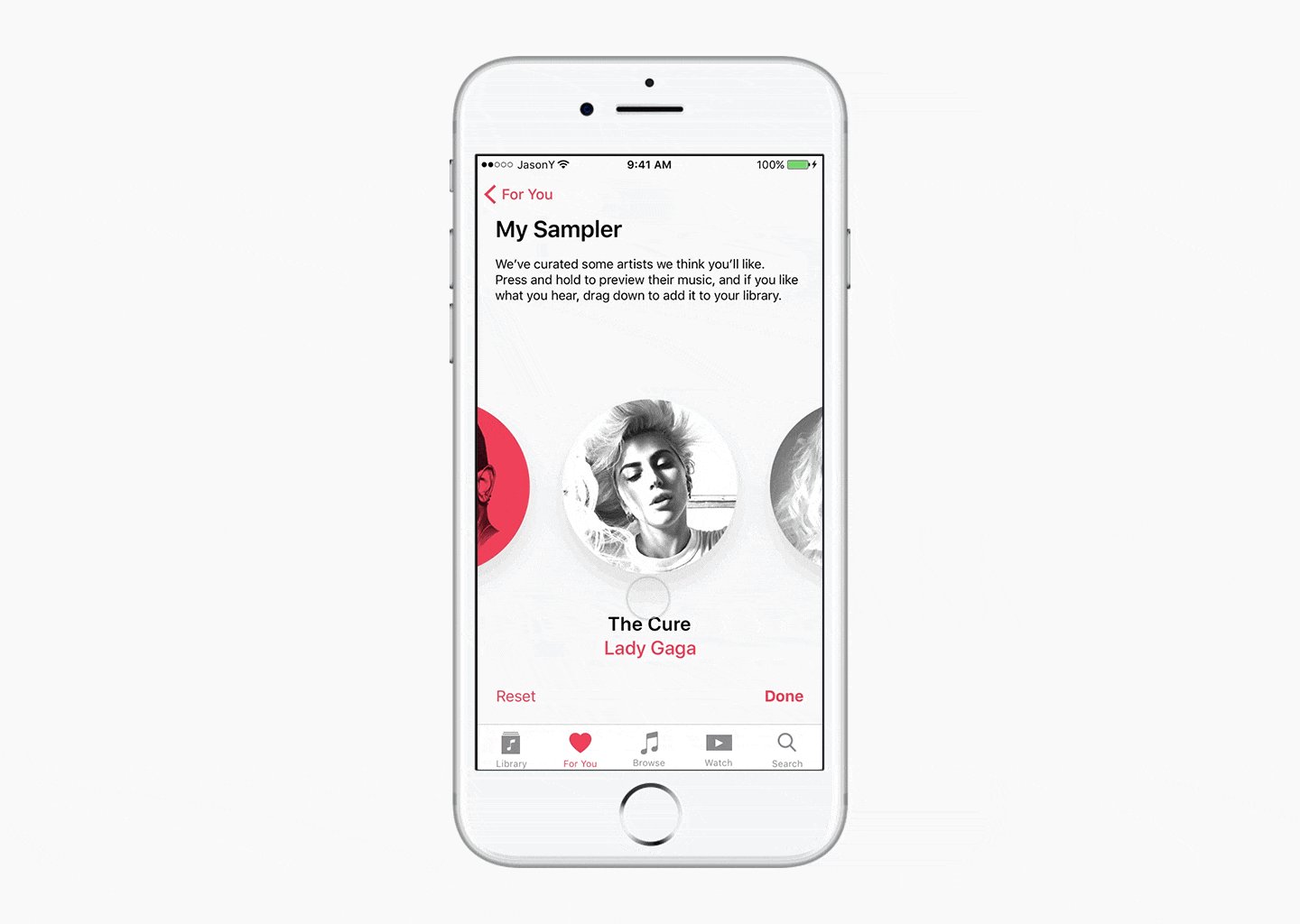
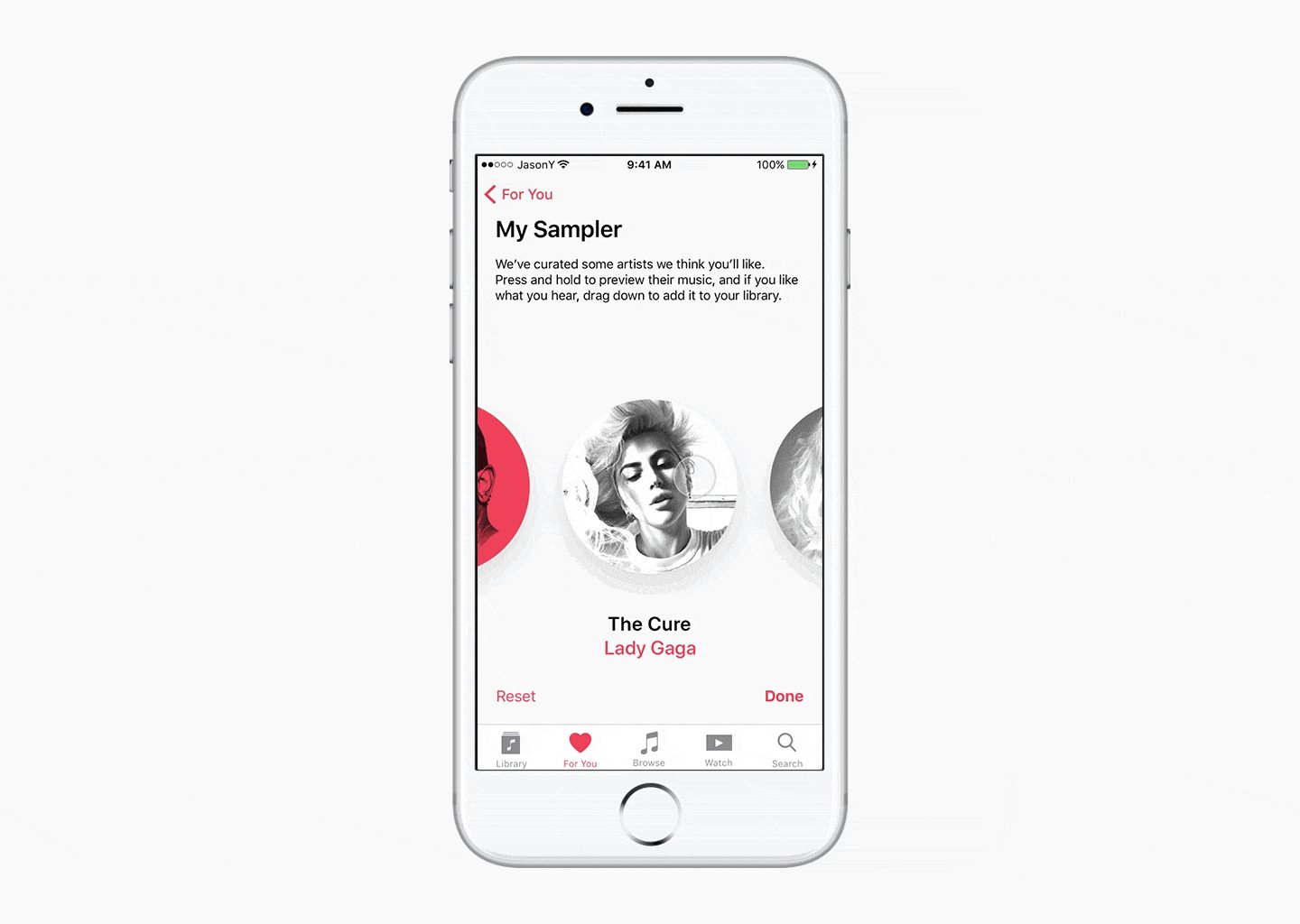
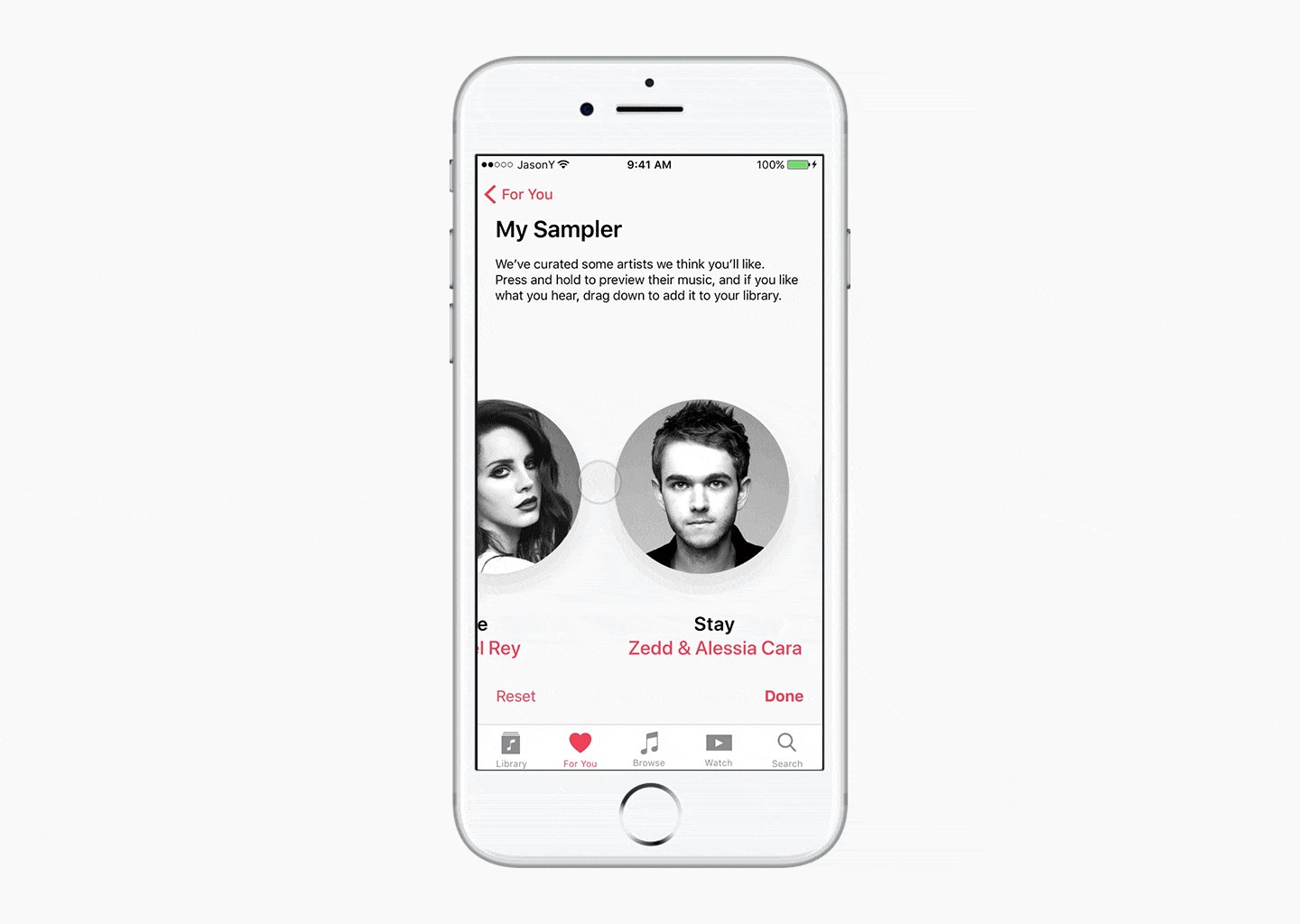
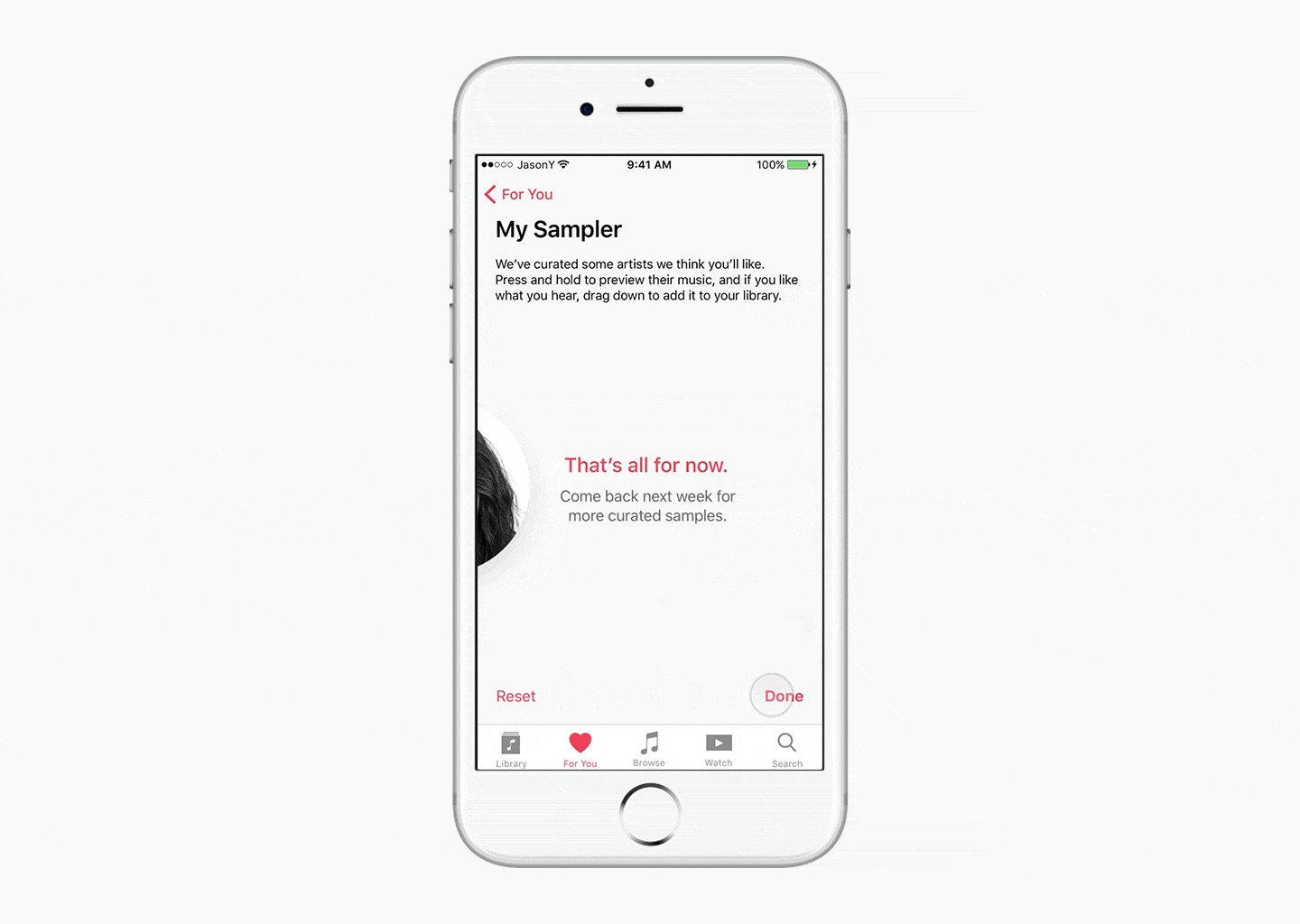
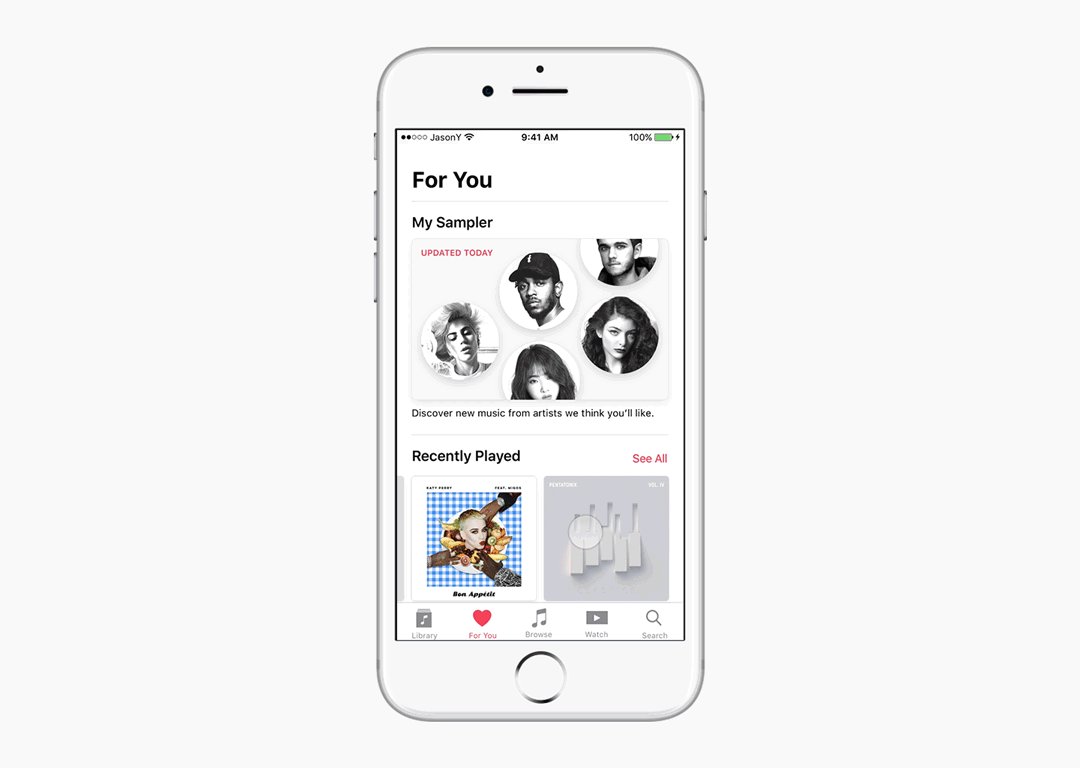
下面是我做的Sampler:
我的Sampler
Sampler是一种全新的体验方式,它可以将贮藏者和流浪者有机结合在一起,取代当前的“New Music Mix”。它的创建是源于这样一种认知,即会对添加到音乐库的音乐精挑细选的用户,并不会耐着性子听完一整个全是新歌的播放列表。
更好的体验应当是播放小节或样例,让用户获得足够多的信息,来决定是否要将其添加到音乐库中,还是添加到每周播放列表里。
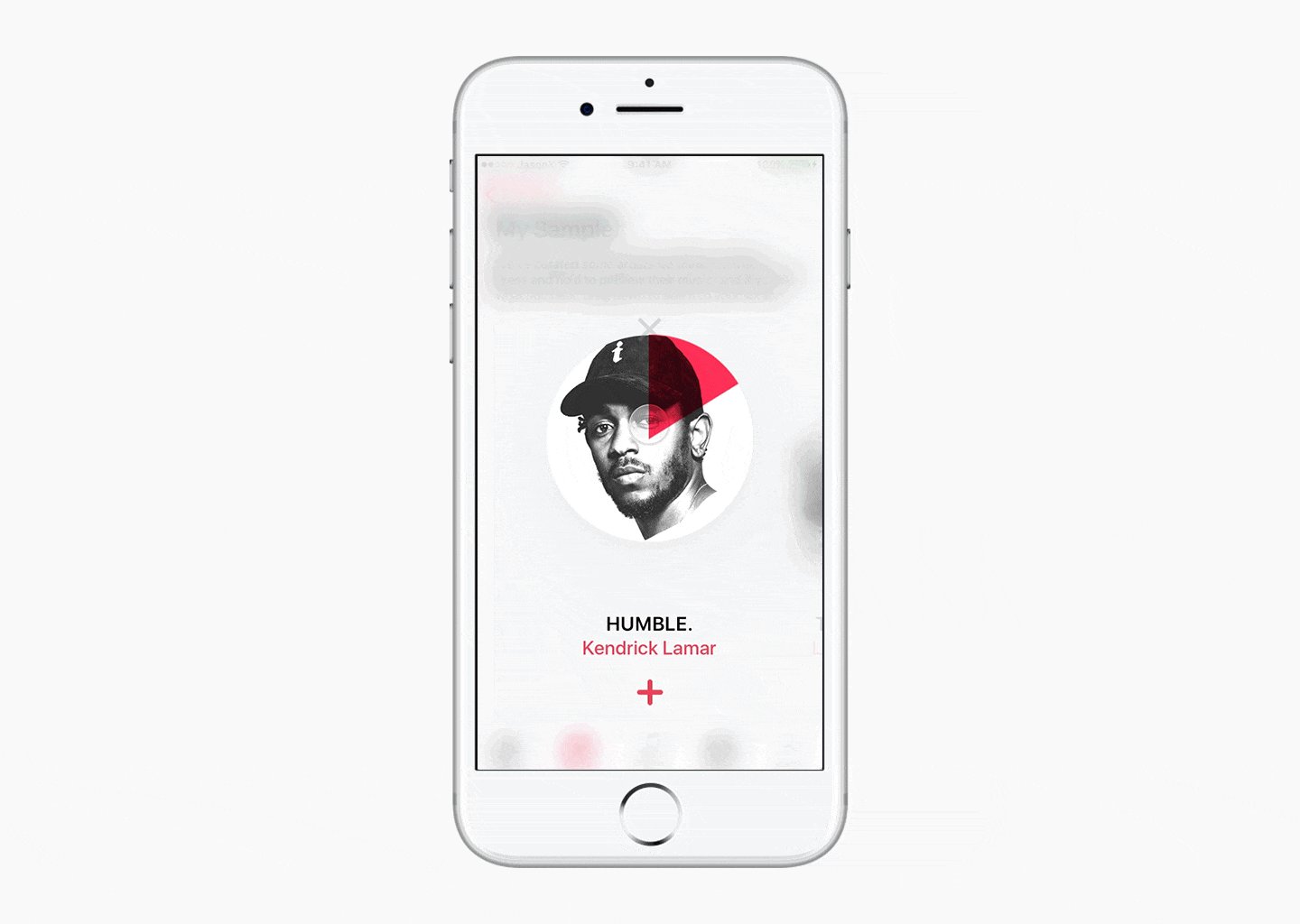
进入Sampler之后,系统会给用户提供了一系列歌手的头像,分别对应着所推荐的曲目。用户可以点击并按住这些头像,试听歌曲15秒,之后决定是要向上滑动拒绝推荐,还是向下滑动将歌曲添加到音乐库中。

我决定采用手势作为互动方式,这样一来,即便用户不看屏幕也可以使用Sampler。一旦用户完成了试听样例的过程,我们就可以通过用户的选择创建出一个New Music Mix。

这种体验背后的机制源自于一次采访中提到的一句话:
“苹果低估了游戏化的力量。”
——这是我在洛杉矶采访的一位用户体验设计师兼Apple Music用户告诉我的。
通过一种游戏化的体验,我开始意识到用户能够迅速与发现的音乐建立一种联系。此外,Sampler也可以持续为Apple Music提供有关听众偏好的信息,这样应用可以伴随着用户一同进化和发展。
二、品牌识别
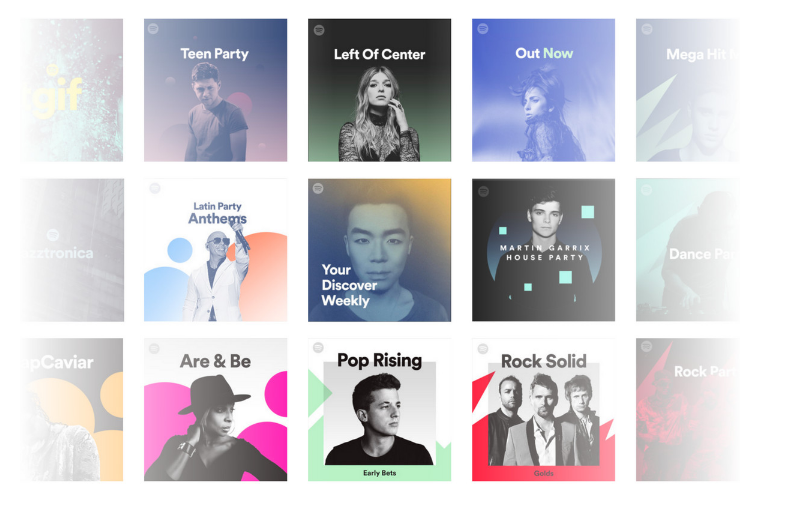
我在Sony Music实习期间,了解到流媒体服务中的品牌视觉呈现方式必须具备辨识度,但与此同时它也可以是无形的。Spotify在这一点上就做的非常出色,他们采用了半色调摄影效果,还在播放列表的专辑封面采用了“爆炸性”的效果。

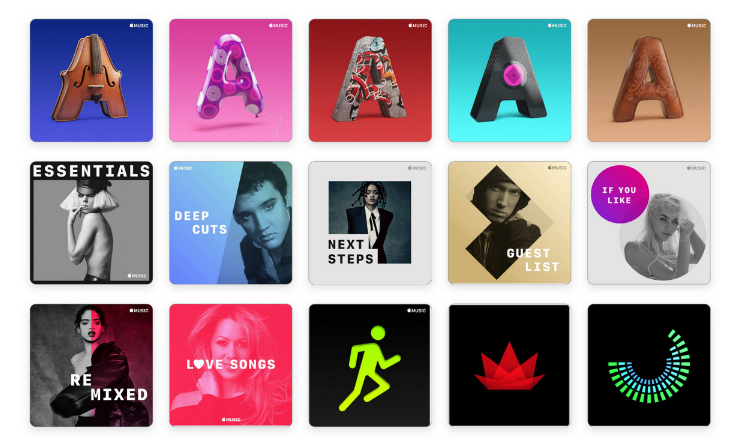
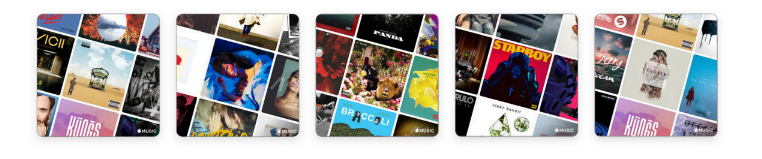
Apple Music的视觉品牌呈现方式就与之形成了鲜明的对比,它的视觉品牌太过混杂:

它夹杂了符号、3D字体以及黑白摄影效果。
此外,还有抽象派的封面,这就无法让用户切实了解播放列表中歌手所要传递的情绪或者感受。

主要问题在于,Apple Music似乎是想将所有方式都呈现出来,然后看用户更喜欢哪种,而不是在尝试开发一种前后统一的视觉语言,让用户在浩如烟海的专辑封面中,感受到苹果在应用层面扮演的角色。
我的解决方案是基于如下一条原则:
在用户界面的设计中,就应当将专辑封面考虑在内,而不是将其视作是一个单独的视觉元素。
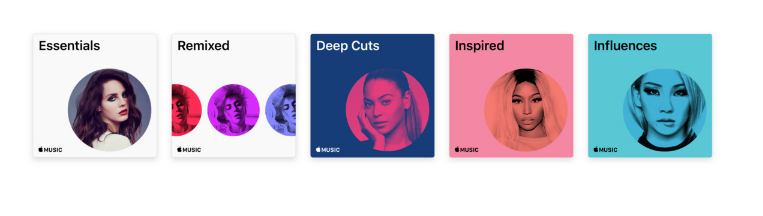
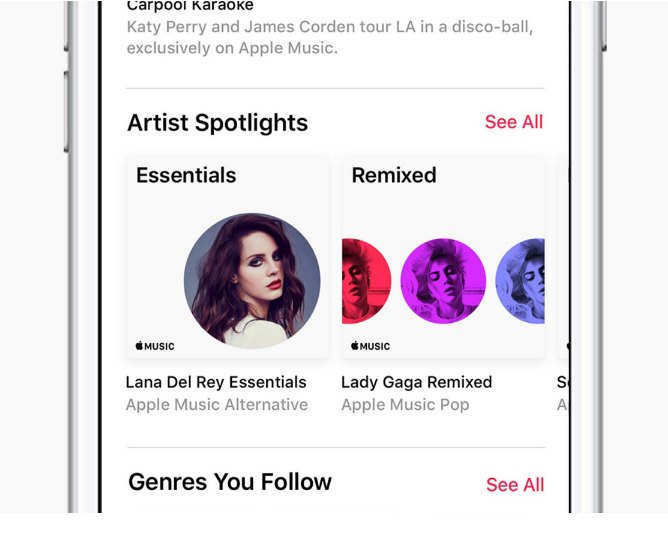
艺术家/歌手封面
受到Apple Music欢迎界面的启发,我选择用圆形的装饰图案将艺术家头像陈列出来。圆形的灵感来源于iPod的按钮,这也是苹果在音乐方面的标志性惯例。“以圆形呈现头像”同样是在致敬iOS的其它应用,特别是“联系人”应用。
此外,我还沿用了San Francisco字体,进而与UI保持一致的风格。最后,我将调色板限制为不同色调的蓝色、紫色和红色,以响应Apple Music的图标设计。

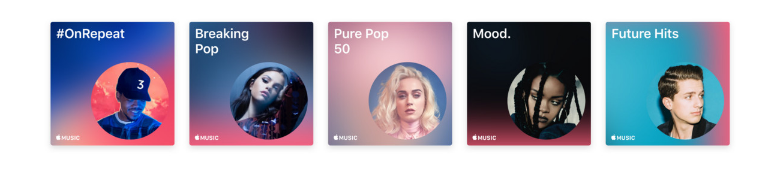
播放列表封面
就播放列表来说,我希望它能够与Artist Spotlights在视觉上保持一致的风格,通过颜色的选取来呈现歌手的情绪或想要营造的氛围。图片要想显得更加生动,那么背景可以采用相同图片的高斯模糊效果(这一灵感来源于iOS的背景模糊效果)。针对一些封面,我还略微增加了Apple Music签名的颜色梯度,以加强立体感。

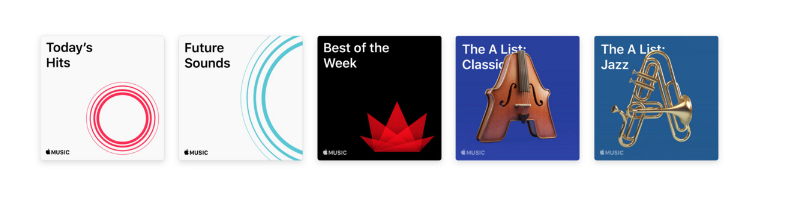
核心播放列表封面
最后,我调整了一些核心播放列表的中间图形,采用的是和Artist Spotlights以及Curations相同的字体。

我认为这种品牌主题和其余的用户界面相协调,我也很想知道这种圆形主题能否在用户输入信息时产生某种动态效果。
三、视觉界面
整体改进
关于目前的用户界面,我听到的抱怨主要是说觉得Apple Music太过无趣,缺少令人开心的元素。为了着手解决这个问题,我略微调整了应用宽度,优化了白色区域的位置,达到了下面的效果:

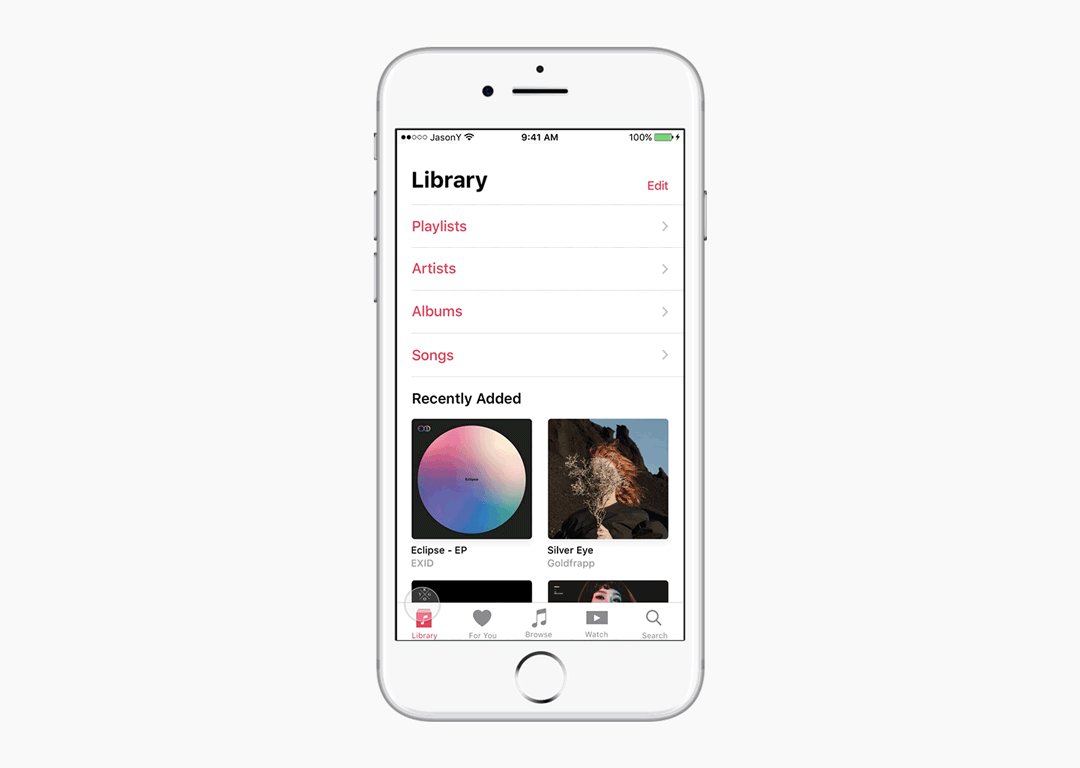
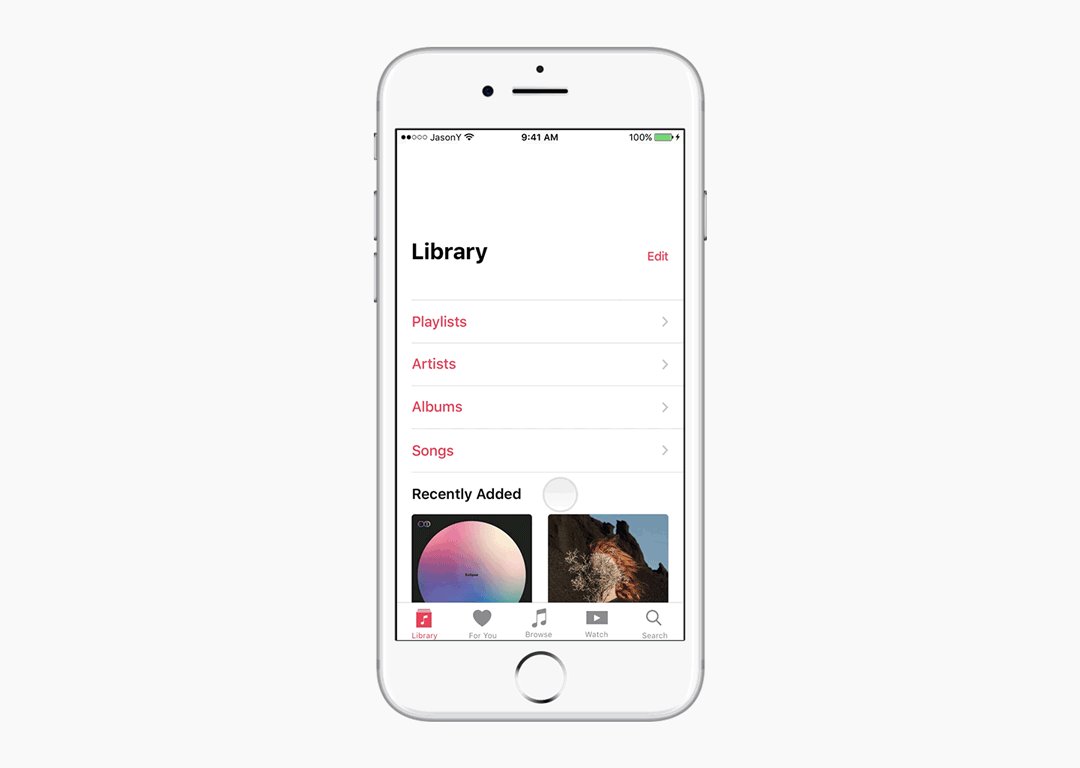
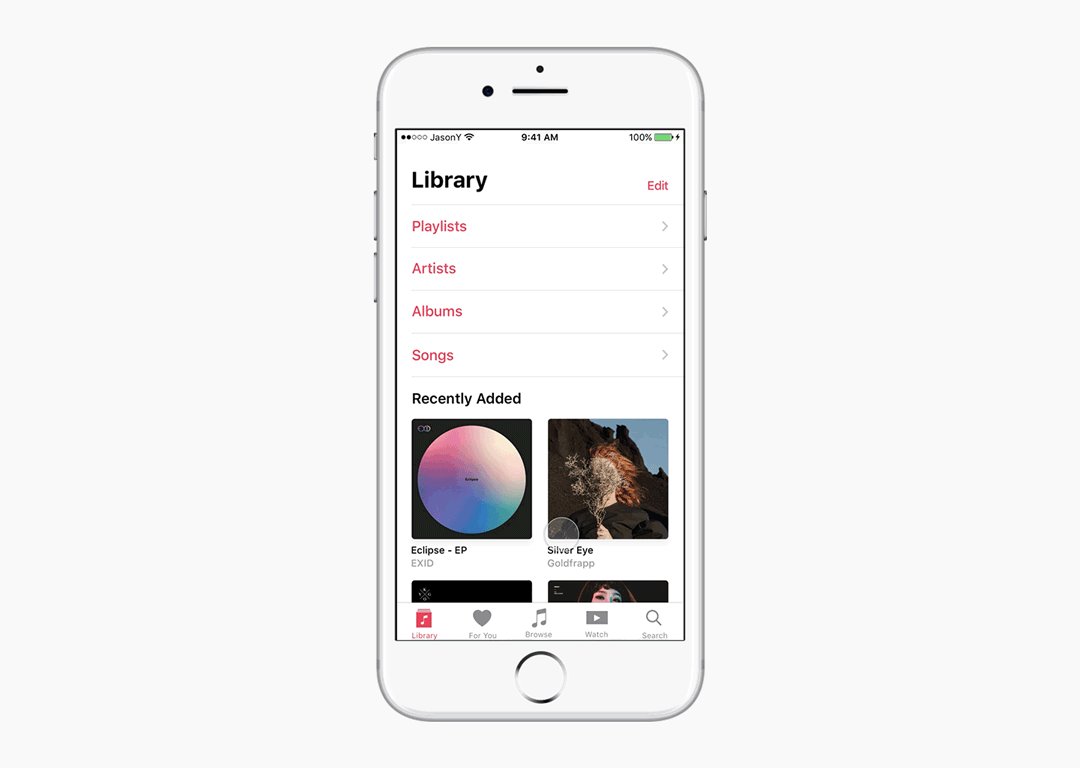
音乐库
我认为不必对音乐库进行过多调整,所以我仅仅是改变了标签宽度和字体大小,我删除了默认菜单选项中的“下载音乐”选项。因为在我看来,应用应当能根据用户是使用流量还是WiFi,自动调整用户聆听的音乐类型。
下面是我对应用增加的一些动画细节,可以让它看起来不那么枯燥乏味。

应用的圆形边缘已经让它显得充满活力了,那为什么不更活泼一些呢?
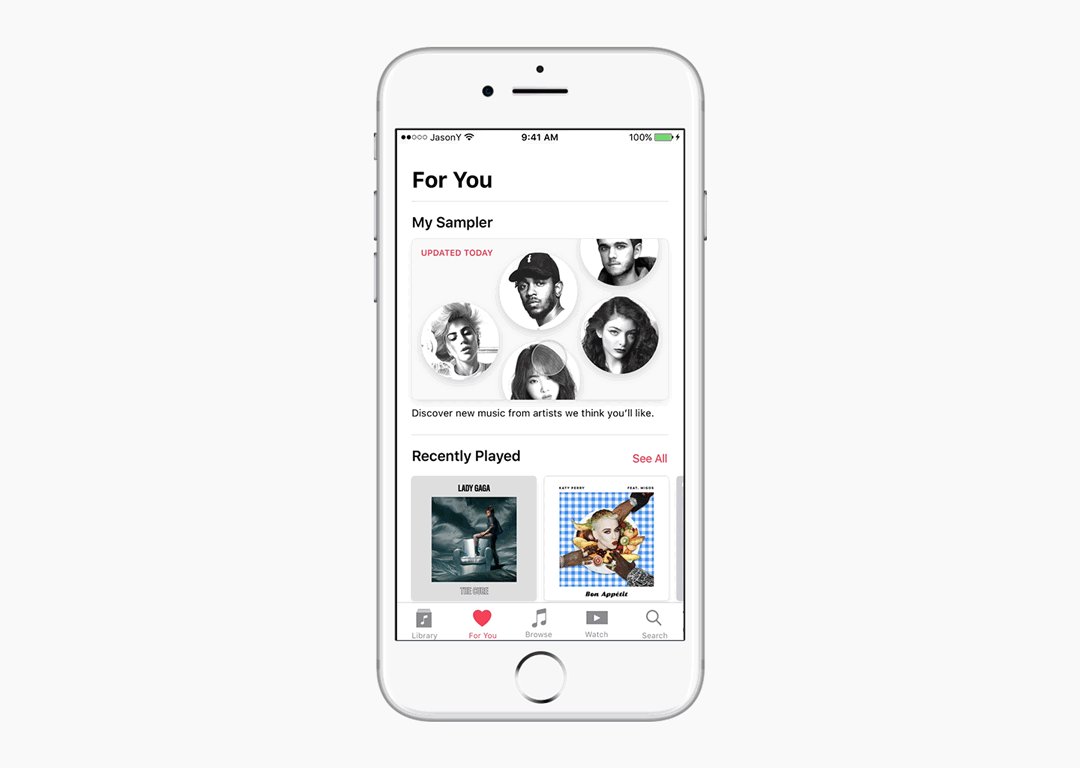
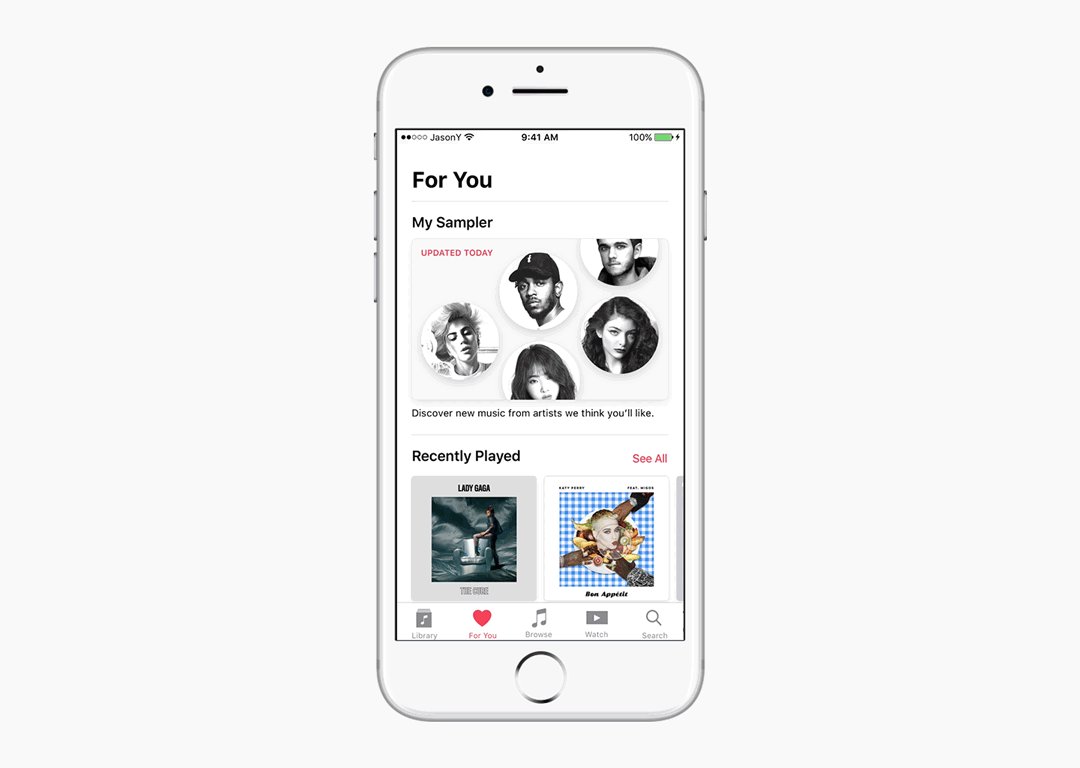
For You
“For You”功能是Apple Music的核心部分,基于用户“喜欢”的内容,Apple Music可以为其推荐播放列表以及专辑。这便是Apple Music大展身手、表现出自己了解用户的地方了。
针对现在的“For You”,我获得的大量反馈都是觉得“For You”功能太过随机,因此在我重新设计时,我想要减少推荐给用户的内容数量,与此同时增加剩余内容的相关性。这就类似于Facebook以及Instagram的“Top posts”功能。
在Sampler中,我重新设计了“For You”版块,用来替代现有的 “My Favorites Mix”(我的收藏) 和 “My New Music Mix”(最近添加)。“Recently Played”(最近播放)这个功能则被完整地保留下来了,因为用户觉得这个功能很有用。

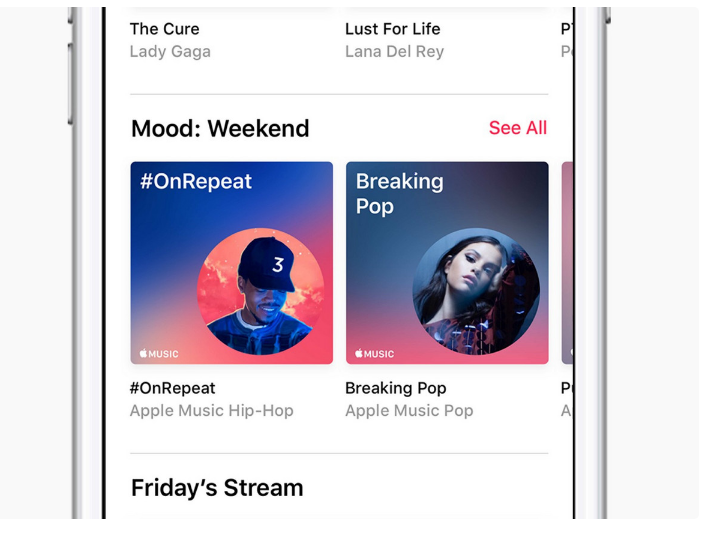
往下滚动屏幕,你会发现我调整了“Insert Day of the Week Here—Playlist”,将其替换成了特定的心情(Mood),它会根据地理位置、时间和最近的社交媒体行为发生改变。
当你在Facebook上定位一家咖啡厅之后,Apple Music能将心情设置为专注/学习播放列表,这难道不酷炫吗?

既然我们怎么都会在社交媒体上分享自己的全部生活,那么借助这种分享提取一些信息也不失为一种选择,你们怎么想呢?
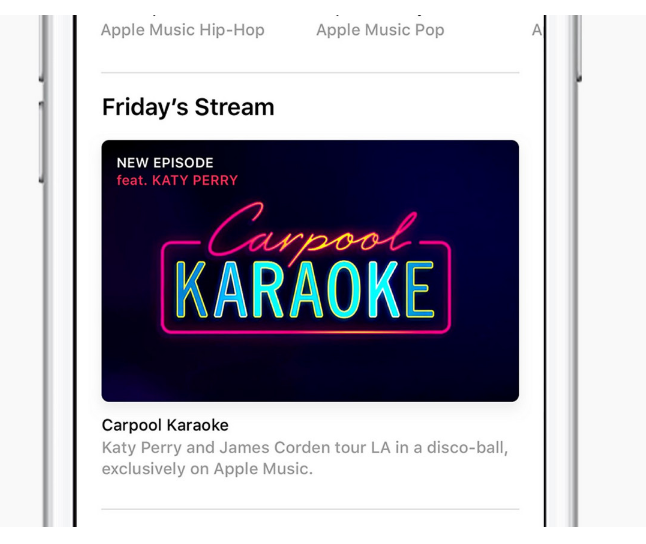
下面是Daily Stream功能,应用会根据用户的偏好,为其推送独家的视频内容。例如:我非常喜欢Katy Perry,那么如果她在Carpool Karaoke中的插曲放出了,Call-To-Action(行为召唤)就可以自动将Katy放在明显位置。

从技术角度来说,这种方式还未推出,但愿能早日实现这一点吧。
之后,你会发现经典的Artist Spotlights功能,我在演示中保留了这个部分,你可以看到新的视觉品牌主题与用户界面的其它部分完美得融合在一起。

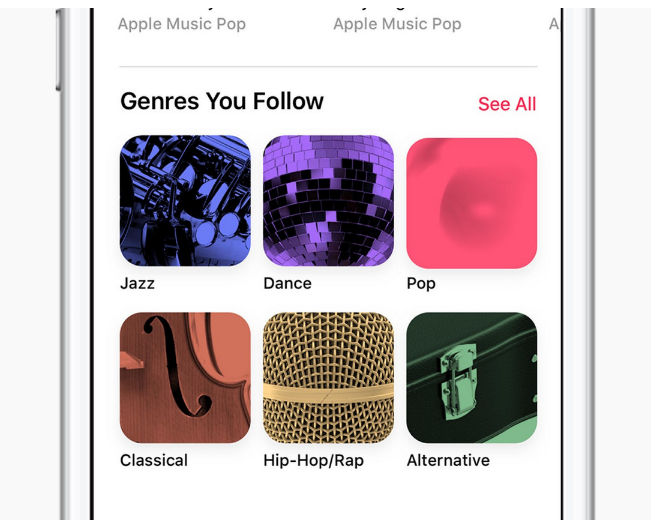
最后也是最重要的一点,用户可以预览他们最喜欢或最常播放的音乐流派。即便在For You列表中没能找到感兴趣的内容,他们也可以快速找到更多音乐。

我还没有为流行音乐找到一个合适的乐器,所以还是泡泡的图标。
那么Connect功能呢?
这个问题问得好,事实情况是,我的研究中还没有任何数据能证明,有必要继续保留Connect功能。用户更感兴趣的是通过音乐和家人、朋友保持联系,而不是像现在这样通过Twitter来关注歌手。
我认为苹果应当注重将已有的社交媒体与Apple Music整合在一起,而不是试图再向用户推送一个新的社交媒体方式。对消费者来说,如今的应用已经过多了。

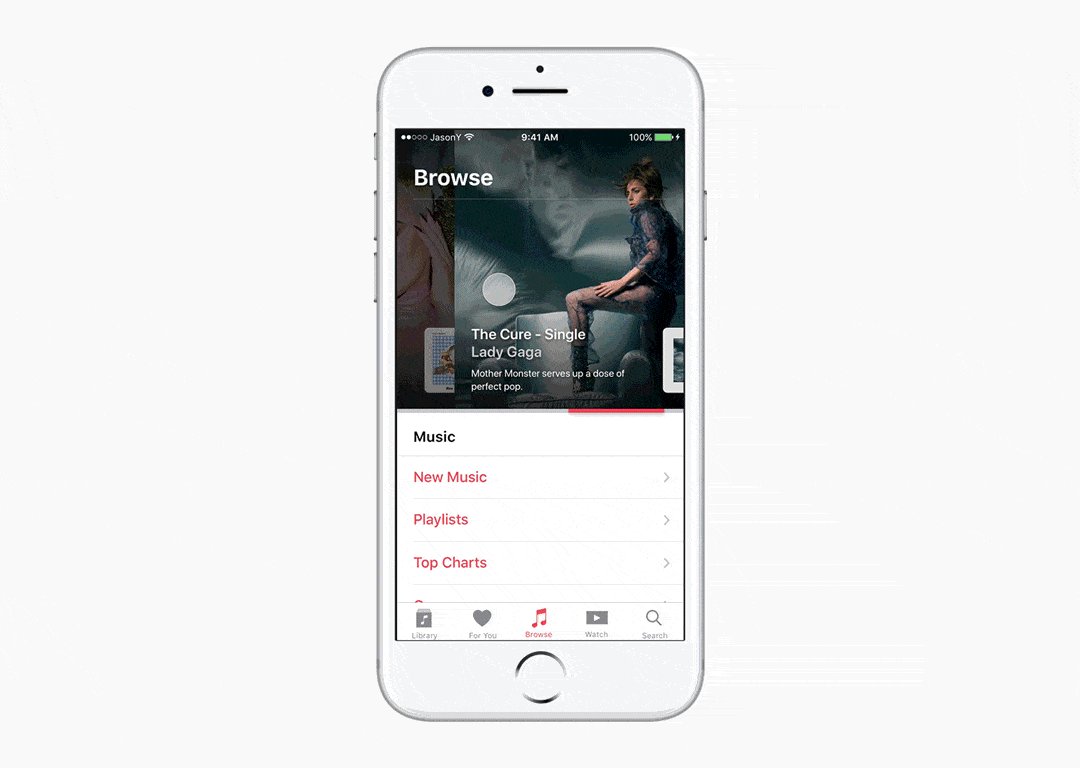
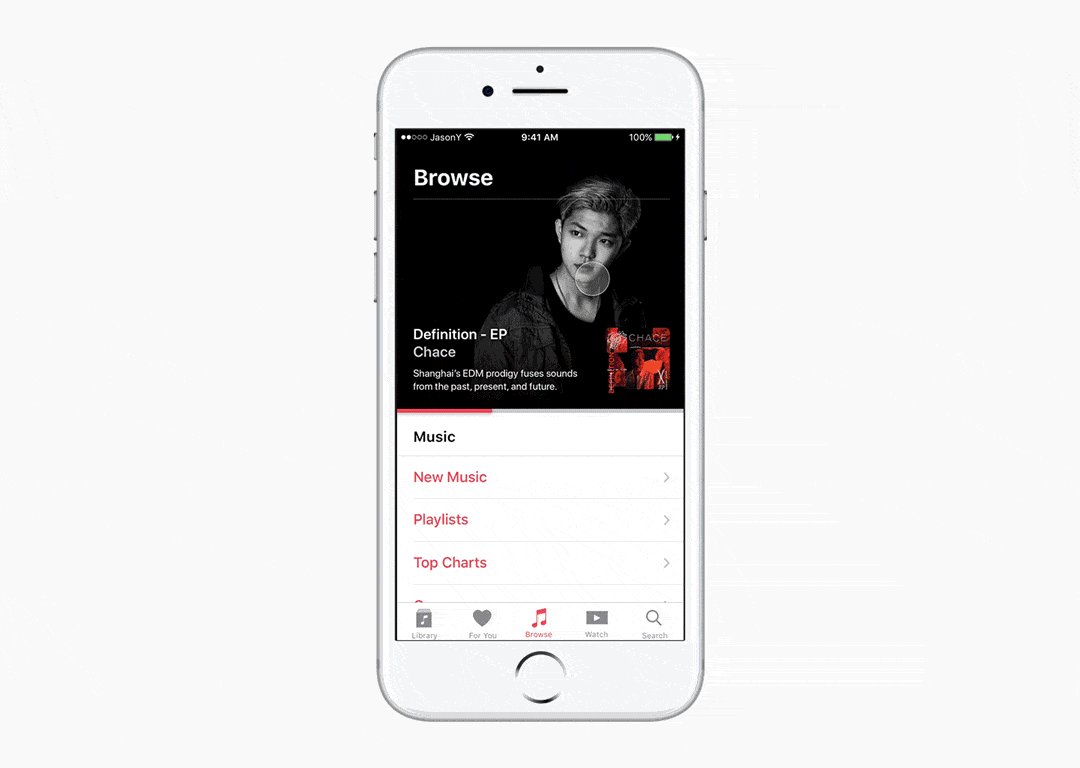
Browse
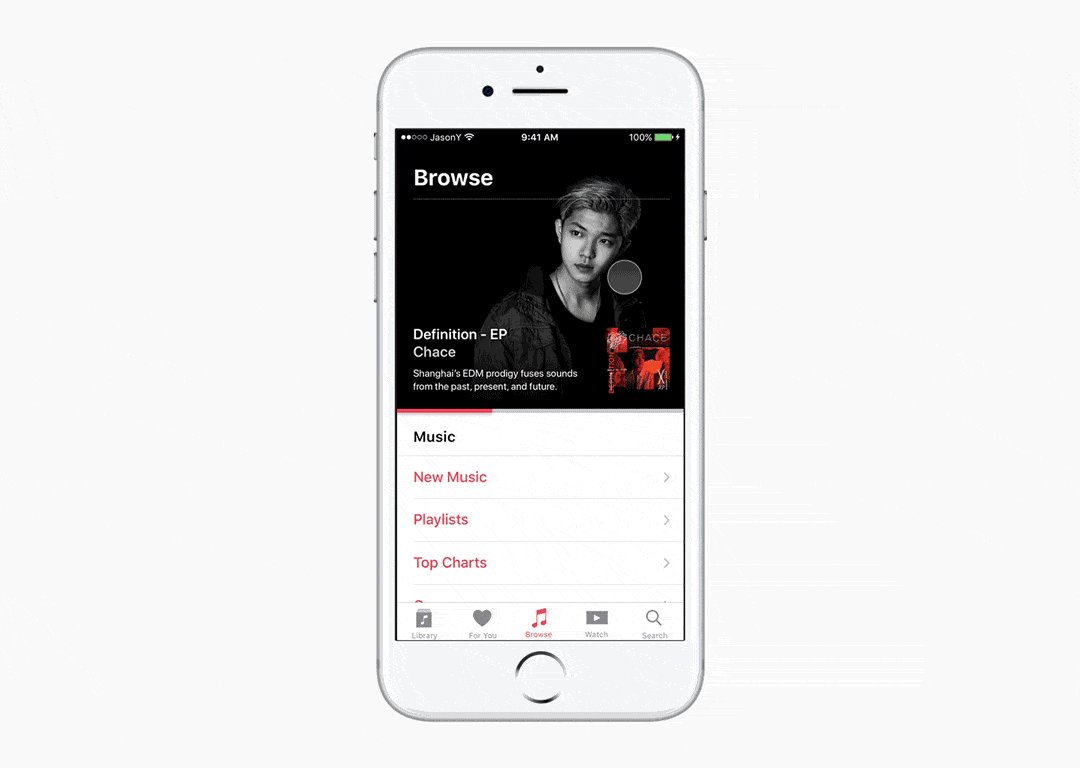
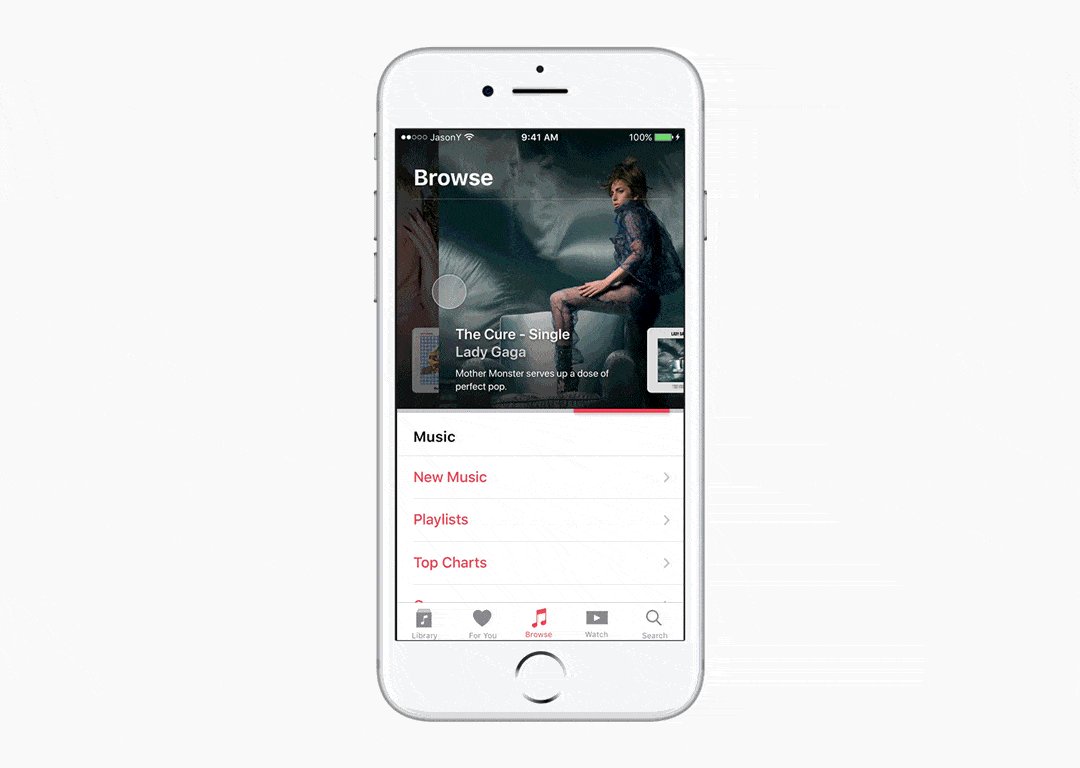
关于现有的Browse界面,我收到的大部分反馈都认为它过于乏味,没有吸引力。一些用户对于“For You”和“Browse”两种功能之间的区别也表达了困惑。
我的解决方案是采用苹果网站的风格——Jumbo幻灯片,重新设计现有的Feature Slides。我相信,这样的改变能让Feature Slides更具吸引力,也减少突兀性和随机性。

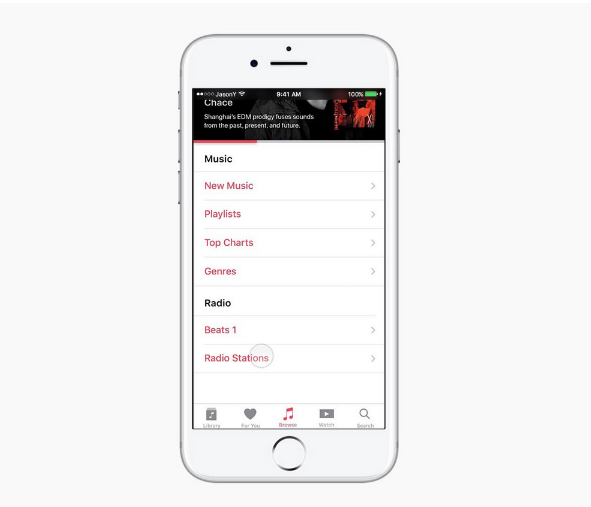
我还将“Radio”菜单融入了当前的Browse菜单中。

这就为Watch标签留下了空间…
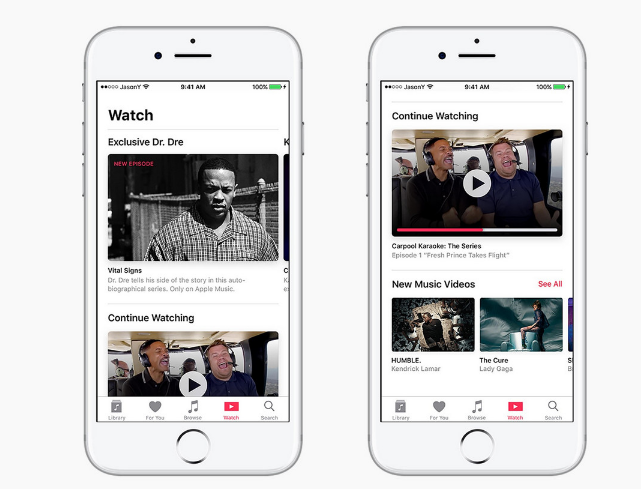
Watch
今年早些时候,苹果公司确认Apple Music将会增加视频流媒体的内容,旨在将其打造成流行文化的中心。对于苹果公司要如何实现这个目标,特别是在移动应用的背景下,我还是很期待的。因此我特别为它创建了一个单独的标签,供用户浏览独家视频内容和音乐视频。

专门为视频设计一个标签还有一个好处,那就是针对音频内容,“Browse”功能可以保留。
最终,内容数量的增加会证明设计一个专门的标签还是很有必要的。但就目前来说,我是根据泄露的信息,还有Apple Music现有的视觉语言进行设计的。
Search
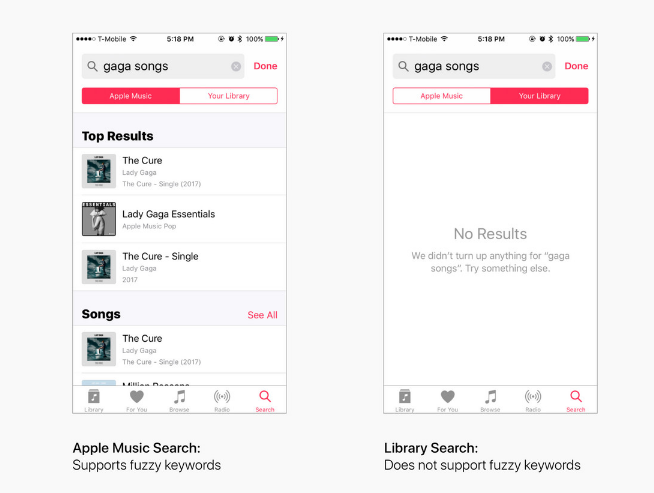
Apple Music目前处理Search功能的主要问题在于:它是基于模式系统的,用户要么在Apple Music中进行搜索,要么在自己的音乐库中搜索,但不能同时搜索这两者。

作为一个有两年Apple Music使用体验的用户,我在使用时还经常会出错,特别是音乐库模式在关键字处理上采用的方式也是不同的:

鉴于输入错误信息的几率很大,这一点就让人很是烦恼,尤其是在用户搜索新歌或者搜索音乐库中还没有添加的音乐时。
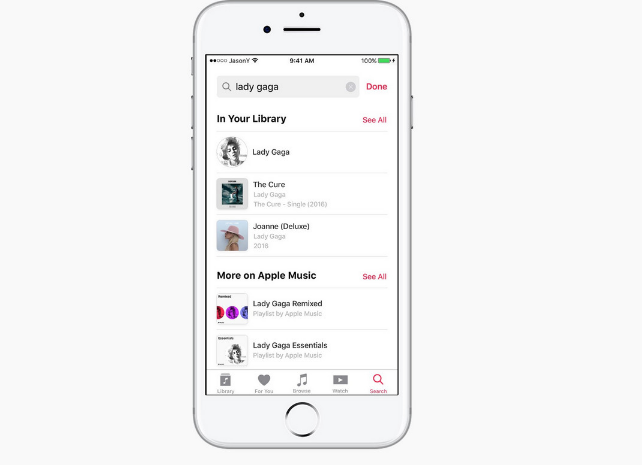
我的解决方案是:将这两种模式融合到一起,形成一个整体的搜索功能,首先显示用户音乐库内容的搜索结果,然后是Apple Music的搜索结果。

我是Lady Gaga的粉丝这一点是不是很明显了?
此外,Apple Music也应当支持对音乐库进行模糊关键字的搜索。未来如果能够搜索关于情绪或行为的关键字,应当也是很有趣的。
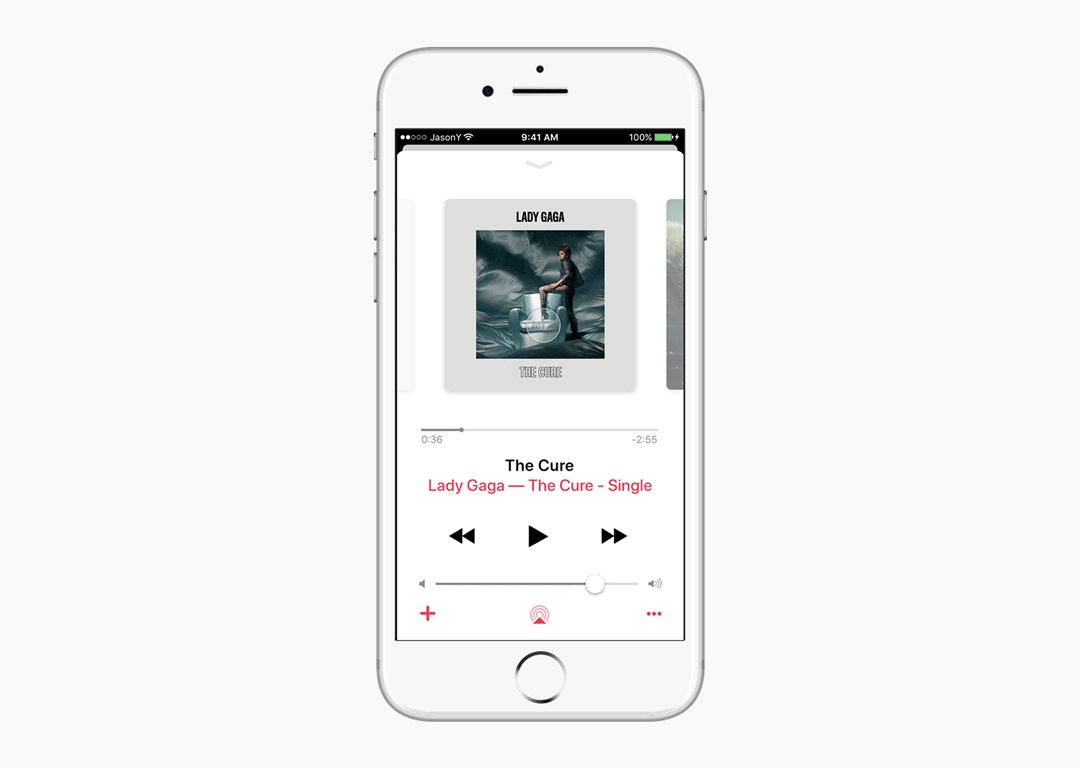
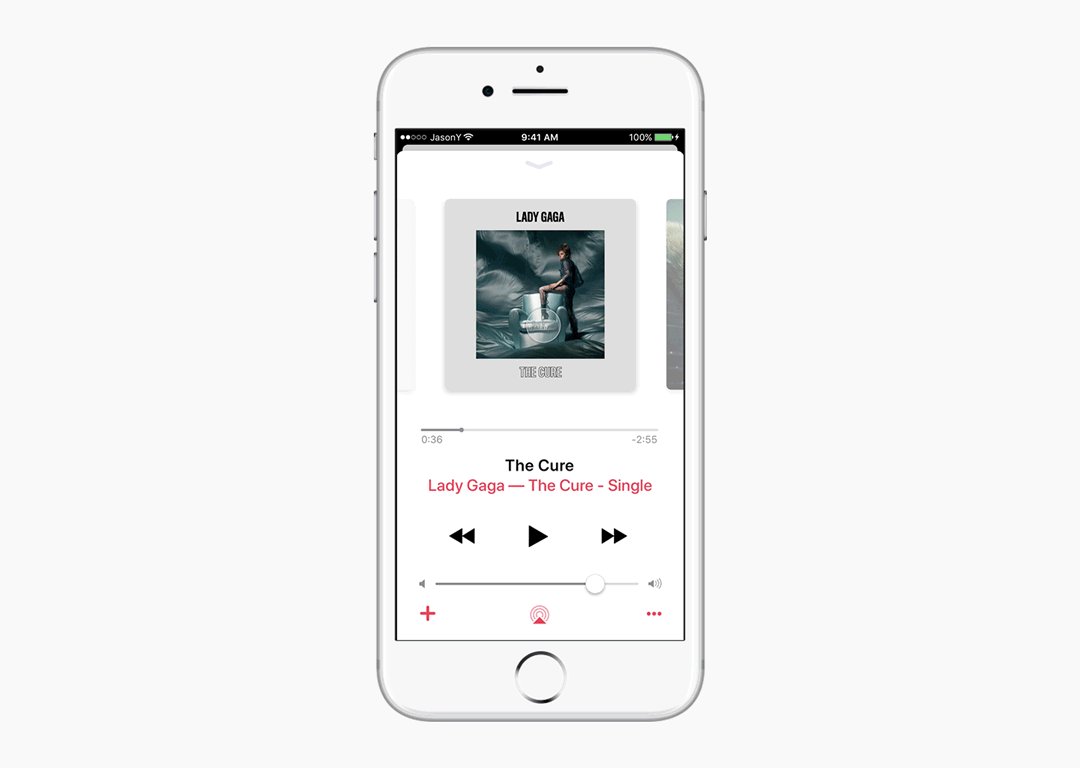
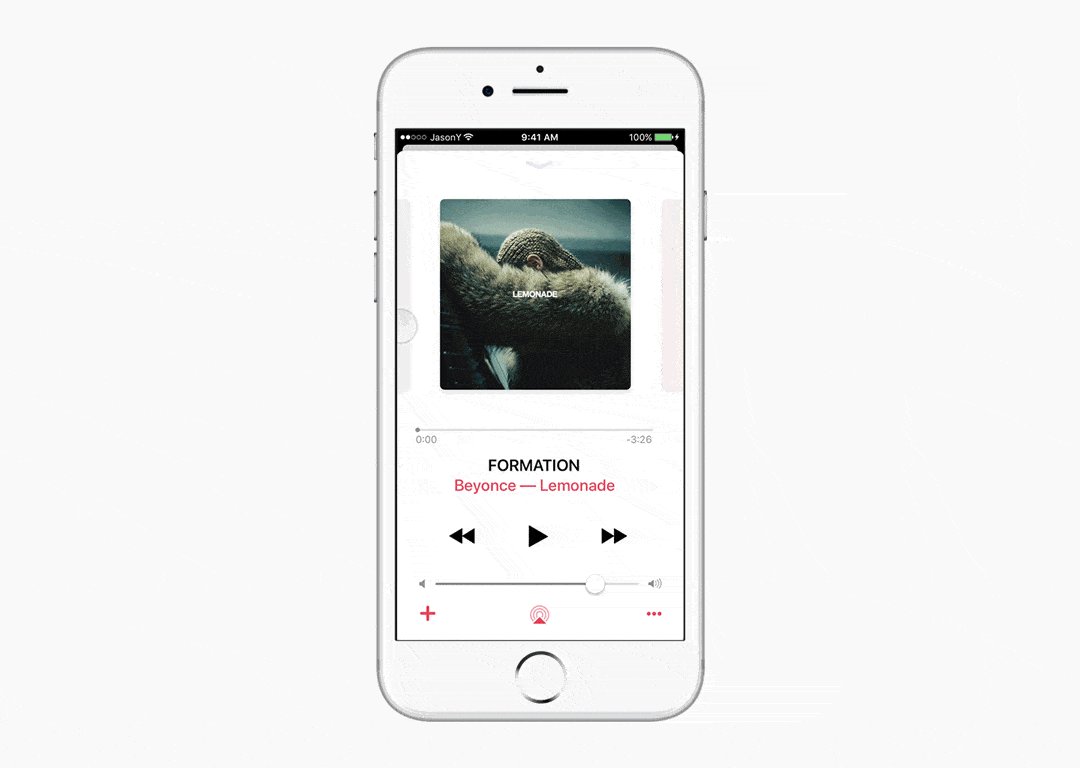
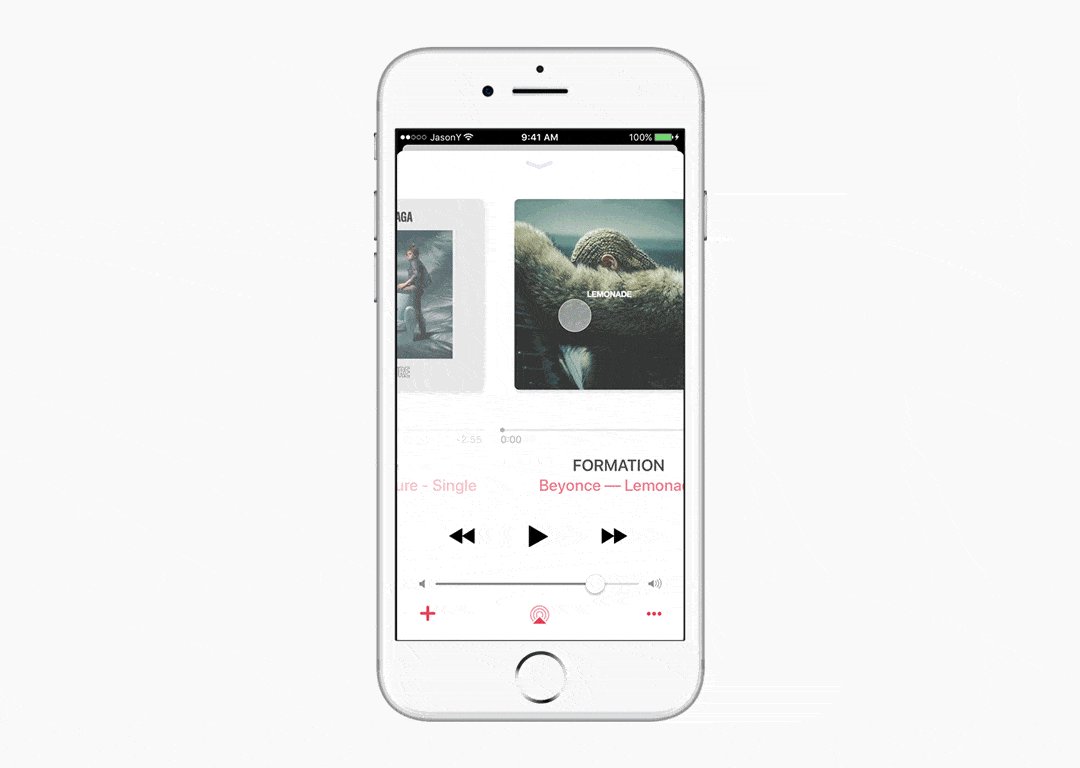
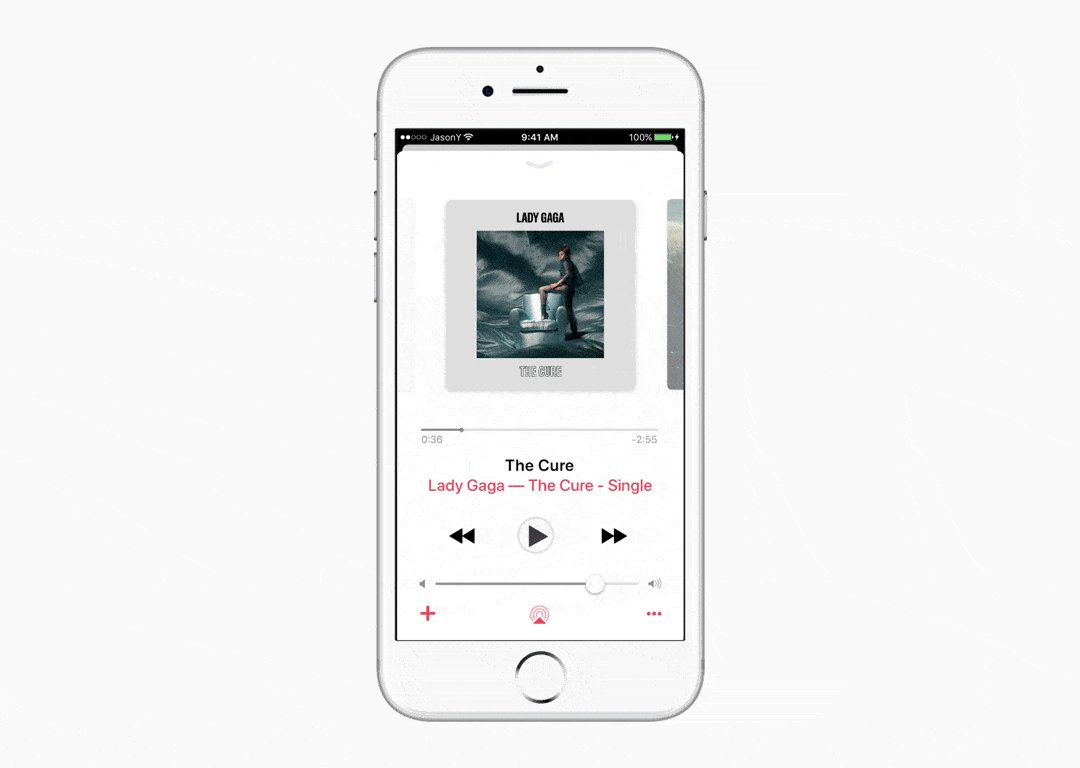
Now Playing
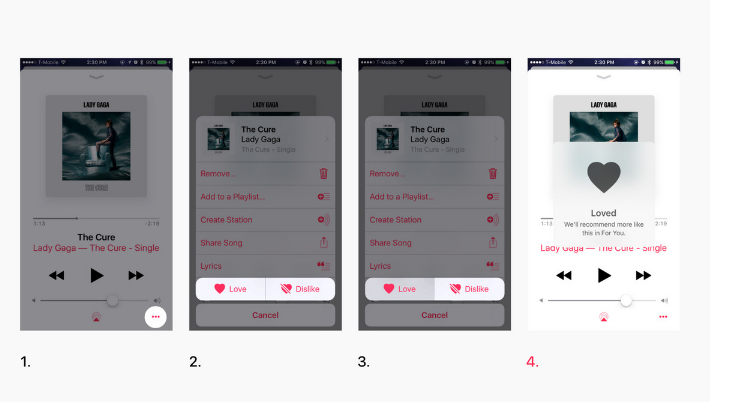
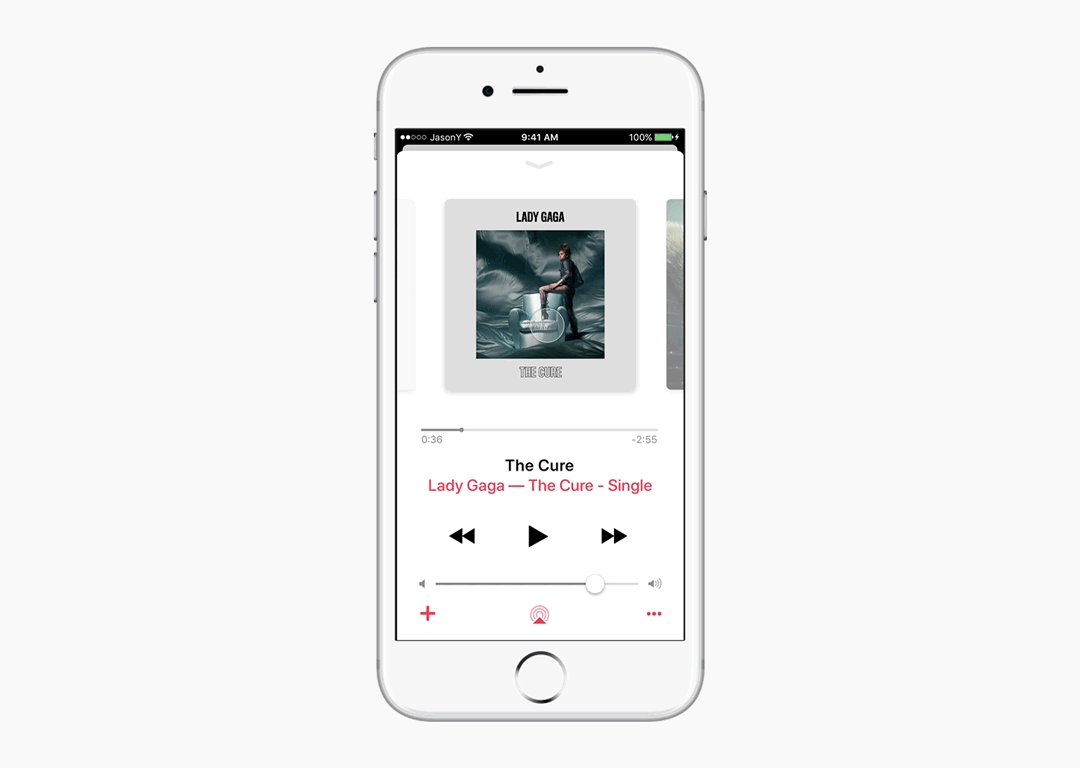
苹果现在的Now Playing(正在播放)界面是我很喜欢的,我不觉得有什么需要大幅调整的地方,我决定在我的设计中保留大部分的视觉界面。不过,当前的体验如果能增加一些手势交互的话,我觉得会更好一些。
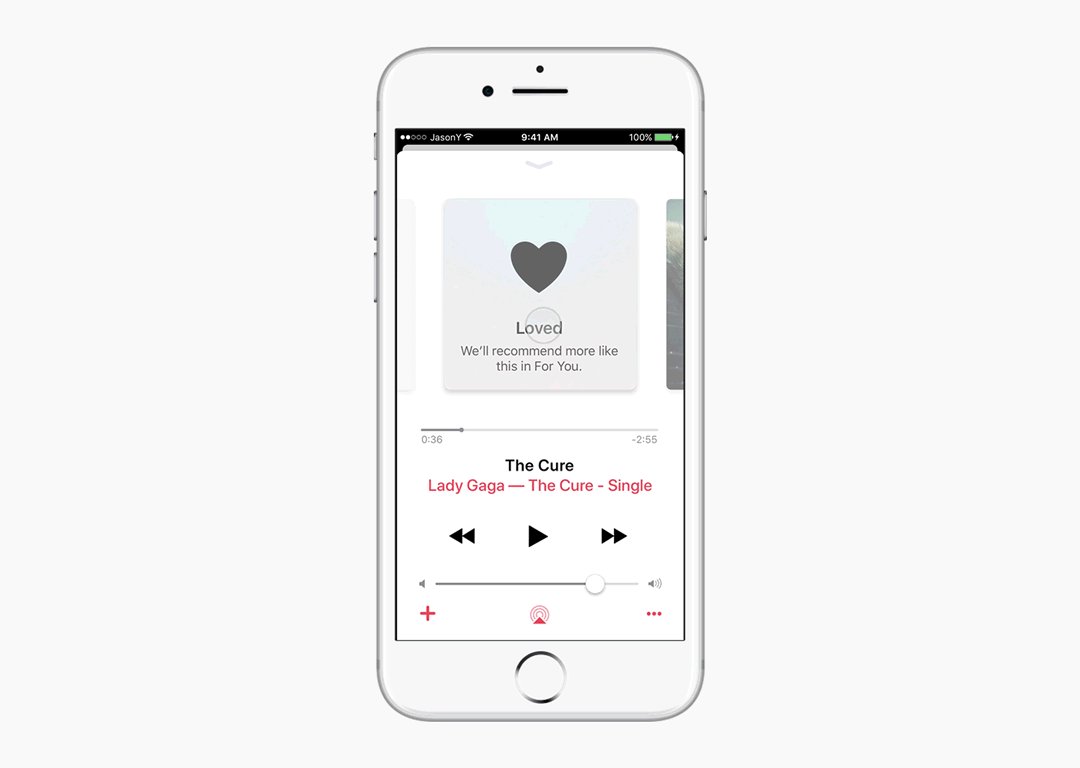
对于很多用户来说(也包括我自己),通过“喜欢”和“不喜欢”命令来“训练”Apple Music的必要性不够明确。一部分原因在于,这个命令隐藏过深,在移动界面上,“喜欢”一首歌需要用户打开一个单独的菜单——这个过程太过乏味以至于减少了它的影响力。

如果它们隐藏得足够深,这就意味着它们本无意于被用户发现,不是吗?
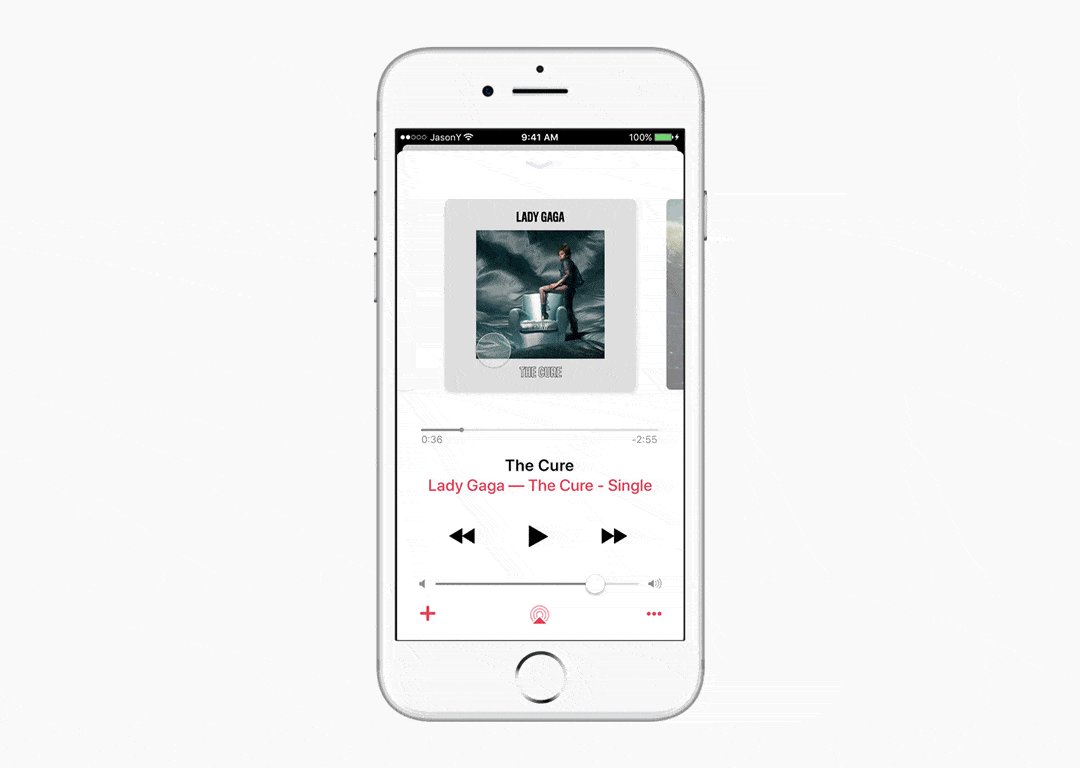
我的解决方案是:采用一个大多数用户已经熟悉的手势——在Now Playing的体验中使用双击。我发现有很多用户都喜欢去点击当前“浮动”的封面(这看上去就很好玩),那为什么不添加一个回应呢?

此外,我还添加了快速浏览最近播放曲目的功能,用户可以水平滑动使用此功能。我相信,这能让用户以一种更简单的方式管理自己的听歌体验。

未来
回首我最初头脑风暴时在笔记本上写的内容,我很惊讶自己在三个月内取得了如此多的进展。
在开始这次设计之前,我对Principle一无所知,也不太会在Sketch中编辑混合模式。现在呢……说实话,我觉得自己在应用原型设计上依然还是一个新手,但是我已经能做一些东西出来了,这已经是最好的回报了。
我也没想过Apple Music的人能从这次案例学习中“借鉴”到什么内容。事实上,如果有在Apple Music工作的人恰好看到了这篇文章,我可能都要得心脏病了……不过既然大家已经阅读到这里了,我还是希望自己的努力能够为大家带来一些想法,引发一些讨论。
经过这个项目,我已经意识到自己的表演专业背景在用户体验设计中的价值——体验设计师和表演艺术家在同理心方面有一些共通之处。记住这一点,让那些对我简历嗤之以鼻的人不屑去吧!
很快,我就要开始新的征程:去美国罗德岛设计学院就读BFA图形设计专业。虽然要与这个案例学习说再见了,但我衷心地希望这只是我体验设计职业生涯的起点……我想要通过同理心来改变这个世界!
原文作者:Jason Yuan
原文链接:https://medium.com/startup-grind/i-got-rejected-by-apple-music-so-i-redesigned-it-b7e2e4dc64bf
译文链接:http://36kr.com/p/5138309.html
本文由 @Vivian Wang 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















有哪位大哥知道这些交互动效都是怎么做出来的吗?
Principle
Principle
重新设计之后呢,结果写开头啊倒是···这样没有看下去的动力