3个方面分析:大屏后台系统的可视化设计

大屏就是以海信为代表的互联网电视,一方面各大电视机厂商作为硬件载体,当然也少不了以优酷、爱奇节、腾讯为代表应用终端。那大屏后台系统的如何进行可视化设计呢?
鉴于某些复杂、未知也许是缘分或者叫命中注定的机缘巧合之下,从一枚前端产品经理炮灰式的转变成了后台产品经理,所幸得之我幸,幸不辱命。
世界杯虽然冷门一个接一个,但是话题热度还是蹭的盆满钵满。球赛我是没看完整,但赛场的大型Hisense广告还是在镜头下成功引起了我的注意,毕竟是世界杯官方指定电视。
而我说所说的大屏就是这种以海信为代表的互联网电视,一方面各大电视机厂商作为硬件载体,当然也少不了以优酷、爱奇节、腾讯为代表应用终端,此外还有各种广告服务、数据服务、云服务也在一步步靠近。
话不多说,进入正题。
一、产品背景
视频媒资系统作为日常运营的支撑管理系统,一方面要承担大量的视频媒资管理任务,包括视频入库、CDN分发、码流控制、视频上线下等基本管理任务。
另一方面则需要控制EPG的内容展示,包括对不同的业务线实现不同的编排管理、专题推荐、海报尺寸等日常运营工作。可视化作为最显而易见的改变而又能够让运营快速上手的工具,则正中下怀。
二、产品方案规划
此次可视化主要针对EPG的编排进行方案规划,主要从以下三方面:
1. 日常选型可视化
EPG的页面基本上可以统一看作是以专题形式存在,而每个专题有多个区块组成(每一行、每一种样式都可以认为是一个区块),而每个区块则一个或者多个坑口组成。如果每一个区块会在多种场景下使用,则认为其具备可复用属性,即可把这个区块视作一个样板,而这个样板就是我们说的需要可视化的选型。
2. 编排过程可视化
专题搭建过程中需要涉及到内容选择、图片更换、看点描述、样板选择,而每一步都实时同步选择的结果,并以真实的专题形式存在,即可认为我们实现了所见即所得,即编排过程的可视化。
3. 编排结果可预览
每一个专题搭建完成后,由于可能需要同时复用到多个站点,但是每个站点又存在略微差异 ,在不用记忆检查的情况下,实现对每一个站点的不同效果的预览则是我们所希望得到的有效的预览。
三、具体方案
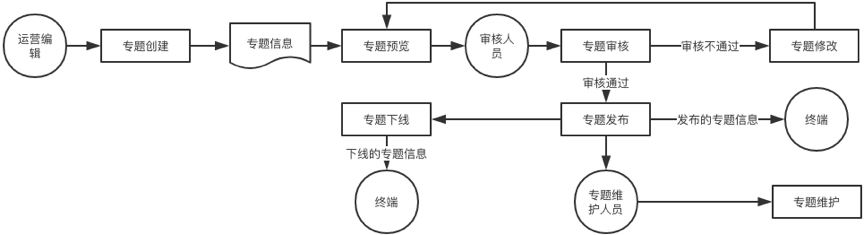
1. 业务流程图

2. 页面设计
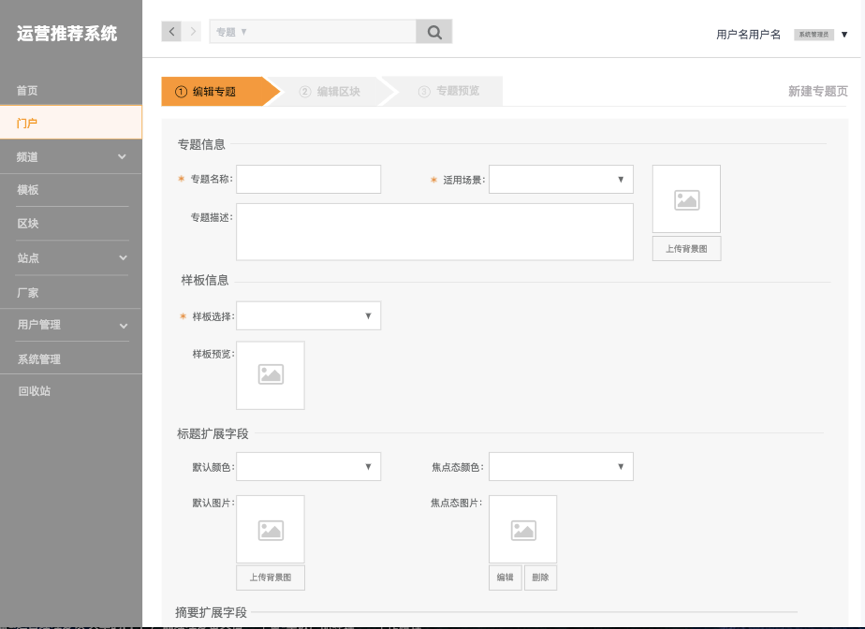
1)样板选择可视化:样板选择当用户鼠标移动到对应的选项上时,出现对应的预览图,且选择完成后自动展示对应的预览图;此操作完成运营即可可知专题的页面样式,后续只需要填写具体的内容。

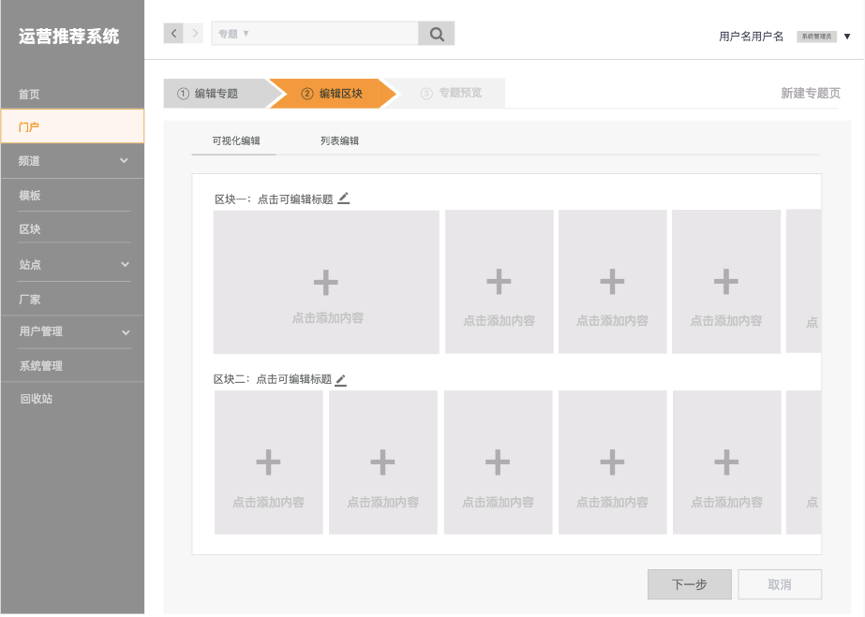
2)样板选择内容可视化:直接在样板的各个坑口进行内容选择或者修改,如下图。标题用文字点击可编排标题加铅笔符提示,而空白的坑口则用“+”加点击添加内容文本引导用户需要选择内容。

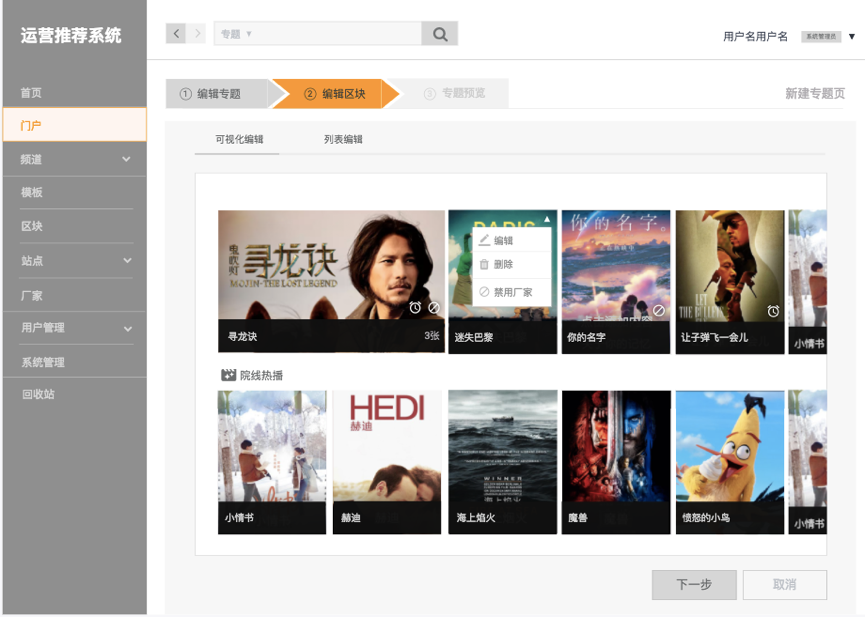
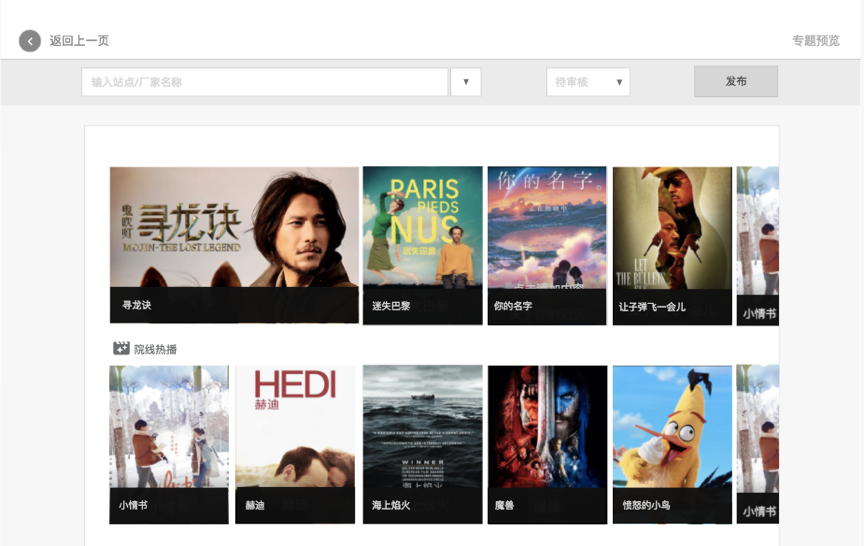
当内容选择完成后即可看到如下图所示的页面,已基本等同于上线的视觉。且为了方便用户进行其它操作,会在海报图上用相关的图形标识来提示,如设置了禁用,在海报下方会有禁用符; 如设置了定时,会有闹钟提示符,如有其它通用操作则在海报右上角折叠起来引导用户操作。

3)审核发布可视化:当用户上述编辑完成后点击下一步,即可到达审核预览发布的页面。即可在当前通过选择站点来实现不同站点的预览,也可以依据预览结果标注审核状态,如果审核通过,则可以直接通过点击发布在当前页面完成发布操作。

以上主要围绕日常运营的可视化来描述,截图中的其它功能就不多讲了,写得比较简单,有兴趣的可以再交流哦!
本文由 @Yicye 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可以加我的微信嘛?later_wang,希望一起交流
学习了,感谢分享!
咱俩做的是同一方面的产品呀,欢迎您能添加我的564465243qq号,希望能和你一起讨论更多的产品问题