拆解网易云音乐——探求产品设计思维

产品经理在做竞品分析时,往往会过于关注页面内容和页面跳转,被埋在页面中,找不到产品的秩序和逻辑,这样不仅效率低下,还会影响分析结果的准确性。那么,是否存在一种高效的拆解产品的套路呢?并且这样的套路能够指导之后同类产品的设计?
产品经理平时都需要完成一些竞品分析的工作,从里里外外分析同类产品的功能。而竞品分析做得少的同学,也深知多研究市面上成功的产品,可以帮助自己提高产品设计方面的能力。
于是便会充满热情的投入到竞品分析中,但是在分析的过程中,往往会过于关注页面内容和页面跳转,被埋在页面中,找不到产品的秩序和逻辑,这样不仅效率低下,还会影响分析结果的准确性。
那么,是否存在一种高效的拆解产品的套路呢?并且这样的套路能够指导之后同类产品的设计?
答案是有的,我们应该跳出眼前看到的页面,寻找产品源头,从源头开始分解,如何做到呢?
您接着看。我选择了“网易云音乐”进行拆解,喜欢音乐、喜欢网易云。
总体思路,面向对象
基于前端界面是后端代码的体现,我从面向对象中获得启发。每一个Java对象由方法和属性组成,方法对应页面上的功能用例,属性对应页面上的元素。例如:查询用户昵称功能对应getUserName方法,用户昵称对应userName属性。所以,从对象开始,抓住少而重要的源头,才能不迷失在众多页面中。
总体逻辑是:利用对象,首先规划出主要页面,然后设计页面流程,最终补充用例和页面元素。
请记住以下提纲:
- step1:找出网易云音乐中的主要对象;
- step2:针对每个对象,区分用户角色,列出各用户角色中带页面的基础用例;
- step3:利用列出的基础用例页面,进行页面流程设计,规划用户路径;
- step4:在页面上补充其它用例;
- step5:在页面上补充元素。
一、网易云音乐主要对象
1. 找出主要对象
很快就可以找出网易云中的主要对象:用户、歌手、单曲、节目、MV、视频、文章、动态、专辑、歌单、排行榜、电台、专栏、话题、评论。这么多看的眼花缭乱,那么理一下逻辑,就很容易记了。
分为四组:
- 2种用户角色:“用户”和“歌手”;
- 6种内容形式:音频类的“单曲”和“广播节目”,视频类的“MV”和“短视频”,文字类的“文章”,兼容多种形式的“动态”;
- 5种集合:“专辑”、“歌单”、“排行榜”、“电台”、“专栏”;
- 最后是百搭的“评论”,很多对象都可以进行评论,突出音乐社区的特质。
找出以上主要对象,是为了在步骤二中,找到基础的页面用例。
2. 发现对象之间的关联关系
一个对象的属性分为一般属性和对象属性,对应普通元素和关联对象。在知道了对象之后,就可以寻找对象之间存在的关联关系,下面我使用一张表格展示网易云对象之间的关系,见图1。

明确了对象之间的关系,在步骤三中,可以帮助设计用户路径。
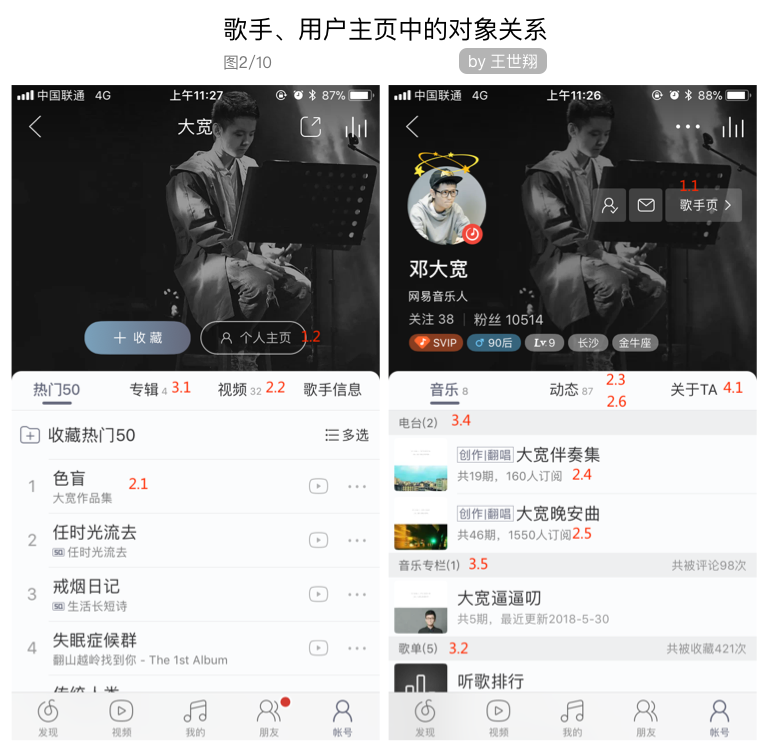
举个例子:在“歌手”和“用户主页”中体现出的对象关系,见图2。

二、对象基础用例页面
对象基础用例是指需要一个独立页面来完成的用例,例如:对象的列表页(歌单列表)、对象的详情页(歌单详情)等。
在分析对象时,先分析该对象的生产者和消费者分别是谁,生产者和消费者可能是不同的用户角色,也可能是同一种用户角色。
举2个例子:
- 例如:“歌手”的生产者是音乐人,音乐人需要申请成为歌手,并且完善歌手信息和上传作品;消费者是普通用户,普通用户浏览歌手主页,所以是消费者。该类情况的生产者和消费者不是同一类角色,通常生产者和消费者的功能不在同一个客户端中。
- 而“用户”的生产者和消费者是同一类角色,用户A注册后,其他用户会来查看用户A的主页,消费用户A的信息。该类情况的生产者和消费者是同一类角色,通常生产者和消费者的功能在同一个客户端。
下面是我发现一些普适性的规律,从生产者的角度,一个对象存在3类页面,常见的“查”、“增”、“改”:
- 我创建对象的列表,注意:如果该对象每个ID只有一个,则不需要列表功能;
- 新建对象页;
- 查看对象详情or编辑对象页;
从消费者的角度,一个对象存在2类页面,查列表、查详情:
- 广场列表or推荐列表or排行榜列表;
- 对象详情页。
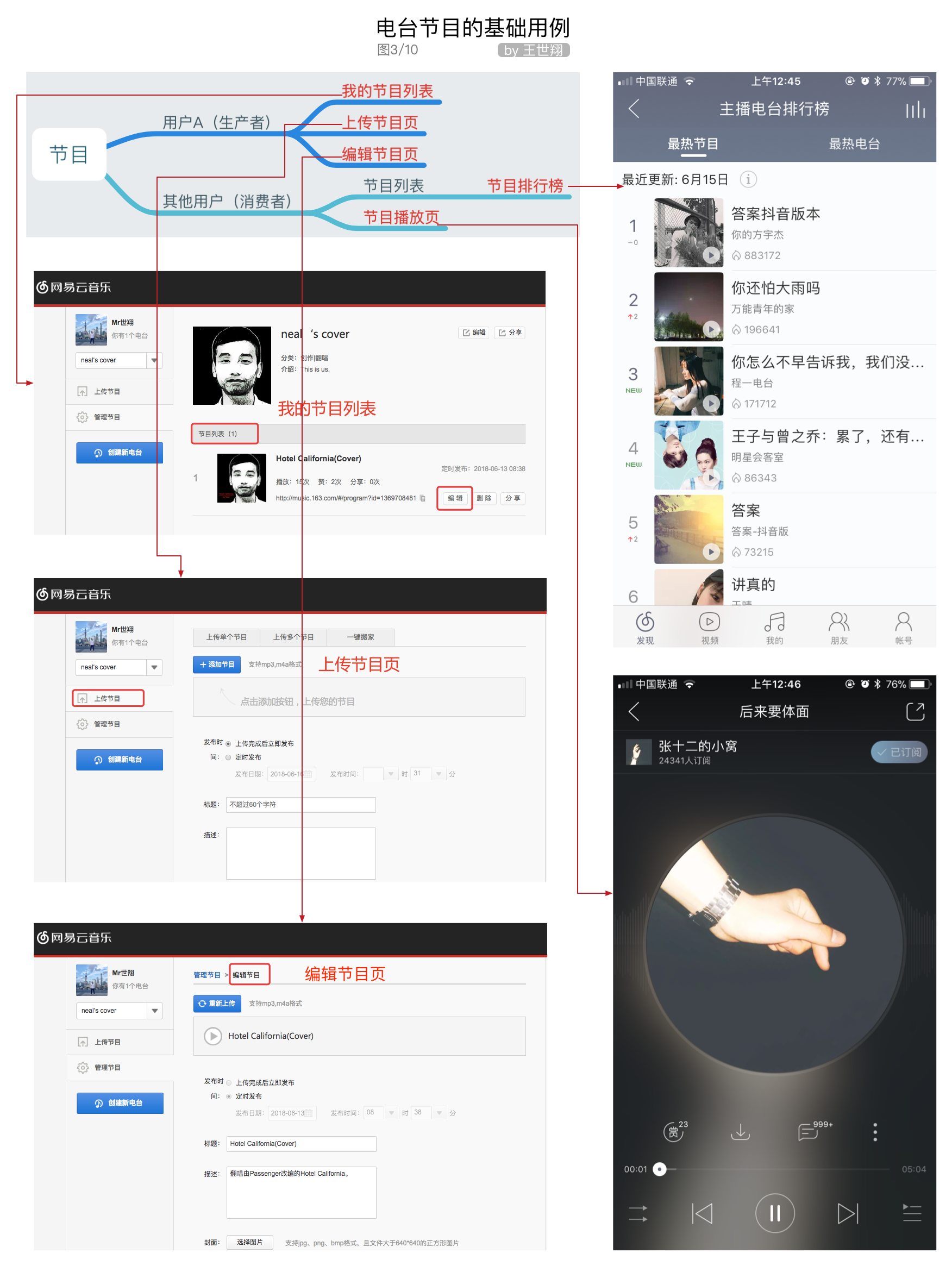
举个例子:“电台节目”的5个页面,生产者的3个页面都在Web端的官网,消费者的“节目排行榜页”和“节目播放页”在APP端,见图3。

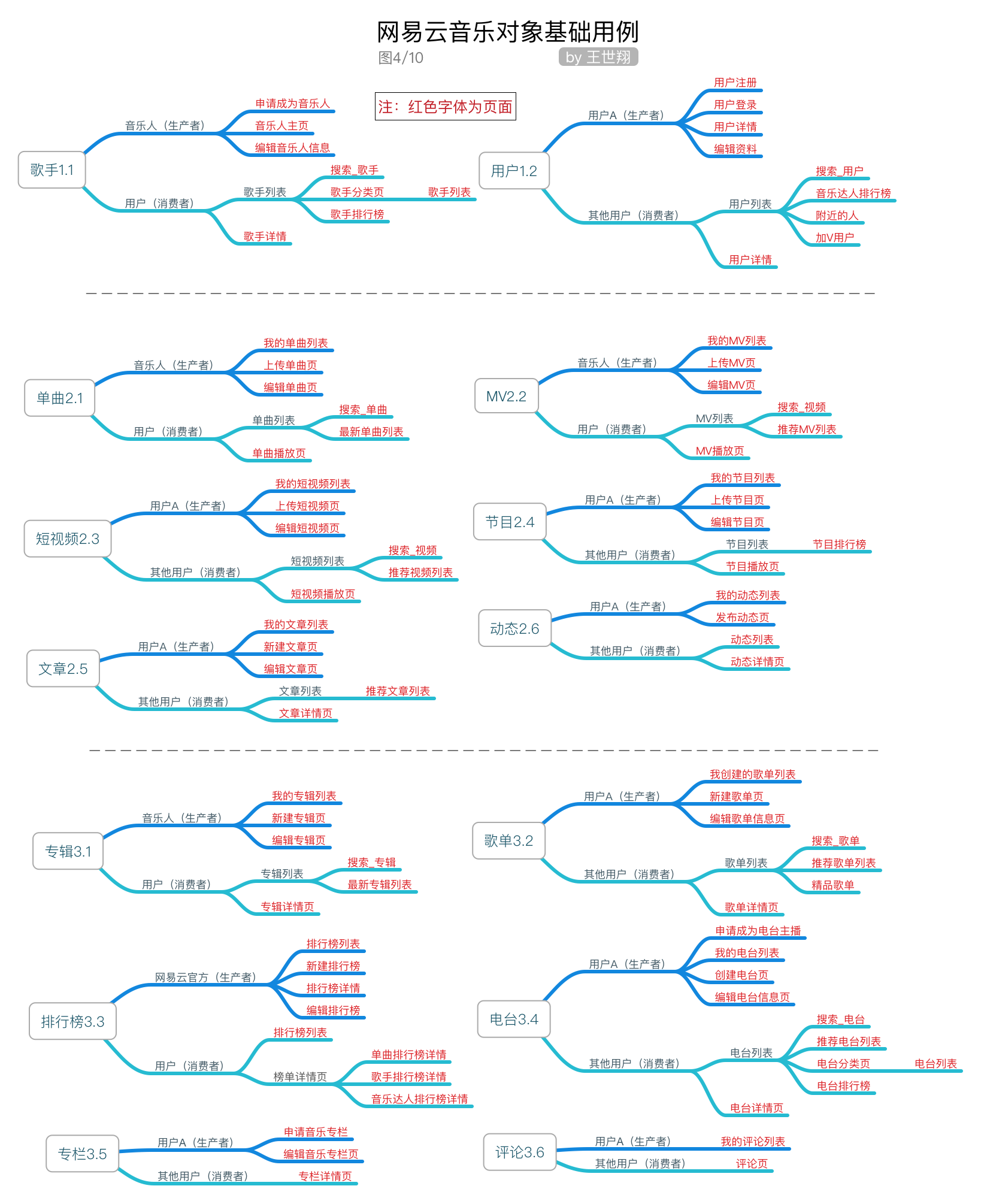
以下是我列出的对象基础用例图,见图4。

三、基础用例页面流转
这一步需要做的就是按照优先级,将step2中的基础用例页面有序的排列起来,有点像玩拼图的感觉,下面阐述我在操作该步骤时的套路。
- 找到用户的目的,消费内容。内容类产品的最终目的就是找到内容进行消费,网易云音乐提供6种基础内容,单曲、广播节目、MV、短视频、文章、动态;
- 找到获取内容的手段。搜索、推荐、排行、歌单、专辑、电台、音乐专栏都是内容的合集,只是为了更快捷找到喜欢的内容,是找到内容的手段;
- 考虑优先级,确定功能入口。网易云音乐首页提供跟音乐相关内容的各种入口,视频和动态有时下流行“刷”的气质,单独分配了底栏入口。
- 提供3种不同效率,来获取内容。
- 快:首页入口>内容,适用主流的推荐功能;
- 中:首页入口>内容列表>内容,例如视频和动态;
- 慢:首页入口>集合列表>集合详情>内容,例如歌单、电台、专辑。
- 关联对象之间无缝链接。由于对象之间存在关联关系,所以根据step1中的对象关系,设计页面跳转。
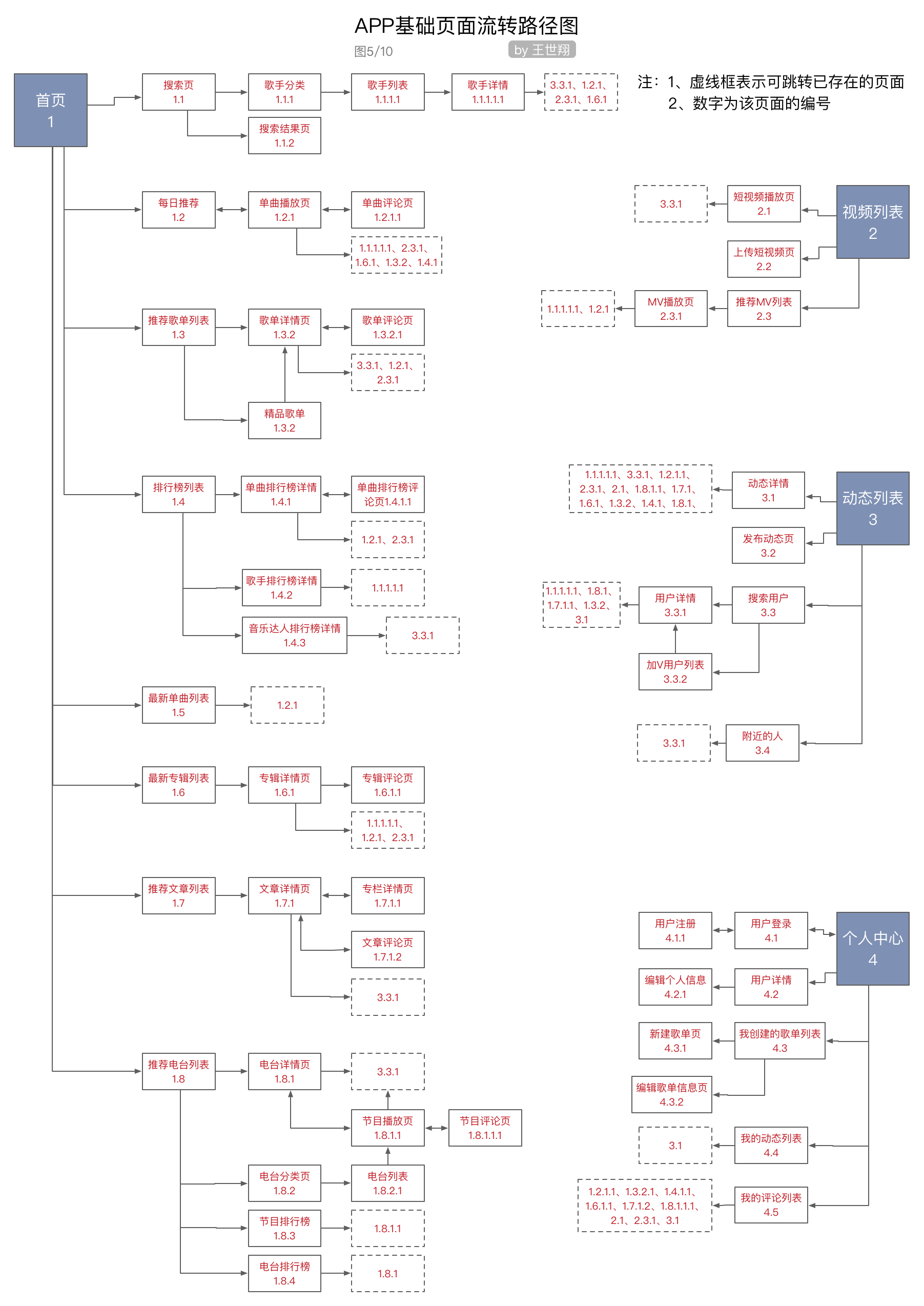
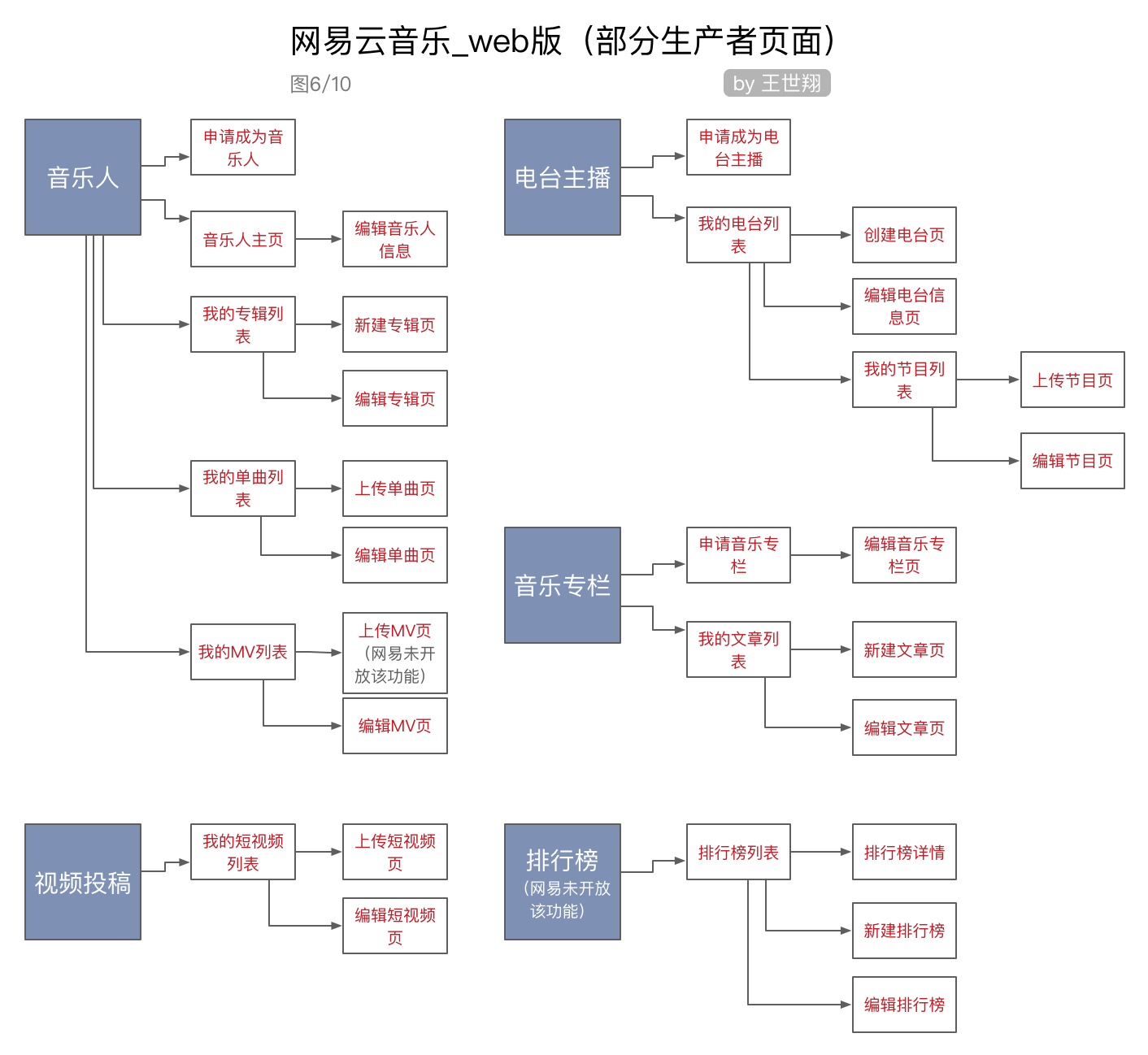
以下是我根据步骤整理出来的基础页面流转,其中部分生产者的页面不在APP中体现,只可以在Web版上进行操作,所以有两张图,图5是APP的页面流转,图6是Web版的补充功能页面。


四、补充其他用例
补充其它用例的意思有两层:
- 在现有的页面中,补充其他的操作用例,例如收藏、下载等反馈功能;
- 在现有的页面流程上,提出更加贴近用户需求的产品功能,例如私人FM,跑步FM、推荐机制等。
看了网易云音乐这么多页面我发现2个普适性的规则:
- 列表的常见用例:筛选、排序、多选等,实例见图7;
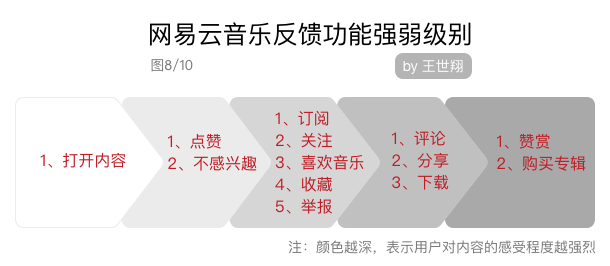
- 内容类产品提供了很多对内容进行反馈的功能,我把反馈功能按照感受程度的强弱,分为5个级别,详见图8。


五、补充页面元素
补充页面元素是指,找到对象的属性,展示在页面中。在step1中说过,一个对象存在一般属性和对象属性,这两种属性可以想象成数据库中的字段项,这个步骤是找出对象剩下的一般属性。
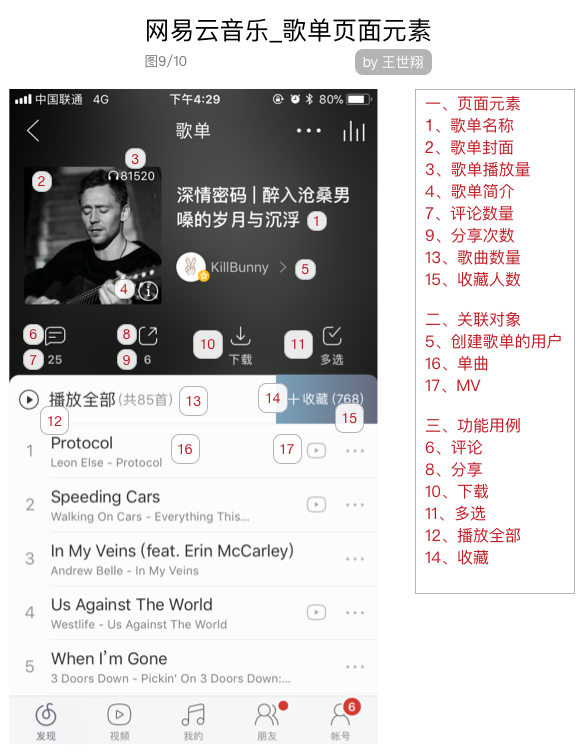
如何理解一般属性,例如:人的年龄、性别、身高、体重就是人的一般属性。例如:“歌单”的页面元素有歌单名称、歌单封面、歌单播放量、歌单简介、评论数量、分享次数、歌曲数量、收藏人数,见图9。
以上只是列出APP展示出来的元素,隐藏的元素可能有创建日期、是否精选歌单、歌单状态等,一般隐藏元素在后台管理系统中应用,设计系统时也需要考虑到。

尾巴
以上并不是网易云音乐所有的页面和功能用例,是阐述我对产品设计的思维逻辑。所以有一些从用户角度出发的优秀功能点并没有提到,实际应用中还需要在以上的框架上,添加其他针对用户需求的用例。
而就在我拆解网易云音乐过程中感触良多,我没有单纯的去分析网易云音乐的功能用例和页面流转,而是考虑产品设计背后的逻辑,在众多功能、元素当中抽取出简单的规则,这个过程中遇上了很多想不到的困难,时常会在放弃的边缘。
但当我把这篇总结完成的时候,我才体会到能做完一整件事情的能力是多么的难得。
这次总结让我感同身受的一句鸡汤推荐给大家:
Reading is faster than listening. Doing is faster than watching——Naval Ravikant(硅谷投资人)。
如果连模仿都学不好,怎么去创造呢?
后续还会继续拆解其他类型的产品,比如说:电商。
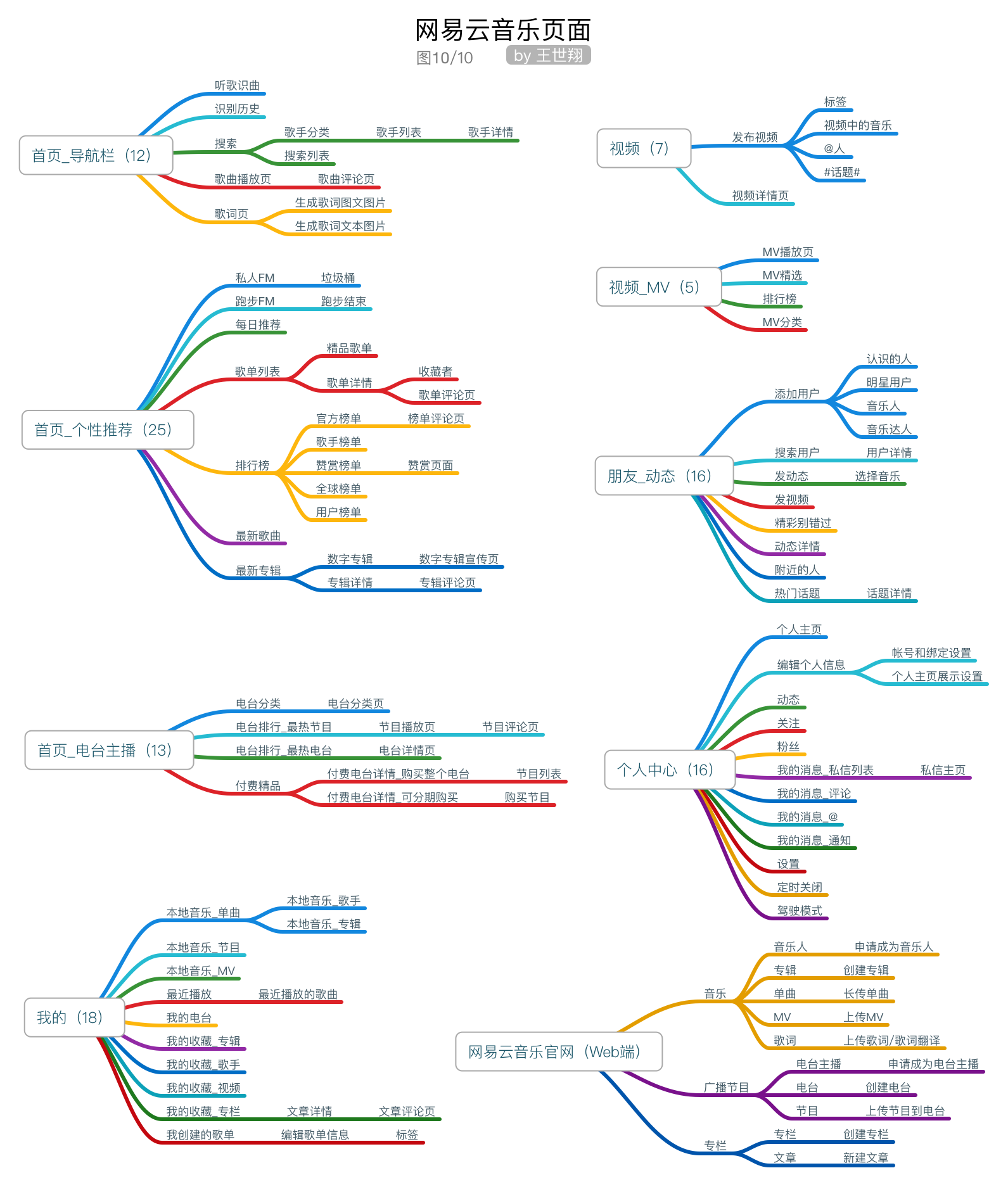
最后放张图,网易云音乐100多个页面的流转汇总,你说能不迷路吗?

作者:翔自由,微信公众号:小王出版
本文由 @翔自由 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益













你这么优秀,你家里人知道吗?
哈哈,谢谢认可。
如果该对象每个ID只有一个,则不需要列表功能;
这句话怎么理解?希望作者能帮忙解答下~
举个例子,一个用户只会绑定一张身份证,那是不是就不需要一个身份证列表,直接有一个身份证详情就可以了。其实背后的本质就是对象关系图,一对一、一对多、多对多等。工作期间挺忙的,后面会输出更多产品设计的内容,感谢留言。
太优秀了。这样透过现象看本质的能力,真是令人欣赏~
读了这篇文章,收获良多,希望能多多分享产品心得、
好棒棒
谢谢小鱼!
有自己的思考和总结,很厉害 学习啦
学习啦
谢谢!自成一派,哈哈。后面发现跟软件设计中的面向对象分析方法(OOA)的观点不谋而合。
产品设计规则的一般规律发现 对我们理解产品特别有帮助
希望写得尽可能通俗易懂,对照例子,应该还是能够理解的哈。yeap!