后台产品:系统性地降低学习成本的三大阶段

本文详细地分析了后台产品应该如何系统性地降低学习成本,并把这个过程分为三大阶段,分别是:了解期、学习期和成熟期。
一、什么是后台产品
后台产品一般是为前端产品、体验的服务提供支持的。它往往包含了数据展示、内容管理记录、工单流转之类、回复沟通等功能模块。
比如电商领域商家用的查看订单和成交、客服咨询的工单流转操作、或智能机器人的能力配置等产品就属于后台产品。这些产品大都包含较复杂的处理逻辑和大量的操作行为,并以表单形式呈现,用户也相对固定。

(后台产品图片,来自dribbble)
二、为什么后台产品需要降低学习成本
就如优美丰富的古典乐需要专业复杂的乐器来演奏一样,丰富的前端服务非常依赖复杂的后台产品支持。
后台产品在使用过程中往往会遇到以下的问题:
- 用户如果靠自行摸索功能流程经常需要花很长时间才能熟练掌握。这会导致通过产品实现价值的速度变慢。
- SAAS(软件即服务)和PAAS(平台即服务)的商业后台产品都会面临普通用户担心产品难用而放弃使用和无法在使用过程中到足够帮助而流失等问题。
这些问题都指向了一个核心,那就是:后台产品普遍难用。倒不一定是基础功能的不好用,因为已经有很多被验证好用的成熟组件帮助迅速搭建产品。困难的往往是工作流,即用户第一步做什么,第二步做什么,如何操作让效益最大化这样的问题。
另外后台产品不像前台产品,操作目标没那么容易达成。它往往需要多个功能配合按照复杂逻辑去完成,而这个部分也是需要仔细学习的。
所以在产品使用流程复杂的现状下,为了让使用者不流失并且快速地实现产品的商业价值,在产品设计上必须考虑如何降低学习成本。
三、后台产品降低学习成本的抓手和思路
已经明确降低学习成本的方向,那么抓手是什么呢?
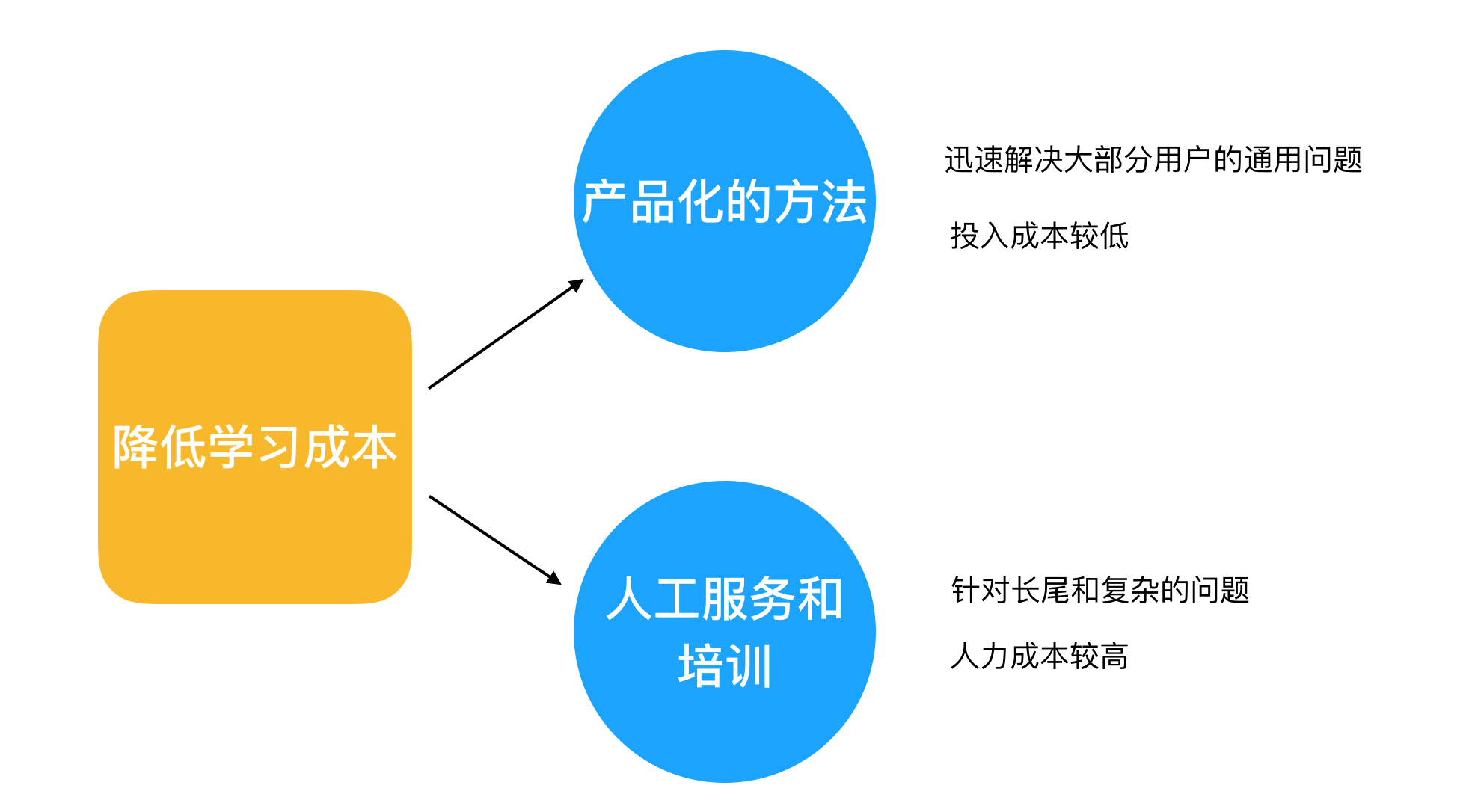
笔者认为主要是产品化的方法。因为对于产品的开发者来说,产品化可以尽可能减少持续的人力服务培训成本,特别是当因业务发展而产生的用户暴增时,产品化的方法相比人工可以更经济迅速地支持一些通用问题。而把人工的服务资源留给一些更复杂和长尾的问题。

那么产品化的方法该如何落地呢?
一个产品无论设计得多巧妙,对于一个从没使用过的用户来讲,都是有一定的学习成本。用户使用一个产品会经历从了解产品的功能,判断该产品是否能够满足自己的工作需求,到开始使用产品,操作各种功能并逐渐变得流利起来,到最终融入到自己的工作流中这整个周期。
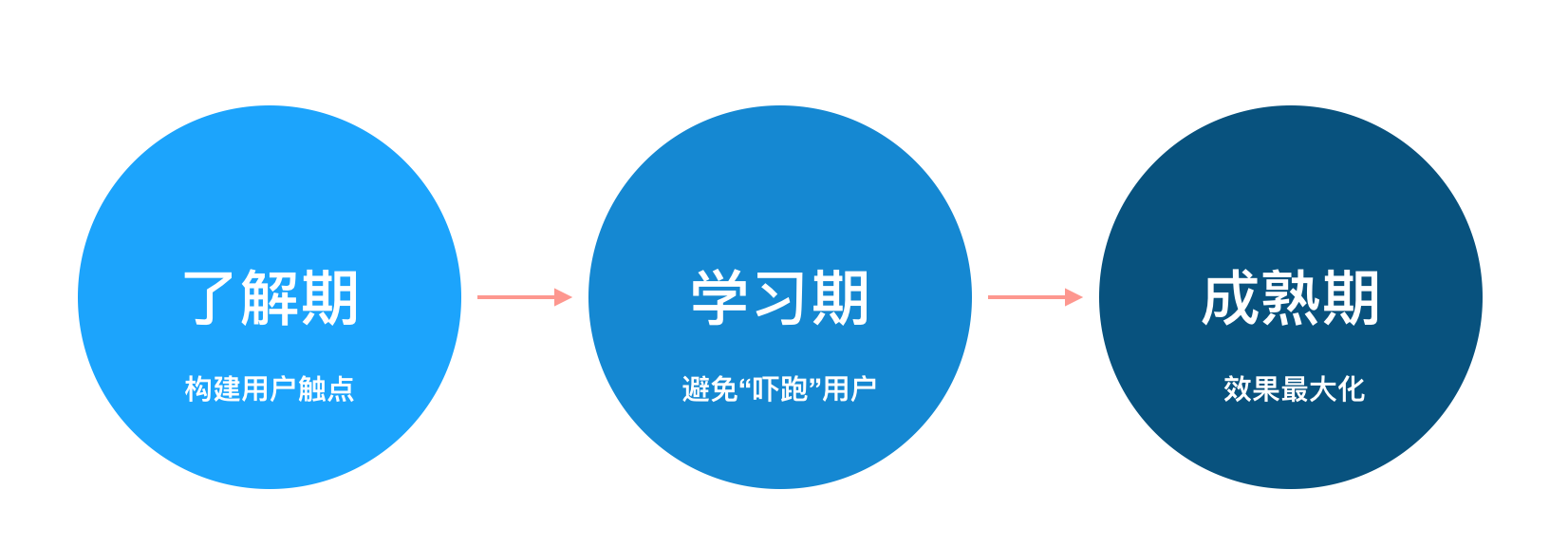
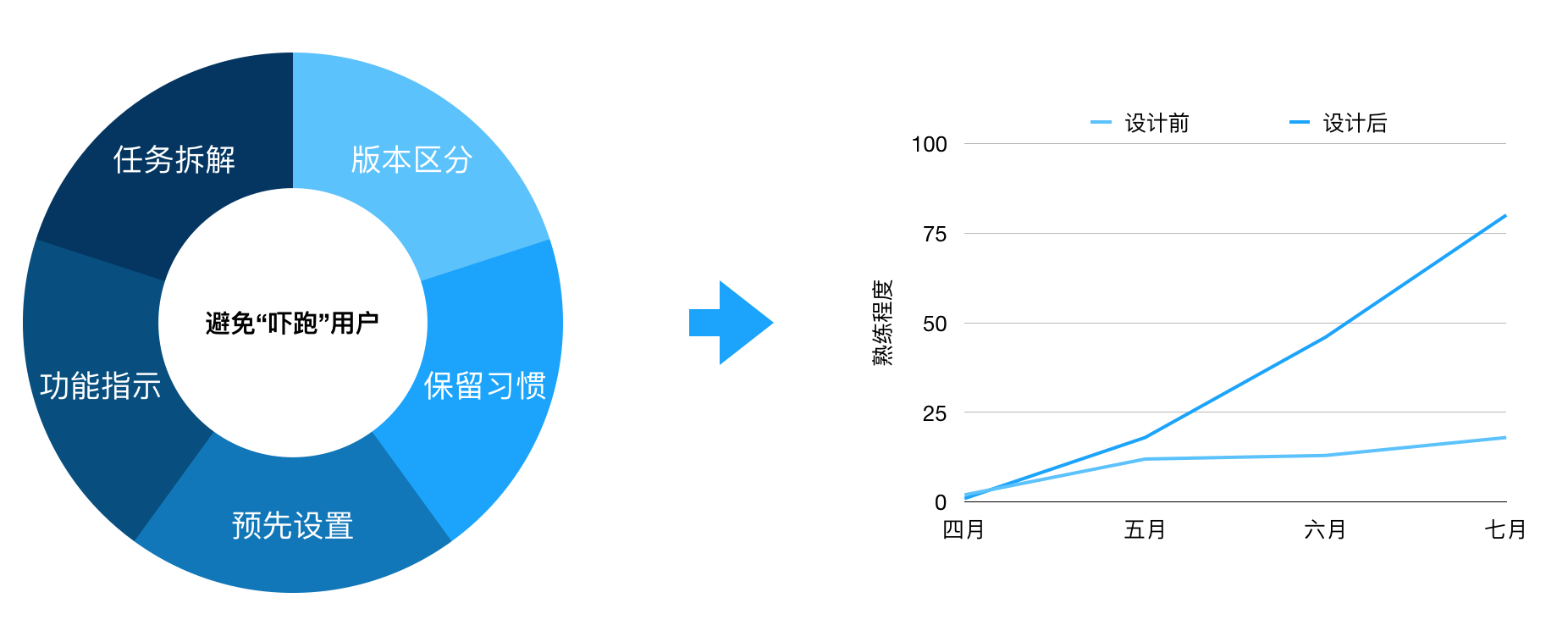
我们把这个周期合并为了3个阶段,分别是:了解期、学习期和成熟期。而他们对应的目标又分别是:构建用户触点、避免“吓跑”用户和效果最大化。

笔者总结了3个不同阶段对降低学习成本的设计思考和验证方法,希望对你们的设计过程中有所帮助。
1. 了解期
这是用户了解产品的最初阶段,在这个阶段用户会建立起对整个产品的认知框架,因此如何高效和准确的向用户传递产品的定位和价值、以及所包含的功能和信息就变得十分重要。
这就是所谓的“产品第一印象”,就像你和某个人的第一次见面一样,你总会从别的朋友,或者Google,以及他的社交媒体上了解到他的一部分信息,并判断见面的会是什么样的一个人,而这些渠道就是你和他的初始用户触点。
1.1 构建用户触点
当整个产品项目组把1.0版本的产品做出来以后,作为设计师就可以开始思考如何构建整个产品的对外触点了,不同的公司形态,或是产品定位,会影响如何构建这些触点。
通常的产品做法都是通过产品官网这样的方式来建立触点,在产品官网上承载产品的品牌、产品定位(和其他同类产品比较,你有什么不一样)、产品功能,并通过线上/下的分发渠道,与用户建立起联系。
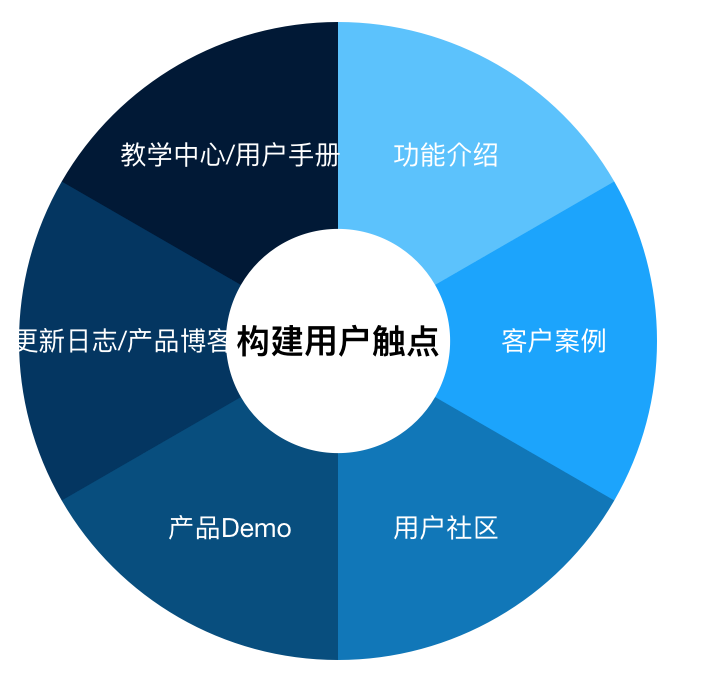
那么通过哪些内容的构建,可以达到预期的效果呢?我们做了如下的梳理:

以上的每个点都旨在帮助用户建立对于产品的初步认知,每个部分都有其作用
功能介绍:介绍产品的定位和功能特点,也是展现产品卖点的机会,因此这块内容是需要深思熟虑去设计的。
客户案例:有优质的大客户与其实践的案例,可以迅速培养起相关垂直领域的中小客户的忠诚度,起到品牌背书和推广产品的作品,也是一种“品牌效应”的体现。
用户社区:产品的用户会在这里聚集,了解产品的文化,评论产品,老用户可以分享产品的使用经验,新手用户在这里会获得高阶用户/产品团队的帮助(MIUI就很好利用了用户在社区的热情,快速收集用户反馈,帮助产品迅速迭代优化)
产品Demo:可以根据自己项目的技术资源情况,尽可能的搭建一个可以让用户随时使用的Demo,再多的说明文档、培训材料也比不上让用户亲自使用上一遍,用户可以在此过程中试用产品并学习如何操作。
更新日志/产品博客:产品团队对于产品未来的发展方向规划和近期的功能更新和体验优化都可以在这里展示,让用户了解产品团队的规划是很有必要的,它能帮你验证你的方向是否符合用户的预期,也是团队和用户沟通的渠道之一。
教学中心/用户手册:对于一个企业级的产品,新手成本是一个比较头疼的问题,一些传统的培训方式会随着企业内部人员的流动而大打折扣,甚至说失效,教学中心的搭建就是希望能够沉淀和模式化产品的培训,从而从接入成本这一块切入去降低企业的成本。
以上是用户通过官方渠道了解产品信息一些触点,当然还会有其他的表现方式(例如基于AI的对话模式),但是其本的原则是不会变的。用户需要知道这些基本信息才能多该产品有一个多维度的认知判断。
设计师的职责不仅仅是设计好产品的界面,如何去构建一个产品的用户体验链路,做好每个触点的规划,对于产品来说也是很重要的,也是设计师通过全链路视角去思考产品的一种能力,所谓的“酒香不怕巷子深”也是需要空气这个媒介把信息传达出去。
官网案例:

上图是Salesforce—企业级CRM解决方案(包含了产品介绍、解决方案、帮助支持、客户案例)

上图是Zendesk—客户服务Saas平台(包含了产品介绍、价格、Demo、解决方案、帮助支持)
2. 新手期
在这个阶段,用户通过了解期的培育,已经对于产品有了一些初步的认知并打算实际使用我们的产品了。
此时设计师需要关注的是使用链路上的用户体验,避免在用户周期的初期就吓跑用户。特别是一些有着复杂功能的产品,这时设计师就要发挥我身在业务中的价值,通过设计策略去让学习曲线尽量平滑。
以下是我们实际得出几个比较好的方式:
- 版本区分
- 保留习惯
- 预先设置
- 功能指示
- 任务拆解

2.1 版本区分
学习期中,用户需要很大的精力去记住各个功能的位置和操作方式,往往会迷失在了解页面的逻辑关系(层级),信息结构的组成形式(布局),互动行为模式(交互),符合业务的操作流(场景)之中。
对于企业级的产品来说,往往会区分管理者的角色和使用者的角色,而这两者角色之间的需求和本身的操作能力也大相径庭。
管理者往往有着比较久的企业级产品的操作经验,而使用者(比如客服)往往是流动性比较大的群体,大部分还是以新用户为主,所以对于两者无论是产品功能定位、信息架构、帮助上的辅助也需要做一些区分对待。
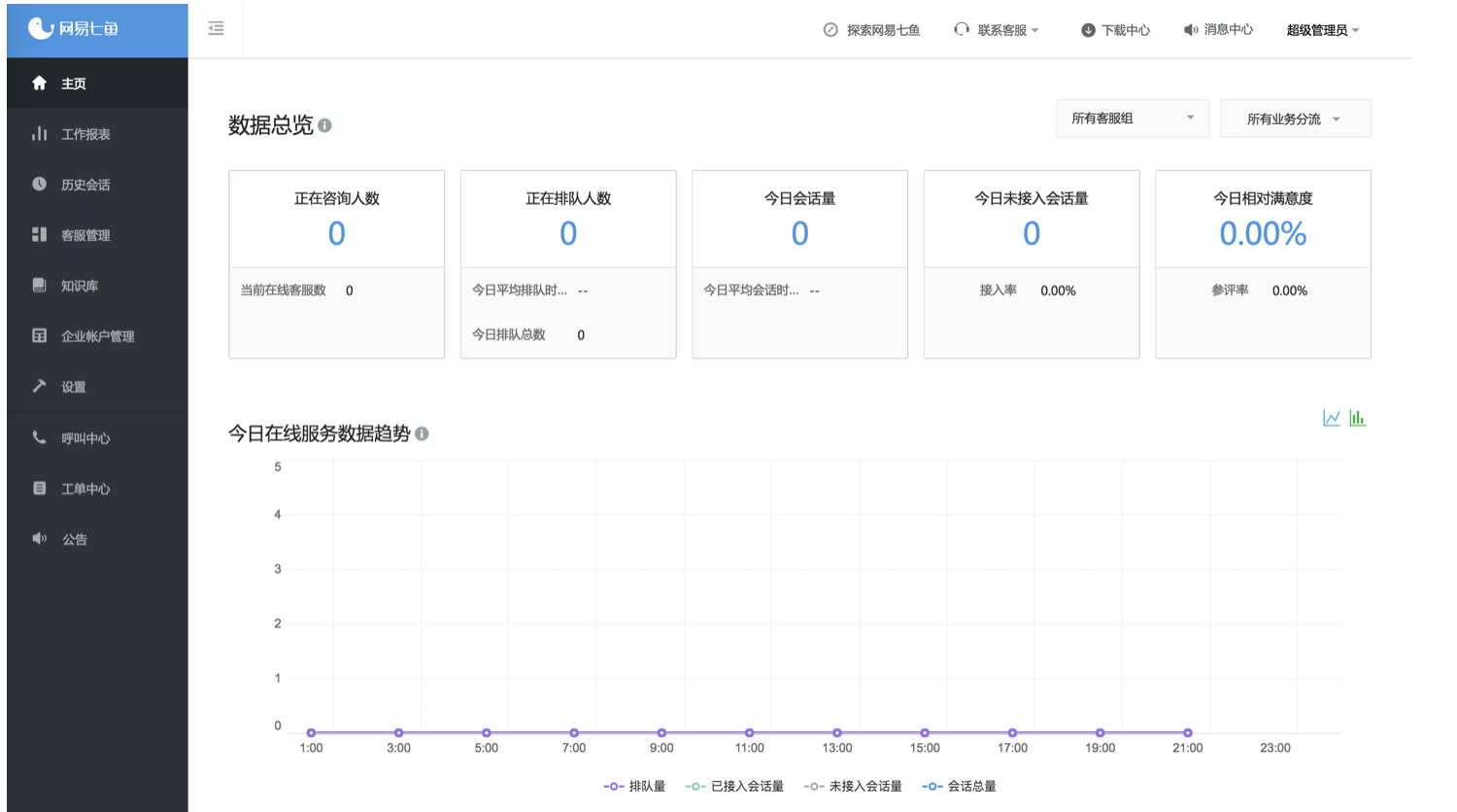
基于以上两点,对于一个产品来说,基于不同的用户角色和不同的用户阶段来说,进行版本和界面上的区分是很有必要的。如下面网易七鱼的管理员和客服两个角色的界面就做了功能和菜单上的隔离,让每一个角色专注于自己的职能。
2.2 版本区分案例

上图是网易七鱼—管理员界面(具备所有的功能,偏向于管理型的图表内容显示,更侧重于信息的查看)

上图是网易七鱼—客服界面(只有有限的功能,偏向于实际操作,更侧重于工作流)
2.3 保留习惯
这种场景在企业中是比较典型的,企业员工在使用一个复杂而难用的平台已经很久了,这时出现了一个清晰且易用的产品,公司需要所有的员工迁移到新的平台上来。
对于新入职的员工还好,然而老员工怎么办?从零开始培训还是放弃更新,这时企业就会在更换新的产品和培训成本的代价哪一个高,择优而选了。
因此在这种场景下,虽然革新是一个设计师最喜欢的做法,但此时也需要思考一下如何巧妙的用设计的方法解决上述这个问题。
比较合适的做法是:
- 通过调研了解用户的喜好和习惯,这并不是设计上的妥协,而是更好的让用户接受并上手您的产品。用户还能像之前的一部分功能一样使用新的产品,但是新的体验和设计思路,照样会让他们欣喜若狂。
- 保留习惯这个点是需要在根据实际情况考虑是否需要参考的点,有一些项目中,带来新的思维才是重要的,设计师需要自己权衡,比如这个产品的目标群体是否有很多老用户需要被关照,更新的频率如何。
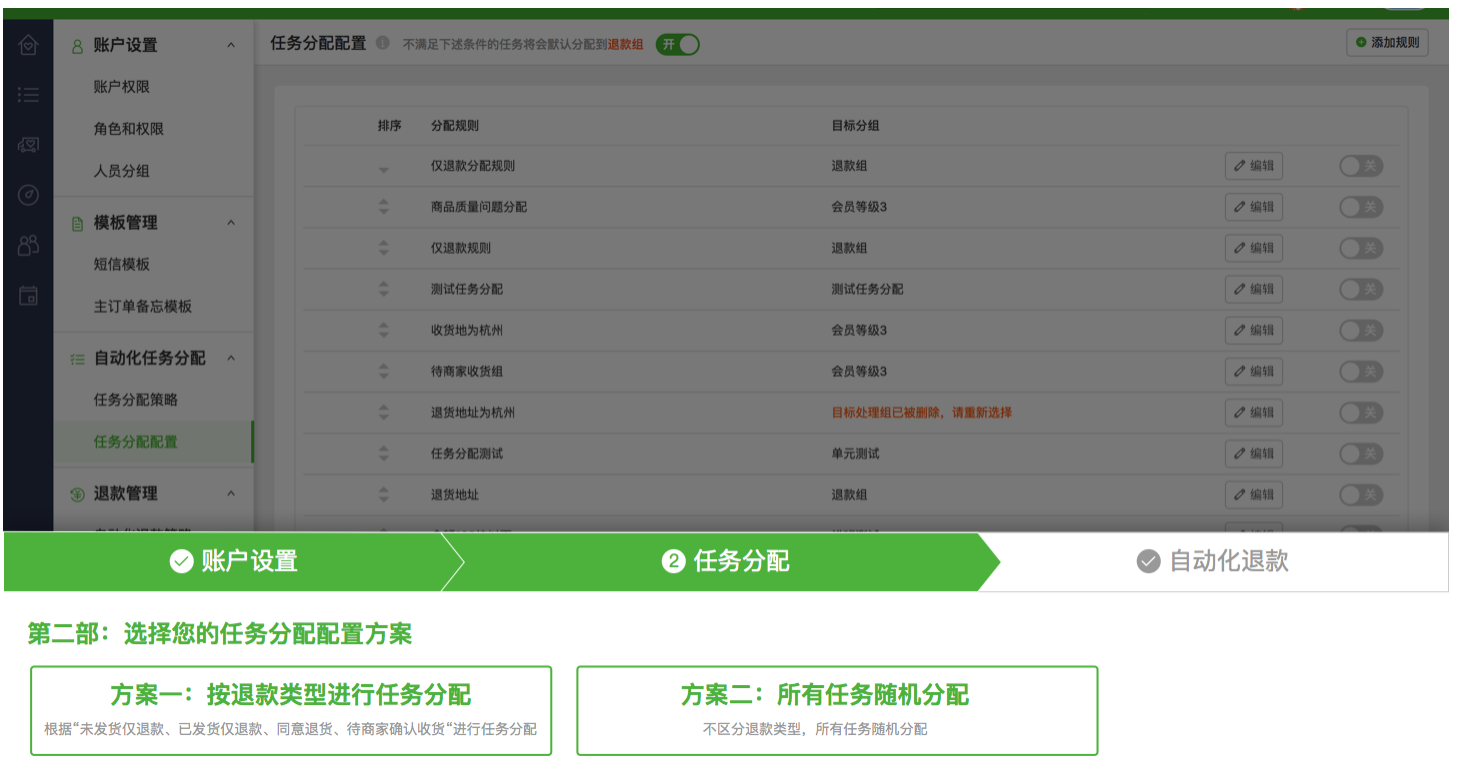
2.4 预先配置
给予一定程度的预先配置,对于用户快速上手非常有帮助,在刚开始用的时候就能顺利的达成自己的任务,会让用户有更多的成就感,也更愿意接受新产品。
相关配置的默认值,需要设计师、产品与业务基于用户场景共同讨论产生,因为这些配置往往关系着用户实际的业务流程,不出错是最基本的保障。
还有很多产品的做法是在用户刚开始使用产品的时候给予引导式的配置向导,如此就可以保证配置的内容符合用户的实际场景。配合大数据和AI的支持,在配置中AI可以通过你以往的数据给予你理想的最优解。

上图是商家服务工作台(在整个引导配置中,加入设置选择,引导用户完成设置)

上图是MOZE(ios上的记账app,在你使用产品前,会引导你建立记账中必须的账户、项目、预算)
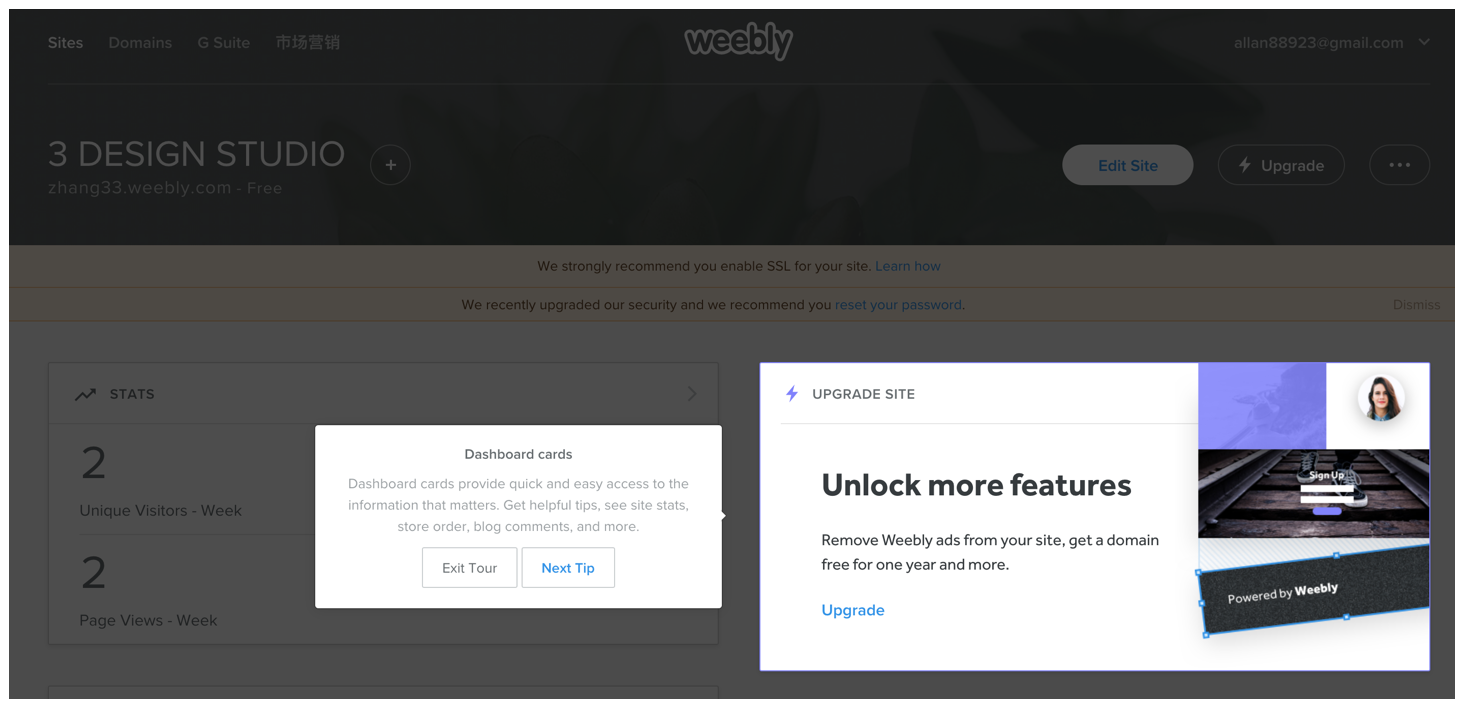
2.5 功能引导
功能引导是最常用也是最有效的一种解决方案,它的主要作用就是告诉用户产品的每个功能在哪,并是做什么的,让你在一步步的流程中学习并熟悉产品。笔者归纳了目前常见的两种方式主要有指示型与场景型
- 指示型
顾名思义,就是指示出界面上每个内容元素的作用,并加以说明,用户只需按照“下一步”,一步步去查看并熟悉就好,就像边上有个小顾问,你一边用,他一边告诉你这是干嘛的。
指示型的优势在于,实现上的技术成本相对比较简单,起到的作用也比较明显,算是一种性价比比较高的使用方式。

上图是Coolors(在线的配色平台,通过模态框+高亮来指示每一处的作用)

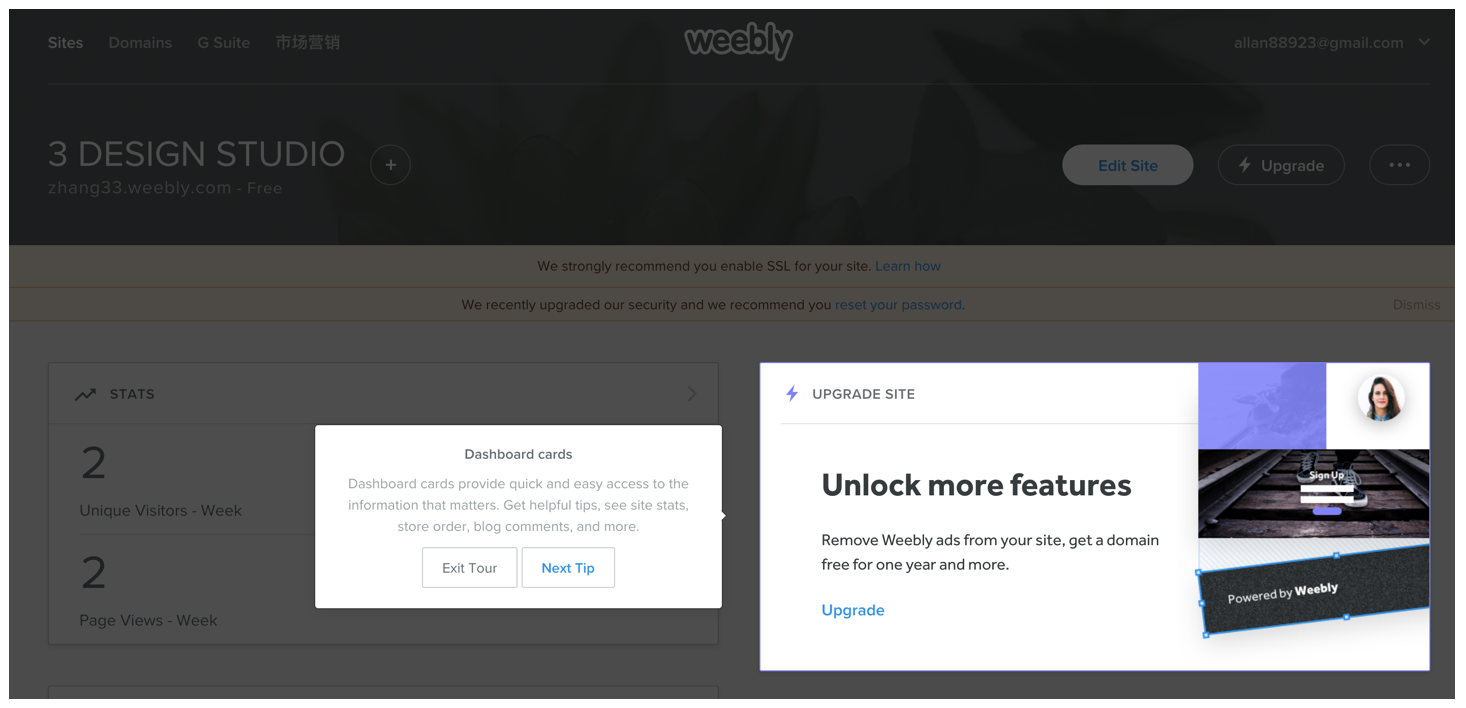
上图是Weebly(免费的个人主页,搭建平台,通过带指示的模态框+高亮凸显的方式)

上图是Salesforce(知名的CRM平台,如此复杂的系统也是通过指示型来教育用户)
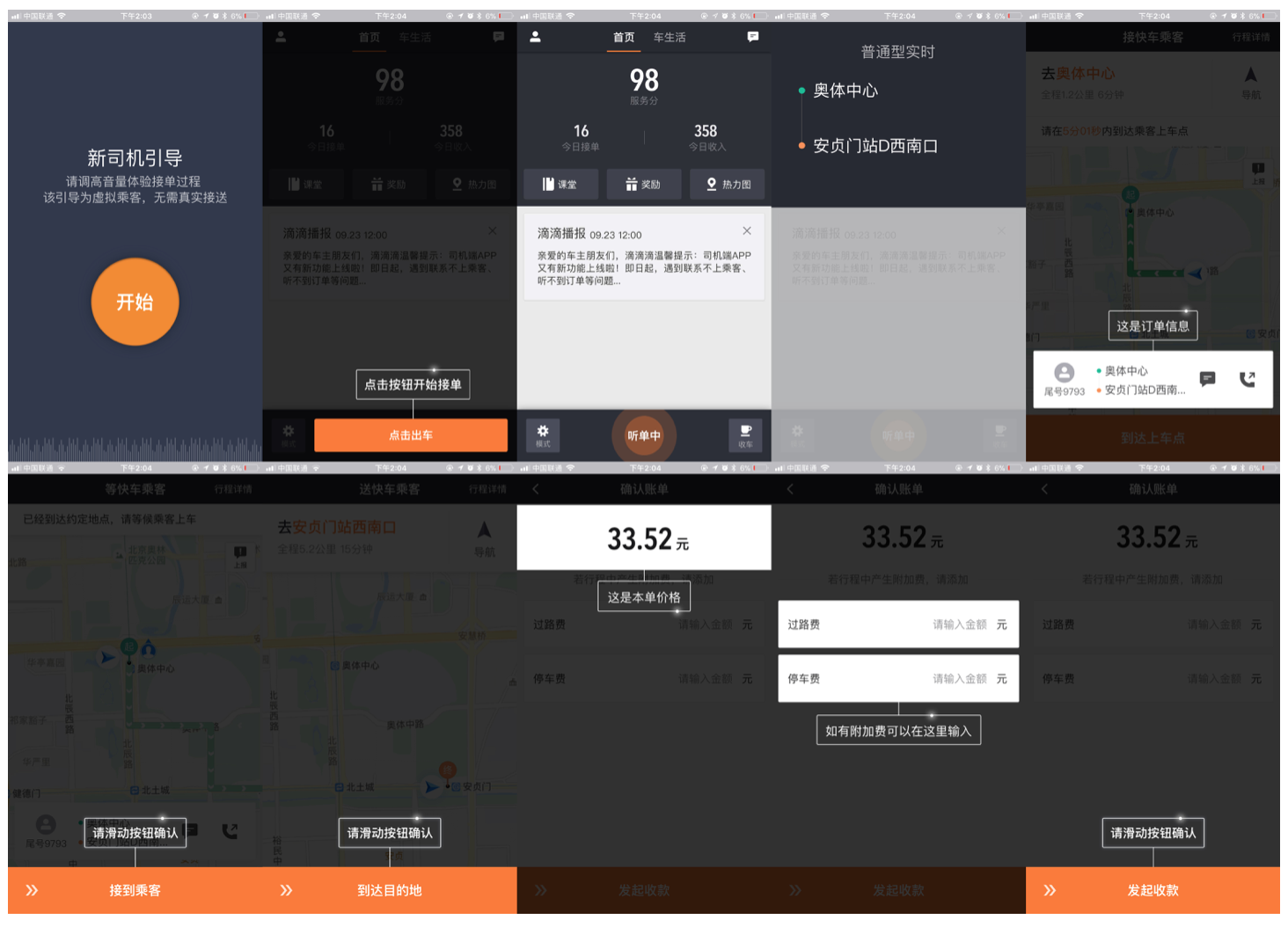
- 场景型
场景型和指示型比较大的区别在于,在指示型的基础上,带入了真实的用户使用场景,模拟出用户在实际业务场景中,真实会碰到使用场景,从而让用户提前熟悉未来在使用中产品会遇到的信息和问题,能够有个直观的预判。
对于一个第一次接触产品的新手来说,对于新的工作流程难免会有一些忐忑,而一个模拟的实操环境可以有效帮助他熟悉业务,缓解工作上的不安,对于有业务处理内容的产品特别有用。

上图是滴滴车主app(通过指示型的提示+模拟实际操作告诉用户在实际接单时会是怎样一种状态,很大程度可以减少用户第一次接单紧张感)
2.6 任务拆解
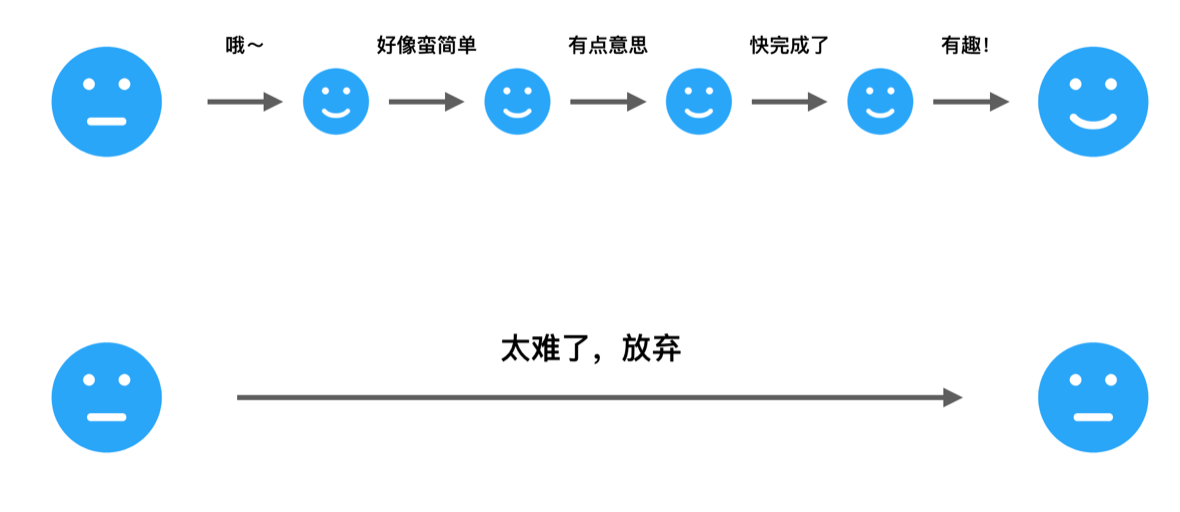
当你在完成一个比较大的项目时,比较推崇的做法是把大目标拆分成一个个小目标并根据优先级排序去逐个去完成。
这样的好处是:每个阶段只要专注在当前阶段的目标,专注于当下,避免其他干扰,往往当你完成了项目后进行review的时候,你会发现自己攻坚了一个多么困难的任务。
对于界面设计中也是同样的,当你把一个用户必须要完成的任务,分步骤完成,并在其中加入一些情感化的因素,用户会很乐意去做完。

2.7 操作任务的拆解
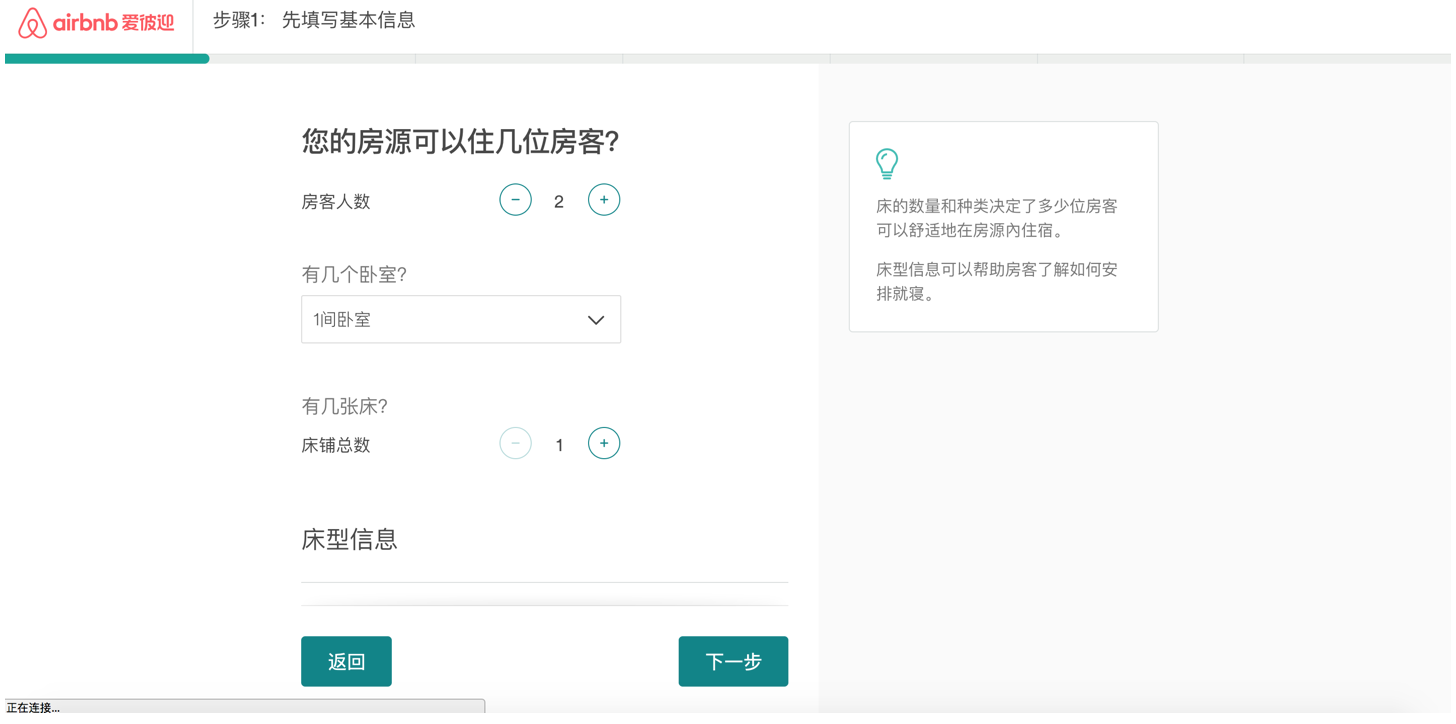
在设计中应该把一个复杂的任务分解成好多个简单的小步骤,每个步骤的只有选择了不用的选项才展示当前选择所必要的信息。尽可能的减少用户的认知成本,并实时展示当前的进度,让用户知道还需要多久才能完成这个任务。
在这其中也可以加入tips或奖励机制来帮助和鼓励用户的操作行为。


上图是Airbnb的发布房源界面
2.8 验证方法
当在设计中运用了上述各种方法,并希望通过数据来验证是否达到了预计的效果时,推荐尝试一下以下三个关键数据指标:
- 配置成功率:针对你想让用户配置的几个选项用户是否很好的理解并打开,成功配置的用户数/已打开配置的用户数。
- 用户活跃度:产品的日活跃度/周活跃度(活跃用户数/总用户数),来查看用户的转化和留存情况。
- 功能使用率:当前功能有操作有访问的用户数/总的用户数,用来查看某一个功能有多少的使用率,是否出现了问题。
3. 成熟期
成熟期的用户特征
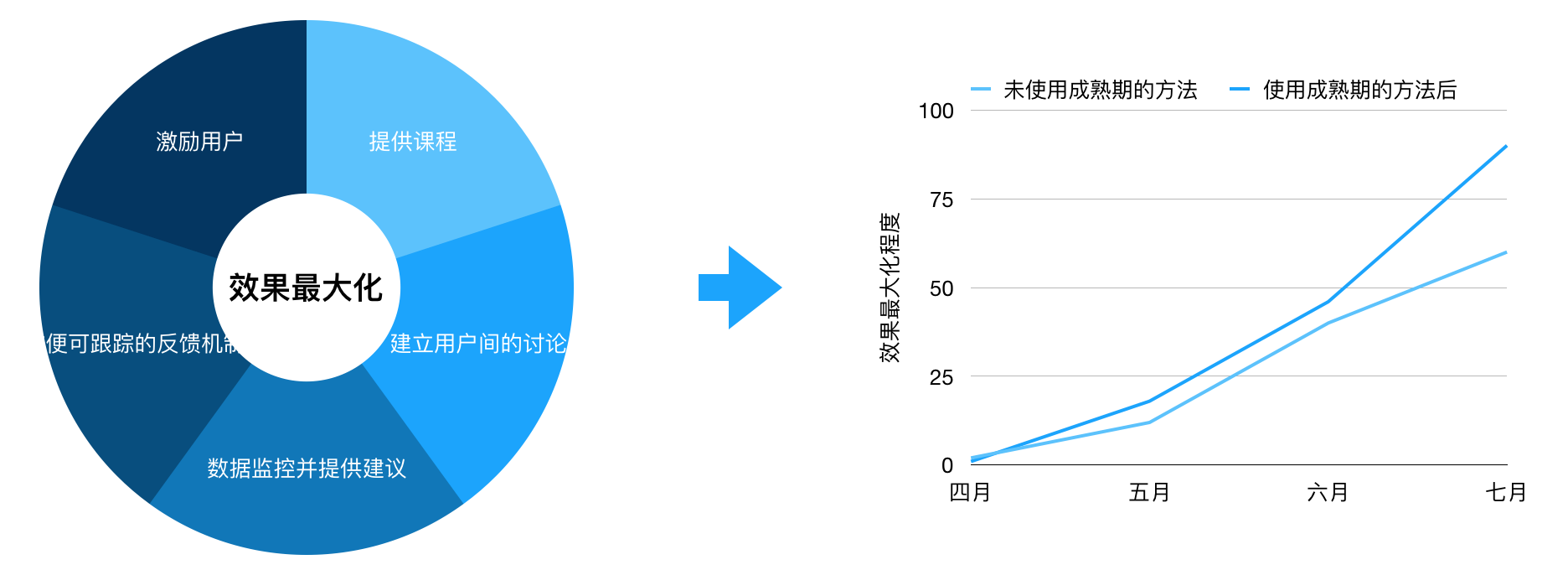
成熟期的用户已经对产品使用有了一定的经验,所以目标是希望更好地使用,将使用效果最大化。这就像游戏玩家追寻更复杂的技巧并完美通关一样,一旦深入使用就想达到完美控制的状态。
这个阶段的用户一般会有如实现更加高效的操作、了解高手经验,数据驱动等需求。产品上可以通过添加对应的功能加以满足。
- 提供课程
- 建立用户间的讨论
- 数据监控并提供建议
- 方便可跟踪的反馈机制
- 激励用户

3.1 提供课程
走通流程已经无法满足成熟期的用户了。成熟期的用户往往需要更加进阶的课程。这些课程是一些提高效率的方法或更细分的功能介绍,帮助用户进一步提升配置效果。当然,不同的用户会有不同的课程学习路径。所以课程一般可以设置成两个状态:
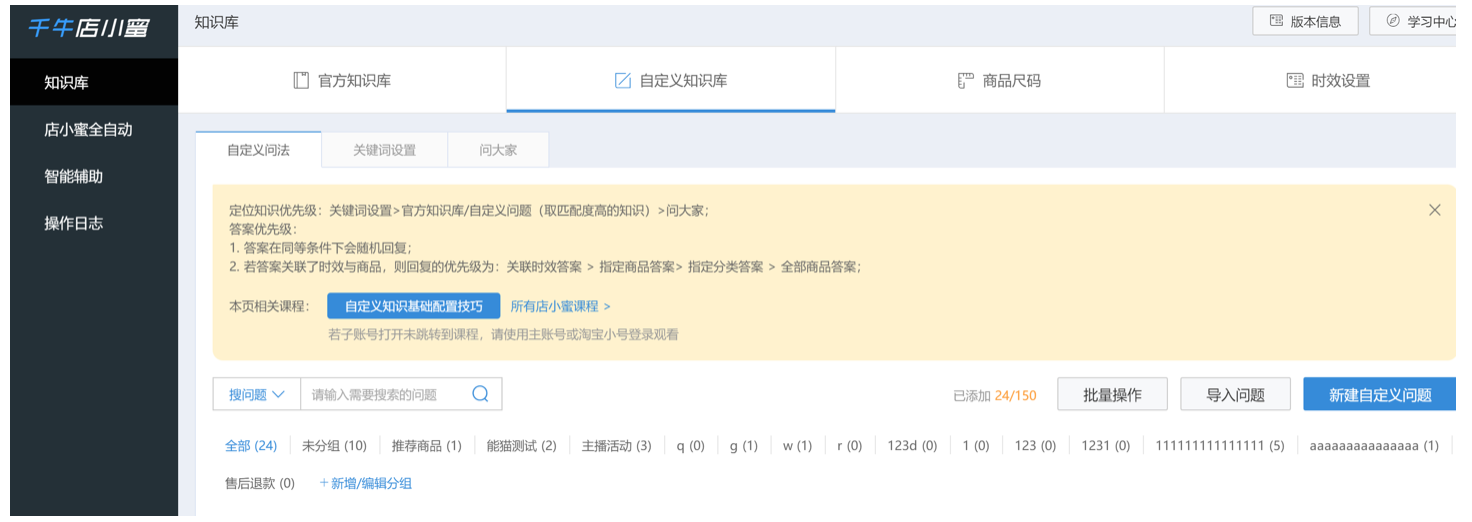
- 建立课程的聚合页面,用户可以在这里系统地学到从初级到高级的所有课程,做到知识扎实全面
- 将不同课程深埋在不同的产品页面,不同的页面只配置当页有可能需要学习的课程,做到对症下药最高效率地解决当下问题。

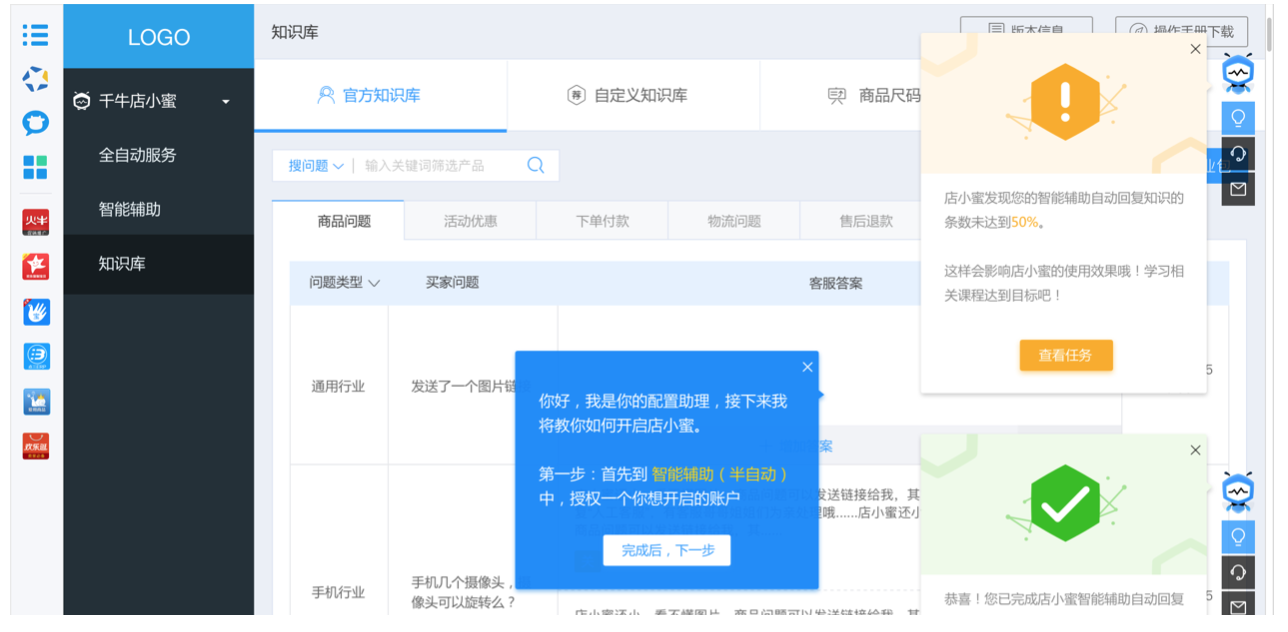
上图是千牛店小蜜的课程聚合页

上图:千牛店小蜜的每个功能页都有相关的课程入口
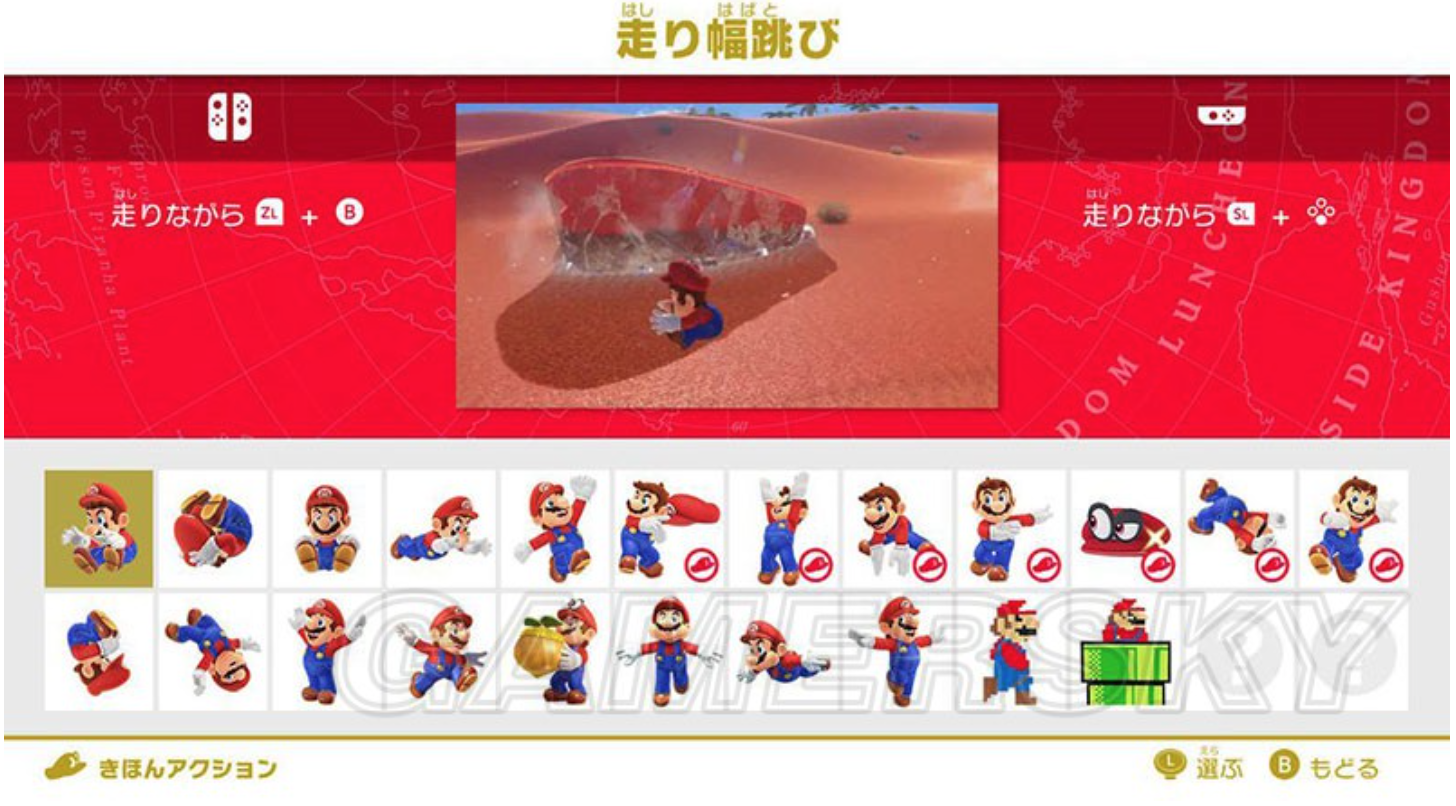
很多游戏里也会对不同的玩家设置不同的课程策略。比如《马里奥奥德赛》,你可以在游戏开始前或随时前往课程页把所有的课程都学习掌握一遍,也可以在游戏中遇到困难的时候,系统会主动教你使用当下需要的特殊技能。

上图是《马里奥奥德赛》课程聚合界面

上图是《马里奥奥德赛》场景课程页面
3.2 建立用户间的讨论
资深用户的经验对于产品是宝贵的财富。产品可以提供平台让用户把自己的经验充分碰撞交流互相启发,比如建立一个论坛或问答专区。邀请资深用户将他们的使用经验在这里分享,其他用户也可以说出他的建议,碰撞出更好的想法。
搭建平台可以让用户之间形成互助提升的闭环,也让产品方节省了部分答疑的成本。此外,平台用户讨论的内容也可以为产品方向提供参考。另外就如之前说到的,了解期的和新手期的用户也可以在这样的讨论中获得帮助。

上图:阿里巴巴的问商友平台让商家解决商家的问题
3.3 数据监控并提供建议
成熟期的用户还有一个明显特征就是对数据敏感。数据可以帮助用户了解产品使用效果、工作量和工作效率。很多后台产品虽然都有自己的数据看板模块,不过却依赖用户自己读取并理解数据。
所以更有效的做法是产品主动监测数据给出建议,让每个数据背后都有个明确的action。在用户每次打开产品的时候就自动弹出数据建议。让用户第一时间知道当下最需要的操作是什么。使用过程中,当实时数据有异常或达到某个阈值时都可以提醒用户做出建议。

上图:千牛店小蜜数据日报

上图:千牛店小蜜配置助手根据实时数据做出建议
3.4 方便可跟踪的反馈机制
方便可跟踪的反馈也是减低学习成本的重要方法。当用户遇到问题或bug时,如果可以迅速地提交信息并可以及时跟进回复,那就做到了“有求必应”吧。
这里产品可以做两点改进:
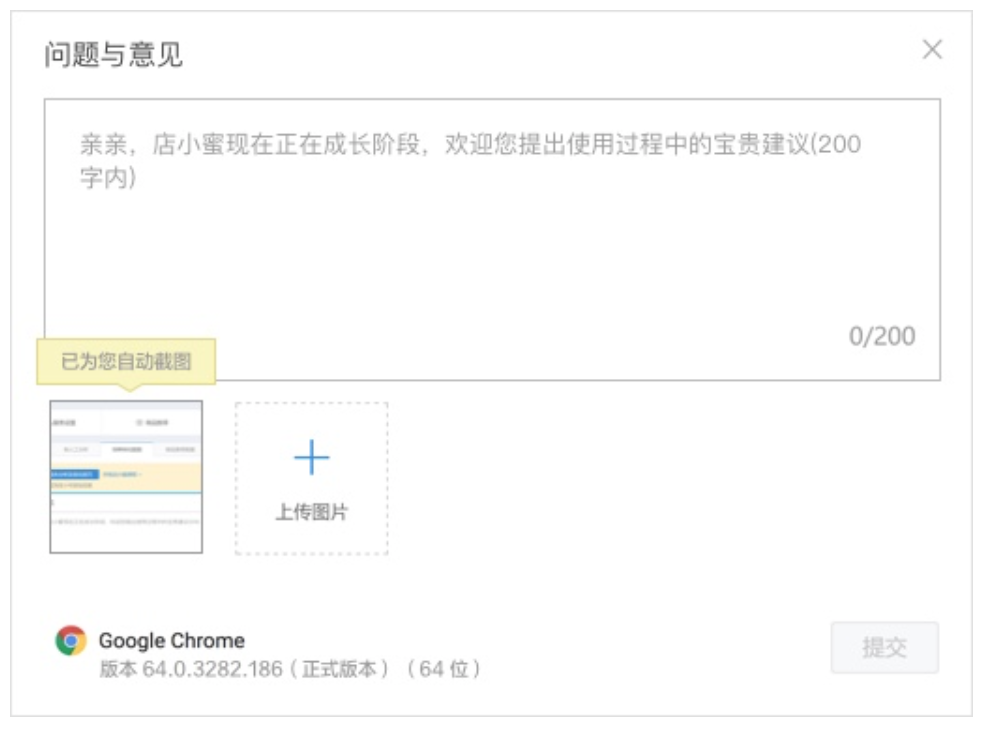
- 第一点是快速提交。当用户求助时提供更方便的提交方式,比如自动获取用户的问题截图、浏览器信息、以及通过预设选项减少用户输入的方法达到快速提交。
- 第二点就是可及时跟踪,提供一个消息盒子和可以催促的入口,让用户可以及时获得反馈的进度。

上图:意见反馈弹窗
3.5 激励用户
任何用户都希望自己的辛苦配置得到奖励,奖励会鼓舞用户持续地学习和使用。这种奖励可以是虚拟的也可以是实体的。比如根据用户的使用频率和效果给他相应的虚拟称号或奖章,这种肯定方式会一定程度满足使用者的虚荣心。
当然,如果有更实际的奖励就更好了。比如打折优惠,或是像youtube一样为优秀上传者颁发的实体奖杯。
另外,还可以提供某种专业认证,它也可以给用户带来额外的收入或成为申请收益的凭证。当用户在某些产品的操作足够熟练并通过相应的考试就会获得认证。

上图:店小蜜的智能训练师认证
3.6 验证方法
在此阶段用户使用相对成熟,考察的数据指标会更加全面一些: 产品满意度、NPS(净推荐值) 、收费接受度。
- 用户留存:在此阶段,依然要考察多少用户是否因为操作成本的原因而离开。
- 功能参与度:针对降低成本的课程、社区、数据监控等模块的活跃度。
- 产品满意度:需要考察每个功能模块以及整体满意度,以帮助发现局部和整体上是否有体验或功能上的缺陷。
- NPS(净推荐值):用户将会向其他人推荐产品或服务的可能性的指数,也可以理解为忠诚度。
- 收费接受度:愿意为当前或附加服务买单。为降低成本所提供的功能也是服务的一部分,也非常影响收费接受度。
四、总结
降低学习成本除了上面介绍的产品化方法外,还有譬如人工咨询或委托专人帮助配置这样依托于人工的方案。
而产品化的方案其实就是尽可能地解放这些人力,让人力服务于更特殊、更人性化和更能发挥效力的工作中去。只有这样才可以最大程度地降低用户的使用成本,更好地实现产品价值。
PS: 作者来自阿里巴巴,欢迎多交流。 设计师招聘中,欢迎邮箱联系
智能服务事业部: 夏晨曦,xiachenxi_hans99@163.com
集团客户体验事业群:张深森, zhangshensen@gmail.com
本文由 @夏晨曦 @张深森 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








讲的非常的棒,值得深思。
棒,干货
详尽~