APP产品设计中常见的全局状态

本文给大家分享在APP产品设计中的六种状态,这几种状态为大部分APP产品在设计过程中,都需要考虑到的通用性全局状态。
在进行一款新的APP产品设计时,很多新人会遗漏一些基础状态的设计,又或者会在不同页面设计时进行重复设计,增加自身工作量。
而以下几种状态为大部分APP产品在设计过程中,都需要考虑到的通用性全局状态,在进行不同页面设计时可直接复用,减少重复工作,希望能帮到大家。
一、空加载
空加载属于数据从服务端拉取前的一个中间状态,主要告知用户数据处于加载状态中请耐心等待。由于使用场景和触发逻辑存在一定差异,一般需要区分原生页、模块和webview页面进行分别设计。
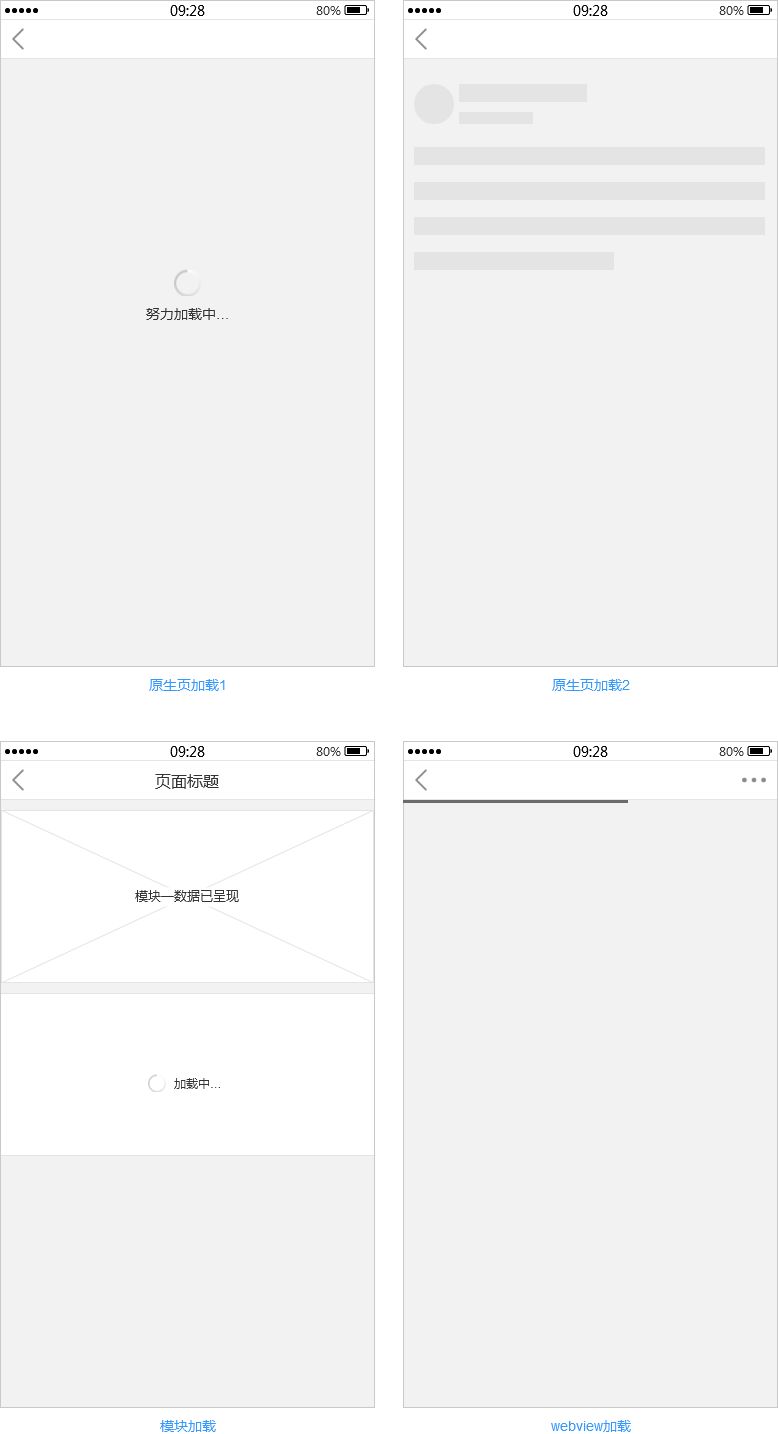
1. 原生页
触发场景:页面通过原生开发封装到APP中,但用户在进入该页面时本地无缓存数据,数据需要从服务端拉取并载入。
设计参考:
- 通过渐变式圆圈旋转动画进行引导,同时文字同时页面加载中;
- 根据页面加载完成后的最终形态,使用线条描绘出相应的轮廓进行动画展示。
以上两种设计都比较常见,但第1种设计的适用性相对更普遍些,而第2种需要根据目标页进行设计,当不同目标页差异较大时难以共用。
当然,无论选择哪种设计方式,都需要设定一个最长响应上限(一般10s内为宜),当响应时间到达上限后还是没有任何数据返回,则变更页面状态显示失败提示。同时,对于断网等可在本地进行判断的失败情况可考虑设定为即时响应。
2. 模块
触发场景:一般用于页面内存在多个模块,其中部分模块的数据可直接从上一级页面继承,而另外的模块数据在访问该页时,需要从服务端拉取后载入等情况。
设计参考:类似于原生页的渐变式圆圈旋转动画进行引导,但由于属于小模块状态而非页面状态,故在设计时会尽量精简化,响应时间上限同上。
3. webview
触发场景:通过APP内嵌的webview浏览器访问非原生的web页时触发。
设计参考:由于web页的打开渠道较多,并支持外部传播,故web页开发方都会设计有自己的加载方式。所以,webview浏览器为了兼容各类web页的空加载,一般会在顶栏下方显示进度条来表示对应的加载状态,响应时间上限同上。

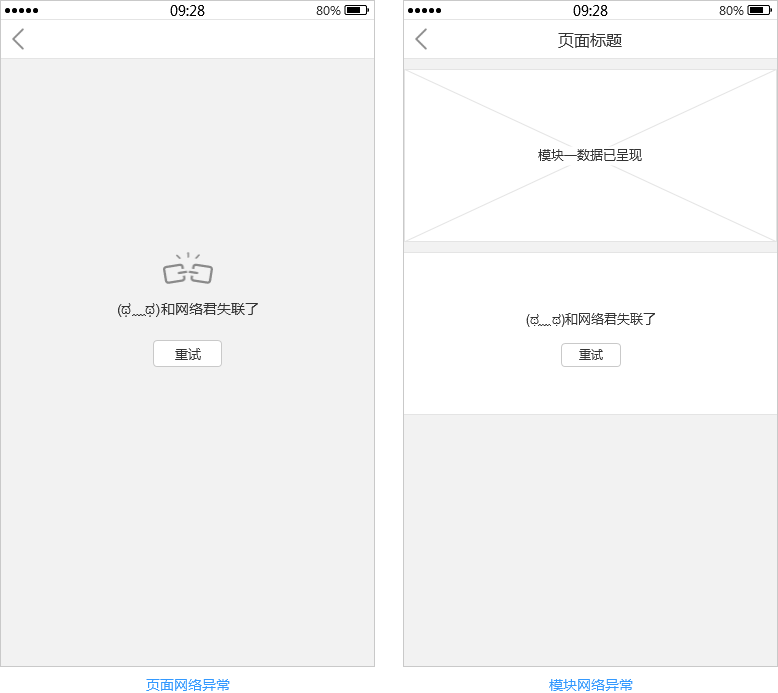
二、网络异常
网络异常状态的处理方式,也可以分成整个页面网络异常和模块网络异常,下面重点说明页面网络异常的触发和设计,对于模块网络异常的处理,可直接参考上文模块空加载的方法。
触发场景:根据是否主动进行数据加载来判断,当加载进入该页时,本地判断网络无法连接,则触发该状态。而在没有数据加载时,不会触发该状态。
PS:对于使用长链接进行实时连接和数据传输的APP,当网络中断时,即便用户没有主动加载数据,也可以在顶部弹出长条进行提示(具体可参考微信)。
设计参考:该状态下应该提供“重试”操作来引导用户重试,在说明文案也可适当增加委屈类表情,引导用户进行二次操作。

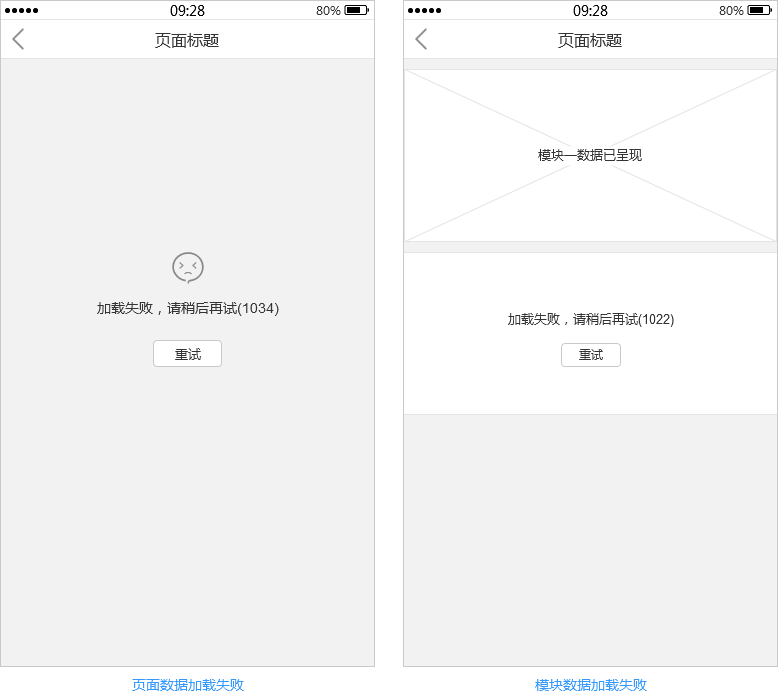
三、加载失败
加载失败类似于网络异常,但出现的可能性会更少些,同样可分为页面和模块加载失败,此处重点说明页面加载失败。
触发场景:一般在服务器异常或网络极端不稳定等情况下才会触发,即当页面从服务端拉取数据时,网络可以正常连接,但在达到响应上限后,还是无法从服务端拉取到初始数据载入本地,此时就会触发该状态。
设计参考:文案说明数据加载失败,并通过“重试”操作让用户重试。另外,为了方便后续用户反馈和开发定位具体原因,需要对失败情况设定对应的“错误码”并在页面显示。

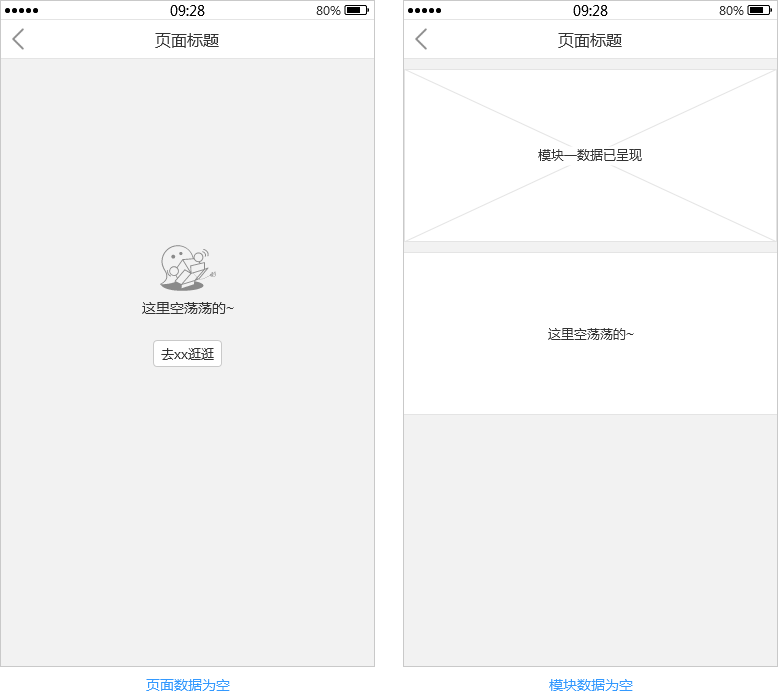
四、数据为空
页面数据为空和模块数据为空类似,区别在于:页面数据为空的引导操作,多为引导到其他页面去触发产生内容,而模块数据为空,则引导用户在当前模块输出内容(设计样式需参考对应的内容场景,具体可参考微博、贴吧的评论模块),此处重点说明页面数据为空。
触发场景:页面无任何相关数据时触发该状态。
设计参考:大多使用吉祥物+文案说明的显示方式,如需要该状态的适用性更普遍,则文案上应使用“空、无、没有”等宽泛词;而如果需要更多突出个性化和友好度,则需要针对不同页面场景单独设计空状态文案。另外,如页面的数据是可以由用户主动触发来获取,则可提供引导按钮将用户引导到对于的触发页进行操作。

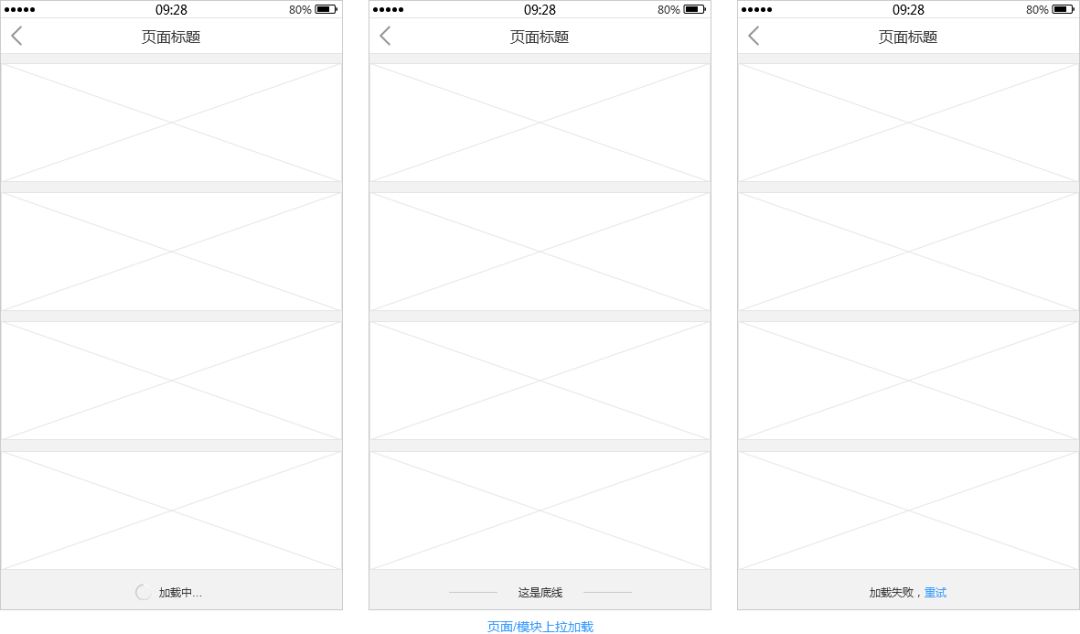
五、上拉加载
触发场景:页面和模块的上拉加载场景类似,都是对同一数据源的数据进行分页处理,从而减少用户在数据加载时的等待时间。当前一步已加载数据已浏览完成,用户需要继续浏览更多同源数据时触发该状态。
设计参考:
- 当已加载数据的倒数第2条出现在屏幕区域时,触发上拉加载状态,同时显示加载中;
- 当服务端已告知没有更多数据时,在底部显示对应提示;
- 由于网络或服务器异常等原因导致数据返回失败,则在底部提示告知加载失败,同时提供“重试”按钮方便用户进行重试。

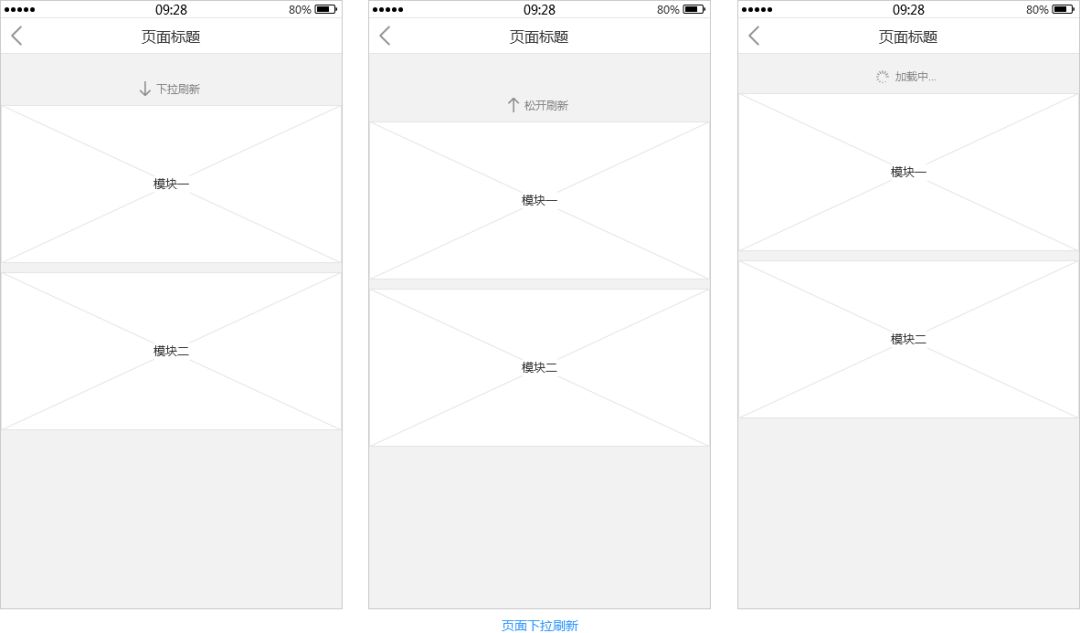
六、下拉刷新
触发场景:用于页面数据会根据时间和状态进行变化的动态页面,用户主动对页面进行下拉操作时触发。
PS:使用长链接对数据进行实时更新的页面不需要用户主动触发刷新操作,故不在此范畴,具体可参考微信、钉钉的聊天会话等页面。
设计参考:
- 用户下拉页面时,在头部显示下拉引导,当下拉区间未达到可刷新距离时继续引导下拉;
- 当下拉区间达到可刷新距离,则引导用户松开刷新;
- 松开后页面收回到最小可刷新距离处后进行刷新,同时显示加载中(响应上限参考空加载进行设计),若加载成功则更新页面内容,若加载失败则toast提升对应的失败说明。为增加响应的趣味性,可在icon上融合APP吉祥物进行设计。

作者:瞻星同学(微信公众号:产品研究社)
本文由 @瞻星同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








app设计全局状态说明,产品经理的基本常识。谢谢分享
老师,学习了,感谢分享。
很赞,分解的很棒!是这么回事! 😉
感谢认可~
666