产品设计:如何让功能既灵活又简单?
编辑导语:我们在网页上进行搜索时,会发现只用关键词就可以找到自己想要的内容,或者刚输入关键词下面就会出现一些有联系的内容,十分方便快捷;本文作者分享了怎么让功能变得即灵活又简单,我们一起来学习一下。

一、为什么这是个问题?
功能设计是产品经理最基本的技能,也是产品最基本的组成部分和价值所在。
所以,不管是在工作中,还是在面试中,一个功能设计得太复杂或者太鸡肋,都会直接拉低别人对你的印象分!!!
但在产品设计中,灵活与简单这两个特性确实常常是冲突的。
尤其是在工具型产品中,我们想把功能设计得很灵活,就常常会用起来很复杂;如果想设计得很简单,又会减少功能性,显得很鸡肋。
当然还有个办法,就是在简单的功能中加入机器学习模型;不过如果团队自身积累不足,这个办法的投入就太高而价值又太小,不是个好办法。
举个例子:在当今的产品中,包含的信息越来越多、越来越复杂,所以搜索功能就越来越重要了。
在搜索功能上,我们既希望能够足够灵活(比如支持各种条件组合,支持“与或非”等等),又希望足够简单(像普通文字输入一样)。
怎么办呢?
这是一个比较典型的困境,我们来看看百度、Google等通用搜索引擎是怎么做的。
它们在“简单”上做得很出色,当需要多个关键词时,只需要用空格隔开就可以了。

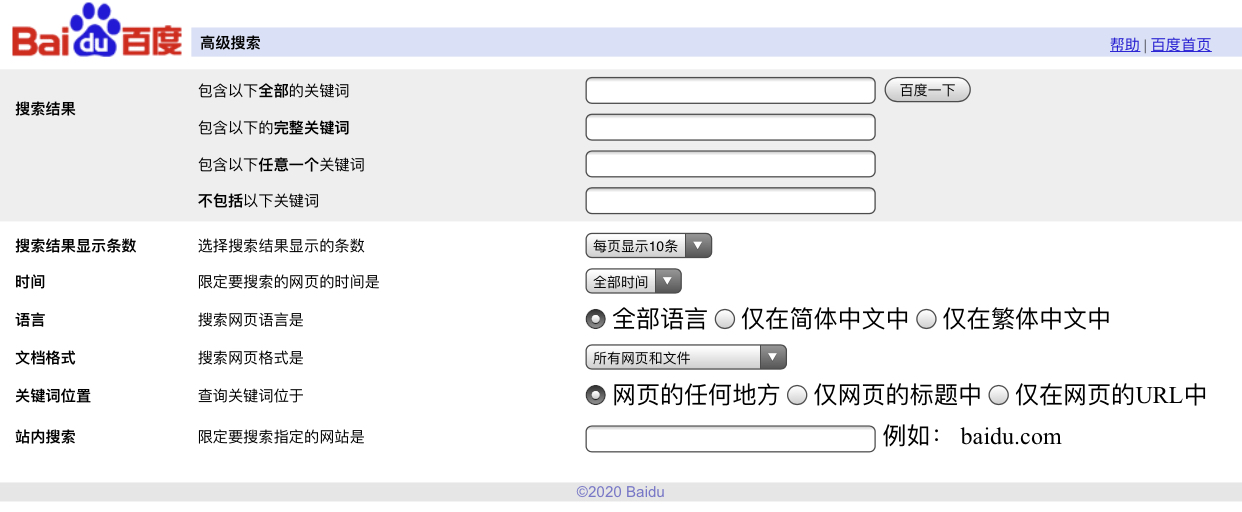
还不错对吧?但是,再看看它们应对“灵活”的高级搜索功能……

这里确实提供了足够的灵活性,但整个设计就崩塌了;因为从1个输入框变成了10项配置,太复杂了!!!
那么如果加入机器学习模型呢?就这样:

这类推荐看似简单,但如果要认真做,需要投入不少人力和时间才能实现。
所以,百度这是个失败的设计吗?
其实不然——如果你是百度搜索引擎的深度用户,那么你应该知道这样一组搜索指令:
- 用减号“-”代表排除关键字;
- 用“intitle:”代表关键字只出现在标题中;
- 用“inurl:” 代表关键字只出现在URL中;
- 用“filetype:”代表只想看某些文件类型,比如docx、pdf;
- 用“site:”代表只想搜索某个站点中的内容;
以上这些指令都可以直接在搜索框中输入,既满足了高级用户的需求,又不会影响初级用户的使用体验。这就实现了既灵活又简单。
那么,如果你想在设计自己的产品时也做到灵活而简单,应该怎么做呢?
二、原来的设计问题出在哪?
首先,我们定义问题的范畴。
灵活与简单的取舍,不是一个纯粹的交互设计的问题,它还涉及到前端页面交互与后端系统的配合;所以单从交互设计的角度很难找到答案。
这里必须说一点:要想提升对于产品的理解,需要练习自己的抽象思考能力。
在这里,我们就需要把具体的产品交互做一次抽象和提炼,找到其中的规律;有技术背景的同学在这方面会有优势。
为什么?因为技术语言本身就是对事物的抽象。
其次,我们要打破一种思维定式:“一个功能是一体的,不再可分”;其实并不是这样的,就用上面的搜索引擎举例,它与用户相关的部分大致可以拆成两个子模块:
- 收集用户输入搜索条件;
- 系统解析用户输入的内容;
所以,正是这两部分造成了灵活与简单很难取舍——用户随意输入的内容系统很难解析;而系统方便解析的内容对用户来说太复杂了。
最后,我们可以借鉴技术领域的MVC设计理念,来考虑我们的产品功能设计。
MVC是三个单词的首写字母——M代表Model,是指产品中的数据模型;V代表View,是指产品中呈现数据的方式,其实就是用户“看得见摸得着”的产品形态;C代表Controller,指的是真正用来响应用户操作的部分。
这种设计理念为我们设计复杂功能打开了思路。
一个产品功能,我们可以从三个方面来思考它的设计:
第一部分是Controller,我们可以理解为“核心功能”。比如,在搜索引擎中什么是“核心功能”?根据用户输入的条件,返回符合条件的结果,这就是核心功能;所以“查询”就是一个必不可少的Controller。
第二部分是View,直接理解就是“产品形态”。比如收缩引擎中的输入框,搜索结果列表;这两个具体的产品形态,就是两个View。
第三部分是Model,这部分就很抽象了;我们在这里不单独解释它,结合下面的例子一起说。
我们以“用Excel中的数据画图表”这个场景为例,来看看MVC的三个部分是怎么配合工作的。
首先,我们在一个Excel文件中保存的一份数据,这份数据,就相当于MVC中的Model。
接下来,我们选中这些数据,然后使用插入图表的功能,并选择一种图表类型;比如我们选择了折线图,这其中“插入图表”就是一个Controller,而折线图就是一个View。
这时假设我们不想用折线图了,想换成柱状图;那么,稍微对Excel有一些了解的同学都知道,为了把折线图换成柱状图,我们不需要复制一个Excel文件,也不需要再安装一套Excel软件,只需要改变一下图表类型。
为什么这么简单?
保存在Excel里的数据Model变了吗?没有。
“插入图表”这个功能Controller变了吗?也没有。
要做的只是切换一下View。
所以,假设我们想在自己的产品中,增加一个类似“把折线图换成柱状图”的功能,我们实际要增加的只是一个View,而不需要改变已经有的Model和Controller。
除非我们把“插入折线图”和“插入柱状图”当做完全不相干的两个功能来设计;不过这显然不合理,而且已经超纲了,我们不在这里讨论。
三、怎么用MVC设计产品功能?
现在你有体会到MVC在产品设计中的魅力吗?那我们再举个例子:
协作型的产品通常都会增加权限管理模块。
按照标准的RBAC(Role Based Access Control,基于角色的访问控制),我们需要设计的功能包括:
- 单个/批量管理用户和给用户赋权;
- 单个/批量管理角色和给角色赋权;
- 权限校验,返回校验通过或拒绝;
听起来像是个很复杂的功能模块吧?别慌,如果用MVC的理念怎么设计呢?
这里只考虑了最核心的功能部分,在实际功能落地时,多少还会有其他功能补充进来,比如单点登录、读取用户信息等。
首先我们有3个重要的Controller(不是全部哦),包括:
- 1个更新用户与角色关系的Controller,支持批量;
- 1个更新角色与权限关系的Controller,支持批量;
- 1个校验权限的Controller,支持不支持批量都行;
其次,我们只有3个重要的Module,包括:
- 1个用户与角色对应关系的Model;
- 1个角色与权限对应关系的Model;
- 1个用户与权限对应关系的Model;
其实,我们也可以把这三个Model合并成1个,这样我就只需要一个“用户-角色-权限”的Model了。
最后,我们也只需要1个View了,因为在交互上无非是查询或者更新“用户-角色-权限”三者之间的关系。
此时,如果之前我们确实没有考虑到“批量修改”的情况,但是随着用户量增加,越来越多的用户想要这个功能了。怎么办?
如果我们在设计功能时用MVC的理念来考虑这个问题,只需要修改某一个Controller;并在前端的View上增加一些复选框的功能。
数据模型Model不需要做任何修改,所以数据库也就不需要做什么改动了。
作者:李阳,微信公众号:数据有毒(shujuyoudu)
本文由 @李阳 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














挺技术的
sddsfd
没有看太懂。
设计模式的作用:对扩展开放,对修改关闭。减少了功能或展现形式改变造成的修改工作;提供自定义选项和默认值,则可以方便不同用户的需求。