PRD:倒推手机淘宝产品需求文档

书写产品需求文档是产品经理的基本功之一,本文将以手机淘宝为例倒推其PRD。
手机淘宝作为用户活跃率第三的产品(前两位是微信和QQ)是电商领域最重要的APP。它的诞生使人的生活发生了巨大的变革,其定位以及成就都具有跨时代的意义。
手机淘宝的诞生对于人们生活的变革有深远的影响,彻底打破了互联网只能听和看的现状。虽然现在看起来电商不是什么新奇的东西,但是在当初能够通过电商购买到商品是很匪夷所思的。毕竟东西要如何送过来,商家如何知道我住在哪里,如果被骗了怎么办,远程如何进行支付以及售后这些简单的问题在当初都是实打实的技术难点。
在淘宝完成布局以及对用户的教育之后,后来的产品要好做的多。淘宝在电商领域是绝对的先行者,第一人,这也为阿里巴巴奠定了互联网三巨头之一的地位。
一、产品概述
1. 产品介绍
手机淘宝为一款电商购物类软件,其丰富的功能能够很好的满足不同消费人群的购物需求。其图标为一个橙色背景的“淘”字。
橙色是欢快活泼的色彩,是暖色系中最温暖的色,以橙色为背景象征着欢乐,符合淘宝“淘,我喜欢”的情感定位。
(1)产品定位
手机淘宝旨在满足不同用户的购物需求,其中聚合了大量的功能。倾向于购买高端品质产品的用户可以使用其中的天猫模块,虽然价格相对比较贵,但是商品以及商家的信誉比较有保障,能够买到放心的产品。
倾向于便宜优惠且时间不是很紧迫的用户可以着重关注手机淘宝的聚划算模块,在该模块中,可以限时抢购一些不错的商品但是需要注意:聚划算的随机性很强, 用户不一定能够在其中找到自己喜欢的产品。
针对购买进口产品的用户还有专门的天猫国际模块,天猫国际是进口产品的集中卖场,在这里可以选购来自世界不同国家的商品。此外,还有拍卖功能,在这里用户可以使用竞价的方式来拍得产品。
当然淘宝的功能并不止于以上几点,还有外卖以及生活服务等多个方面。
(2)用户人群
电商类软件已经是生活必备软件之一了,用户会根据自己的喜好选择不同的电商类软件。淘宝作为规模最大的电商类软件,用户遍及全国各地。

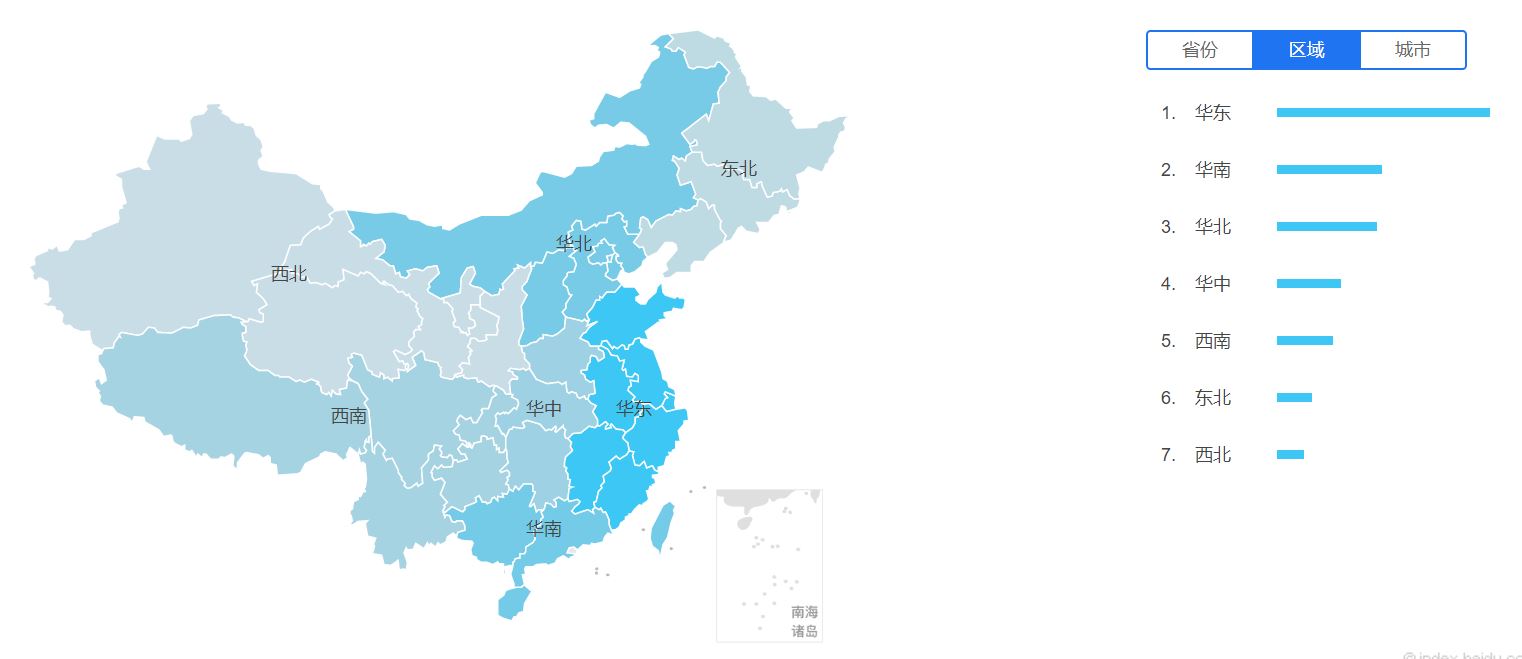
数据来源:百度指数
从上图可以发现:淘宝网的用户虽然也有发达地区集中的趋势,但是并不是很明显。说明淘宝网对于用户消费水准的要求并不高,即使是经济欠发达的地区,淘宝依然很受欢迎。
这点和日常生活中所看的情况是一致的,利用淘宝网购买东西很多时候比直接在商店中购买都要便宜不少,淘宝让电商更加接地气。

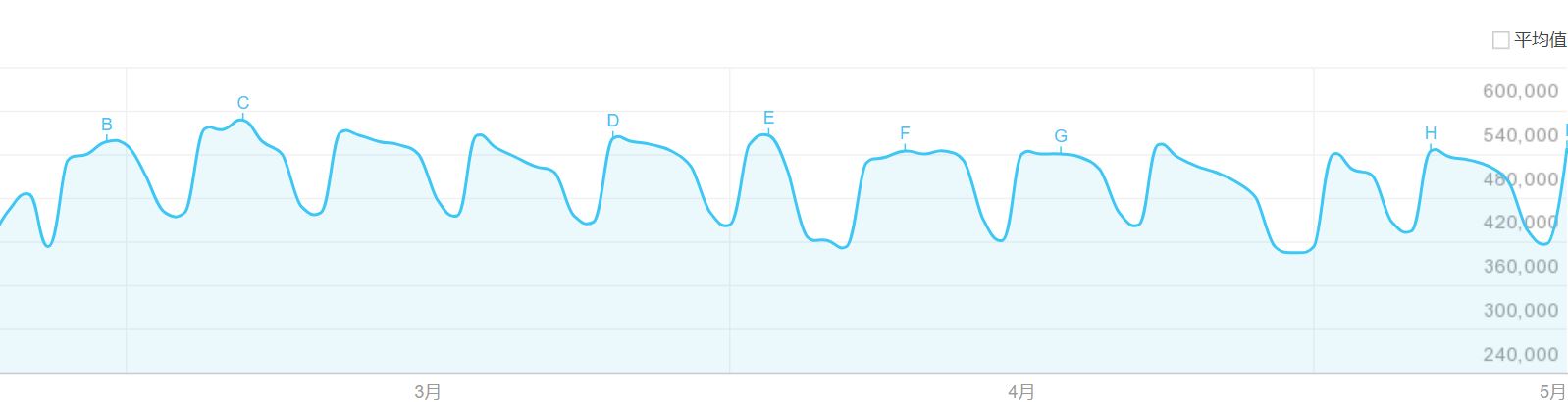
数据来源:百度指数
由上图可以发现:淘宝网的搜索量在周日以及周六是明显要低于周内的,这充分说明了电商对传统商业的冲击。
在工作日,人们为了方便起见,基本上就会选择利用淘宝进行购物。而到了周末,用户出于放松等因素的考虑会减少网络平台的购物而选择去实体店购买东西。

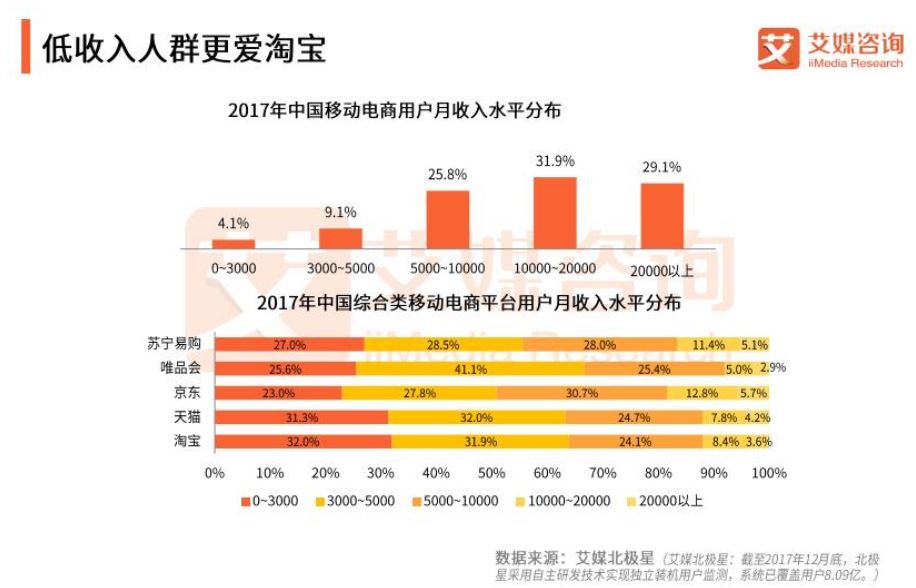
数据来源:艾媒北极星
以上数据说明淘宝的定位更加偏向于低收入的人群,这一点在百度搜索指数地域分布图中也得到了体现。


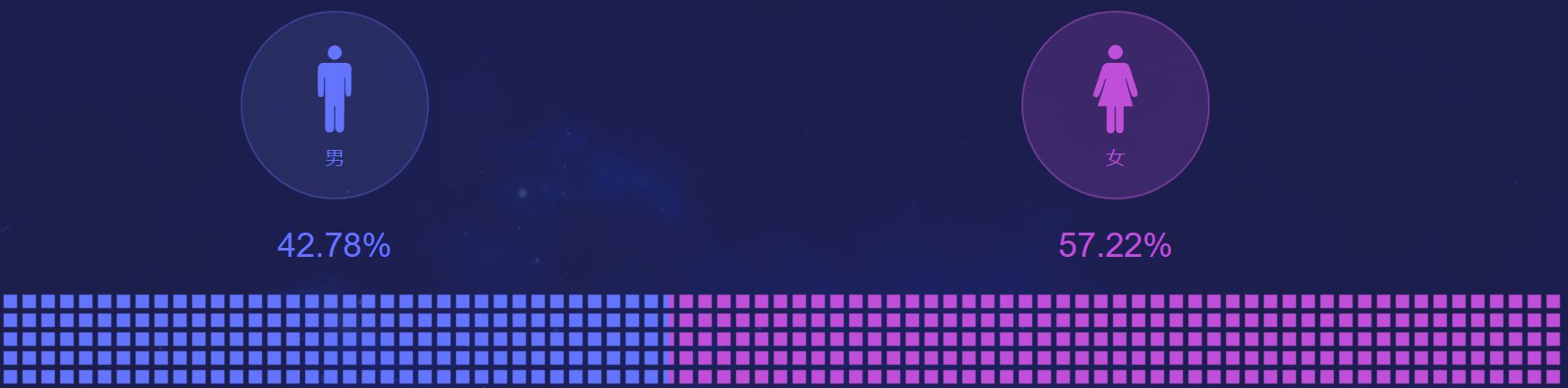
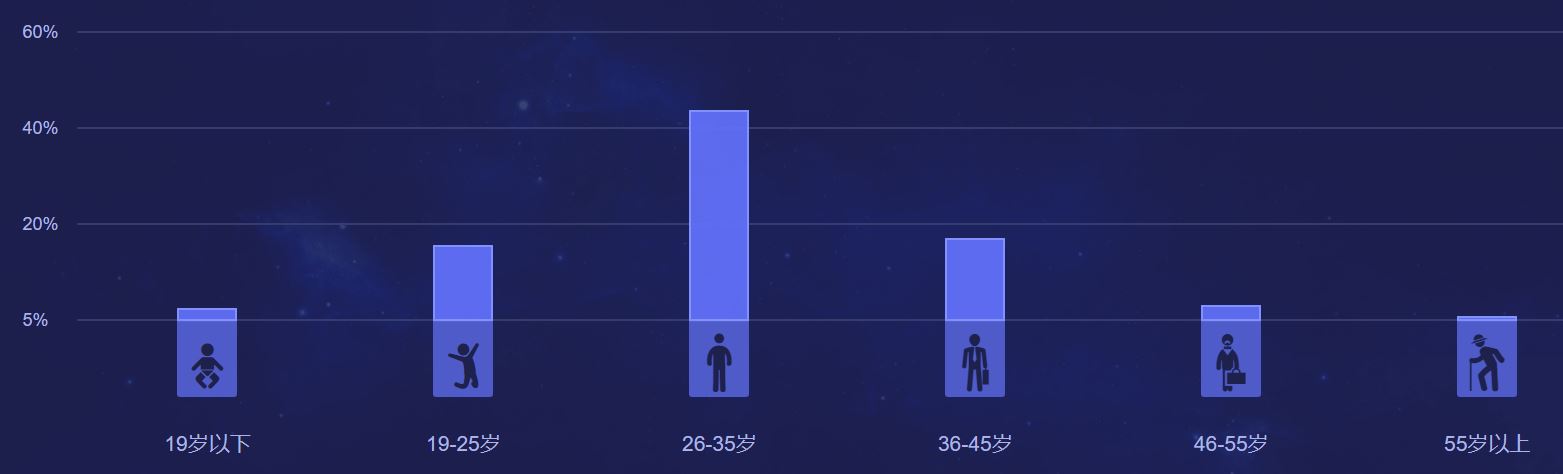
数据来源:移动观象台
从上图可以发现:女性相比较男性而言,在淘宝中的占比更高。且淘宝用户的年龄分布主要集中在19-45岁之间,尤其以26-35岁为最多,这个年龄段的淘宝用户几乎达到了淘宝用户总数量的一半。
26岁以上的女性用户很有可能已经成家,结合女性用户数量更多可以猜测,淘宝上采购家庭日用品的女性是第一大群体。
根据以上数据可以预测,淘宝的用户主要有以下几类群体:
- 采购日用品的女性已婚人士:爱情是浪漫的,但是婚姻是现实的,婚后日常生活开支对于新成立的家庭而言并不轻松,因此选择物品种类齐全,价格便宜的购物平台就成了一件很重要的事情,显然,淘宝可以很好的满足这一点。
- 大学生群体:对于大学生群体而言,年轻有活力,消费欲望也很强烈,但是暂时没有收入,因此他们很有可能会选择价格便宜的平台购买物品。
- 经济欠发达地区用户:我国作为发展中国家国民平均收入还不是很高,虽然在北上广人们的生活已经相当富裕,但是在大多数地区,用户消费水平还不是很高,他们更倾向于选择性价比高的商品,甚至愿意知假买假。
- 高消费水平用户:淘宝也有天猫以及天猫国际等功能,能够满足高消费水平人群的需求,因此也有不少经济能力很强的用户选择了淘宝,但是从数量上讲,这些用户还是比较少的。
- 其他用户:淘宝的聚合功能很强大,具有购买车票,外卖,拍卖等多种多样的功能,因此不排除有些用户是为了这些功能而选择了淘宝,当然,这样的用户相比而言就更加少了。
2. 文档属性
文档名称:手机淘宝产品需求文档
版本:7.9.0
体验环境:安卓8.0.0
撰写人:马璐
撰写时间:2018.6
目的:倒推手机淘宝产品需求文档,是锻炼技能的优秀方式之一。
3. 需求整理

二、版本信息

数据来源:七麦数据
上图为近十次更新的记录,按照时间顺序从下往上看更新的主要方向依次为:
- 7.4.3中代付功能全面升级,这一定程度上提升了帮助不会淘宝的人付款这件事情的便利性;
- 7.5.2上线了很多活动,主要目的是借助春晚进一步提升淘宝的知名度,增加用户依赖性;
- 7.7.2上线了淘宝直播功能,将直播和购物联系起来,是一次新的尝试;
- 7.8.2进一步完善微淘功能,并以明星,大V,特色店铺吸引用户进行关注;
- 7.9.10详情页,聊天窗口等多个功能区域的升级。
总体来讲淘宝作为一款成熟的软件改动并不是很大,主要是细节方面的完善。
三、产品结构图
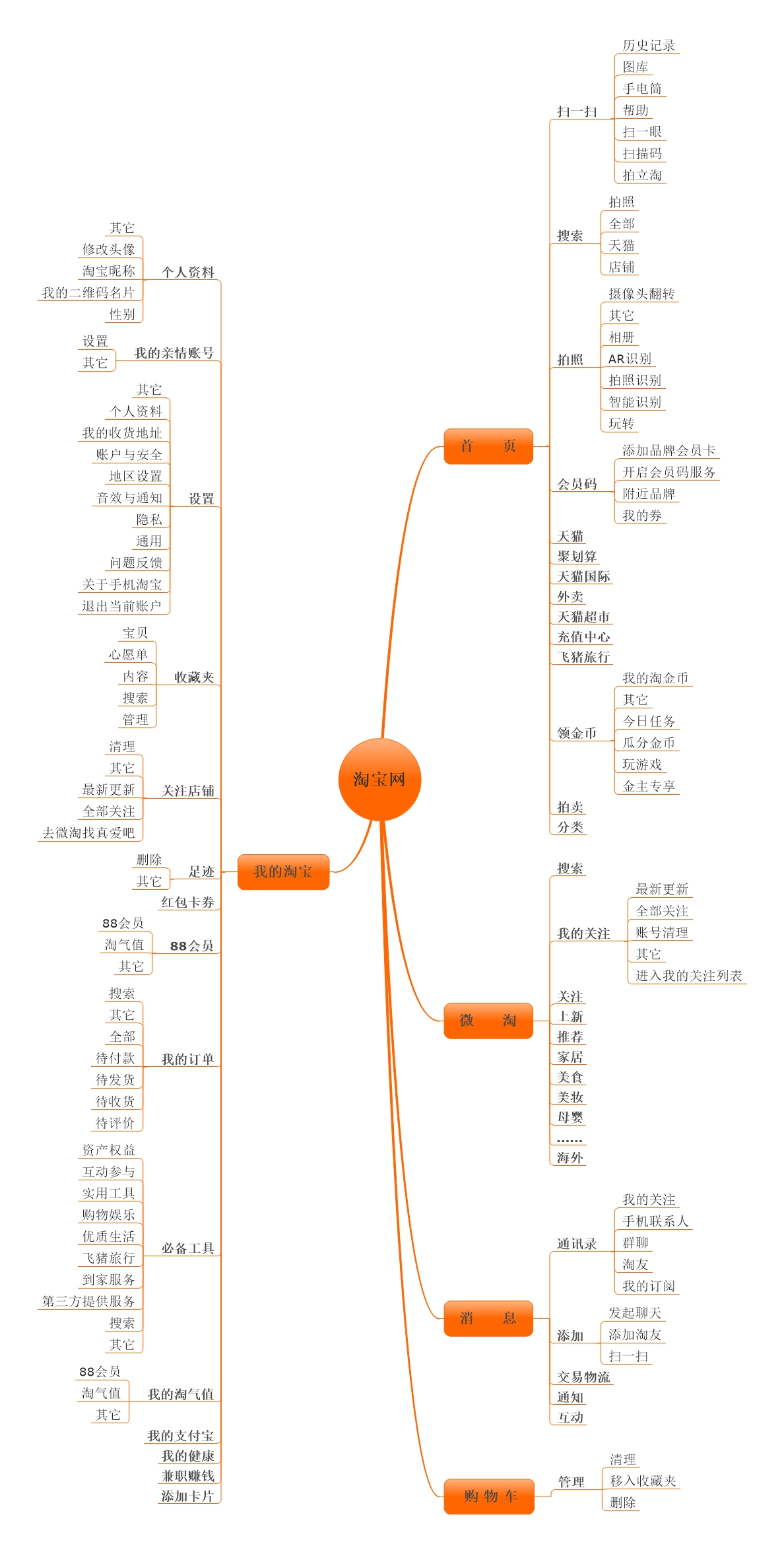
1. 产品功能结构图

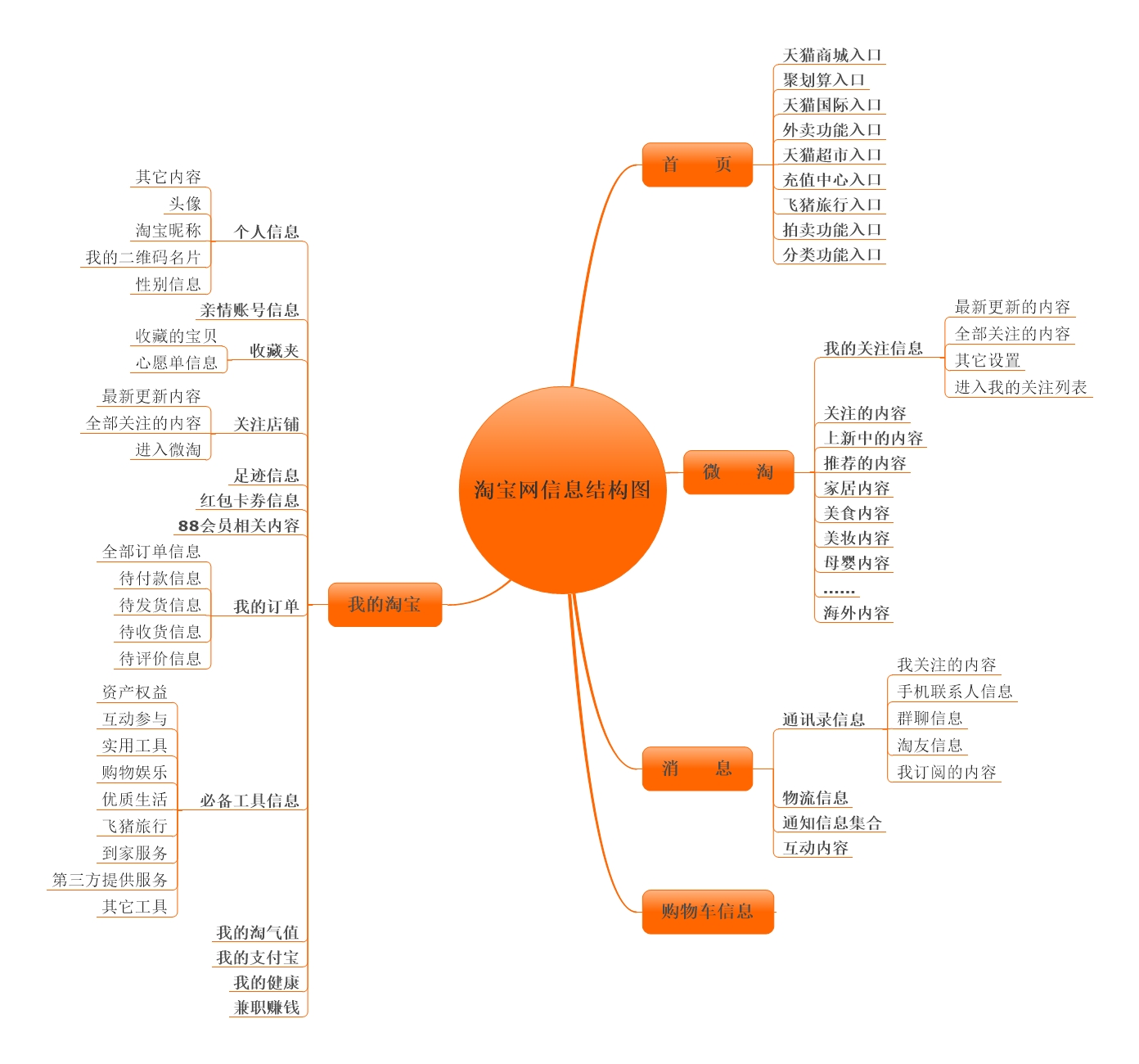
2. 产品信息结构图

产品结构图和产品信息图的相似度还是比较高的,两个是从不同的角度来评价同一个东西。一个讲的是页面中有哪些功能,另一个讲的是页面中有哪些信息。信息结构图之所以按照产品结构图的布局来绘制,最主要的原因是这样不容易漏掉内容。
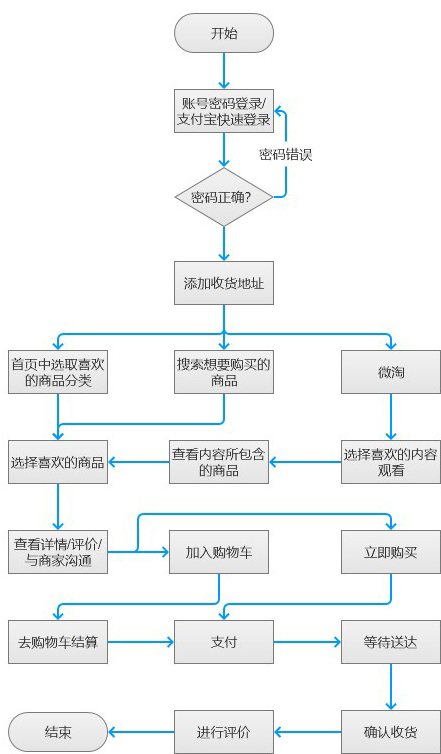
3. 用户使用流程图
手机淘宝的功能很多,这里不介绍手机淘宝跳转到聚划算以及天猫等模块的操作,仅仅以在淘宝中购买东西为例进行说明。

通过上图可以发现:淘宝中的微淘功能比较独特,该模块将商品蕴藏于内容之中,让用户能够更好的了解产品的特点,可以将该功能看做是购物化的短视频以及软文。不过因为手机淘宝本来就是用来购物的,所以软文倒并不令人反感。
四、产品设计
1. 全局说明
(1)权限说明
- 登录后:享受APP提供的一切服务;
- 未登录:可以以游客的身份进行浏览,不过五大一级入口中除了淘宝之外均无法使用,点击其他的入口屏幕中都会直接弹出请登录的页面,放弃登录的情况下将直接退回到淘宝页面。在首页中可以选择喜欢的商品进入其详情页面,查看商品详情以及评论。不过无法进行收藏等操作,点击后同样会弹出请登录的页面。
(2)常用部分交互说明
a. 打断后重新打开app
- 锁屏后重新解锁:开屏页面后回到用户使用的页面;
- 切换到其它应用之后再切换回来:用户使用的页面;
- 后台关闭后:开屏页面后回到首页。
b. 点击空白区域或无网络情况
点击页面空白区域:没有任何反应,想要收回键盘,需要点击键盘自带的收回按键,这点和不少软件都是不同的,很多软件空白区域默认可以收回键盘,当然去掉该交互有可能是出于减少用户误触的考虑。毕竟用户需要收回键盘的操作并不是很多,而键盘收回展开操作相比较还是比较浪费时间的 ;

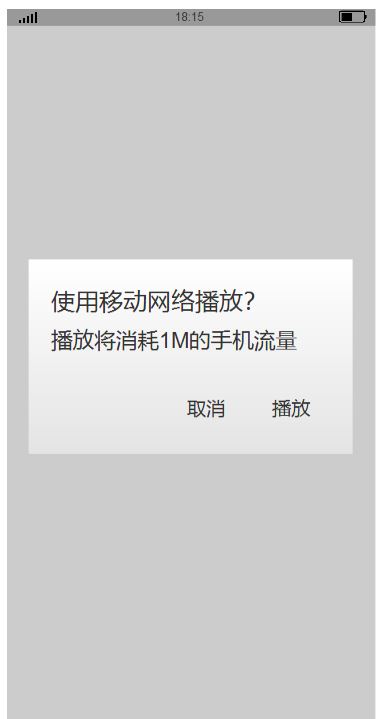
非WiFi情况下:当窗口内出现视频的时候将不会自动播放,如果用户点击了该视频则会直接开始播放。这个环节没有提示用户当前正在使用流量播放,很容易造成用户流量不必要的浪费。打开WiFi的情况下,页面内只要存在视频内容,自动播放即可以开始。整体来讲设计没有什么问题,不过希望能够给出用户当前使用流量播放的提示,提示方式如下图所示,可以给出用户正在使用流量播放的信息以及估算播放完该内容大概需要多少流量。

用户无网络时:因为缓存的缘故,所有的一级页面显示均是正常的,用户只有点击各种功能后才会发现无法加载,不同页面的交互是不同的,不过都会提示用户当前网络状况可能有问题。

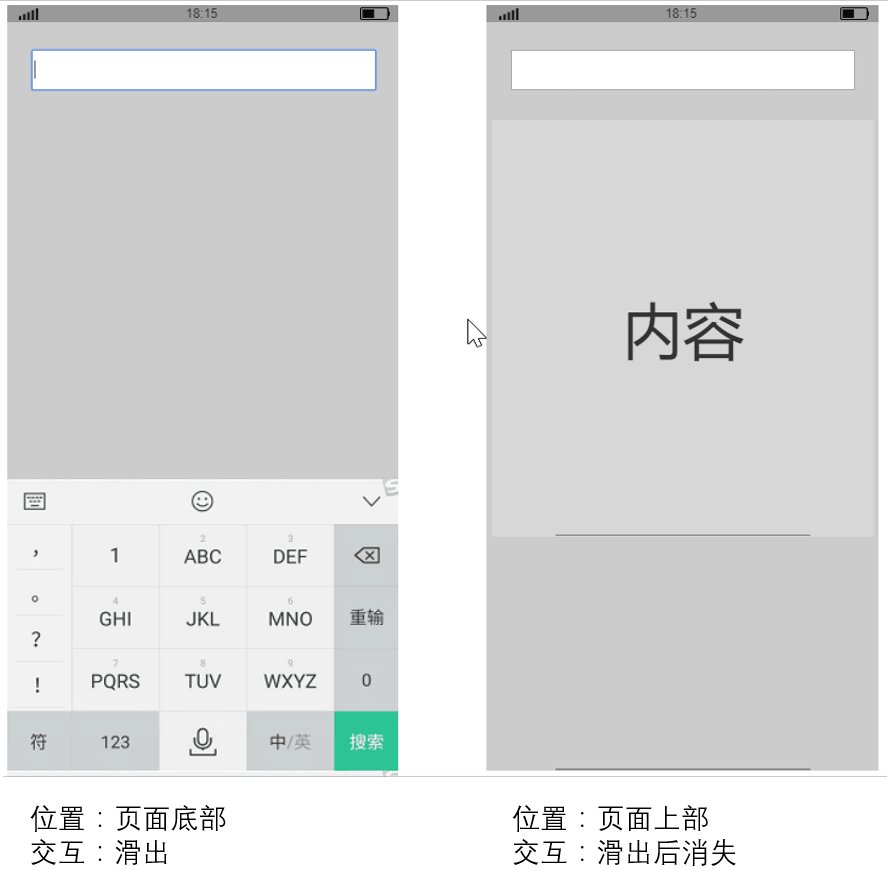
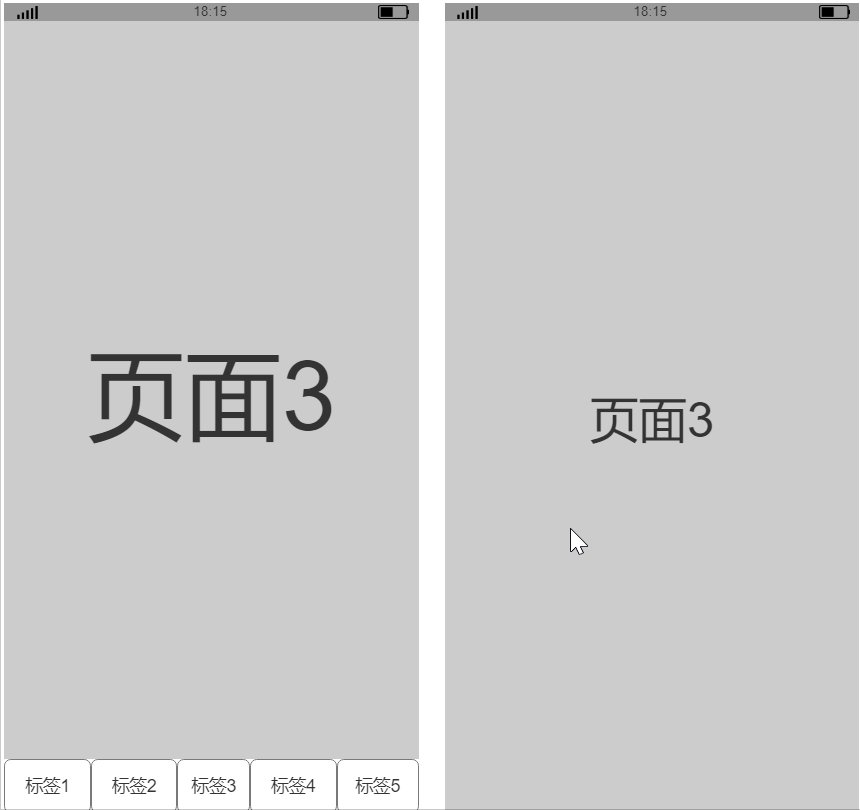
c. 页面内交互

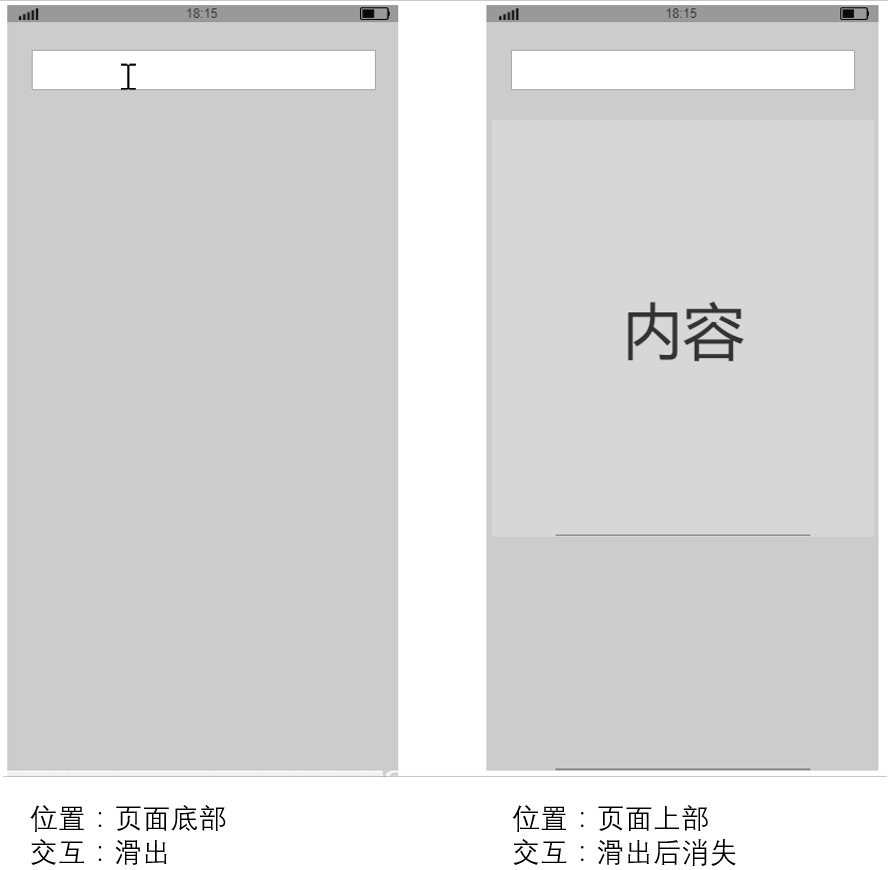
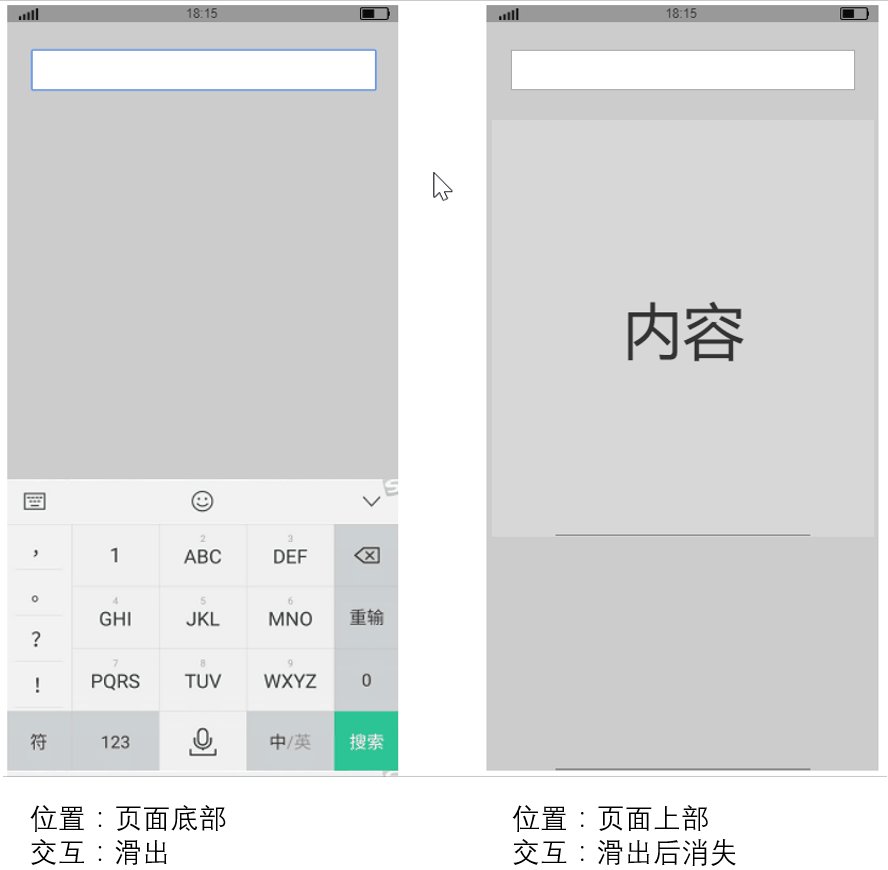
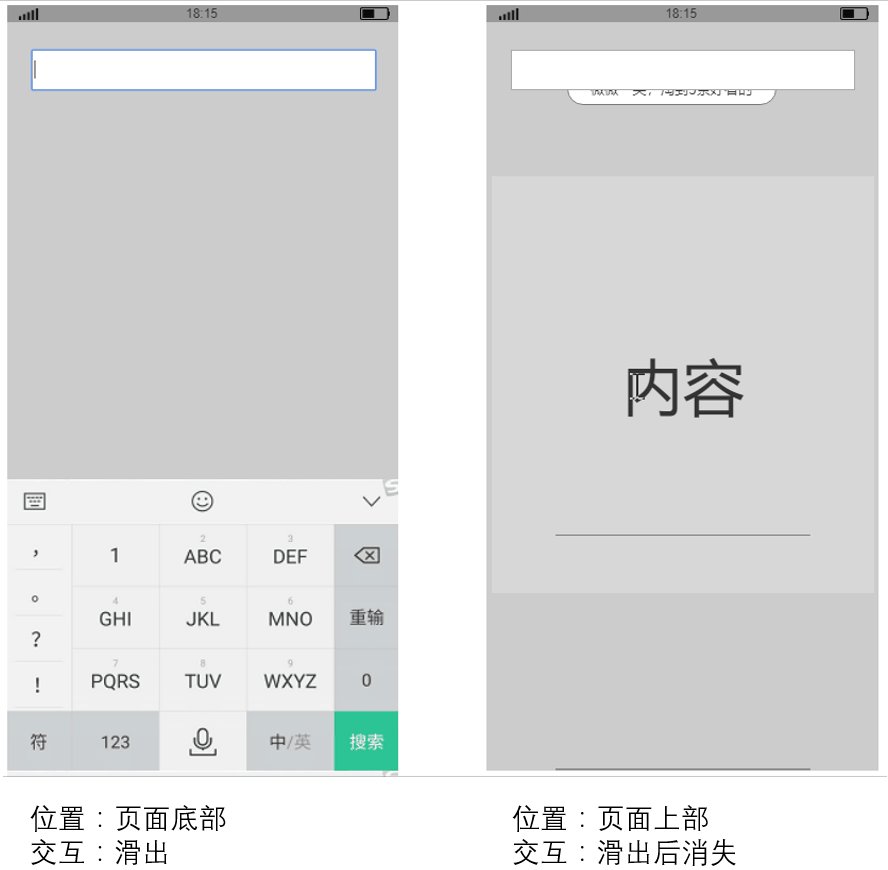
页面内交互如上图所示,分为页面底部交互以及页面上部交互。底部主要是输入法,上部主要是刷新相关内容。
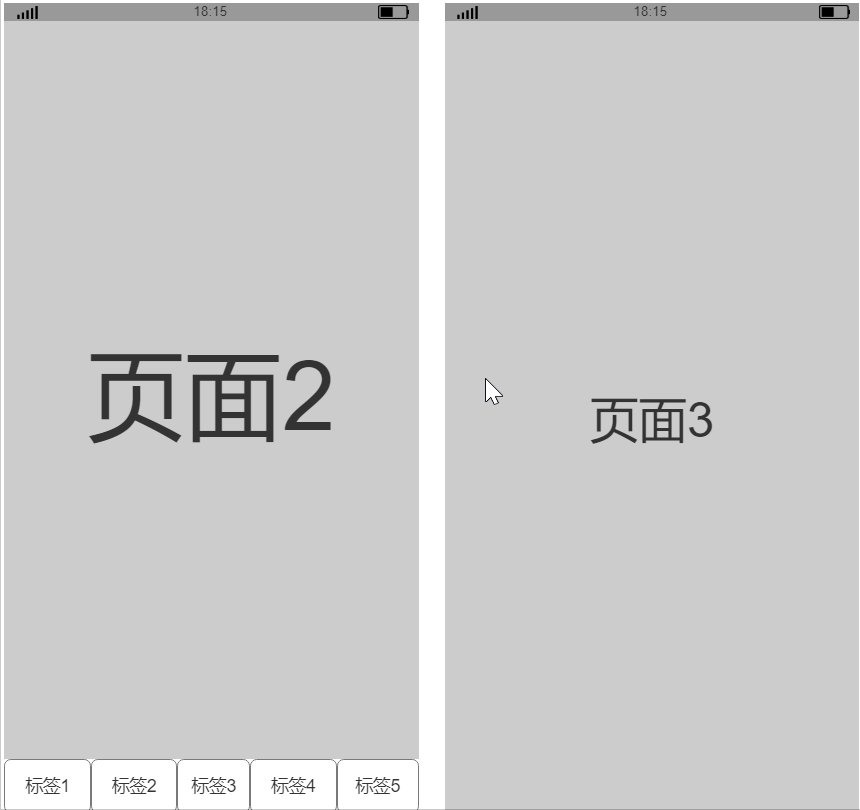
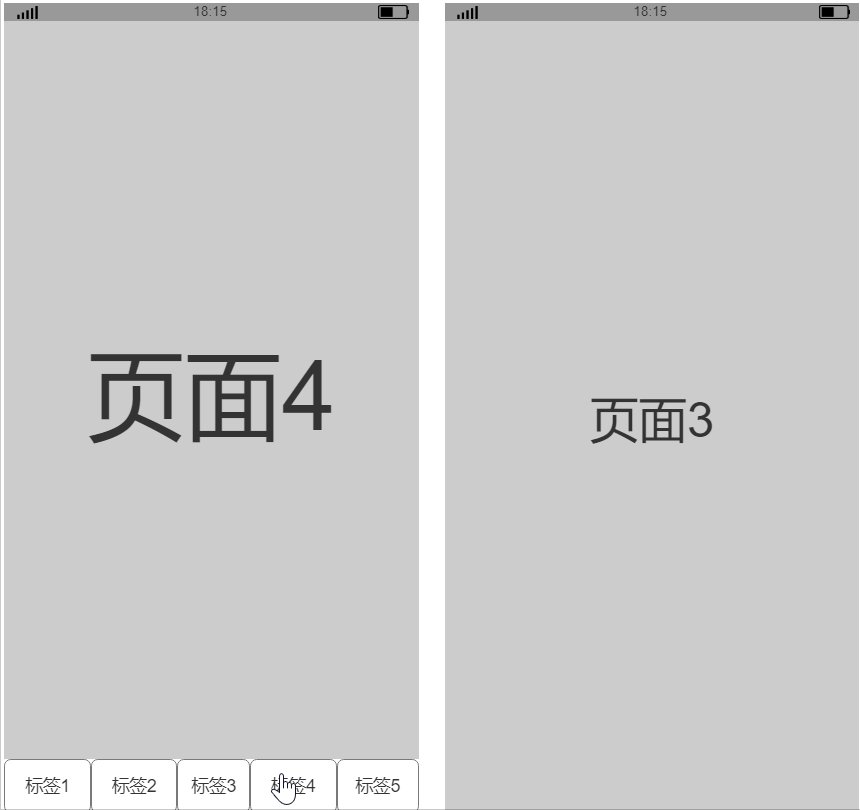
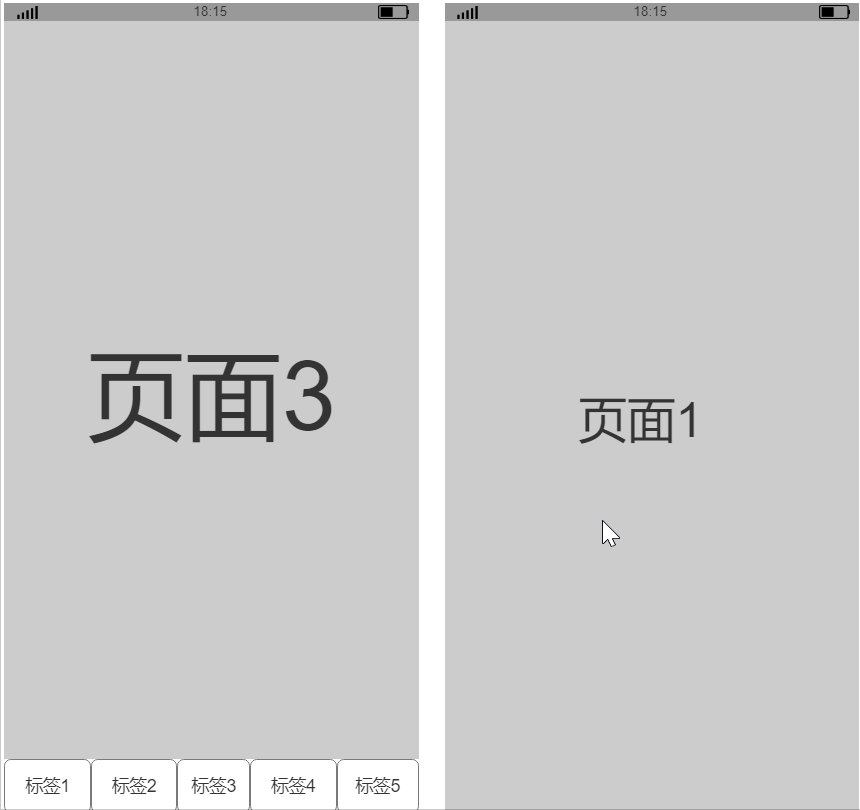
d. 页面间交互
- 切换方式1:标签跳转
- 触发方式2:滑动切换

标签跳转适用于所有页面之间的切换,而滑动只适用于一个标签下子标签之间的跳转。
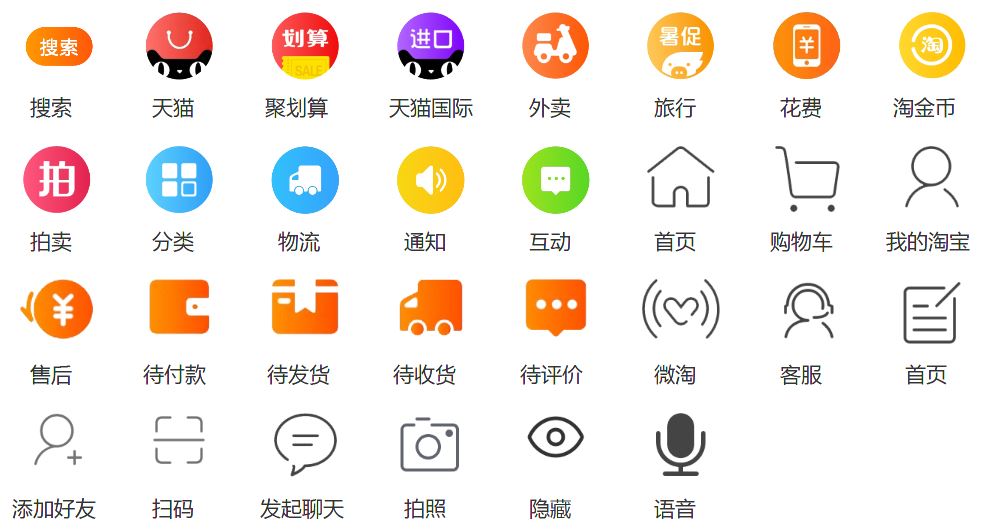
2.常用icon

手机淘宝的常用icon如上图所示,其中除了线条式的icon之外,主要icon设计均以橙色为主,符合淘宝网的总体设计风格。
3. 部分功能需求说明
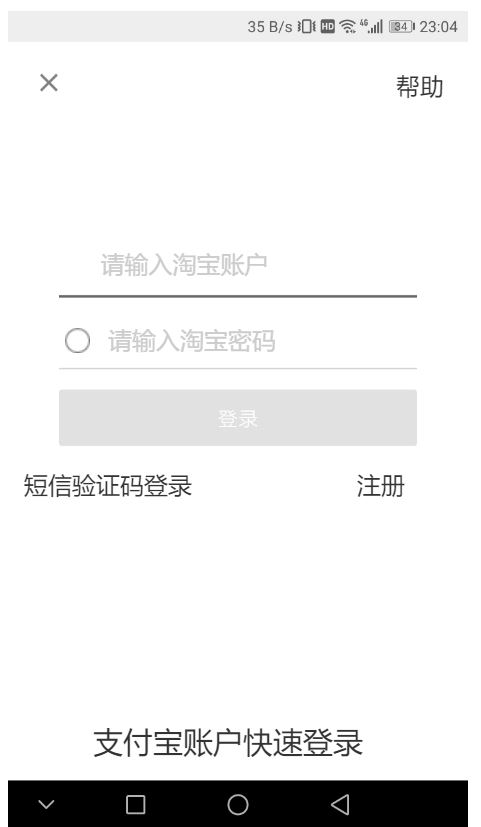
(1)登录页面

用户场景:用户第一次使用手机淘宝,或者用户登录新的账号以及使用新的设备登录手机淘宝。
功能描述:手机号码登录、支付宝账号快捷登录、淘宝账户登录。
优先级:高。
输入/前置条件:打开手机淘宝后点击任意一个游客身份功能受限键则可以跳转到该页面。
页面逻辑:
- 选择【+86】可切换其他国家地区的手机号码;
- 输入合法的手机号码后才能点击【获取验证码】;
- 点击密码登录可切换登录方式;
- 可选择支付宝账户快捷登录;
- 该页面是禁止用户使用截屏功能的;
- 该页面可以进行新账号的注册。
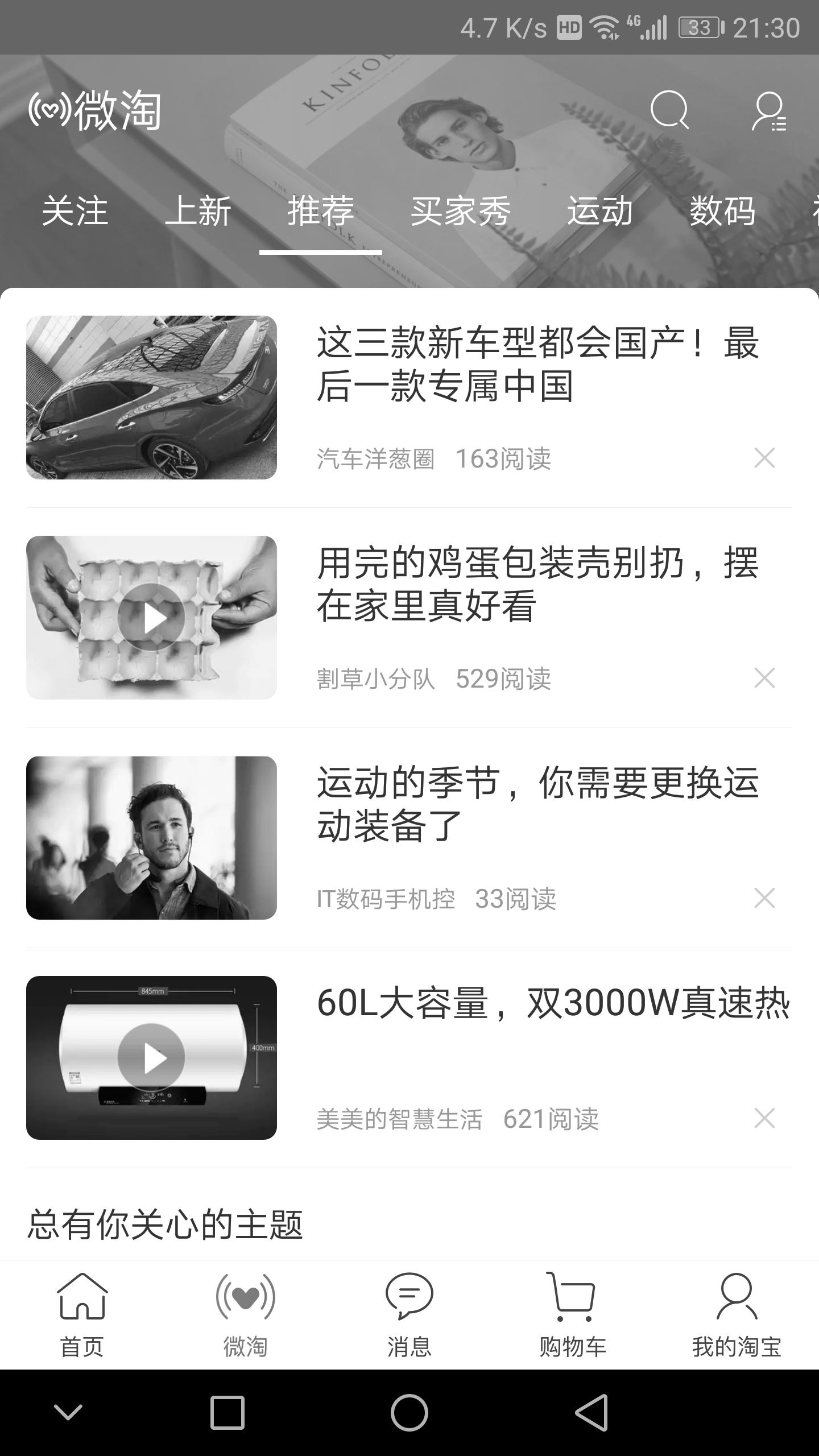
(2)推荐界面

用户场景:用户打开App查看被推荐的内容。
功能描述:查看推荐的内容。
优先级:高。
输入/前置条件:打开App后首要显示的内容。
页面逻辑:
- 下拉刷新,上拉内容加载;
- 点击页面上的功能,跳转到相应的功能界面,如天猫,拍卖等;
- 如果点击商品界面,则可以直接跳转到该商品的界面;
- 如果是无线连接状态,页面内的动图将会直接播放,如果不是则以图片的形式展示;
- 该页面有淘宝头条的入口。
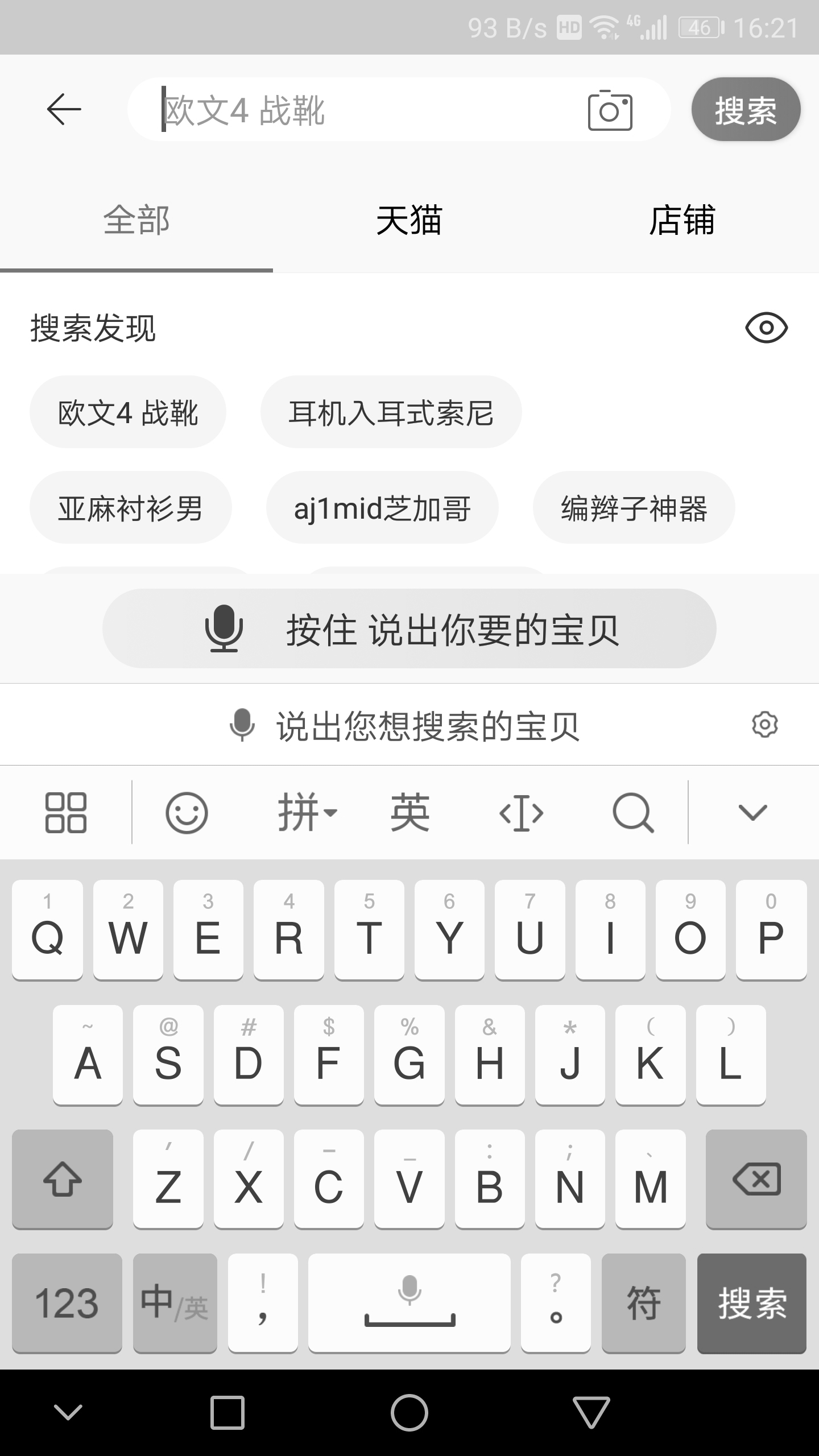
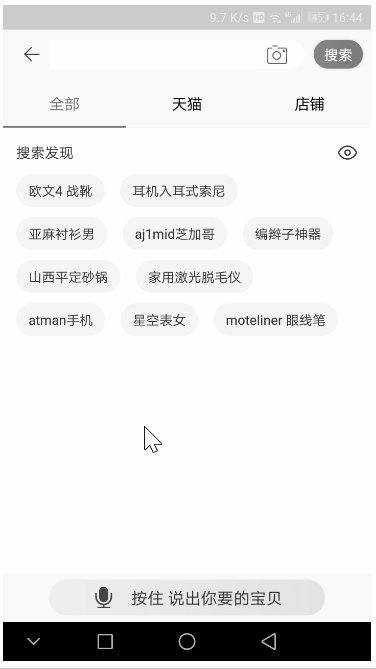
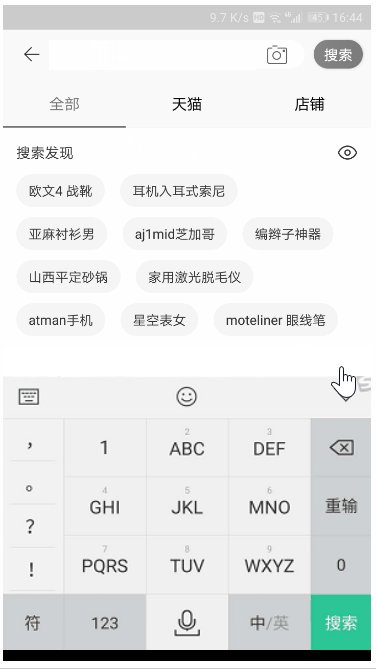
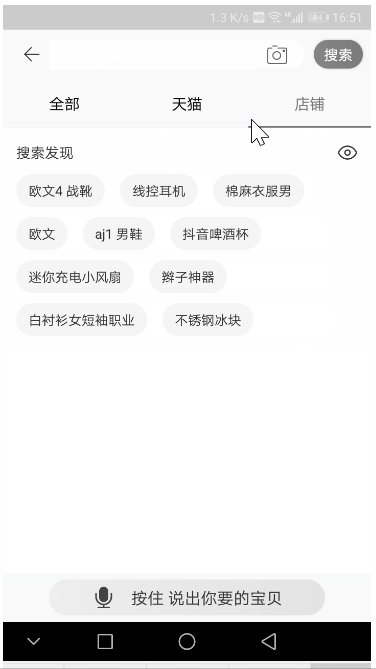
(3)搜索界面

用户场景:用户想在手机淘宝中搜索他喜欢的分类或内容。
功能描述:搜索输入、推荐词、输入键盘、搜索历史、清除,隐藏。
优先级:高。
输入/前置条件:用户在首页点击搜索框进入。
页面逻辑:
- 底部自动弹出键盘;
- 在搜索输入框输入内容后点击搜索进行搜索;
- 为用户自动列出搜索发现,可以对该结果进行隐藏。
(4)微淘界面

用户场景:用户想用独特的方式体验新型购物。
功能描述:搜索,关注,分类。
优先级:一般。
输入/前置条件:用户在首页点击微淘进入。
页面逻辑:
- 点击搜索之后底部自动弹出键盘;
- 可以关注喜欢的内容,以后同一用户的内容将会出现在关注列表里;
- 可以通过购物软文的方式了解产品;
- 可以通过短视频的方式了解产品;
- 内容界面有商品按键,点击之后将会弹出该页面中所介绍的商品。
(5)消息界面

用户场景:用户了解各种购物信息以及系统通知。
功能描述:交易物流查询,通知信息,互动,与店家的聊天内容。
优先级:一般。
输入/前置条件:用户在首页点击消息进入。
页面逻辑:
- 可以通过物流功能得知自己所购买商品的物流信息;
- 可以在这里获得系统信息,即使知道一些活动以及淘宝的重要改版信息;
- 在这里可以和店家进行沟通,了解商品信息以及进行售后服务;
- 可以在此处添加购物品位相同淘友。
4. 部分交互设计
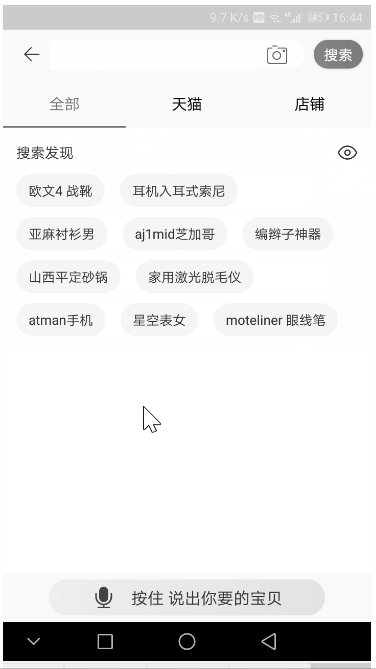
(1)搜索界面演示

交互说明:
- 通过点击标签可以实现页面之间的切换;
- 点击隐藏键,隐藏用户的搜索发现;
- 点击输入框,上拉显示键盘;
- 点击键盘中的收回按钮,下拉隐藏键盘。
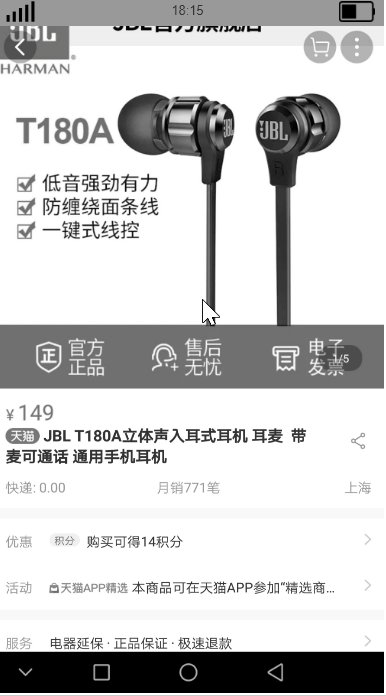
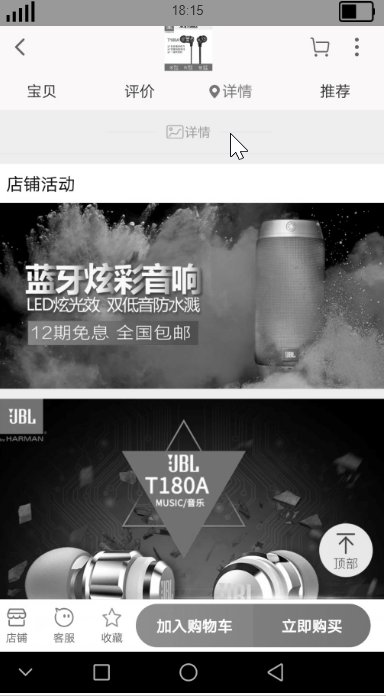
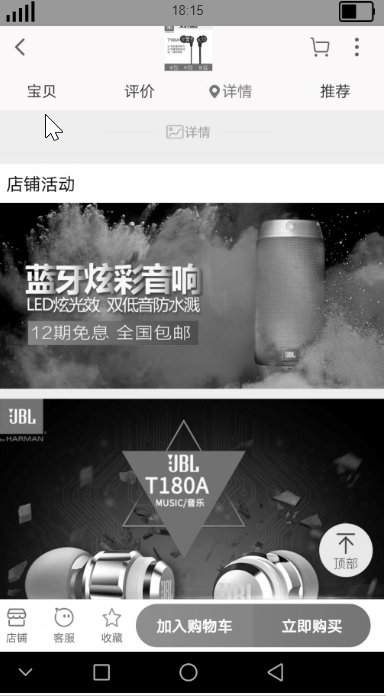
(2)商品界面演示

交互说明:
- 在详情页面向下滑动到一定位置可以看到顶部有页面切换功能区出现;
- 详情页面向下滑动为评论页面;
- 顶部功能区可以在详情,推荐,评论,宝贝这四个页面间进行切换。
axure原型在线体验链接:点击此处
#专栏作家#
马璐,人人都是产品经理专栏作家。关注产品设计以及用户体验,力求在技术一定的情况下将产品做到极致,充分发挥技术的潜能。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图由作者提供


 起点课堂会员权益
起点课堂会员权益








请问你的常用icon在哪找到的?
功能需求的优先级是怎么定义的呢?推荐页面的优先级是高可以理解,那么为什么微淘的优先级是一般呢?
信息架构图非真正意义的信息架构图
大佬你好 请问上文中的流程图是用visio画的吗
不是,是axure
文章内容虽然比较多,里面也融入很多个人的推论,但是有些数据并没有标明采集时间,内容讲的是淘宝app在文章开始时分析 用户人群 使用的却是淘宝网的数据(百度指数),说服力不够。
😀
写的很详细,受教了!
感谢认可
提个小建议-低收入人群的可视化图表,不同收入的人群矩阵颜色要便于区分,第一个条形图颜色要和第二个比例图颜色要一致,一一对应,第一个条形图的颜色全部是红色,我觉得很奇怪
嗯嗯,理解了,不过那个是直接从研究报告中获取的第三方资料,不是我画的 😆
谢谢,好厉害,加油
感谢认可
请问动态图是通过手机外设和gif录制工具做的吗
整个过程没有用过手机,都是通过电脑完成的,动图是axure制作加gif录制
写的很好,请收下我的膝盖。
身为小白的我一直对产品结构图和产品信息图不是很了解,今天看了之后还操作一番,觉得收获很大。求大大再来一篇有关于产品的业务逻辑图的文章。
😎 感谢认可,有时间会考虑的,嗯。还有一般这么说的都是不会有时间的。哈哈哈哈~
写的很棒,赞一个强 厉害 赞 真棒
感谢认可
厉害了,再仔细一看信息,原来是校友
校友你好😊
亲,本人是产品小白一枚,求一份PRD及原型图,谢谢!nie198510@126.com
关注我公众号之后可以找到我的微信,加我好友后发给你,人人不能上传文件。
厉害,学习了
感谢认可
很好,加油哦
感谢支持
可以关注我的微信公众号,然后点击关于作者,介绍以及微信账号都有
学习了,谢谢分享!
客气了,相互学习
用心做了,一定有收获的,加油!
感谢
自己占一个板凳打破零回复
这篇写得极好,居然没有人评论
感谢认可,终于有人来了,我应该自己占一个板凳 😳