为移动而设计系列一:信息架构

小编导读:本文从设计人员的角度出发,提出了移动端设计与传统桌面端设计的不同之处,同时归纳总结并比较了多种主流的设计模式和信息架构,旨在帮助设计、产品、开发相关人员更好的思考移动端设计。分享给大家,希望有所帮助和启发。
大约在1993年,我父亲带回家一部体型硕大、形似砖头的移动电话。当时,我们全家人都对这个稀物表示难以置信的兴奋,但是没有人会认为它会对我们的生活产生巨大影响。几年后,当我的一些朋友决定购买它时,我仍然会把它看作是一种花样和噱头。
如今全世界共有60亿移动订阅用户,意味着如果人手一部移动电话,那么世界上87%的人便拥有移动电话。然而,将近有30亿人使用台式电脑,这和移动电话使用情况差别很大。
移动设备存在于我们的生活中,随之而来也为移动端设计带来了一系列新的限制和机遇。让我们来看看设计方法会如何得以更新。
移动有何不同?
关于移动设计,我们最先需要了解的是它的不同之处,这并不仅仅指尺寸的不同。移动设备的属性与规格也带来了不同的设计启示和要求。由于移动设备更轻更便携,我们通常觉得它们更便于使用。通过频繁使用移动设备,我们与它们之间建立了独特而富有情感的联系。
物理属性和特征
大部分移动设备都是触摸屏,用户依赖于手势——加上简单的界面元素进行交互操作。由于它们尺寸更小,我们有时希望它上面的内容结构更小更简洁。同时,由于有限的带宽和连接速率,移动设备需要设计上充分利用加载时间,从而减少数据请求。
何时,何地,做什么
由于我们不断地接触移动设备,我们倾向于更频繁地使用它们,无论是在公交车上,大街上,或者看电视时。我们经常一边做事情一边使用它们,这意味着我们可能在困难的阅读环境下,或是各种干扰下使用移动设备。
我们的行为和感觉如何
最终,我们在使用移动设备时产生了不同的态度,行为和优先顺序。“用户体验设计咨询公司Foolproof”在“Going Mobile 2012”的研究中发现,这些设备给予我们一种对于“自由”和“控制”的新感觉。换句话说,一些用户对他们的移动设备产生了非常真实的感情。Foolproof发现,63%的人在没有移动设备时感到失落。他们把移动设备看成是“活的”……是他们身体和人格的一种延伸。
由于移动设备已经从根本上改变了人们的预期,对于我们设计师而言,采用“以用户为中心”的设计思路来提供解决方案则显得尤为重要。唯一的问题就是我们的传统最佳实践可能不管用了。
移动(环境)如何影响着设计师们
移动的不同直接影响着“以用户为中心”设计流程的方方面面:从用户研究到最终的开发测试。影响最大的是我们的分发方式和信息架构。
移动分发方式
不像传统网站,移动端有四大著名的分发方法。移动用户可以选择在他们的浏览器上查看内容,这些内容要么是针对移动端设计的网站,要么是响应式的——意味着它会针对移动端重新布局。还有一部分用户选择安装App,这些App要么是原生的,要么是混合的(原生+WebView)。原生应用有自我局限性:需要预先定制适配各种屏幕的应用。混合型应用则更灵活,它们从互联网上读取内容(就像在浏览器中看内容那样),但提供给用户“像App那样的“界面。
每一种分发方式都有优缺点。可以根据你项目的设计背景进行合适的选择。(下面的表格,星星越多越好)

移动信息架构
移动设备也有它自己的信息架构模式。例如,响应式网站架构会遵循更多的“标准”模式,而原生app,经常使用基于“Tab页签”的导航结构。同时,在架构一个移动网站或应用时,没有“正确”的方法。相对的,让我们看看一些著名的设计模式:层级结构(Hierarchy)、集中和分发(Hub&spoke)、重叠放置(Nested doll)、页签视图(Tabbed view)、便当盒(Bento box)和过滤视图(Filtered view):
层级结构(Hierarchy)

层级模式是一种标准的网站架构,有一个主页和一系列子页面。如果你正在设计一个响应式网站,你可能会受限于这个模式。但是,引入额外的模式会使你根据移动端的经验进行裁剪。
Luke Wroblewski的“移动优先”策略帮助我们优先关注首要对象:功能和用户操作路径将会帮助我们打造良好的用户体验。
适合:对于需要依据桌面网站架构进行设计而言,能够很好的组织复杂的网站结构。
当心:导航。当用户使用小屏幕时,多层导航架构会引起问题。
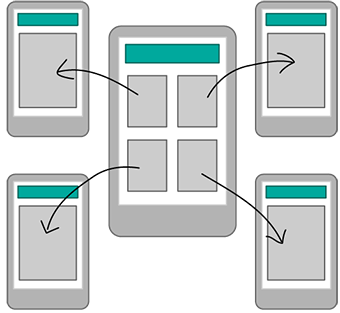
集中和分发(Hub&spoke)

集中和分发模式会在导航时给予你一个中心索引。这是苹果iPhone的默认导航模式。用户不能在不同子栏目中进行跳转,必须回到索引页面。这种模式在工作流程受限的桌面软件上使用很久了(主要由于技术限制,像表单或者购买流程),但是,由于用户在移动场景上会关注于一个任务(除了设备的组成元件之外),这种设计正变得更加普及,而全局导航在这种情况下会很难用。
适合:多功能工具,每个功能有一个独立的内部导航和目标。
当心:用户想要多任务时。
重叠放置(Nested doll)
重叠放置模式让用户以线性方式查看详细内容。当用户迷路时,这种设计能快速和方便地为用户导航。它也给用户一种强烈的感觉,通过向前和向后的操作,告诉他们处于整个内容结构中的位置。
适合:有着单一的,或者相关话题的App或者网站。也能用于其他父级模式中的的子模式,如标准层次机构模式或集中&分发模式。
不适合:无法快速在不同模块中切换的用户,此类用户希望这样做来判断是否某一模块适合他们,而不是把模块作为浏览内容的障碍存在。
页签视图(Tabbed view)

这种模式对于常规app的用户而言十分熟悉。它通过一个工具条菜单将一组区块组合在一起,从而允许用户在首次使用时快速浏览和了解app的全部功能。
适合:基于工具的app,多任务,且主题相似。
当心:复杂的。这种模式适合简单内容结构的应用。
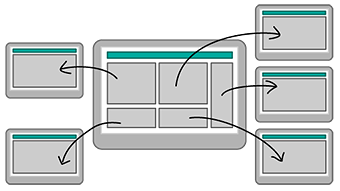
便当盒(Bento box)

便当盒,或仪表盘模式,通过使用组件展示相关工具或内容的一部分,直接在首屏就能够带来更详细的内容呈现。由于它的复杂性,相比手机端,这种模式更适合于平板。由于允许用户对关键信息一目了然,这种模式显得很强大。但是,其也严重依赖于设计良好,信息呈现清晰的界面。
适合:多功能工具,以及基于内容,具有相似主题的平板app。
当心:平板屏幕给予你更多的空间利用这个模式,但是,了解用户如何在不同页面之间进行交互使用,来确认app的易用性、有效性和娱乐性,是件非常重要的事。
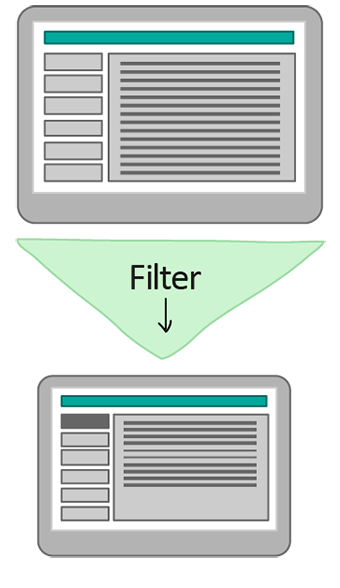
过滤视图(Filtered view)

过滤视图最终允许用户通过选择过滤条件创造不同视图,来在一系列数据之间进行导航。过滤,和使用“面搜索”一样,从允许用户浏览适合自己的内容而言,是一种很好的方法。
适合:拥有大量内容的App或者网站,例如文章、图片和视频。对于杂志类型的app或网站,或者作为其他导航模式的子模式而言,是个好选择。
当心:移动。由于其复杂性,过滤器和面搜索在小屏幕上的展示会很困难。
下一步
这是近二十年以来我第一次看到大砖形手机,(且大概12年前我买了我的第一台手机)。现在,我、我父亲和几乎我认识的每一个人都有智能机,我们通过智能机有规律地、频繁地互动、通信和管理我们的生活。每年技术会有个飞跃,很明显我们需要和它一起改变。
设计出一个对移动端友好的信息架构仅是创建优秀移动应用的第一步。在第2部分——设计注意事项中,我将解释移动环境的不同将如何影响你设计的最终方案。
本文作者:@ Elaine 翻译@ 马迪 来自:The UX Booth


 起点课堂会员权益
起点课堂会员权益







😎 感觉还是非常实用的
😀
解答了心头一大疑惑