案例收集:一些走心的用户体验设计

本文主要是关于一些优秀的用户体验设计的案例收集,一起进来看看~
这是第三篇关于用户体验设计的案例收集,不定期更新。保持思考,保持好奇心,保持对生活敏锐的观察。
作为一个用户的主观心理感受,不吹不黑,以理服人,如有不足之处,欢迎拍砖~
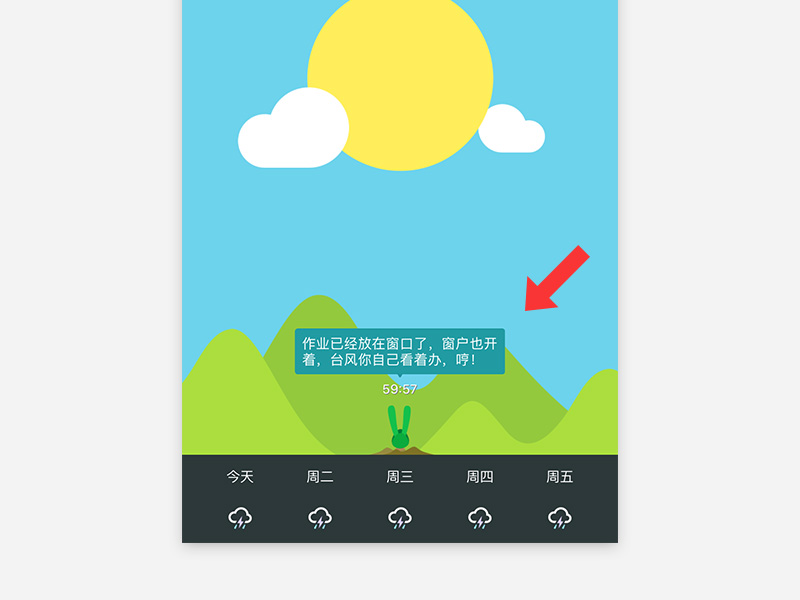
一、知趣天气的小彩蛋
上次跟大家分享了一个知趣天气的小细节,今天又发现了一个小彩蛋,那就是点击这个图标会出现很有趣的文案,而且多点击几下文案会变。那么问题来了,要点击多少下才会变文案呢?
产品中一些隐藏的小彩蛋可以增加用户的粘性,提高用户的留存率。

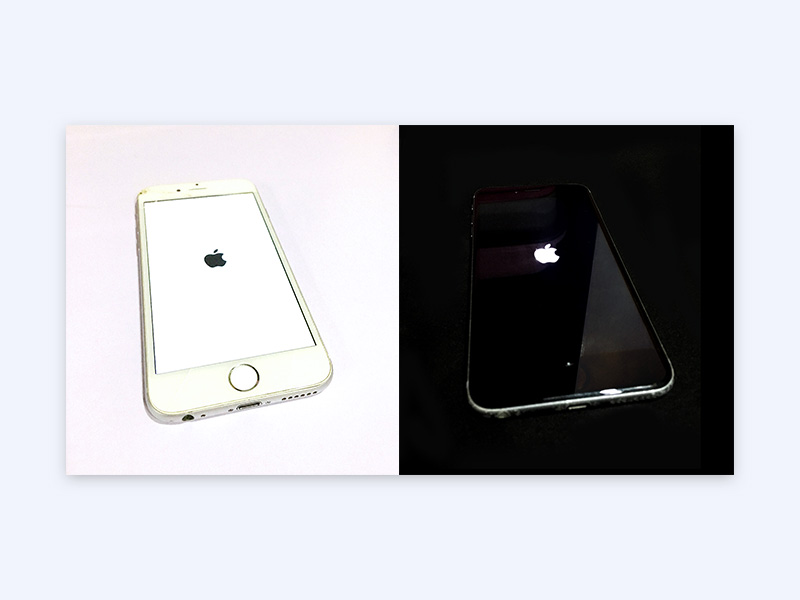
二、iPhone手机的开机小细节
不知道大家有没有发现,不同颜色的iPhone手机的开机背景色不一样,比如白色的手机开机是白色背景黑色Logo,而黑色的手机是黑色背景白色Logo。这样做让屏幕和手机看起来整体感更强,任何一个小的细节体验iPhone都不会放过!

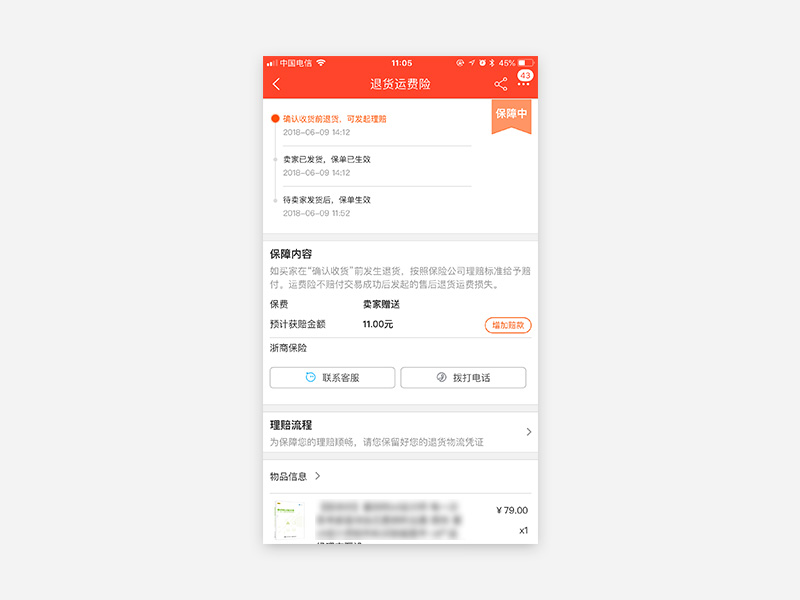
三、运费险服务让购物再无后顾之忧
习惯网购的朋友都有一个痛点,那就是万一买回来的衣服不合适,要承担退货的运费。淘宝为了解决用户的这个痛点,很早就推出了运费险服务,可以是买家自己选择购买,或者有的商家会赠送。
这简直就是消费者的福音,让购物再无后顾之忧,降低退款运费的纠纷率,同时提高了购物的转化率,可以说是一个多赢的服务。

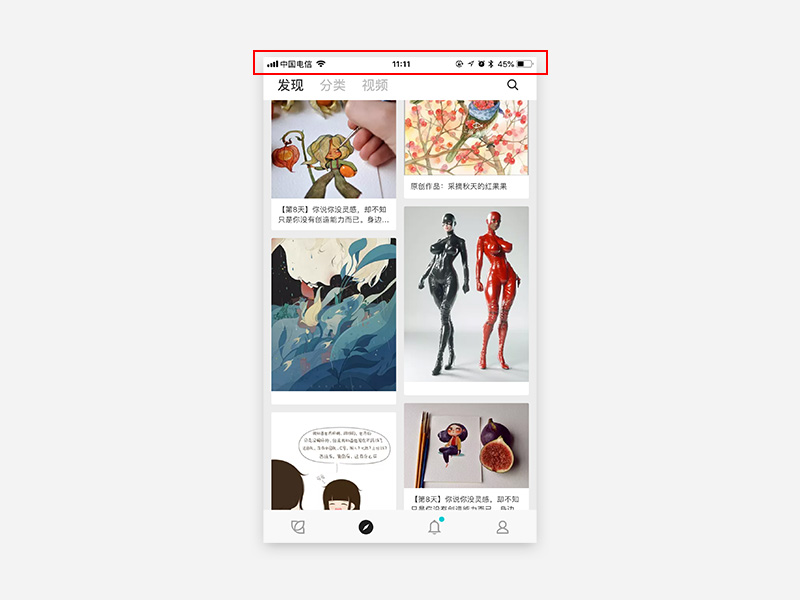
四、iOS状态栏一键置顶
这又是一个iOS系统的隐藏功能,当用户渲染在页面浏览的时候,如何能快速回到页面顶部呢?
常规的方法是手指快速往下滑动,但如果页面很长很长的话,这样做就会比较麻烦,所以有的App为了解决这个问题通常在右下角增加一个置顶的按钮,沿袭了PC端的操作习惯。
其实iOS隐藏了一个操作可快速到达页面顶部,那就是点击状态栏即可。这是个隐藏技能,估计很多人都不知道吧,但如果一旦发现了,便会习惯这个操作不会忘记,方便极了。

五、不仅仅是分割线
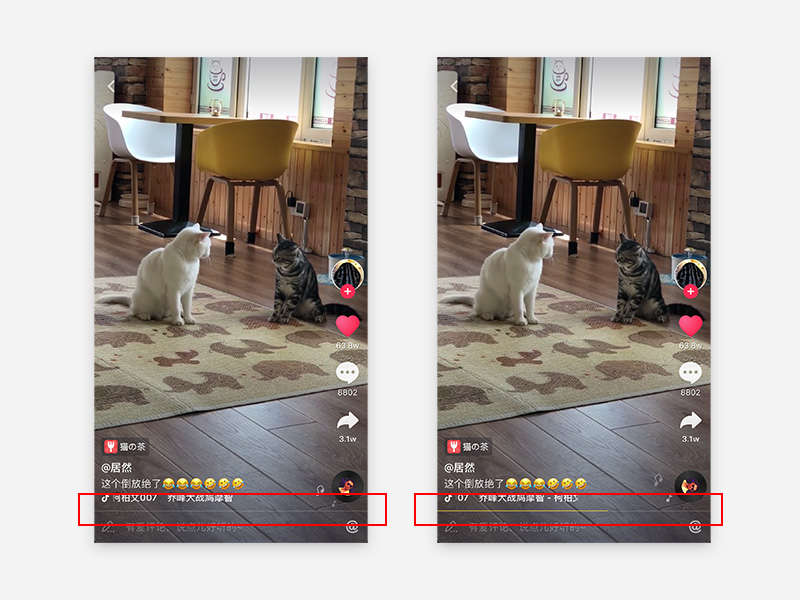
最近抖音很火,玩的根本就停不下来~ 在使用的过程中,我发现抖音这个产品用户体验做的非常好,这其中有个小细节印象比较深,那就是标签栏的分割线组件具有多种用途,除了基本的信息分割以外,还充当了音量条、进度条的功能,这是典型的一举三得,大大简化了页面,让用户更专注于内容。

六、人性化的撤销按钮
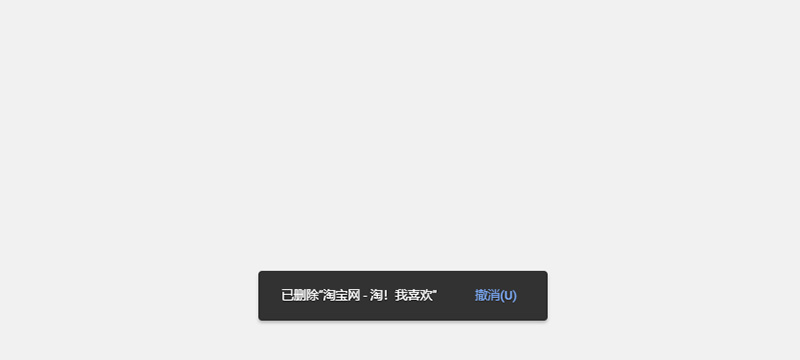
Google chrome浏览器在删除书签栏的条目时,不会弹窗询问你是否删除书签,而是直接删除,删除后页面左下角会出现一个撤销按钮。如果发现是自己误删了标签可以点击这个按钮,重新恢复。这样做可以大大减少对用户的干扰,模态弹窗会打断用户的操作行为,能不用则不用。
大多数用户的操作行为都是确定的,而自然就没必要再弹窗确定,如果是删除多个反而会让用户觉得厌烦。即使有少部分人需要反悔,也可以通过撤销机制去挽救。

七、短信验证码数字置前
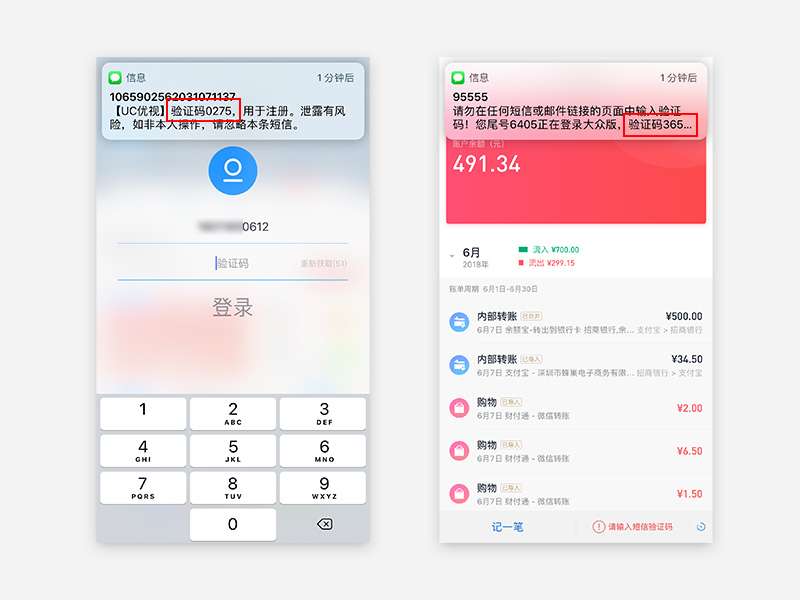
相信大家在输验证码的时候会有这样一个经历,收到验证码短信提醒时,由于看不到验证码,需要切换到短信界面查看验证码。这一来一回的切换,对用户来说是非常麻烦的,有可能直接影响到用户的注册成功率。
而在这一点上UC浏览器就做的非常好,只是简单的把验证码数字放在短信的前面了,在系统弹出的短信提示就可以直接看到验证码,而不需要你来回的切换。在注册流程的每一个小细节都关乎到用户的注册成功率,好的用户体验不仅仅存在界面细节,而是在于每一步流程。

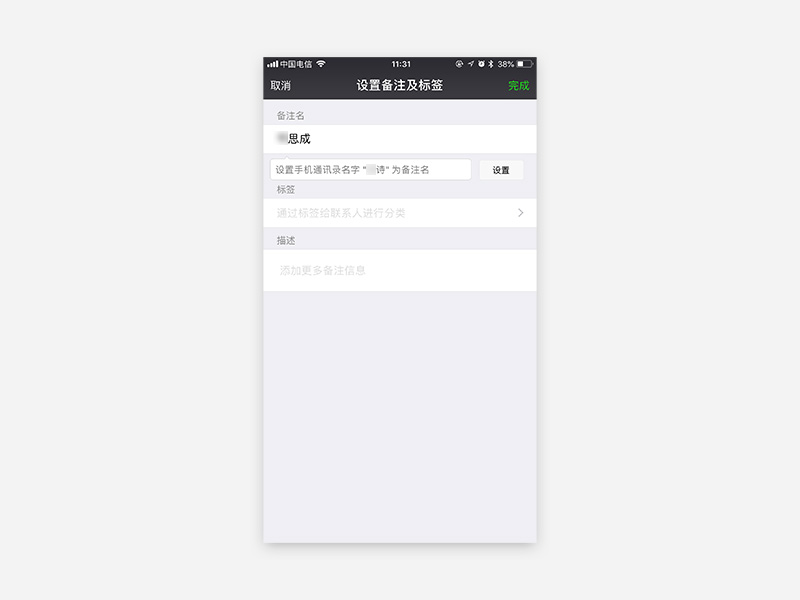
八、备注名同步通讯录姓名
微信在备注好友姓名时,如果识别到了通讯录的姓名,那么它会提示你可以直接设置成备注名,一般手机通讯录显示的都是真实名字。这个体验非常好,因为在狭小的手机屏幕上输入文字一直都很不方便。

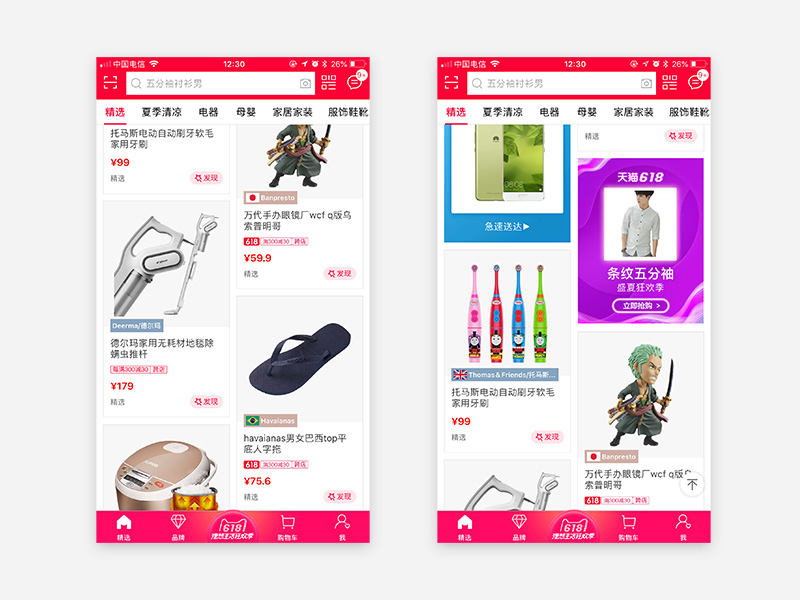
九、在用户需要的时候才出现
天猫App首页,当页面上滑时,置顶按钮出现,而页面往下滑时,置顶按钮消失,因为这时用户是想一直往下查看更多的商品,是没有置顶需求的。体贴的设计是在用户需要的时候出现,而不需要的时候隐藏,不是吗?

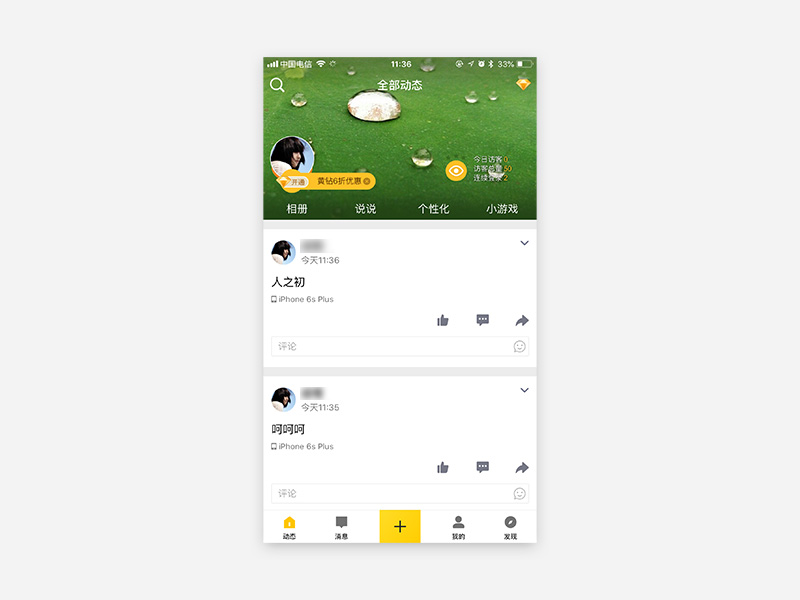
十、减少用户的操作步骤
QQ空间说说在编辑后,返回页面自动刷新同步刚刚修改的说说,而不需要手动去刷新,这是非常人性化的。我记得之前有道云笔记每次修改后都要手动去下拉更新,而最近也改成了自动刷新,总算解脱了……尽量能为用户考虑,减少不必要的操作步骤,帮助用户高效完成任务。

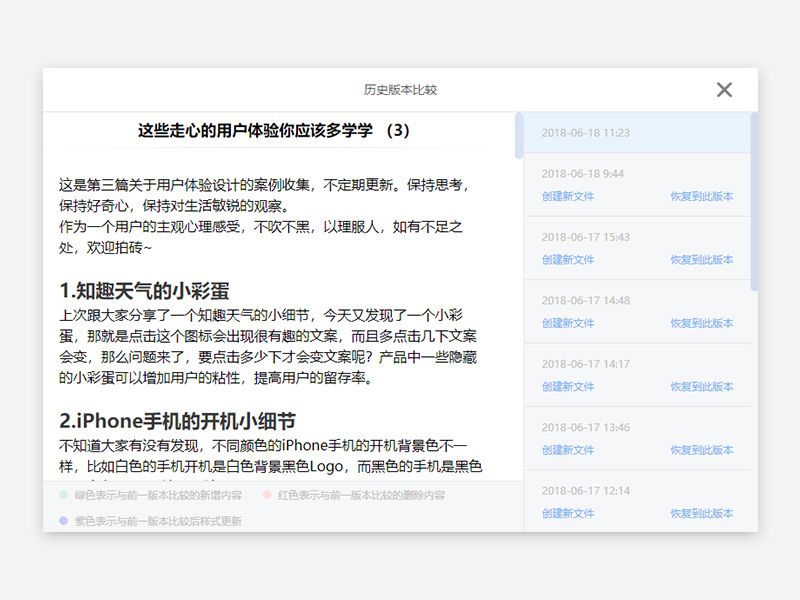
十一、让用户可以吃后悔药
在现实中永远没有后悔药可以吃,但在产品中可以有。用户犯错是非常正常的,而且是经常性的。有道云笔记的任何修改都是系统自动保存的,如果用户不小心改错了,把之前的删掉了,那么如何找回呢?
别急,网易的设计师早就为你考虑到了,那就是历史版本,这相当于让你可以吃后悔药了。你可以返回到曾经修改过的任何一个版本,有点类似PS中的历史记录,我已经从中获益良多。

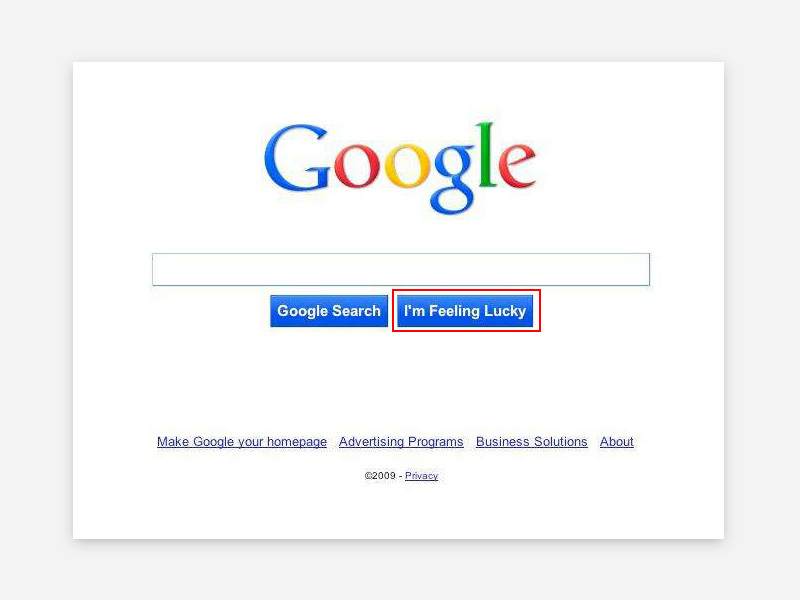
十二、I’m Feeling Lucky(手气不错)
百度首页很Google首页的最大不同点就是,Google搜索多了一个“手气不错”的按钮。用户如果在搜索中点击这个按钮,将会被直接带到Google认为最准确的搜索结果,节约你的搜索时间,具有很好的用户体验。在某些时候,大大提高了搜索效率。
不过,这项小功能对于Google来说直接导致公司收入的降低——用户将没有机会看到搜索序列旁的广告,从而点击为Google带来收入。 虽然只有大约1%的用户会采用“手气不错”进行搜索,根据Google估测,这个按钮将会使Google每年至少损失1.1亿美元的收入。
在赤裸裸的利益诱惑面前,Google公司依然保留这个按钮,这需要多大的勇气。不愧是令人尊敬的公司,在商业利益和用户体验平衡中Google选择了后者。

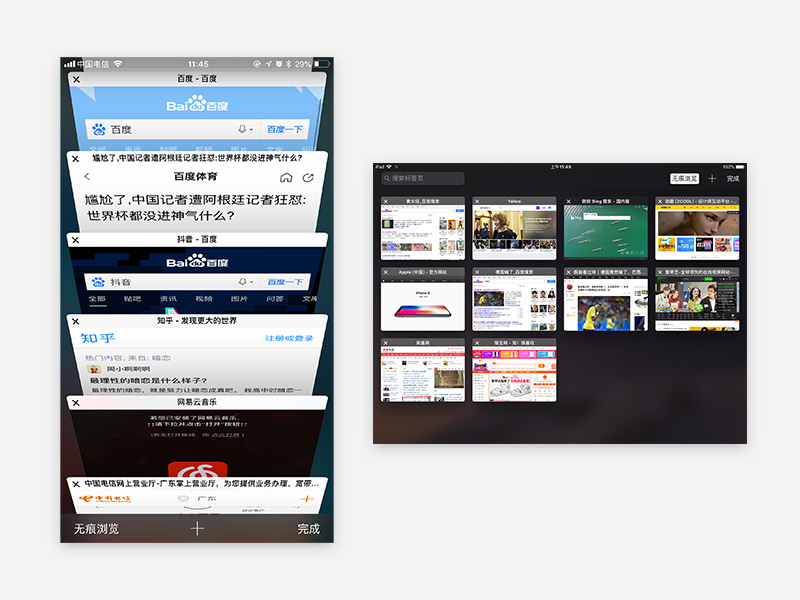
十三、合理性设计优于炫酷
苹果的设计出发点永远是更好用,更易用。从用户体验出发,这句话不是一句空话,他们永远是选择最合理的设计,而不是最酷炫的设计。
比如:Safari浏览器手机端的标签页看起来非常酷炫,但这也是基于最合理的考量,利用模拟物理世界的三维纵深感,来表达视觉层级,非常自然。而且随着手机的倾斜每个标签页的角度会发生细微的变化,细节体验令人惊叹。
按理来说,这么炫酷的设计,iPad端完全可以复用过去,但他们的iPad端却没有复用这种设计,而是使用了简单的平铺方式,这是为什么呢?
因为iPad屏幕比手机大的多,使用平铺法反而是更加合理的设计。

有道云笔记的体验整体很棒,但在使用的过程中还是会遇到一些不合理的地方,在此吐槽一下:
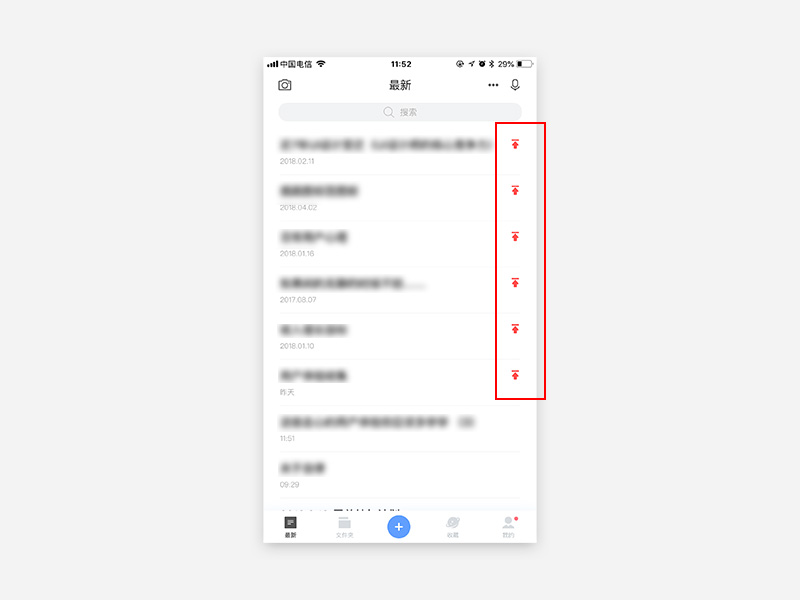
(1)置顶笔记未标记
对于非常重要的笔记,在手机端有道云笔记可以置顶,且有明显标记,然而在PC端并没有同步这个功能。这样造成我在PC端找不到重要的置顶笔记,按道理来说,应该两端保持一致才合理。

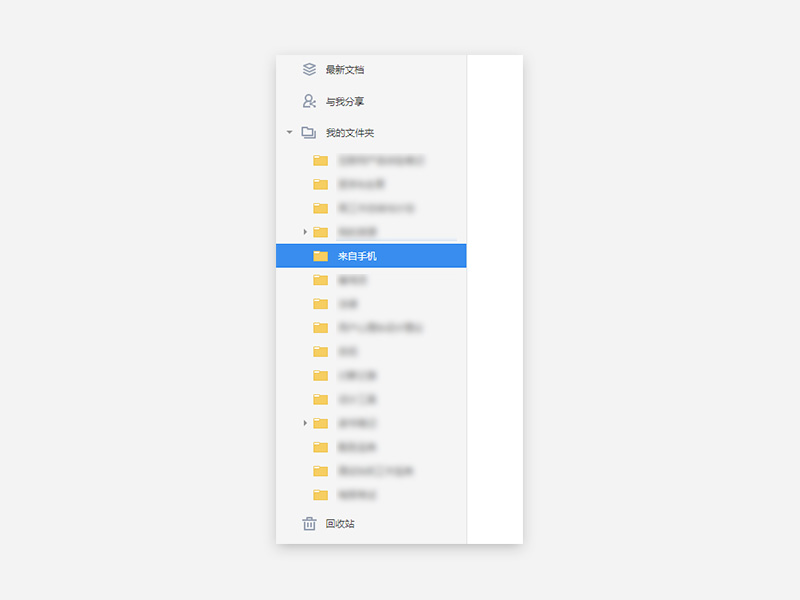
(2)多此一举的分类
有道云笔记有个 “来自手机” 这个系统文件夹,我觉得有点多此一举。其实没必要这么分,不用区别笔记是来自PC端还是手机端,用户可能根本就不关心这个笔记是来自于手机端还是PC端。
这个给我造成的困扰就是每次我都找不到在手机上记录的笔记,所以经常性的要把来自手机端的笔记移动到我的文件夹里,为了方便查看全部的笔记。

总结
所有的用户体验设计都基于用户的心理学,基于人的本能,人的本能控制着人的大部分行为,所以理解人的本能对设计的指导具有重要意义。
本文由 @ CdzhcHappy 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感谢分享
我的抖音没有进度条。。
长视频才有
对的,但是楼主少说了一个,就是它也是一个缓冲的提示。
其实就是缓冲的进度条 😀