设计总结:插件设计ABC

大部分插件的作用是满足小众化需求,这类需求相对来说不是主流需求。在设计插件版工具的时候我们会遇到很多矛盾点,插件版的自由度和一致性设计本身就是一对矛盾点,设计时需要找到平衡点,做出适当的取舍,才能让用户在使用过程中拥有更好的体验。
插件设计理论篇
大部分插件的作用是满足小众化需求,这类需求相对来说不是主流需求,把他们放在二级页面里面进行配置,可以满足部分特殊需求的用户,也对主流用户没有任何影响。
其优势是:
- 降低产品试错成本,简化产品的核心规则,无需在产品初期就实现非常复杂的产品形态。
- 释放冗余的产品内存,节省电脑资源。
- 便于用户灵活使用
大致可以将市场上的插件分为三类:
第一类是浏览器插件,这类插件比较常见,大家也经常使用,它们依存于浏览器,不同的浏览器有不同的插件市场,现在主流的浏览器有360、谷歌、QQ、火狐等。
每一个浏览器以及插件使用后,明显感觉QQ浏览器的插件使用流程最为顺畅:从插件中心搜索插件➡查看相关详情➡下载安装➡启用设置➡使用➡卸载,这一系列的操作流程引导做得很到位,不会中途被强制中断。
第二类是软件的第三方小插件,例如:sketch、PS等图形类软件的小插件,这类工具功能虽已十分强大,但是依然不能满足所有用户的需求。因此会有很多第三方为其开发一些小插件,为用户提高工作效率。这类工具的插件入口一般都十分隐秘,安装和启用的流程学习成本相对较高。
第三类是原生模块化插件产品,例如:酷Q和我们的产品wetool,这类软件以功能模块作为插件,由于功能模块过多和复杂化,于是以插件模块存在可以让用户自由搭配使用,某些高级的功能模块也可以作为付费插件提供给高级用户使用。
插件的更新方式一般有两种:强制性和非强制性。
- 强制性的更新方式较为少见,主要运用于十分重要的升级,在某个时间点强迫用户完成某项操作会让用户产生烦躁情绪,因此强制更新尽量不要过于频繁,否则会失去一定的用户量。
- 非强制性的升级会增大开发成本,需要维护多个版本,会导致部分不更新的用户数据和功能异常。
插件的下载安装方式也可以分为两类:
- 一类是复制黏贴至插件文件包,这种安装方式较为隐藏,需要学习成本;
- 第二类是在软件页面内部给予安装下载管理入口,引导用户去完成一系列操作,用户体验更加。
插件可以从存在的界面形式上大致分为两类:
- 一类是独立界面类,这类插件拥有自己独立的页面操作,需要用户调用界面设置后才可以具体使用;
- 还有一类是无界面类,一般是辅助性功能,没有任何界面形式,调用后就可以使用,例如:裁剪工具。
下面总结一下具体插件设计的注意事项:
(1)插件本身是灵活自由的,在设计过程中要秉承这个优势;
(2)要降低用户的学习成本,其中可以从这三个部分入手:
- 简化安装和卸载,启用和关闭的操作流程;
- 直观展示:插件虽是软件或者浏览器的第三方辅助功能,但是在功能展示上也不可过于隐藏层级过深,防止用户安装和启用后不知道在哪里调用插件;
- 便捷管理:插件集成在一个固定的地方,便捷快速的管理插件能够提高用户效率;
插件设计需要保持一致性,包含视觉和交互操作,不通形态的插件在操作流程上统一会让用户产生联想,以此降低了学习成本。
插件设计实践篇
前言:这是一个帮助微商、教育机构等个体或团队运营、管理微信群和好友的协助性软件,整个软件每个功能模块都是相对独立的,因此可以把整个软件的每个功能模块做成插件。
如此设计和改版的原因有以下两点:
- 功能逐渐开始繁复,有些用户只需要使用其中的某些功能,插件化让功能搭配更加自由;
- 功能模块多而杂导致用户很难发现自己需要的功能,模块化插件的展示更加清晰
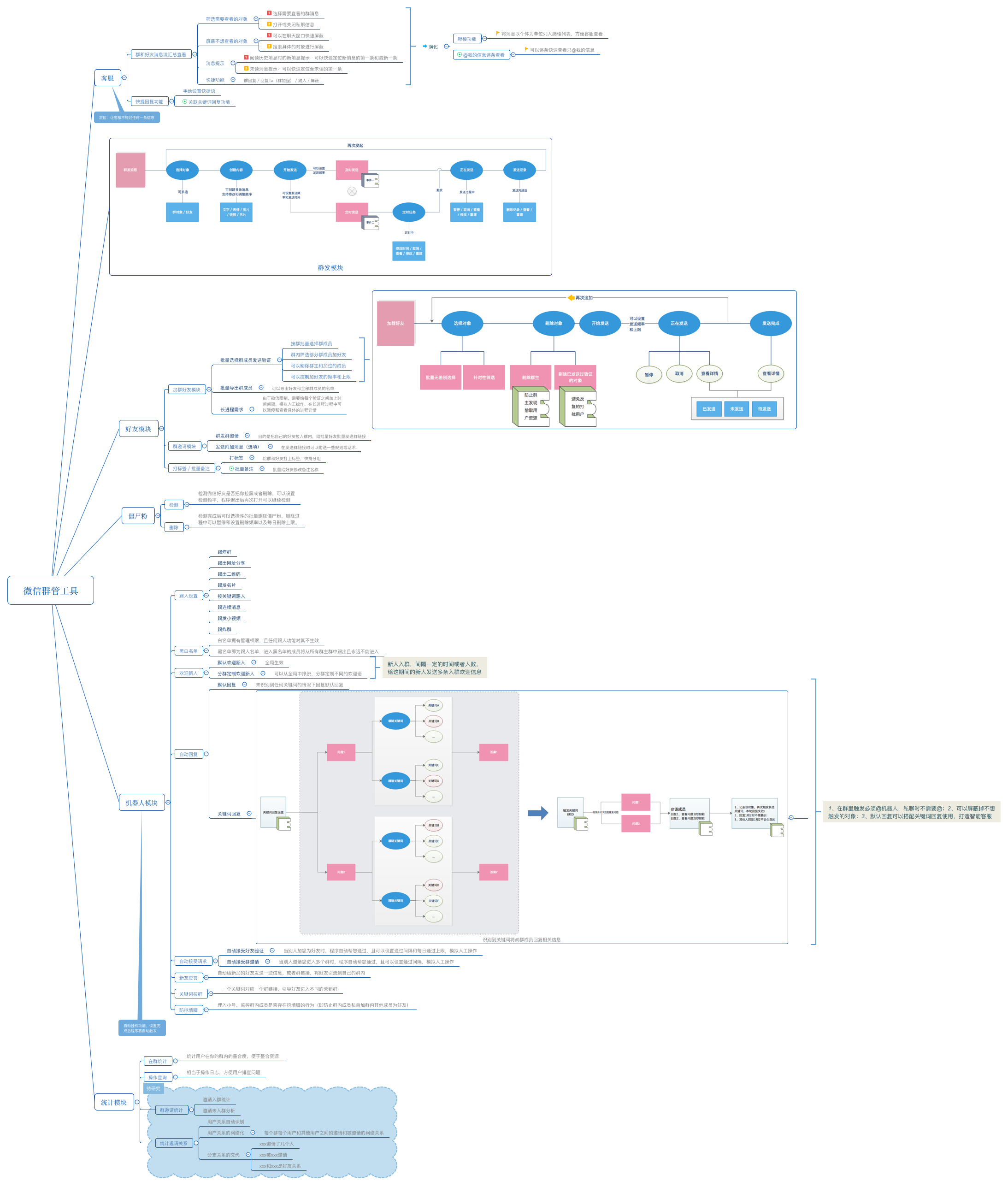
下面是软件改版前的整体架构:

由于软件的功能模块相对独立,不同的用户偏重的需求不一样,例如:客服人员主要偏向于解答用户消息,一般只需要使用客服、机器人、群管等模块,而运营人员需要增长和裂变粉丝,一般只需要使用群发、加群好友等功能。
原先的设计功能模块过于庞杂,很多模块也是为了分类而分类,一些功能会被藏在很深的层级,很多用户反馈无法快速定位到自己想要的功能模块。
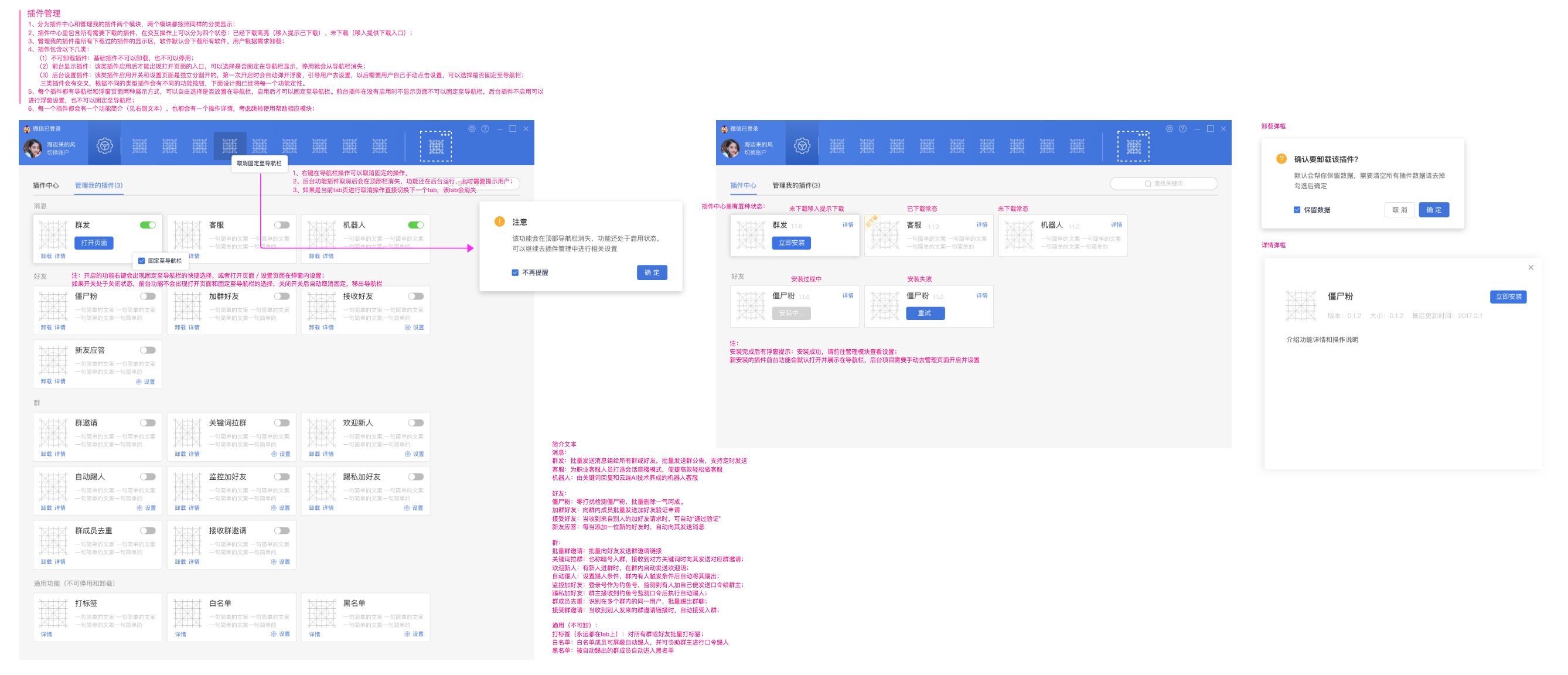
在改版的插件版本中,我们会按照一定的分类将功能打散,插件页面以功能模块来展示,每个功能模块有相应的详情介绍和功能介绍,用户在该页面可以自由下载和启用自己需要的插件模块,自由搭配模块使用更加相得益彰。
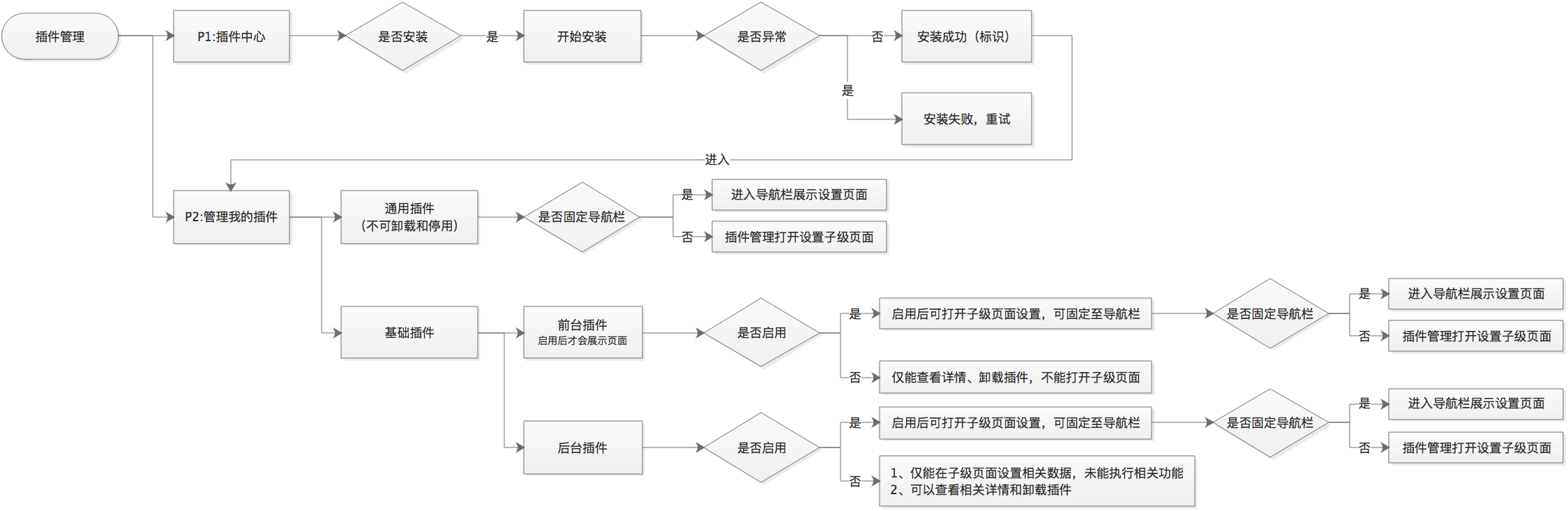
插件版改版

上面是插件版本的架构图,可以基本将插件分为四种属性:不可卸载、可以卸载、前台插件(必须依存页面使用)、后台插件(设置完成后可以后台执行)。每个插件会有不同的属性,属性也会有所交叉,需要根据插件的类型和功能需求设计。
在此基础上设计功能我们需要注意以下几点:
(1)插件功能的辨识度
插件管理页面的插件模块会不断增加,需要分类展示,不仅通过文字区分功能还可以在图标设计的辨识度上下功夫。
(2)插件主要操作流程和界面保持一致
对于用户而言,没有属性之分,用户只需要了解功能方便使用,因此在一些基本操作上我们需要保持一致的用户体验,防止增加用户的学习成本。
(3)不同属性的插件的差异性设计
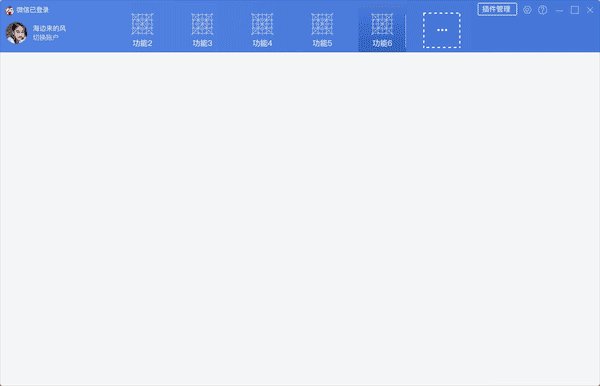
例如:不可卸载的插件没有卸载删除入口,前台插件必须启用后才能打开页面,所有的插件都可以选择是否固定在顶部导航栏使用,便于用户自由搭配和整合功能。
(4)关联性操作要做好引导
安装和管理/启用、页面设置和固定导航栏,这些操作是主流用户启用功能的一连串基础动作,由于特殊化需求我们需要把基础操作分步进行,因此在第一次的操作过程中我们可以引导用户去学习操作流程,防止操作断层造成用户的不理解。
(5)相关功能模块的联动设计
例如接受好友功能可以和新游应答功能配合使用,在安装其中之一时可以询问用户是否捆绑安装另一个,可以省去用户再去寻找和学习的成本。
(6)功能入口的主次划分
每个插件的功能入口会比较多,在布局上不能把所有的入口都铺出,需要分清主次,例如启用和页面设置是主要功能,卸载、查看详情和固定至导航栏是比较次要的,可以通过层级划分和微交互区分。
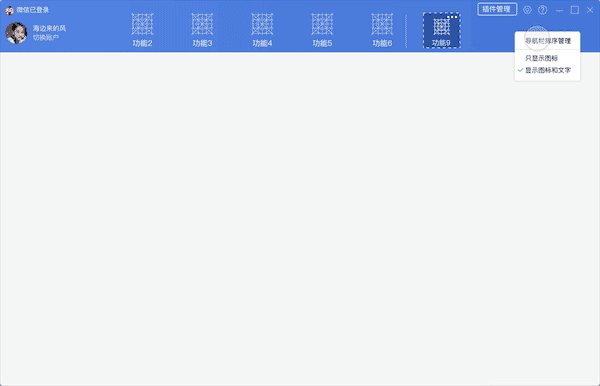
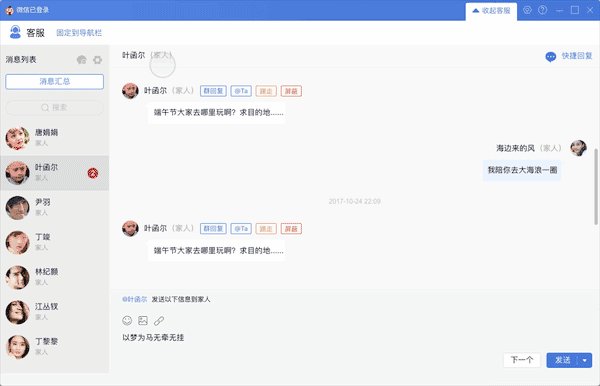
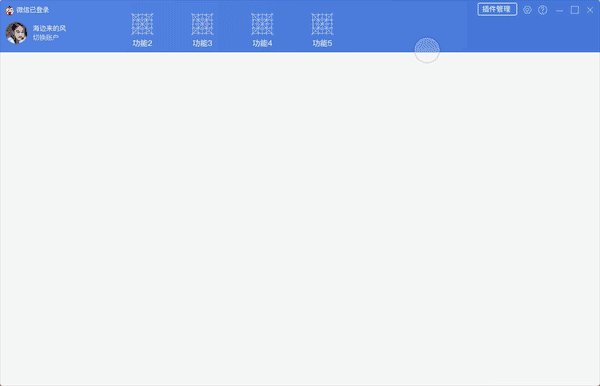
下面是插件版的原型图和部分交互动态页面,里面包含整个插件的使用流程:


结语:在设计插件版工具的时候我们会遇到很多矛盾点,插件版的自由度和一致性设计本身就是一对矛盾点,设计时需要找到平衡点,做出适当的取舍,才能让用户在使用过程中拥有更好的体验。
也欢迎大家来体验一下我们的产品,指出不足,插件化版本会在下周与大家见面。
本文由 @UX-ICY 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







