四步拆解:喜马拉雅FM主播等级体系设计

喜马拉雅主播等级体系算是喜马各业务线中资历比较老的一员了,主要服务于主播用户查看自身等级,以及特权享受,这次整理了近期关于主播等级线现存问题的改版。
1. 产品背景
1.1 产品层面
这次迭代的目的:
- 把流量分发的核心参考点“专辑质量分”作为主播等级主要评判标准之一;
- 让主播能够清楚的认知自己在平台的地位/影响力;
- 给主播升级目标,促进升级。
通过沟通我们知道产品希望通过这次迭代来引起用户注意,增加主播用户
和产品之间的互动,而提升页面日活以及次日留存
1.2 设计层面
设计师的基本出发点是需要设计出不低于竞品且更加精致的稿件,能够更加有效传达品牌理念和视觉延展性,进而理解产品与竞品之间的差异化,增强用户认知。
1.3 用户层面
此次迭代需要考虑到主播用户的教育成本和接受程度,能否让用户感受到产品的差异性,能否让用户在第一时间看到我们希望用户关注的东西
2. 设计前期分析
通过沟通我们明确了产品需求点,接下来需要针对需求进行分析,我们从竞品视觉分析、设计关键词提炼两点来进行设计决策。

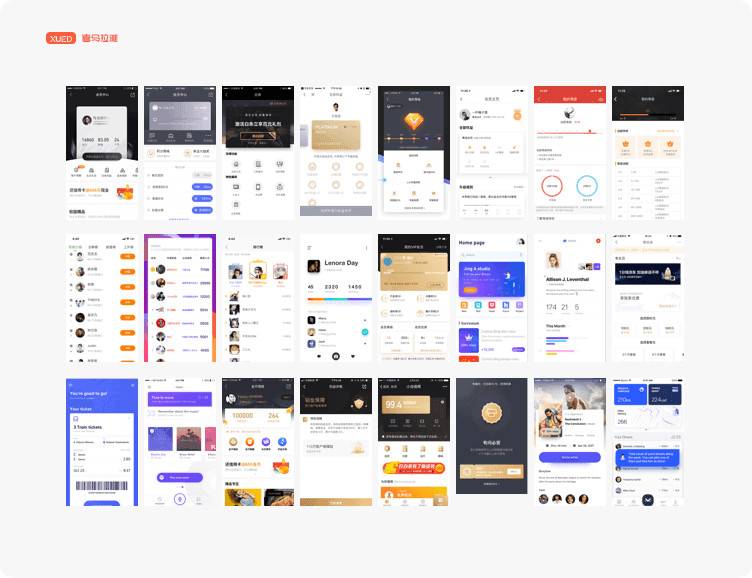
2.1 视觉竞品分析
针对性的通过对VIP、等级等属性的页面进行视觉收集

2.2 设计关键词提炼
主播等级页面的服务理念是为主播用户提供更加清晰的等级提升指引。区别于喜马其他等级线,整个流程中除了满足等级查看的基本需求和特权展示的标准化流程,更多的差异是对目标用户需求的洞察和挖掘,我们从目标用户需求定义了主播等级线设计差异化的关键词。

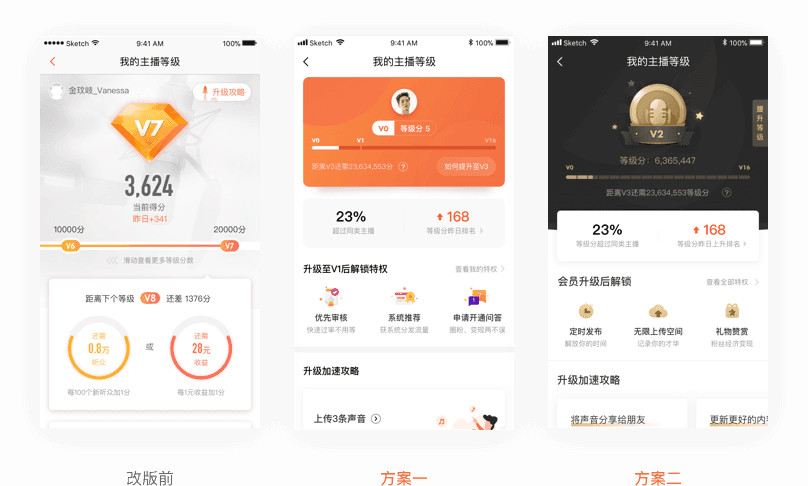
3. 设计执行
通过与产品沟通需求点,我们了解到视觉层面需要满足或改进的内容;通过视觉竞品分析我们获取产品未来的设计趋势以及具有前瞻性的设计概念;接下来在稿件输出的过程中我们就可以打散原有页面的信息层级并进行重新分组,分析所有层级信息字段的属性,然后整理出不可变动信息、可变动信息、可增加的信息、可变的布局样式,不断尝试重组信息结构,找出合适的视觉决策点。

针对设计稿件,开展设计内部视觉评审,针对视觉稿件还邀请了产品以及交互进行意见收集,最终选择方案一作为主播等级迭代方案。
4. 业务线视觉延展
在主页面色彩偏好、功能布局定稿之后,为了在关键转化点给用户带来统一有趣的视觉体验,以主页面视觉为参考以动效、ICON、插画三个维度进行设计延展,保证与竞品的品牌差异性以及设计的统一性。
4.1 特权ICON
为了达到设计稿件色彩倾向、品牌差异设计贯穿用户每一个关键转化点保持特权ICON视觉语言统一,并增加趣味性拉开与竞品的差异,提升用户点击转化率。

4.2 插画延伸
针对产品等级攻略个性化需求的诉求点,围绕等级提升的不同要求绘制场景化插画,并保持视觉层面的输出配套,通过十字交叉分析有针对性的进行精准推送。

4.3 动效延伸
围绕温暖、成就感两个关键进行延展,在用户点击等级主页入口的第一时间感受到等级提升的成就感以及统一色彩倾向带来的重视感,通过特权展示达到所见即所得的直接观感受。

结语
设计并非一念间的灵感迸发,设计师对整个业务需要有清晰的理解,明白产品定位并通过前期设计分析奠定设计理念而进行设计产出。
设计是一个逐渐崭露头角的过程,而我理解的设计师则应该是快乐的战士而不是轻言放弃的赌徒,还是那句话:每个人都有属于自己的一片森林。一点工作总结希望对大家有多裨益,同时欢迎各位大佬加入喜马拉雅FM。
作者:二十二两,喜马拉雅XUED(ID:ximalaya_XUED)
本文由 @二十二两 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








Good
很不错,再慢慢看。