译文|如何做到为所有人设计?

作为设计师,我们有能力和责任确保每个人都能访问我们设计的内容,无论其能力,背景或使用场景如何,做好产品可访问性可以为每个人带来更好的体验。
如何做到为所有人设计?

数字产品可访问性是指构建可供广泛人群使用的数字内容和应用的实践,包括具有视觉、运动、听觉、语言或认知障碍的个人。
使网站为所有人设计,被人过度神话了,认为那样做既困难成本也高,但实际上并非如此。从设计初期就开始考虑产品可访问性,其实并不会增加额外的功能或内容,因此也不应该会有额外的成本和努力。
但是,要修复一个已经无法访问的网站可能就需要费一番精力了。我以前在Carbon Health工作时,我们使用AXE 插件来检查了网站的可访问性,我们发现仅在主页上就28个违规行为需要解决。
虽然听起来很复杂,但我们发现这些问题并不难以纠正,只是需要花费一些时间和成本来研究这些问题,最后差不多几天功夫我们就全部解决了。
我想分享一些我们曾用过的简单步骤,来改善你的网站可访问性。这些原则将侧重于网站和移动端。
在开始之前,先来谈谈为什么做这些优化很重要?
为什么设计需要考虑可访问性?
作为设计师,我们有能力和责任确保每个人都能访问我们设计的内容,无论其能力,背景或使用场景如何,做好产品可访问性可以为每个人带来更好的体验。
美国有超过5600万人(近五分之一)和全世界超过10亿残疾人。 在2017年,有814起网站可访问性诉讼在联邦和州法院提起,仅这两项数据就可以让我们相信设计可用性的重要性。
可访问性还有一个很好的商业案例:研究表明,可访问的网站有更好的搜索结果,能够覆盖更多的受众,对SEO友好,下载时间更快,同时还鼓励使用更好的代码结构,他们也总是会有更好的可用性。
以下讲到的7个方面是很容易做到,可以帮助你的产品更接近满足Web内容可访问性规范(WCAG 2.0)AA级标准。同时建议最好也去研究下最常用的辅助功能——包括屏幕阅读器,屏幕放大器和语音识别工具。
1. 增加足够的颜色对比度

对Guadalupe来说,按钮具有更好的色彩对比度将更易阅读
颜色对比是一个经常被忽视的Web可访问性问题,如果对比度低,弱视的人很难从背景颜色中读取文本。 在关于视力损伤和失明的情况说明书中,世界卫生组织(WHO)估计有2.17亿人患有中度至重度视力障碍。因此,考虑文本和背景之间的充分对比是至关重要的。
根据W3C规定,文本与其背景之间的对比度应该至少为4.5比1(符合AA级别)。对于较大和较重的字体,比率相对宽泛一些,因为它们在较低对比度下也能容易阅读。比如:使用的字体为18pt或14pt粗体,则最小对比度将降至3比1。
有些工具可以帮你快速检查,如果你使用的是Mac,建议使用对比应用(https://usecontrast.com),使用此工具可以使用颜色选择器立即检查对比度。如果您想获得更详细的分数,我建议您在WebAIM(https://webaim.org/resources/contrastchecker)颜色对比检查器上输入颜色值。
此工具将计算常规和较大文本,得出级别(A,AA,AAA)的分数,你可以更改颜色值并实时查看结果。
参考资料:WCAG Visual Contrast
2. 不能仅使用颜色来区分关键信息

对René来说,当图形对色盲患者友好时,他会感到很开心!
当你在传达重要的事情、响应动作或提示时,不要把颜色作为唯一的视觉线索,弱视或色盲的人可能很难理解你的内容。
尝试使用颜色以外的符号,例如:文本标签或图案。在界面上显示错误时,不要太依赖颜色,添加图标或在消息中写上一个标题,考虑为段落中的链接文本添加视觉提示(如:字体加粗或增加下划线),以便链接能突出显示。
如果只使用颜色来区分数据,那么具有更复杂信息(如柱状图和曲线图)的元素就特别难阅读。使用其他视觉元素来传达信息,如形状、标签和大小。还可以尝试将多种模式进行组合,以使差异更明显。
Trello的色盲模式(https://twitter.com/trello/status/543420024166174721?lang=en)就是一个很好的例子,启用后,通过添加纹理标签能让网站变得更容易访问。
一个很好的技巧是将你设计的内容以黑白模式打印出来,看看你是否仍然可以理解其中的所有内容。你还可以使用Color Oracle(下载链接:http://colororacle.org)这样的应用,它可以实时显示具有常见色觉障碍的人看到的内容,这些提示可帮助你确保站点中的信息障碍与颜色无关。
参考资料:WCAG Visual Contrast Without Color
3. 设计可用焦点状态

Tyler 的假手可以轻松切换按钮焦点状态
你是否注意到有时会出现在链接,输入框和按钮周围的蓝色轮廓?
这些蓝色轮廓称为焦点指示符,默认情况下,浏览器使用CSS伪类在元素选中时显示这些轮廓。你可能会发现这些默认焦点指示符不是很漂亮,然后一门心思的想要隐藏掉它们。但是,如果你去掉了这些默认样式,请务必将其替换为其他内容。
焦点指示符可帮助人们了解哪个元素具有键盘焦点,并帮助他们在浏览站点时清楚自己的位置。这些都是对盲人,需要屏幕阅读器,行动不便,受过腕管损伤以及喜欢这种导航的高级用户有用的技术。
甚至我们中的一些人,也会使用键盘作为他们浏览网页的主要方式!应该可以聚焦的元素有:链接、表单字段、小部件、按钮和菜单项,他们需要有一个焦点指示符,使它们看起来与周围的元素不同。
你可以设计一个符合你网站风格的焦点指示符,并与你的品牌保持风格一致。创建一个高度可见的状态,并具有良好的对比度,使得它从其他内容中脱颖而出。
参考资料:W3C Focus Visible
4. 在表单和输入项外添加标签和说明

Mr. López 不断尝试将占位符文本转换为列表项标签
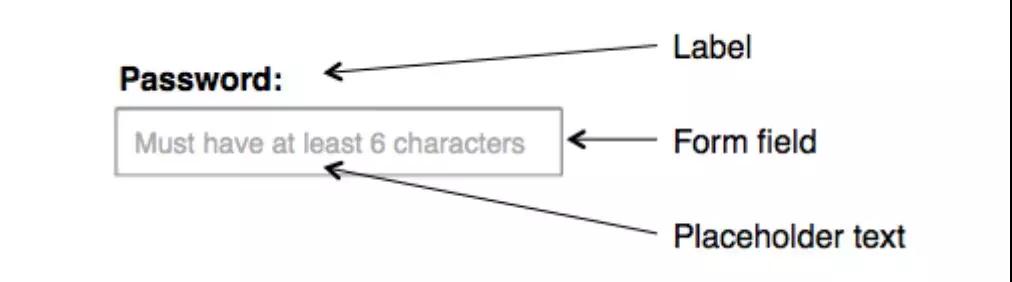
仅使用占位符文本作为标签是设计表单时最大的错误之一,当位置有限或想让设计更简单和现代时,我们可能会想要顺应这种趋势。占位符文本通常是灰色的,对比度不高,因此很难阅读。
如果你像我一样,你通常会忘记你在写什么,所以一旦文本消失,很难知道这些字段是什么。使用屏幕阅读器的人,通常使用Tab键浏览表单以跳过表单控件。依赖<label>元素读取控件,通常会跳过任何非标签文本(如:占位符文本)。

始终帮助人们了解他们应该做什么,并以一种明确的形式给出。最好是标签不会消失,即使这个人正在输入信息,人们不应该失去他们的写作背景。当设计师在他们的表单中隐藏描述时,其实是牺牲了可用性而追求简洁。
这种做法并不意味着你必须用不必要的信息来混淆你的设计,只是确保提供必要的线索,太多的指导性文本可能和太少的问题一样,目标是确认每个人有足够的信息,来完成他们的任务而没有障碍。
参考资料:WebAIM Creating Accessible Forms
5. 为图片和其他非文本内容准备有用的替代文本

Robin在图片中发现了一个新的朋友
弱视的人经常利用屏幕阅读器来“听”网页。这些工具会将文本转换成语音,这样人们就可以在网站上听到单词。
有两种方法可以显示替代文本:
- 在图片的属性 <alt>中;
- 在图片本身的背景或环境中。
尝试描述图片中发生的事情,以及它对故事的重要性,而不仅仅是说“图片”。
如果图片纯粹是装饰性的,或者由于上下文已经解释了内容而变得多余,尝试添加一个空的<alt>属性将使屏幕阅读器跳过它。如果不写任何替代文字,一些屏幕阅读器将读取文件名,这样的用户体验会很糟糕。
谷歌正在研究一种图像字幕人工智能,它能以94%的准确度描述照片(https://petapixel.com/2016/09/23/googles-image-captioning-ai-can-describe-photos-94-accuracy)。这个模型是开源的,仍在研究中,希望我们能看到它在不同的产品中使用。与此同时,我们应该在我们的内容中手动添加描述图像含义和功能的文本。
参考资料:W3C Using Alt Attributes
6. 在内容上使用正确的标记

Noah 一直想成为一名建筑师
标题,标记内容开始的地方。它们是给文本加上的标签,用来定义其风格和目的,标题还创建了页面内容的层次结构。
大字号的标题有助于读者更好地理解内容的顺序,同样,屏幕阅读器也使用标题标签来阅读内容。这样,弱视的人通过阅读内容中的每个标题来获得页面的大致内容。
在开发站点时使用适当的结构元素很重要,HTML元素向浏览器传达它们包含的内容类型,浏览器应如何呈现或处理这些内容。页面的组件和结构形成内容树,读取内容树是屏幕阅读器的强大功能,它们被盲人使用,使得他们可以“听”页面内容。
不正确使用标记会影响可访问性,不要仅将HTML标记用于样式效果,屏幕阅读器通过标题结构(真正的标题,而不仅仅是大字号和粗体样式的文本)按层次结构浏览网页。 使用你网站的用户可以收听所有标题的列表,按标题类型跳转内容,或直接导航到顶级标题<h1>。
(译者注:以前我最初写重构代码的时候,就困惑一个问题,h1-h5标签除了自带样式和利于SEO等作用外,还有什么其他用途?看了本文才知道,原来还有帮助盲人听书这么重要的作用)
参考资料:WebAIM Semantic Structure
7. 支持键盘导航

Gael 在听网站的时候使用键盘导航
键盘可访问性是Web可访问性的最关键方面之一,有运动障碍的人,依赖于屏幕阅读器的盲人,没有精确肌肉控制的人,甚至高级用户都依赖键盘来导航内容。
如果你像我一样,经常使用键盘上的Tab键来浏览网页上的交互元素:链接、按钮或输入项,我们前面讨论的焦点状态,提供了当前选择的组件的可视化指示器。
当你浏览页面时,交互元素的顺序很重要,导航必须有逻辑且直观。选项卡顺序应遵循页面的阅读顺序:从左到右、从上到下——标题、主导航、内容按钮和输入项,最后是页脚。
一个好的做法是仅使用键盘测试你的网站,使用Tab键选择链接和表单,使用Enter键测试以选择元素。 验证所有交互式组件是否可控且有序,如果你可以在没有鼠标的情况下浏览所有网站,那么你的网站就做的很棒了!
最后一点,但并非不重要,请注意导航的大小——包括链接的数量和文本的长度。对于有运动障碍的人来说,通过长菜单进行切换可能会很困难,对于使用屏幕阅读器的人来说,听冗长的链接可能很麻烦——尽量保持简洁。
提供ARIA Landmarks(https://accessibility.oit.ncsu.edu/it-accessibility-at-nc-state/developers/accessibility-handbook/aria-landmarks/)或HTML5结构元素(如<main>或<nav>)将使导航更容易。
参考资料:W3C Keyboard
超越这些准则
这七条准则是一个很好的开始,如果你想要做更多的事情来使你的产品更容易访问,我鼓励你去做以下一些事:
- 确立一个可访问性审查制度 使用审查制度来确定你的产品,是否与辅助技术兼容并符合WCAG 2.0 AA级别标准,使用审查结果修复问题并进行再次测试。
- 任命审查员,你可以任命你公司的人做经常性的无障碍审查,可以是你的QA团队中的某个人。如果找不到有经验的人,你可以雇佣一个外部供应商来做。
- 让可访问性成为你设计研究的一部分,在做研究时,验证你关于可访问性的假设是否正确,以及是否存在任何改进的潜在机会。招募残疾人可能需要做更多的工作,请毫不犹豫地联系协会和社区,人们愿意提供帮助。
总结
如以上所述,七个指导原则将帮助你的web设计,更接近于满足web内容可访问性指导方针AA级别标准(https://www.w3.org/TR/WCAG21)。
我正在努力改进可访问性设计,也正在努力练习我讲到的东西。我曾经认为它太难了并且也不重视,其实我误解了,如今我邀请你同我一起,将可访问性设计加入到设计流程中,并继续讨论可访问性的重要性。
作为设计师,我们有责任倡导无障碍设计。有了它,我们使技术能为所有人服务,不管他们的能力、经济状况、年龄、教育或地域。
做有责任感的设计师,谢谢!
题外话
原作者的文章题目是:《Designing for accessibility is not that hard》,意思是《为可访问性设计没有那么难》。其实我一开始是有把可访问性和可用性混淆的,后面查了相关资料,才发现这确实是2个不同的概念,所以想在文末解释下可用性和可访问性的区别。
可用性:产品是否容易上手,用户能否完成任务,效率如何,以及这过程中用户的主观感受可好,是从用户的角度来看产品的质量。可用性好意味着产品质量高,是企业的核心竞争力。
可访问性:Web内容对于残障用户的可阅读和可理解性。
- 无论用户是否残障,都得通过用户代理(User Agent)来访问Web内容。因此要提高可访问性,首先得考虑各种用户代理 :桌面浏览器、语音浏览器、移动电话、车载个人电脑等等。在Google, 专门聘请了一些残障雇员,来帮助提高产品的可访问性。
- 还得考虑用户访问Web内容时的环境限制 。比如:嘈杂的环境、过暗或过亮的房间、或者是免提等各种情况。这是更高一层次的可访问性要求,做到了,能造就产品在特定领域的核心竞争力。
想进一步深入了解的话,有篇文章也可以推荐大家看看,可用性和可访问性之间的差异是什么?https://www.jianshu.com/p/8a0cd5403ffc
译者:彩云Sky,微信公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 PEXELS,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








gif太可爱了吧,好像知道从哪下载的或者怎么制作的
PS做的逐帧动画