总结:APP走心设计的小思考

本文主要是总结作者平时观察到的走心设计,来便于以后能有机会应用到实际产品中。
现在应用商店上线的APP越来越趋于一致化,扁平的设计风格让很多APP在去掉Logo后会变得难以区分。今年开始,很多APP都在悄悄改着版,改版后的设计也会有种“心动”的感觉。
今天就总结一下我平时观察到的走心的设计,也便于之后能有机会应用到实际产品中。
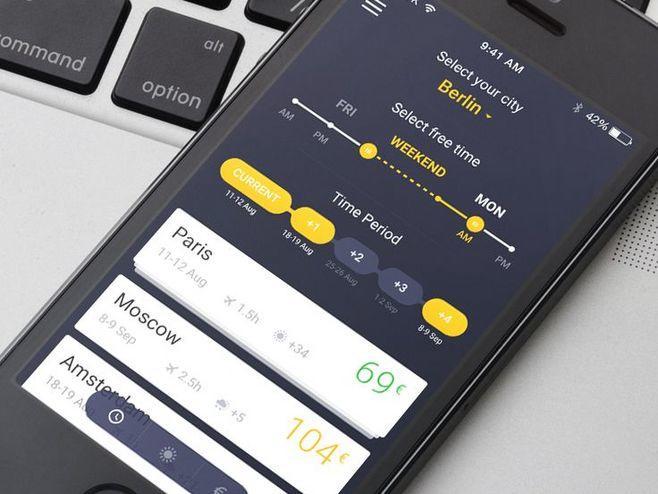
一、场景化设计
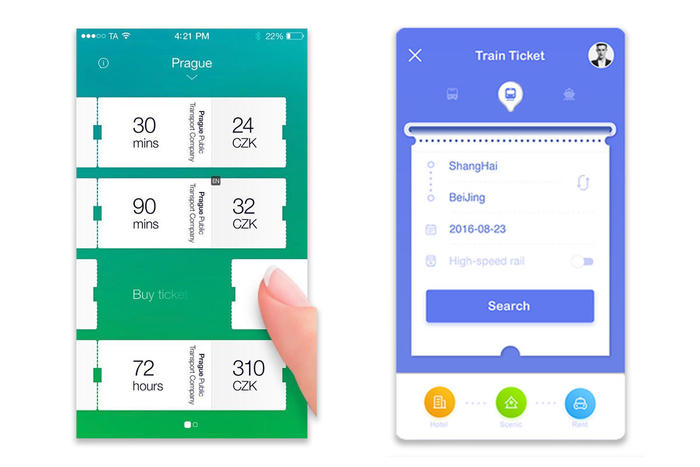
根据分析用户使用的场景,用视觉的方式模拟类似的效果,这样可以提升用户使用的愉悦感,也可以降低用户的学习成本。常见的有:优惠券、银行卡的卡包、购物清单、卡片集等。

左边的效果就是模仿实际生活中优惠券样式,撕去的动作增加用户使用的趣味性。撕的那么爽,一点也没觉得买买买会“肉疼”。同样,右边的出票样式就像购买就出票,仿佛马上就可以乘车一样。

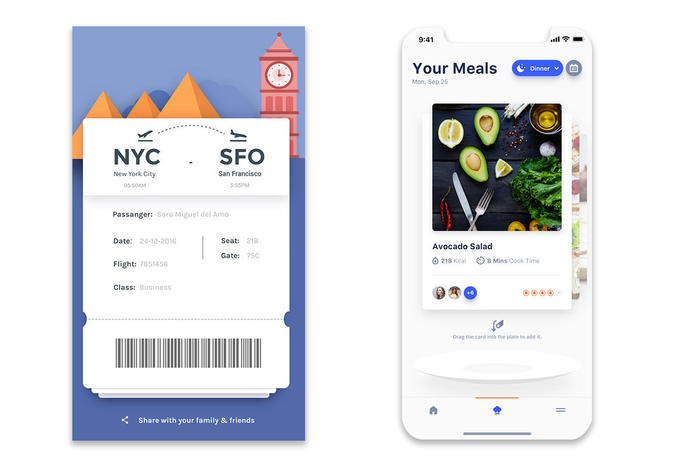
左边的样式是一些票据的叠加,可以包含二维码或者条形码;右边除了有卡片样式以外,下方添加了盘子的样式,向下拖动的交互有明显的指向性,就像将美食放入盘中一样。

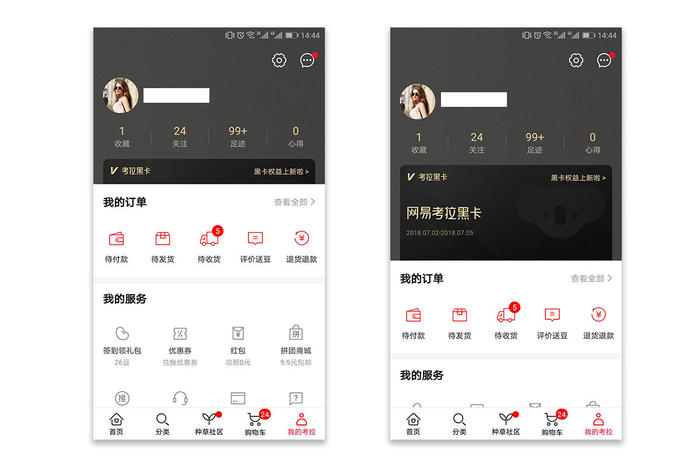
网易考拉黑卡
网易考拉的黑卡设计从之前的大篇幅显示,改为了现在隐藏弹出的动效,这种交互样式就像将卡放入钱包一样。
二、微交互
用细微的交互效果提升应用的趣味性,也是现在很多应用的亮点。

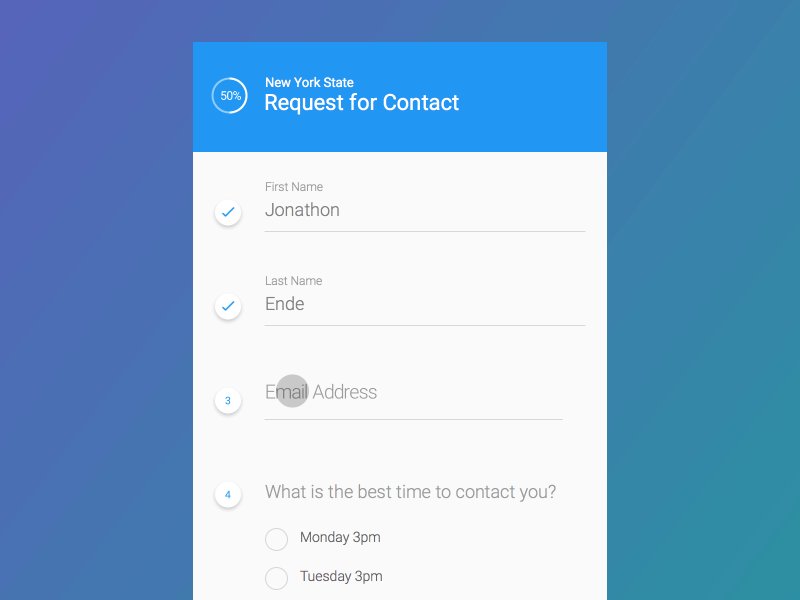
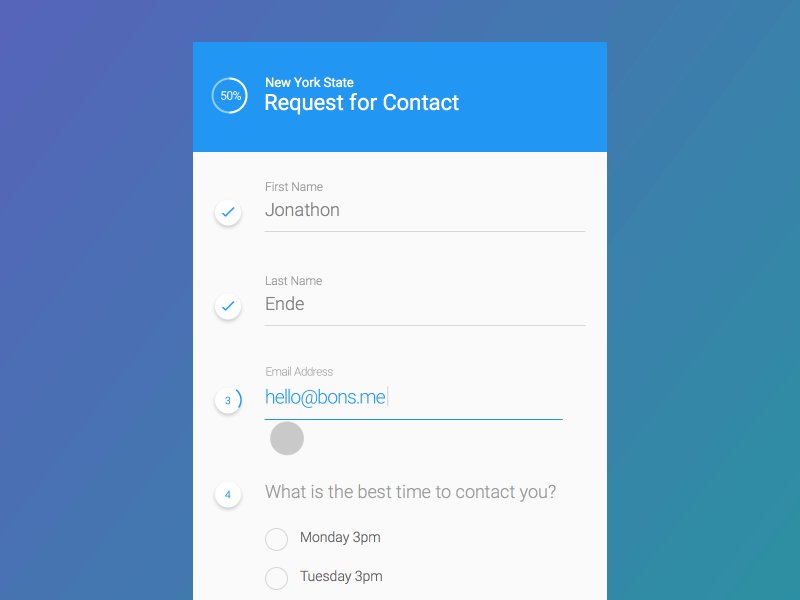
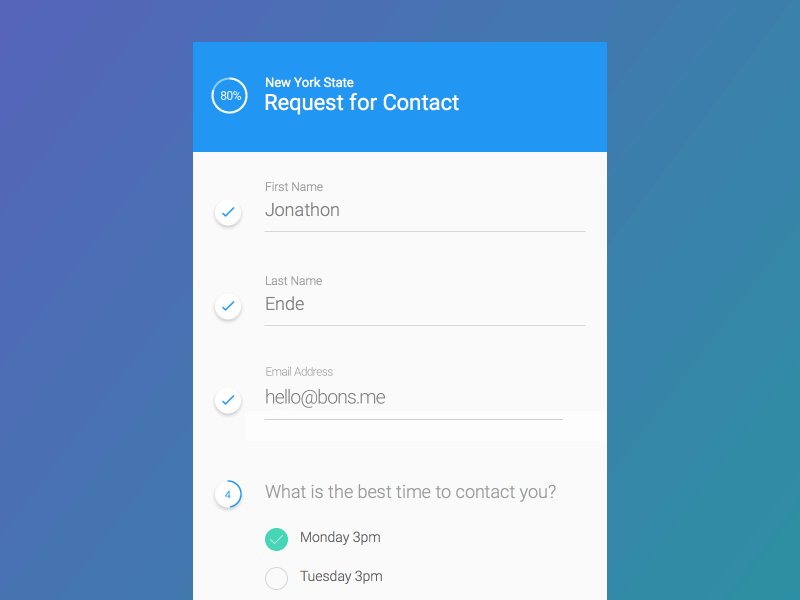
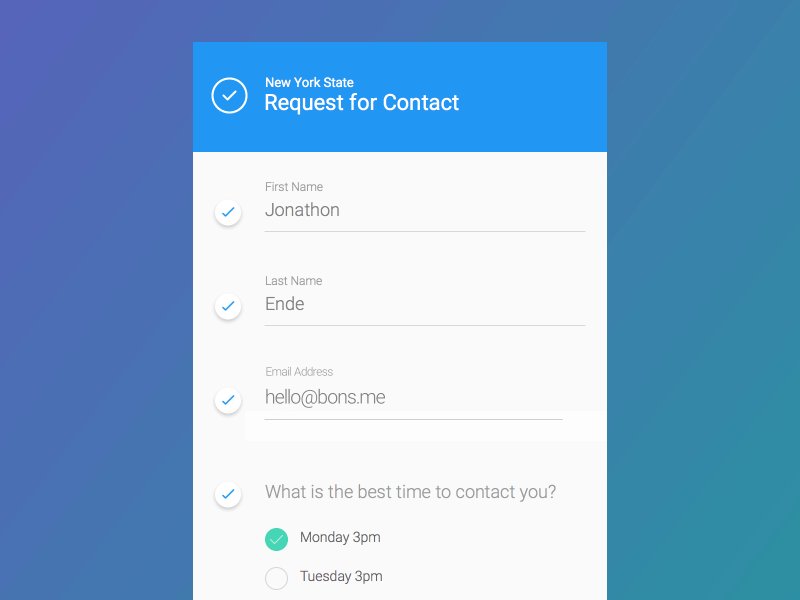
微交互反馈系统状态

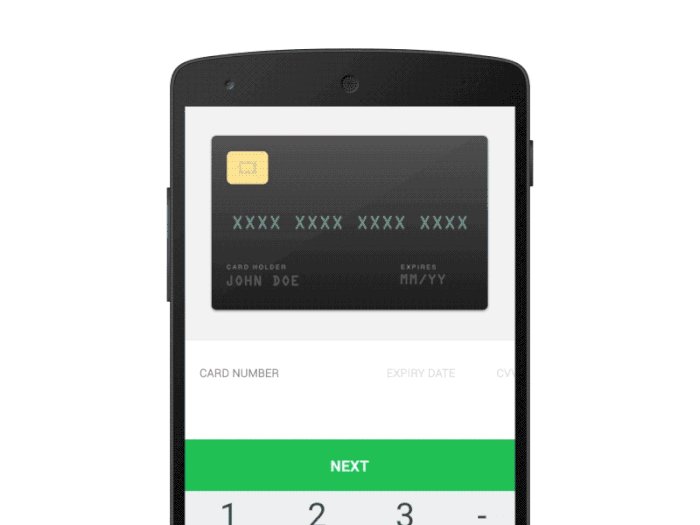
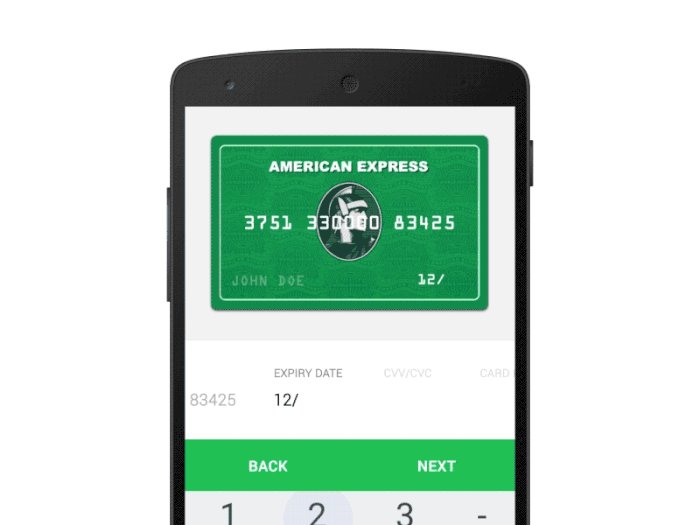
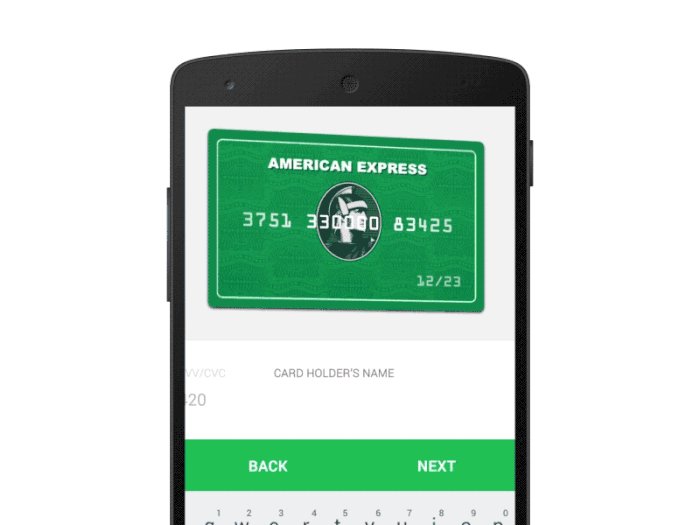
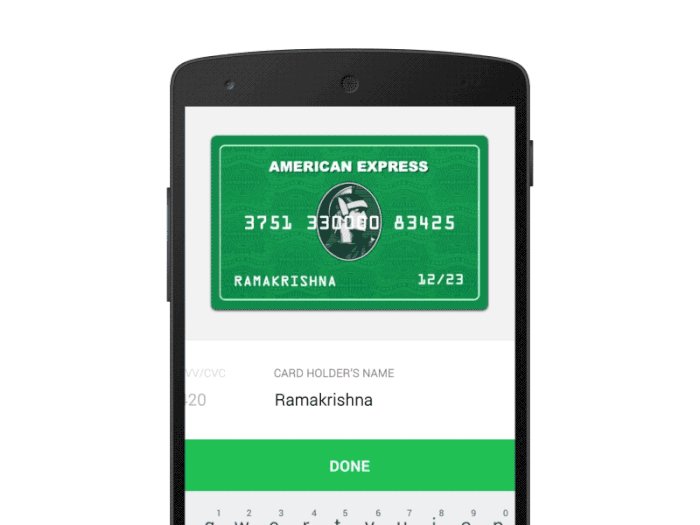
输入即展示的交互

反馈操作状态和光标锁定
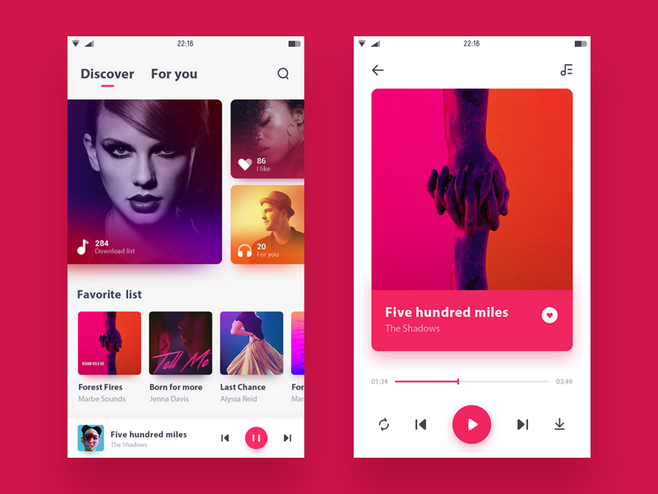
三、渐变+简单的曲线
去年渐变开始走入大家视野,起初大多使用的是同色系渐变,现在渐变的应用越来越大胆(多为相邻色系渐变)。随着渐变的增多,设计师已经不满足纯渐变的效果,在渐变中添加简单的曲线来丰富层次感,也是一种很不错的体现。

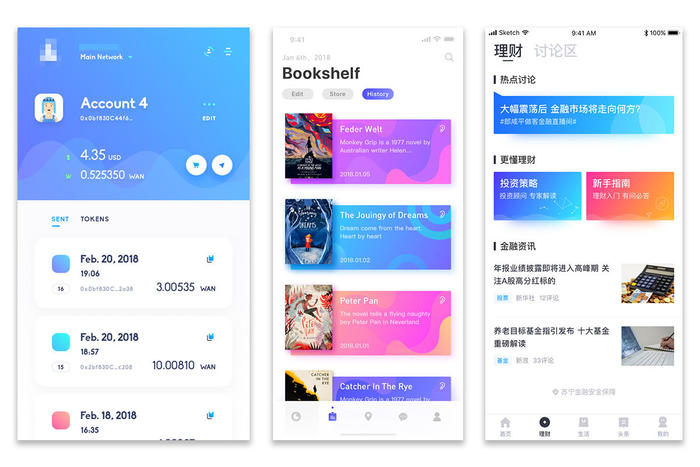
渐变与简单曲线的融合
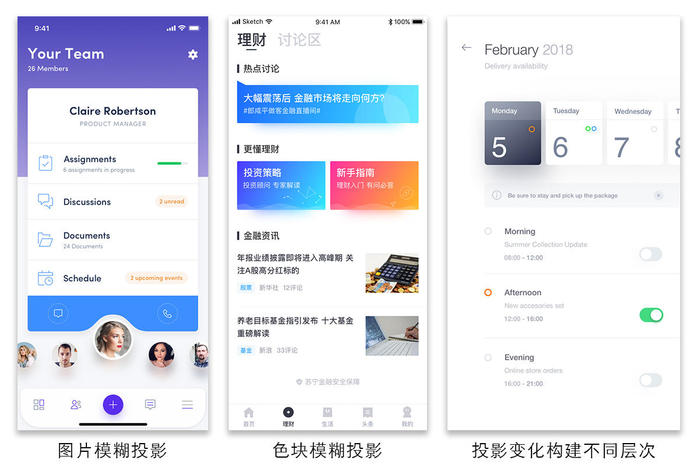
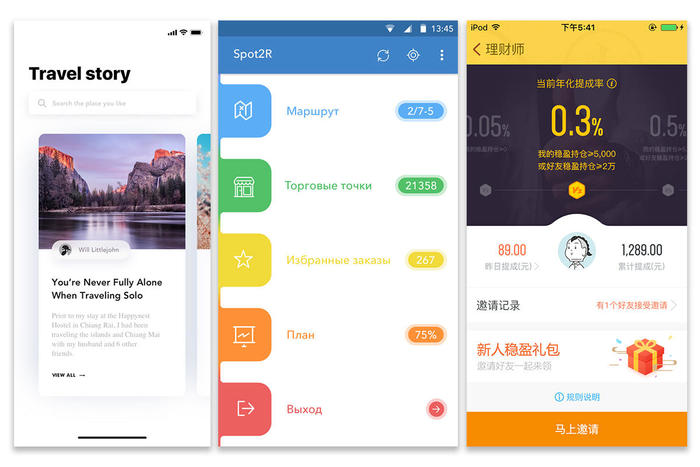
四、干净的空间感
不是画布大才能有空间感,就像不是字大就一定突出一样,合理的利用间距、对比、颜色及阴影都可以设计出具有空间感的效果。
- 大投影拉开空间感,利用投影轻重和远近创造多层次空间,用色块或图片制作精致干净的投影;
- 用间距替换线条,进行简化设计;
- 用规律性的排版,把握阅读节奏感。

排整齐了就很好看啦

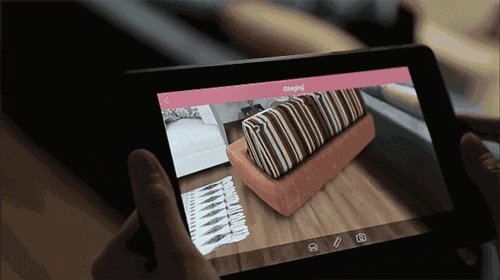
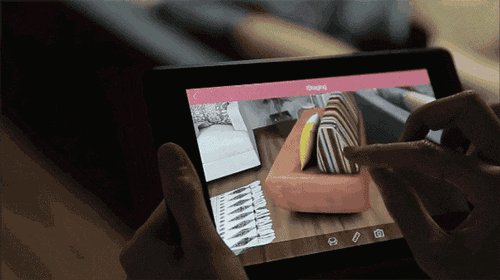
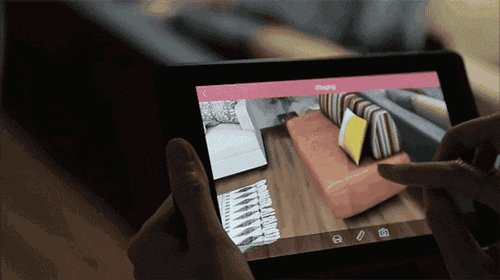
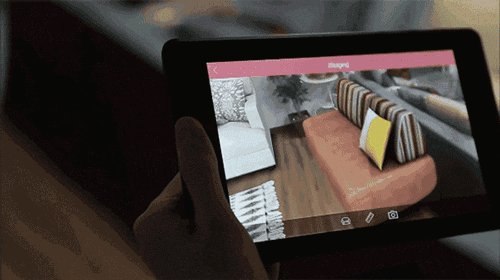
五、AR应用
随着网络越来越好,为了让用户能有更真实的体验,开始出现了3D展示、视频展示和VR展示的样式。(温馨提示:下图不是手机坏了,是真!的!打!码!了)

3D展示/视频展示

VR展示
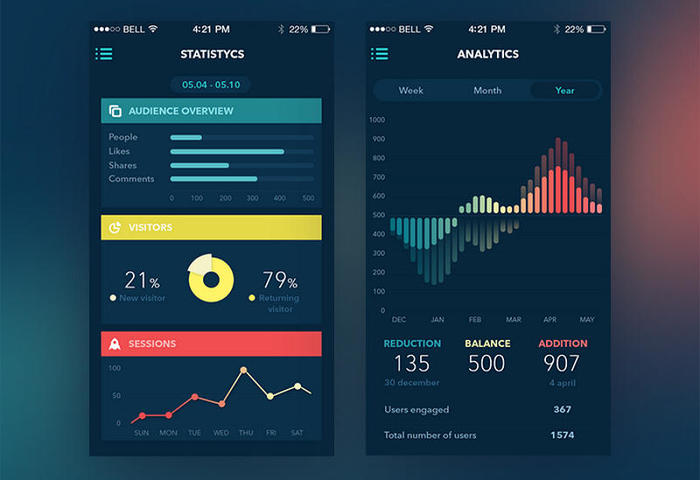
六、数据可视化设计
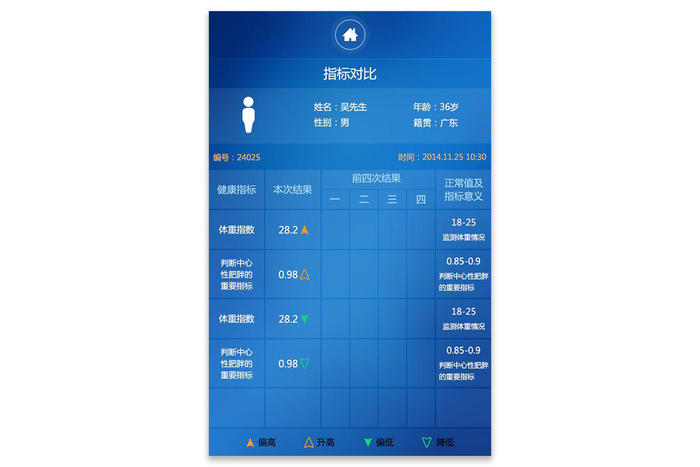
做一个小实验,如果你健身完打开应用看到的是这样的界面,请问坚持健身的概率有多大?

反例!反例!反例!
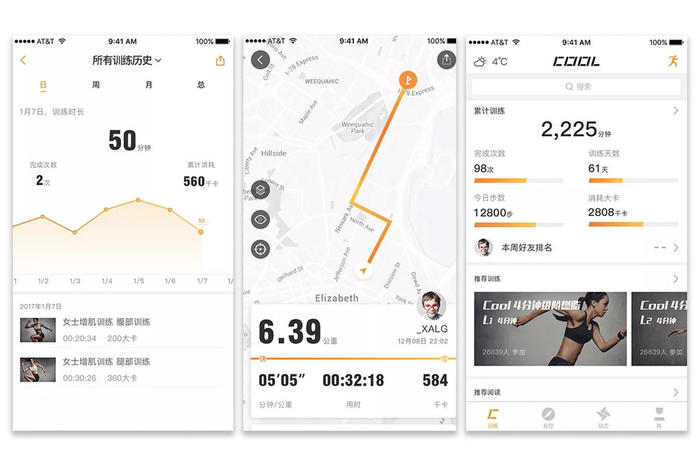
但是如果是下面这种界面,概率又是多大呢?

(图片来自网络)
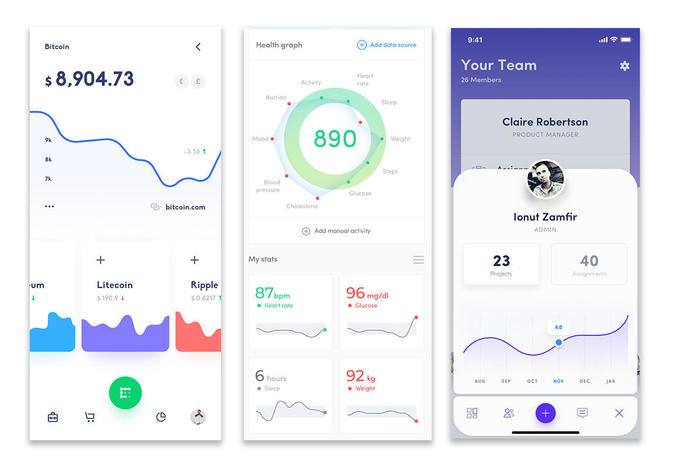
数据可视化可以有效的减少用户思考时间,还可以精致页面哦。常见的可视化有健身应用、地图、金融应用等。

信息那么多也不会乱

(图片来自网络)
七、适当破坏
适当破坏已有的视觉样式,达到突出和视觉指引的效果。常见的有在链接出添加元素、多个元素连接、元素融合等。


(图片来自网络)
整理了这么多,不难看出,这些走心的设计都是为了增加用户使用的趣味性,从而产生记忆点。所以,如果有更有趣味性的设计,都可以尝试看看效果。
作者:王旋子同学
链接:https://www.jianshu.com/p/c11b3ce7bbf0
本文由 @ 王旋子同学 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pexels,基于 CC0 协议



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















诶,交互光靠嘴不行,技术能力不够,产品都不爱设计交互,设计了也做不出来更闹心
很受用,不过需要前端思维
不错不错,收获很大
前端出身的产品总监讨好老板指南,顺便增加下前端工作量
有考虑过交互性能嘛,复杂的交互动效不会对手机性能造成负担嘛?
自己家的程序猿:这当然会影响手机性能啊,计算量很大的!别人家的程序猿:开玩笑,3D游戏那么复杂的视觉效果都能跑的杠杠滴,这点动效毫无压力好不好!
好文,收藏了~
亲,到底如何设计出富含美感的交互设计?有一个通识的逻辑公式吗?
赞一个……
不错的文章,但是我认为最难的不是对比而是创造。
赞。
这个好
不错不错,收藏了