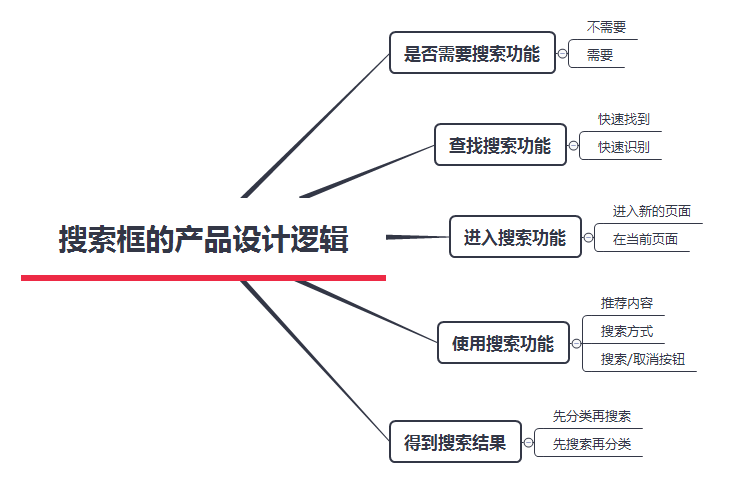
5个方面分析:搜索框的产品设计逻辑

搜索功能是绝大部分产品中标配的功能,因为搜索功能可以帮助用户快速找到想要的内容,缩短用户使用成本,文章主要聊一聊App搜索框的产品设计逻辑。
产品设计中,不管是由简到繁还是由繁到简,都有着固定的方式方法,也体现着一个产品生命周期的特征。而针对某一个功能的产品设计,则需要有业务型的逻辑,比如:搜索框的设计。
搜索功能是绝大部分产品中标配的功能,因为搜索功能可以帮助用户快速找到想要的内容,缩短用户使用成本,目前为止还没有什么方法能够代替,区别只在于随着技术的更新,搜索的方式更多样了,现在仅聊一聊App搜索框的产品设计逻辑。
用户对于搜索的需求和过程可以理解为需要搜索功能→查找搜索功能→进入搜索功能→使用搜索功能→得到搜索结果。

一、是否需要搜索功能
一个产品是否需要搜索功能取决于该产品的业务需求,大致分为不需要和需要两种状态。
搜索虽然是一个提升用户体验的利器功能,但是如果不考虑产品实际情况,不管什么App都增加搜索功能的话,首先会增加开发成本,其次会增加用户的理解成本和打乱用户使用的流程。
比如:Amazfit手表和摩拜这两款工具型App,两者都是搭配硬件使用的,旨在连接硬件并获得使用数据,数据和场景都比较单一,所以不需要搜索功能。
试想一下,如果工具型App增加搜索功能,会是在什么场景下呢?
搜索功能已经成了绝大部分App的必备功能,比如:社交类、内容类、电商类、社区类等产品,搜索功能都是必不可少的,且不同的产品对搜索的定位也不一样。
虽然搜索可以解决用户快速找到对应内容的问题,但是不同的应用场景和页面,有强弱的区别,在做产品设计时可以根据用户使用频率及功能等级进行考虑。
二、查找搜索功能
确定了产品需要搜索功能后,就进入到下一个环节的设计,如何让用户找到搜索功能。搜索框的入口一般有几种:一级tab、搜索框、搜索icon、隐藏式搜索框。

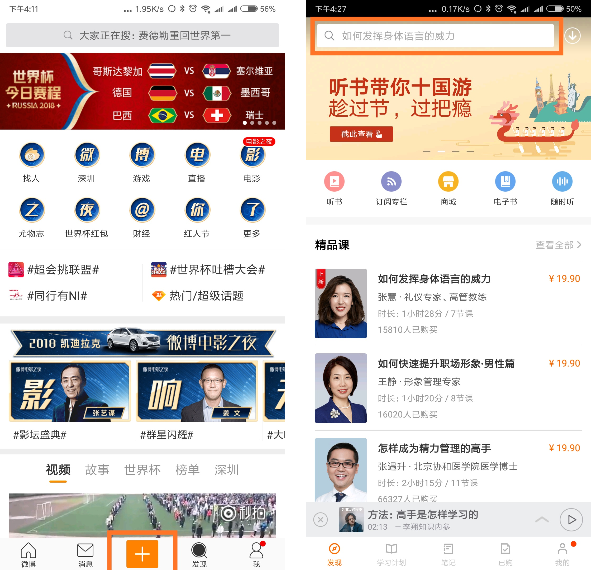
©微博 ©得到

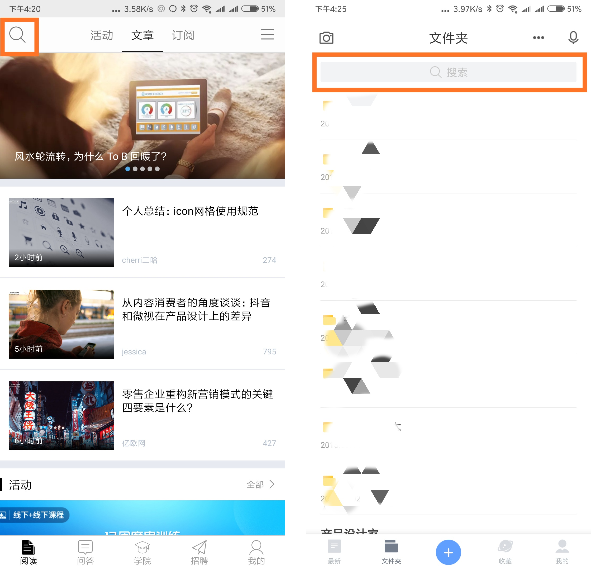
©产品经理 ©有道云笔记
1. 快速找到
用户的搜索需求会出现在两个时间点,一是搜索目的明确,打开App就需要使用,另一个时间点是在使用App的过程中产生搜索需求,这个需求我们很难确定用户在执行什么操作,所以需要根据页面及产品类型进行设计。
可以确定的是,两种需求时刻,都要求我们的产品可以快速让用户找到搜索功能并使用,所以搜索功能的位置非常重要。
当前绝大部分App的搜索功能都放置在页面顶部,以搜索框或者“放大镜”的样式存在,用户已经养成了习惯,当需要使用搜索功能时首先会寻找页面的顶部位置。
有部分App会设置一级tab“发现”页面,用以承载搜索功能,该类型的App大都以内容类产品为主,但是千万不要尝试因为追求差异化,而把搜索功能放在页面的其他角落,这绝对是是一个失败的产品。
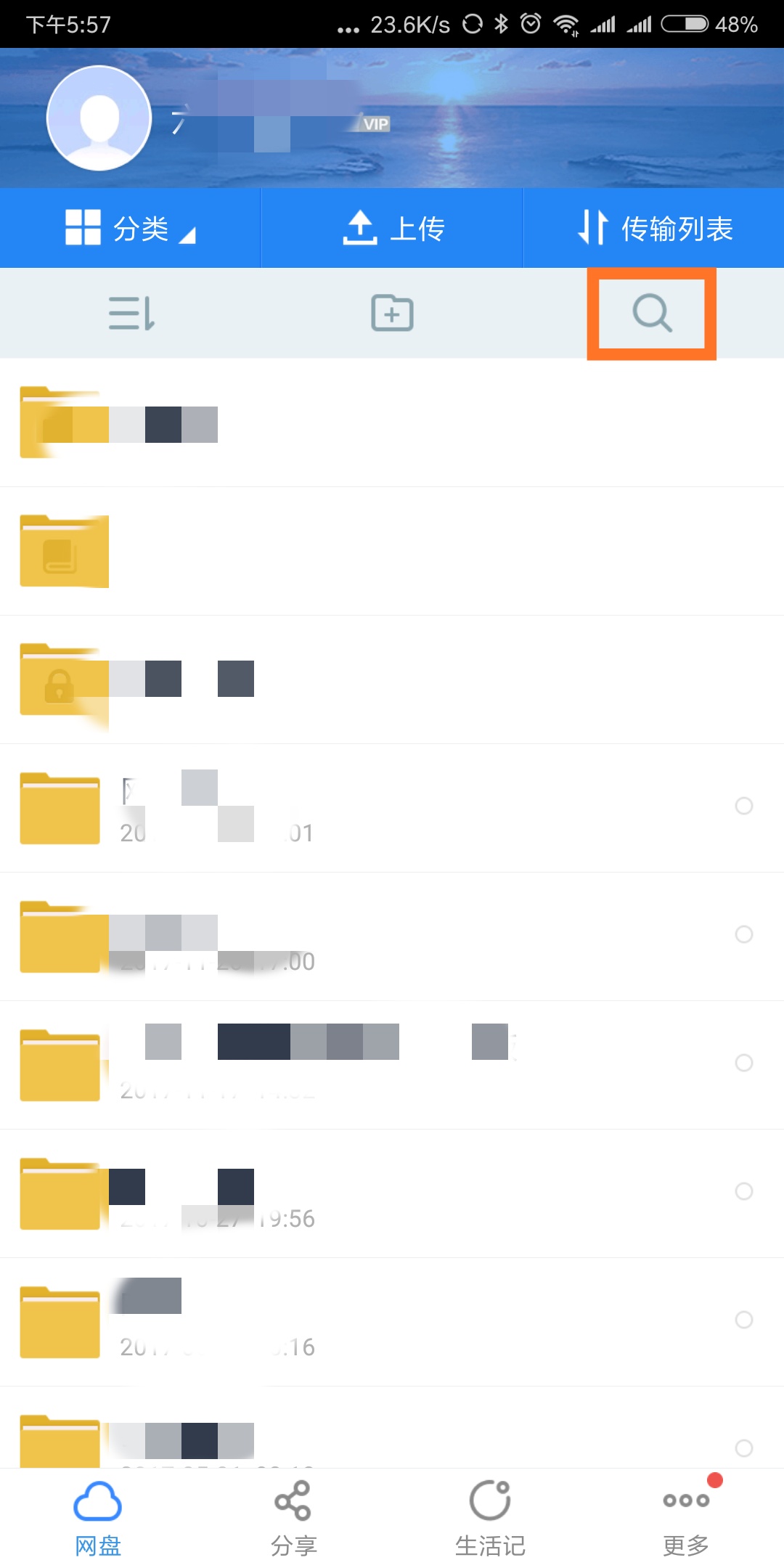
百度云盘把搜索icon放在滑动页中,当滑动页面时icon会被隐藏,而搜索功能对于云盘来说是很重要的功能。

©百度云盘
2. 快速识别
在用户潜意识的位置中放置搜索功能,还有一个要求是降低用户的识别成本,让用户一眼就能看出是搜索功能,而不用经过判断。当前最常见的就是搜索框或者“放大镜”icon样式两种,用户不需要判断就能识别该功能为搜索功能。
搜索框的样式总的来说有矩形和圆角两种,配合内部默认文案,有多种组合。

也有一些比较特殊的搜索样式,比如:网易有道翻译中精品课的搜索页面就进行了新的尝试,但是用户接受成本比较高,不建议轻易尝试。

©有道翻译
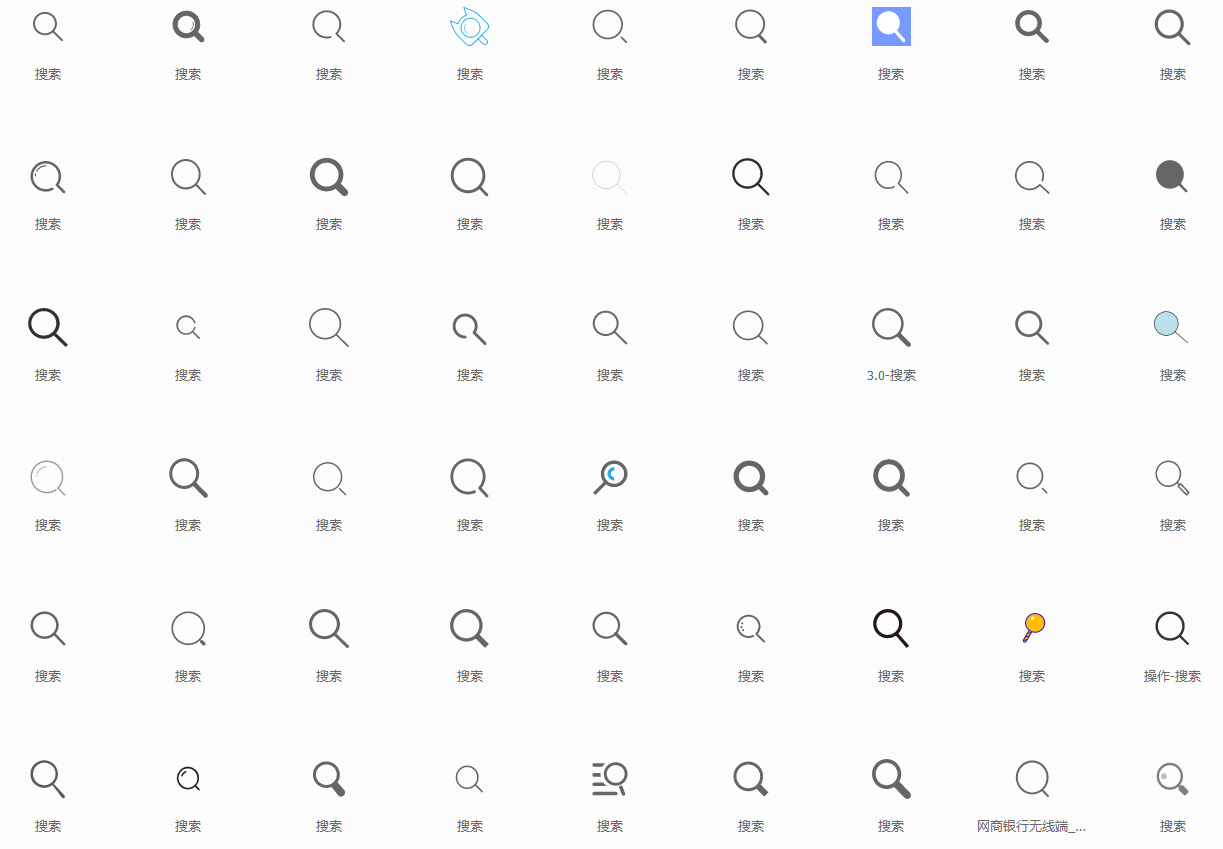
icon样式每个公司的设计师出品都有所区别并且尽可能的想有特色,但是从产品的角度来说,“放大镜”icon的细节越少,识别度越高,不要过度的设计。

素材来源于iconfont(http://www.iconfont.cn/search/index?searchType=icon&q=%E6%90%9C%E7%B4%A2&page=1)
三、进入搜索功能
进入搜索功能主要指的是用户发现并点击搜索功能后的交互及页面,虽然各种类型的App有所区别。
但是大致也分为两种:
- 一是进入新的页面;
- 二是在当前页面进行搜索。
进入新的页面,往往是因为搜索功能很重要且要展示的信息太多,需要有一个单独的页面去承载,这是当前最常见的一种方式。在新页面中可以展示热搜词语或者运营需要展示的相关信息,也可以展示用户搜索历史等,进一步降低用户使用搜索功能的成本。
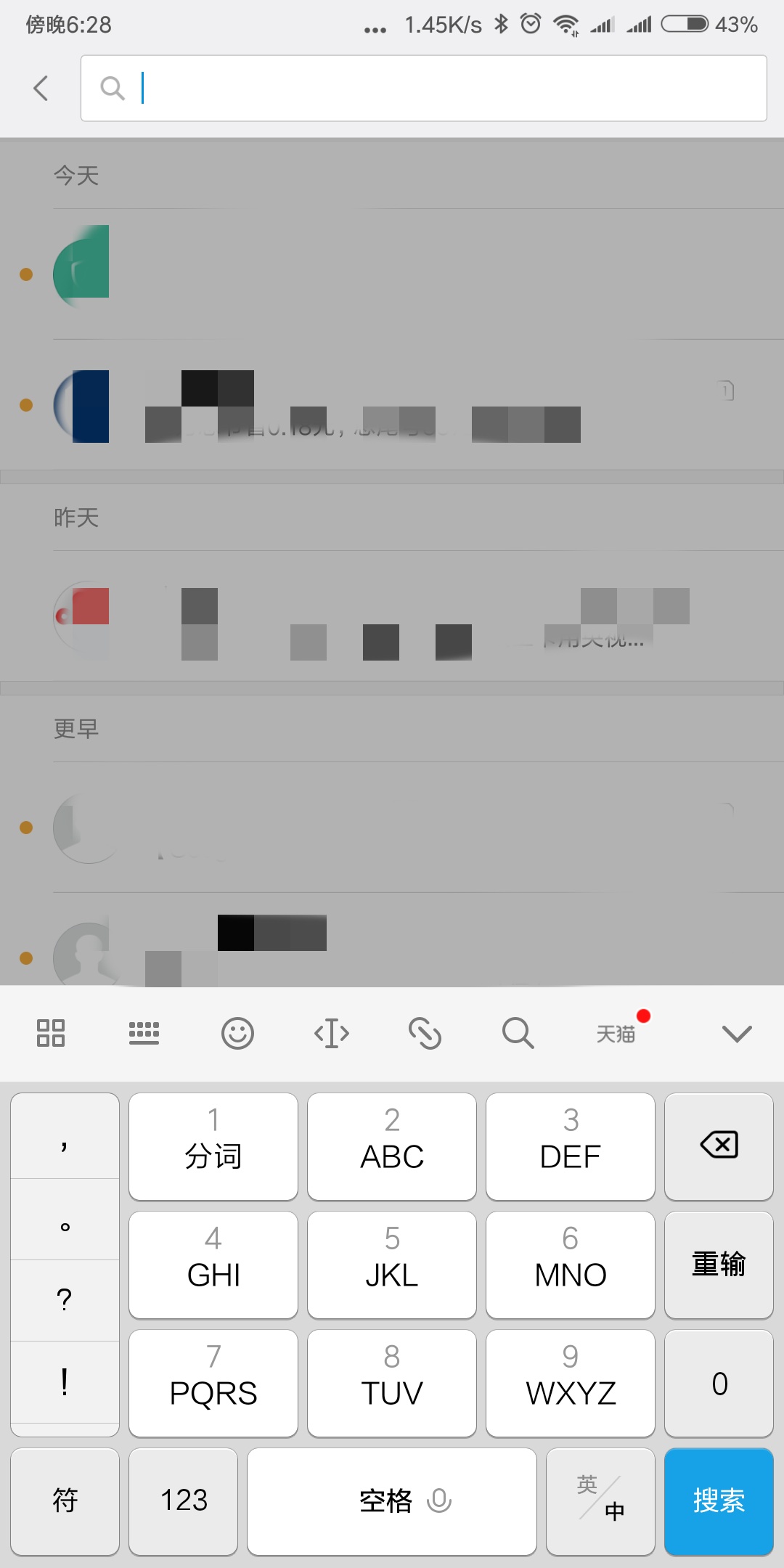
在当前页面进行搜索可能是因为信息不好归类或者较为隐私,无法做数据处理,也表现为搜索功能对当前页面是弱需求,使用频率不高,比如:小米手机信息的搜索功能,虽然是新弹出一个顶部栏,但是与在当前页面进行搜索无异,只是从视觉上进行了设计。

©小米信息
很多App在页面的初始状态时搜索功能是很明显的,并且占用一定比例的位置,但是在用户有其他操作的情况下,搜索功能的视图会发生对应的变化。
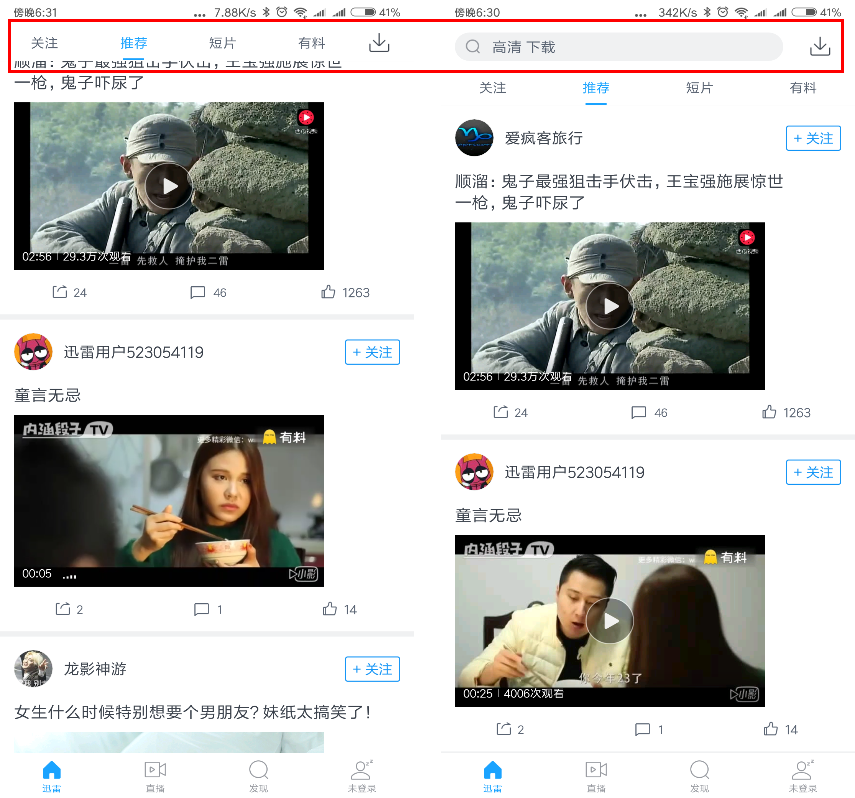
迅雷首页的搜索功能在初始位置时是置顶的,但是当用户上滑页面时,会发生顶部搜索框隐藏被替换为分类,下滑页面恢复搜索框的交互效果。因为该页面主要以推荐为主,当用户上滑页面时,搜索功能的需求被弱化,隐藏可以增加页面显示的内容,而为了可以让用户快速的进入搜索功能,只要执行下滑页面,就会恢复搜索功能。

©迅雷
四、使用搜索功能
从进入搜索页面开始,就需要查看页面内容,输入搜索词,点击搜索,这是用户使用搜索功能的完整过程。
1. 推荐内容
推荐内容包括几个方面,搜索框置灰关键词,页面显示的历史搜索,热搜词以及提前搜索并展示的内容。在搜索页面放置历史搜索和热搜词是大部分App最常用的方式,比如:内容类和电商类产品。
历史搜索可以方便用户快速查找以前搜索的内容,无需再次输入,但是一定要注意出于用户隐私保护,历史搜索记录需要支持删除功能。
热搜词是根据算法展示搜索次数最高的关键词,对于进入搜索页面但没有强目的的用户来说,热搜词可以降低用户思考成本,提高产品/内容的查看次数,但是一定要注意热搜词的更新算法,热搜词本身就有引流的功能,如果单独按照搜索次数来决定是否上热搜,会出现热搜词榜非常稳定的情况。
搜索框文本一般为“请输入搜索内容”进入搜索页面后光标在搜索框起始位置并调用键盘,输入内容后搜索框会自动更新为输入内容。
还有一种方式是把“请输入搜索内容”替换为预设关键词并定时更新,点击搜索会直接搜索并展示搜索结果,这个过程也是引导的作用,与热搜词类似(如天猫App)。
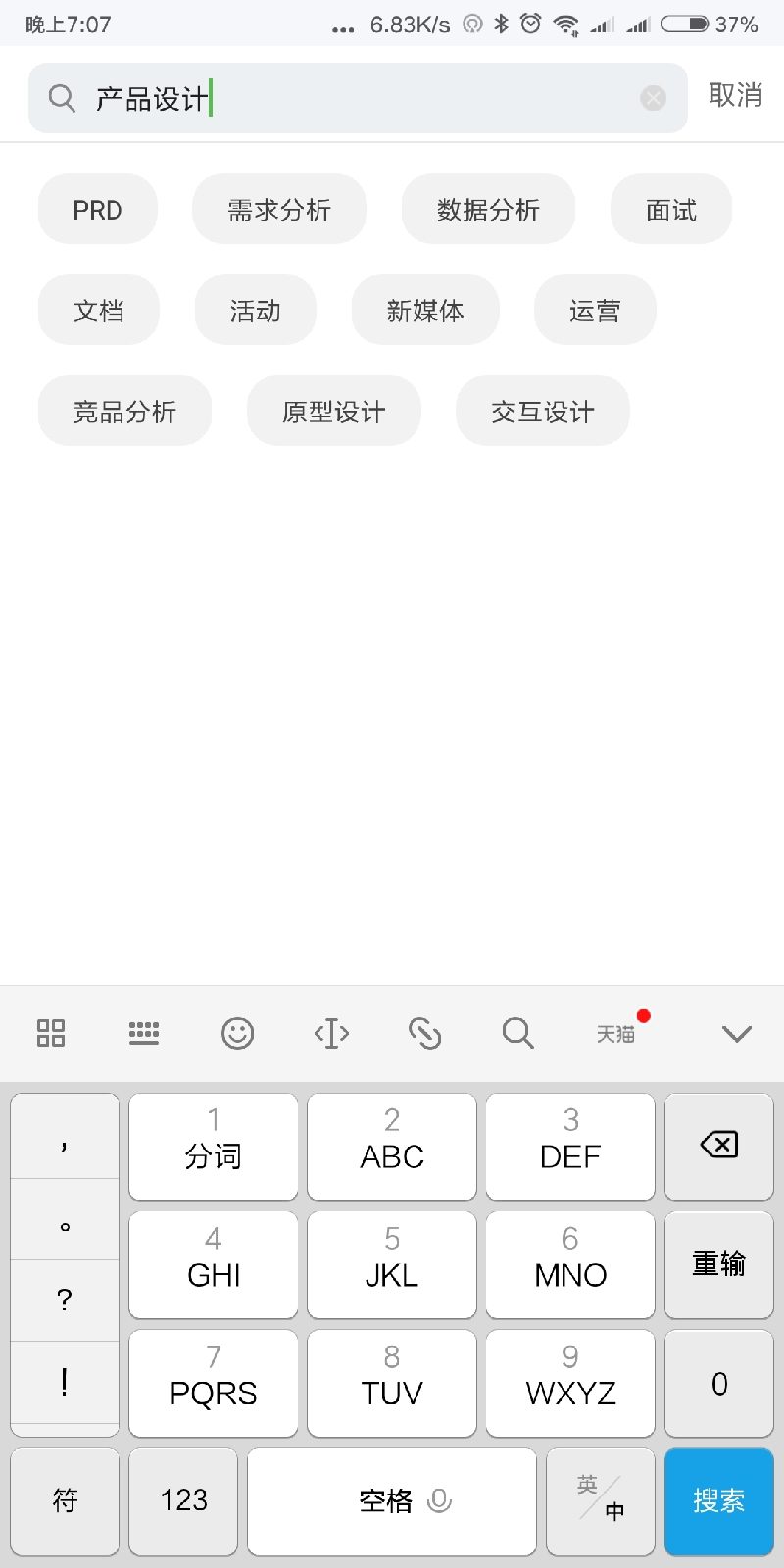
在此基础上,还可以有一种选择,那就是在进入搜索页面后,直接搜索并展示输入框关键词的搜索结果,这种方式可以更快速地向用户展示有针对性的运营内容,缺点是进入搜索页面即为结果显示页面,热搜词和搜索历史等内容就没有空间可以显示。

做的比较失败的是闲鱼,在搜索页面没有任何内容推荐,不过在输入字符以后会对内容进行过程匹配,补充联想关键词。

©闲鱼
2. 搜索方式
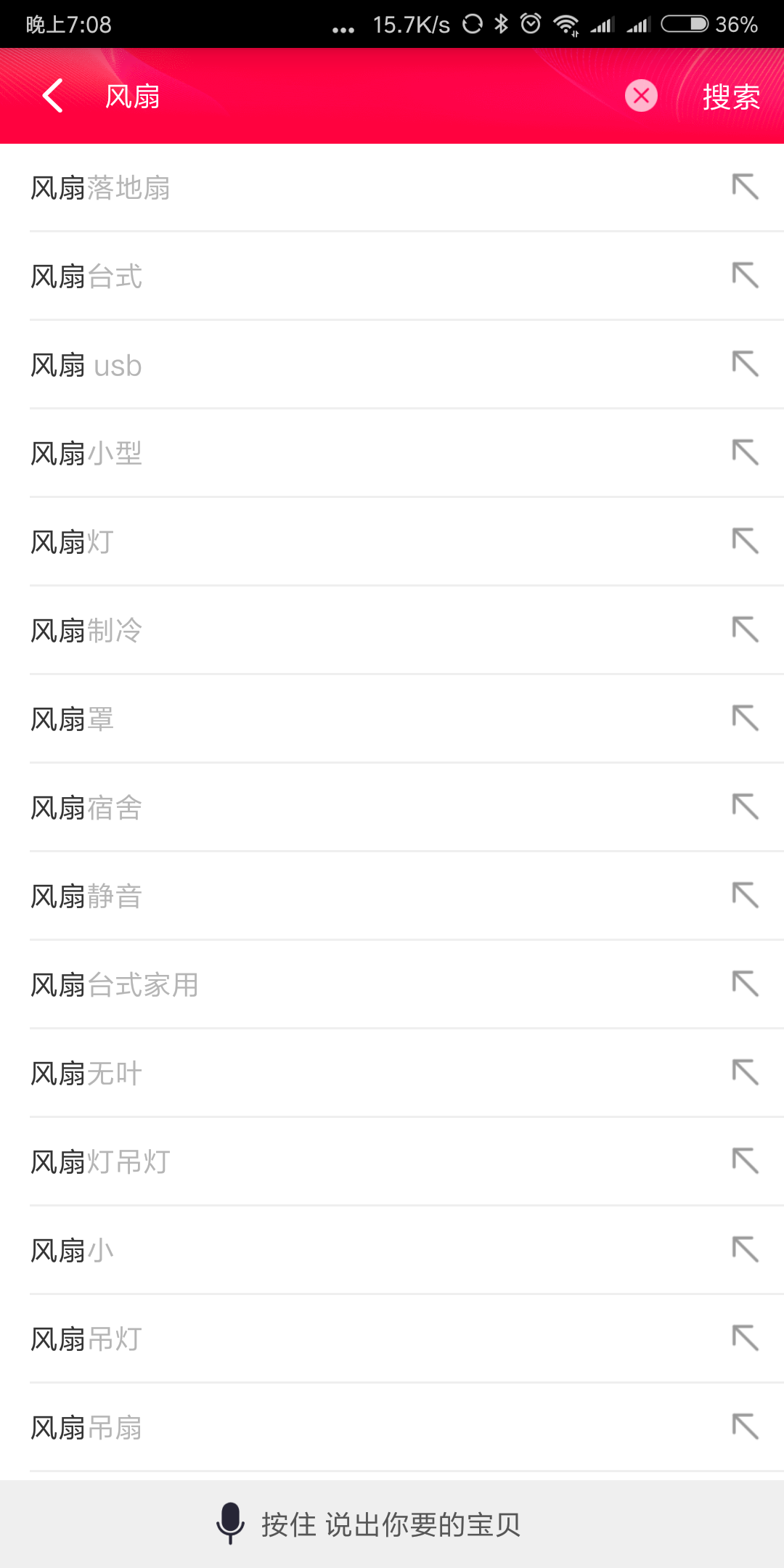
在输入搜索内容时关键词匹配有两种处理方式:一个是输入过程匹配;一个是输入完成匹配。
输入过程匹配:在输入时,每输入一个字符,就进行一次匹配,同时更新页面信息。这里更新的信息,可以是针对输入内容进行推荐的信息,也可以是搜索结果。
这种方式可以对搜索结果做出即时反馈,引导性强,效率非常高,但是输入过程匹配对于计算能力要求比较高,可以根据自己的产品和实际情况考虑是否需要此功能,否则需要加载等待,影响体验。
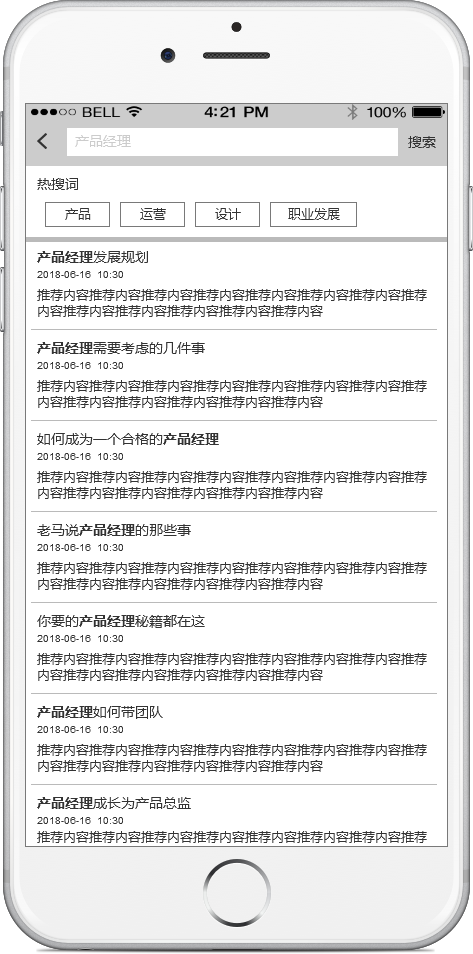
输入完成匹配:仅在输入完成后,点击【搜索】按钮时,才开始进行搜索、匹配,直接展示搜索结果。这种方式省去了对输入过程实时分析、引导的过程,适用于对搜索功能要求不高的情况。类似的产品如起点学院,输入关键词后不会做出反馈,需要执行搜索才会展示相关内容。

©起点学院
很多产品采用组合的方式,即时匹配关键词并展示出来,点击关键词或者【搜索】按钮后再展示搜索内容。类似的产品可以查看京东、天猫等电商App,除了对输入内容做联想,还会展示出与关键词相关的维度,自动补全关键词,增加用户的选择。


©天猫 ©京东
3. 搜索/取消按钮
取消搜索的方式一般有点击【取消】按钮或者点击【返回】按钮,如果输入框已经输入字符,需要重新输入新的搜索词时,往往需要点击键盘上的删除按钮回删。当输入的内容较长时这个过程的体验就非常差,所以现在有很多产品都在输入框尾部提供了删除功能,一键删除输入的字符。
这种功能在搜索页面需要进行二次搜索或者输入错误时,可以提供很好的体验。
如果你细心研究不同的App,会发现搜索/取消按钮大致分为两种:
- 一种是保留搜索按钮;
- 另一种时页面上取消搜索按钮,转而使用键盘的搜索按钮。
搜索按钮一般放置在搜索框的右侧,那么左侧就一定会保留返回icon,这样才能正常实现App的跳转路径。这种方式虽然比较规矩,同时减少输入框可显示的字符长度,但是用户识别成本会降低很多,返回和搜索按钮非常明确。

©酷米客
页面上没有搜索按钮的同时,左侧的返回按钮也同时取消,点击【取消】按钮会返回上一个层级的页面。这种方式一般会使用即时匹配(过程匹配)的搜索方式,需要进行搜索时,通过键盘的搜索按钮执行搜索操作。
好处在于搜索按钮在右下角,符合手的操作习惯且在舒适操作区域,可以更快速的执行搜索操作,但是取消按钮无法明确返回逻辑,当用户需要退出搜索返回上一层级时需要进行尝试性地点击【取消】按钮。
如果页面上使用【搜索】按钮,则一定要保留返回的功能。使用【取消】按钮则会取消【返回】按钮,否则功能冗余。比如:京东安卓版app的搜索框就是一个失败的案例,在页面上仅保留搜索框右侧的【搜索】按钮,取消了左侧的【返回】按钮,当用户使用返回上一层级时必须通过手机物理按键功能来实现。

©京东
五、得到搜索结果
搜索完成后,结果页面会根据算法展示出相匹配的内容,我们暂且不说算法的问题,就结果展示而言就有多种方式。如果产品达到一定的量级,内容是非常多和繁杂的,分类自然也就有很多,一般来说,每个产品都有自己的分类方式,所以在结果呈现上,可以考虑先分类再搜索和先搜索再分类两种方式。
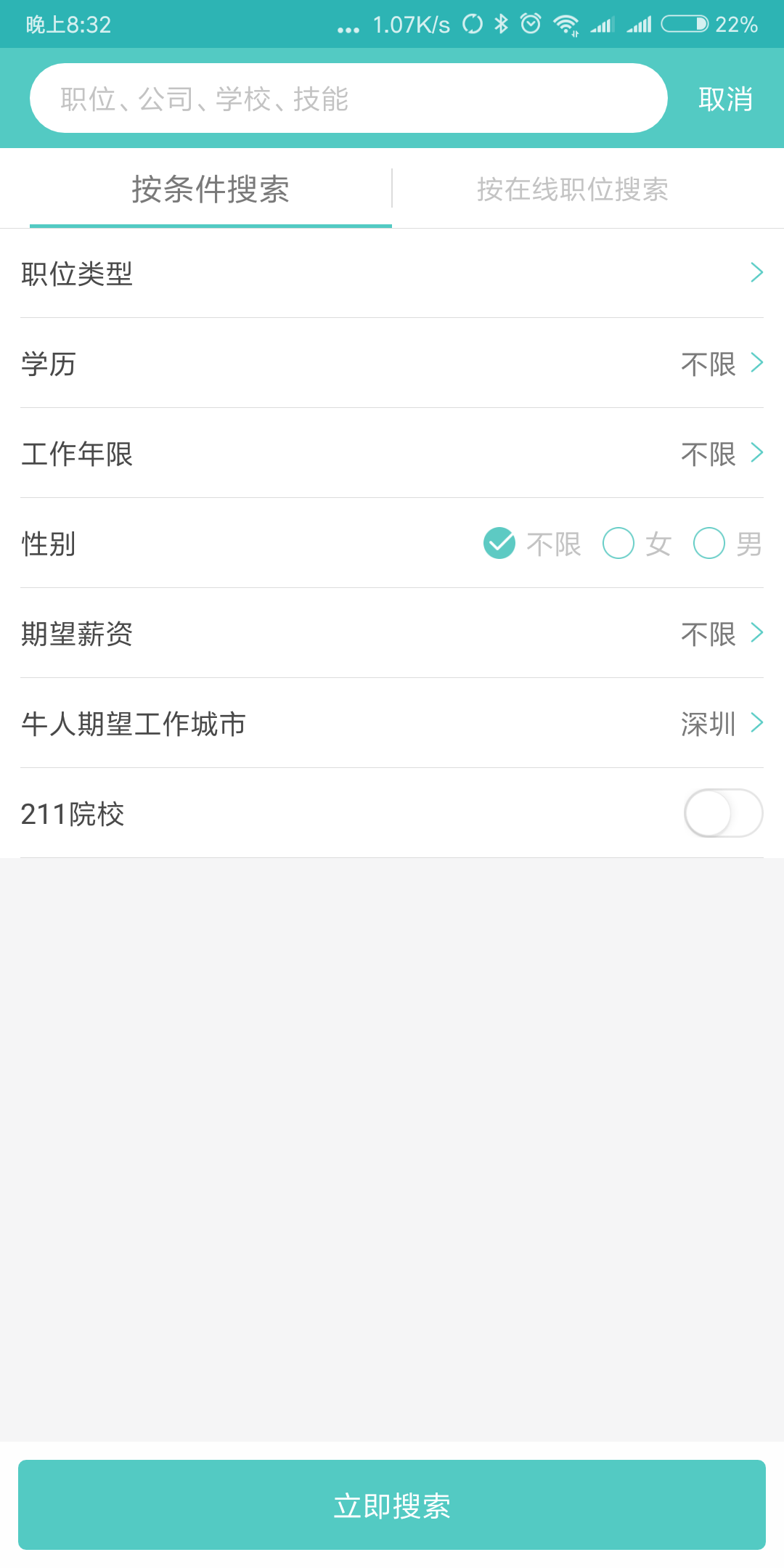
先分类再搜索有个很明显的特征就是搜索目的明确,用户已经自己想要查找什么样的内容。比如:Boss直聘这款产品,用户在使用搜索功能时,会非常明确的知道自己想要搜索的信息维度,所以先分类再搜索可以提高搜索准确率,减少用户搜索后筛选的成本。

©Boss直聘
先搜索再分类则可以减少用户使用搜索功能的成本,但是会增加对结果筛选的难度。一般的操作是系统根据搜索词进行算法匹配,把所有结果都展示出来,然后提供分类筛选的功能。
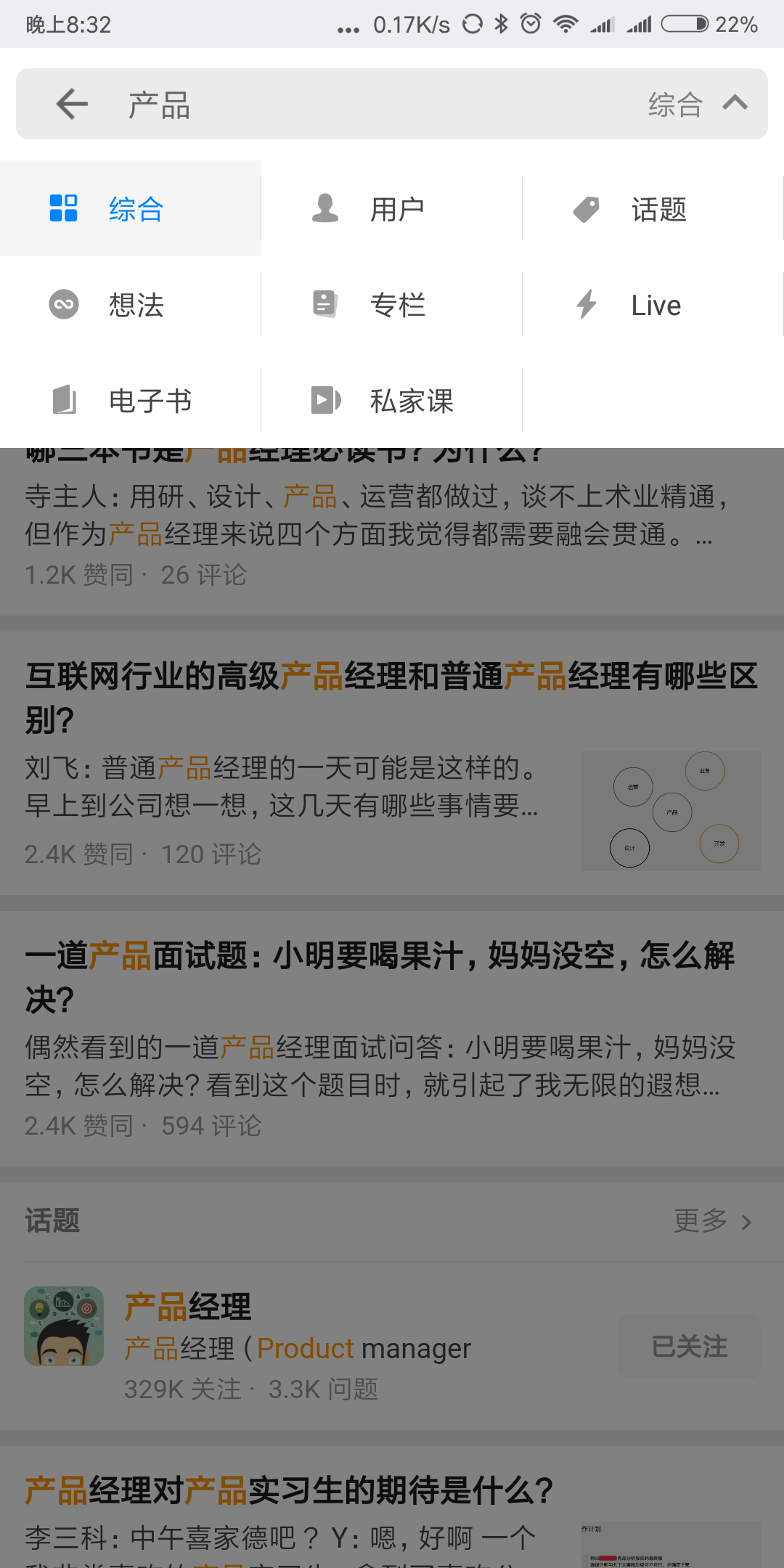
这种方式对于用户无目的搜索的体验会更好,一般多见于电商、知识类等信息和分类明确的产品中,比如:知乎的搜索逻辑,就是先根据搜索词匹配结果,展示所有信息,提供用户、话题、想法、专栏等分类搜索切换。

©知乎
脱离业务场景的产品设计都是耍流氓,这句可以代入的话适用于产品设计的每个环节。同样的,搜索框的产品设计也需要考虑业务场景,而且必须遵循,否则搜索这个功能就会变成鸡肋。
本文由 @ 六神无主 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








大部分产品是不需要搜索功能的,想象一下你的用户,当他在家里想买一个东西的时候,他第一时间会淘宝京东平多多这类平台去找,而不会想到其他小平台。如果他想解答某个问题或者学某个知识点,第一个想到的是百度,抖音,b站…因为只有内容丰富的平台,才能满足用户的需求,如果内容过少,搜啥找不到啥
如果你自家的产品名气不大,那建议是把精力花在营销,优惠之类的,或者留存上面多思考,搜索功能也就提出这个功能的这个人本身会在功能上线后试用
有些安卓情况下,输入键盘是没有搜索的。要统一两端,最好还是搜索按钮一般放置在搜索框的右侧,那么左侧就一定会保留返回icon,这样才能正常实现App的跳转路径。这种方式虽然比较规矩。