简单聊聊“开关”这个小控件

开关虽然只是一个小控件,看起来很简单,但其实它的设计也有着大学问。本文和你一起探讨一下~
一、开关是什么
开关,英文Switch,常被翻译为开关、滑动开关、切换开关,作为界面中可直接操作的元件,提供两个互斥选项(如开/关、是/否、启动/禁用)供用户选择。开关不同于其他复杂控件,其操作执行直观,用户选择一个选项后,系统立即执行操作。
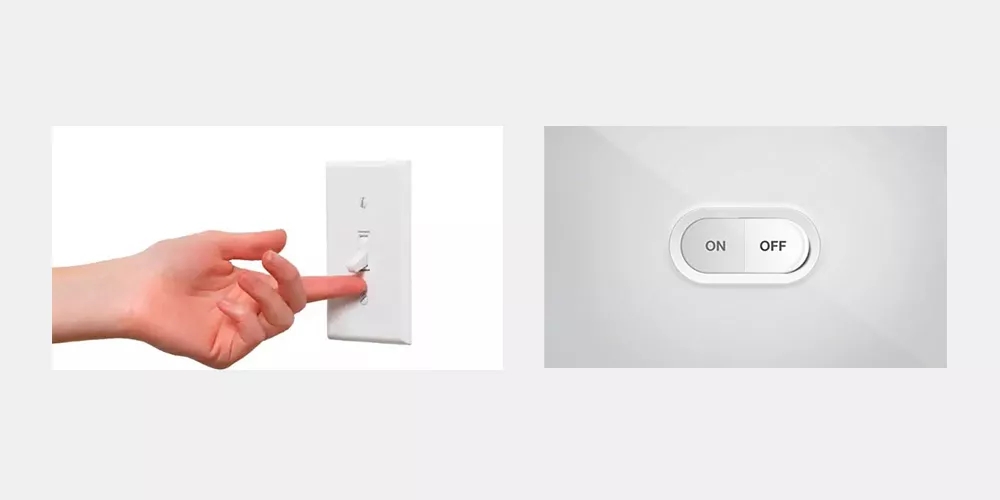
按图索骥,你会发现产品界面上的开关控件,其实是对现实生活中实体产品的抽象。
早期拟物化风格盛行时,产品为降低用户学习成本,直接模仿现实生活中的开关;后续随着拟物化风格退散,扁平化风格盛行,产品中开关控件逐渐舍弃掉质感、阴影等非重要视觉信息,只延续保留形式和状态两个关键因素。

在设计开关按钮控件时,最重要的一点就是按钮状态的表达一定要清晰直观,因为开关按钮有两个特点:含有开关的对象名称,开关按钮两种互斥状态。
然而在当下的iOS控件中,已将这两种互斥状态简化成不同颜色和不同位置,简化的过程其实是建立在人们对iOS7之前拟物化按钮样式熟知的基础之上,同时也是拟物化向扁平化发展的演变过程。
二、开关有哪些样式
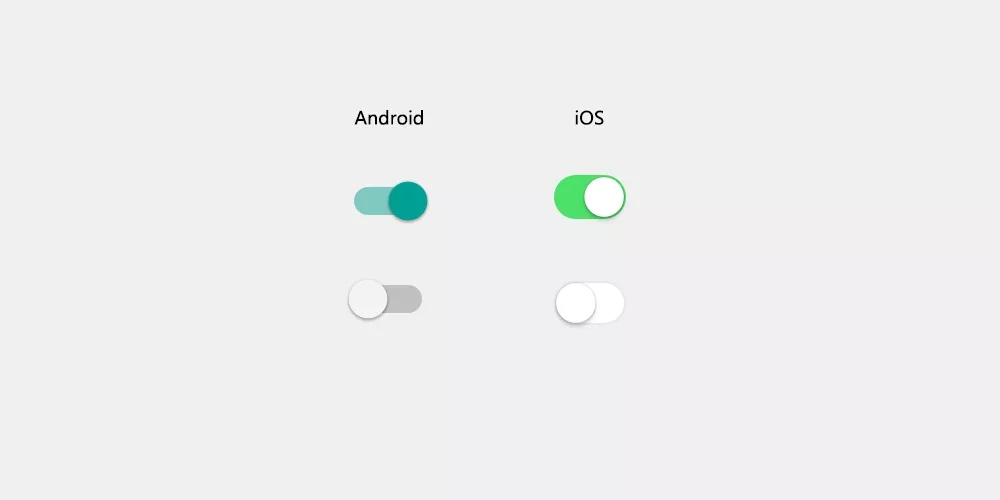
开关的具体样式因为受到Android与iOS两种设计规范的影响,所以大致分为两种具体样式。

1) iOS系统样式
此处再次列举了拟物化和扁平化设计的两种开关按钮状态,在iOS7之前,也就是拟物化时代,所有iOS6的开关按钮以质感和阴影为主并带有ON/OFF或者开/关这类提示性文字。
但在iOS7之后扁平化大行其道,人们纷纷厌倦了拟物化的设计,轻量的信息更容易被大众所接受,舍弃掉表层的东西,留下了深层的信息。

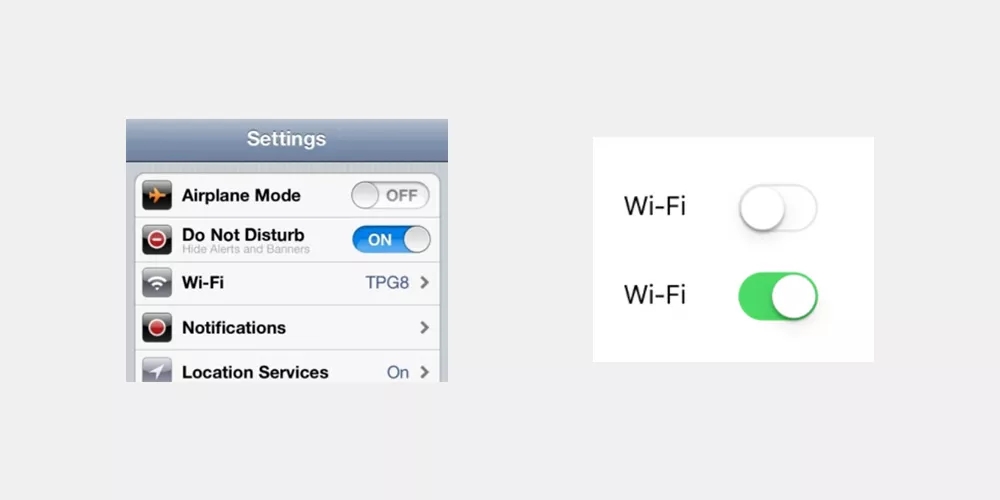
2) iOS产品样式
iOS系统更新迭代至今,对产品中的系统开关做了明确规范,即开关形式不可变更,颜色可稍作更改。

3) Android样式
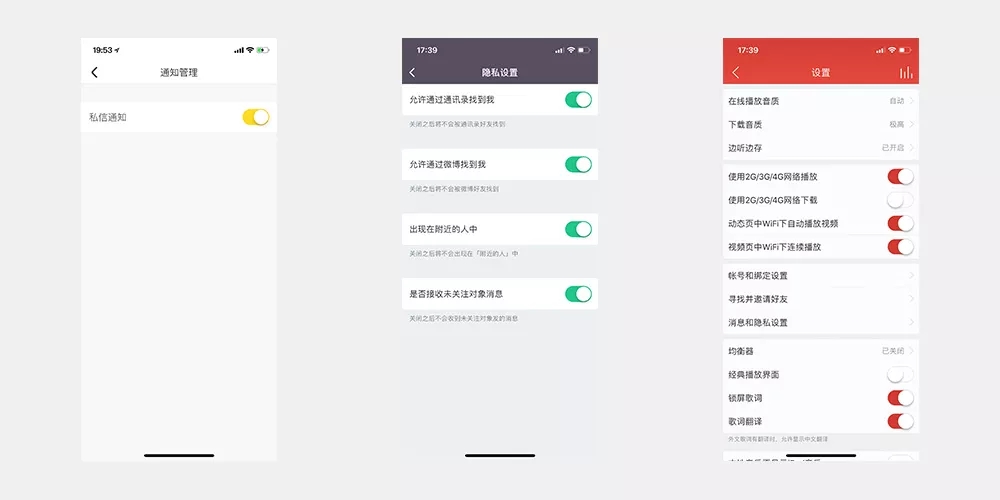
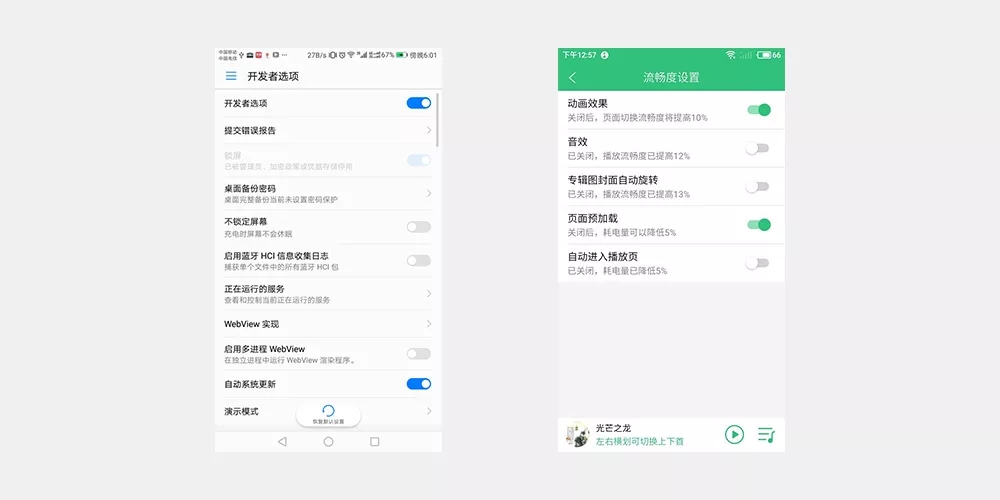
下图左侧是华为手机恢复默认设置界面的截图,右侧是QQ音乐的流畅度设置截屏。
对比分析后,我们可以发现,同样受扁平化设计的影响,Android系统中开关在表意无缺陷情况下,样式也更趋于简单。但不同于iOS系统,Android系统对产品中的系统开关未做过多限制,产品可根据自身的风格、色调调整开关按钮样式。
其中受扁平化影响,按钮样式主要以颜色和明度来区分两种状态,理念上和iOS的按钮设计是相同的,但开关按钮的颜色和样式可以自定义来匹配产品的调性。

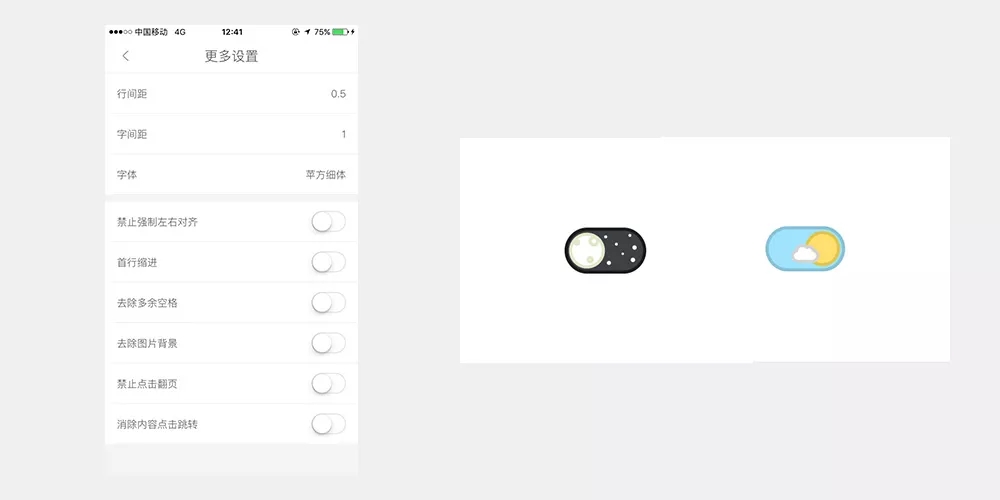
下图左侧ePub阅读器的更多设置中有个【禁止强制左右对齐】,通常来说开关的打开有启用的含义,用户就能够清楚地了解选择开关后会发生什么,但在这里用户会纠结这个功能是打开还是关闭了,可能需要通过修改选中的状态来判定前后的不同。
所以设计中应该避免使用“不要再发送邮件给我”这样的否定语,可以使用正向措辞表述来避免这种情况。
右侧是一组日/夜的切换按钮,设计者通过按钮的样式及颜色表现不同状态和结果展示了开关按钮的潜力。
在设计过程里,我们可以在开关按钮上增加能让用户感兴趣的视觉效果,一方面给用户带来有趣的体验,另一方面也体现了开关按钮状态背后的含义。

三、开关有什么用
开关最重要的作用就是立即打开或关闭某个功能,并向用户清晰的展示开关状态。
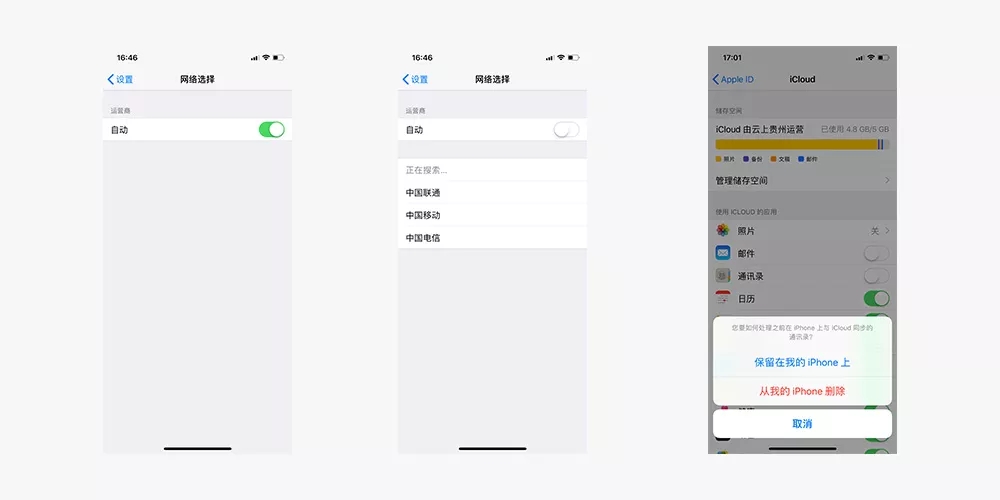
在特殊情况下,进行危险操作时还需要二次确认。比如:在iCloud中关闭通讯录同步时就需要二次确认,其中具有危险性的行为选项以红色标注出来,防止用户进一步误操作。

四、总结
虽然,开关只是一个小小的控件,但从它的演变历程我们可以感受到设计的发展趋势,即从拟物化到扁平化的进阶。
其实设计走向扁平化,很大程度上是信息爆炸背景下应运而生的设计策略,它通过去除冗余、厚重和繁杂的装饰效果,让“信息”本身重新作为核心被凸显出来,帮助用户更高效地获取信息。比如文案设计中,现在更多地使用正向措辞表述,来减少用户认知判断的时间。
以上就是本期对开关控件的分析,希望对大家有所帮助,明确了它的使用场景,才能更好地满足设计意图。
本文由 @UImax 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








https://www.zcool.com.cn/article/ZNzI0Njgw.html
😉