以Hopper APP为例,谈谈怎样做好筛选功能

用户喜欢筛选功能吗?怎样以更好、更相关的内容并用最少的步骤,帮助用户做出难以取舍的选择呢?本文对比进行了解答。
用户体验老将唐·诺曼说:
直到我设计最近的一个项目之后,我才认为我理解了这个评论。
唐·诺曼在《Desgin of Everyday Things》说:
我从未解决过我被请求的问题,因为要我解决的问题不是最真实、最基本的问题。
Hopper APP上通过隐藏不受欢迎的航班来缩小航班搜索范围,是这个产品在出现的第一年里最受欢迎的功能。我们对于专注于产品/市场和验证核心业务的第一年里没有进展,但是筛选功能总是在我们脑海挥之不去。
当我们最后发布筛选功能的时候,我们意识到过滤信息并不是用户想要的。他们想要更加基础的内容:即用最少步骤就可以获取与他们特有的情况相关的内容。这从一个艰难的方面让我们了解到要给用户他们想要的东西。
一、给用户他们想要的
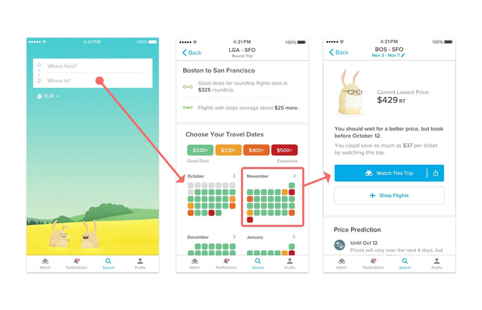
Hopper APP每天分析数十亿的航班价格,以预测何时飞行以及何时购买飞机票才能获得最低票价。
如果你需要等待,按下“watch”按钮这个APP会将票价真实的展现给你。当价格正好达到了“good deal”范围,这个应用会给你发送一个用于购买的推送通知。

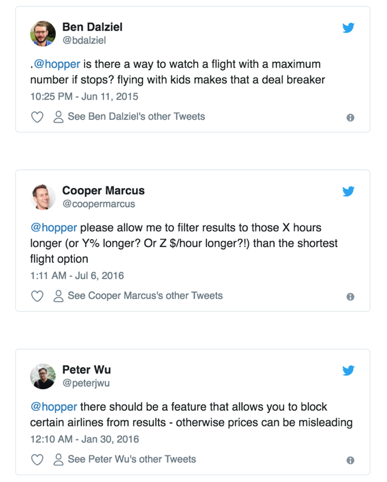
从Hopper一开始的时候,用户就想要更多关于我们通知他们信息的控制权,并且他们毫不羞于告诉我们:

当时,我们仅仅是通知用户最低的可用价格。有时,这个价格可能是低成本航空公司或者票价的结果,并且还有很多额外的费用。额外的费用是因为有时一次飞行有很长时间的停留(有时长达18小时),或者是几次不必要的停留。
如果用户不想预订这些类型的航班,我们会向他们发送与不相关的内容。例如,我们通知用户长期停留的航班价格可以降至125美元,同时,最便宜的短途停留航班可能是250美元。
如果仅仅是收到航班价格比自己愿意承担的多出了100美元的通知的话,该是多么令人失望。
但是形势比想象中的更加复杂,通过我们的数据科学团队的分析之后,我们了解到我们提供的预测也有可能会有所不同。例如,我们可以预测到从芝加哥到拉斯维加斯的航班会有停留,但是如果你排除停留的情况,我们会告诉你现在购买,因为此时的价格会合理并且很快就会上涨。
不管别的情况如何,相关性较低的内容会干扰我们的用户,造成我们解决方案的价值变低,转化率也变低,所以我们不能忽视这一点。
二、聚焦于筛选
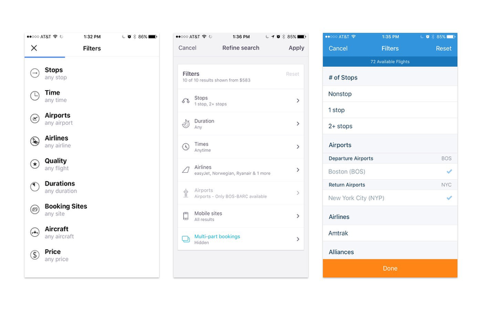
过滤并不是一个新的概念,旅游和电子商务的应用中就有无数的例子。

各种航班搜索应用程序中的筛选菜单:Kayak,SkyScanner,and Hipmunk
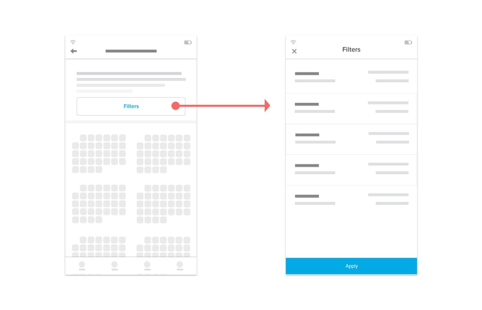
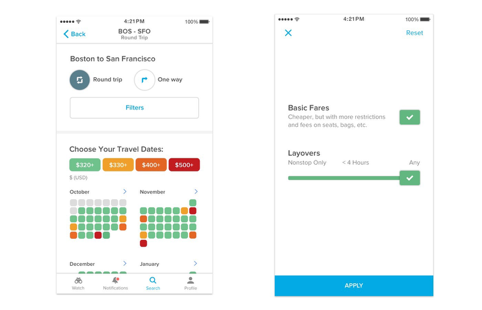
我们决定不再重造滚动式筛选,决定在APP里用一个简单的按钮。这个按钮会触发一个筛选列表,用户可以在其中得到他们想要的东西。

鉴于我们应用预测的价格,新的数据可能会影响我们的覆盖率和预测准确性,所以我们在实施时必须非常小心。
一些研究告诉我们,只有三个过滤器可以解决超过80%的筛选请求:
- 从低成本航空公司中删除基本价格或“裸”票价
- 移除滞留
- 消除长时间停留
通过专注于这三个过滤器,我们可以达到的预测精度就像没有被筛选过的一样。这就允许更加简洁与更有针对性的过滤器集合在一起,符合我们APP简洁的目标和便携第一的用户体验。

三、从界面入手
我们很高兴能够以简单的方式构建感觉像“Hopper”的东西,一旦我们发布了筛选功能,我们就坐下等着各种赞美了。
Fast Company甚至用很夸张的标题写下了:
“Hopper的新筛选功能使得预订最便宜,最优化的航班更加容易了。”
接下来出现的事情令我们很吃惊,因为在尘埃落定之后,我们发现有2.6%的界面使用过筛选功能。
我们有点沮丧和困惑,是否有少数用户误导了这项功能的重要性?是不是我们做的不够引人注目?以前我们用了一个大按钮,但可能用户想要晚些再筛选航班列表。所以我们在荧幕上缩小了CTA的尺寸。

但是,我们还发现另外的数据显示筛选过的的界面的转化率高于未被筛选的,这是一个我们需要的动力。这一次,增加采用筛选的界面。
我从我的应用程序中获得了一点帮助。
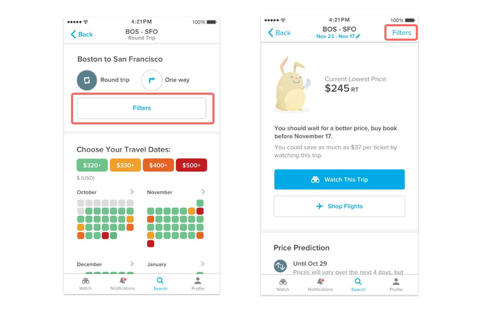
为了确保用户不会完全忽略该功能,我们可以使界面中的按钮更大,更突出。我们还可以为那些新功能添加自定义。一个来自我们产品经理的更加有趣的方式就是我们可以让筛选功能本身更容易找到而不是大按钮。
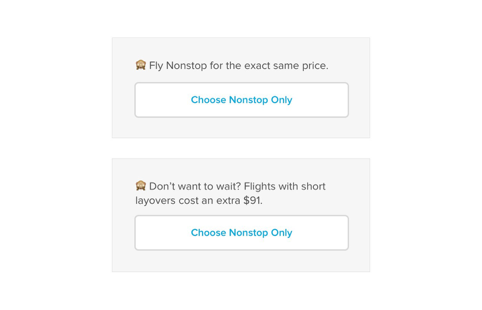
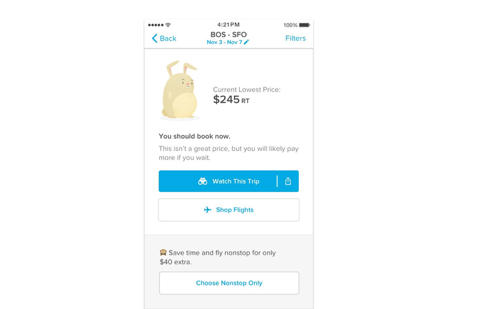
Hopper不是一个选项列表,而是以提供技巧和建议而闻名。我们可以让过滤器成为一个小标签或者是一个界面的一小部分吗?为此,我们在一个预测屏幕上放置了一张新卡,根据用户的独有的操作路径来改良过滤器。我们将使用动态副本来帮助他们权衡应用过滤器的经济支出。

要使用建议的过滤器,用户只需轻触一个按钮即可。无需进入筛选界面,我们会自动筛选。如果有另一个筛选结果值得推荐,我们会自动应用。点击过滤器时,我们都会使用新设置的更新过的筛选界面。无需用户进入菜单,也无需扫描选项列表。

发布了新的排版格式之后,我们发现有过滤器的界面数量从2.6%增加到超过23%!这一变化导致了我们的转化率提高了接近10倍。这才像一回事。
四、给用户他们(不知道的)想要的
在产品设计的术语中可能得出的结论在这里就会发生的很简单。
我们通过一张新的,不容错过的卡片逐张曝光,改进了过滤器的可发现性。
我们通过显示不间断航班或者短暂停留的航班不总是很昂贵的价格简介,提高了筛选功能的价值。而且,我们通过不强迫用户进入新的界面来减少不悦,通过多次点击取代一次点击进行筛选。
用很多事实道理来来解释的绝对是一个好的产品设计说明。我们第二次创建的只是一个更好的解决方案。
然而,还有一个更人性化的解释就是人们不需要过滤器。他们不想要更过的选项列表来排序。人们想要更好、更相关的内容并用最少的步骤,来帮助他们做出难以取舍的选择过程。你能责怪他们吗?
翻译:三米工作室——TFboys三缺一和他们的经纪人
原文链接:https://medium.com/@hopper_travel/users-dont-want-filters-they-want-better-content-3146f650b8f6
本文来源:https://www.jianshu.com/p/8ea46d9931d6
本文由 @Lisawei520 授权发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







