如何系统性评估一个产品用户体验?
作为专业设计师,我们在做竞品分析时候,也会经常去评估一个产品的优缺点,那么如何更加系统性去评估,今天我们的任务就是来了解一个评估体系。

评估一个产品体验的好坏是我们作为设计师经常会遇到的事情,日常生活中不管是设计师朋友还是非设计师朋友,有时都会互相推荐一些有趣的app,比如:设计感很好或者内容很丰富等等,那么这些都是我们在日常生活中所用的口语化评估一个产品好坏。
作为专业设计师,我们在做竞品分析时候,也会经常去评估一个产品的优缺点,那么如何更加系统性去评估,今天我们的任务就是来了解一个评估体系。
为什么要学习它
作为设计师,我们需要有一套系统性方法来评测一个产品的好坏,为什么?
能在同事之间探讨过程中建立专业影响力,同时能更深层次的对产品的了解。
如何做?
那么下面下面我们从四个维度去了解下:

视觉系统
视觉作为一个产品最基础的层面,即我们常说的表现层,视觉感官层,它是一个产品的基础设施,如果第一眼看的不入眼,有多少人愿意去使用这个产品,这里排出一些需求超强的app(如铁路12306)
作为设计师,如何更专业的评估一个产品的视觉好坏,这里有几个方法:
- 产品界面整体是否简洁干净;
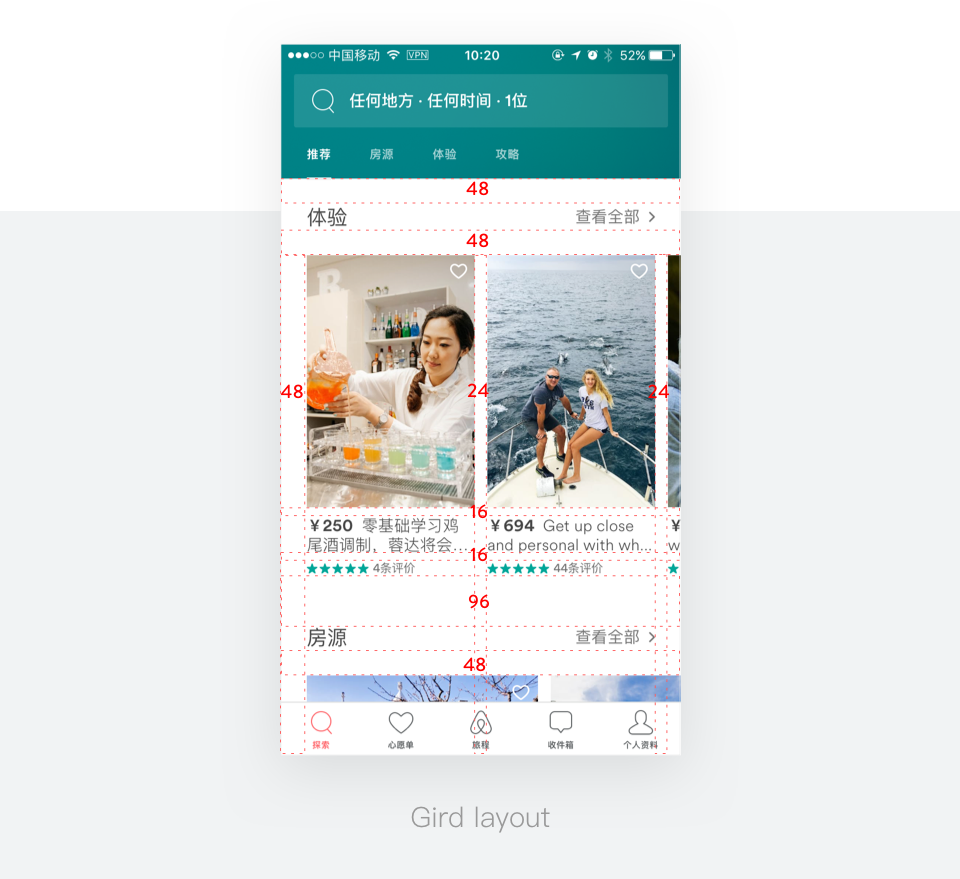
- 信息层级是否清晰(如字体层级,功能优先级,是否采用网格布局);
- 视觉流是否顺畅,比如:常用的 F-pattern 和 Z-pattern;
- 也可通过 形/色/字/质/构 五个维度来评估。



认知系统
认知层面,我们又如何去做,记得之前有一本书《不要让我思考》这本书讲的就是在做产品设计时候,功能界面布局要做到可用、易用,用户打开软件直接去使用,而不是需要花费脑力思考如何操作。
需要注意的是一些关键点,一些产品为了美观或是简约,而牺牲可用性,比如:一些隐藏式操作等等,这种情况下,我们就需要客观综合思考,这样设计能给产品提升多少视觉体验,且如果改成这种隐藏式操作,用户学习成本高或者低,需要我们去做研究分析,然后综合评分之下做决策。
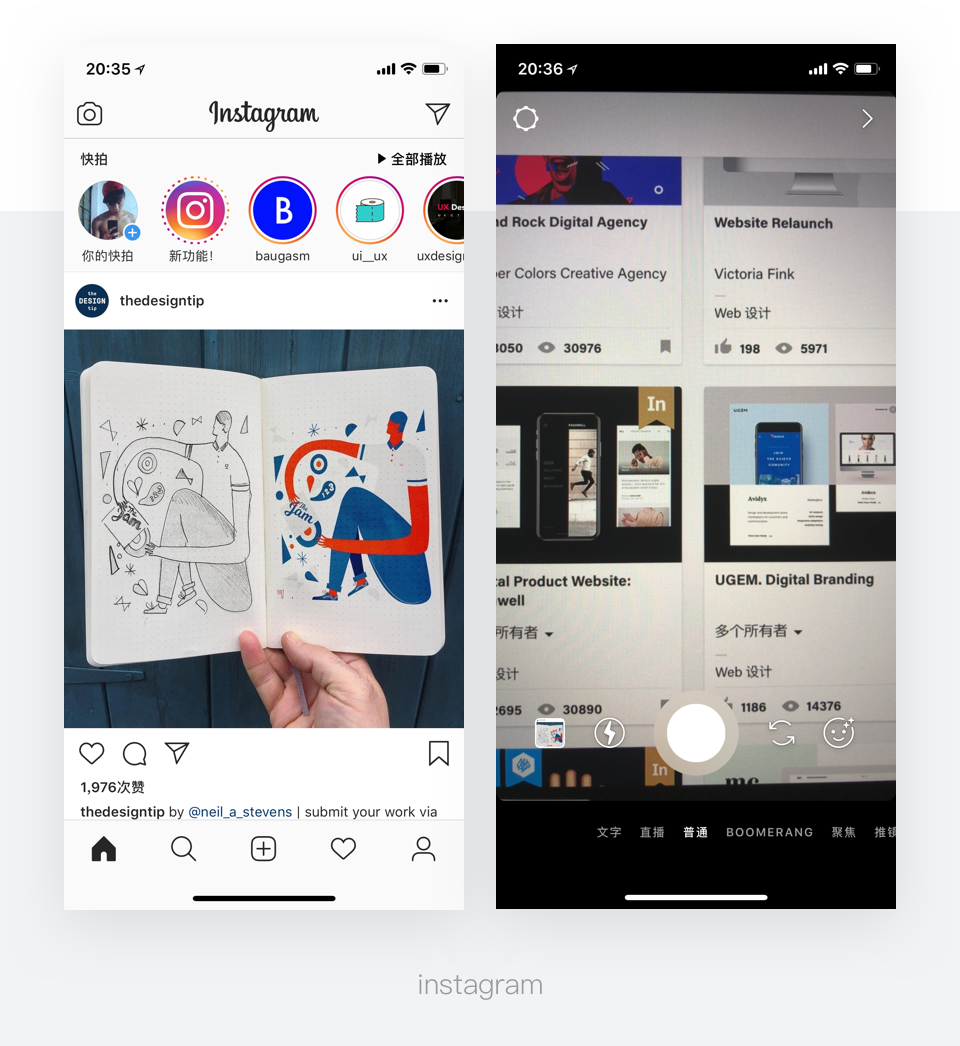
下面看一个好的案例:

上图 instagram 左上角一个拍照图标,点击后进入主页,同时他们也提供了一个惊喜的操作,左滑也可以进入同一个界面,这就是在保证用户能理解的基础上做一些提升操作效率的功能。
Facebook 左上角拍摄图标也是同样的特性。
操作
顾名思义就是说当用户在使用你的产品时候,能否很顺畅的执行某项任务,比如:去下载、收藏、购买路径等等,一般都会用最短的路径且用户能高度认知的情况下来设计产品功能,这样能给用户节省时间和提升效率。
如何知道该产品是否具备最短路径且体验最好呢?
我们可以找几个同类顶尖产品,然后截图对比下,看下路径如何,然后各自使用情况,看那个最短路径,且最优体验。
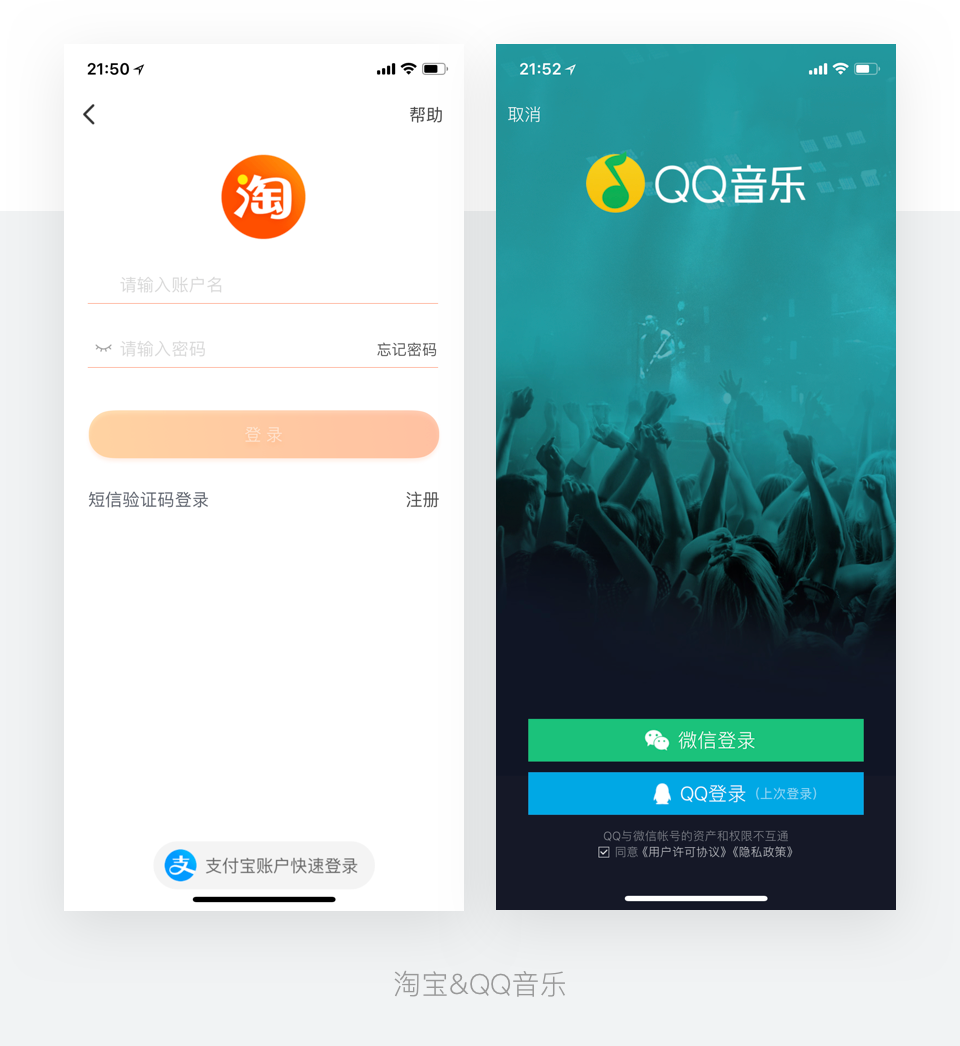
这种一般都是在登录注册,认证流程等用得较多,所以现在大部分app 在这一项提供很多的选项,供不同类型用户选择,如:快速手机号码登录、邮箱注册、快速社交软件登录,同一个企业采用统一账号体系。


记忆
记忆其实很简单,就是我们产品能否为用户去记住一些他常用的选项,这样能减少用户记忆负担,提升产品的口碑。
所以我们在设计产品时候,针对用户常用选项,或者比较重要的时刻进行记忆储存,so 我可以从这个维度去对比来评估产品。

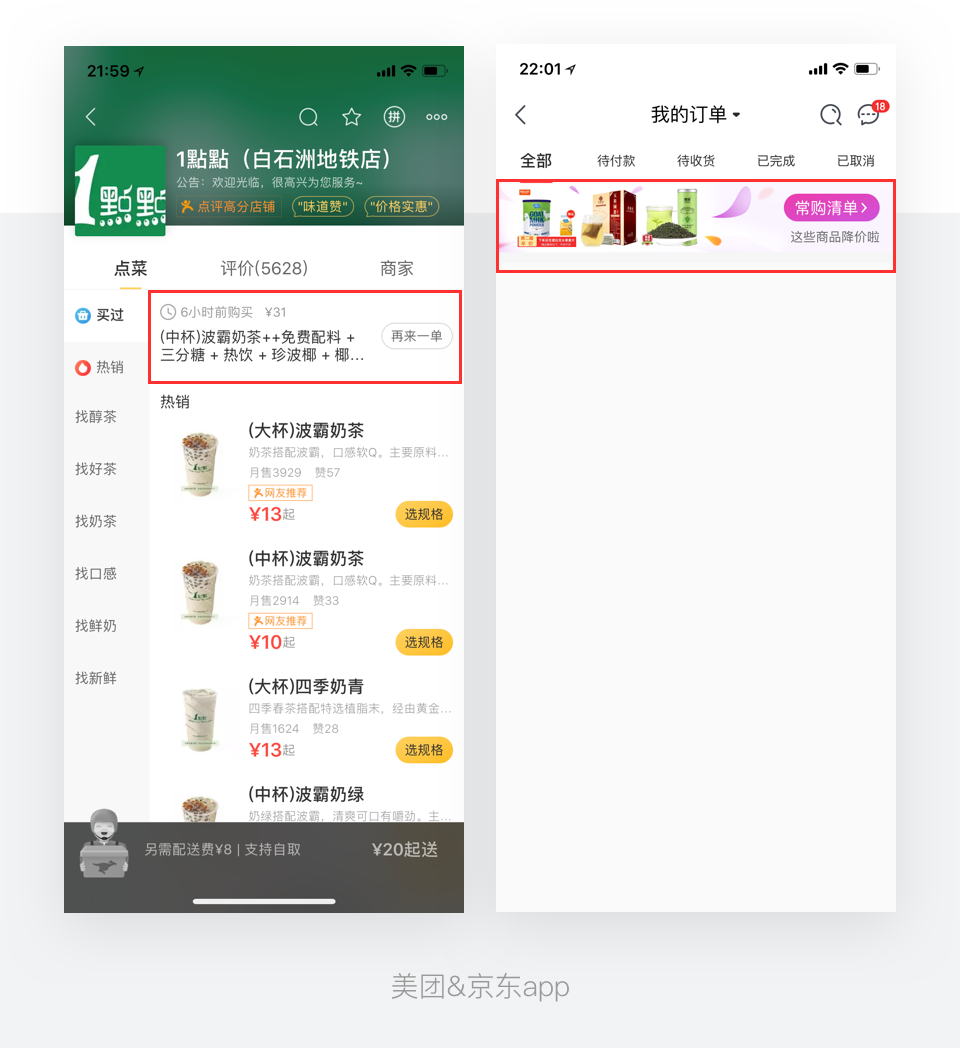
左图特点是 在点奶茶页面,当前列表顶部有个常用选项,这里记忆着我之前常点奶茶的一些偏好。
右图顶部我的订单下面有个 常购清单,这里就是给用户记住一些之前常买的产品,反正我是有常买一些产品的,所以觉得这个功能还不错。
这样的案例还有很多,上面只是其中一个小点,大家可以细心去探索,那些能够对产品有体验提升,那些是不友好的设计,我们需要有清晰的认知。
总结
上面我从四个维度去分步说明评估一个产品用户体验的方法。
视觉-认知-操作-记忆,这四大点,四大原子法则,大家平时可以带着这些点去看一个产品,去体验,多去玩,总会发现一些细微的有趣的点。
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








视觉 认知 操作 记忆
作者写的很好,但是从公司实际的业务出发,其实app的很多功能操作,包括弹层都是有战略性考虑的,去引导用户做什么,不做什么,弱化某些操作而强调某些功能,比如联系客服这个功能,从用户角度,肯定是希望某个关键节点放一个,这样就能快速解决他的问题和减少试错成本,那从公司的角度来说,肯定是不希望用户有事就联系客服解决啊,对吧,所以,产品的布局,都是各方利益的博弈的权衡点
最后一个 记忆层面范围上是不是写的小了 产品在重要节点上有记忆功能还是为了要提升用户认知和操作上的需求
作者文章非得不错,但个人觉得作者的观点只是表层设计系统评价了一个产品的用户体验,系统评价用户体验还应该补充一些比如从需求层面,是否满足需求,是否更好的帮助用户解决需求中的问题;从服务层面,线上线下服务能否同步且高效优质;从开发层面系统程序运行是否流畅等等多方面的角度,个人见解,多多交流*-*
感谢这中肯之言,思维火花碰撞,你说的不错,我这里是从作为设计能看到见的角度来评估产品体验,你说的这些更加能全面概括进来了
但是比如服务层面,其实我们需要借助用户调研等等才能知道是否满足,后者用户对产品的评价,综合大数据来,但是作为设计师,你想快速了解一个产品,这些数据段时间是无法获取
第二:需求层面,这些能否满足用户需求,如果作为体验设计师,也无法靠自己之言,来说的,也是需要去做竞品调研,用户研究,看下产品功能能否满足用户
第三:“开发层面系统运行层面,这个点,就是用户的操作效率问题,其实我上面已经说啦,用户能否快速完成任务,能否满意的完成目标
认知和操作 是不是可以合并 从视觉到认知再到记忆 操作是通过视觉上的认知来完成 只是个步骤
认知和操作是不同维度的,认知是用户对产品功能理解程度,是否有歧义,功能表意是否和用户理解一致,这个影响产品使用体验一方面,
操作一般都是效率问题,用户能否快速完成目标任务,比如你去下单买东西,点击加入购物车后,半天都找不到购物车在哪里,或者层级深。
写的挺好的,鸡蛋挑骨头,感觉前后的逻辑不对称。内容以吸收
感谢提出,以后改正
可以转载吗? 😆
可以,但是需要把原文地址放好
写的很接地气,丝毫不觉得有理解不到位的情况。
小白抱走,收益良多,希望再多出点干货👍👍👍
专业