设计思考:B/S结构服务中,如何提高资源信息的预览体验?
最近笔者主导了一个教育资源网站的搭建过程,在对优化预览功能体验方案中颇有体会,认为从产品价值、用户体验都值得去思考,下面和大家分享一下我的思考路径!

先交待一下背景~
网站用于展示小学、初中、高中各个学科的教育资源,如教案、学案、课件、微课、试题等多种资源,服务于小、初、高阶段的一线教育从业者。用户可通过浏览器直接访问该网站的教育资源,可以在浏览器上打开资源文档内容进行浏览,支持登录会员下载使用。运营后收集用户反馈信息,其反映的情况很不乐观,尤其是网站的体验方面,用户感到有一种挫败感……
如此是很难将网站应有的价值传递给用户的,通过市场调研、用户反馈以及对网站数据的分析,发现了一些问题:尤其在预览资源文档流程中,一些常用的资源格式不支持在线浏览,视觉体验质量不高,内容模糊,文档内容加载慢,等待时间长……
从网站的定位来看,提供资源预览(或浏览)是该网站提供资源服务的核心功能,也是网站在内容和信息传达服务实现其价值的直接体现,因此优化并提高预览环节的用户体验问题需要重视起来。
笔者围绕如何提高资源文档在浏览器中在线预览的体验,进行了广泛的思考和分析,也在此分享出来希望读者对此多提见解,与笔者一起打造出极致的预览体验。
针对这个问题,我并没有直接去寻找答案,而是先对网站资源库中的基础数据进行了统计和整理,并深度分析目标用户关注的教学资源类型及资源文档类型、格式等因素,对相关信息进行了全面汇总和分析。
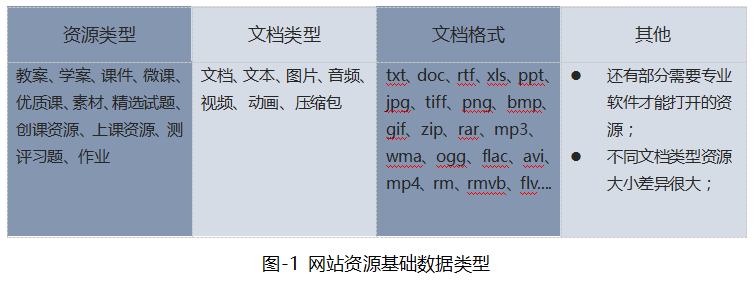
下面是通过对资源库中的资源基础数据的信息图表:



通过观察和分析,发现网站资源库中数据很复杂。资源类型包括教案、学案、课件、微课、动画、听力、试题等十多个类别,其实在用户实际使用场景中,各类型资源的定义是相对的,是可以相互转化的。
此外网站中资源的文档格式种类数量也有很多种,通过分析网站的目标用户关注的资源类型,发现大多集中在教案、学案、课件、试题、微课等这几类,且这些类别的资源文档格式多以pdf、ppt、doc、mp4、avi、flv为主。
思考到这里,必须重新审视几个问题:网站对资源进行如此细分是否合理呢?录入资源时支持如此多的文档格式,是否有必要?目标用户真切关注的资源类型有哪些,这些资源文档的常用的格式是怎样的……
通过分析之后,我认清了一个事实:
- 首先,网站对资源过细的分类加重了用户选择的难度,也增加了用户对资源本身所属类型认知的成本;
- 其次,网站支持太多文档格式的在线浏览也增加了技术难度;
- 最后,网站没有通过一些特殊加载方式来解决资源加载时间过长问题。
要解决我们面前的重要问题,就不能停留在当初制造他们的思维层面上。
——爱因斯坦
根据业务需求,并通过分析之后,我从资源数据、技术限制、交互操作、界面视觉设计几个方面针对如何提高资源信息的预览体验,展开了思考并进行了设计尝试,内容如下:
(1)数据层面
这里的数据层面是指该网站所承载资源基础属性,如资源类型、文档格式、文档大小等都是需要分析和思考的;在数据层面,提高资源在线预览的体验,从以下几点进行了尝试:
- 重新定义网站资源的类别,简化类别细分,减轻用户区分资源类型的负担,避免用户落入选择困局;
- 严格规范资源文档录入的限制条件,如文档格式、资源大小、命名规范等,同时提高录入资源的质量品质,对不清晰、不完整的资源进行优化或剔除;
- 重视目标用户重点关注的资源及其文档类型、格式等,如教案、学案、课件等;
从网站资源的原始数据上进行优化,可最大限度上提高资源信息的预览体验。
(2)技术层面
网站资源信息的浏览以数字设备为媒介,通过浏览器访问网站,进行资源文档的在线浏览。因此必须在浏览器兼容、支持在线浏览格式等方面提高技术水平,如下几点是对技术层面的优化要求:
- 必须支持并重点优化重点资源文档格式的在线浏览,如pdf、ppt、doc、mp4等;在此基础上满足更多文档格式的在线浏览,建议根据数据分析,制定一个支持在线预览文档格式的优先级表;
- 优化资源加载方式,比如浏览资源文档时,先加载部分内容,避免因资源过大,导致加载时间过长的情况;
- 采用先进算法,优化资源数据大小,在保证资源品质的情况下,尽可能减小文档资源,加快加载速度;
- 对压缩包类型的资源浏览的优化,比如采用展示资料包文档列表,使用户选择要浏览的资源文档;
- 录入资源文档时,对不规范、质量不高的资源文档进行技术转化,从而达到基础资源优化的要求。
从技术层面提供在线预览功能,可以最大程度的承载体验设计意图;当然对此还需要工程师哥哥的大力支持,如果落实不到位,提高用户体验就是一句空话;
(3)交互层面
交互体验层面的优化,主要包括用户筛选资源类型,到查找资源文档,再到打开并进入资源文档这一业务流程链路上的交互操作的优化,结合之前收集的用户行为数据,来驱动产品体验设计。
具体内容如下:
- 优化应用流程及功能交互,减少用户完成任务的步骤和时间;
- 优化资源文档详情页面的交互方式,如在资源文档过长,页数过多时进行分页展示、引导加载、全屏查看等;
- 优化信息布局结构,对文档信息、功能操作元素进行布局优化,突出重点信息,从而帮助用户完成与页面功能的交互;
- 优化操作引导,穷尽异常情况,完整其处理机制,如操作引导、加载异常、网络中断、用户权限反馈等。
一个网站如何能带给访问用户极致的体验,用最短的时间俘获用户,并与用户产生情感共鸣,情感化的设计是至关重要的。
(4)界面信息
- 优化界面版式布局,通过合理的版式设计,来加强信息传达的效果;
- 简化界面信息,尤其是用户浏览信息的页面,要减少干扰用户的界面元素,努力营造沉浸式的浏览体验;
- 优化字段文案,进行图形化处理,美化网页界面,以此来达到提升视觉体验的效果。
在进行界面设计时,要结合网站定位、用户类型与产品整体的调性,与网站其他页面的风格要保持一致,否则再优美华丽的网页都会影响最终产品价值的传递和体现。
功能体验的优劣决定了网站整体体验,体验伴随用户与网站进行的一切互动上,提升网站设计中的用户体验需要设计师应站在更全面的角度去系统的思考影响体验的因素,从基础数据、到技术支撑,再到细节呈现,努力尝试每一个维度,终会创造超出用户预期的产品设计,给用户带去体验上的惊喜。
本文由 @岁月 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















没有实际例子,感觉看的不爽
感觉你在说学科网,但我又没有证据
学科网并非个例……
没有例子,看起来不免觉得空洞
感觉在讲空话
待阁下经历过这一设计过程就不会有此感觉了
没有例子,看起来不免觉得空洞
有道理,接受提议!