版式设计:什么是“三率一界”?

本文讲述了版式设计中的三率一界的概念。三率指的是版面率,图版率和跳跃率;而一界指的是视觉界限,简称视界。
很久没有动笔更新文章了,之前写过一篇《设计干货:点、线、面在版式设计中的作用》,那么书接前文,今天黑马PM想和大家聊一聊版式设计中的三率一界的概念。相信绝大多数的朋友都没有听说过这个概念。三率指的是版面率,图版率和跳跃率;而一界指的是视觉界限,简称视界。
版面是什么?
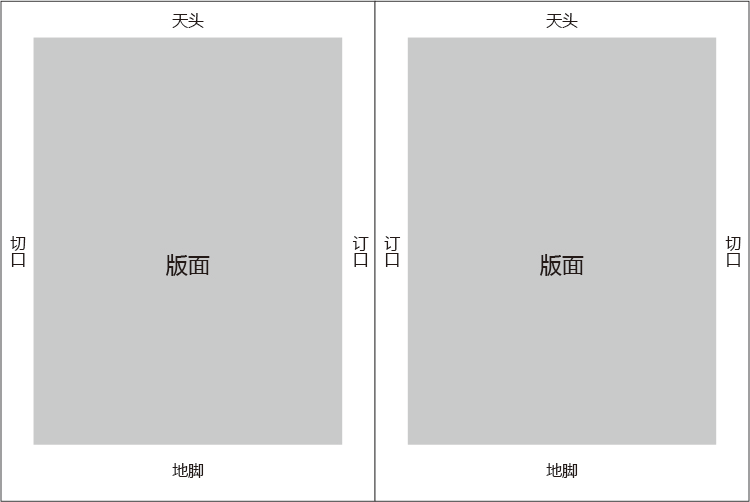
版面是指印刷好的页张,包括图文、余白整个部分。这个概念看下图图就很好理解了。

上图是一张书籍杂志的对页文件demo,我们说中间这片灰色的区域就是版面。也就是说我们主要的设计内容将要在版面中进行排版设计。我们通常在排版软件建立设计文件的时候先要规划好版面的大小并画出辅助线,因为版面可以约束设计的内容大小区域。
在版式设计中有天头,地脚,订口和切口的概念:
- 天头,是指我们经常说的页眉位置。
- 地脚,是指我们经常说的页脚位置。
- 订口,是指靠近书脊侧将要装订的一侧。
- 切口,是指将来要被裁切的一侧。也就是最外侧一周。
这里需要特别注意的一个地方就是通常情况下,天头的部分要小于地脚的高度。
为什么呢?
因为地脚部分通常要设置页码,所以页码要占用一部分空间;而订口和切口呢通常可以设置成一样宽度。
也有的书籍上认为整个设计文件是一个版面,中间灰色的区域叫版心,当然也可以这么理解。其实无论是叫版面也好还是版心也好,其目的都是要规划出设计信息的主视觉区域。不光是印刷设计,网页设计也有版面的概念。
一、版面率
版面大小在开本中所占的比率叫版面率。版面率越小,页面留白越大,给人的感觉是更高级雅致;版面率越大,页面留白就相对越小,版面给人呈现出的感觉是内容很丰富热闹信息量大。看下图:

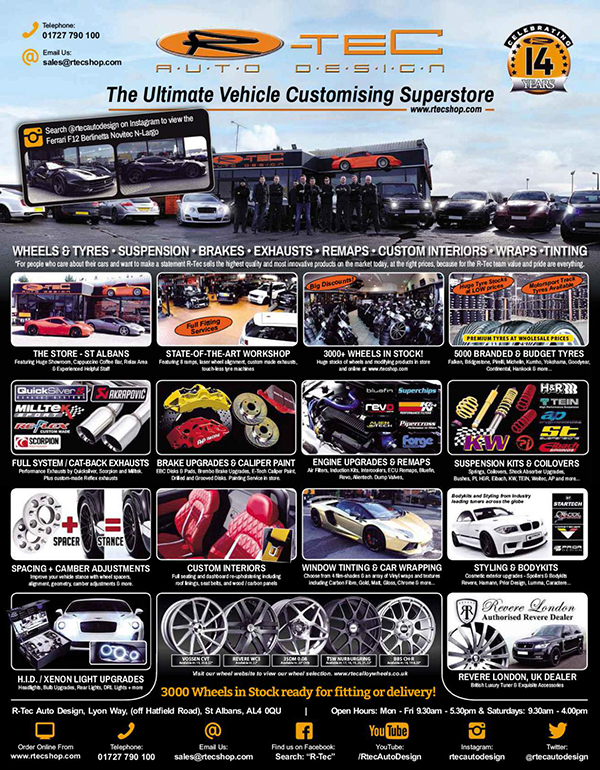
通常情况下,资讯类的杂志或者网站版面率都很大。因为这种类型的产品本身要传递的信息量就很大,所以小版面是容纳不下的。比如超市的商品宣传单等等(见上图)。

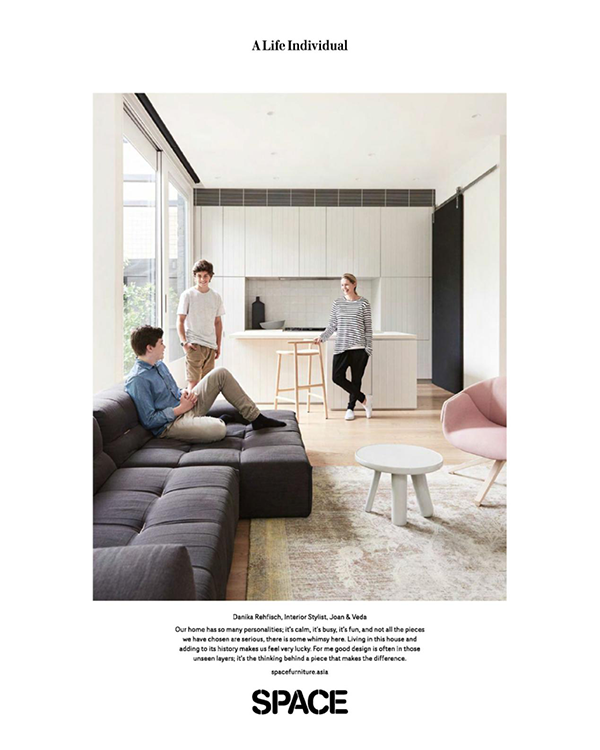
而一些要求高品质的产品,比如说文摘类,一些非常感性的产品(见上图)。就需要小版面,让内容更清新简约,页面大面积留白;让主要信息内聚之后看起来很精致高雅。
所以说我们设计师在接到设计需求的时候通常先要给设计风格定一个基调。是更偏向实用性还是精神性,如果是实用性的设计那版面就可以大一些,而精神性要求品质的就可以将版面设置的小一些。这就开始考验一个设计师对设计风格的把控能力了。
二、图版率
图版率从字面意思上我们也能大概猜出图版率就是版面中所有图片所占版面的比率叫图版率。
当图片尺寸及分辨率较小还想增加页面图版率可以通过重复及色块来填充页面,见下图:


上图是一张汽车杂志内页的对页文件。
首先我们说这个页面的图版率已经达到了100%,因为四周没有留白,是一整张满地的超广角图片直接放在版面中。
这种大图版率的图片给人的感觉就是非常具有视觉冲击力,让人第一印象就是视野很开阔;后面的背景建筑代表着静态美,前面的宝马车象征着动态美;这种一前一后一静一动的对比,营造出的视觉感受就是产品很大气很高端。

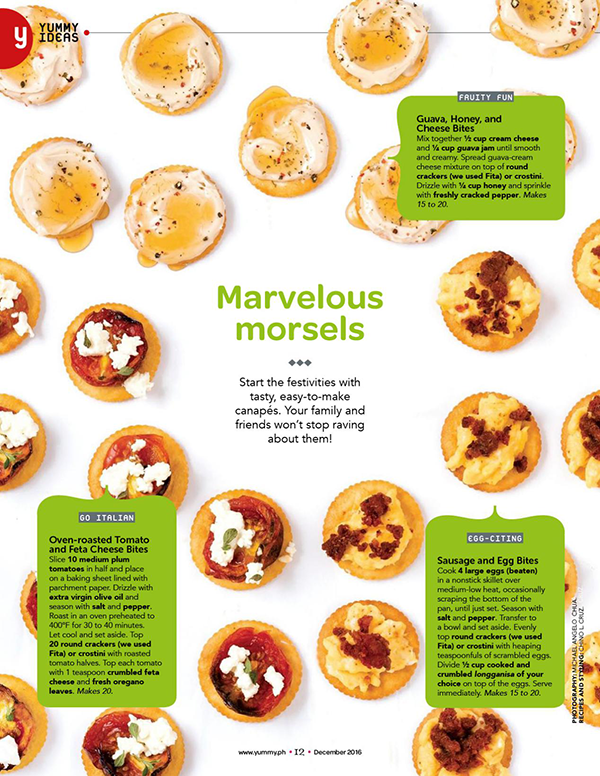
我们再来看这张图,这是一个居家产品的杂志内页,图版率也达到了100%,也是满地的一张厨房一角的实景图片。
通过运用这张大图版率的实景图,能够给你一种仿佛你就静静的伫立在这面墙前面。一切景物都是静态的,连一点风都没有,给人一种宁静的美。让你静静的思考着生活也许原本就应该是这样宁静安逸,不要太浮躁。
再配合这种质朴的字体和少量的文字;垂直版面的围裙和抹布让整个画面更加平衡,很有一种代入感。

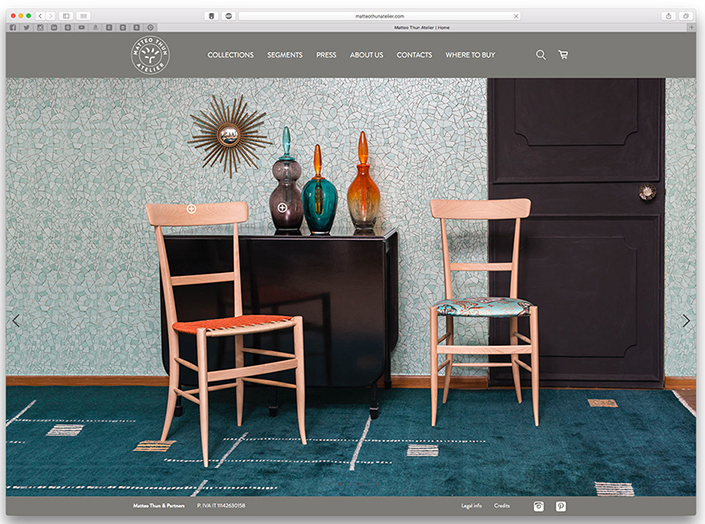
这是一个家具的网站首页。首先一开屏,就是一张图版率100%的满地图。也很有视觉冲击力和代入感,现在很多网站都这样设计;因为以前我们的电脑屏幕都很小,但是随着屏幕越来越大,这种全屏的大图越来越受设计师的青睐。

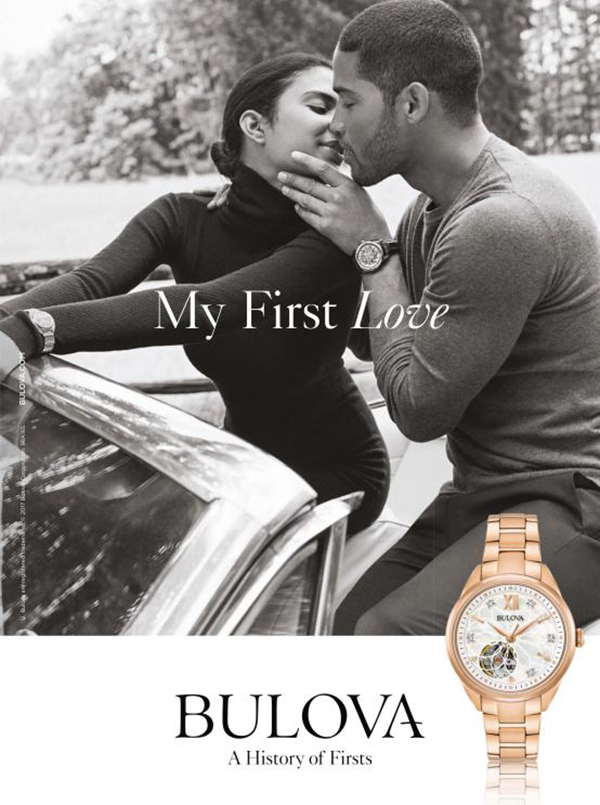
这是一张手表的杂志内页,首页我们来看这个页面的图版率大概有70%左右,然后下面30%的留白,配上产品图片和品牌LOGO。
这种大图版率的图片主要是向你讲述一个故事,my first love 我的初恋,然后男女主人公热情相拥,仿佛是在传达一段美好的爱情。
其实现在很多奢侈品你比如说珠宝,手表,香包等等,无论是电视广告还是纸媒广告,都采用这种大图版率的有故事内容的情境图。
产品本身在版面上占据的位置其实并不起眼,设计师主要是想通过一段故事让你记住这个品牌,从而记住这个产品。

这张图的图版率是五五开的,颜色主要以黑白灰这种中性色搭配,让页面显得很高雅。
有趣的是图片中的人物仿佛是从墙后面探出身子来偷拍你,人们都有一种心理就是有人在给你拍照的时候都会格外的注意。所以设计师也是通过人们的这种心理让页面抓住你的眼球。

这张图的图版率就更小了,估计也就10%吧。主要要宣传的产品图片位于版面的正中心,我们可以抽象成是一个点;让视觉更加聚焦。
Less is more,少即是多,没有太多的视觉干扰。
说到这我想起郭德纲的一段相声。
郭德纲去一家公司面试,面试官说:“让我在1分钟之内记住你”! 郭德纲想了想,抡圆了胳膊给面试官一嘴巴之后扭头就跑;到家后接到公司电话:请你务必马上到公司报道。
这段相声其实就是在告诉我们简单粗暴的最能给人留下深刻的印象,版式设计也是如此。
三、跳跃率
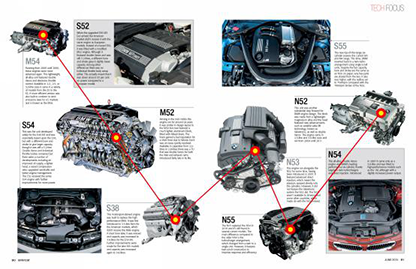
还有一种版式叫自由型版式,自由型版式会让页面看上去很跳跃,很热闹!
要让版面中所有的设计元素看上去很随机但又条理清晰是很难的。看上去好像没有什么规律,其实内在的规律就隐藏其中。
所以说自由型版式是最考验设计师对版面的把控能力的,没有之一。
见下图:

四、视界
什么是视界?视是视力的视,不是大千世界的世。
相传在远古时代男人们负责外出打猎,通常会很专注的盯着猎物而忽视周围的风吹草动;而女人们则负责四处寻找野果野菜,照顾乱跑的孩子。
所以经过长时间的进化,在视野上,女性会比男性更宽广一些。

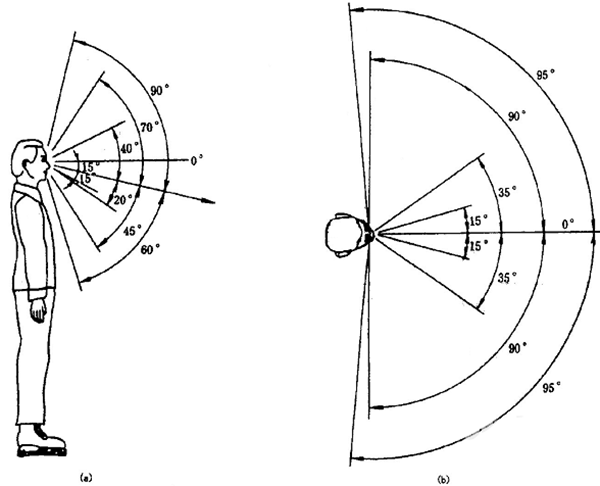
如上图所示,人类眼睛上下的视野范围是120度。而左右呢,是190度。最清楚的视野范围是70度。30度就属于非常专注的范围了。
所以我们在进行书籍杂志排版的时候一定要注意行宽不能太宽,因为太宽会造成视觉串行,而且长时间阅读也很容易产生视觉疲劳。见下图:

我们在实际设计工作中尽量避免这种排版形式,否则会让读者阅读起来很疲惫。
以上是版式设计中的三率一界的概念及分析,希望正在从事设计或者想学设计的朋友对三率一界的概念有所了解。后续将继续更新关于产品和设计的相关文章,感谢您的支持!
#专栏作家#
黑马PM,公众号:黑马UI,人人都是产品经理专栏作家。从事产品设计9年,先后担任国内多家上市企业的产品视觉总监,曾在外企担任主案产品设计师,并独立负责美洲、欧洲和亚洲等地区的产品设计工作。对产品设计领域有较强的项目实战指导能力和项目管理能力。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。















7。个?壶