5个原则:为无聊的APP设计出情趣化的界面

本文分享了五个让用户界面更情感化的原则:游戏化、幽默感、动画、插图和吉祥物,来帮助大家如何为无聊的APP设计出情趣化的界面。
用户使用产品执行重复性的任务,很容易就会失去兴趣,而解决这一困境恰是UI的价值所在。接下来,将要探讨一些能够让界面更加情趣化的设计原则。
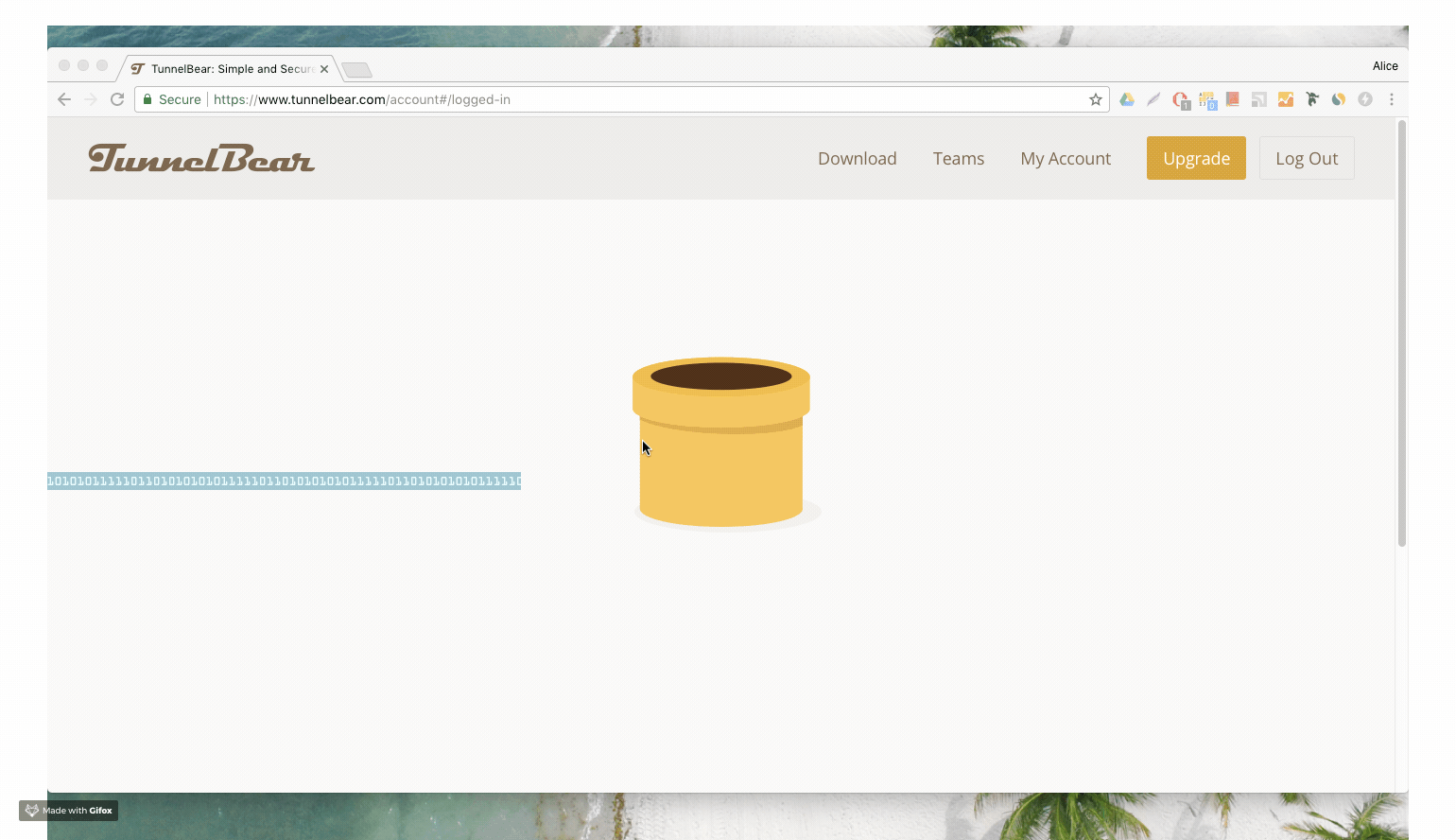
“随着一连串的“0”和“1”消失在黄色管子后面,一只熊从管子中弹出,管子底部也出现了一行文字:“Start your bear-owsing!”。最后,一只熊掌出现在屏幕上,并指向我的浏览器工具栏上。”
在一片惊讶声中,我完全忘记了想要浏览的内容。
像VPN这类服务产品很少会引起用户的情感波动,因为这不是它们的工作,它们也不需要这样做。但TunnelBear却做了,因此在众多的VPN中,我选择了它,并将其推荐给我的朋友,这样他们就可以在日常生活中感受到一些快乐。

众所周知,人们不能长时间地忍受枯燥、无聊的情绪,这也是那些不能引起情绪兴奋的、执行重复性任务的产品很容易被人遗忘的原因。
据心理学家研究:枯燥只不过是因为缺乏激励,一种本来应该在活动中得到满足却未得到满足的欲望。
那么,问题来了,如何通过界面设计给用户带来激励呢?
我和MacPaw的产品设计师在我们头脑还比较清醒的时候,一起设计了像重复查找器和加密APP等无趣的产品。同时也分享了五个让用户界面更情感化的原则:游戏化、幽默感、动画、插图和吉祥物。
人们在玩的游戏——游戏化设计
在用户界面设计中应用游戏化设计还存在一些争议:曾经有24个案例来研究游戏化设计应用的效果,可结果却各不相同。但我想说,游戏化设计应用的效果取决于你将其应用的场景。
对于许多像Akar Sumset的产品设计师而言,游戏化设计的关键不在于让用户本身获得乐趣,而是通过乐趣引导他们去采取某些行为。比如:成就、等级、排行榜就是利用了人们对自尊的基本需求,激发竞争力,并且敦促用户做你想让他们做的事情;比如:获得成就,用户就会不断的回到应用中或者在社交媒体上分享。
游戏化设计在产品中的使用可能成功也可能失败,但它最终所要达到的是一种情绪反应。我们的大脑充满了控制多巴胺含量的细胞,多巴胺是产生幸福感受的主要神经化学物质之一。
当“愉快事件”发生时,这些神经元就会发挥作用,触发细胞释放多巴胺进入血液。更进一步来说说,如果“愉快事件”是有规律可循并可预测的系列事件(如游戏中玩家等级),那么多巴胺就会在事件发生之前释放。
这对你的界面设计意味着什么呢?
这将使得用户在使用产品的过程中,会因为期待“愉快事件”(如获得新成就)发生而获得快乐。
游戏化设计案例:Gemini 2 和 Duolingo
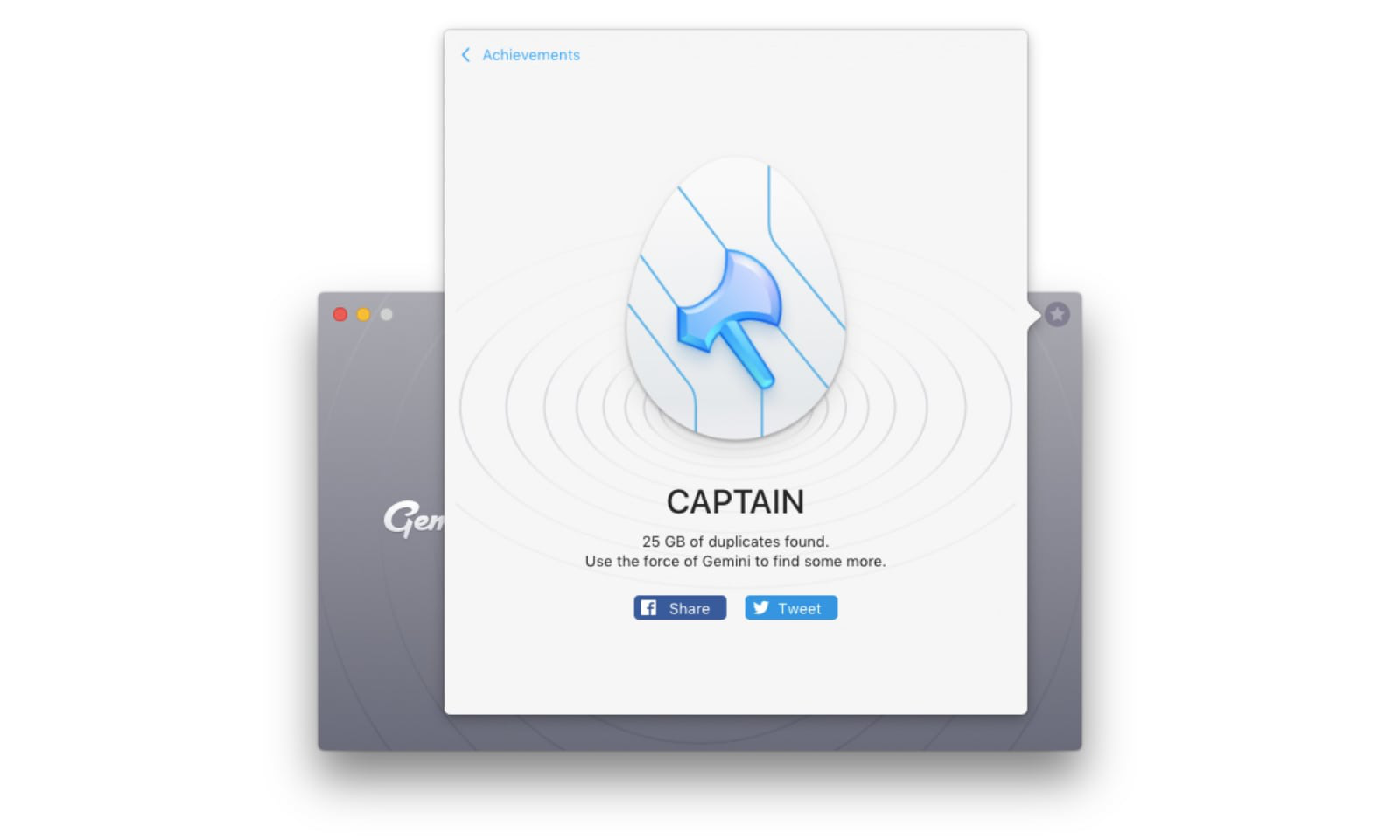
在设计Gemini 2时(一款在Mac上的重复查找器优化版本),我们遇到了一个棘手的问题。查找大文件是件让人精神崩溃的事情,有用户抱怨到他们会在文件查找完成前结束任务。
因此,我们所做的就是尝试利用成就系统来强化用户“划掉”已完成事项的感受(拥有待做事项列表是繁琐任务处理过程中的唯一利好)。
对于游戏化设计来说,外太空相关主题是可以完美应用的,如将相关主题设置为app的名称,并在用户界面的设计中应用这些主题。我们的目标用户是看着“星球大战”和“星际迷航”等太空电影长大的,所以他们对科幻灵感的事物会很熟悉。
在Gemini 2发布的几天后,我们开始收到来自用户的推文,要求在复活节彩蛋上提供线索,以解锁最终的成就。发布一年后,因为“清晰而富有情感的设计”,Gemini 2 获得红点奖。所以,尽管很难衡量成就系统对用户的激励程度,但它确实不会让人感到枯燥。

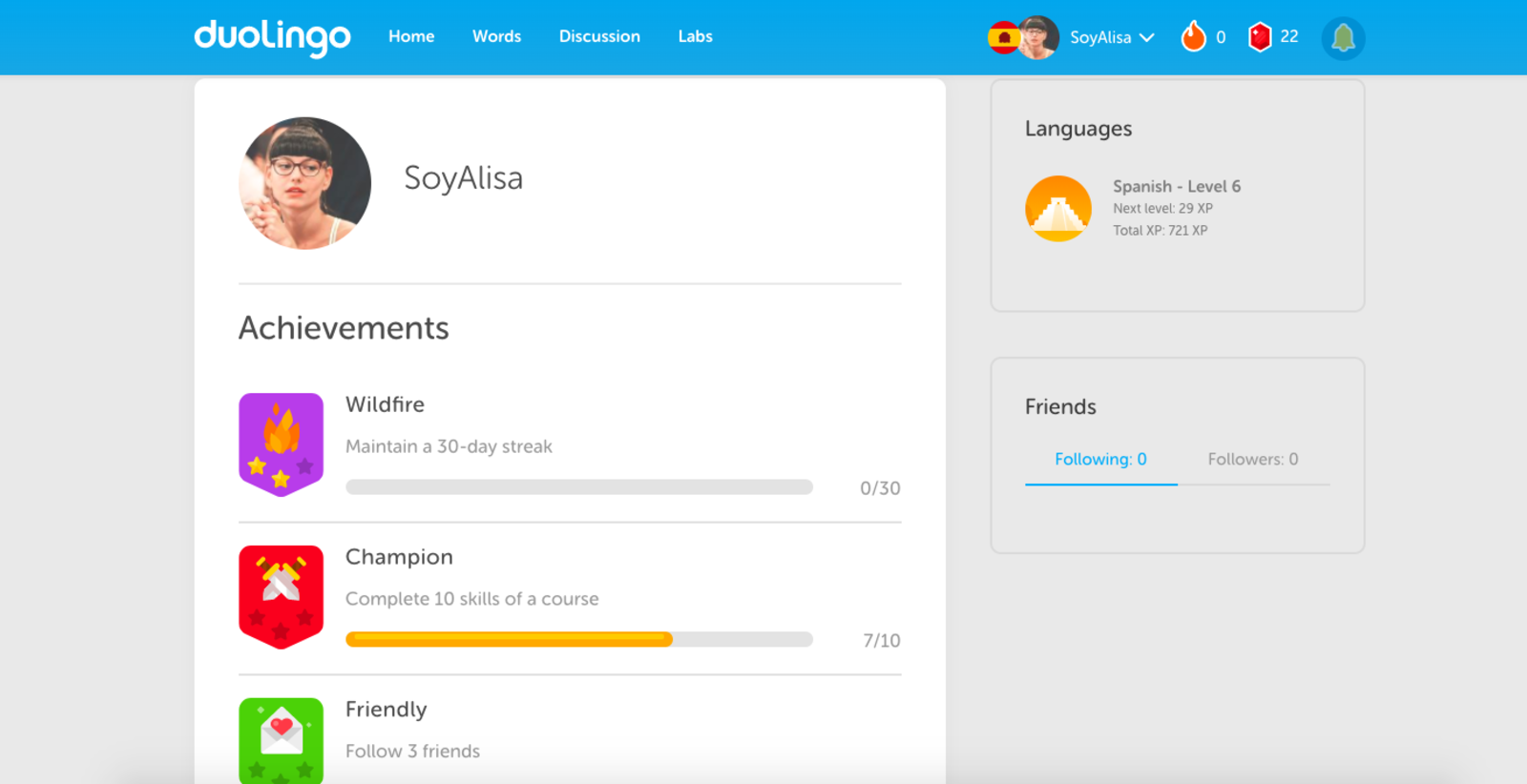
Duolingo是另一个成功案例,它是一款为用户提供在线学习语言服务的应用,是我见过的最具游戏化界面的产品。我们都知道,从零开始学习外语是多么困难的事情,尤其是在只有一台笔记本电脑却没有老师帮助的情况下。考虑到人们很容易失去学习外语的兴趣,Duolingo就想方设法地让你迷恋外语学习,当然它也做到了。
每当你在Duolingo中完成一个5分钟的课程时,你就可以获得10分,连续上课30天会获得一个成就等级,完成20节课且没有一个错字,就会解锁另一个成就。对于你迈出的每一步,你的感官会感受到欢呼声和绚丽图像的奖励,而这会触发释放快乐的多巴胺。
最终,你开始将Duolingo与成就感和自豪感联系起来,这会促使你继续学习。

你一定是在开玩笑——幽默感设计
Victor Yocco设计了一款有着幽默感的成功产品,创造了令人难忘的体验,并且能够让你的工作脱颖而出。幽默感最大的作用在于它们很情绪化。虽然我们还没有完全理解幽默的本质,但有一点很清楚:它会让人感到快乐。
根据脑成像研究:有趣的漫画会激活大脑边缘系统中的奖励神经网络(这是响应饮食、音乐、性和情绪改变药物的神经网络)。换句话说,一个好笑话会给人们一种情感上的升华。
你想让你的界面设计也能使用户产生这种反应吗?
答案是肯定的。但最棘手的问题不仅是主观的幽默感,而且是取决于场景的反馈方式。比如:在开机屏上放一个双关语,肯定会让人混淆。虽然所有人都享受着各种形式的幽默,但了解用户是件至关重要的事情:他们觉得什么是热闹的?什么看起来不合适?粗糙的或不适时的?这与现实生活中的笑话没有什么不同?
幽默感设计案例:Authentic Weather and Slack
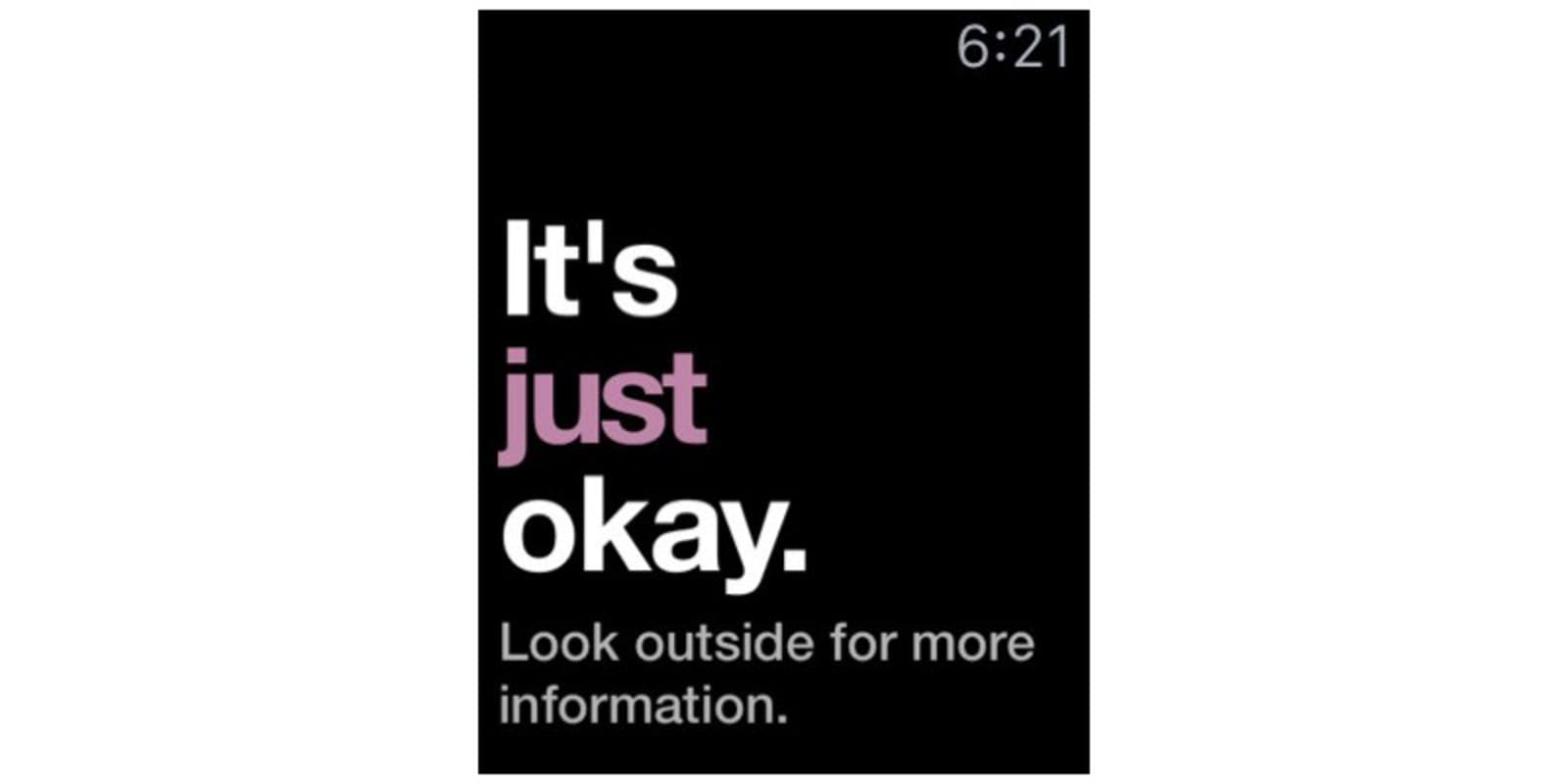
Authentic Weather是一款应用幽默感设计用户界面的app,它不是将幽默作为一种附加的戏剧性调剂,而是作为一个独特的“卖点”。天气类app是工具性产品,用来帮助用户获取天气信息。但通过使用Authentic Weather,你获得远不止于此。
无论天气状况如何,Authentic Weather都会以像“低温冻结”、“回家过冬”这样尖锐的语句来“打击”用户,而我个人最喜欢的一句话是:
“没关系,向外看了解更多信息。”
当你使用 Authentic Weather时,你不会因为想看天气信息而打开它,而是因为你想看看它接下来会发生什么,就像查看天气这样的日常任务一样成为了早晨期待的事情。
如今,app中的充斥着脏话的评论,不会对我父母那一代人有吸引力。 但是,脾气暴躁的千禧一代,却觉得很搞笑,这也证明着如果你了解你的用户,那么幽默将会是很好的设计手段。

另一个兼具好玩和好用的app就是Slack。作为一款与工作紧急相关的app,Slack创造出了更加人性化的体验,不仅是因为它的妙语趣话,而且从屏幕加载到看到所有聊天内容的过程中,当你看不到它的时候,它就会开个玩笑。
对于不同的文化环境,同一个幽默可能是善意的,也可能是恶意的。所以,Slack采用稳妥的双关语和善意的对手的类型,这种笑话并不会使你高兴地在地上打滚,也不会惹恼或冒犯他人。 最好的情况,用户会在他们的某个频道中窃笑并分享屏幕截图; 最坏的情况,他们只会滚动眼睛。

让世界动起来——动效设计
几乎每个界面都会用到动效,这是从一种状态过渡到另一种状态的自然方式。但界面设计中的动效可以达到更多效果,而不是仅表示状态的改变(比如:它们可以帮助你保持注意力并,传达比静态视觉更好的效果)。动效可以激励视觉和运动知觉的学习,这意味着用户更有可能保持专注并理解如何使用这些东西。
这些都是将动效融入到设计中的好理由,但为什么它会引发用户情感呢?
参与Encrypt和Gemini Photos两款app设计的Simon Grozyan认为,这是因为在物理世界中,我们将动的事物理解为有生命的:
“我们习惯于看运动中的事物,由于光线的原因,我们周围的一切都在移动或改变外观,静态等于死亡。”
除了可靠和逼真的质量之外,动效能够给用户带来愉悦感,这种愉悦感是与惊喜相同的。因此,将动效用在非常规页面转场的地方,使得你的产品使用起来更有趣。
动效设计案例:Encrypto and Shazam
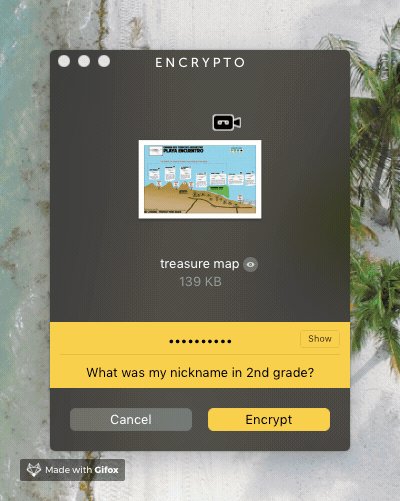
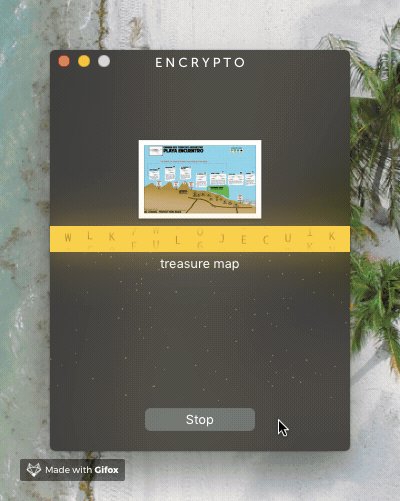
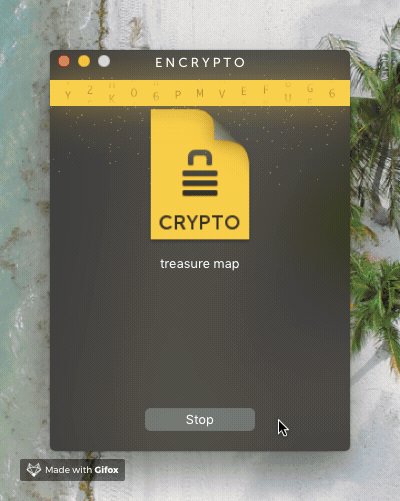
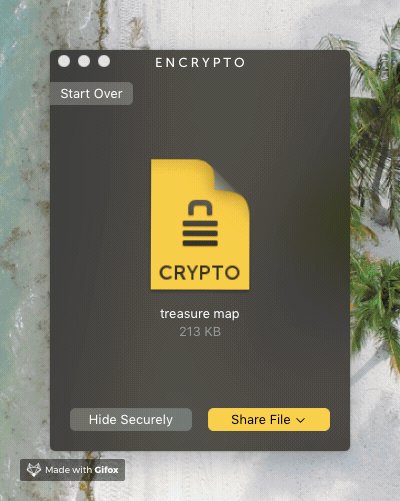
Encrypto是一款小巧精致的Mac应用,它可以对您的文件进行加密、解密,以便您可以安全地将文件发送给别人。对于那些关心数据安全和隐私的人来说,这是一个不可缺少的但又不是时常想到的工具。
尽管如此,从设计方面来说,Encrypto是迄今为止我最喜爱的MacPaw应用,这要感谢矩阵式风格的动画栏:动画栏滑过文件,将其转换为新的安全体。
Encrypto模拟生活中的场景,它不再是你计算机上的一个沉闷的程序,它有着迷人的数字魔法。

Shazam是一款将动效,作为其界面设计中的核心工作的app。当你使用Shazam进行识别音乐时,点击开始按钮后,按钮开始向外发送同心圆。这种类似于跳动的音乐扬声器的设计,让界面看起来很有生命感,就像你在一个强大的声音系统中播放你最喜欢的专辑一样。

艺术无处不在——插画设计
正如Blair Culbreth所言:对于界面而言,光漂亮是不够了。
Sleek,有着专业化的设计,但它的如微笑般的个性化、人性化的细节才是关键,自定义艺术才能成就这些细节。
与普通图形不同的是插图是有情感的,因为它传达的不仅仅是其所包含的意义。它与每个孩童时代看过漫画的人有着积极的关联性,以更有趣、更有想象力的方式展现了一些东西。最重要的是,它包含了艺术家的个性。
我们的产品设计师Max Kukurudziak说过:
“我认为,当一位艺术家创作插图时,他们总会将他们的一些个人经历、背景和故事注入其中。”
这个理论说明了人情味更有可能激发情感。
插画设计案例:Gemini Photos and Google Calendar
我们最新的产品Gemini Photos是一款iPhone应用,可以帮助您删除手机中一些不需要的照片。就像Gemini 2的桌面版一样,有冗长的说明文字,所以即使有一个漂亮的的用户界面,我们也很难吸引的注意力,并且让他们感觉很好。
与我们之前许多app一样,我们使用动画和声音来激活界面,但自定义艺术已成为体验的亮点。如上所述,令人惊喜愉快的事物会导致一种快乐化学物质涌入我们的血液,所以在意想不到的地方使用搞怪的插图,不仅填满了空白的屏幕,也给单调的行为增加了一点乐趣 。

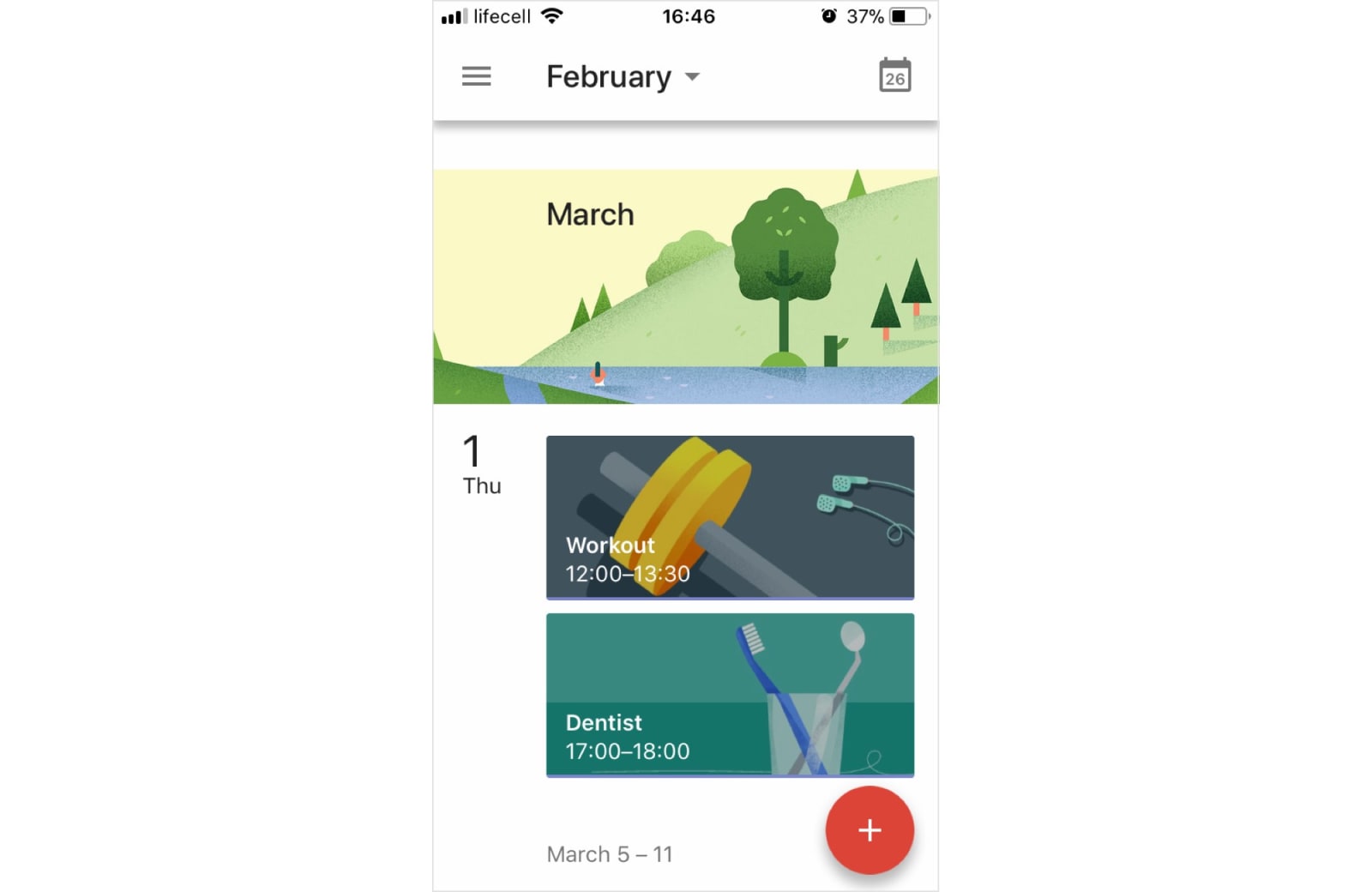
另一个可以证明插图如何让产品更可爱的案例就是Google日历。 直到最近,网络版和iOS app之间还是有着明显的差别。 虽然前者具有电子表格的吸引力,但后者以一个杀手级的细节,立即赢得了用户的芳心。
对于不同类型的事件,Google日历会根据从事件标题中提取的关键字,用插图进行说明。 这样一来,即使你所要做的只是健身和牙医预约,但你本周的计划也会看起来非常令人兴奋。
但这还不是最好的。我注意到,无论何时我创建新事件,我都默默的希望Google日历能够创建它的插图,而当这一幕发生时,我会很开心。而且,很明显,插图实验并不单单适用于我,因为最近Google推出新版网页版的日历也同样采用了。

吉祥物
多年来,模仿产品的可爱角色,一直在网页设计和营销中使用(想想Ronald McDonald 和 the Michelin Man)。在界面中,应用还不算多。用户界面中的吉祥物可能被视为侵入性的和烦人的,特别是当它们阻碍用户重要行为或阻断视线时。
微软的Clippy是应用吉祥物的失败案例:它引起的只是恐惧和厌恶(当然,这是情绪,而不是你想的那种)。
同时,研究表明:即使是简单的几何图形,人们也很容易将事物拟人化。栩栩如生的生物就更容易联系和理解其行为,并且通常对其有感觉。
此外,动画角色更容易将个性归因于个人,因此你可以通过该角色来表现产品的特征,使其变得俏皮和愚蠢、热心和乐于助人,或者任何你期望的特征。凭借这种未开发的潜力,吉祥物非常适合非情感的产品。
诀窍是时机。
Clippy非常邻人讨厌的原因,是因为他经常不请自来,打断了完全不相关的任务。但是,如果吉祥物在相对闲置的时间出现。例如:当用户刚刚完成了一项任务时,它做出可爱的动作。
吉祥物设计案例:RememBear and Yelp
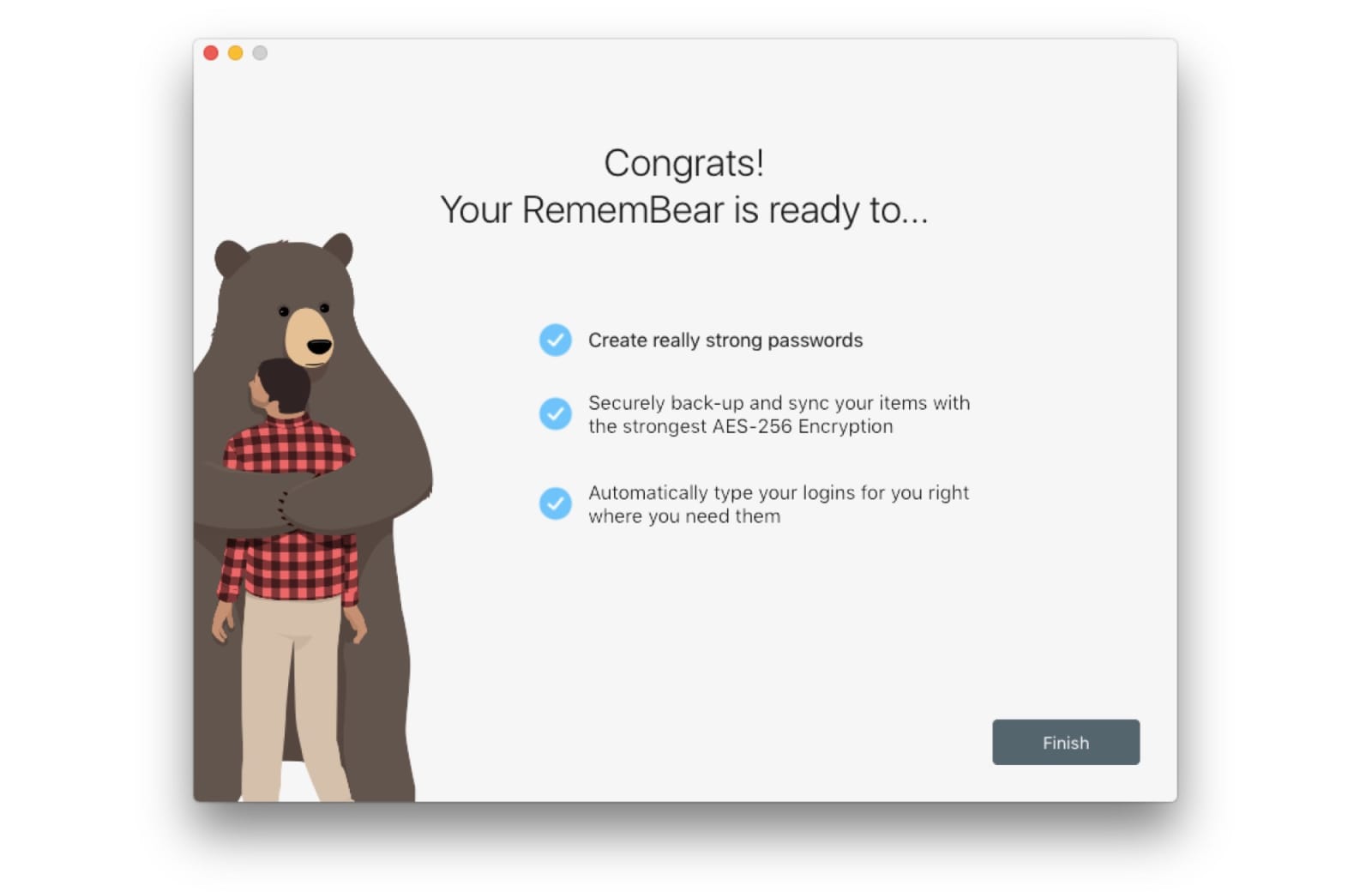
TunnelBear公司最近推出了形如按钮可爱的产品(不是双关语),RememBear是一个密码管理器,人们是不会拿密码开玩笑。RememBear中的卡通熊的聪明之处在于,当你正在做一些严肃、重要的事情时(比如创建一个新的记录时),它们就不会隐身。
相反,当您完成应用注册的第一阶段但还没有进入第二阶段时,您会得到熊的拥抱,这是保存你的第一个密码。RememBear通过这种方式,在我意想不到的地方搏我一笑。

就像RememBear一样,Yelp(一款广为人知的餐厅评论应用)祥物出现时机也非常完美。有趣的仓鼠首先出现在iOS应用设置的底部,这样用户就像发现复活节彩蛋一样发现它。
Yelp的产品设计经理Yoni De Beule说:
“在Yelp,我们一直努力使我们的产品和品牌让人感到有趣和愉悦。我们要在每件事情上都要表现Yelp的个性,从我们有趣的海报设计、有趣的版本说明,到内部黑客马拉松项目和Yelp 精英派对。当我们发现我们的iPhone设置页面在娱乐方面严重缺乏时,我们决定撸起袖子来完善它。”
随后,仓鼠成为了公司app在iOS应用商店里的商标,因为在此之前,该团队为Android版本设计了一个迅猛龙,为网页版设计了一条狗。 因此,无论何时何地,当你使用Yelp时,你几乎会看完所有的评论,这样你可以看到另一个令人愉快的角色版本。

总结
并非所有的产品都具有游戏或社交媒体app的天然乐趣,即使是公共事业也不一定只有实用的。处理重复性任务的app通常与留住用户相冲突,因为人们常常感到无聊而放弃它们,而无聊就是缺乏刺激。
通过使用像幽默、动效、插画、游戏化元素和可关联角色等正面激励,我们可以让用户感受到一种更加兴奋、更少分心、更加快乐的不同方式。
原文作者:Alice Kotlyarenko
原文链接:https://www.smashingmagazine.com/2018/04/designing-emotional-interfaces-boring-apps/
翻译:小永
校审:行云
本文由 @小永 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







