最简单的列表页,却也最难做好

在日常工作中,我们也会将列表页称为List页,就是把若干内容以某维度集合起来的聚合页。本文主要给大家整理一下关于列表页的设计归纳,以及应该注意的一些细节问题。
列表页的设计,一直被大家所忽略。感觉没什么可做,亦或没什么发力点,设计侧内部给到的排期时间也不充裕,提需求的也不看重。自然,设计师输出的过程中就少了一些思考和仔细。最后进入开发或上线后,可能就会暴露问题。
今天给大家整理一下关于列表页的设计归纳,以及应该注意的一些细节问题。
概念
什么是列表页?日常工作中,我们也会叫List页,就是把若干内容以某维度集合起来的聚合页。
类型
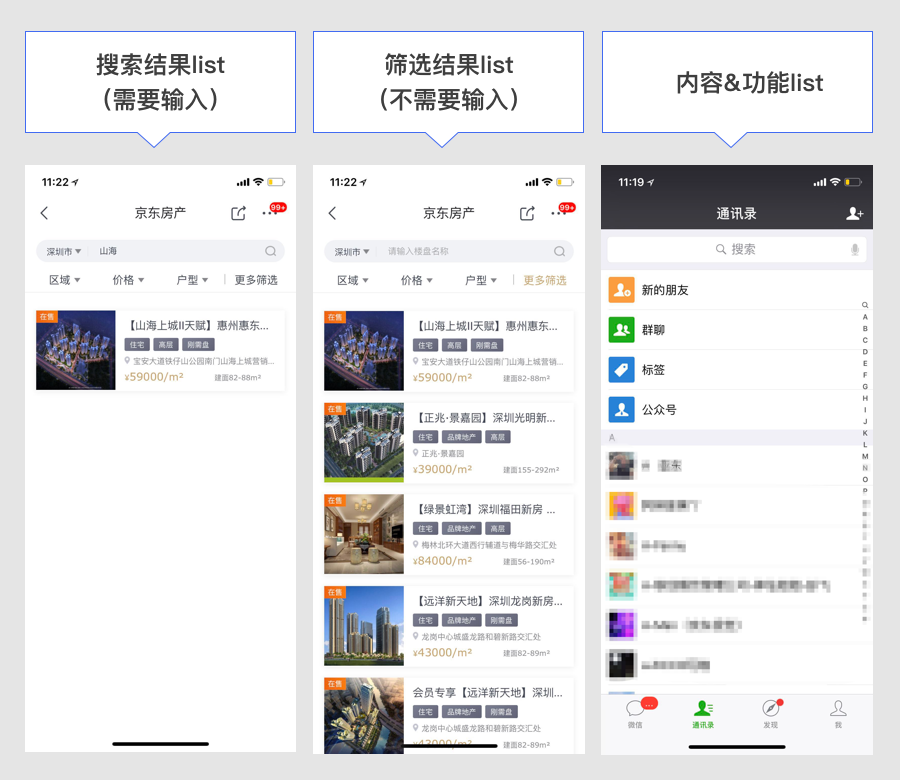
主要常见的列表页大类我们可以划分为以下三种:

当然内容&功能list不仅仅只有微信这样的形式,这里只是示例,比如:携程的APP首页也是相同类型的列表页。筛选结果list,我们暂且定义为:从某些入口进入的,不需要用户输入任何内容的列表页。
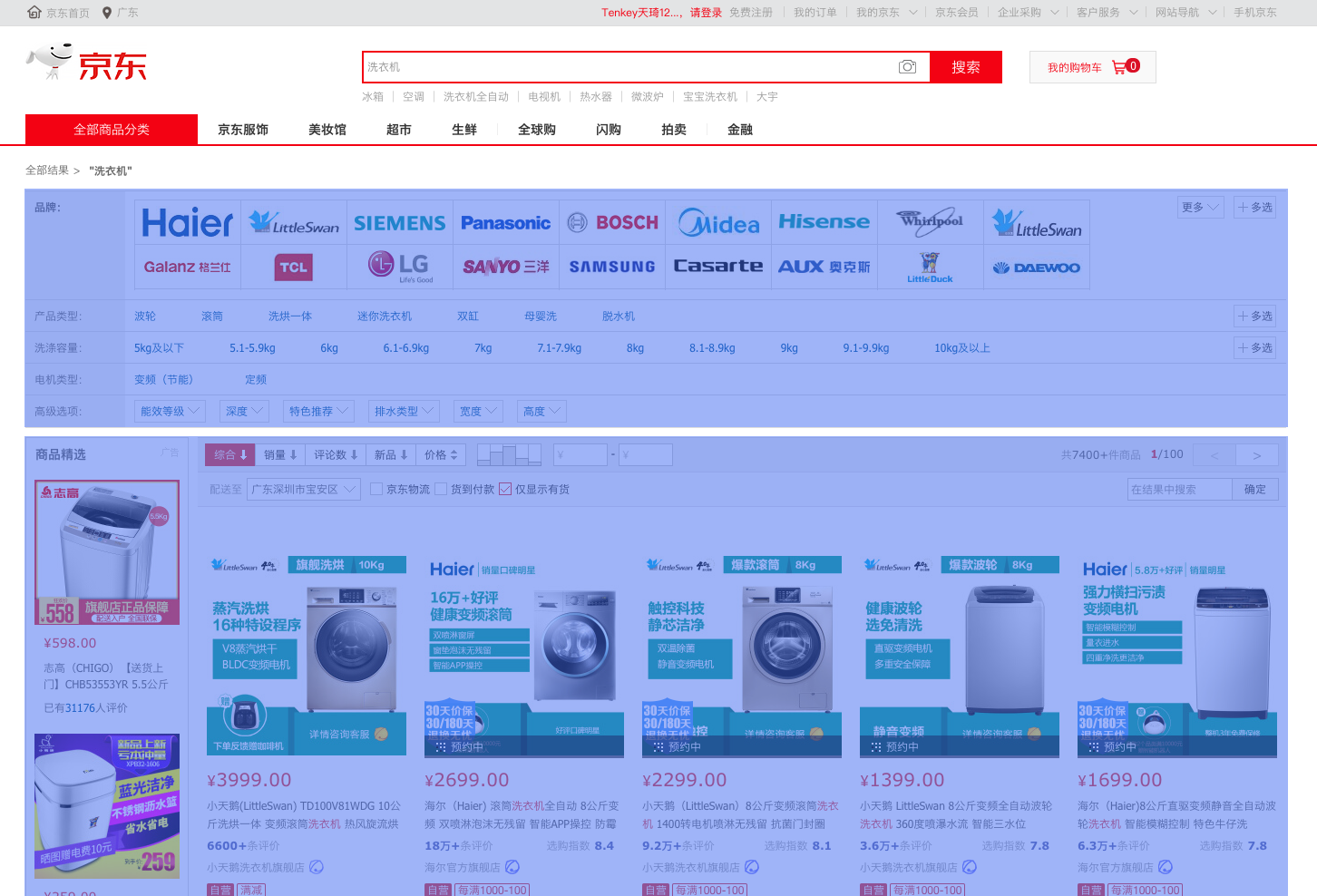
搜索结果list和筛选结果list,除了结果内容的多少之外,貌似看上去都一样。我们聚焦在页面顶部,就会发现有两个地方不同:一个是搜索框内是否有关键词;一个是“更多筛选”的选项是否高亮。
对于搜索结果list搜索框展示关键词,大家应该都毋庸置疑。但筛选结果list,用户没有输入,是从某个入口进来的,顺推这里增设搜索框的话,搜索框内应该是没有任何内容的。如果考虑到告知用户当前是根据什么样条件展示的内容,应在页面标题栏告知。
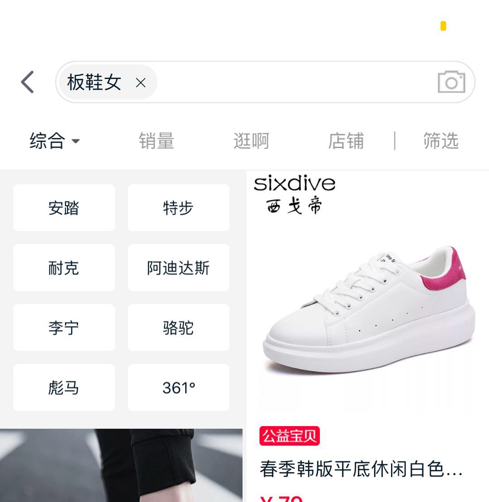
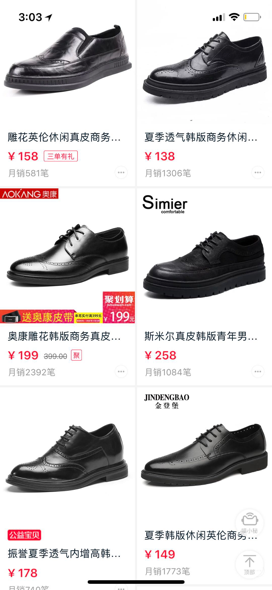
但实际上,一些平台筛选结果list的搜索框依然有关键词。比如:天猫,从分类中女鞋-板鞋进入,如图:

我们大胆猜测两种可能:
- 一是为了节约资源,直接复用了搜索结果list;
- 另一个,为了节省屏幕空间,呈现更多内容,去掉了顶部的标题栏,间接告知用户当前页面的主题内容是什么。
但不管原因怎样,我个人觉得,这样做不是特别严谨,原因如下:
- 其一:前面提到搜索框是用户输入关键词的地方。虽然平台将若干关键词组合成某个入口,但实际用户并没有输入关键词,不应该以这样的形式呈现。
- 其二:试想,用户来到筛选结果list,想在当前的品类或内容下,再细分,在搜索框输入了关键词,如:红色,但实际天猫的搜索池是全站,出现的是红色的裙子,并非锁定在当前的品类,造成结果懵逼。
因此个人建议:筛选结果页,若考虑提供搜索框,应该是锁定在当前品类下或者某些条件的,如前面图所示的京东房产筛选结果列表,亦或告知用户此搜索的搜索范畴。
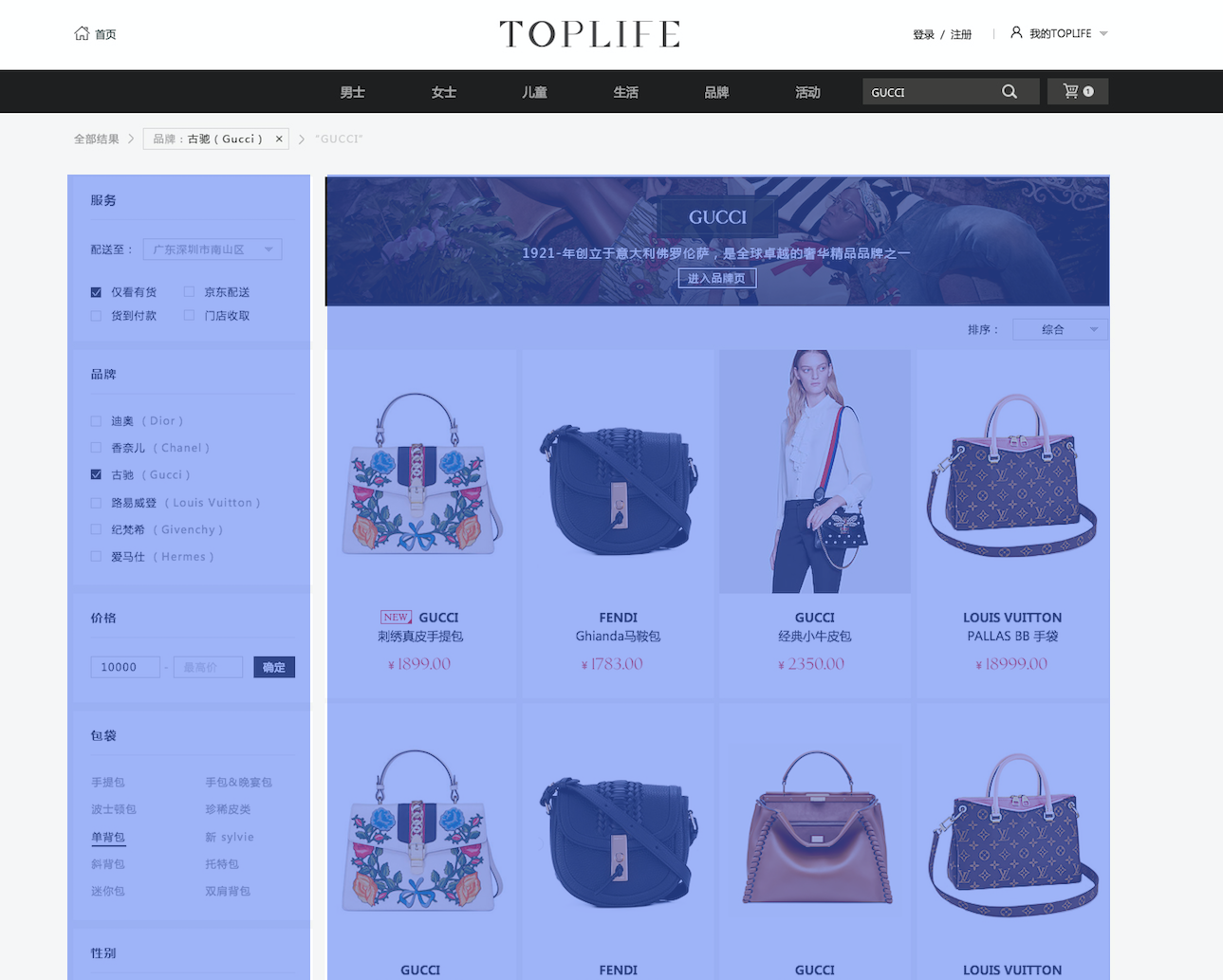
下图是当时做TOPLIFE的筛选列表页的时候,考虑到以上问题,没有提供搜索框,同时还有另一个原因,一期上线的时候,SKU数量相对较少。

再简单说下“更多筛选”高亮的问题,因为在入口处,已经锁定了一些“筛选”内的一些选项,搜索结果页和筛选结果页的底层逻辑是一样的,故这里选择了高亮状态,来告知用户,“筛选”中有被选中的选项。
搜索结果list和筛选结果list是很像,但他们的确不一样。
作用
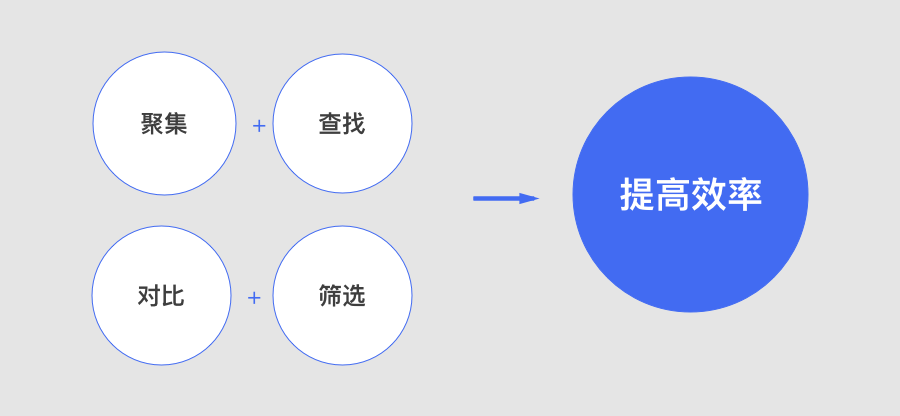
如下图,列表页背后的终极目标就是提高效率,解决问题。

我们举例电商平台的列表页,来到列表页,就是想快速找到我想要购买的商品,完成凑单、查找商品等任务。其中对比,包含不同纬度的排名对比,以及内容之间的对比。而筛选是让结果能够更精准,减少对比内容的数量。
大多数的列表页都是某个流程上的重要中间环节,并不是用户的最终目的。故此,我们在设计中,应该将效率作为整个列表页的KPI来进行考核。
主要结构
围绕作用,我们再来看看列表页都应该提供哪些内容。
主要分为两个大模块,如图:

内容是主体,功能是提高效率的工具,两者也有着相互关系。主体有内容时,工具才能发挥作用,工具也会影响内容的呈现。
内容模块,根据平台或者业务属性不同,需要展示的信息也不同。但所有的列表页都要明确告知用户,当前页面是根据什么条件展示的内容。
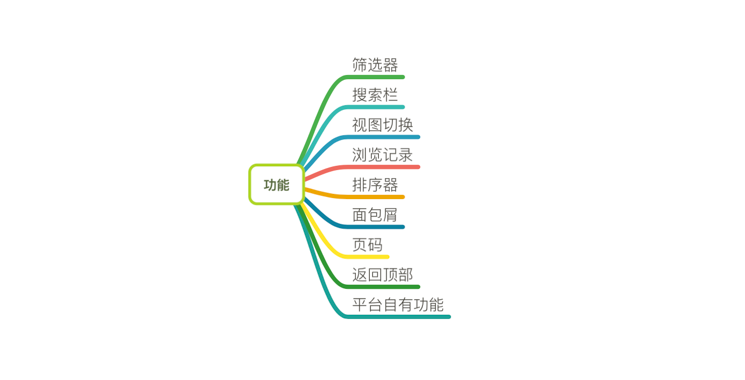
以上三种类型的列表页功能可以大致归为如图以下内容:

以上归纳了几种常见功能,不同场景下的列表页,选用的功能也是根据自身实际情况来决定,当然也要根据用户的实际需求来设定,如电商平台列表页的功能和社交平台的列表承载的一定是不一样的。
但是要遵循一点:平衡效率和内容呈现量。如果一股脑子全露出,必定会影响用户的实际效率,优先级一定要理清楚。
我们可以参考天猫,搜索结果list,当用户向下浏览的时候,顶部所有内容,会向上隐藏,屏幕留出最大区域来展示主体。

设计细节
1. 尽量减少用户输入
搜索容易出错,筛选路径拉长,两者如果体验不佳,都会造成用户流失。关于列表页内的搜索,减少输入一般策略有,用户点击搜索框,就会出现热搜、历史搜索。用户输入内容时,就会出现联想搜索等等,甚至有些自动帮你填好热门的关键词,只要点击确认就可以。
这里提供一个建议,如果用户输入的关键词涉及到多个品类时,结果列表页中是否可以能够外露出品不同品类名称,让用户去点击。实际就是将重要的筛选项外露出来,减少用户再次输入或减短筛选的路径。
如用户搜索”咖啡“,则会在结果页上呈现出:速溶咖啡、咖啡粉、咖啡豆、咖啡利口酒等。同时也存在不同品类,涉及到内容也不尽相同,是否能够在资源充足的情况下,能够针对性的提供对应方案。
2. 合理解决异常流
出错是永远避免不了的,用户出错的”智慧”也是无穷的,我们只能尽量减少。针对出错,我们应该怎样让用户找到“正确”结果 。
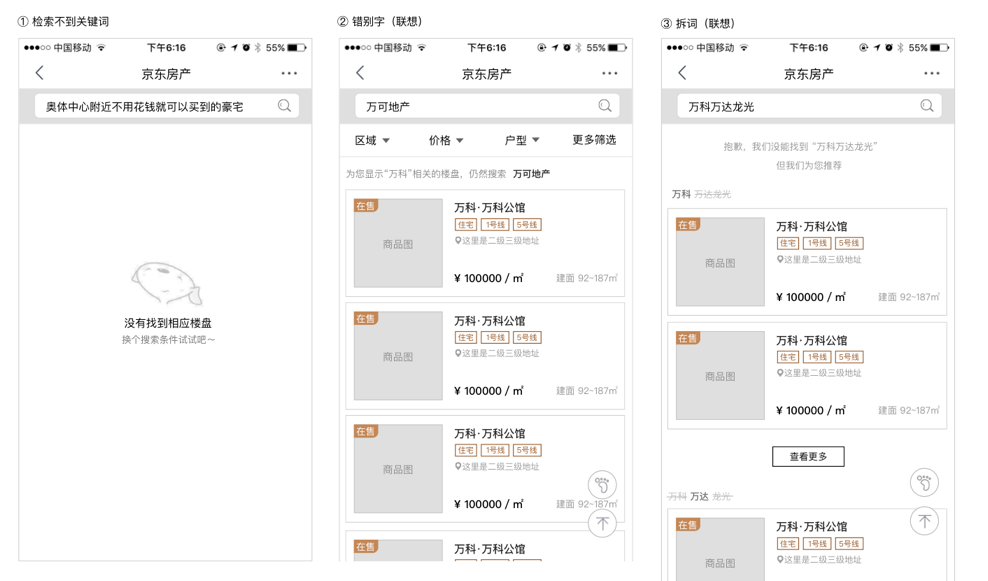
搜索是最容易出现出错的, 下图为京东房产搜索异常的处理,列表页并非全以空状态展示,而是即便你出错,我也能给你内容。

3. 尊重需求
用户的需求是多样化的,如:我需要这个功能,但是我不常用,不过你要在我能轻易找到的地方出现。其实对于筛选列表页的搜索框有着类似的需求。实际案例中,微信首页顶部的搜索栏就是这样设计的,打开APP时,默认搜索栏被移到标题栏的后面隐藏起来,下拉才会出现。
其次,对于列表页的筛选及排序,也是应该根据平台特性及用户需求定义的。如咸鱼的综合排序内有“离我最近”的排序项,这是需要我们设计时注意的。
4. 合理布局及结构
1)突出主体
无论什么类型的列表页,内容才是重头戏,功能只是辅助,更多的篇幅应该是留给主体。
2)结合平台实际情况,选择合理的布局
移动端布局,大部分都是上下结构,一些扩展功能会选择抽屉形式。 我们再看PC,PC的列表页样式就多种多样了。搜索结果list和筛选结果list主要有两种,一种左右结构,一种上下结构。
如下图所示:


3)分组分类
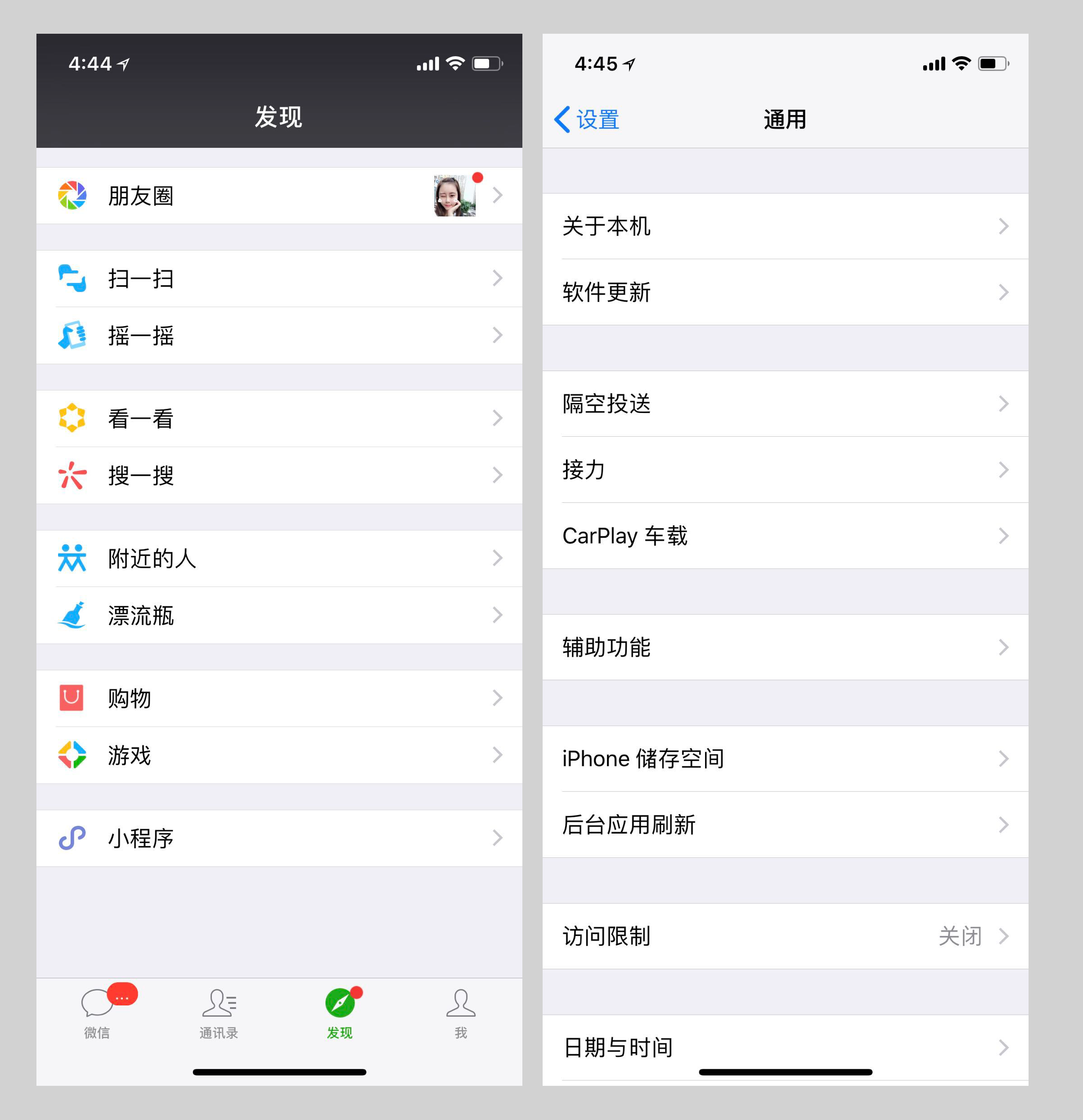
列表页往往都是内容丰富的,合理的模块化,会让页面内容更清晰。如微信中的“发现”,iPhone的系统设置,对信息都是进行了归类。

5. 主体内容呈现形式尽量多样化
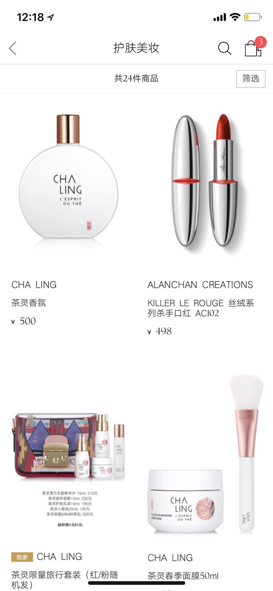
列表页内的主体内容,建议多样化。电商平台一般都提供两种模式:一种偏列表形式,一种偏宫格形式,意在让用户选择,自己更倾向看哪种信息。

6. 注意PC筛选器与面包屑的相辅相成
如今很多网站已经看不到了面包屑,大部分电商平台仍在保留,意在能够让用户明确当前页面所处的位置,以及快速的返回到之前的页面。这里不仅仅呈现的是用户选择的内容,也代表着层级关系,设计过程中不可忽略。
由于逻辑复杂,内容较多,下期可以再细聊。
结语
以上是对日常工作对列表页的设计进行的归纳总结,关于列表页,个人认为实际还是有很多可以探索,仍有不足,感谢各位前辈能够补充讨论。
作者:天琦,公众号:未知素设计
本文由 @天琦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








微信值得深入研究分享下