微信订阅号改版,真的算是“信息流”了吗?

这两天订阅号大改版的事情,几乎已经被各种文章刷屏,从如何起标题、做题图的各种攻略到各种推测、意见建议,文章繁多。可以看得出,面对变化,运营者们对于平台改版正做着积极应对对策。在大家反馈中,被提及最多的就是改的像“信息流”了,恰好借此机会,可以信息流相关的知识点做个简单的梳理,也算是做个笔记和大家一起分享。
本文主要从以下四方面展开:
- 信息流概念介绍
- 信息流案例简介
- 订阅号“信息流”解构
- 改版个人想法
1. 信息流概念
信息流通常是指信息源将信息单元以流的方式以平台为载体传输给到信息接收方。

- 信息源:通常为信息的提供方,比如资讯类APP可能是一个官方账号发起信息内容,也可以是多个非官方账号、普通用户账号等。
- 平台载体:社交类APP、资讯类APP、垂直门户网站等都可以作为信息流传送的载体。
- 信息单元:是单个信息内容的构成单元,一个单元包含多个元素,但展现形式基本固定,每个元素传达一类信息,比如一条微博可以是一个信息单元,一条朋友圈是一个信息单元,一条新闻是一个信息单元,一张图片是一个信息单元……
- 排序方式:多个信息单元排列组合后,以流的方式送达给到接受方,比如流行的按时间排序(朋友圈)、按热度排序、按兴趣爱好等个性化推荐展示等。
- 流的概念:体现在实时“动态”,不断更新的信息单元实时动态地呈现给信息接受方。狭义地讲,只有信息源传送的信息单元足够多时,才能构成流,所以若一个资讯APP,每天固定几篇内容,我们不一般不称之为信息流产品,当信息单元足够多动态呈现时,一般会称之为信息流。所以信息源、信息单元的数量和动态形态往往是一个重要指标。
- 信息噪音:在若干信息单元中,加入区别于信息单元结构的内容时,我们可以认为是信息噪音,比如广告、推荐。噪音过多时会影响用户体验;噪音较少时,用户无感知,运营者们可以将噪音进行一定程度地向内容单元转化。
2. 案例简介
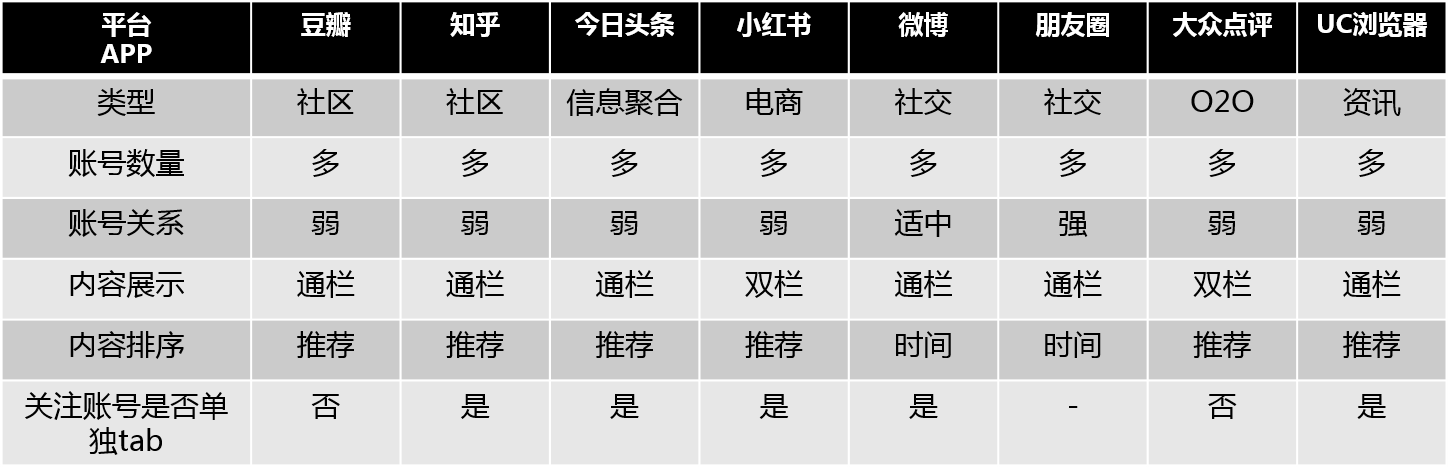
我们去看一个信息流平台产品时,就可以用上述的结构拆分分析:
- 信息源:账号数量、账号关系;
- 信息单元:内容展示、内容构成等;
- 排序方法:时间、推荐等;
- 用户浏览:主动刷新看新动态、被动接收新动态等。

平台运营者需要对信息源的账号与账号之间关系强弱,账号数量量级、账号种类属性等多个维度去梳理运营策略。
信息单元,展示在用户视野最重要的元素,抓住用户浏览打开的关键。
- 常规的元素:标题、导语、图片
- 其他元素:点赞、评论等互动、账号相关
标题:对信息的概括
导语:对标题信息的补充
图片:对信息的视觉表达
互动:对信息的质量推荐
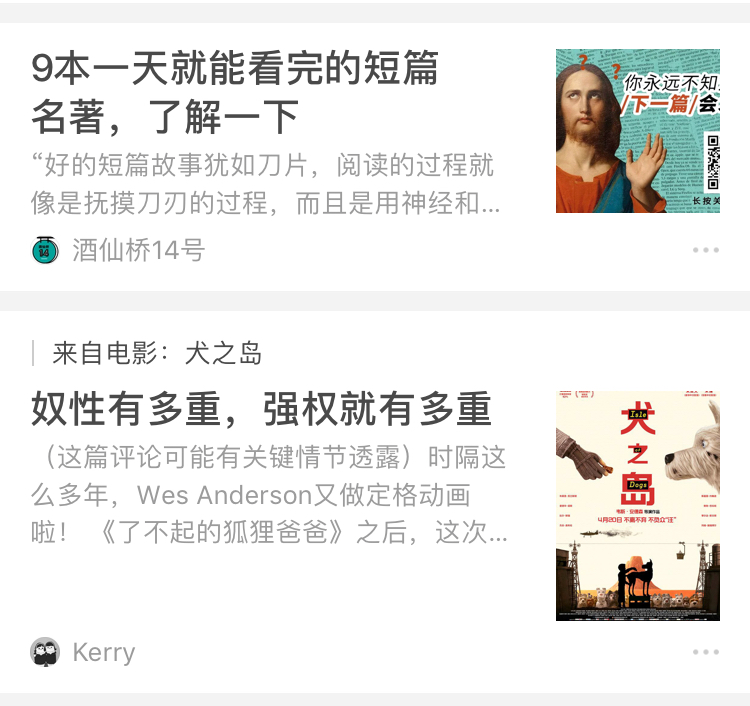
(1)豆瓣:标题+导语+作者+右侧封面小图+(附属标签)
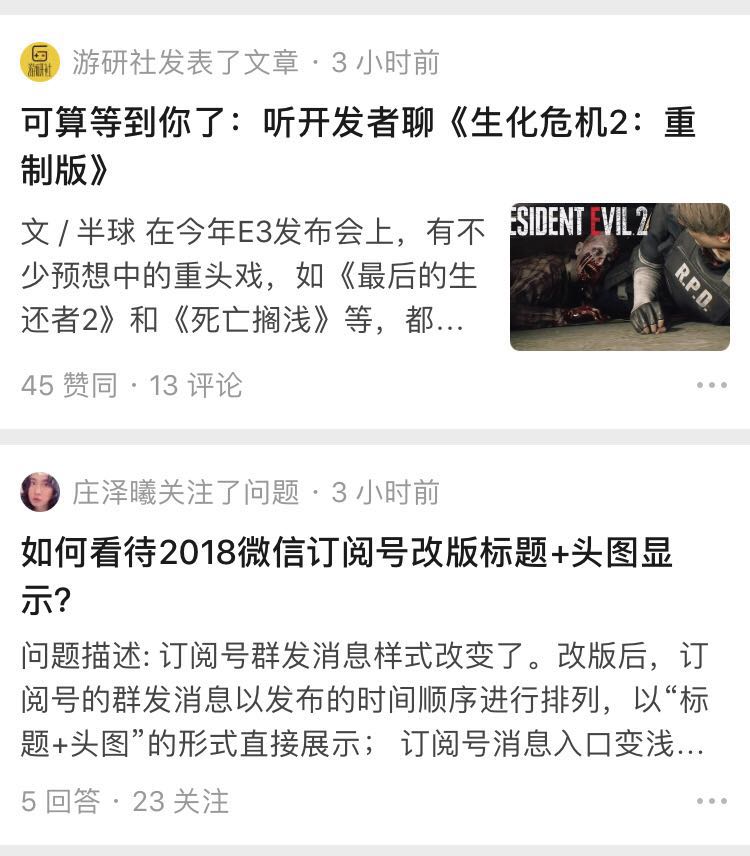
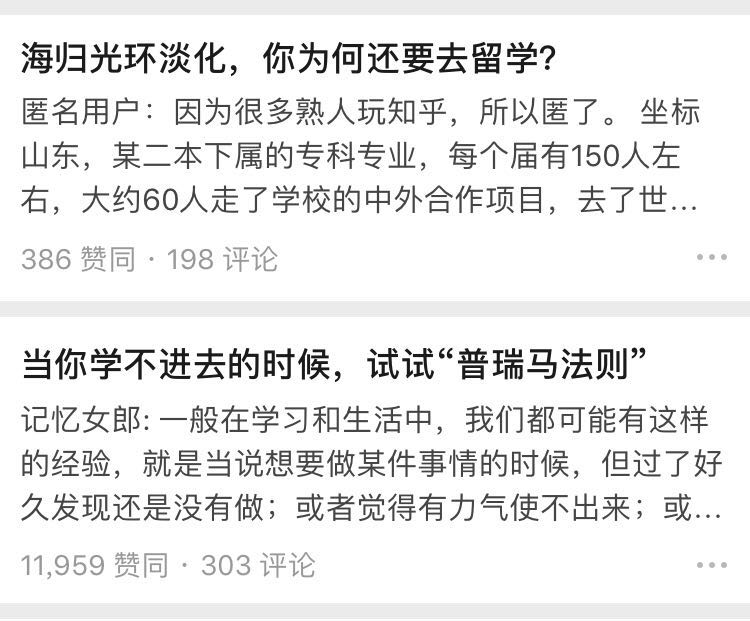
(2)知乎:标题+原文部分+互动数(赞同/评论/关注)+(右侧封面小图)
关注内容和推荐内容的内容页卡会多一个作者+时间动态


(3)今日头条:标题+多图+作者+评论数+时间动态
关注内容:作者相关信息(头像+名称+作者简介),内容+图片(动图)+互动通栏

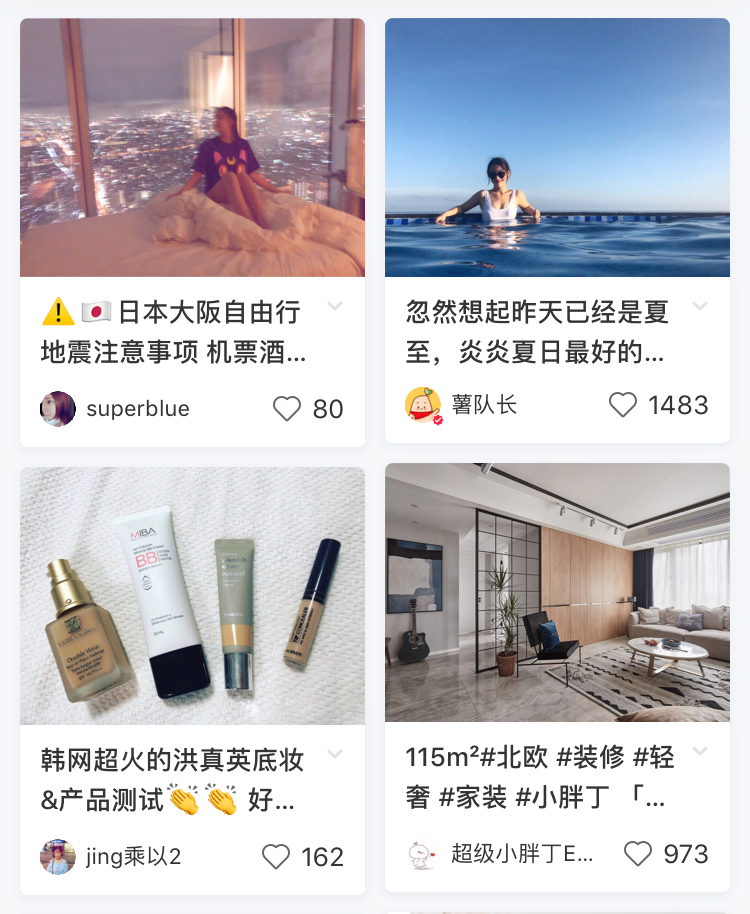
(4)小红书:封面图+标题+作者+点赞数,关注内容:作者+时间动态+多图+标题+互动数


从不同产品的信息单元可以直观地看出信息传达的主要内容,小红书重图片和点赞互动,今日头条重标题和图片引导,产品设计之初,对信息单元想要传达的信息元素,需要仔细考虑。
信息内容单元元素目前基本以这些为主排列组合,每个元素主要是通过交互视觉上的占比体现重点运营维度。比如互动情况可以间接给用户参考,该条内容是否值得打开;比如时间动态可以帮助用户了解内容新鲜度;
是否在内容单元里加入这些元素都要根据产品运营的实际情况而定,比如一个平台如果本身用户互动较差,仍然在内容单元里加上点赞等元素,可能反而对用户形成一定的负面反馈;所以在构建一个内容单元时,根据产品不同阶段用户表现(用户体量、活跃度等)去挑选重点。
信息流广告这个特殊衍生物,则是一个和内容单元结构类似,用户无感知差异化,场景代入感强,结合平台特色,开拓出的转化较好的广告形式。这里我们可以考虑为信息噪音的设计和控制。
不同的排序方式也意味着流量分配的不同:
- 豆瓣:个性化推荐
- 今日头条:关注模块时间排序,推荐模块个性化推荐
- 知乎:关注模块时间排序,推荐模块个性化推荐
- 小红书:关注模块时间排序,发现模块个性化推荐
- 微博:关注模块时间排序,热度模块热度推荐
- 朋友圈:时间排序
- UC浏览器:关注模块时间排序,推荐模块个性化推荐
- ……
时间排序、热度排序、个性化推荐等,纯时间排序是相对流量均等的分配,纯热度排序流量会形成马太效应,头部流量集中度越来越多,内容单元量级很大的情况下,个性化推荐排序流量分发效率会提升,当然也意味着会受算法模型控制。
当我们去看一款信息流产品时,基本可以从以上这几个层面去拆解展开。
3. 订阅号信息解构
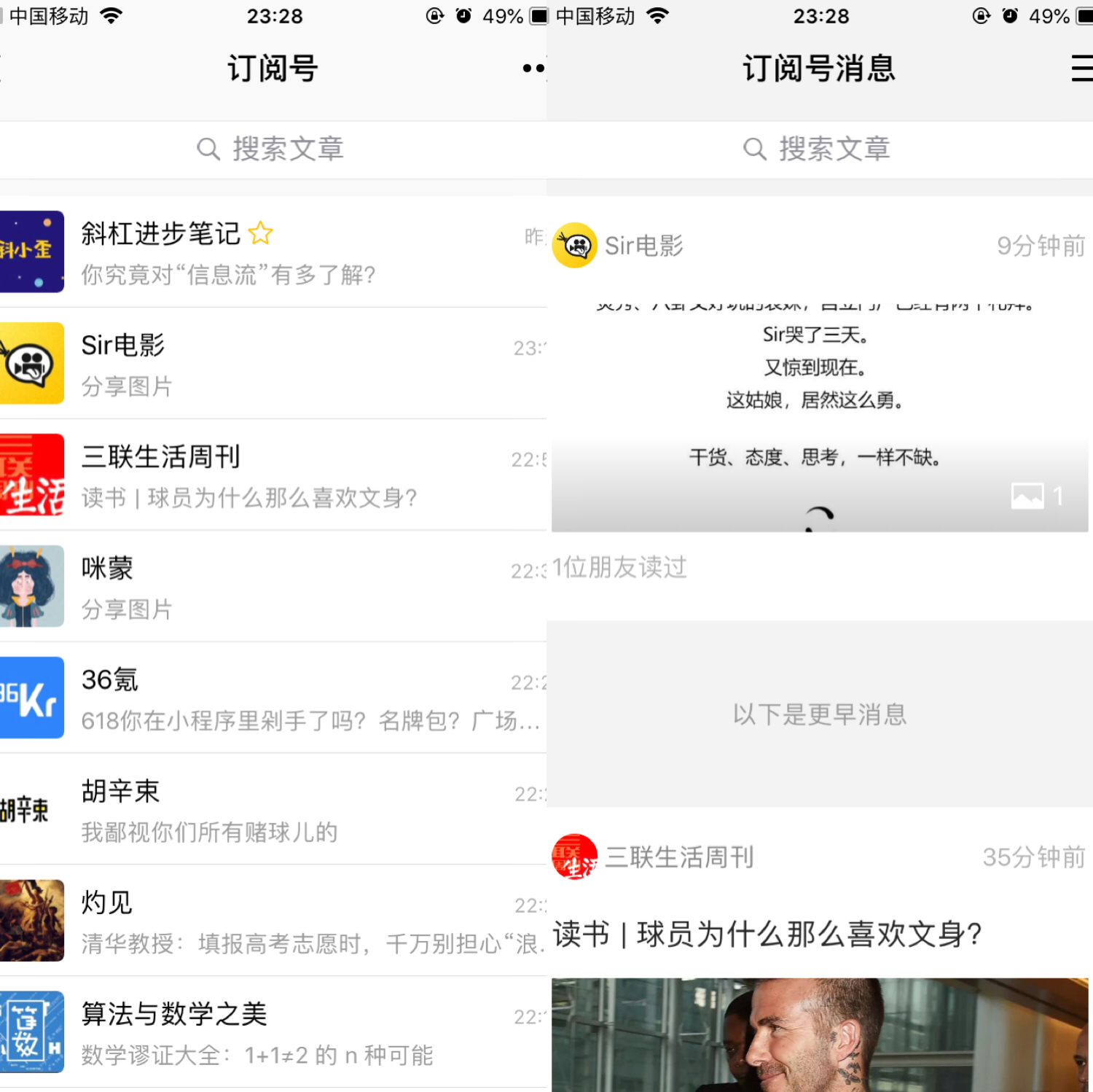
回到本次订阅号的改版,从上述几个维度来看的话,最主要的变化体现在信息单元,信息单元的元素变化:
- 原:账号右侧封面小图+账号名+标题+时间动态+未读数量小红点
- 现在:账号小头像+账号名+标题+通栏封面大图+时间动态+好友阅读互动+多条内容(可折叠,不可逆)
以新增的“几个朋友读过”为例,基于微信自身的强社交关系,信息单元的新增该条元素,暗含的则是好友推荐的信息潜在表达。

由于图片在信息单元的构成上占据了较大的比重,很多运营人员为了丰富信息单元元素,甚至在图片上开始加上了比如点赞数等样式,图片的运营对打开率的影响似乎非常大了。

从交互样式上,现在的内容单元和主流的信息流产品非常像,并且遵从了时间动态刷新的排序方法,但从严格意义来说,是否构成信息“流”,有一点很重要:信息单元的动态变化情况。很多信息流的产品通常都是关注+推荐组成,推荐为主,关注为辅,因为关注的更新是有限的,而推荐的更新是可持续的。
除了一些号像“上海发布”等媒体号一天可以多次外,多数订阅号每天只能发一次,如果一个用户关注订阅号数量较少,动态的刷新是有限的;如果一个用户关注的订阅号数量相当繁多,那么内容单元的不断动态刷新,用户收到的信息单元不断流动……
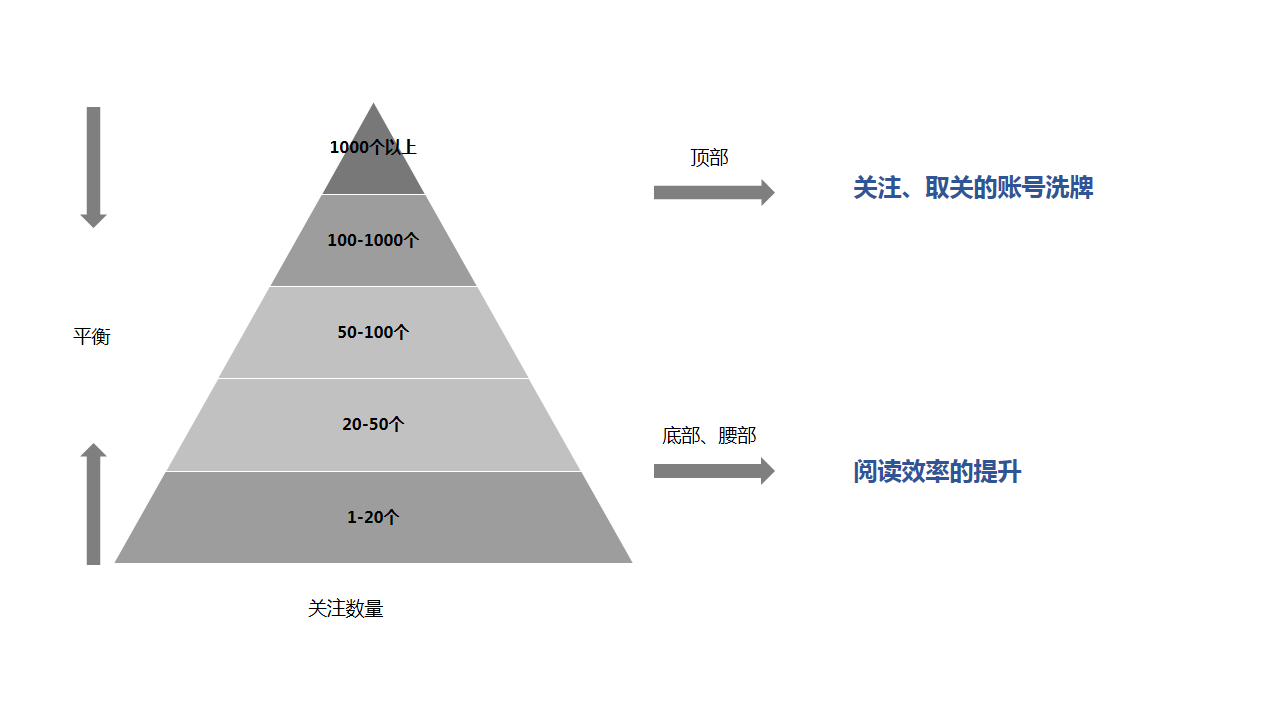
由于看不到微信订阅号关注数量的相关数据,我们只能去假设推衍模型去推测,比如下图模型,是我假设关注订阅号数量非常多的用户只占少数进行的推衍:

以iPhone 8为例,原账号列表页一屏8-9个账号,假设关注20个号左右(2屏)的用户占比高达80%,那么以题图+标题为主的单元模块,按时间排序,阅读效率在正常情况下应该是会提升的(当然还是得看最后数据);
如果关注订阅号数量极多,关注几百个的用户体量占了80%,那么现在的交互展现方式,大量不符合用户喜好的内容容易在传达过程中转化成信息噪音,取关率便会随之增加。用户自主通过关注和取关的主动行为对账号信息进行筛选和清洗。
从用户路径的纬度看:
- 原用户路径:打开账号-打开内容
- 现用户路径:打开内容-(进入账号)
先进入账号,利于账号的消费,先进入内容,利于内容的消费,消费步骤的变化,意味着粉丝价值也会发生变化,前者单个粉丝的价值可能更大于后者,就好比微信粉丝可能几块钱,今日头条一个粉丝可能几毛钱。价值变现也会产生差异,这就是很多内容创业者所面临的新挑战。
至于是否会加入其他信息噪音,如好友在看的订阅号推荐,比如好友在读的热文等,将取决于未来的数据表现:用户关注账号数量的表现、用户阅读文章数量的表现等。
4. 个人想法
最后,我想先简单表达一下订阅号这次改版个人的一些态度和想法:
(1) 破而后立很难得
改版迭代,对于很多用户体量小的APP来说,每个版本迭代把之前做的从逻辑到交互推翻重来可能是常有的事,而对于用户体量很大、用户习惯稳定、数据稳定(哪怕是稳定的跌)的产品而言,大刀阔斧的改动一定是很慎重的事,改变甚至有些许“改革”的意味,打破原有规则,势必会对不同用户利益进行重新分配,用户体验也意味着洗牌。遇到瓶颈,拥抱变化,破而后立的态度确实很难得。
(2)信息流交互大势所趋
虽然订阅号在数据上两者之间暂时还未有比对,但在各种资讯APP、社交APP、电商APP中,信息流的浏览方式大家都在用,说明一定程度上,提升阅读效率信息流可能真的是趋势。只是同质化后,失去了本身的产品特色。
(3)内容创业者角色身份者受影响较大
对于普通用户而言,可能就是换个阅读习惯的方式,经过一阶段的习惯培养,可能很快就会适应,交互样式上肯定还会有小微程度的不断优化。个人觉得影响最大的层面是账号的站点运营,当不强调一个订阅号的账号身份时,通过比如利用菜单的各种站点运营策略就需要做出调整,但可能利用内容结合小程序有更大的空间拓展。
(4)取关入口变浅,好事一件,如果是希望借助把入口埋深留住用户粉丝,本身就不大科学,毕竟“强扭的瓜不甜”。
本文由 @斜小歪 原创发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








大刀阔斧的改了突觉得不太习惯了
是的,视觉上不太习惯了
深入浅出的介绍,不错学习了
一起学习😊
哈哈哈
嘿嘿嘿